Слайд 2Способы создания сайта
1) Создание HTML-страниц вручную
2) Конструктор сайтов: SiteEdit, UcOz
3)

Визуальный редактор сайтов: FrontPade, Dreamweaver, NVU.
Слайд 3NVU1.0 - бесплатный редактор web-сайтов
NVU - это Open Source проект Linspire по

созданию визуального HTML-редактора. Основой для создания NVU послужила часть кода, выделенного из Mozilla, - код Mozilla Composer.
На сегодняшний день NVU имеет уже достаточно много возможностей. Это Менеджер сайтов, позволяющий редактировать страницы на удаленном сервере; встроенный Редактор CSS c предварительным просмотром стилей; цветная подсветка синтаксиса в режиме редактирования кода; проверка орфографии и многое другое.
Официальный сайт NVU - http://nvu.mozilla.ru/
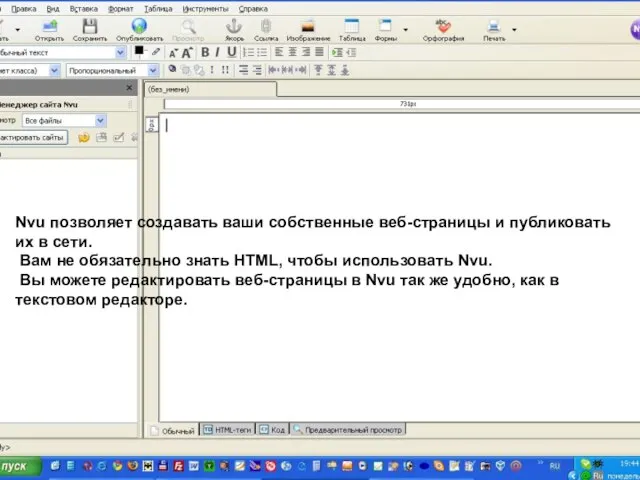
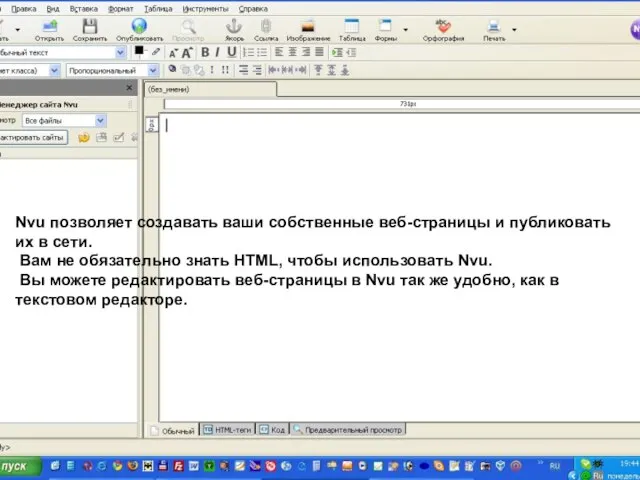
Слайд 4Nvu позволяет создавать ваши собственные веб-страницы и публиковать их в сети.
Вам

не обязательно знать HTML, чтобы использовать Nvu.
Вы можете редактировать веб-страницы в Nvu так же удобно, как в текстовом редакторе.
Слайд 5Интерфейс пользователя
Меню "Файл" содержит пункты для всех важнейших операций, возможных в Nvu.

