Слайд 5Создание абзацев
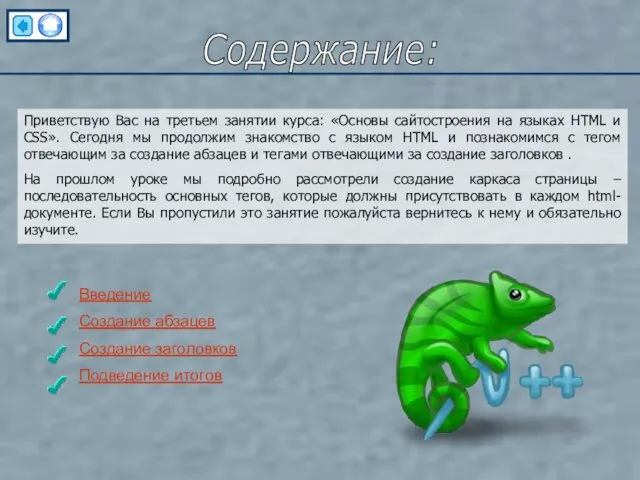
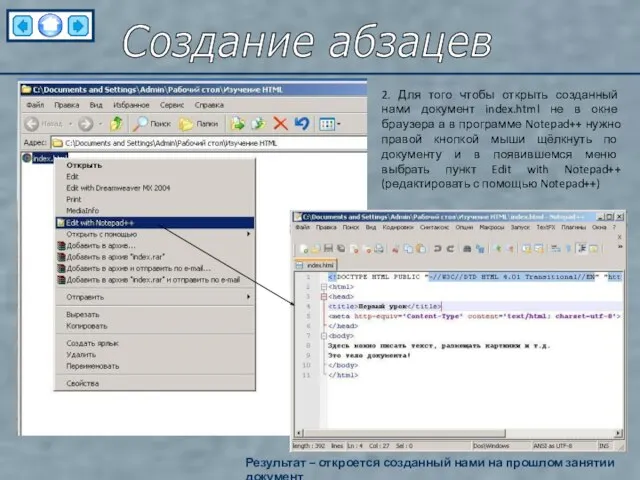
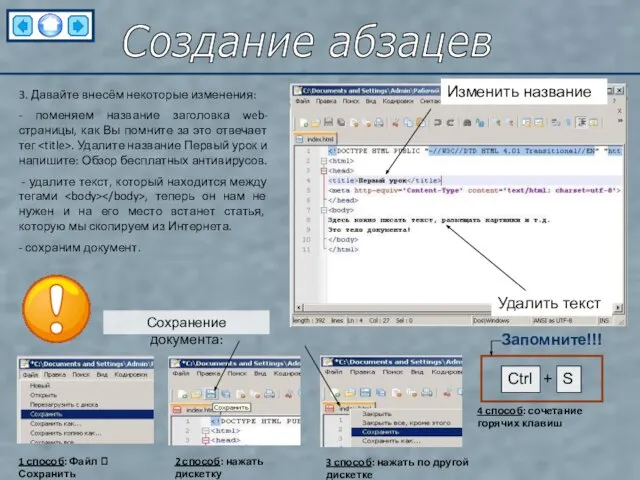
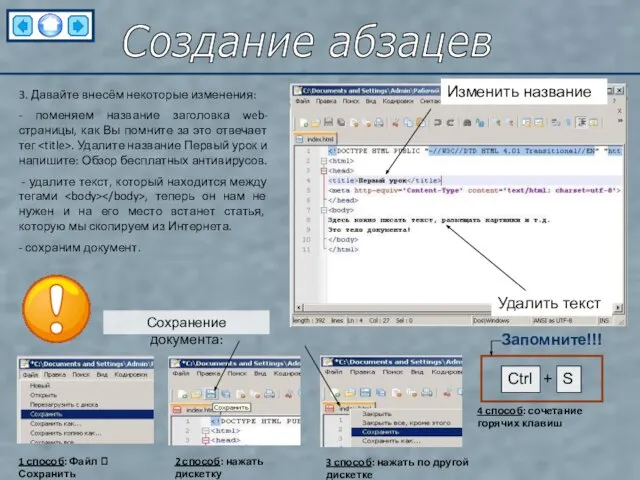
3. Давайте внесём некоторые изменения:
- поменяем название заголовка web-страницы, как

Вы помните за это отвечает тег
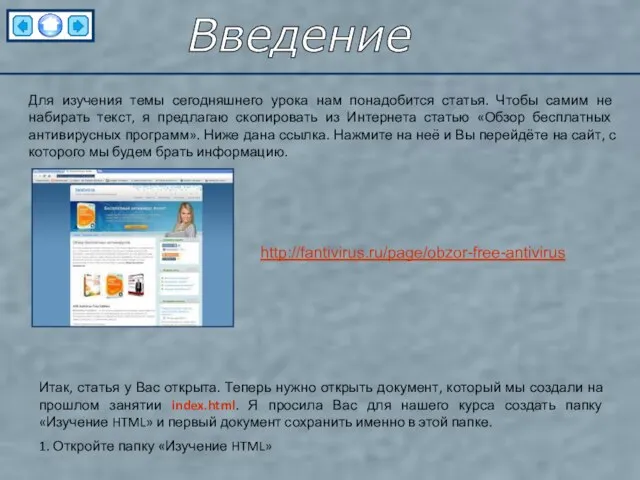
. Удалите название Первый урок и напишите: Обзор бесплатных антивирусов.<br> - удалите текст, который находится между тегами <body></body>, теперь он нам не нужен и на его место встанет статья, которую мы скопируем из Интернета.<br>- сохраним документ.<br><p>Сохранение документа:<br><p>2 способ: нажать дискетку <br><p>1 способ: Файл ? Сохранить<br><p>3 способ: нажать по другой дискетке<br><p>4 способ: сочетание горячих клавиш<br><p>Изменить название<br><p>Удалить текст<br><p>Запомните!!!<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide6" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/384316/slide-5.jpg" target="_blank" rel="noopener">Слайд 6</a><h3 class="slides-content text-center font-bold"><div><p>Создание абзацев<br><p>После изменения у Вас должен получиться вот такой документ:<br></div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Создание абзацев После изменения у Вас должен получиться вот такой документ:" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/384316/slide-5.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/384316/slide-5.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/384316/slide-5.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/384316/slide-5.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/384316/slide-5.jpg" class="slides-image"><!----><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide7" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/384316/slide-6.jpg" target="_blank" rel="noopener">Слайд 7</a><h3 class="slides-content text-center font-bold"><div><p>4. Откройте сайт где располагается статья и давайте скопируем первый блок текста.</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="4. Откройте сайт где располагается статья и давайте скопируем первый блок текста." loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/384316/slide-6.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/384316/slide-6.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/384316/slide-6.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/384316/slide-6.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/384316/slide-6.jpg" class="slides-image"><!----><div class="slides-content">Почему не весь текст, спросите Вы? Потому, что далее идёт блок с картинками, а он нам не нужен, поэтому мы выделяем: первый заголовок и первый абзац текста.<br><p>Копирование:<br><p>1 способ:<br>выделить текст ? правой кнопкой мыши по выделенному тексту ? копировать<br>2 способ: <br>выделить текст ? нажать на клавиатуре сочетание горячих клавиш: Ctrl + C<br><p>Создание абзацев<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide8" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/384316/slide-7.jpg" target="_blank" rel="noopener">Слайд 8</a><h3 class="slides-content text-center font-bold"><div><p>5. Перейдем в программу Notepad++ в наш документ index.html и между тегами</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="5. Перейдем в программу Notepad++ в наш документ index.html и между тегами" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/384316/slide-7.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/384316/slide-7.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/384316/slide-7.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/384316/slide-7.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/384316/slide-7.jpg" class="slides-image"><!----><div class="slides-content"><body></body> вставим текст, который мы только что скопировали.<br>6. Сохраните наш документ, используя сочетание горячих клавиш CTRL + S<br>7. Нажмите Запуск ?Launch in IE (просмотреть в Internet Explorer)<br><p>Вставка скопированного:<br><p>1 способ:<br>установить курсор в нужное место ? правой кнопкой мыши ? вставить<br>2 способ: <br>установить курсор в нужное место ? нажать на клавиатуре сочетание горячих клавиш: Ctrl + V<br><p>Создание абзацев<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide9" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/384316/slide-8.jpg" target="_blank" rel="noopener">Слайд 9</a><h3 class="slides-content text-center font-bold"><div><p>Создание абзацев<br><p>Браузер должен показать следующее:<br><p>Как Вы заметили, все настройки текста, которые были</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Создание абзацев Браузер должен показать следующее: Как Вы заметили, все настройки текста," loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/384316/slide-8.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/384316/slide-8.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/384316/slide-8.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/384316/slide-8.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/384316/slide-8.jpg" class="slides-image"><!----><div class="slides-content">в статье исчезли. А именно шрифт изменился, заголовок не выделился. Почему так произошло? Давайте это разберём. Перейдите сейчас в программу Notepad++ к нашему документу, как Вы видите заголовок у нас отделён (хотя браузер этого не показывает) от основного текста, а весь последующий абзац расположен на одной строке ниже. Так как мы сейчас уже практически подошли к изучению новых тегов, такое расположение текста нам будет крайне неудобно, так как для написания конечных тегов нам придётся постоянно перемещаться по документу в конец текстового абзаца. Для удобства предлагаю разделить текст, который вставился в одну строку, при помощи клавиши ENTER. Сделать так, чтоб его было видно весь без пролистывания.<br><p>посмотреть как это сделать<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide10" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/384316/slide-9.jpg" target="_blank" rel="noopener">Слайд 10</a><h3 class="slides-content text-center font-bold"><div><p>Результат:<br><p>была нажата клавиша ENTER<br><p>это мы сделали для того, чтобы текст не был</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Результат: была нажата клавиша ENTER это мы сделали для того, чтобы текст" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/384316/slide-9.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/384316/slide-9.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/384316/slide-9.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/384316/slide-9.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/384316/slide-9.jpg" class="slides-image"><!----><div class="slides-content">в одну строку и имел более компактный вид<br><p>Сохраните используя комбинацию горячих клавиш: Ctrl+S. Просмотрите что получилось.<br><p>Создание абзацев<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide11" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/384316/slide-10.jpg" target="_blank" rel="noopener">Слайд 11</a><h3 class="slides-content text-center font-bold"><div><p>Как видите ничего у нас не изменилось. Возвращаемся к нашему вопросу. Почему</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Как видите ничего у нас не изменилось. Возвращаемся к нашему вопросу. Почему" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/384316/slide-10.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/384316/slide-10.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/384316/slide-10.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/384316/slide-10.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/384316/slide-10.jpg" class="slides-image"><!----><div class="slides-content">настройки произведённые в программе Notepad++ - отступы, дополнительные пробелы, переносы не отображаются браузером? А дело вот в чём, браузер воспринимает только команды – теги. Команд на разделение текста и переносы ему не было, поэтому он вывел нам весь текст одни сплошным блоком. Как же отредактировать наш текст, чтобы у нас отделились заголовки и абзацы?<br>И вот здесь нам на помощь приходит новый тег. <br><p>Результат:<br><p>Описание<br>Тег <p> определяет текстовый абзац. Тег <p> является блочным элементом, всегда начинается с новой строки, абзацы текста идущие друг за другом разделяются между собой отбивкой. Величиной отбивки можно управлять с помощью стилей. Если закрывающего тега нет, считается, что конец абзаца совпадает с началом следующего блочного элемента.