Содержание
- 2. Для всех Отключите все плагины, кроме Hyper Cache, Classic Editor, Heart Beat в данный момент. Зайдите
- 3. Темы У вас на выбор 4 основных: Сайт-блог Интернет-магазин Корпоративный сайт сайт-лендинг(одностраничник) Footer [ ]
- 4. Условия для сайта-блога Шапка сайта должна быть сделана по тематике Наличие фавикона и логотипа обязательно Обязательно
- 5. Условия для корпоративного сайта Шапка сайта должна быть сделана по тематике Наличие фавикона и логотипа обязательно
- 6. Условия для интернет-магазина Шапка сайта должна быть сделана по тематике Наличие фавикона и логотипа обязательно Выберите
- 7. Условия для лендинга Наличие фавикона и логотипа обязательно. Наличие информации о самом проекте, кто вы, что
- 8. С прошлого занятия Footer [ ]
- 9. Как заставить кнопку сползти Footer [ ]
- 11. Скачать презентацию
Слайд 2Для всех
Отключите все плагины, кроме Hyper Cache, Classic Editor, Heart Beat в
Для всех
Отключите все плагины, кроме Hyper Cache, Classic Editor, Heart Beat в

данный момент.
Зайдите в Google Chrome. Задайте в поисковике ту тему, которую планируете брать в качестве вашего финального проекта.
Зайдите в Google Chrome. Задайте в поисковике ту тему, которую планируете брать в качестве вашего финального проекта.
Footer
[ ]
Слайд 3Темы
У вас на выбор 4 основных:
Сайт-блог
Интернет-магазин
Корпоративный сайт
сайт-лендинг(одностраничник)
Footer
[ ]
Темы
У вас на выбор 4 основных:
Сайт-блог
Интернет-магазин
Корпоративный сайт
сайт-лендинг(одностраничник)
Footer
[ ]
![Темы У вас на выбор 4 основных: Сайт-блог Интернет-магазин Корпоративный сайт сайт-лендинг(одностраничник) Footer [ ]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/988620/slide-2.jpg)
Слайд 4Условия для сайта-блога
Шапка сайта должна быть сделана по тематике
Наличие фавикона и логотипа
Условия для сайта-блога
Шапка сайта должна быть сделана по тематике
Наличие фавикона и логотипа

обязательно
Обязательно наличие слайдера(или в виджете или в коде самого сайта, файл header.php – но правим аккуратно, с моей помощью). Фото должны быть строго по тематике блога.
Наличие меню, минимум 10 страниц. Из них 6 страниц – родительские, 4 – дочерние.
Минимум 10 постов, с информацией по теме. Наличие минимум 6 картинок в основном посте (в качестве превью-изображения обязательно). Все изображения в постах – делать ссылки в формате «медиафайл»
Сайдбар должен содержать поиск по блогу, последние записи, календарь, облако меток, блок с галереей изображений по тематике, блок со встроенным видео по теме с Youtube, блок ссылок на социальные сети. Блока «Мета» быть не должно!
Добавление дополнительных плагинов не возбраняется. Используйте с умом.
Особенно оценивается аккуратность и наполненность блога нужной информацией. Не халтурьте! От этого будет зависеть ваша итоговая оценка!
Делать стандартными средствами, темами или с помощью плагина Elementor, программы Template Toaster – это ваш выбор!
Обязательно наличие слайдера(или в виджете или в коде самого сайта, файл header.php – но правим аккуратно, с моей помощью). Фото должны быть строго по тематике блога.
Наличие меню, минимум 10 страниц. Из них 6 страниц – родительские, 4 – дочерние.
Минимум 10 постов, с информацией по теме. Наличие минимум 6 картинок в основном посте (в качестве превью-изображения обязательно). Все изображения в постах – делать ссылки в формате «медиафайл»
Сайдбар должен содержать поиск по блогу, последние записи, календарь, облако меток, блок с галереей изображений по тематике, блок со встроенным видео по теме с Youtube, блок ссылок на социальные сети. Блока «Мета» быть не должно!
Добавление дополнительных плагинов не возбраняется. Используйте с умом.
Особенно оценивается аккуратность и наполненность блога нужной информацией. Не халтурьте! От этого будет зависеть ваша итоговая оценка!
Делать стандартными средствами, темами или с помощью плагина Elementor, программы Template Toaster – это ваш выбор!
Footer
[ ]
Слайд 5Условия для корпоративного сайта
Шапка сайта должна быть сделана по тематике
Наличие фавикона и
Условия для корпоративного сайта
Шапка сайта должна быть сделана по тематике
Наличие фавикона и

