Слайд 2Наши услуги
Мы специализируемся на создании высокотехнологичных проектов
Основные направления:
- построение B2B и E-business

систем;
- корпоративные порталы, социальные проекты
- интергация web-решений c ERP предприятий на базе SAP/R3, (CRM)Terrasoft, 1С и др.;
- проектирование и реализация интернет-решений под высокую нагрузку;
- интеграция web-проектов с платежными системами;
Также мы осуществляем перенос уже существующих проектов на «1С-Битрикс: Управление сайтом»
Слайд 3
Способы уничтожить свой
интернет – магазин на старте

Слайд 4Способ № 1
Поручить проектирование структуры магазина дизайнеру и/или программисту!
Я плачу деньги -все

должно быть хорошо!
Слайд 5Способ № 2
Спросить друзей
«Что Вам не нравится в этом сайте?»
Люди говорят

одно, а делают другое!!
Слайд 6Способ № 3
Спросить совета у «специалистов»!
Где начало того конца которым
оканчивается

начало?
Слайд 7Способ № 4
Заказать разработку структуры в
эксклюзивной студии
Создание сайта - памятника

Слайд 8Способ № 5
Делайте как я сказал!
Я давно работаю и знаю

о рынке все!
Слайд 9
Согласно исследованиям сайтов, занимающихся электронной коммерцией, проведённым компанией Forrester Research, 65% неудачных

попыток купить товар в интернет-магазине заканчиваются тем, что пользователь покидает сайт, так и не сделав заказ. 40% посетителей больше на этот сайт не вернутся.
Слайд 10
Интернет магазин не приносит дохода
Что делать?
Кто виноват ?
Что делать с тем кто

виноват?
Слайд 11
Вариант №1 — заказать разработку структуры сайта в компании создающей сайт, где

работа по созданию интернет- магазинов поставлена на поток.
Вариант №2 — заказать проектирование у компании, специализирующейся в области usability.
Вариант №3 — заказать y проектирование и затем поддержку у стороннего специалиста на freelance.
Вариант №4 — создать собственный usability отдел.
Вариант №5 — научится основным принципам usability самому и на основании живого, реального тестирования на своих посетителях ставить задачи дизайнерам и программистам.
Слайд 12Основные ошибки при проектировании сайтов
1. Отсутствие четких целей и пошаговых инструкций.
2. Неправильная

группировка и размещение функциональных блоков.
3. Непродуманная навигация по сайту.
4. Избыточная информативность.
5. Перегруженность эффектами, заставками, графикой, рекламой и т.п.
6. Значительное отличие от подобных сайтов в данном сегменте рынка.
Слайд 13Этап № 1
Цели интернет -магазина
Зачем Вы разрабатываете интернет – магазин?
Кто должен

посещать покупать в Вашем магазине?
Когда и зачем эти люди могут посещать сайт?
Чем он будет отличаться от других?
Слайд 14Этап №2
Создание ТЗ
Анализируем конкурентов
Анализируем лидеров рынка
Собираем данные от потенциальных

пользователей
Создаем функциональный набор сайта
Создаем техническое задание
Принимаем стандарты usability
Готовим качественные фото и видео материалы
Копирайтинг
Слайд 15 Основные требования
Splash-страница отсутствует
Логотип магазина хорошо заметен и размещен в

верхней части каждой страницы
На сайте указан номер контактного телефона (крупно). Номер телефона расположен на одном и том же месте на всех страницах. Номер телефона видно на любой странице в течение первых 3-х секунд.
Не используется Flash-анимация (кроме баннеров )
Поиск по сайту находится в верхней части всех страниц сайта и виден в течение первых 3-х секунд просмотра.
Основной цвет фона сайта-магазина белый или светлый.
Все ссылки на форму обратной связи или номер телефона снабжаются призывами к действию «Позвоните нам», «Задайте вопрос».
На всем сайте используется единый принцип выравнивания.
Все значимые изображения снабжены тэгом Alt.
Цвета шрифтов и фона контрастны.
Любая страница сайта имеет не более 3-х «ярких пятен»
Слайд 16 Базовая навигация
Меню каталога товаров расположено в левой части.
Меню каталога товаров содержит не