<br>Синтаксис<br><p>Текст</p> <br><p>Создание абзацев<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide12" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/384316/slide-11.jpg" target="_blank" rel="noopener">Слайд 12</a><h3 class="slides-content text-center font-bold"><div><p>Создание абзацев<br><p>8. Давайте попробуем вставить тег <p> в наш документ. И для</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Создание абзацев 8. Давайте попробуем вставить тег в наш документ. И для" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/384316/slide-11.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/384316/slide-11.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/384316/slide-11.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/384316/slide-11.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/384316/slide-11.jpg" class="slides-image"><!----><div class="slides-content">начала отделим заголовок от текста. Для этого откроем тег <p> перед началом заголовка и закроем его в конце заголовка </p>. На скриншоте расположенным ниже это хорошо видно. Сохраните используя горячие клавиши и просмотрите результат использования нашего тега.<br><p>результат использования тега абзаца</div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide13" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/384316/slide-12.jpg" target="_blank" rel="noopener">Слайд 13</a><h3 class="slides-content text-center font-bold"><div><p>Создание абзацев<br><p>9. Как Вы увидели тег <p> сработал и заголовок у нас</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Создание абзацев 9. Как Вы увидели тег сработал и заголовок у нас" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/384316/slide-12.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/384316/slide-12.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/384316/slide-12.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/384316/slide-12.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/384316/slide-12.jpg" class="slides-image"><!----><div class="slides-content">отделился от основного текста. Теперь давайте вернёмся с Вами на сайт, где расположена статья и скопируем весь оставшийся текст.<br>10. Произведите выделение как показана на скриншотах ниже от AVG Antivirus Free Edition до дополнительные программы их включать в выделение уже не надо.<br><p>11. Скопируйте выделение используя горячие клавиши (как копировать было описано выше).<br>12. Перейдите в программу Notepad++ . Установите курсор в конце последнего предложения уже имеющегося у нас текста и нажмите Enter - чтобы создать новую пустую строку. Вставьте скопированный текст в эту строку (как вставлять скопированные данные было описано выше).<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide14" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/384316/slide-13.jpg" target="_blank" rel="noopener">Слайд 14</a><h3 class="slides-content text-center font-bold"><div><p>Создание абзацев<br><p>Результат:<br><p>как вы видите текст у нас имеет отступы, давайте сохраним и</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Создание абзацев Результат: как вы видите текст у нас имеет отступы, давайте" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/384316/slide-13.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/384316/slide-13.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/384316/slide-13.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/384316/slide-13.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/384316/slide-13.jpg" class="slides-image"><!----><div class="slides-content">посмотрим,<br>что нам покажет браузер.<br><p>Браузер вывел весь текст одним сплошным блоком и я уже рассказывала Вам, почему так происходит.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide15" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/384316/slide-14.jpg" target="_blank" rel="noopener">Слайд 15</a><h3 class="slides-content text-center font-bold"><div><p>Создание абзацев<br><p>13. Давайте разделим текст на абзацы используя новый тег <p>. Отделите</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Создание абзацев 13. Давайте разделим текст на абзацы используя новый тег ." loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/384316/slide-14.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/384316/slide-14.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/384316/slide-14.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/384316/slide-14.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/384316/slide-14.jpg" class="slides-image"><!----><div class="slides-content">все заголовки, текстовые абзацы и тексты списков (в данном случае, если вы посмотрите на сайте есть маркированные списки) тегами абзацев. И все длинные абзацы, которые уходят за границу видимости перенесите, таким образом, чтоб весь текст помещался в зону видимости без прокрутки по горизонтали.<br><p>Заголовки отделить тегом <p>Текстовые абзацы заключить в тег <p> и перенести текст таким образом, чтоб он был в поле видимости, без прокрутки по горизонтали.<br><p>верно<br><p>не верно<br><p>посмотреть что получилось<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide16" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/384316/slide-15.jpg" target="_blank" rel="noopener">Слайд 16</a><h3 class="slides-content text-center font-bold"><div><p>Создание абзацев<br><p>Результат:<br><p>Для того, чтобы каждый раз в программе Notepad++ не нажимать ЗАПУСК.</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Создание абзацев Результат: Для того, чтобы каждый раз в программе Notepad++ не" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/384316/slide-15.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/384316/slide-15.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/384316/slide-15.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/384316/slide-15.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/384316/slide-15.jpg" class="slides-image"><!----><div class="slides-content">После сохранения документа перейдите в открытый браузер с последним вариантом вашей работы и нажмите на указанный стрелочкой значок – ОБНОВИТЬ. Браузер обновит и выдаст новую сохранённую страницу.<br><p>Задание: расставить абзацы для всего текста самостоятельно. Не забудьте, про списки, так как эту тему мы еще не изучали, то заключите все элементы списков (текст) тоже в тег абзаца.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide17" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/384316/slide-16.jpg" target="_blank" rel="noopener">Слайд 17</a><h3 class="slides-content text-center font-bold"><div><p>Итак, надеюсь Вы правильно проставили все абзацы. Перейдите на сайт, где находится</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Итак, надеюсь Вы правильно проставили все абзацы. Перейдите на сайт, где находится" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/384316/slide-16.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/384316/slide-16.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/384316/slide-16.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/384316/slide-16.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/384316/slide-16.jpg" class="slides-image"><!----><div class="slides-content">статья и посмотрите у статьи имеются заголовки, а в нашем документе заголовки выглядят как простой текст, единственное, что мы смогли сделать это отделить их от основного текста. Теперь пора нам научиться делать красивые и правильно расставленные (по значимости) заголовки. И здесь нам на помощь приходят новые теги.<br><p>Создание заголовков<br><p>Описание<br>HTML предлагает шесть заголовков разного уровня, которые показывают относительную важность текста, расположенной после заголовка. Так, тег <h1> представляет собой наиболее важный заголовок первого уровня, а тег <h6> служит для обозначения заголовка шестого уровня и является наименее значительным. По умолчанию, заголовок первого уровня отображается самым крупным шрифтом жирного начертания, заголовки последующего уровня по размеру меньше. Теги <h1>,...,<h6> относятся к блочным элементам, они всегда начинаются с новой строки, а после них другие элементы отображаются на следующей строке. Кроме того, перед заголовком и после него добавляется пустое пространство.