Содержание
- 2. Что будет: Понятия Rich User Interface и RIA jQuery как средство работы с UI Введение в
- 3. Rich User Interface Elaborate, having complex formatting, multimedia, or depth of interaction (Продуманный, имеющий сложное форматирование,
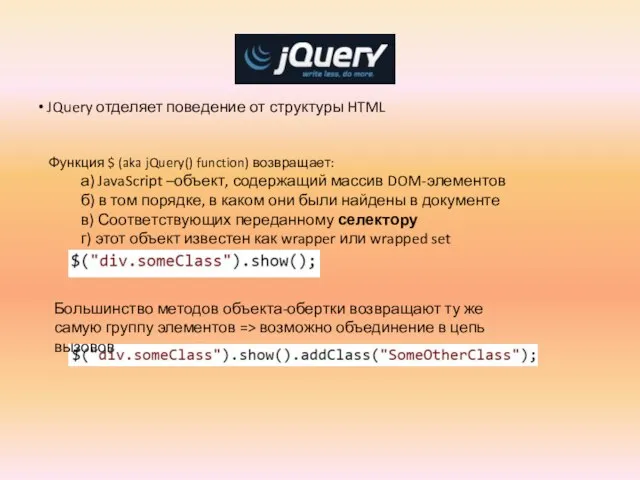
- 4. jQuery JQuery отделяет поведение от структуры HTML Функция $ (aka jQuery() function) возвращает: а) JavaScript –объект,
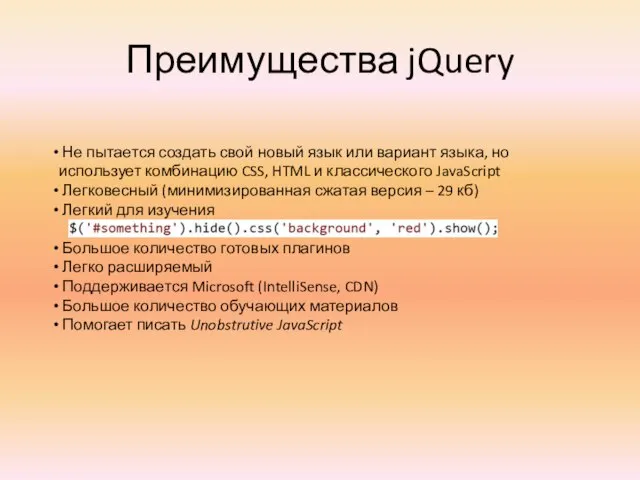
- 5. Преимущества jQuery Не пытается создать свой новый язык или вариант языка, но использует комбинацию CSS, HTML
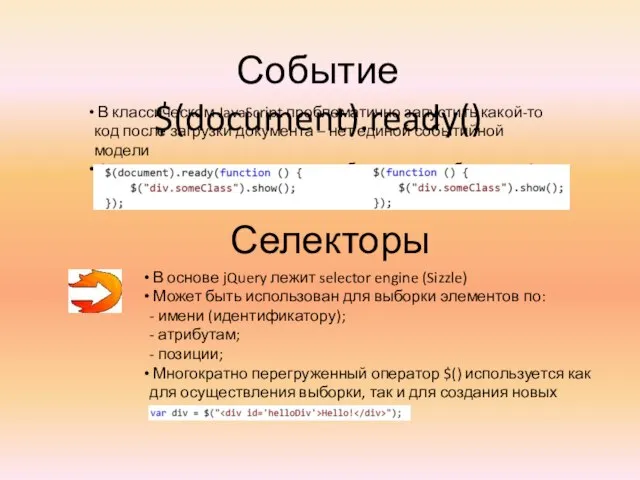
- 6. Селекторы Событие $(document).ready() В классическом JavaScript проблематично запустить какой-то код после загрузки документа – нет единой
- 7. Разнообразие селекторов $("p a.someClass") $("ul.someList > li > a") $("a[href*='http://tuladev.net']") $("span[class^='some']") $("span[class]") $("p") Все параграфы Все
- 8. Демо Простые селекторы
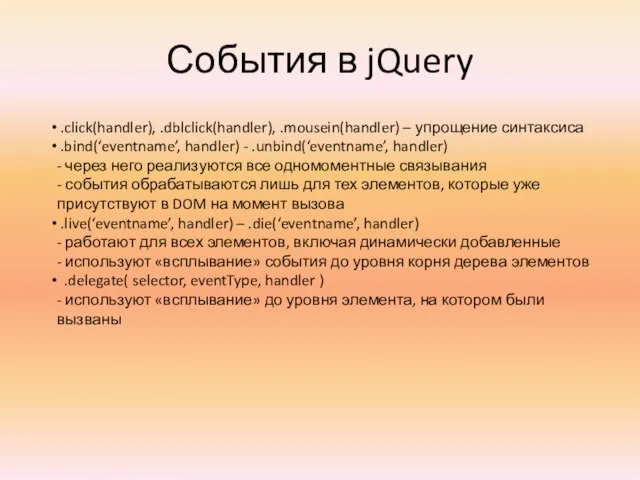
- 9. События в jQuery .click(handler), .dblclick(handler), .mousein(handler) – упрощение синтаксиса .bind(‘eventname’, handler) - .unbind(‘eventname’, handler) - через
- 10. Демо jQuery events
- 11. Анимация в jQuery .fadeIn, .fadeOut .animate $('#book').animate({ opacity: 0.25, left: '+=50', height: 'toggle' }, 5000, function()
- 12. Демо Анимация
- 13. jQuery UI обширная библиотека контролов кроссбраузерность (почти всегда) только client-side
- 14. Демо jQuery UI http://jqueryUI.com/demos
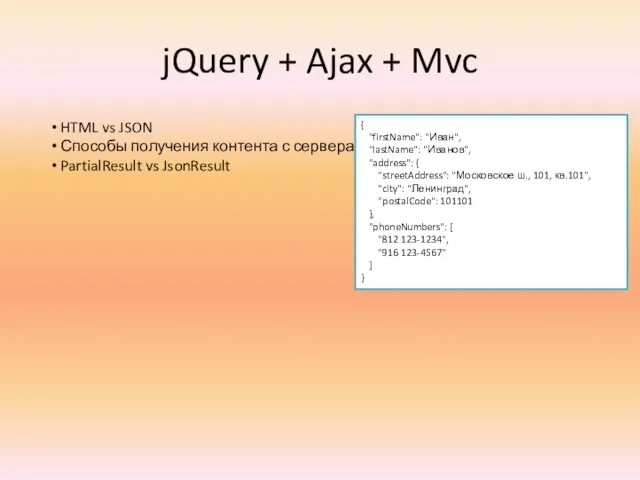
- 15. jQuery + Ajax + Mvc HTML vs JSON Способы получения контента с сервера PartialResult vs JsonResult
- 16. Демо Анимация
- 17. Вопросы? Внимательно слушаю ☺ Андрей Кулешов Codemasters International Senior C# Developer, Team Lead [email protected] | http://www.codemastersintl.com/Blogs/Andrey-Kuleshov
- 19. Скачать презентацию





![Разнообразие селекторов $("p a.someClass") $("ul.someList > li > a") $("a[href*='http://tuladev.net']") $("span[class^='some']") $("span[class]")](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/388800/slide-6.jpg)










 MU6100_TrainingManual_170201
MU6100_TrainingManual_170201 вікі
вікі Архитектура западноевропейского средневековья
Архитектура западноевропейского средневековья «Надежда Дурова участница Отечественной войны 1812 года»