более 8 пунктов.
Если меню разворачиваемое то:
по клику на знак + меню разворачивается без смены страницы
по клику на пункт меню — меню разворачивается и происходит
переход на новую страницу
Меню основной навигации расположено горизонтально
Меню основной навигации продублировано в нижней части сайта
Текущий пункт меню всегда выделен.
Используются «хлебные крошки» для всех страниц сайта.
Все навигационные элементы занимают не более 20% площади экрана.
Слайд 17Главная страница интернет-магазина
Торговое предложение видно сразу в течение первых 3-х секунд просмотра

Главная страница содержит осмысленный заголовок магазина.
Главная страница содержит краткий текст «о магазине», построенный на выгодах.
Главная страница содержит как минимум одно конкретное предложение о покупке товара до линии сгиба
Ссылка «о магазине» выделена цветом.
С главной страницы нет работающей ссылки на главную же страницу.
Заметная ссылка на предложение помощи.
Пункты меню оплата и доставка должны быть легко находимы из любой точки страницы.
Главная страница не содержит никаких звуков запускаемых без действий пользователя.
Информационные сервисы (подписка, регистрация) находятся в верхней части экрана.
Подробная контактная информация (номер телефона, адрес, email, ссылка на форму обратной связи и подробную контактную информацию).
На главной странице нет не несущих информации блоков и заголовков типа «Добро пожаловать» «Рады приветствовать», «Уважаемый посетитель!».
На главной странице нет баннеров и рекламы других компаний не имеющих однозначной связи с Вашим магазином.
Отсутствуют всплывающие окна.
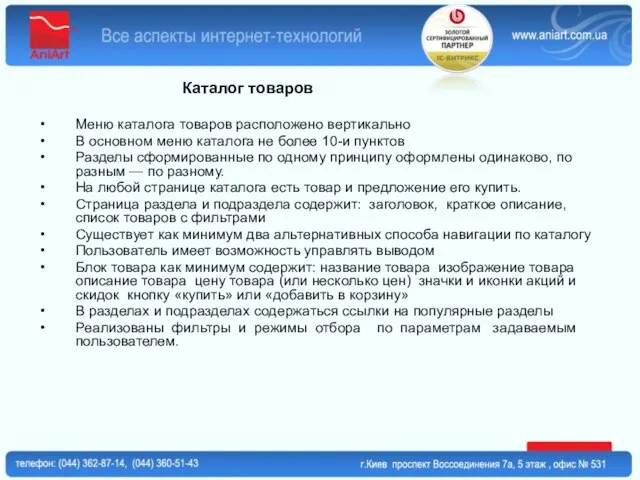
Слайд 18 Каталог товаров
Меню каталога товаров расположено вертикально
В основном меню каталога не более

10-и пунктов
Разделы сформированные по одному принципу оформлены одинаково, по разным — по разному.
На любой странице каталога есть товар и предложение его купить.
Страница раздела и подраздела содержит: заголовок, краткое описание, список товаров с фильтрами
Существует как минимум два альтернативных способа навигации по каталогу
Пользователь имеет возможность управлять выводом
Блок товара как минимум содержит: название товара изображение товара описание товара цену товара (или несколько цен) значки и иконки акций и скидок кнопку «купить» или «добавить в корзину»
В разделах и подразделах содержаться ссылки на популярные разделы
Реализованы фильтры и режимы отбора по параметрам задаваемым пользователем.
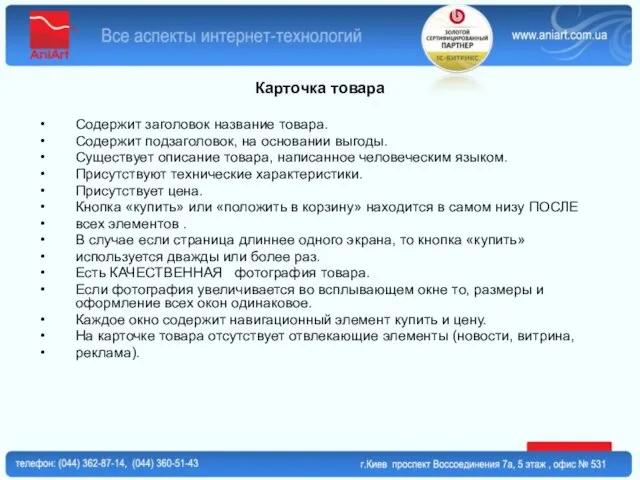
Слайд 19Карточка товара
Содержит заголовок название товара.
Содержит подзаголовок, на основании выгоды.
Существует описание товара, написанное