<br>Синтаксис (тег парный нужно закрывать)<br><h1>Заголовок первого уровня</h1> <br><h2>Заголовок второго уровня</h2> <br><h3>Заголовок третьего уровня</h3> <br><h4>Заголовок четвёртого уровня</h4> <br><h5>Заголовок пятого уровня</h5> <br><h6>Заголовок шестого уровня</h6> <br><p>14. Давайте сейчас наш самый первый заголовок, заключим в тег <h1></h1>, потому что это название всей статьи и он получается самый главный. Вот так это должно выглядеть у Вас: <h1>Обзор бесплатных антивирусов</h1> Тег <p> мы убираем, потому что теги от <h1> до <h6> являются блочными элементами и когда мы их устанавливаем до и после заголовка добавляется пустое пространство и автоматически заголовок отделяется от основного текста.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide18" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/384316/slide-17.jpg" target="_blank" rel="noopener">Слайд 18</a><h3 class="slides-content text-center font-bold"><div><p>15. Сохраните и посмотрите, что получилось. Наш заголовок стал жирного начертания и</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="15. Сохраните и посмотрите, что получилось. Наш заголовок стал жирного начертания и" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/384316/slide-17.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/384316/slide-17.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/384316/slide-17.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/384316/slide-17.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/384316/slide-17.jpg" class="slides-image"><!----><div class="slides-content">размер шрифта увеличился.<br>16. Давайте подзаголовки – названия антивирусных программ, выделим, но не забываем о том, что главный заголовок используется на странице один раз. Дальше мы должны использовать теги заголовков меньшего уровня. Для этого воспользуемся тегом <h2></h2><br><p>Создание заголовков<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide19" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/384316/slide-18.jpg" target="_blank" rel="noopener">Слайд 19</a><h3 class="slides-content text-center font-bold"><div><p>Создание заголовков<br><p>17. Как Вы видите подзаголовок изменился – стал жирного начертания и</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Создание заголовков 17. Как Вы видите подзаголовок изменился – стал жирного начертания" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/384316/slide-18.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/384316/slide-18.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/384316/slide-18.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/384316/slide-18.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/384316/slide-18.jpg" class="slides-image"><!----><div class="slides-content">размер шрифта увеличился. Но заголовок 2-го уровня как Вы видите отличается от главного заголовка первого уровня, по размеру он меньше.<br><p>Задание: заключить все названия антивирусных программ (заголовки) в тег <h2></h2>. Подобрать для заголовков: (Возможности, недостатки антивирусных программ) свой тег заголовка. Например: <h4>Главные возможности программы:</h4><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><!----></div><!--]--></div><div class="section"><div></div></div><form id="download" action="/api/" method="post" class="download"><!----><div class="download-description"> Имя файла: Основы-сайтостроения-на-языках-HTML.pptx <br> Количество просмотров: 248 <br> Количество скачиваний: 0</div><button class="download-btn" type="submit">Скачать</button><!----></form><div class="navigation"><div class="navigation-item"><div>- Предыдущая</div><a href="/prezentacii-na-razlichnye-temy/zakon-soxraneniya-energii-i-impulsa" class="navigation-link">Закон сохранения энергии и импульса</a></div><div class="navigation-item"><div>Следующая -</div><a href="/prezentacii-na-razlichnye-temy/zanyatie-reformaciya-absolyutizm" class="navigation-link">Занятие. Реформация. Абсолютизм</a></div></div></div></div><div class="item-layoutRelated"><div class="section"><div></div></div></div></div><div class="item-layout"><div class="related"><h2 class="related-header">Похожие презентации</h2><div class="related-wrapper"><!--[--><div class="related-item"><a href="/prezentacii-na-razlichnye-temy/etapy-prinyatiya-resheniya" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/990797/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/990797/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/990797/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/990797/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/990797/slide-0.jpg" class="slides-image related-itemImage"> Этапы принятия решения</a></div><div class="related-item"><a href="/prezentacii-na-razlichnye-temy/viktorina-ich-2022-2610" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1175483/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1175483/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1175483/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1175483/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1175483/slide-0.jpg" class="slides-image related-itemImage"> Викторина Iч 2022 26.10</a></div><div class="related-item"><a href="/prezentacii-na-razlichnye-temy/rezhushchiy-instrument-lushchilnyh-stankov" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/840906/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/840906/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/840906/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/840906/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/840906/slide-0.jpg" class="slides-image related-itemImage"> Режущий инструмент лущильных станков</a></div><div class="related-item"><a href="/prezentacii-na-razlichnye-temy/prezentaciya-na-temu-na-puti-k-industrialnoj-ere" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/268635/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/268635/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/268635/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/268635/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/268635/slide-0.jpg" class="slides-image related-itemImage"> Презентация на тему На пути к индустриальной эре </a></div><div class="related-item"><a href="/prezentacii-na-razlichnye-temy/transportno-peresadochnye-uzly-v-ramkah-realizacii-kompleksnogo-investicionnogo-proekta-rekonstrukciya-i-razvitie-malogo-kolyca" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/411608/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/411608/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/411608/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/411608/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/411608/slide-0.jpg" class="slides-image related-itemImage"> Транспортно-пересадочные узлы в рамках реализации комплексного инвестиционного проекта «Реконструкция и развитиеМалого кольца</a></div><div class="related-item"><a href="/prezentacii-na-razlichnye-temy/prezentatsiya-2-27012029" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/877283/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/877283/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/877283/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/877283/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/877283/slide-0.jpg" class="slides-image related-itemImage"> Презентация (2)</a></div><div class="related-item"><a href="/prezentacii-na-razlichnye-temy/petrovich-moya-korzina" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/935495/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/935495/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/935495/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/935495/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/935495/slide-0.jpg" class="slides-image related-itemImage"> Петрович. Моя корзина</a></div><div class="related-item"><a href="/prezentacii-na-razlichnye-temy/ber-n-menn-gen-ayyrylan-r-1" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/905472/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/905472/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/905472/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/905472/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/905472/slide-0.jpg" class="slides-image