Содержание
- 2. Цели: Образовательная: Помочь учащимся получить представление о видах графических изображений, акцентировать внимание на графических возможностях компьютера.
- 3. Оборудование: компьютеры, интерактивная доска, буклеты для самоконтроля, учебник, тетрадь. План урока: I. Орг. момент II. Актуализация
- 4. I. Организационный момент. Тема нашего урока: «Компьютерная графика. Графический редактор Paint» Наша задача. Познакомиться с видами
- 5. II. Актуализация знаний Но прежде чем перейти к изучению нового материала, я предлагаю вспомнить темы прошлых
- 6. Ответы: Принтер Колонки Монитор Процессор Клавиатура Мышь Память Жесткий диск (винчестер) Дисковод
- 7. Задание №2. Каждому термину, указанному в левой части поставьте в соответствие его описание, приведенное в правой
- 9. III. Изучение нового материала. Рисунок всегда занимал очень важное место в жизни человека. Древние племена, не
- 10. А вспомните свои детские книжки? Какими они были? Почему детские книги насыщены рисунками? Рисунки. (Они были
- 11. Что такое компьютерная графика и какие виды графики существуют нам пояснят ребята, у которых были индивидуальные
- 12. Простейшим средством обработки графической информации является графический редактор Paint. Paint предназначен для работы с растровыми изображениями
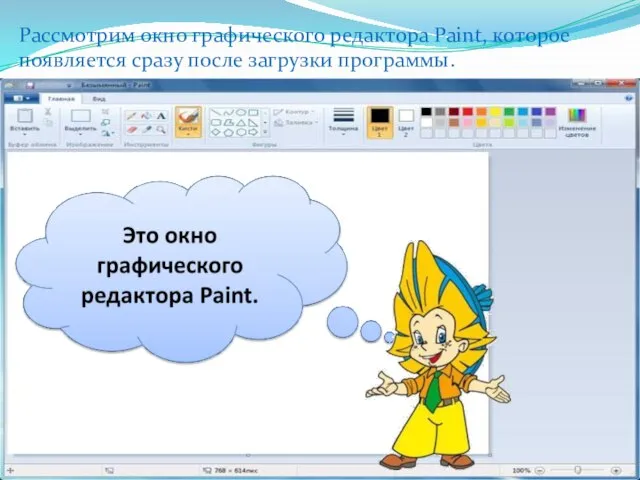
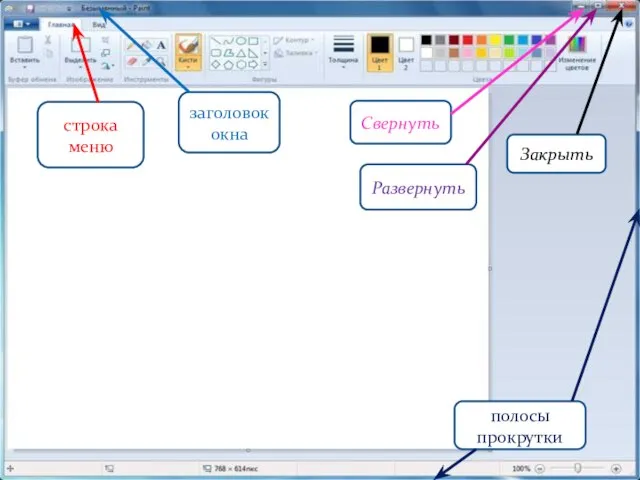
- 14. Рассмотрим окно графического редактора Paint, которое появляется сразу после загрузки программы.