человеческим языком.
Присутствуют технические характеристики.
Присутствует цена.
Кнопка «купить» или «положить в корзину» находится в самом низу ПОСЛЕ
всех элементов .
В случае если страница длиннее одного экрана, то кнопка «купить»
используется дважды или более раз.
Есть КАЧЕСТВЕННАЯ фотография товара.
Если фотография увеличивается во всплывающем окне то, размеры и оформление всех окон одинаковое.
Каждое окно содержит навигационный элемент купить и цену.
На карточке товара отсутствует отвлекающие элементы (новости, витрина,
реклама).
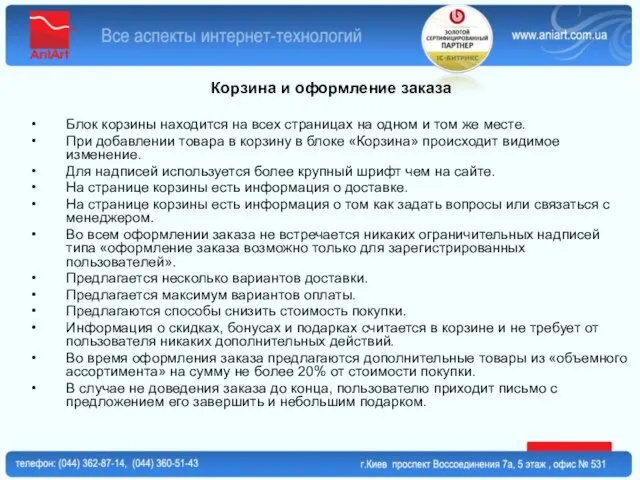
Слайд 20Корзина и оформление заказа
Блок корзины находится на всех страницах на одном и

том же месте.
При добавлении товара в корзину в блоке «Корзина» происходит видимое изменение.
Для надписей используется более крупный шрифт чем на сайте.
На странице корзины есть информация о доставке.
На странице корзины есть информация о том как задать вопросы или связаться с менеджером.
Во всем оформлении заказа не встречается никаких ограничительных надписей типа «оформление заказа возможно только для зарегистрированных пользователей».
Предлагается несколько вариантов доставки.
Предлагается максимум вариантов оплаты.
Предлагаются способы снизить стоимость покупки.
Информация о скидках, бонусах и подарках считается в корзине и не требует от пользователя никаких дополнительных действий.
Во время оформления заказа предлагаются дополнительные товары из «объемного ассортимента» на сумму не более 20% от стоимости покупки.
В случае не доведения заказа до конца, пользователю приходит письмо с предложением его завершить и небольшим подарком.
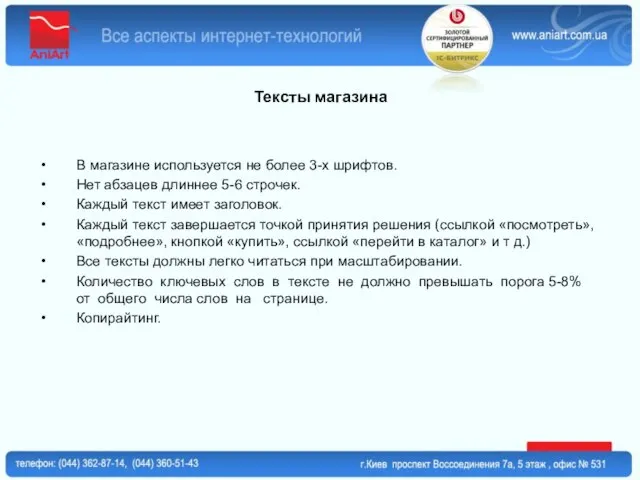
Слайд 21Тексты магазина
В магазине используется не более 3-х шрифтов.
Нет абзацев длиннее 5-6 строчек.
Каждый