related-itemImage"> Бер өн менән генә айырылған һүҙҙәр уйла</a></div><div class="related-item"><a href="/prezentacii-na-razlichnye-temy/istochniki-i-sistemy-teplosnabzheniya-1" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1019344/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1019344/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1019344/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1019344/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1019344/slide-0.jpg" class="slides-image related-itemImage"> Источники и системы теплоснабжения</a></div><div class="related-item"><a href="/prezentacii-na-razlichnye-temy/prirodnyy-stil-drama" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1046511/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1046511/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1046511/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1046511/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1046511/slide-0.jpg" class="slides-image related-itemImage"> Природный стиль. Драма</a></div><div class="related-item"><a href="/prezentacii-na-razlichnye-temy/uilyam-shekspir-4" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/350751/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/350751/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/350751/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/350751/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/350751/slide-0.jpg" class="slides-image related-itemImage"> Уильям Шекспир</a></div><div class="related-item"><a href="/prezentacii-na-razlichnye-temy/kak-usovershenstvovat-uchebnuyu-deyatelnost" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1020684/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1020684/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1020684/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1020684/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1020684/slide-0.jpg" class="slides-image related-itemImage"> Как усовершенствовать учебную деятельность</a></div><div class="related-item"><a href="/prezentacii-na-razlichnye-temy/deklaraciya-o-pravax-rebenka" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/416092/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/416092/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/416092/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/416092/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/416092/slide-0.jpg" class="slides-image related-itemImage"> Декларация о правах ребенка</a></div><div class="related-item"><a href="/prezentacii-na-razlichnye-temy/tashkent--stolica-uzbekistana" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/308932/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/308932/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/308932/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/308932/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/308932/slide-0.jpg" class="slides-image related-itemImage"> Ташкент – столица Узбекистана</a></div><div class="related-item"><a href="/prezentacii-na-razlichnye-temy/istoriya-stanovleniya-spo-nika-uralgufk" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/851422/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/851422/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/851422/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/851422/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/851422/slide-0.jpg" class="slides-image related-itemImage"> История становления СПО НИКА УралГУФК</a></div><div class="related-item"><a href="/prezentacii-na-razlichnye-temy/mesyac-bezopasnosti" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/353073/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/353073/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/353073/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/353073/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/353073/slide-0.jpg" class="slides-image related-itemImage"> Месяц безопасности</a></div><div class="related-item"><a href="/prezentacii-na-razlichnye-temy/prezentaciya-na-temu-rodnaya-priroda-v-stixotvoreniyax-russkix-poetov-19-veka" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/269735/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/269735/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/269735/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/269735/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/269735/slide-0.jpg" class="slides-image related-itemImage"> Презентация на тему Родная природа в стихотворениях русских поэтов 19 века</a></div><div class="related-item"><a href="/prezentacii-na-razlichnye-temy/relef-yuzhnoj-ameriki-1" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/308735/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/308735/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/308735/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/308735/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/308735/slide-0.jpg" class="slides-image related-itemImage"> Рельеф Южной Америки</a></div><div class="related-item"><a href="/prezentacii-na-razlichnye-temy/yarema-zyelyk" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/465862/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/465862/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/465862/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/465862/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/465862/slide-0.jpg" class="slides-image related-itemImage"> Yarema Zyelyk</a></div><div class="related-item"><a href="/prezentacii-na-razlichnye-temy/eko-turizm-v-sel-dmitrvka-odesky" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1086319/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1086319/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1086319/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1086319/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1086319/slide-0.jpg" class="slides-image related-itemImage"> Еко-туризм в селі Дмитрівка, Одеській області</a></div><div class="related-item"><a href="/prezentacii-na-razlichnye-temy/pravila-provedeniya-avariyno-spasatelnyh-rabot-pri-1" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/931151/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/931151/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/931151/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/931151/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/931151/slide-0.jpg" class="slides-image related-itemImage"> Правила проведения аварийно-спасательных работ при обрушении зданий и сооружений</a></div><div class="related-item"><a href="/prezentacii-na-razlichnye-temy/karera" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/371814/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/371814/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/371814/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/371814/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/371814/slide-0.jpg" class="slides-image related-itemImage"> Карьера</a></div><div class="related-item"><a href="/prezentacii-na-razlichnye-temy/aktsionernyy-kapital" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/864275/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/864275/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/864275/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/864275/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/864275/slide-0.jpg" class="slides-image related-itemImage"> Акционерный капитал</a></div><div class="related-item"><a href="/prezentacii-na-razlichnye-temy/stilisticheskaya-evolyutsiya-v-tvorchestve-matisa-gotharta" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1021494/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1021494/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1021494/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1021494/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1021494/slide-0.jpg" class="slides-image related-itemImage"> Стилистическая эволюция в творчестве Матиса Готхарта-Нитхарта</a></div><div class="related-item"><a