Содержание
- 2. Когда телефоны были большими… Сайты для них были: унылые; нефункциональные; только WAP… … или их вообще
- 3. Время шло и теперь… Различных мобильных устройств стало много.. … и даже слишком.
- 4. Так что имеем сейчас Полноценный компьютер в кармане Малый размер экрана Полноценный интернет (Wi-Fi) Ряд ограничений
- 5. Что изменилось еще Новые возможности в создании сайтов Постепенный уход от десктопных приложений Выросла скорость интернета
- 6. А это значит… Вы все еще не пишите под мобильные устройства? Тогда мы идем к вам!
- 7. Способы HTML+JS+CSS Использовать фреймворк
- 8. HTML+JS+CSS Разные платформы Разные экраны Где то это уже было, да? Но разбираться как это работает
- 9. Будь проще и люди к тебе потянуться Преимущество фреймворков: Решается проблема кроссплатформенности Решается проблема разных экранов
- 10. Многообразие выбора jQTouch jQueryMobile Sencha Touch XUI …..
- 11. jQTouch Первый серьезный мобильный фреймворк Многое подарил jQuery Mobile и Sencha Touch Созданы native эффекты переходов
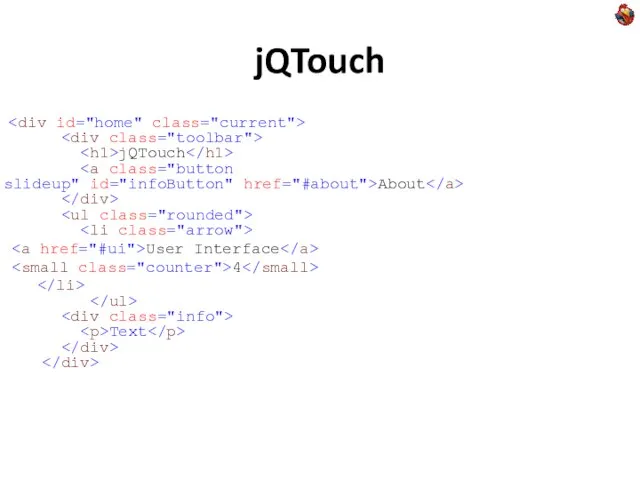
- 12. jQTouch jQTouch About User Interface 4 Text
- 13. jQuery Mobile Построен на jQuery Поддержка всех платформ Удобная работа с событиями Поддержка HTML5 Удобная работа
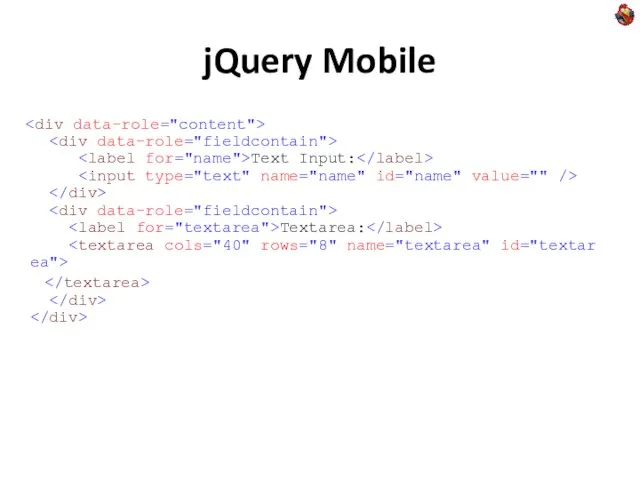
- 14. jQuery Mobile Text Input: Textarea:
- 15. Sencha Touch Быстрое создание сложного интерфейса Простота в создание своих компонент Удобная работа с данными Проблема
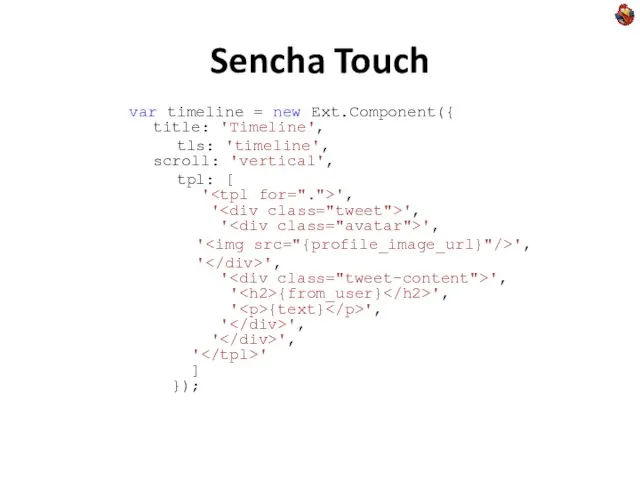
- 16. Sencha Touch var timeline = new Ext.Component({ title: 'Timeline', tls: 'timeline', scroll: 'vertical', tpl: [ '
- 17. XUI Очень минималистичный Отдельные сборки под платформы Поддержка HTML http://xuijs.com/
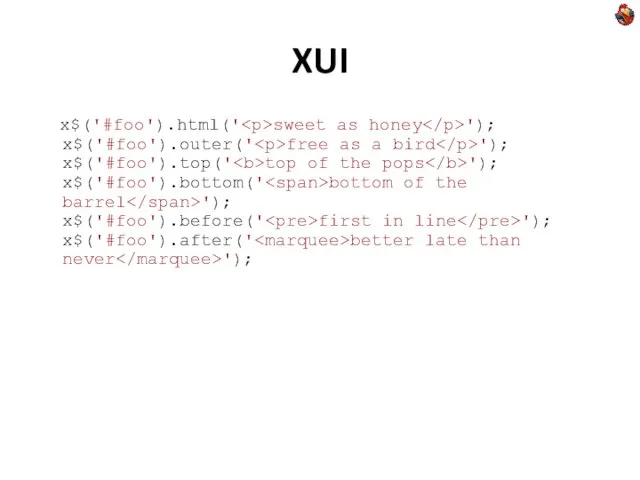
- 18. XUI x$('#foo').html(' sweet as honey '); x$('#foo').outer(' free as a bird '); x$('#foo').top(' top of the
- 19. Что еще? Wink toolkit iUI Dojo Mobile DHTMLX Touch + Спойлер
- 20. Делаем нативным PhoneGap MotherApp Big5 Rhodes
- 21. Что почитать Курс лекций и материалов по мобильной веб-разработке и дизайну http://goo.gl/hLJv1 Comparing Mobile Web Frameworks
- 23. Скачать презентацию




















 Знаете ли вы что...
Знаете ли вы что... Click to edit Master title style Click to edit Master subtitle style
Click to edit Master title style Click to edit Master subtitle style  115aa19f76ad00965d9fb6a80e22951f
115aa19f76ad00965d9fb6a80e22951f Картофель и прибыль
