Содержание
- 2. Оглавление Урок 1 Урок 2 Урок 3 Урок 4 Урок 5 Урок 6 Урок 7 Урок
- 3. Урок 1 Введение в HTML, история, работа с текстом
- 4. Понятия: HTML, web-сайта HTML (от англ. Hypertext Markup Language — «язык разметки гипертекста») - это стандартный
- 5. Пример структуры сайта Схема 1 2 урок
- 6. Достоинства HTML Возможность просмотра на любых ПК, под управлением различных операционных систем (Windows, Linux, Unix, BSD,
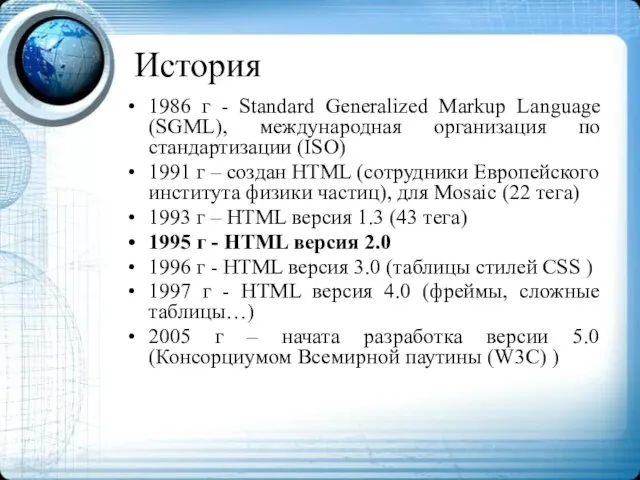
- 7. История 1986 г - Standard Generalized Markup Language (SGML), международная организация по стандартизации (ISO) 1991 г
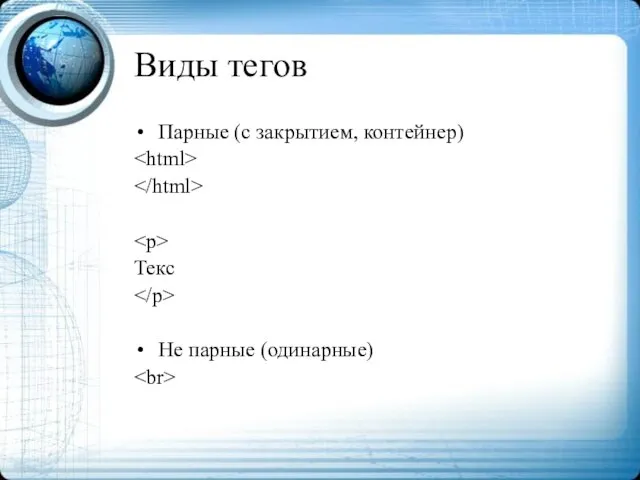
- 8. Виды тегов Парные (c закрытием, контейнер) Текс Не парные (одинарные)
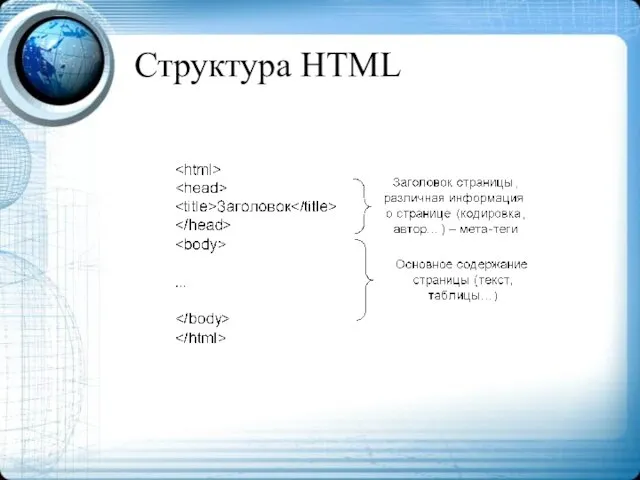
- 9. Структура HTML
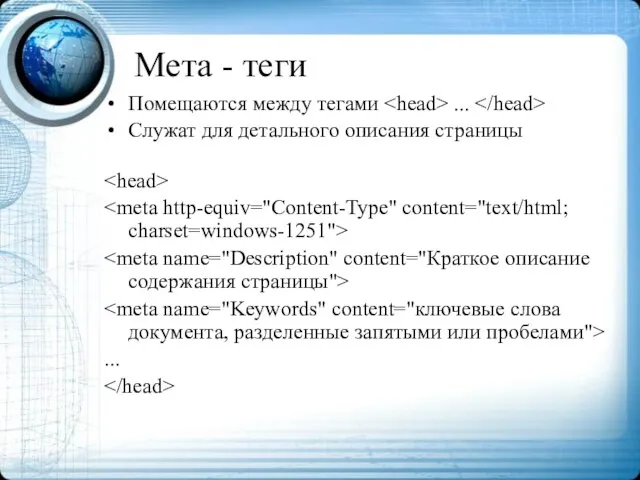
- 10. Мета - теги Помещаются между тегами ... Служат для детального описания страницы ...