логотипа обязательно
Обязательно наличие слайдера(или в виджете или в коде самого сайта, файл header.php – но правим аккуратно, с моей помощью). Фото должны быть строго по тематике блога.
Наличие меню, минимум 6 страниц. Из них 5 страниц – родительские, 1 – дочерняя.
Наличие информационной составляющей – о чем ваша компания, какие преимущества есть у неё, что о вас говорят другие, какую продукцию вы предлагаете потребителю
Обязательны контактные данные – как с вами связаться, форма обратной связи – или через плагин (Contact Form 7 или WPForms), или через Elementor или же TemplateToaster – как угодно
Блок ваших довольных клиентов – баннеры внизу тех, кто пользовался вашим услугами и остался доволен. Это позволяет формировать лояльность новых клиентов.
Обязательно наполнен футер – 4 виджета внизу страницы должны быть с логотипом, меню, картой, партнерскими ссылками.
Обязательно наличие слайдера(или в виджете или в коде самого сайта, файл header.php – но правим аккуратно, с моей помощью). Фото должны быть строго по тематике блога.
Наличие меню, минимум 6 страниц. Из них 5 страниц – родительские, 1 – дочерняя.
Наличие информационной составляющей – о чем ваша компания, какие преимущества есть у неё, что о вас говорят другие, какую продукцию вы предлагаете потребителю
Обязательны контактные данные – как с вами связаться, форма обратной связи – или через плагин (Contact Form 7 или WPForms), или через Elementor или же TemplateToaster – как угодно
Блок ваших довольных клиентов – баннеры внизу тех, кто пользовался вашим услугами и остался доволен. Это позволяет формировать лояльность новых клиентов.
Обязательно наполнен футер – 4 виджета внизу страницы должны быть с логотипом, меню, картой, партнерскими ссылками.
Footer
[ ]
Слайд 6Условия для интернет-магазина
Шапка сайта должна быть сделана по тематике
Наличие фавикона и логотипа
Условия для интернет-магазина
Шапка сайта должна быть сделана по тематике
Наличие фавикона и логотипа

обязательно
Выберите удобную тему для интернет-магазина, можно найти в сети, что отлично подключается с WooCommerce. Если готовы самостоятельно установить магазин – можете использовать сторонний плагин, например Ecwid.
Обязательно должна быть информация о самом магазине, информация о товаре – краткая и подробная, информация о ценах, рекомендуемые товары, не менее 6-8 товаров по тематике. Не менее 3 фото продукции на каждый из товаров. Минимум 2 товара должны быть в категории «распродажа»
В сайдбаре должны быть последние добавленные товары на сайте, крутиться галерея картинок с изображениями новых товаров.
Обязательно наполнен футер – 4 виджета внизу страницы должны быть с логотипом, дополнительным или основным меню, картой, партнерскими ссылками, контактами – где находится магазин, возможность написать и позвонить. Последнее можно реализовать отдельной страницей.
Меню интернет-магазина – 4 страницы. Дополнительное, неосновное меню сайта – минимум 2-3 страницы, с контактной информацией о магазине.
Выберите удобную тему для интернет-магазина, можно найти в сети, что отлично подключается с WooCommerce. Если готовы самостоятельно установить магазин – можете использовать сторонний плагин, например Ecwid.
Обязательно должна быть информация о самом магазине, информация о товаре – краткая и подробная, информация о ценах, рекомендуемые товары, не менее 6-8 товаров по тематике. Не менее 3 фото продукции на каждый из товаров. Минимум 2 товара должны быть в категории «распродажа»
В сайдбаре должны быть последние добавленные товары на сайте, крутиться галерея картинок с изображениями новых товаров.
Обязательно наполнен футер – 4 виджета внизу страницы должны быть с логотипом, дополнительным или основным меню, картой, партнерскими ссылками, контактами – где находится магазин, возможность написать и позвонить. Последнее можно реализовать отдельной страницей.
Меню интернет-магазина – 4 страницы. Дополнительное, неосновное меню сайта – минимум 2-3 страницы, с контактной информацией о магазине.
Footer
[ ]
Слайд 7Условия для лендинга
Наличие фавикона и логотипа обязательно.
Наличие информации о самом проекте, кто
Условия для лендинга
Наличие фавикона и логотипа обязательно.
Наличие информации о самом проекте, кто