текст имеет заголовок.
Каждый текст завершается точкой принятия решения (ссылкой «посмотреть», «подробнее», кнопкой «купить», ссылкой «перейти в каталог» и т д.)
Все тексты должны легко читаться при масштабировании.
Количество ключевых слов в тексте не должно превышать порога 5-8% от общего числа слов на странице.
Копирайтинг.
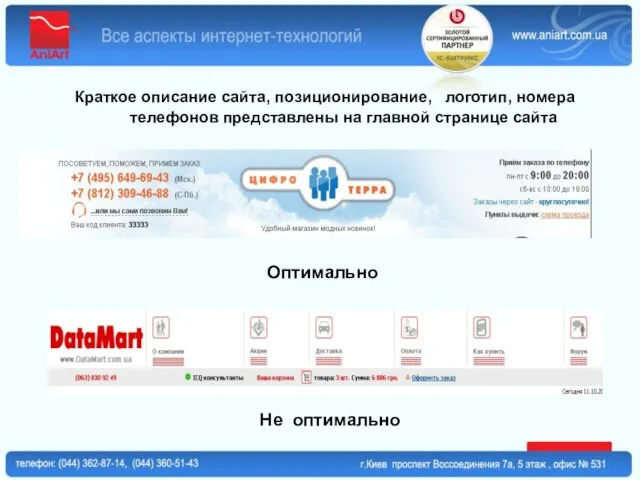
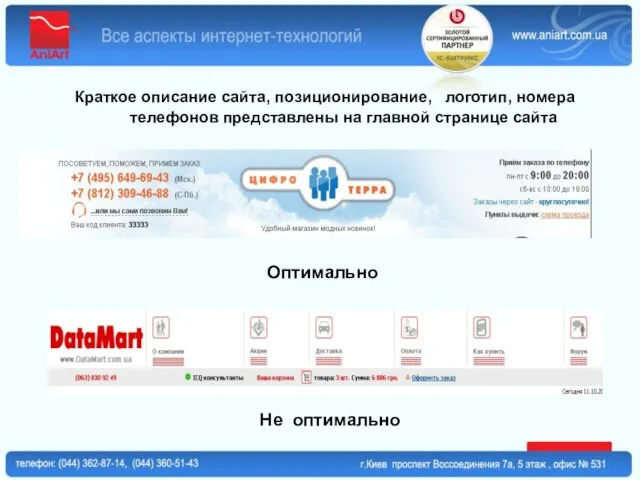
Слайд 22Краткое описание сайта, позиционирование, логотип, номера телефонов представлены на главной странице сайта

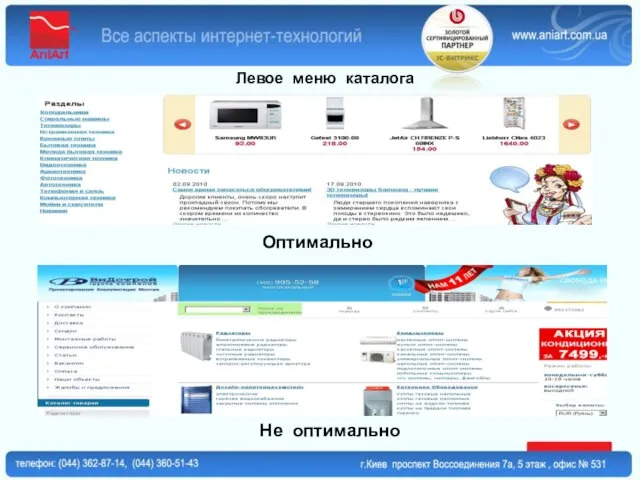
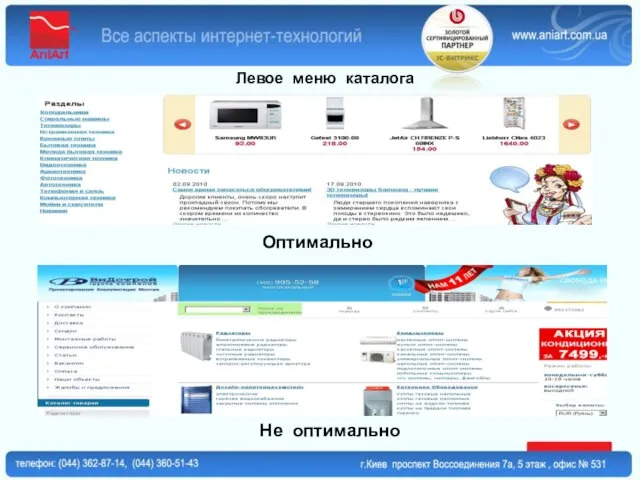
Слайд 23Левое меню каталога
Не оптимально
Оптимально

