Содержание
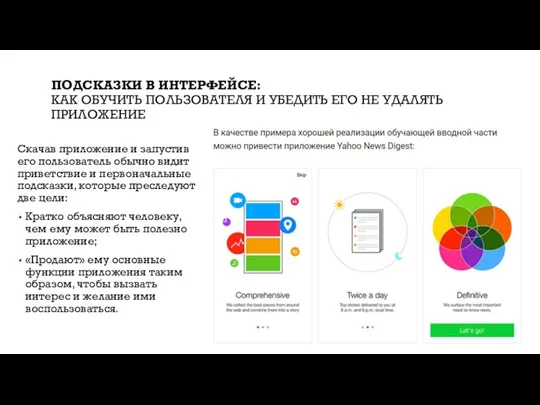
- 2. ПОДСКАЗКИ В ИНТЕРФЕЙСЕ: КАК ОБУЧИТЬ ПОЛЬЗОВАТЕЛЯ И УБЕДИТЬ ЕГО НЕ УДАЛЯТЬ ПРИЛОЖЕНИЕ Скачав приложение и запустив
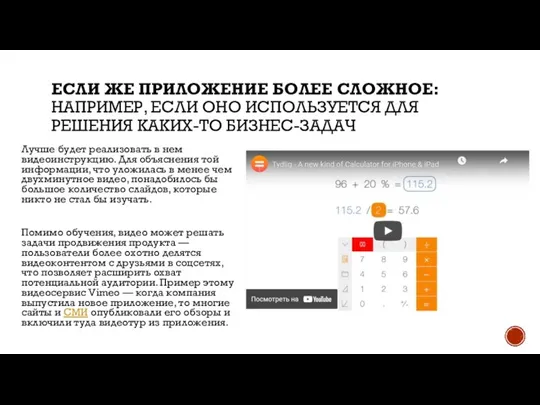
- 3. ЕСЛИ ЖЕ ПРИЛОЖЕНИЕ БОЛЕЕ СЛОЖНОЕ: НАПРИМЕР, ЕСЛИ ОНО ИСПОЛЬЗУЕТСЯ ДЛЯ РЕШЕНИЯ КАКИХ-ТО БИЗНЕС-ЗАДАЧ Лучше будет реализовать
- 4. ИСПОЛЬЗОВАНИЕ МЕНТАЛЬНОЙ МОДЕЛИ И МЕТАФОР ДЛЯ ОБЕСПЕЧЕНИЯ «ПОНЯТНОСТИ» СИСТЕМЫ. Ментальная модель — это схема в нашей
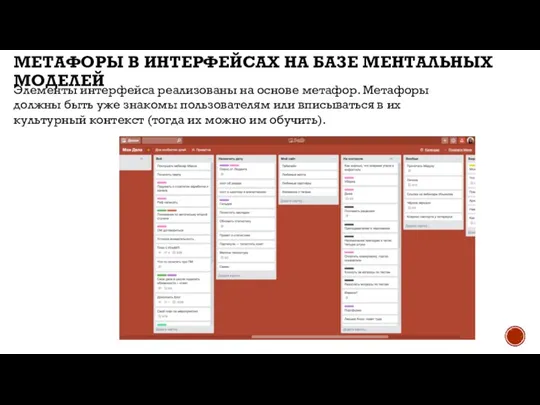
- 5. МЕТАФОРЫ В ИНТЕРФЕЙСАХ НА БАЗЕ МЕНТАЛЬНЫХ МОДЕЛЕЙ Элементы интерфейса реализованы на основе метафор. Метафоры должны быть
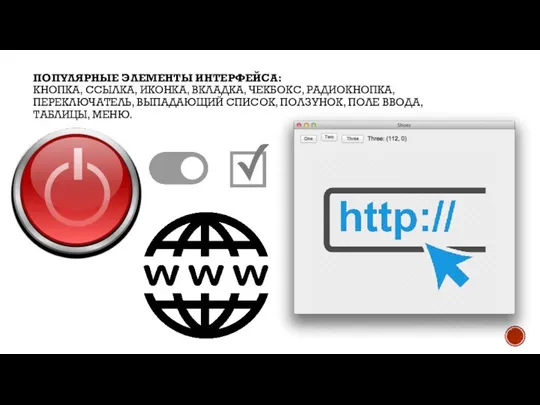
- 6. ПОПУЛЯРНЫЕ ЭЛЕМЕНТЫ ИНТЕРФЕЙСА: КНОПКА, ССЫЛКА, ИКОНКА, ВКЛАДКА, ЧЕКБОКС, РАДИОКНОПКА, ПЕРЕКЛЮЧАТЕЛЬ, ВЫПАДАЮЩИЙ СПИСОК, ПОЛЗУНОК, ПОЛЕ ВВОДА, ТАБЛИЦЫ,
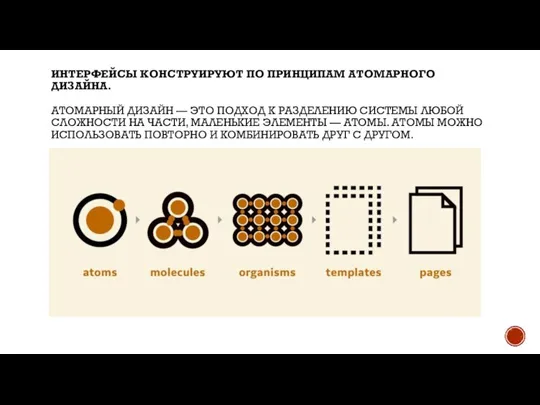
- 7. ИНТЕРФЕЙСЫ КОНСТРУИРУЮТ ПО ПРИНЦИПАМ АТОМАРНОГО ДИЗАЙНА. АТОМАРНЫЙ ДИЗАЙН — ЭТО ПОДХОД К РАЗДЕЛЕНИЮ СИСТЕМЫ ЛЮБОЙ СЛОЖНОСТИ
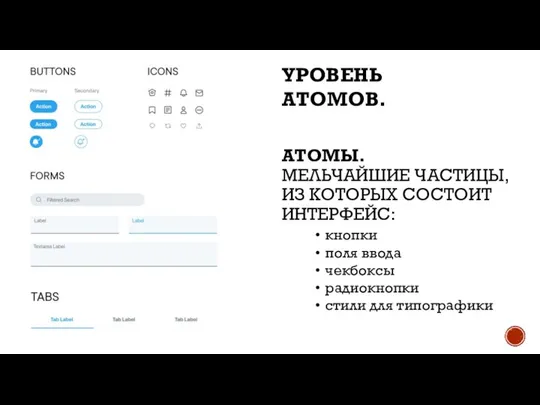
- 8. АТОМЫ. МЕЛЬЧАЙШИЕ ЧАСТИЦЫ, ИЗ КОТОРЫХ СОСТОИТ ИНТЕРФЕЙС: кнопки поля ввода чекбоксы радиокнопки стили для типографики УРОВЕНЬ
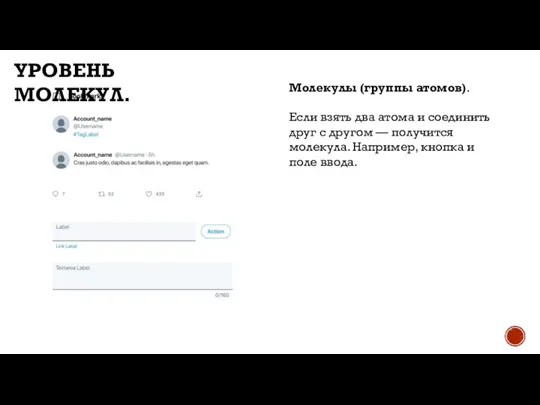
- 9. Молекулы (группы атомов). Если взять два атома и соединить друг с другом — получится молекула. Например,
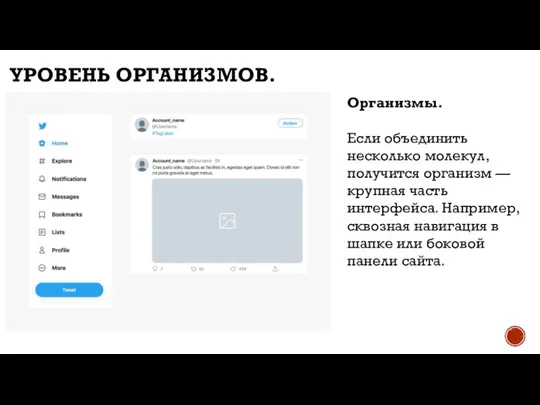