- 15. Окно графического редактора имеет стандартные элементы: заголовок окна, строку меню, кнопки Свернуть, Развернуть, Закрыть, строку состояния,
- 16. заголовок окна строка меню Свернуть Развернуть Закрыть полосы прокрутки
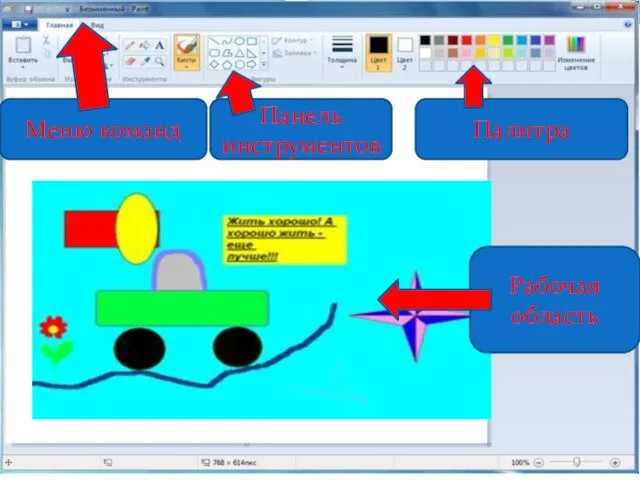
- 17. Среда графического редактора состоит из рабочего поля, которое занимает основную часть окна редактора, панели инструментов, палитры;
- 18. Панель инструментов Меню команд Палитра Рабочая область
- 20. Цвет 1 (основной цвет) Щелкните здесь и выберите цвет на цветовой палитре. Этот цвет используется для
- 21. Физминутка. МЫ УСТАЛИ, ЗАСИДЕЛИСЬ Мы устали, засиделись, Нам размяться захотелось. Отложили мы тетрадки, Приступили мы к
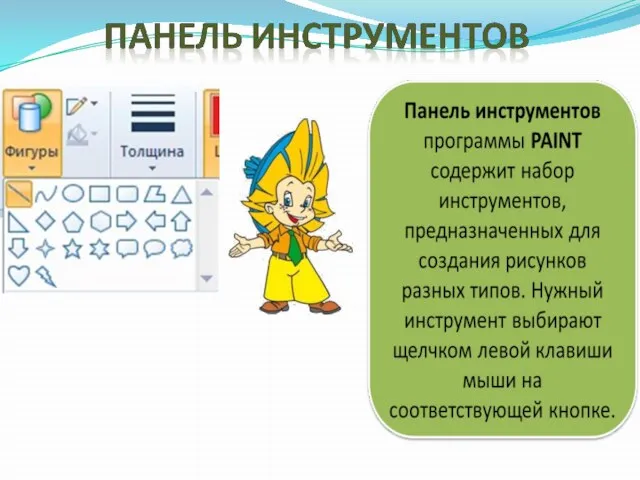
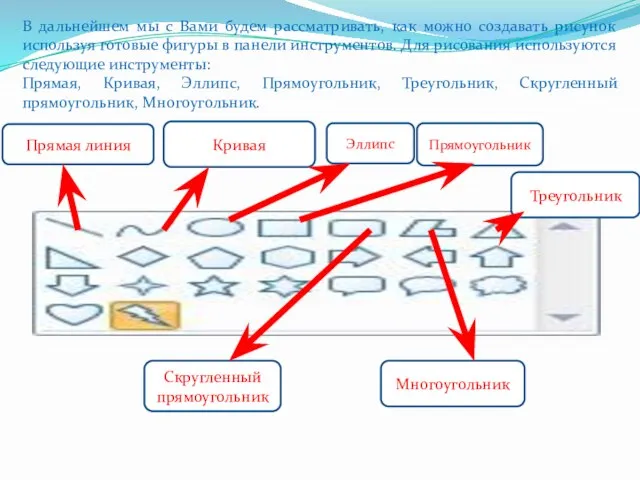
- 22. В дальнейшем мы с Вами будем рассматривать, как можно создавать рисунок используя готовые фигуры в панели
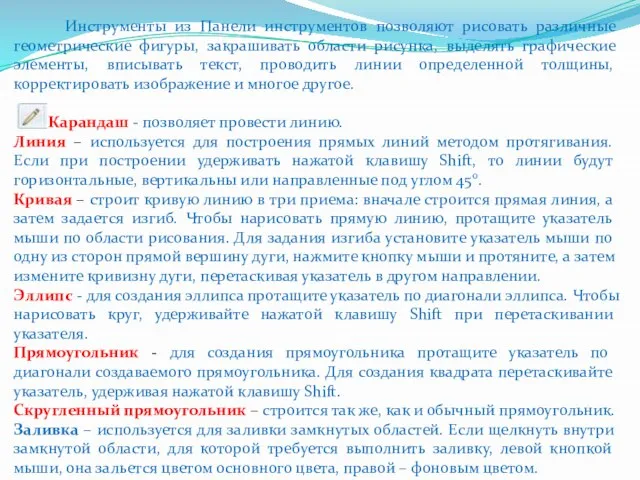
- 23. Инструменты из Панели инструментов позволяют рисовать различные геометрические фигуры, закрашивать области рисунка, выделять графические элементы, вписывать
- 24. Мы полетим в космическое путешествие в страну «Практическое задание» в случае ваших правильных ответов на вопросы:
- 25. Практическая работа №1 Нарисуйте гусеницу. Примените собственное цветовое оформление. Подпишите рисунок.
