Содержание
- 2. «Основы Web-дизайна» Содержание Изучаемые в курсе программы Учебные часы и время самостоятельной работы Программа Macromedia Dreamweaver
- 3. «Основы Web-дизайна» Изучаемые в курсе программы курс «Основы Web-дизайна» базируется на трех программах
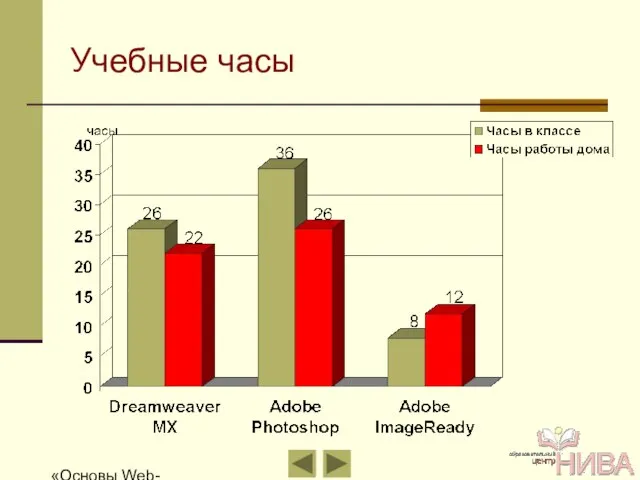
- 4. «Основы Web-дизайна» Учебные часы
- 5. «Основы Web-дизайна» Часы самостоятельной работы дома для выполнения Web-проектов 122 часа на 34 учебные недели ≈
- 6. «Основы Web-дизайна» Macromedia Dreamweaver (26+22) Выполнение учебного проекта «Времена года»: в виде простой страницы в виде
- 7. «Основы Web-дизайна» Adobe Photoshop (36+26) Создание собственной графики для Web-страниц: Кнопки Логотипы Фоны Надписи Создание фотоколлажа
- 8. «Основы Web-дизайна» Создание надписей
- 9. «Основы Web-дизайна» Ввод надписей на готовое изображение
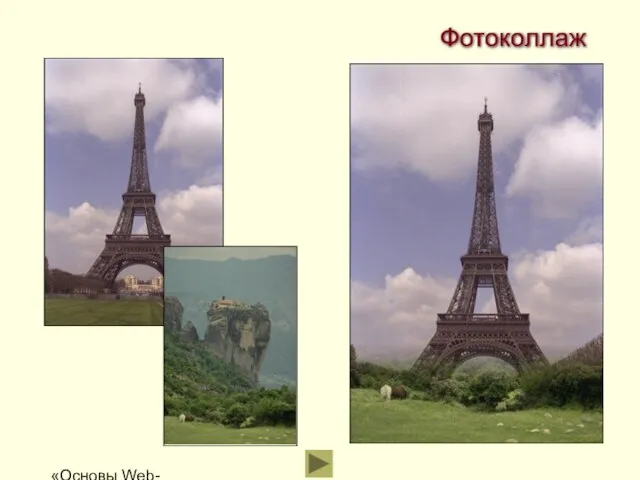
- 10. «Основы Web-дизайна» Фотоколлаж
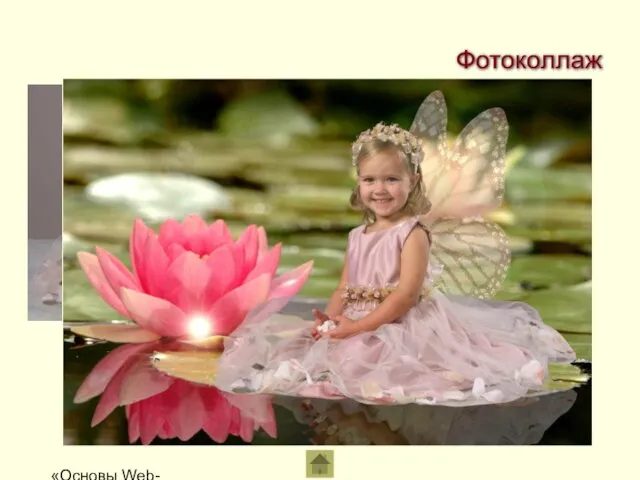
- 11. «Основы Web-дизайна» Фотоколлаж
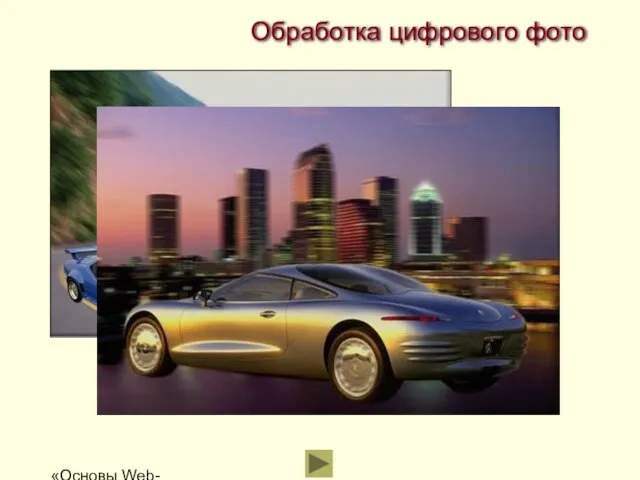
- 12. «Основы Web-дизайна» Обработка цифрового фото
- 13. «Основы Web-дизайна» Изменение цветности, яркости и контраста изображения
- 14. «Основы Web-дизайна» Adobe ImageReady (8+12) Создание макета Web-страницы и ее фрагментация Создание анимированных рисунков Создание анимированных
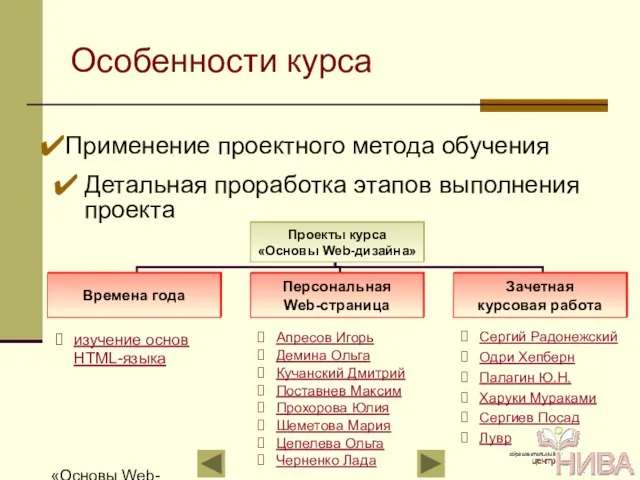
- 15. «Основы Web-дизайна» Особенности курса Применение проектного метода обучения Детальная проработка этапов выполнения проекта изучение основ HTML-языка
- 16. «Основы Web-дизайна» Особенности курса Проектные работы учащихся публикуются на официальном сайте центра «Нива» Ежегодно в конце
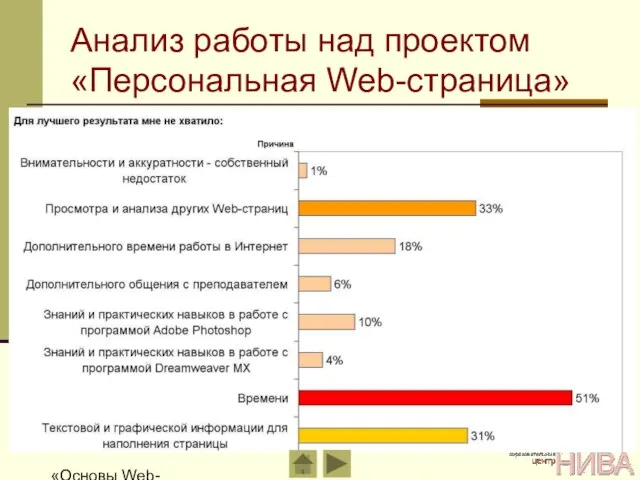
- 17. «Основы Web-дизайна» Анализ работы над проектом «Персональная Web-страница»
- 19. Скачать презентацию
















 Реализация проекта. План проекта мебель-трансформер
Реализация проекта. План проекта мебель-трансформер Урок презентация на тему Храм Василия Блаженного
Урок презентация на тему Храм Василия Блаженного  EISBERG MODELL
EISBERG MODELL «Преобразование транспортно-коммуникационных пространств городов. Санкт-Петербург. Площадь Балтийского вокзала»