Картофель и прибыль Люциферу- прекраснейшему из демонов (экс-ангелов)
Люциферу- прекраснейшему из демонов (экс-ангелов) Решение задач по теме "Пирамида" 10 класс
Решение задач по теме "Пирамида" 10 класс Гаджеты для автомобиля
Гаджеты для автомобиля RIM (Reaction injection molding) - литье, формование изделий из термопластов
RIM (Reaction injection molding) - литье, формование изделий из термопластов Китайский чай с молоком
Китайский чай с молоком Разработка средств автоматическогосинтаксического анализа как модуля системы понимания текста
Разработка средств автоматическогосинтаксического анализа как модуля системы понимания текста Велосипедист
Велосипедист Способы армирования каменной кладки. Сетчатое армирование. Процент армирования каменной кладки
Способы армирования каменной кладки. Сетчатое армирование. Процент армирования каменной кладки «ТЕПЛОВЫЕ МЕТОДЫ И ПРИБОРЫ НЕРАЗРУШАЮЩЕГО КОНТРОЛЯ»курс лекций
«ТЕПЛОВЫЕ МЕТОДЫ И ПРИБОРЫ НЕРАЗРУШАЮЩЕГО КОНТРОЛЯ»курс лекций Die Muscheln
Die Muscheln Шевырёв А.В.(МАЭП)
Шевырёв А.В.(МАЭП) Моя железная дорога. Выставка рисунков
Моя железная дорога. Выставка рисунков МБОУ методический центр в системе дополнительного педагогического образования (повышения квалификации)
МБОУ методический центр в системе дополнительного педагогического образования (повышения квалификации) Архитектура XVIII века в России
Архитектура XVIII века в России ChS_voennoe
ChS_voennoe Нарушение международного гуманитарного права во время Первой мировой войны
Нарушение международного гуманитарного права во время Первой мировой войны Повышение энергоэффективности и использование собственных энергоресурсов в Республике Беларусь
Повышение энергоэффективности и использование собственных энергоресурсов в Республике Беларусь Искусство в религиозных традициях мира
Искусство в религиозных традициях мира Муниципальное общеобразовательное учреждение Беломорского муниципального района «Пушнинская средняя общеобразовательная школ
Муниципальное общеобразовательное учреждение Беломорского муниципального района «Пушнинская средняя общеобразовательная школ Геологичекое строение и рельеф
Геологичекое строение и рельеф Медвежонок. Сеня, 10 лет, 4 кл, ИЗО и Технология
Медвежонок. Сеня, 10 лет, 4 кл, ИЗО и Технология Месячник профориентационной работы Дата проведения: март 2009 года
Месячник профориентационной работы Дата проведения: март 2009 года История карандаша
История карандаша Самый близкий и родной человек
Самый близкий и родной человек