вы, что предлагаете, почему уникальны, ваши преимущества – минимум 6 вариантов, ваша стоимость – три варианта на выбор минимум, что о вас говорят клиенты, контактные данные – подробнейшая информация, расписанная минимум в 4-5 предложений. Все это отдельными блоками, минимум 5-6 больших блоков, и это ещё без формы и блока доверия.
Обязательна кнопка «связаться с нами», она должна быть активна при нажатии и переводить на форму обратной связи(через крюк в css #названиевашеготэга)
Форма обратной связи – созданная из плагина, на неё должна переводить кнопка «связаться с нами», указанные корректные данные в запросе (ФИО, почта, телефон, поле для текста) – создать можно с помощью плагинов или взять из интернета готовую из html-кода.
Обязательно контактные данные в футере, кто предоставляет услуги (ИП такой то, УНП *любой битый номер*)
Блок «Нам доверяют», добавить баннеры известных компаний, кто уже воспользовался вашим товаром.
Обязательна кнопка «связаться с нами», она должна быть активна при нажатии и переводить на форму обратной связи(через крюк в css #названиевашеготэга)
Форма обратной связи – созданная из плагина, на неё должна переводить кнопка «связаться с нами», указанные корректные данные в запросе (ФИО, почта, телефон, поле для текста) – создать можно с помощью плагинов или взять из интернета готовую из html-кода.
Обязательно контактные данные в футере, кто предоставляет услуги (ИП такой то, УНП *любой битый номер*)
Блок «Нам доверяют», добавить баннеры известных компаний, кто уже воспользовался вашим товаром.
Footer
[ ]
Слайд 8С прошлого занятия
Footer
[ ]
С прошлого занятия
Footer
[ ]
![С прошлого занятия Footer [ ]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/988620/slide-7.jpg)
Слайд 9Как заставить кнопку сползти
Footer
[ ]
Как заставить кнопку сползти
Footer
[ ]
![Как заставить кнопку сползти Footer [ ]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/988620/slide-8.jpg)
- Предыдущая
Нейропсихологическая реабилитация после инсультаСледующая -
Теория спроса и предложения Демографические процессы: опасности и риски социально - экологического развития
Демографические процессы: опасности и риски социально - экологического развития Новинки одежды для медицинского и пищевого направлений. Конкурентные преимущества
Новинки одежды для медицинского и пищевого направлений. Конкурентные преимущества КТО ТАКИЕ КАЗАКИ
КТО ТАКИЕ КАЗАКИ Высокие технологии
Высокие технологии Искусство эпохи Возрождения Высокое Возрождение
Искусство эпохи Возрождения Высокое Возрождение Lou_Garstner
Lou_Garstner Муниципальное автономное дошкольное образовательное учреждение «Детский сад №252» комбинированного видаРазвиваем красивую и
Муниципальное автономное дошкольное образовательное учреждение «Детский сад №252» комбинированного видаРазвиваем красивую и  ГЛОБАЛЬНОЕ ПОТЕПЛЕНИЕ
ГЛОБАЛЬНОЕ ПОТЕПЛЕНИЕ Современный урок и условия его успешной организации
Современный урок и условия его успешной организации «Стабильный успех»
«Стабильный успех» Портре́т (фр. portrait, от старофранц. portraire — воспроизводить чтолибо черта в черту, от лат. persona — личность; особа
Портре́т (фр. portrait, от старофранц. portraire — воспроизводить чтолибо черта в черту, от лат. persona — личность; особа В1. Лексика
В1. Лексика Нейровизуализация в маркетинге. Современные инструменты и новые возможности.
Нейровизуализация в маркетинге. Современные инструменты и новые возможности. Презентация на тему Основы логики и логические основы компьютера.Формы мышления.
Презентация на тему Основы логики и логические основы компьютера.Формы мышления.  Лекция 5. «Особенности преподавания катехизиса в воскресной школе»
Лекция 5. «Особенности преподавания катехизиса в воскресной школе» Государственно-правовое обеспечение безопасности информационного пространства
Государственно-правовое обеспечение безопасности информационного пространства Презентация на тему Движение декабристов
Презентация на тему Движение декабристов  Пірингові мережі
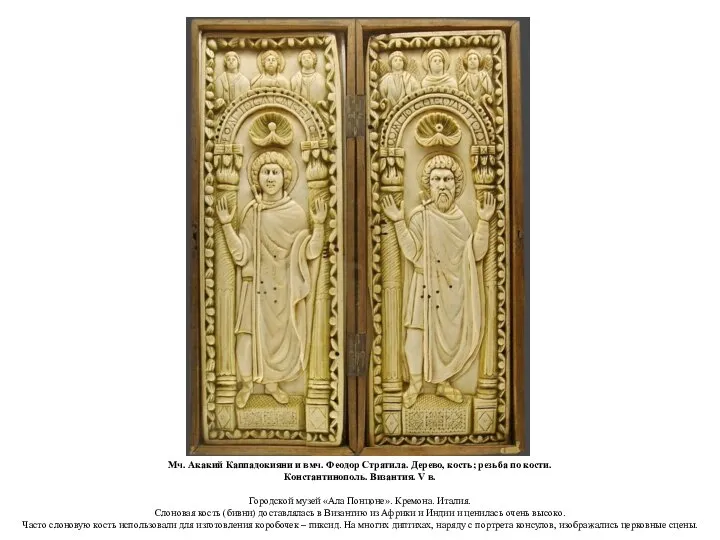
Пірингові мережі Резьба по кости
Резьба по кости ЗОНТЫ
ЗОНТЫ Посудный бизнес
Посудный бизнес Тест по визажу
Тест по визажу Gut Sensor Could Monitor Health - and Beam Results to a Smartphone
Gut Sensor Could Monitor Health - and Beam Results to a Smartphone Нравственная позиция
Нравственная позиция Презентация на тему Искусственный отбор Дарвин
Презентация на тему Искусственный отбор Дарвин Презентация на тему В. А. Жукуовский
Презентация на тему В. А. Жукуовский ФК "Приалит Реутов" - ФК "Каит-Спорт"
ФК "Приалит Реутов" - ФК "Каит-Спорт" Изумление клиента
Изумление клиента