«Преобразование транспортно-коммуникационных пространств городов. Санкт-Петербург. Площадь Балтийского вокзала» История одного города
История одного города Опыт использования учебников «Органическая химия» и «Общая химия» для обучения школьников на профильном уровне
Опыт использования учебников «Органическая химия» и «Общая химия» для обучения школьников на профильном уровне Презентация на тему Секреты долголетия
Презентация на тему Секреты долголетия Профсоюзы
Профсоюзы Налоговая реформа княгини Ольги
Налоговая реформа княгини Ольги Здоровьесберегающие образовательные технологии в педиатрии
Здоровьесберегающие образовательные технологии в педиатрии  Управление качеством образования на основе совершенствования научно-методической работы
Управление качеством образования на основе совершенствования научно-методической работы Практика стратегического анализа в российских городах
Практика стратегического анализа в российских городах МИСПИ(1)
МИСПИ(1) Анна Ахматова
Анна Ахматова Ребёнок один в машине
Ребёнок один в машине Китайские картины
Китайские картины Презентация на тему Требования к оформлению презентации
Презентация на тему Требования к оформлению презентации Требования к курсовой работе
Требования к курсовой работе Быстрая настройка рекламы в свадебной сфере!
Быстрая настройка рекламы в свадебной сфере! Калькулювання виробничой собівартості продукціи (робіт, послуг)
Калькулювання виробничой собівартості продукціи (робіт, послуг) СКОРО В ПРОДАЖЕ Артикул: 116012 Размер: 56,62 Лот 8 шт. Цвет: желтый, розовый, голубой, белый Полотно: капитон Примечания: застежка – кнопки
СКОРО В ПРОДАЖЕ Артикул: 116012 Размер: 56,62 Лот 8 шт. Цвет: желтый, розовый, голубой, белый Полотно: капитон Примечания: застежка – кнопки Street-Art et immeubles peints
Street-Art et immeubles peints Выбор ниши
Выбор ниши Презентация на тему Детство Пушкина (9 класс)
Презентация на тему Детство Пушкина (9 класс)  Полевые транзисторы. Самостоятельная работа
Полевые транзисторы. Самостоятельная работа Презентация на тему Жизнь и творчество А.Т. Твардовского
Презентация на тему Жизнь и творчество А.Т. Твардовского  Модерн в природе
Модерн в природе Закономерности эволюции
Закономерности эволюции