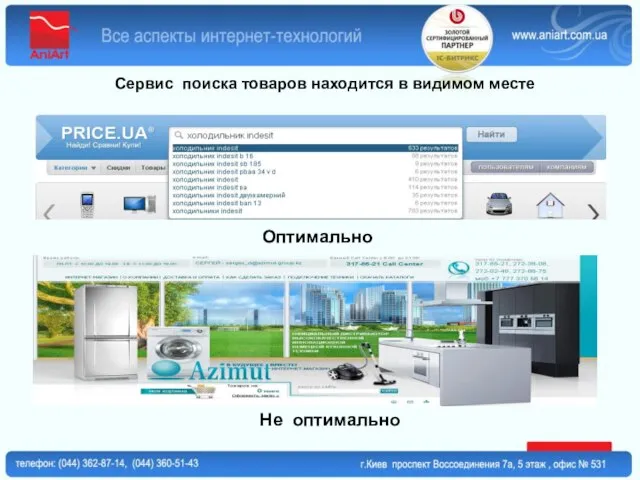
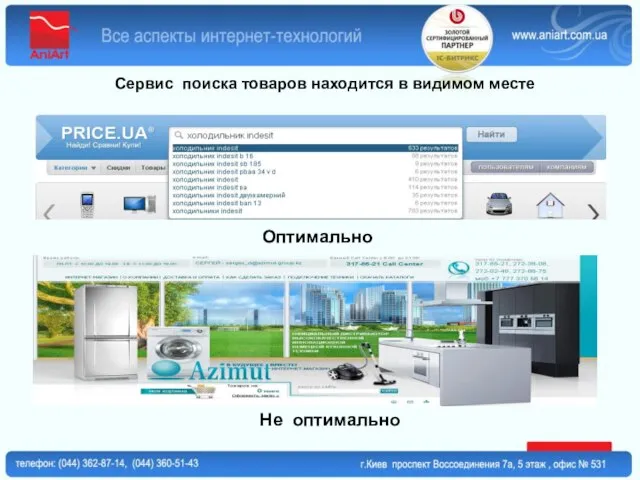
Слайд 24Сервис поиска товаров находится в видимом месте
Не оптимально
Оптимально

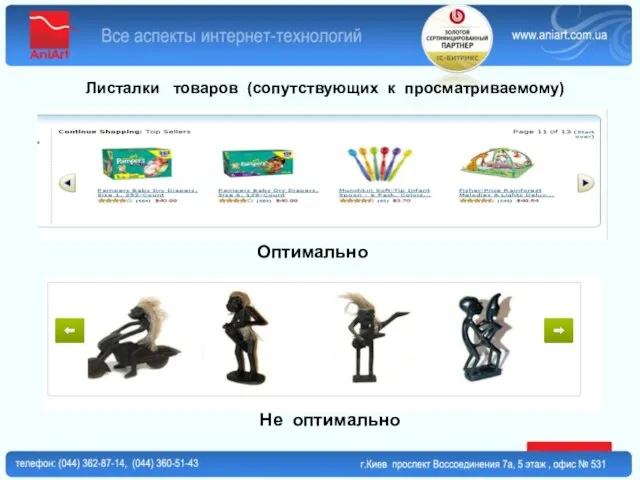
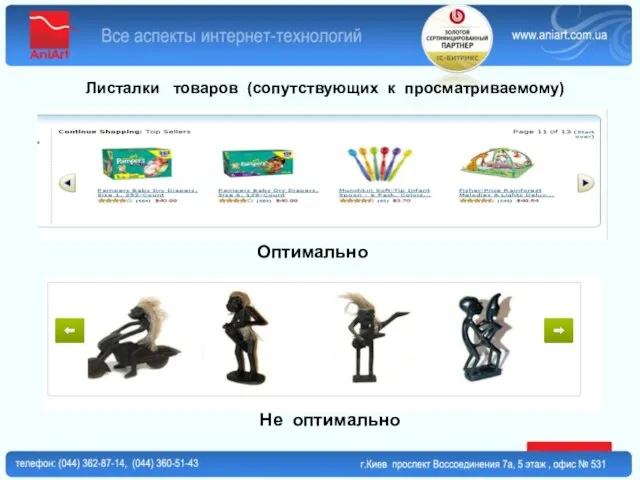
Слайд 25Листалки товаров (сопутствующих к просматриваемому)
Не оптимально
Оптимально