- 10. УРОВЕНЬ ОРГАНИЗМОВ. Уровень организмов. Организмы. Если объединить несколько молекул, получится организм — крупная часть интерфейса. Например,
- 12. Скачать презентацию









 Как зимуют травы, кустарники и деревья
Как зимуют травы, кустарники и деревья Оксиды углерода
Оксиды углерода My idol is an athlete
My idol is an athlete Организационная коммуникация
Организационная коммуникация ПРОГРАММА
ПРОГРАММА Автоматизация соноров в словах сложной звукослоговой структуры слова
Автоматизация соноров в словах сложной звукослоговой структуры слова Электронные информационные ресурсы для науки и образования, доступные экономическому факультету МГУ
Электронные информационные ресурсы для науки и образования, доступные экономическому факультету МГУ Правки в онлайн-магазине Эльдорадо
Правки в онлайн-магазине Эльдорадо Требования к проводнику при посадке
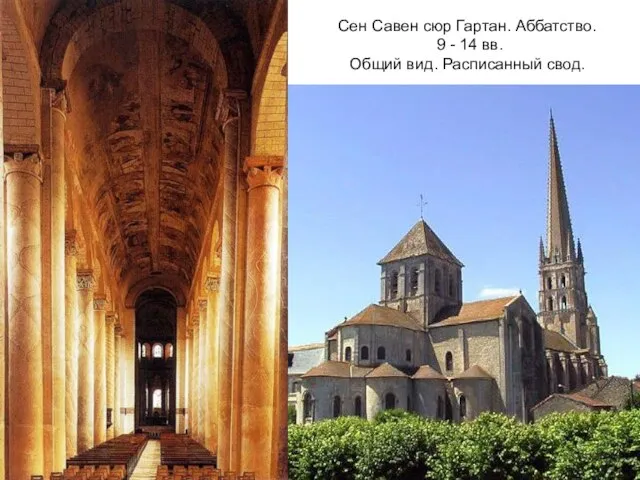
Требования к проводнику при посадке Живопись. Франция 12 век
Живопись. Франция 12 век W w w. a l a d d i n. r uw w w. a l a d d i n – r d. r u Максим Чирков 6 октября 2011 г. г. Калуга "Решая реальные задачи ИБ, выполняем ФЗ N152. Продукты.
W w w. a l a d d i n. r uw w w. a l a d d i n – r d. r u Максим Чирков 6 октября 2011 г. г. Калуга "Решая реальные задачи ИБ, выполняем ФЗ N152. Продукты. Проектирование устройств УКСПС с применением дублирующих датчиков