- 11. Спецсимволы Иногда возникает необходимость в использовании символа, которого нет на клавиатуре или не воспринемается если мы
- 12. Форматирование текста
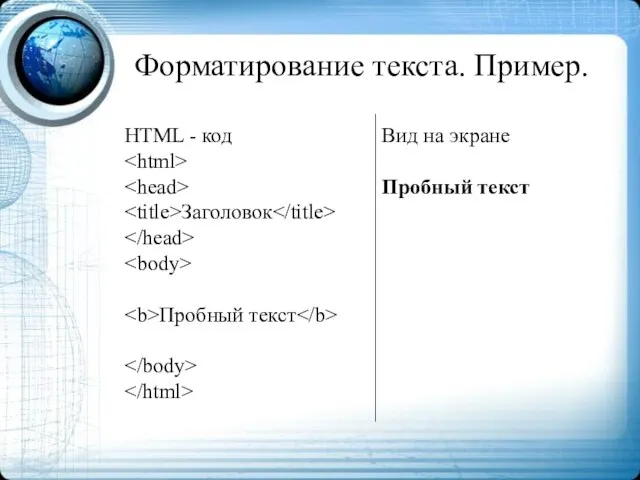
- 13. Форматирование текста. Пример. HTML - код Заголовок Пробный текст Вид на экране Пробный текст
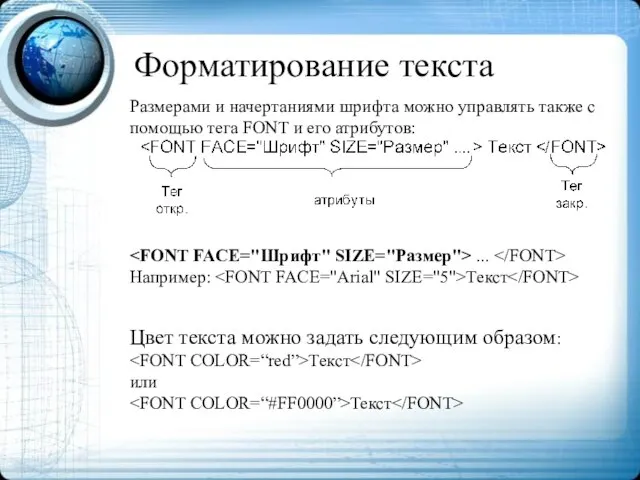
- 14. Форматирование текста Размерами и начертаниями шрифта можно управлять также с помощью тега FONT и его атрибутов:
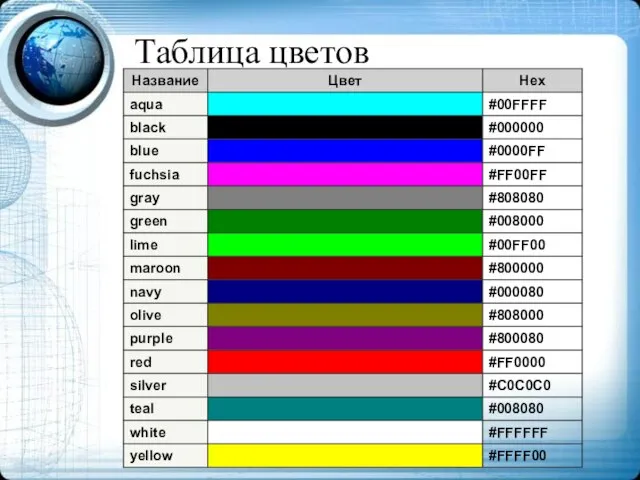
- 15. Таблица цветов
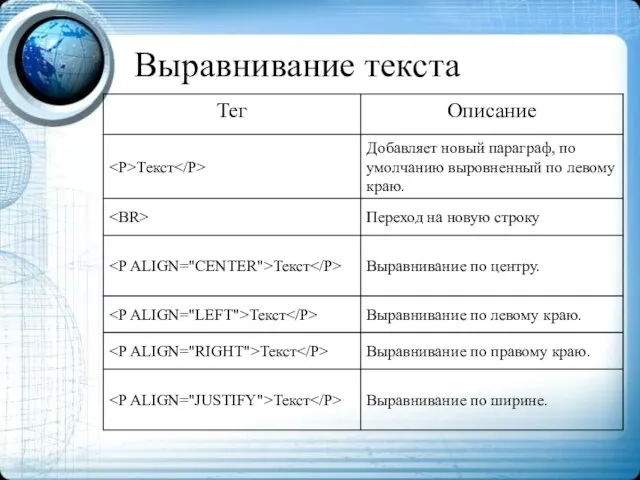
- 16. Выравнивание текста
- 17. Сочетания тегов Теги можно комбинировать друг с другом получая нужный результат. Например, напечатать на экране жирным
- 18. Сочетания тегов Код HTML: Сочетание тегов Текст
- 19. Урок 2 Выполните задание №1, №2 в классе.