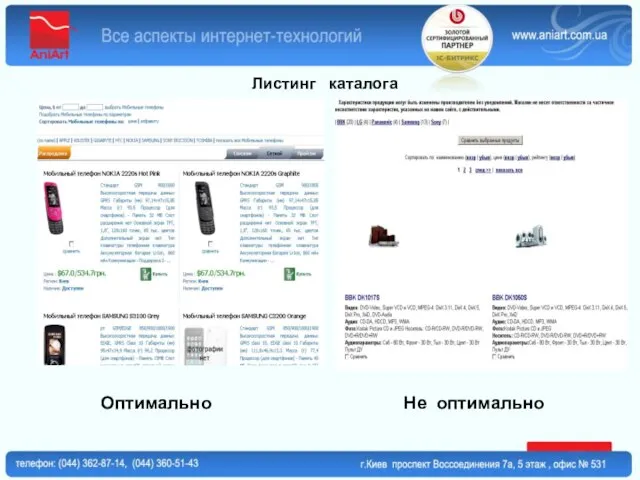
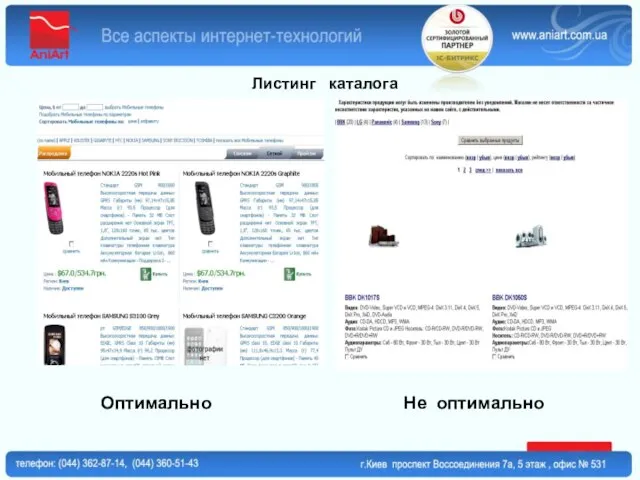
Слайд 26Листинг каталога
Оптимально Не оптимально

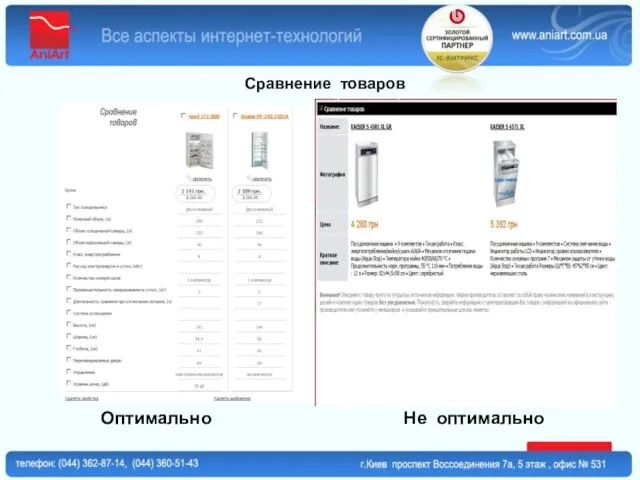
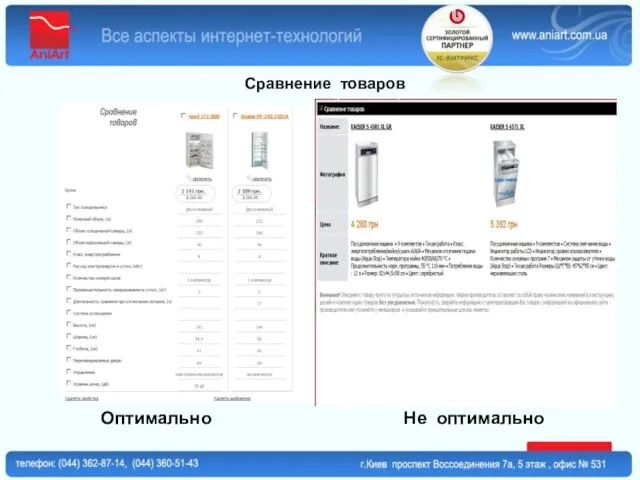
Слайд 27Cравнение товаров
Оптимально Не оптимально