Проектирование устройств УКСПС с применением дублирующих датчиков Числительные на английском
Числительные на английском Система качества в теплоснабжении
Система качества в теплоснабжении Запоминающие устройства
Запоминающие устройства Виды документации. Лекция №10
Виды документации. Лекция №10 Презентация на тему Преобразование плоскости
Презентация на тему Преобразование плоскости МАТЕМАТИЧЕСКАЯ ОСНОВА КАРТ
МАТЕМАТИЧЕСКАЯ ОСНОВА КАРТ Презентация Учебный предмет - обществознание Автор – учитель обществоведения Твердова С.Н
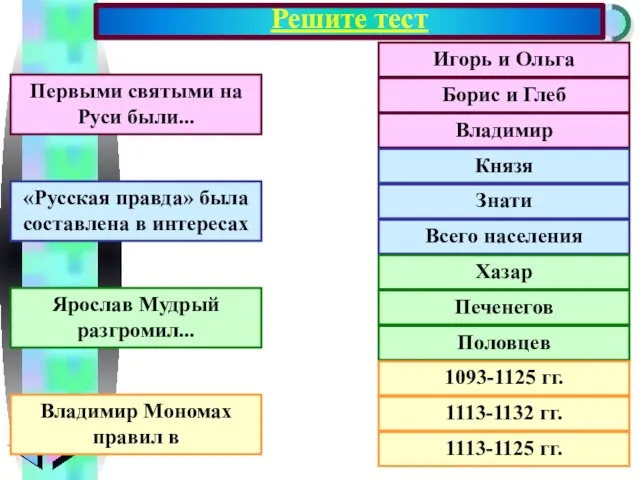
Презентация Учебный предмет - обществознание Автор – учитель обществоведения Твердова С.Н Презентация на тему Расцвет Киевской Руси
Презентация на тему Расцвет Киевской Руси  Проект «Практика» - презентация
Проект «Практика» - презентация Значение воды для человека
Значение воды для человека С т е п е н ь с н а т у р а л ь н ы м п о к а з а т е л е м
С т е п е н ь с н а т у р а л ь н ы м п о к а з а т е л е м Презентация на тему Средневековый город и его обитатели 6 класс
Презентация на тему Средневековый город и его обитатели 6 класс Не мыслям надобно учить, а учить мыслить. И. Кант.
Не мыслям надобно учить, а учить мыслить. И. Кант. Книга Осии
Книга Осии Татарстан Республикасы Әлмәт
Татарстан Республикасы Әлмәт Reception of John Donne’s poetry in modernism and postmodernism
Reception of John Donne’s poetry in modernism and postmodernism