- 20. Урок 3 Списки и изображения
- 21. Списки Нумерованные Маркированные Возможно создавать вложенные списки
- 22. Списки Располагается внутри контейнера ... (нумерованный список) или ... (маркированный список) А каждый элемент определяется тегами
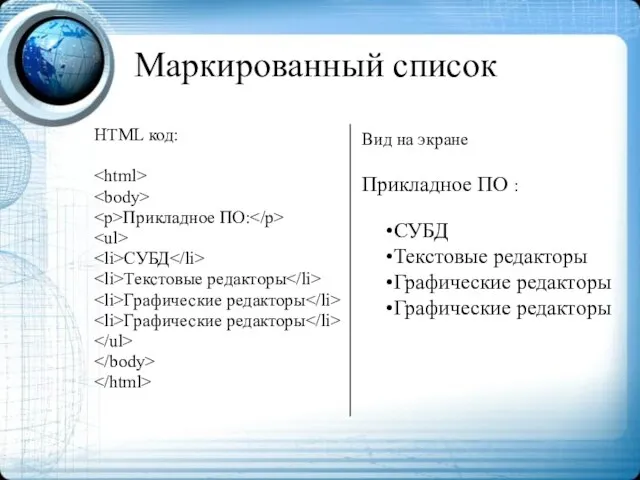
- 23. Маркированный список HTML код: Прикладное ПО: СУБД Текстовые редакторы Графические редакторы Графические редакторы Вид на экране
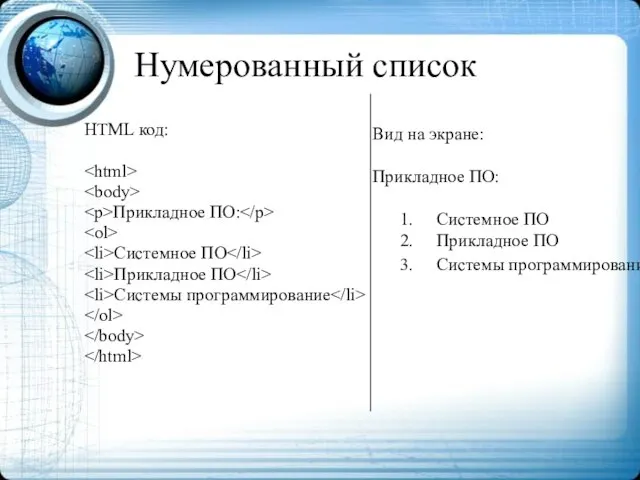
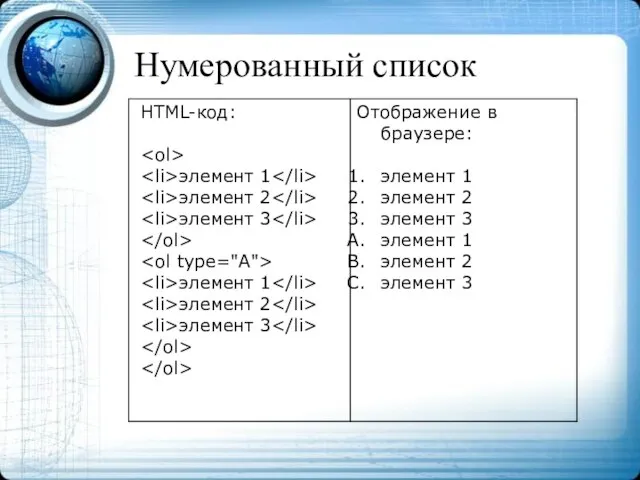
- 24. Нумерованный список HTML код: Прикладное ПО: Системное ПО Прикладное ПО Системы программирование Вид на экране: Прикладное
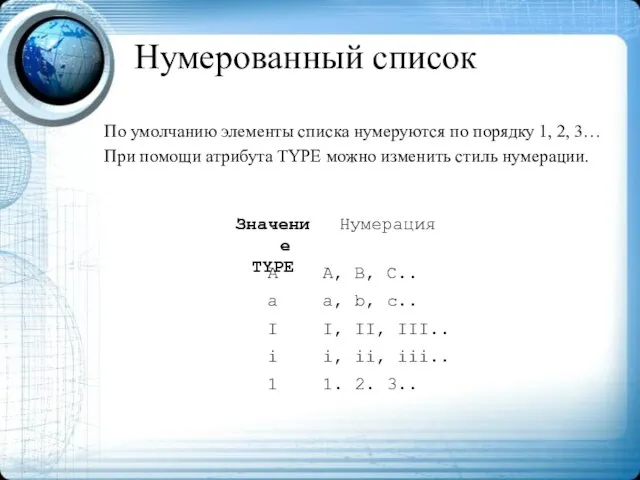