href="/prezentacii-na-razlichnye-temy/predvaritelynye-itogi-socialyno-ekonomicheskogo-razvitiya-omskoy-oblasti-v-2010-godu" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/466669/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/466669/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/466669/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/466669/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/466669/slide-0.jpg" class="slides-image related-itemImage"> ПРЕДВАРИТЕЛЬНЫЕ ИТОГИ СОЦИАЛЬНО-ЭКОНОМИЧЕСКОГО РАЗВИТИЯ ОМСКОЙ ОБЛАСТИ В 2010 ГОДУ</a></div><div class="related-item"><a href="/prezentacii-na-razlichnye-temy/samoobrazovanie-pedagoga" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/331094/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/331094/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/331094/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/331094/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/331094/slide-0.jpg" class="slides-image related-itemImage"> Самообразование педагога</a></div><div class="related-item"><a href="/prezentacii-na-razlichnye-temy/olimpiyskie-igry-gde-i-kogda-prohodili-1" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1165218/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1165218/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1165218/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1165218/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1165218/slide-0.jpg" class="slides-image related-itemImage"> Олимпийские игры. Где и когда проходили первые Олимпийские игры</a></div><div class="related-item"><a href="/prezentacii-na-razlichnye-temy/tayozhnaya-oblast-severnogo-urala" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/342682/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/342682/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/342682/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/342682/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/342682/slide-0.jpg" class="slides-image related-itemImage"> Таёжная область Северного Урала</a></div><!--]--></div></div></div></div><!--]--><!--]--><!--]--></div></div></main><footer class="footer"><div class="layout"><div class="footer-text"><!--LiveInternet counter--><a href="https://www.liveinternet.ru/click"
target="_blank"><img id="licnt7D89" width="88" height="31" style="border:0"
title="LiveInternet: показано число просмотров за 24 часа, посетителей за 24 часа и за сегодня"
src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAEALAAAAAABAAEAAAIBTAA7"
alt="LiveInternet"/></a><script>(function(d,s){d.getElementById("licnt7D89").src=
"https://counter.yadro.ru/hit?t12.1;r"+escape(d.referrer)+
((typeof(s)=="undefined")?"":";s"+s.width+"*"+s.height+"*"+
(s.colorDepth?s.colorDepth:s.pixelDepth))+";u"+escape(d.URL)+
";h"+escape(d.title.substring(0,150))+";"+Math.random()})
(document,screen)</script><!--/LiveInternet--></div><div class="footer-contacts"><svg class="footer-contactsIcon" viewBox="0 0 27 26" xmlns="http://www.w3.org/2000/svg"><use xlink:href="/images/icons.svg#contacts"></use></svg> Обратная связь</div><div class="footer-text"><a href="/page/pravoobladateliam">Для правообладателей</a></div><div class="footer-contactsEmail"> Email: <span class="footer-contactsShow">Нажмите что бы посмотреть</span></div></div></footer></div><!--]--></div><script>window.__NUXT__=(function(a,b,c,d,e,f,g,h,i,j,k,l,m,n,o,p,q,r,s,t,u,v,w,x,y,z,A,B,C,D,E,F,G,H,I,J,K,L,M,N,O,P,Q,R,S,T,U,V){return {data:{meta:{result:{meta:{h1:l,main_text:b,main_title:m,main_description:n,main_keywords:o,main_image:b},app:{logo_image:p,logo_image_width:i,logo_image_height:q,logo_text:r,image_width_full:s,image_width_min:t,recaptcha_key:u,yandex_search:v,ya_context:e,banner_1:b,banner_2:b,banner_3:b,banner_4:b,banner_5:b,banner_6:b,banner_7:b,banner_8:b,banner_9:b,banner_10:w,email:x,footer_before:y,footer:z,dark_theme:c,strategy:{image_alt_words:h,item_slide_header:A,item_images:B,item_images_tag:C,item_words_h3:c,item_words_tag:D,item_words_1:h,routing:E,item_slide_skipping:F,item_download_timeout:G,item_slider_width:a,item_show_pdf:c,item_show_contents:c,item_show_filename:e},colors:{header_text:j,header_bg:k,accent:H}},social:I}},categories:{result:[{id:J,ordering:a,name:"Алгебра",pseudoname:"prezentacii-po-algebre"},{id:2,ordering:a,name:"Английский язык",pseudoname:"prezentacii-po-angliyskomu-yaziku"},{id:3,ordering:a,name:"Астрономия",pseudoname:"prezentacii-po-astronomii"},{id:4,ordering:a,name:"Биология",pseudoname:"prezentacii-po-biologii"},{id:5,ordering:a,name:"География",pseudoname:"prezentacii-po-geografii"},{id:6,ordering:a,name:"Геометрия",pseudoname:"prezentacii-po-geometrii"},{id:7,ordering:a,name:"Информатика",pseudoname:"prezentacii-po-informatike"},{id:8,ordering:a,name:"История",pseudoname:"prezentacii-po-istorii"},{id:9,ordering:a,name:"Литература",pseudoname:"prezentacii-po-literature"},{id:10,ordering:a,name:"Математика",pseudoname:"prezentacii-po-matematike"},{id:11,ordering:a,name:"Медицина",pseudoname:"prezentacii-po-medicine"},{id:h,ordering:a,name:"Музыка",pseudoname:"prezentacii-po-musice"},{id:13,ordering:a,name:"МХК",pseudoname:"prezentacii-po-mkhk"},{id:14,ordering:a,name:"ОБЖ",pseudoname:"prezentacii-po-obzh"},{id:15,ordering:a,name:"Обществознание",pseudoname:"prezentacii-po-obshhestvoznaniju"},{id:17,ordering:a,name:"Педагогика",pseudoname:"prezentacii-po-pedagogike"},{id:18,ordering:a,name:"Немецкий язык",pseudoname:"prezentacii-po-nemezkomy-yaziku"},{id:K,ordering:a,name:"Русский язык",pseudoname:"prezentacii-po-russkomu-yazyku"},{id:21,ordering:a,name:"Технология",pseudoname:"prezentacii-po-tehnologii"},{id:22,ordering:a,name:"Физика",pseudoname:"prezentacii-po-fizike"},{id:23,ordering:a,name:"Философия",pseudoname:"prezentacii-po-filosofii"},{id:24,ordering:a,name:"Химия",pseudoname:"prezentacii-po-himii"},{id:25,ordering:a,name:"Экология",pseudoname:"prezentacii-po-ehkologii"},{id:26,ordering:a,name:"Экономика",pseudoname:"prezentacii-po-ekonomike"},{id:27,ordering:a,name:"Детские презентации",pseudoname:"detskie-prezentacii"},{id:i,ordering:a,name:"Шаблоны презентаций",pseudoname:"shablony-dlya-prezentacii"},{id:29,ordering:a,name:L,pseudoname:"prezentacii-na-razlichnye-temy"},{id:48,ordering:a,name:"Культурология",pseudoname:"kulturologiya"},{id:16,ordering:J,name:"Окружающий мир",pseudoname:"prezentacii-po-okruzhayushhemu-miru"}]},item:{result:{id:384316,name:"Основы сайтостроения на языках HTML",category:L,count:K,jpg:"jpg\u002F384316",hits:248,download:a,h1:M,meta:{h1:M,title:"Основы сайтостроения на языках HTML презентация",description:"Основы сайтостроения на языках HTML презентация, доклад, проект, Разное ",keywords:"Основы сайтостроения на языках HTML, презентация, доклад, проект, скачать презентацию на тему, PowerPoint, скачати презентацію, фон, шаблон, урок, конспект, класс, школа, класс, Разное",download_link:b},text:"\u003Cp style=\"text-align: justify;\" \u002F\u003EПрезентация на тему Основы сайтостроения на языках HTML, из раздела: Разное. Презентацию в формате PowerPoint (pptx) можно скачать внизу страницы, поделившись ссылкой в социальных сетях! Презентации взяты из открытого доступа или загружены их авторами, администрация сайта не отвечает за достоверность информации в них. Все права принадлежат авторам материалов: \u003Ca href=\"politika-zashchity-avtorskih-prav\"\u003EПолитика защиты авторских прав\u003C\u002Fa\u003E",seo_text:"\u003Cp\u003EСодержание:\u003Cbr\u003E\u003Cp\u003EПриветствую Вас на третьем занятии курса: «Основы сайтостроения на языках HTML и CSS». Сегодня мы продолжим знакомство с языком HTML и познакомимся с тегом отвечающим за создание абзацев и тегами отвечающими за создание заголовков . \u003Cbr\u003EНа прошлом уроке мы подробно рассмотрели создание каркаса страницы – последовательность основных тегов, которые должны присутствовать в каждом html-документе. Если Вы пропустили это занятие пожалуйста вернитесь к нему и обязательно изучите.\u003Cbr\u003E\u003Cp\u003EВведение\u003Cbr\u003EСоздание абзацев\u003Cbr\u003EСоздание заголовков\u003Cbr\u003EПодведение итогов\u003Cbr\u003E\u003Cp\u003E\u003Cbr\u003E \u003Cp\u003EВведение\u003Cbr\u003E\u003Cp\u003E\u003Cbr\u003E\u003Cp\u003EДля изучения темы сегодняшнего урока нам понадобится статья. Чтобы самим не набирать текст, я предлагаю скопировать из Интернета статью «Обзор бесплатных антивирусных программ». Ниже дана ссылка. Нажмите на неё и Вы перейдёте на сайт, с которого мы будем брать информацию.