Содержание
- 2. Погружение в HTML5 Гайдар Магдануров Microsoft
- 3. HTML5 – что это?
- 4. Говорят «HTML5» — подразумевают… HTML5 CSS3 SVG ECMAScript5 JavaScript APIs …
- 5. HTML5
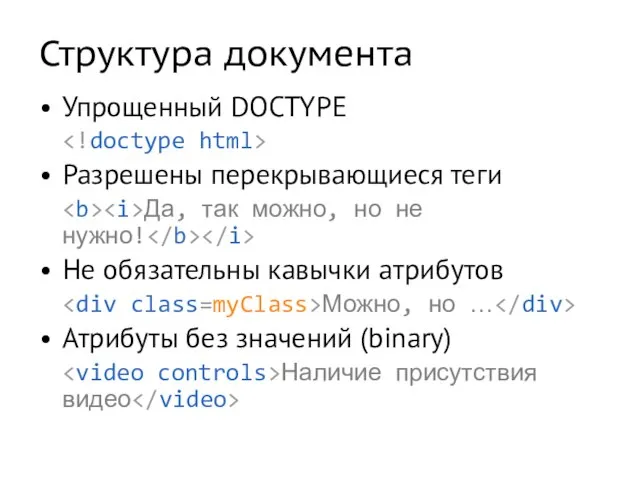
- 6. Структура документа Упрощенный DOCTYPE Разрешены перекрывающиеся теги Да, так можно, но не нужно! Не обязательны кавычки
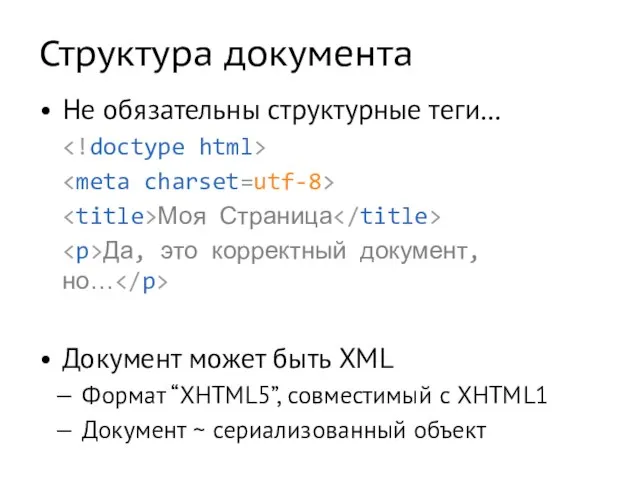
- 7. Структура документа Не обязательны структурные теги… Моя Страница Да, это корректный документ, но… Документ может быть
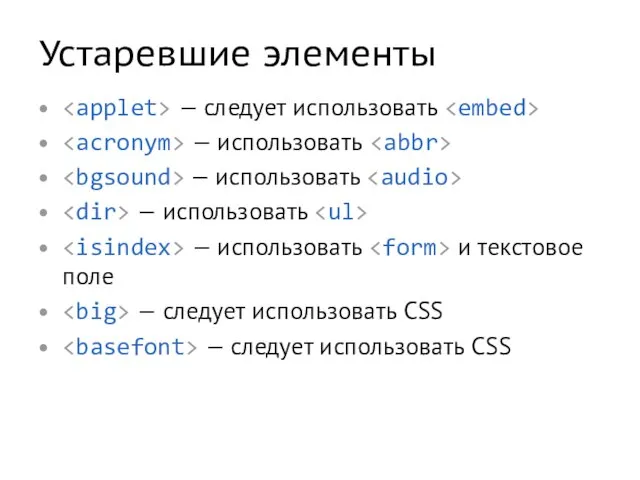
- 8. Устаревшие элементы — следует использовать — использовать — использовать — использовать — использовать и текстовое поле
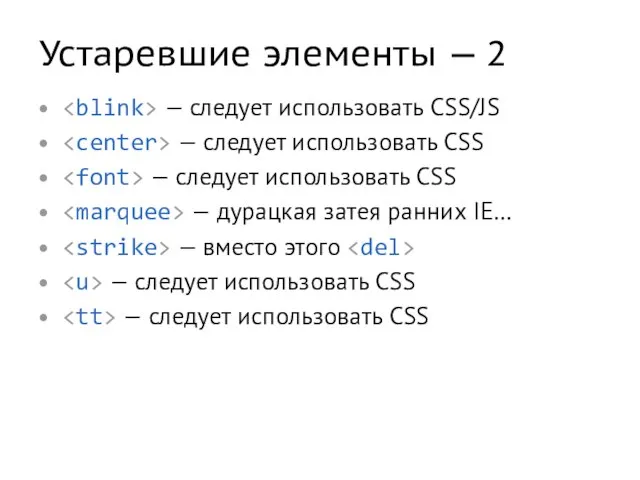
- 9. Устаревшие элементы — 2 — следует использовать CSS/JS — следует использовать CSS — следует использовать CSS
- 10. Отмененные элементы , и Не поддерживаются из-за проблем с удобством использования страницы Рекомендуется использование либо Ajax/JS
- 11. Отмененные атрибуты shape и coords для тега a longdesc для тегов img и iframe target для
- 12. Отмененные атрибуты — 2 alink, link, text и vlink для тега body background для тега body
- 13. Новая жизнь старых элементов — устаревший HTML4, вернулся в HTML5 — испольование для имен/значений — указание
- 14. Новые элементы форм Строгая типизация и валидация ввода Спецификация не описывает изображение
- 15. Новые семантические элементы — самостоятельный блок контента — группировка контента — элементы навигации — врезка —
- 16. Семантические элементы IE9 Testdrive
- 17. Новые контентные элементы —аудио без плагинов — видео без плагинов — векторные изображения в XML Отдельный
- 18. Элементы Audio и Video Не требуются плагины Управление JavaScript Простое добавление тегов на страницу Нет DRM
- 19. Audio
- 20. Video
- 21. Поддерживаемые кодеки В стандарте не прописаны Зависит от браузеров
- 22. Audio и Video Channel 9
- 23. SVG
- 24. Canvas
- 25. SVG и Canvas IE9 Testdrive
- 26. Инструменты разработки
- 27. Инструменты разработки Visual Studio 2010 Service Pack 1 Visual Studio HTML & SVG Extensions Internet Explorer
- 28. Инструменты разработки Всего понемногу
- 29. Узнать больше… Спецификация HTML 5 http://dev.w3.org/html5/spec/Overview.html Спецификация CSS 3 http://www.w3.org/TR/css3-roadmap/ Спецификация SVG http://www.w3.org/TR/SVG/ «Шпаргалка» про Canvas
- 32. Скачать презентацию