- 25. Нумерованный список По умолчанию элементы списка нумеруются по порядку 1, 2, 3… При помощи атрибута TYPE
- 26. Нумерованный список
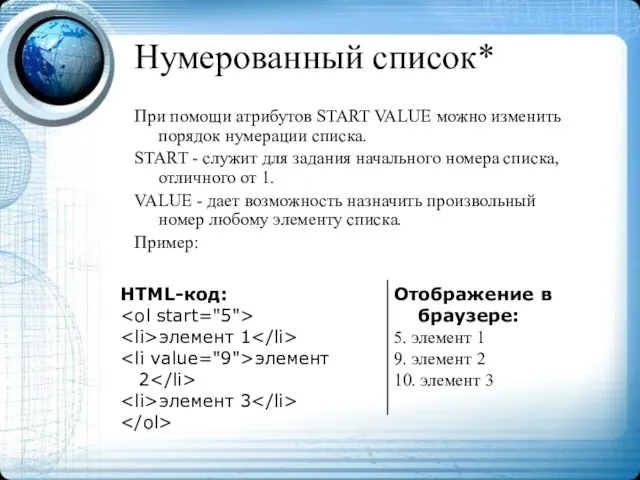
- 27. Нумерованный список* При помощи атрибутов START VALUE можно изменить порядок нумерации списка. START - служит для
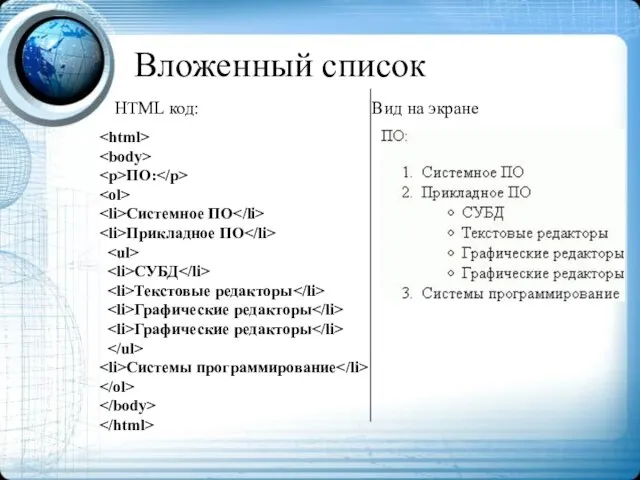
- 28. Вложенный список ПО: Системное ПО Прикладное ПО СУБД Текстовые редакторы Графические редакторы Графические редакторы Системы программирование
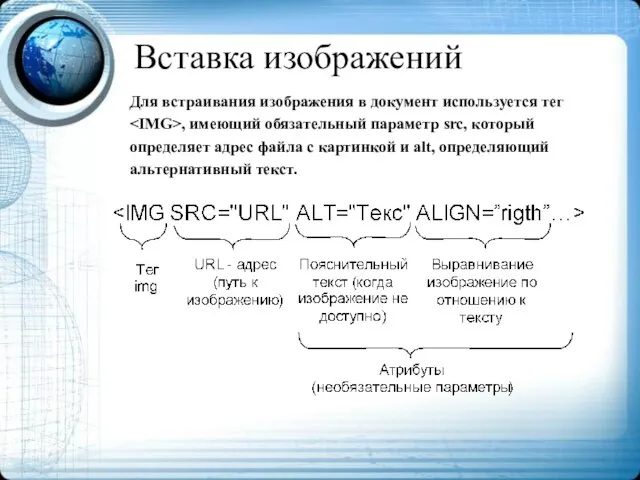
- 29. Вставка изображений Для встраивания изображения в документ используется тег , имеющий обязательный параметр src, который определяет
- 30. Вставка изображений. Форматы.