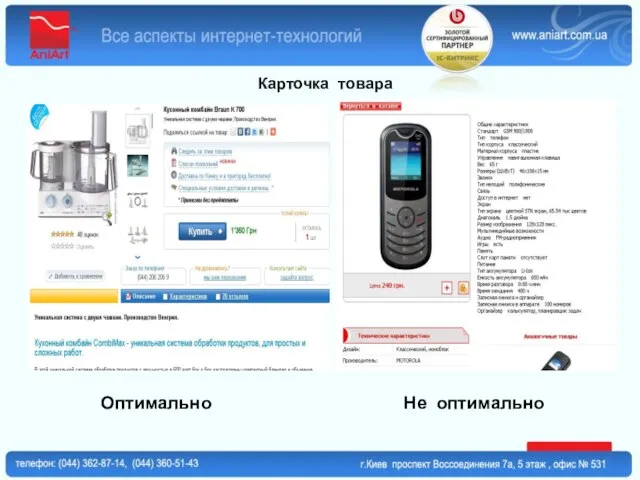
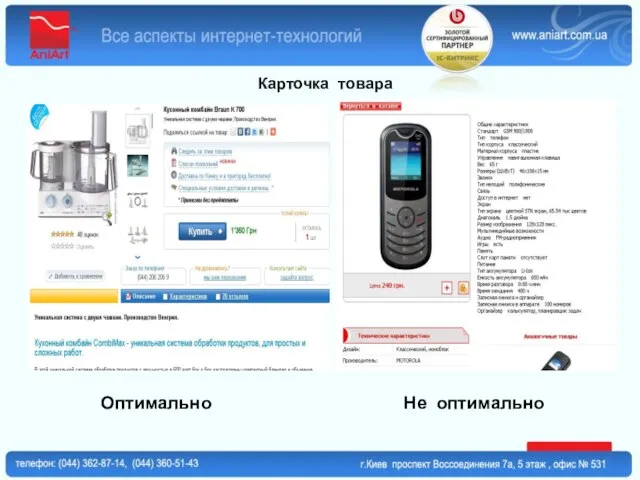
Слайд 28Карточка товара
Оптимально Не оптимально

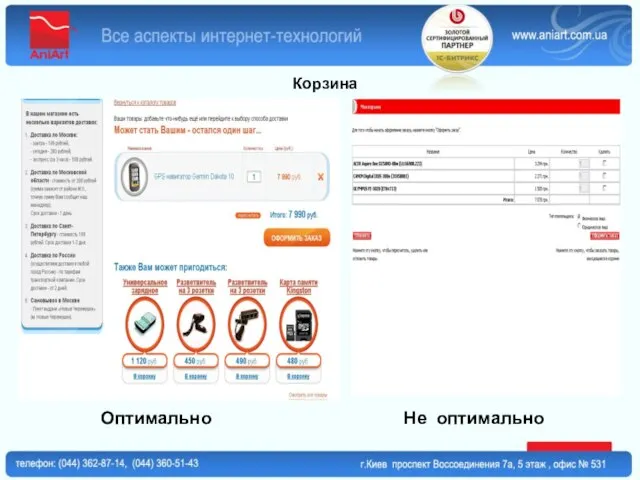
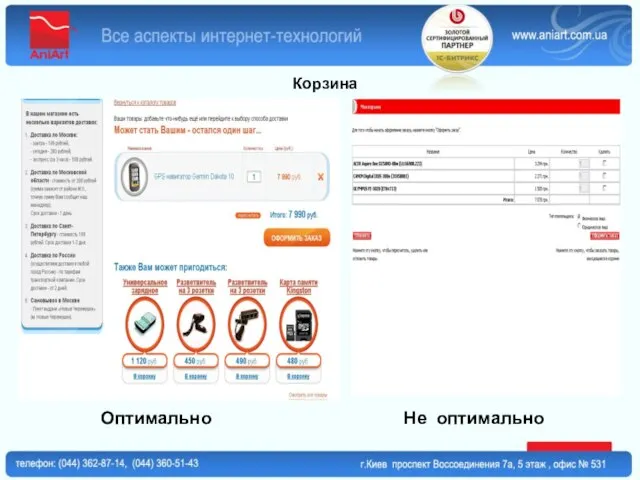
Слайд 29Корзина
Оптимально Не оптимально