Панель инструментов Nvu состоит из:
Панели компоновки
Панели форматирования
Панели вкладок
Панели режимов редактирования
Строки состояния
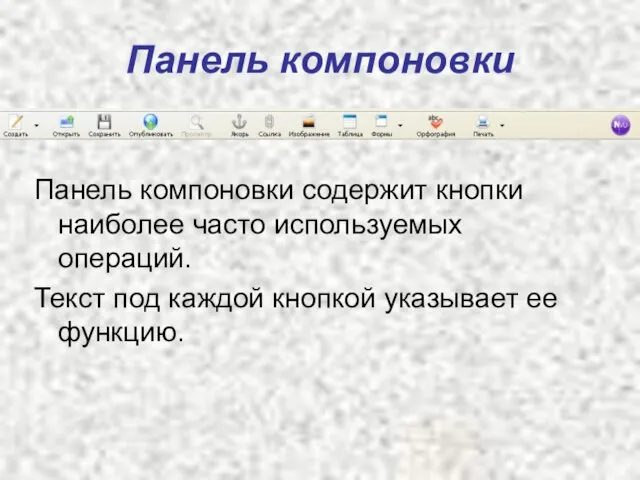
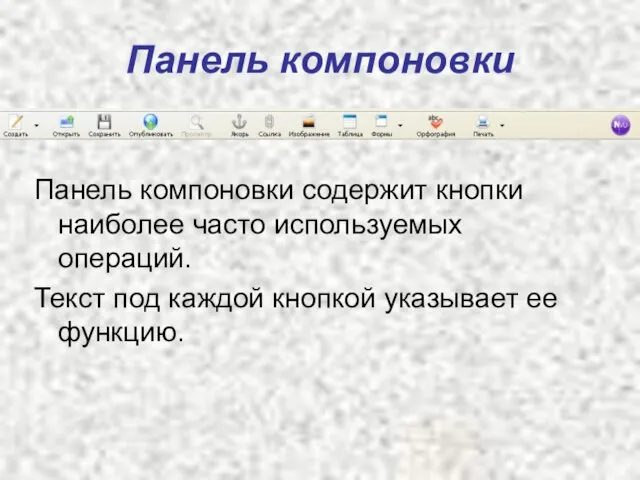
Слайд 6Панель компоновки
Панель компоновки содержит кнопки наиболее часто используемых операций.
Текст под каждой

кнопкой указывает ее функцию.
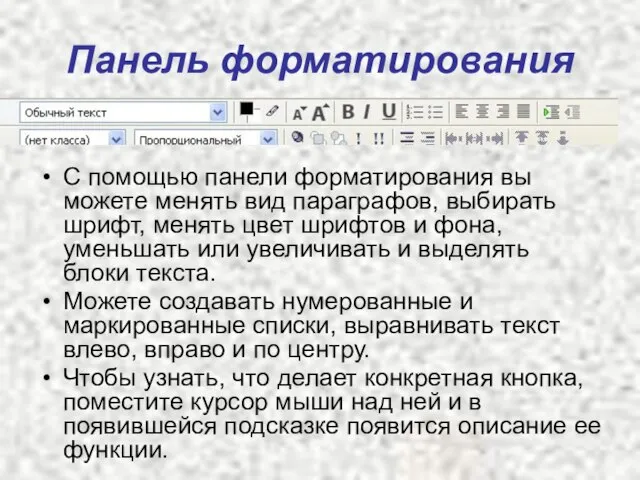
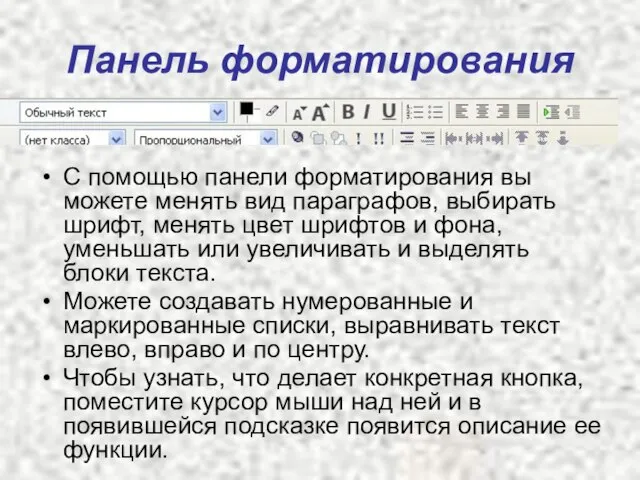
Слайд 7Панель форматирования
С помощью панели форматирования вы можете менять вид параграфов, выбирать шрифт,