- 31. Вставка изображений. Gif * 256 цветов поддерживает загрузку файла с чередованием строк возможен прозрачный фон осуществляет
- 32. Вставка изображений. JPEG * 16 млн. цветов фотографическое качество изображений позволяет задать еще более высокую степень
- 33. Вставка изображений. PNG * 281 трлн. цветов поддерживает загрузку файла с чередованием строк возможен прозрачный фон
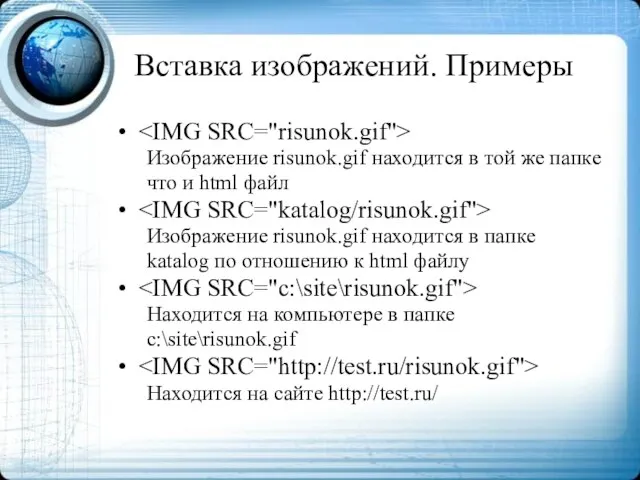
- 34. Вставка изображений. Примеры Изображение risunok.gif находится в той же папке что и html файл Изображение risunok.gif
- 35. Самостоятельная работа Выполните задания №3, №4
- 36. Урок 4 Гиперссылки, графическое оформление
- 37. Гиперссылка Гиперссылка — это связь между веб-страницами или файлами. Гиперссылка на Web-странице существует в форме указателя
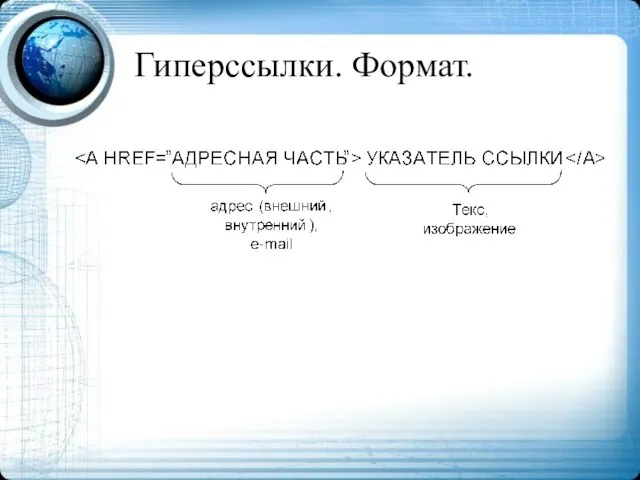
- 38. Гиперссылки. Формат.