\u003Cbr\u003E\u003Cp\u003Ehttp:\u002F\u002Ffantivirus.ru\u002Fpage\u002Fobzor-free-antivirus \u003Cbr\u003E\u003Cp\u003EИтак, статья у Вас открыта. Теперь нужно открыть документ, который мы создали на прошлом занятии index.html. Я просила Вас для нашего курса создать папку «Изучение HTML» и первый документ сохранить именно в этой папке. \u003Cbr\u003E1. Откройте папку «Изучение HTML»\u003Cbr\u003E",file:"Основы-сайтостроения-на-языках-HTML.pptx",texts:["\u003Cp\u003EОсновы сайтостроения на языках \r\nHTML и CSS\u003Cbr\u003E\u003Cp\u003EНачать обучение\u003Cbr\u003E\u003Cp\u003EКрасноярск - 2012\u003Cbr\u003E\u003Cp\u003EТема: Абзацы и заголовки\u003Cbr\u003E\u003Cp\u003EЗанятие №3\u003Cbr\u003E\u003Cp\u003E© Surgucheva Irina\u003Cbr\u003E\u003Cp\u003EКурс ведёт :\u003Cbr\u003E Сургучёва \u003Cbr\u003EИрина Николаевна\u003Cbr\u003E\u003Cp\u003EДля связи:\u003Cbr\u003EE-mail: lara1233@yandex.ru\u003Cbr\u003ESkype: lovez_snov_irena\u003Cbr\u003E","\u003Cp\u003EСодержание:\u003Cbr\u003E\u003Cp\u003EПриветствую Вас на третьем занятии курса: «Основы сайтостроения на языках HTML и CSS». Сегодня мы продолжим знакомство с языком HTML и познакомимся с тегом отвечающим за создание абзацев и тегами отвечающими за создание заголовков . \u003Cbr\u003EНа прошлом уроке мы подробно рассмотрели создание каркаса страницы – последовательность основных тегов, которые должны присутствовать в каждом html-документе. Если Вы пропустили это занятие пожалуйста вернитесь к нему и обязательно изучите.\u003Cbr\u003E\u003Cp\u003EВведение\u003Cbr\u003EСоздание абзацев\u003Cbr\u003EСоздание заголовков\u003Cbr\u003EПодведение итогов\u003Cbr\u003E","\u003Cp\u003EВведение\u003Cbr\u003E\u003Cp\u003EДля изучения темы сегодняшнего урока нам понадобится статья. Чтобы самим не набирать текст, я предлагаю скопировать из Интернета статью «Обзор бесплатных антивирусных программ». Ниже дана ссылка. Нажмите на неё и Вы перейдёте на сайт, с которого мы будем брать информацию.\u003Cbr\u003E\u003Cp\u003Ehttp:\u002F\u002Ffantivirus.ru\u002Fpage\u002Fobzor-free-antivirus \u003Cbr\u003E\u003Cp\u003EИтак, статья у Вас открыта. Теперь нужно открыть документ, который мы создали на прошлом занятии index.html. Я просила Вас для нашего курса создать папку «Изучение HTML» и первый документ сохранить именно в этой папке. \u003Cbr\u003E1. Откройте папку «Изучение HTML»\u003Cbr\u003E","\u003Cp\u003EСоздание абзацев\u003Cbr\u003E\u003Cp\u003E2. Для того чтобы открыть созданный нами документ index.html не в окне браузера а в программе Notepad++ нужно правой кнопкой мыши щёлкнуть по документу и в появившемся меню выбрать пункт Edit with Notepad++ (редактировать с помощью Notepad++)\u003Cbr\u003E\u003Cp\u003EРезультат – откроется созданный нами на прошлом занятии документ\u003Cbr\u003E","\u003Cp\u003EСоздание абзацев\u003Cbr\u003E\u003Cp\u003E3. Давайте внесём некоторые изменения: \u003Cbr\u003E- поменяем название заголовка web-страницы, как Вы помните за это отвечает тег \u003Ctitle\u003E. Удалите название Первый урок и напишите: Обзор бесплатных антивирусов.\u003Cbr\u003E - удалите текст, который находится между тегами \u003Cbody\u003E\u003C\u002Fbody\u003E, теперь он нам не нужен и на его место встанет статья, которую мы скопируем из Интернета.\u003Cbr\u003E- сохраним документ.\u003Cbr\u003E\u003Cp\u003EСохранение документа:\u003Cbr\u003E\u003Cp\u003E2 способ: нажать дискетку \u003Cbr\u003E\u003Cp\u003E1 способ: Файл ? Сохранить\u003Cbr\u003E\u003Cp\u003E3 способ: нажать по другой дискетке\u003Cbr\u003E\u003Cp\u003E4 способ: сочетание горячих клавиш\u003Cbr\u003E\u003Cp\u003EИзменить название\u003Cbr\u003E\u003Cp\u003EУдалить текст\u003Cbr\u003E\u003Cp\u003EЗапомните!!!\u003Cbr\u003E","\u003Cp\u003EСоздание абзацев\u003Cbr\u003E\u003Cp\u003EПосле изменения у Вас должен получиться вот такой документ:\u003Cbr\u003E","\u003Cp\u003E4. Откройте сайт где располагается статья и давайте скопируем первый блок текста. Почему не весь текст, спросите Вы? Потому, что далее идёт блок с картинками, а он нам не нужен, поэтому мы выделяем: первый заголовок и первый абзац текста.\u003Cbr\u003E\u003Cp\u003EКопирование:\u003Cbr\u003E\u003Cp\u003E1 способ:\u003Cbr\u003Eвыделить текст ? правой кнопкой мыши по выделенному тексту ? копировать\u003Cbr\u003E2 способ: \u003Cbr\u003Eвыделить текст ? нажать на клавиатуре сочетание горячих клавиш: Ctrl + C\u003Cbr\u003E\u003Cp\u003EСоздание абзацев\u003Cbr\u003E","\u003Cp\u003E5. Перейдем в программу Notepad++ в наш документ index.html и между тегами \u003Cbody\u003E\u003C\u002Fbody\u003E вставим текст, который мы только что скопировали.\u003Cbr\u003E6. Сохраните наш документ, используя сочетание горячих клавиш CTRL + S\u003Cbr\u003E7. Нажмите Запуск ?Launch in IE (просмотреть в Internet Explorer)\u003Cbr\u003E\u003Cp\u003EВставка скопированного:\u003Cbr\u003E\u003Cp\u003E1 способ:\u003Cbr\u003Eустановить курсор в нужное место ? правой кнопкой мыши ? вставить\u003Cbr\u003E2 способ: \u003Cbr\u003Eустановить курсор в нужное место ? нажать на клавиатуре сочетание горячих клавиш: Ctrl + V\u003Cbr\u003E\u003Cp\u003EСоздание абзацев\u003Cbr\u003E","\u003Cp\u003EСоздание абзацев\u003Cbr\u003E\u003Cp\u003EБраузер должен показать следующее:\u003Cbr\u003E\u003Cp\u003EКак Вы заметили, все настройки текста, которые были в статье исчезли. А именно шрифт изменился, заголовок не выделился. Почему так произошло? Давайте это разберём. Перейдите сейчас в программу Notepad++ к нашему документу, как Вы видите заголовок у нас отделён (хотя браузер этого не показывает) от основного текста, а весь последующий абзац расположен на одной строке ниже. Так как мы сейчас уже практически подошли к изучению новых тегов, такое расположение текста нам будет крайне неудобно, так как для написания конечных тегов нам придётся постоянно перемещаться по документу в конец текстового абзаца. Для удобства предлагаю разделить текст, который вставился в одну строку, при помощи клавиши ENTER. Сделать так, чтоб его было видно весь без пролистывания.\u003Cbr\u003E\u003Cp\u003Eпосмотреть как это сделать\u003Cbr\u003E","\u003Cp\u003EРезультат:\u003Cbr\u003E\u003Cp\u003Eбыла нажата клавиша ENTER\u003Cbr\u003E\u003Cp\u003Eэто мы сделали для того, чтобы текст не был в одну строку и имел более компактный вид\u003Cbr\u003E\u003Cp\u003EСохраните используя комбинацию горячих клавиш: Ctrl+S. Просмотрите что получилось.\u003Cbr\u003E\u003Cp\u003EСоздание абзацев\u003Cbr\u003E","\u003Cp\u003EКак видите ничего у нас не изменилось. Возвращаемся к нашему вопросу. Почему настройки произведённые в программе Notepad++ - отступы, дополнительные пробелы, переносы не отображаются браузером? А дело вот в чём, браузер воспринимает только команды – теги. Команд на разделение текста и переносы ему не было, поэтому он вывел нам весь текст одни сплошным блоком. Как же отредактировать наш текст, чтобы у нас отделились заголовки и абзацы?\u003Cbr\u003EИ вот здесь нам на помощь приходит новый тег. \u003Cbr\u003E\u003Cp\u003EРезультат:\u003Cbr\u003E\u003Cp\u003EОписание\u003Cbr\u003EТег \u003Cp\u003E определяет текстовый абзац. Тег \u003Cp\u003E является блочным элементом, всегда начинается с новой строки, абзацы текста идущие друг за другом разделяются между собой отбивкой. Величиной отбивки можно управлять с помощью стилей. Если закрывающего тега нет, считается, что конец абзаца совпадает с началом следующего блочного элемента.\u003Cbr\u003EСинтаксис\u003Cbr\u003E\u003Cp\u003EТекст\u003C\u002Fp\u003E \u003Cbr\u003E\u003Cp\u003EСоздание абзацев\u003Cbr\u003E","\u003Cp\u003EСоздание абзацев\u003Cbr\u003E\u003Cp\u003E8. Давайте попробуем вставить тег \u003Cp\u003E в наш документ. И для начала отделим заголовок от текста. Для этого откроем тег \u003Cp\u003E перед началом заголовка и закроем его в конце заголовка \u003C\u002Fp\u003E. На скриншоте расположенным ниже это хорошо видно. Сохраните используя горячие клавиши и просмотрите результат использования нашего тега.\u003Cbr\u003E\u003Cp\u003Eрезультат использования тега абзаца ","\u003Cp\u003EСоздание абзацев\u003Cbr\u003E\u003Cp\u003E9. Как Вы увидели тег \u003Cp\u003E сработал и заголовок у нас отделился от основного текста. Теперь давайте вернёмся с Вами на сайт, где расположена статья и скопируем весь оставшийся текст.