Содержание
- 2. 1.1. Цель работы Дать слушателям представление о роли веб-сайта в работе образовательного учреждения. Рассказать о видах
- 3. 1.2. Понятие и роль веб-сайта Это совокупность из нескольких десятков, сотен и даже тысяч веб-страниц, связанных
- 4. Интернет прирастает в среднем на 18% в год и сейчас охватывает более одного миллиарда пользователей. 1.3.
- 5. 1.4. Понятие веб-дизайна Веб-дизайн – оформление веб-страниц. Проектирование структуры сайта Создание графических элементов Разработка навигации Написание
- 6. 2.1. Этапы разработки сайта Проектирование Верстка страниц Программирование Наполнение и оптимизация текстов Тестирование Публикация Продвижение Поддержка
- 7. Этап проектирования веб-сайта является наиболее важным в процессе его создания. Именно на этапе проектирования закладываются основные
- 8. 2.3. На этапе проектирования Необходимо ответить на следующие вопросы: Какова целевая аудитория создаваемого сайта? Как часто
- 9. 3.1. Понятие корпоративного сайта Сайт, представляющий некоторую организацию, называется корпоративным или официальным сайтом организации. Особенности касаются
- 10. 3.2. Разделы официального сайта Новостная информация Нормативные документы, положения Направления деятельности Структура учреждения Кадровый состав Контактная
- 11. 3.2.1. Разделы школьного сайта Главная страница (новости, анонсы мероприятий, постановления, решения педсовета) О школе (история, сертификаты
- 12. 3.2.2. Разделы школьного сайта Ученики (классы) Контакты Фотогалерея (фотоотчеты со школьных мероприятий) Расписание (классы, звонки, смены)
- 13. 3.3. Графический дизайн Всегда придерживайтесь единого стиля в оформлении страниц сайта. Не перегружайте сайт лишней графикой!
- 14. Главный принцип веб-дизайна: НЕ ЗАСТАВЛЯЙТЕ ПОЛЬЗОВАТЕЛЯ ДУМАТЬ!
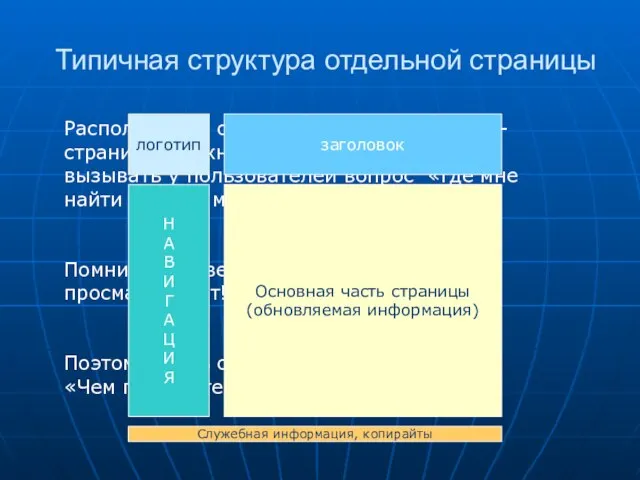
- 15. Типичная структура отдельной страницы Расположение основных элементов на веб-странице должно быть простым и не вызывать у
- 16. Основные ошибки Устаревшая информация Низкое качество фотографий Запутанная навигация Нехватка официальной информации
- 17. Веб-сайт – лицо школы 21 века!
- 18. 4.1. Для учителей сайт это - Площадка для обмена опытом, завязывания контактов со своими коллегами из
- 19. Школа, имеющая свое представительство в сети, выгодно отличается от других школ. Это прекрасная возможность продемонстрировать всем
- 20. 4.3. Для родителей Это прежде всего информационный ресурс. Возможность сравнить школы и сделать выбор в пользу
- 21. Совет Главное – работать коллективом! Создайте творческую группу заинтересованных учителей и начинайте работу!
- 23. Скачать презентацию




















 Презентация на тему Основные инфекционные заболевания и их профилактика
Презентация на тему Основные инфекционные заболевания и их профилактика Митральные пороки
Митральные пороки  Влияние компьютерных игр на здоровье младших школьников и определение компьютерной зависимости
Влияние компьютерных игр на здоровье младших школьников и определение компьютерной зависимости Презентация на тему Пальчиковая гимнастика
Презентация на тему Пальчиковая гимнастика  “Мастерская для инноваций”
“Мастерская для инноваций” В каких странах говорят на английском языке?