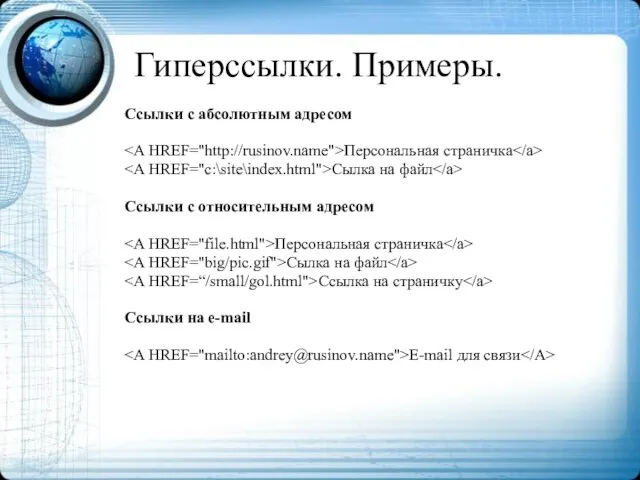
- 39. Гиперссылки. Примеры. Ссылки с абсолютным адресом Персональная страничка Сылка на файл Ссылки с относительным адресом Персональная
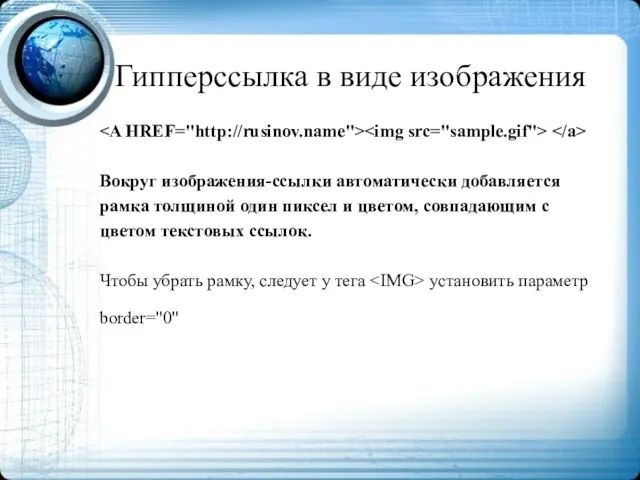
- 40. Гипперссылка в виде изображения Вокруг изображения-ссылки автоматически добавляется рамка толщиной один пиксел и цветом, совпадающим с
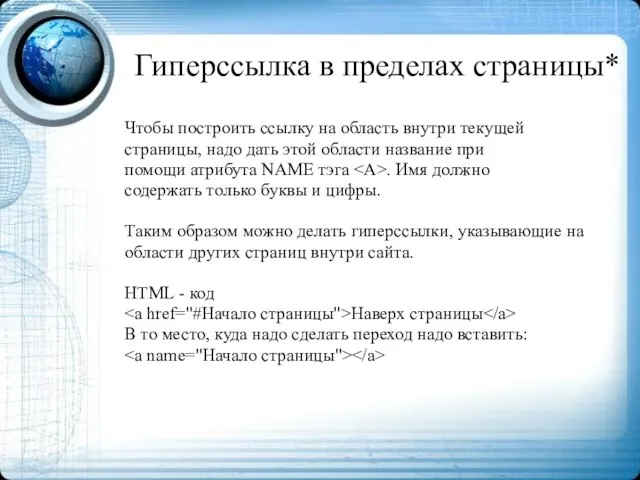
- 41. Гиперссылка в пределах страницы* Чтобы построить ссылку на область внутри текущей страницы, надо дать этой области
- 42. Графическое оформление Цвет фона веб-страницы задается с использованием параметра bgcolor тега . HTML - код :
- 43. Графическое оформление В качестве фона можно использовать любое подходящее для этого изображение. Фон не должен отвлекать
- 44. Урок 5 Выполните задание №5, 6
- 45. Урок 6 Таблицы
- 46. Таблицы Для создания таблицы служит тэг . Как известно таблица состоит из строк, а строки, в
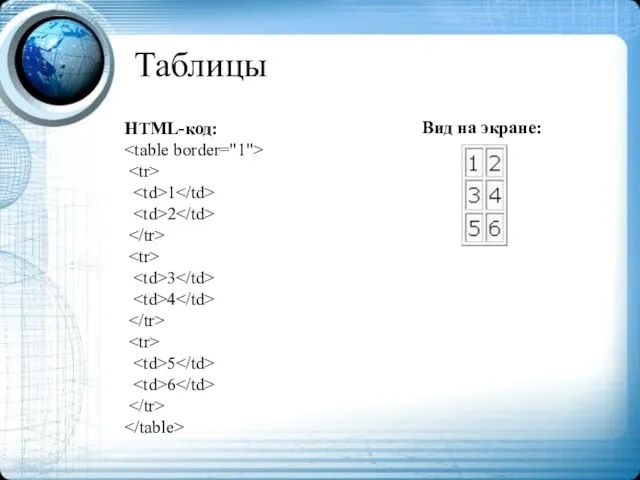
- 47. Таблицы HTML-код: 1 2 3 4 5 6 Вид на экране:
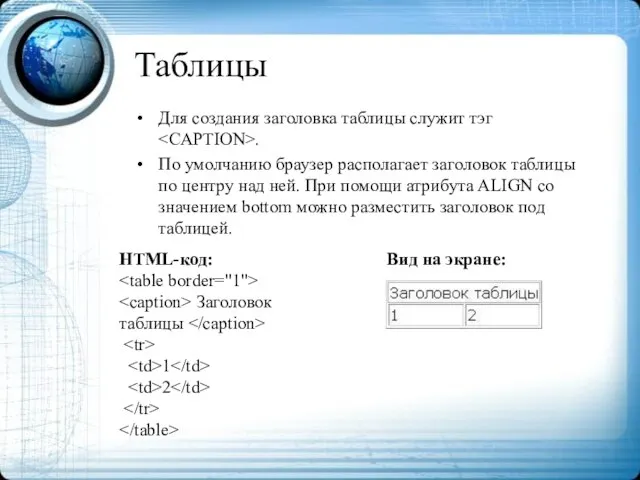
- 48. Таблицы Для создания заголовка таблицы служит тэг . По умолчанию браузер располагает заголовок таблицы по центру
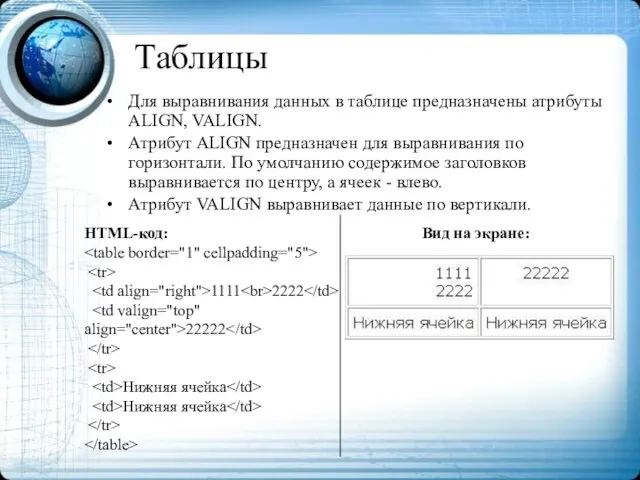
- 49. Таблицы Для выравнивания данных в таблице предназначены атрибуты ALIGN, VALIGN. Атрибут ALIGN предназначен для выравнивания по
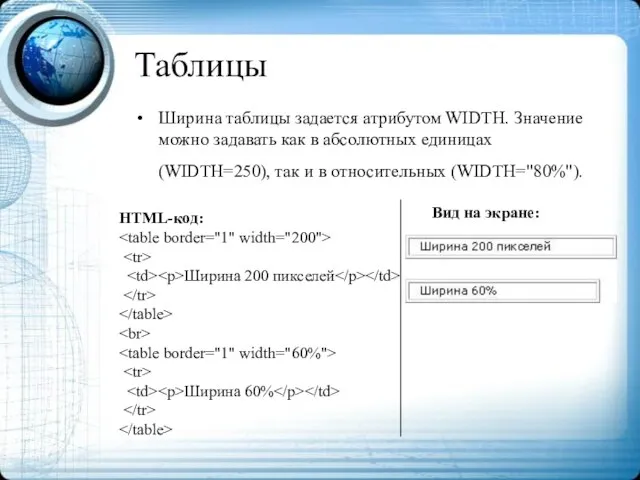