\u003Cbr\u003E10. Произведите выделение как показана на скриншотах ниже от AVG Antivirus Free Edition до дополнительные программы их включать в выделение уже не надо.\u003Cbr\u003E\u003Cp\u003E11. Скопируйте выделение используя горячие клавиши (как копировать было описано выше).\u003Cbr\u003E12. Перейдите в программу Notepad++ . Установите курсор в конце последнего предложения уже имеющегося у нас текста и нажмите Enter - чтобы создать новую пустую строку. Вставьте скопированный текст в эту строку (как вставлять скопированные данные было описано выше).\u003Cbr\u003E","\u003Cp\u003EСоздание абзацев\u003Cbr\u003E\u003Cp\u003EРезультат:\u003Cbr\u003E\u003Cp\u003Eкак вы видите текст у нас имеет отступы, давайте сохраним и посмотрим,\u003Cbr\u003Eчто нам покажет браузер.\u003Cbr\u003E\u003Cp\u003EБраузер вывел весь текст одним сплошным блоком и я уже рассказывала Вам, почему так происходит.\u003Cbr\u003E","\u003Cp\u003EСоздание абзацев\u003Cbr\u003E\u003Cp\u003E13. Давайте разделим текст на абзацы используя новый тег \u003Cp\u003E. Отделите все заголовки, текстовые абзацы и тексты списков (в данном случае, если вы посмотрите на сайте есть маркированные списки) тегами абзацев. И все длинные абзацы, которые уходят за границу видимости перенесите, таким образом, чтоб весь текст помещался в зону видимости без прокрутки по горизонтали.\u003Cbr\u003E\u003Cp\u003EЗаголовки отделить тегом \u003Cp\u003EТекстовые абзацы заключить в тег \u003Cp\u003E и перенести текст таким образом, чтоб он был в поле видимости, без прокрутки по горизонтали.\u003Cbr\u003E\u003Cp\u003Eверно\u003Cbr\u003E\u003Cp\u003Eне верно\u003Cbr\u003E\u003Cp\u003Eпосмотреть что получилось\u003Cbr\u003E","\u003Cp\u003EСоздание абзацев\u003Cbr\u003E\u003Cp\u003EРезультат:\u003Cbr\u003E\u003Cp\u003EДля того, чтобы каждый раз в программе Notepad++ не нажимать ЗАПУСК. После сохранения документа перейдите в открытый браузер с последним вариантом вашей работы и нажмите на указанный стрелочкой значок – ОБНОВИТЬ. Браузер обновит и выдаст новую сохранённую страницу.\u003Cbr\u003E\u003Cp\u003EЗадание: расставить абзацы для всего текста самостоятельно. Не забудьте, про списки, так как эту тему мы еще не изучали, то заключите все элементы списков (текст) тоже в тег абзаца.\u003Cbr\u003E","\u003Cp\u003EИтак, надеюсь Вы правильно проставили все абзацы. Перейдите на сайт, где находится статья и посмотрите у статьи имеются заголовки, а в нашем документе заголовки выглядят как простой текст, единственное, что мы смогли сделать это отделить их от основного текста. Теперь пора нам научиться делать красивые и правильно расставленные (по значимости) заголовки. И здесь нам на помощь приходят новые теги.\u003Cbr\u003E\u003Cp\u003EСоздание заголовков\u003Cbr\u003E\u003Cp\u003EОписание\u003Cbr\u003EHTML предлагает шесть заголовков разного уровня, которые показывают относительную важность текста, расположенной после заголовка. Так, тег \u003Ch1\u003E представляет собой наиболее важный заголовок первого уровня, а тег \u003Ch6\u003E служит для обозначения заголовка шестого уровня и является наименее значительным. По умолчанию, заголовок первого уровня отображается самым крупным шрифтом жирного начертания, заголовки последующего уровня по размеру меньше. Теги \u003Ch1\u003E,...,\u003Ch6\u003E относятся к блочным элементам, они всегда начинаются с новой строки, а после них другие элементы отображаются на следующей строке. Кроме того, перед заголовком и после него добавляется пустое пространство.\u003Cbr\u003EСинтаксис (тег парный нужно закрывать)\u003Cbr\u003E\u003Ch1\u003EЗаголовок первого уровня\u003C\u002Fh1\u003E \u003Cbr\u003E\u003Ch2\u003EЗаголовок второго уровня\u003C\u002Fh2\u003E \u003Cbr\u003E\u003Ch3\u003EЗаголовок третьего уровня\u003C\u002Fh3\u003E \u003Cbr\u003E\u003Ch4\u003EЗаголовок четвёртого уровня\u003C\u002Fh4\u003E \u003Cbr\u003E\u003Ch5\u003EЗаголовок пятого уровня\u003C\u002Fh5\u003E \u003Cbr\u003E\u003Ch6\u003EЗаголовок шестого уровня\u003C\u002Fh6\u003E \u003Cbr\u003E\u003Cp\u003E14. Давайте сейчас наш самый первый заголовок, заключим в тег \u003Ch1\u003E\u003C\u002Fh1\u003E, потому что это название всей статьи и он получается самый главный. Вот так это должно выглядеть у Вас: \u003Ch1\u003EОбзор бесплатных антивирусов\u003C\u002Fh1\u003E Тег \u003Cp\u003E мы убираем, потому что теги от \u003Ch1\u003E до \u003Ch6\u003E являются блочными элементами и когда мы их устанавливаем до и после заголовка добавляется пустое пространство и автоматически заголовок отделяется от основного текста.\u003Cbr\u003E","\u003Cp\u003E15. Сохраните и посмотрите, что получилось. Наш заголовок стал жирного начертания и размер шрифта увеличился.\u003Cbr\u003E16. Давайте подзаголовки – названия антивирусных программ, выделим, но не забываем о том, что главный заголовок используется на странице один раз. Дальше мы должны использовать теги заголовков меньшего уровня. Для этого воспользуемся тегом \u003Ch2\u003E\u003C\u002Fh2\u003E\u003Cbr\u003E\u003Cp\u003EСоздание заголовков\u003Cbr\u003E","\u003Cp\u003EСоздание заголовков\u003Cbr\u003E\u003Cp\u003E17. Как Вы видите подзаголовок изменился – стал жирного начертания и размер шрифта увеличился. Но заголовок 2-го уровня как Вы видите отличается от главного заголовка первого уровня, по размеру он меньше.\u003Cbr\u003E\u003Cp\u003EЗадание: заключить все названия антивирусных программ (заголовки) в тег \u003Ch2\u003E\u003C\u002Fh2\u003E. Подобрать для заголовков: (Возможности, недостатки антивирусных программ) свой тег заголовка. Например: \u003Ch4\u003EГлавные возможности программы:\u003C\u002Fh4\u003E\u003Cbr\u003E","\u003Cp\u003EИтак, сегодня Вы познакомились: с тегом отвечающим за создание абзаца и с тегами отвечающими за создание заголовков разного уровня. Научились использовать горячие клавиши для сохранения документа, а также для копирования и вставки.\u003Cbr\u003E\u003Cp\u003EПодведём итог:\u003Cbr\u003E\u003Cp\u003EЭто всё, жду Вас в следующем уроке, где мы продолжим изучение языка HTML – тема «Списки»\u003Cbr\u003E\u003Cp\u003EЛабораторная работа №1\u003Cbr\u003EОтредактируйте статью (расставьте все абзацы и сделайте заголовки) и пришлите её мне через сайт Виртуальной школы. Для этого Вам нужно будет сохранить отредактированный файл index.html, заархивировать его программой WinRar и через свой ученический аккаунт отправить мне эту работу на оценку.\u003Cbr\u003E"],href:"\u002Fprezentacii-na-razlichnye-temy\u002Fosnovy-sajtostroeniya-na-yazykax-html",href_category:"\u002Fprezentacii-na-razlichnye-temy",date:1613117824,related:[{id:990797,name:"Этапы принятия решения",href:"\u002Fprezentacii-na-razlichnye-temy\u002Fetapy-prinyatiya-resheniya",jpg:"jpg\u002F990797"},{id:1175483,name:"Викторина Iч 2022 26.10",href:"\u002Fprezentacii-na-razlichnye-temy\u002Fviktorina-ich-2022-2610",jpg:"jpg\u002F1175483"},{id:840906,name:"Режущий инструмент лущильных станков",href:"\u002Fprezentacii-na-razlichnye-temy\u002Frezhushchiy-instrument-lushchilnyh-stankov",jpg:"jpg\u002F840906"},{id:268635,name:"Презентация на тему На пути к индустриальной эре ",href:"\u002Fprezentacii-na-razlichnye-temy\u002Fprezentaciya-na-temu-na-puti-k-industrialnoj-ere",jpg:"jpg\u002F268635"},{id:411608,name:"Транспортно-пересадочные узлы в рамках реализации комплексного инвестиционного проекта «Реконструкция и развитиеМалого кольца",href:"\u002Fprezentacii-na-razlichnye-temy\u002Ftransportno-peresadochnye-uzly-v-ramkah-realizacii-kompleksnogo-investicionnogo-proekta-rekonstrukciya-i-razvitie-malogo-kolyca",jpg:"jpg\u002F411608"},{id:877283,name:"Презентация (2)",href:"\u002Fprezentacii-na-razlichnye-temy\u002Fprezentatsiya-2-27012029",jpg:"jpg\u002F877283"},{id:935495,name:"Петрович. Моя корзина",href:"\u002Fprezentacii-na-razlichnye-temy\u002Fpetrovich-moya-korzina",jpg:"jpg\u002F935495"},{id:905472,name:"Бер өн менән генә айырылған һүҙҙәр уйла",href:"\u002Fprezentacii-na-razlichnye-temy\u002Fber-n-menn-gen-ayyrylan-r-1",jpg:"jpg\u002F905472"},{id:1019344,name:"Источники и системы теплоснабжения",href:"\u002Fprezentacii-na-razlichnye-temy\u002Fistochniki-i-sistemy-teplosnabzheniya-1",jpg:"jpg\u002F1019344"},{id:1046511,name:"Природный стиль. Драма",href:"\u002Fprezentacii-na-razlichnye-temy\u002Fprirodnyy-stil-drama",jpg:"jpg\u002F1046511"},{id:350751,name:"Уильям Шекспир",href:"\u002Fprezentacii-na-razlichnye-temy\u002Fuilyam-shekspir-4",jpg:"jpg\u002F350751"},{id:1020684,name:"Как