В каких странах говорят на английском языке? В ожидании Рождества. Фотоальбом
В ожидании Рождества. Фотоальбом В.Б. Тарасов МГТУ им. Н.Э.Баумана, Кафедра «Компьютерные системы автоматизации производства» e-mail:
В.Б. Тарасов МГТУ им. Н.Э.Баумана, Кафедра «Компьютерные системы автоматизации производства» e-mail:  Административная ответственность
Административная ответственность МЕХАНИЗМЫ ВЗАИМОДЕЙСТВИЯ ВЕРБАЛЬНЫХ И НЕВЕРБАЛЬНЫХ ЕДИНИЦ В ДИАЛОГЕ II Б. ДЕЙКТИЧЕСКИЕ ЖЕСТЫ И РЕЧЕВЫЕ АКТЫ Крейдлин Г. Е. (РГГУ,
МЕХАНИЗМЫ ВЗАИМОДЕЙСТВИЯ ВЕРБАЛЬНЫХ И НЕВЕРБАЛЬНЫХ ЕДИНИЦ В ДИАЛОГЕ II Б. ДЕЙКТИЧЕСКИЕ ЖЕСТЫ И РЕЧЕВЫЕ АКТЫ Крейдлин Г. Е. (РГГУ,  Технология как часть общечеловеческой культуры
Технология как часть общечеловеческой культуры Коммуникационные технологии
Коммуникационные технологии  Атмосфера: значение, строение, изучение
Атмосфера: значение, строение, изучение Презентация на тему Вода в природе 3 класс
Презентация на тему Вода в природе 3 класс  Презентация на тему Фалес Милетский
Презентация на тему Фалес Милетский Реки
Реки Блинчики-Мск. Проект
Блинчики-Мск. Проект Презентация на тему Чтобы путь был счастливым (3 класс)
Презентация на тему Чтобы путь был счастливым (3 класс) Развитие социальной психологии
Развитие социальной психологии проект ккт
проект ккт Установка коннектора компрессора на новых корейских компрессорах!
Установка коннектора компрессора на новых корейских компрессорах! Я РАДА ПРИВЕТСТВОВАТЬ ВАС НА УРОКЕ ФИЗИКИ
Я РАДА ПРИВЕТСТВОВАТЬ ВАС НА УРОКЕ ФИЗИКИ общая характеристика растений
общая характеристика растений Новогодний хороводНам очень веселоВозьмёмся за руки.. - презентация
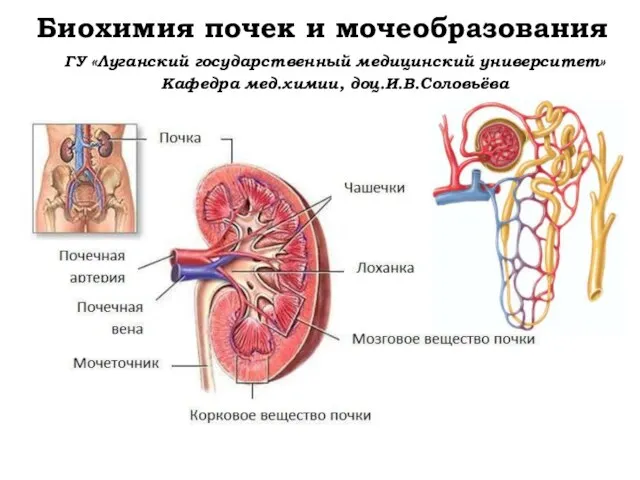
Новогодний хороводНам очень веселоВозьмёмся за руки.. - презентация Биохимия почек и мочеобразования
Биохимия почек и мочеобразования Сертификация систем качества
Сертификация систем качества Презентация на тему Экологические факторы. Антропогенное воздействие на экосистемы
Презентация на тему Экологические факторы. Антропогенное воздействие на экосистемы Птичья азбука
Птичья азбука