- 50. Таблицы Ширина таблицы задается атрибутом WIDTH. Значение можно задавать как в абсолютных единицах (WIDTH=250), так и
- 51. Таблицы При помощи атрибутов COLSPAN, ROWSPAN можно объединять несколько соседних ячеек столбца или строки в одну
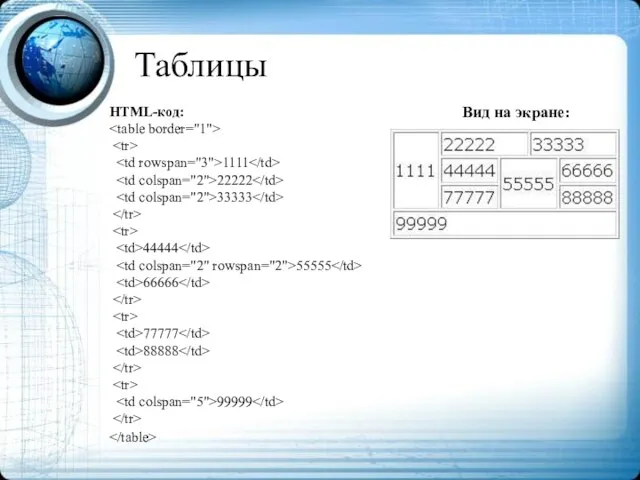
- 52. Таблицы HTML-код: 1111 22222 33333 44444 55555 66666 77777 88888 99999 Вид на экране:
- 53. Урок 7 Выполните задание № 7
- 55. Скачать презентацию

























































 Контрольний норматив. Тести і нормативи оцінки фізичної підготовленості студентів
Контрольний норматив. Тести і нормативи оцінки фізичної підготовленості студентів Inventions. Text provided by ukurcheev bogdan
Inventions. Text provided by ukurcheev bogdan Подходы к управлению
Подходы к управлению Колледж бодибилдеров
Колледж бодибилдеров Географические координаты
Географические координаты Презентация на тему Частушки
Презентация на тему Частушки СКАЗКА
СКАЗКА Проект «Первая помощь при переломах, вывихах и растяжении связок»
Проект «Первая помощь при переломах, вывихах и растяжении связок» Виртуальные машины
Виртуальные машины Презентация на тему "Формирование учебной мотивации у младших школьников" - скачать презентации по Педагогике
Презентация на тему "Формирование учебной мотивации у младших школьников" - скачать презентации по Педагогике Профессиональный клуб учителей