«Надежда Дурова участница Отечественной войны 1812 года» Бумажные превращения
Бумажные превращения Природа Архангельской области
Природа Архангельской области Аменорея алгоритмы диагностики и лечения
Аменорея алгоритмы диагностики и лечения  Сетевая акция Фруктово-ягодный книжный коктейль
Сетевая акция Фруктово-ягодный книжный коктейль Проведение контрольной работы
Проведение контрольной работы Презентация программ пришкольного оздоровительного лагеря
Презентация программ пришкольного оздоровительного лагеря слайд-шоу фокусника-иллюзиониста Леонида Зангиева 2
слайд-шоу фокусника-иллюзиониста Леонида Зангиева 2 Информатика в датах
Информатика в датах Допинг в спорте: всегда ли все средства хороши
Допинг в спорте: всегда ли все средства хороши Презентация на тему Ориентирование
Презентация на тему Ориентирование  Борис Корнилов. Слово о поэте
Борис Корнилов. Слово о поэте Мотивация учения, поведения и выбора профессии.
Мотивация учения, поведения и выбора профессии. Применение жиров
Применение жиров Психолого-педагогическое сопровождение профессионального самоопределения старшеклассников в рамках сетевого взаимодействия о
Психолого-педагогическое сопровождение профессионального самоопределения старшеклассников в рамках сетевого взаимодействия о Экологические проблемы утилизации бытовых отходов в мегаполюсе …
Экологические проблемы утилизации бытовых отходов в мегаполюсе … Свобода и необходимость человеческой деятельности
Свобода и необходимость человеческой деятельности Объект и предмет военного права. (лекция 3.1)
Объект и предмет военного права. (лекция 3.1) Демократизасийа вя авторитарлыг
Демократизасийа вя авторитарлыг Презентация на тему НАПРЯЖЕННОСТЬ ЭЛЕКТРОСТАТИЧЕСКОГО ПОЛЯ.ЛИНИИ НАПРЯЖЕННОСТИ ЭЛЕКТРОСТАТИЧЕСКОГО ПОЛЯ
Презентация на тему НАПРЯЖЕННОСТЬ ЭЛЕКТРОСТАТИЧЕСКОГО ПОЛЯ.ЛИНИИ НАПРЯЖЕННОСТИ ЭЛЕКТРОСТАТИЧЕСКОГО ПОЛЯ красота человека. женский образ
красота человека. женский образ Новые возможности для участников ООО в связи с изменениями в законодательстве
Новые возможности для участников ООО в связи с изменениями в законодательстве Математика - это не скучно!
Математика - это не скучно! Деятельностный подход
Деятельностный подход  Презентация на тему Драма Гроза
Презентация на тему Драма Гроза