Слайд 30Вывод
1. usability является инструментом брендинга, т.к. удобство пользования сайтом влияет на лояльность

посетителей и усиление бренда, что является одной из задач брендинга.
2. Улучшение удобства пользования сайтом позволяет увеличить конвертацию посетителей в контакты, заказы, покупки, а также увеличить количество просмотренных пользователями страниц.
3. Улучшение usability сайта для многих сайтов дает эффект продвижения внутренних страниц в поисковых системах и то же время вложение средств в SEO сайта с неудовлетворительным usability - неэффективно..






























 Художественный мир и его компоненты
Художественный мир и его компоненты Оформление и дизайн
Оформление и дизайн prezentatsia_menedzhment (1)
prezentatsia_menedzhment (1) Презентация на тему Военные профессии в стихах и картинках
Презентация на тему Военные профессии в стихах и картинках Личность. Темперамент. Характер. Презентация
Личность. Темперамент. Характер. Презентация Ley de Propiedad Horizontal (LPH)
Ley de Propiedad Horizontal (LPH) Презентация на тему Повышение конкурентоспособности предприятия
Презентация на тему Повышение конкурентоспособности предприятия Как организовать школьный пресс-центр
Как организовать школьный пресс-центр Гондурас
Гондурас Тема 5. Международные морские перевозки грузов
Тема 5. Международные морские перевозки грузов Деньги их функции и виды
Деньги их функции и виды Жестокое обращение с ребенком
Жестокое обращение с ребенком РЕГУЛИРОВАНИЕ КАЧЕСТВА УСЛУГ В ОБЛАСТИ ЭЛЕКТРОЭНЕРГИИ В ИТАЛИИ
РЕГУЛИРОВАНИЕ КАЧЕСТВА УСЛУГ В ОБЛАСТИ ЭЛЕКТРОЭНЕРГИИ В ИТАЛИИ DER VOGEL
DER VOGEL 20.02.2012 года в старшей группе»Смородинка» прошел конкурс «Все дело в шляпе!»
20.02.2012 года в старшей группе»Смородинка» прошел конкурс «Все дело в шляпе!» Экономическое устройство России
Экономическое устройство России «Спасибо за жизнь!»
«Спасибо за жизнь!» Презентация на тему Петровские реформы
Презентация на тему Петровские реформы Эмпирическая методология. Научный метод и исследовательское мышление
Эмпирическая методология. Научный метод и исследовательское мышление О РАЗРАБОТКЕ СТАНДАРТОВ, ОБЕСПЕЧИВАЮЩИХ РЕАЛИЗАЦИЮ ПОСТАНОВЛЕНИЯ ПРАВИТЕЛЬСТВА РФ ОТ 31 ДЕКАБРЯ 2009 Г. № 1222
О РАЗРАБОТКЕ СТАНДАРТОВ, ОБЕСПЕЧИВАЮЩИХ РЕАЛИЗАЦИЮ ПОСТАНОВЛЕНИЯ ПРАВИТЕЛЬСТВА РФ ОТ 31 ДЕКАБРЯ 2009 Г. № 1222 Ведущая свадебных церемоний. Свадебная ведущая
Ведущая свадебных церемоний. Свадебная ведущая Как животные готовятся к зиме?
Как животные готовятся к зиме? Судебное разбирательство в первой инстанции
Судебное разбирательство в первой инстанции Показатели развития общей моторики малыша
Показатели развития общей моторики малыша Улица Панфилова
Улица Панфилова Киномания. Блиц
Киномания. Блиц Электронный университет КГЭУ - виртуальная образовательная среда
Электронный университет КГЭУ - виртуальная образовательная среда Семейство кошачьих
Семейство кошачьих