Профессиональный клуб учителей Сувенирная мастерская, 2 год обучения
Сувенирная мастерская, 2 год обучения БГТУ ВОЕНМЕХ им. Д.Ф. Устинова
БГТУ ВОЕНМЕХ им. Д.Ф. Устинова Пророки
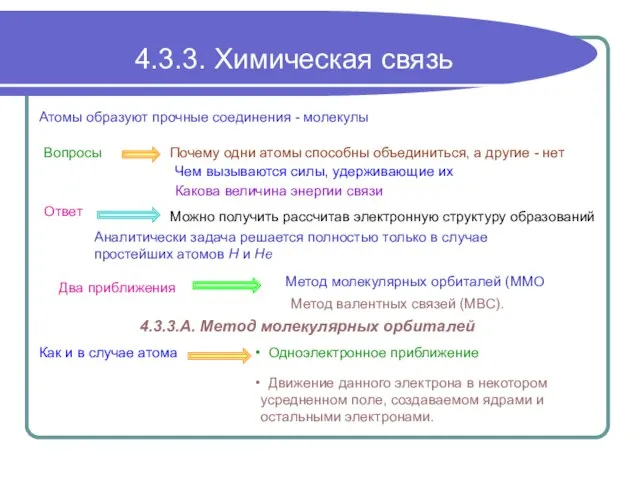
Пророки 4.3.3. Химическая связь
4.3.3. Химическая связь Тема урока:Сделки и представительство.
Тема урока:Сделки и представительство. Мои пробабушка и продедушка
Мои пробабушка и продедушка Презентация на тему Изобразительное искусство классицизма и рококо
Презентация на тему Изобразительное искусство классицизма и рококо Проектирование блочной котельной
Проектирование блочной котельной Презентация на тему Характеристика стран ОПЕК
Презентация на тему Характеристика стран ОПЕК  Тренинг-семинар Твой характер – в твоих руках
Тренинг-семинар Твой характер – в твоих руках Мастер-класс Цветочное панно
Мастер-класс Цветочное панно Мастер-класс на тему: Мозаика из яичной скорлупы
Мастер-класс на тему: Мозаика из яичной скорлупы Соматоформды бұзылыстар
Соматоформды бұзылыстар Взаимодействие аллельных генов. Кодомирование
Взаимодействие аллельных генов. Кодомирование День Святого Валентина
День Святого Валентина IT-лицей Казанского федерального университета
IT-лицей Казанского федерального университета ПЕРИОДЫ ДЕТСКОГО ВОЗРАСТА. ЗНАЧЕНИЕ ГЕНЕТИЧЕСКИХ И НАСЛЕДСТВЕННЫХ факторов
ПЕРИОДЫ ДЕТСКОГО ВОЗРАСТА. ЗНАЧЕНИЕ ГЕНЕТИЧЕСКИХ И НАСЛЕДСТВЕННЫХ факторов