менять цвет шрифтов и фона, уменьшать или увеличивать и выделять блоки текста.
Можете создавать нумерованные и маркированные списки, выравнивать текст влево, вправо и по центру.
Чтобы узнать, что делает конкретная кнопка, поместите курсор мыши над ней и в появившейся подсказке появится описание ее функции.
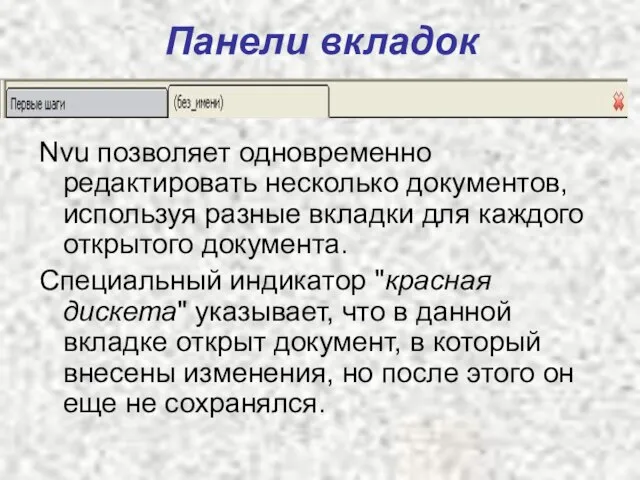
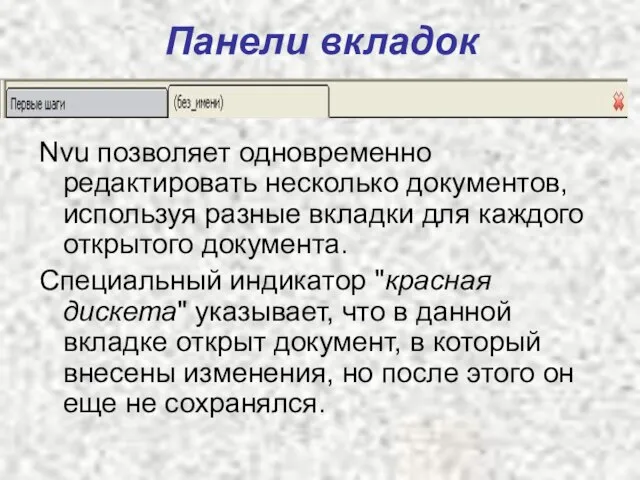
Слайд 8Панели вкладок
Nvu позволяет одновременно редактировать несколько документов, используя разные вкладки для каждого

открытого документа.
Специальный индикатор "красная дискета" указывает, что в данной вкладке открыт документ, в который внесены изменения, но после этого он еще не сохранялся.
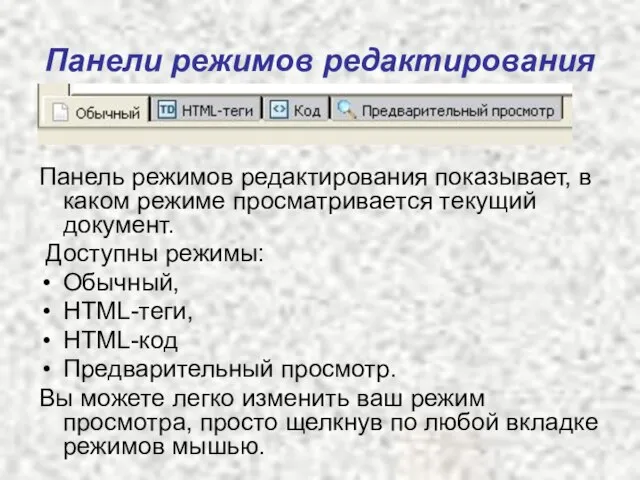
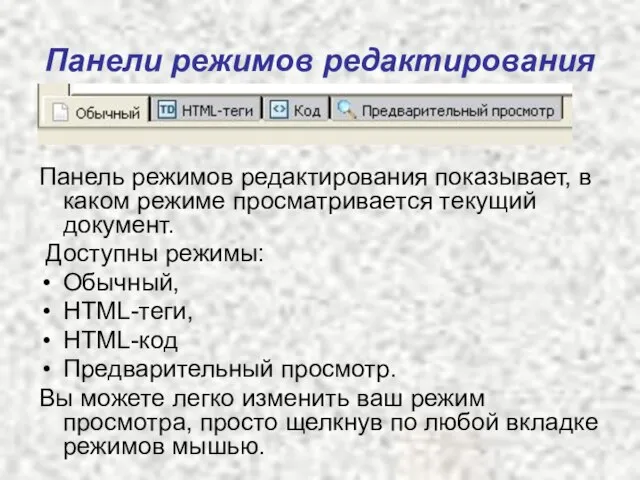
Слайд 9Панели режимов редактирования
Панель режимов редактирования показывает, в каком режиме просматривается текущий документ.