усовершенствовать учебную деятельность",href:"\u002Fprezentacii-na-razlichnye-temy\u002Fkak-usovershenstvovat-uchebnuyu-deyatelnost",jpg:"jpg\u002F1020684"},{id:416092,name:"Декларация о правах ребенка",href:"\u002Fprezentacii-na-razlichnye-temy\u002Fdeklaraciya-o-pravax-rebenka",jpg:"jpg\u002F416092"},{id:308932,name:"Ташкент – столица Узбекистана",href:"\u002Fprezentacii-na-razlichnye-temy\u002Ftashkent--stolica-uzbekistana",jpg:"jpg\u002F308932"},{id:851422,name:"История становления СПО НИКА УралГУФК",href:"\u002Fprezentacii-na-razlichnye-temy\u002Fistoriya-stanovleniya-spo-nika-uralgufk",jpg:"jpg\u002F851422"},{id:353073,name:"Месяц безопасности",href:"\u002Fprezentacii-na-razlichnye-temy\u002Fmesyac-bezopasnosti",jpg:"jpg\u002F353073"},{id:269735,name:"Презентация на тему Родная природа в стихотворениях русских поэтов 19 века",href:"\u002Fprezentacii-na-razlichnye-temy\u002Fprezentaciya-na-temu-rodnaya-priroda-v-stixotvoreniyax-russkix-poetov-19-veka",jpg:"jpg\u002F269735"},{id:308735,name:"Рельеф Южной Америки",href:"\u002Fprezentacii-na-razlichnye-temy\u002Frelef-yuzhnoj-ameriki-1",jpg:"jpg\u002F308735"},{id:465862,name:"Yarema Zyelyk",href:"\u002Fprezentacii-na-razlichnye-temy\u002Fyarema-zyelyk",jpg:"jpg\u002F465862"},{id:1086319,name:"Еко-туризм в селі Дмитрівка, Одеській області",href:"\u002Fprezentacii-na-razlichnye-temy\u002Feko-turizm-v-sel-dmitrvka-odesky",jpg:"jpg\u002F1086319"},{id:931151,name:"Правила проведения аварийно-спасательных работ при обрушении зданий и сооружений",href:"\u002Fprezentacii-na-razlichnye-temy\u002Fpravila-provedeniya-avariyno-spasatelnyh-rabot-pri-1",jpg:"jpg\u002F931151"},{id:371814,name:"Карьера",href:"\u002Fprezentacii-na-razlichnye-temy\u002Fkarera",jpg:"jpg\u002F371814"},{id:864275,name:"Акционерный капитал",href:"\u002Fprezentacii-na-razlichnye-temy\u002Faktsionernyy-kapital",jpg:"jpg\u002F864275"},{id:1021494,name:"Стилистическая эволюция в творчестве Матиса Готхарта-Нитхарта",href:"\u002Fprezentacii-na-razlichnye-temy\u002Fstilisticheskaya-evolyutsiya-v-tvorchestve-matisa-gotharta",jpg:"jpg\u002F1021494"},{id:466669,name:"ПРЕДВАРИТЕЛЬНЫЕ ИТОГИ СОЦИАЛЬНО-ЭКОНОМИЧЕСКОГО РАЗВИТИЯ ОМСКОЙ ОБЛАСТИ В 2010 ГОДУ",href:"\u002Fprezentacii-na-razlichnye-temy\u002Fpredvaritelynye-itogi-socialyno-ekonomicheskogo-razvitiya-omskoy-oblasti-v-2010-godu",jpg:"jpg\u002F466669"},{id:331094,name:"Самообразование педагога",href:"\u002Fprezentacii-na-razlichnye-temy\u002Fsamoobrazovanie-pedagoga",jpg:"jpg\u002F331094"},{id:1165218,name:"Олимпийские игры. Где и когда проходили первые Олимпийские игры",href:"\u002Fprezentacii-na-razlichnye-temy\u002Folimpiyskie-igry-gde-i-kogda-prohodili-1",jpg:"jpg\u002F1165218"},{id:342682,name:"Таёжная область Северного Урала",href:"\u002Fprezentacii-na-razlichnye-temy\u002Ftayozhnaya-oblast-severnogo-urala",jpg:"jpg\u002F342682"}],navigation:{next:"\u002Fprezentacii-na-razlichnye-temy\u002Fzanyatie-reformaciya-absolyutizm",next_name:"Занятие. Реформация. Абсолютизм",prev:"\u002Fprezentacii-na-razlichnye-temy\u002Fzakon-soxraneniya-energii-i-impulsa",prev_name:"Закон сохранения энергии и импульса"}}}},state:{},_errors:{},serverRendered:e,config:{public:{SITE_NAME:N,SITE_HOST:"slaidy.com",SITE_LANG:O,API_BASE_URL:"https:\u002F\u002Fslaidy.com\u002Fapi\u002F",pwaManifest:{name:N,short_name:b,description:b,lang:O,start_url:"\u002F?standalone=true",display:"standalone",background_color:k,theme_color:j,icons:[{src:"\u002F_nuxt\u002Ficons\u002F64x64.d7f48e96.png",type:d,sizes:P,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F64x64.maskable.d7f48e96.png",type:d,sizes:P,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F120x120.d7f48e96.png",type:d,sizes:Q,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F120x120.maskable.d7f48e96.png",type:d,sizes:Q,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F144x144.d7f48e96.png",type:d,sizes:R,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F144x144.maskable.d7f48e96.png",type:d,sizes:R,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F152x152.d7f48e96.png",type:d,sizes:S,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F152x152.maskable.d7f48e96.png",type:d,sizes:S,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F192x192.d7f48e96.png",type:d,sizes:T,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F192x192.maskable.d7f48e96.png",type:d,sizes:T,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F384x384.d7f48e96.png",type:d,sizes:U,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F384x384.maskable.d7f48e96.png",type:d,sizes:U,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F512x512.d7f48e96.png",type:d,sizes:V,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F512x512.maskable.d7f48e96.png",type:d,sizes:V,purpose:g}]},yandexMetrika:{id:"79446466",metrikaUrl:"https:\u002F\u002Fmc.yandex.ru\u002Fmetrika\u002Ftag.js",accurateTrackBounce:e,childIframe:c,clickmap:c,defer:c,useRuntimeConfig:e,trackHash:c,trackLinks:e,type:a,webvisor:c,triggerEvent:c,consoleLog:e,partytown:c,isDev:c}},app:{baseURL:"\u002F",buildAssetsDir:"\u002F_nuxt\u002F",cdnURL:b}},pinia:{app:{meta:{h1:l,main_text:b,main_title:m,main_description:n,main_keywords:o,main_image:b},app:{logo_image:p,logo_image_width:i,logo_image_height:q,logo_text:r,image_width_full:s,image_width_min:t,recaptcha_key:u,yandex_search:v,ya_context:e,banner_1:b,banner_2:b,banner_3:b,banner_4:b,banner_5:b,banner_6:b,banner_7:b,banner_8:b,banner_9:b,banner_10:w,email:x,footer_before:y,footer:z,dark_theme:c,strategy:{image_alt_words:h,item_slide_header:A,item_images:B,item_images_tag:C,item_words_h3:c,item_words_tag:D,item_words_1:h,routing:E,item_slide_skipping:F,item_download_timeout:G,item_slider_width:a,item_show_pdf:c,item_show_contents:c,item_show_filename:e},colors:{header_text:j,header_bg:k,accent:H}},social:I,token:b}}}}(0,"",false,"image\u002Fpng",true,"any","maskable",12,28,"#000000","#ffffff","Презентации, проекты, доклады в PowerPoint на любую тему","Презентации и проекты в PowerPoint","Презентации на различные темы для детей, школьников, родителей, студентов, учителей и преподавателей.","Презентация, презентация на тему, скачать презентацию, урок презентация, 1 2 3 4 5 6 7 8 9 10 11 класс","images\u002Fdata\u002Flogo.jpg",32,"Slaidy.com",720,480,"6LfWmAYrAAAAAFyidHOK1ZHtYSECWR5CvAmygt5c","3190226","\u003C!-- Yandex.RTB R-A-1990700-7 --\u003E\r\n\u003Cscript\u003E\r\nwindow.yaContextCb.push(() =\u003E {\r\n Ya.Context.AdvManager.render({\r\n \"blockId\": \"R-A-1990700-7\",\r\n \"type\": \"fullscreen\",\r\n \"platform\": \"touch\"\r\n })\r\n})\r\n\u003C\u002Fscript\u003E","slaidy.com@ya.ru","\u003C!--LiveInternet counter--\u003E\u003Ca href=\"https:\u002F\u002Fwww.liveinternet.ru\u002Fclick\"\r\ntarget=\"_blank\"\u003E\u003Cimg id=\"licnt7D89\" width=\"88\" height=\"31\" style=\"border:0\" \r\ntitle=\"LiveInternet: показано число просмотров за 24 часа, посетителей за 24 часа и за сегодня\"\r\nsrc=\"data:image\u002Fgif;base64,R0lGODlhAQABAIAAAAAAAP\u002F\u002F\u002FyH5BAEAAAEALAAAAAABAAEAAAIBTAA7\"\r\nalt=\"LiveInternet\"\u002F\u003E\u003C\u002Fa\u003E\u003Cscript\u003E(function(d,s){d.getElementById(\"licnt7D89\").src=\r\n\"https:\u002F\u002Fcounter.yadro.ru\u002Fhit?t12.1;r\"+escape(d.referrer)+\r\n((typeof(s)==\"undefined\")?\"\":\";s\"+s.width+\"*\"+s.height+\"*\"+\r\n(s.colorDepth?s.colorDepth:s.pixelDepth))+\";u\"+escape(d.URL)+\r\n\";h\"+escape(d.title.substring(0,150))+\";\"+Math.random()})\r\n(document,screen)\u003C\u002Fscript\u003E\u003C!--\u002FLiveInternet--\u003E","\u003Ca href=\"\u002Fpage\u002Fpravoobladateliam\"\u003EДля правообладателей\u003C\u002Fa\u003E","h3a","images_before","none","h3","category","both",77,"#ff0d00","\u003Cscript src=\"\u002F\u002Fyastatic.net\u002Fes5-shims\u002F0.0.2\u002Fes5-shims.min.js\"\u003E\u003C\u002Fscript\u003E\r\n\u003Cscript src=\"\u002F\u002Fyastatic.net\u002Fshare2\u002Fshare.js\"\u003E\u003C\u002Fscript\u003E\r\n\u003Cdiv class=\"ya-share2\" data-services=\"collections,gplus,vkontakte,facebook,odnoklassniki,gplus,twitter,moimir\" data-counter=\"\"\u003E\u003C\u002Fdiv\u003E",1,20,"Разное","Основы сайтостроения на языках HTML ","Slaidy","ru","64x64","120x120","144x144","152x152","192x192","384x384","512x512"))</script><script type="module" src="/_nuxt/entry.e6b1bc94.js" crossorigin></script></body>
</html>