- 26. Практическая работа №2 Нарисуйте цветок.
- 27. Практическая Работа №3 Нарисуйте снеговика.
- 28. Домашнее задание. § 2.10 отв. на вопросы. Разгадывать кроссворд. Докончить практическое задание.
- 30. Скачать презентацию



























 Фольклор в XVII веке (иллюстрации)
Фольклор в XVII веке (иллюстрации) Разведывательная деятельность АО БСКБ Нефтехимавтоматика
Разведывательная деятельность АО БСКБ Нефтехимавтоматика Однородные и неоднородные определения 8 класс
Однородные и неоднородные определения 8 класс Школа костюма
Школа костюма Встреча_с_владельцем_на_квартире,_подписание_Эксклюзивный_договор (2)
Встреча_с_владельцем_на_квартире,_подписание_Эксклюзивный_договор (2) Спортивный серпантин
Спортивный серпантин Презентация на тему Происхождение и эволюция человека
Презентация на тему Происхождение и эволюция человека Презентация на тему "Формы работы с активом детских организаций (Методические рекомендации организаторам детского движения )&quo
Презентация на тему "Формы работы с активом детских организаций (Методические рекомендации организаторам детского движения )&quo Презентация на тему : «История Католической церкви»
Презентация на тему : «История Католической церкви» Осенняя выставка
Осенняя выставка Beatles
Beatles Антикоррупционный вуз
Антикоррупционный вуз Уход за зрелой кожей:особенности и правила
Уход за зрелой кожей:особенности и правила Презентация на тему Cолнце Общие сведения
Презентация на тему Cолнце Общие сведения  Я – гражданин России
Я – гражданин России Курс Просветшкола для родителей детей с ОВЗ по повышению правовых и психологических знаний
Курс Просветшкола для родителей детей с ОВЗ по повышению правовых и психологических знаний Творчество А.С. Пушкина
Творчество А.С. Пушкина Микляев Дмитрий Руководитель проекта Mirapois +7 495 988-22-68
Микляев Дмитрий Руководитель проекта Mirapois +7 495 988-22-68  Робототехника
Робототехника Составление меню завтрака. Сервировка стола
Составление меню завтрака. Сервировка стола II КРАЕВОЙ СТУДЕНЧЕСКИЙ КОНКУРС БИЗНЕС-ИДЕЙ 1-30 НОЯБРЯ 2009 г. ПЕРМЬ
II КРАЕВОЙ СТУДЕНЧЕСКИЙ КОНКУРС БИЗНЕС-ИДЕЙ 1-30 НОЯБРЯ 2009 г. ПЕРМЬ Компания «NEWWOOD» - производство ( путем экструзии)и продажа террасной доски из деревяннополимерного композита. Задача : при разработ
Компания «NEWWOOD» - производство ( путем экструзии)и продажа террасной доски из деревяннополимерного композита. Задача : при разработ Управление взаимоотношениями с клиентами
Управление взаимоотношениями с клиентами Викторина Великий Петр
Викторина Великий Петр Презентация на тему История появления цифр
Презентация на тему История появления цифр ФОРМА ЧИТАТЕЛЬСКОГО ДНЕВНИКА УЧАЩЕГОСЯ
ФОРМА ЧИТАТЕЛЬСКОГО ДНЕВНИКА УЧАЩЕГОСЯ Основы законодательства РФ о семейном устройстве детей-сирот. Процедура принятия ребенка в семью. Часть I
Основы законодательства РФ о семейном устройстве детей-сирот. Процедура принятия ребенка в семью. Часть I Уровни и основные направления работы по профилактике кризисов и суицидов обучающихся в образовательном учреждении
Уровни и основные направления работы по профилактике кризисов и суицидов обучающихся в образовательном учреждении