Доступны режимы:
Обычный,
HTML-теги,
HTML-код
Предварительный просмотр.
Вы можете легко изменить ваш режим просмотра, просто щелкнув по любой вкладке режимов мышью.
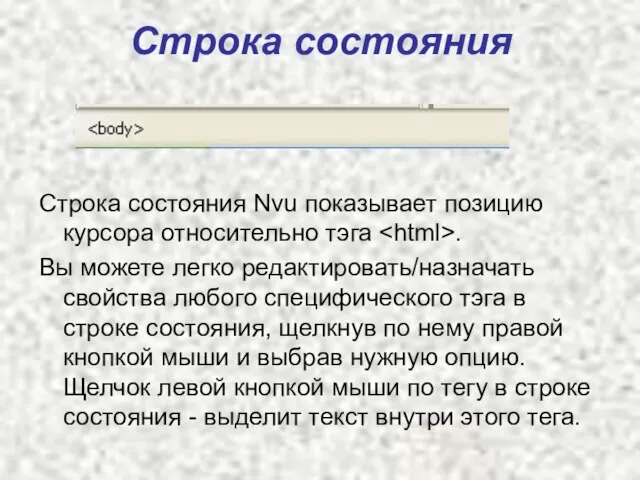
Слайд 10Строка состояния
Строка состояния Nvu показывает позицию курсора относительно тэга .
Вы можете

легко редактировать/назначать свойства любого специфического тэга в строке состояния, щелкнув по нему правой кнопкой мыши и выбрав нужную опцию. Щелчок левой кнопкой мыши по тегу в строке состояния - выделит текст внутри этого тега.









 Техника мраморирования в дизайне
Техника мраморирования в дизайне Индийская культура
Индийская культура Цветок - генеративный орган
Цветок - генеративный орган Экономическая
Экономическая Городской пейзаж. Картины художников
Городской пейзаж. Картины художников Управленческие циклы
Управленческие циклы Роль лидера в совершенствовании педагогического корпуса
Роль лидера в совершенствовании педагогического корпуса Методические рекомендации по подготовке к выполнению части "С" ЕГЭ по русскому языку
Методические рекомендации по подготовке к выполнению части "С" ЕГЭ по русскому языку Александр Иванович Куприн
Александр Иванович Куприн Экстрасенсорное общение
Экстрасенсорное общение Использование проектной методики на уроках английского языка.
Использование проектной методики на уроках английского языка. Животноводство России
Животноводство России «Они должны жить»
«Они должны жить» Мудрая княгиня Ольга
Мудрая княгиня Ольга Ориентирование
Ориентирование Человек и его здоровье 3 класс
Человек и его здоровье 3 класс Взаимодействие ТОС и СМИ
Взаимодействие ТОС и СМИ Иван-царевич
Иван-царевич Композиция фигуры человека
Композиция фигуры человека Профилактика делинквентного поведения в школьной среде
Профилактика делинквентного поведения в школьной среде Барто «В театре»
Барто «В театре» Индустрия фильмов
Индустрия фильмов Игра по финансовой грамотности Копейка к копейке – проживет семейка
Игра по финансовой грамотности Копейка к копейке – проживет семейка Загадки Джоконды
Загадки Джоконды Роль социально-бытовой ориентировки в адекватной интеграции обучающихся, воспитанников школы-интерната в системе современных
Роль социально-бытовой ориентировки в адекватной интеграции обучающихся, воспитанников школы-интерната в системе современных Intelli Corder
Intelli Corder ОБЩАЯ ТЕОРИЯ ДИНАМИЧЕСКИХ СИСТЕМ
ОБЩАЯ ТЕОРИЯ ДИНАМИЧЕСКИХ СИСТЕМ Подарки, которые я бы хотела получить на день рождения
Подарки, которые я бы хотела получить на день рождения