Содержание
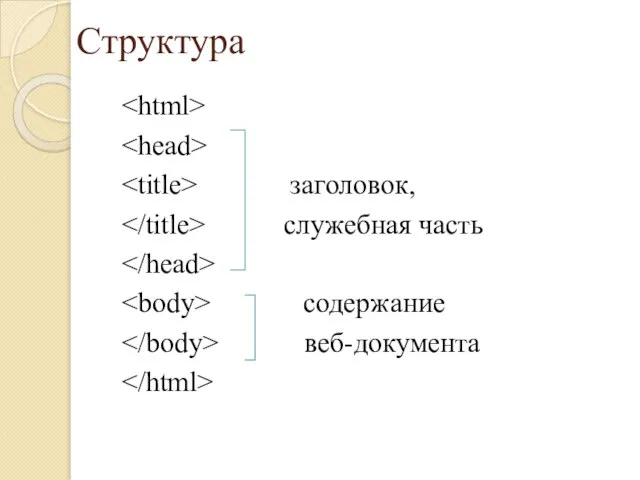
- 2. Структура заголовок, служебная часть содержание веб-документа
- 3. Шаг 1 Создаем папку D:\первые шаги\ Откроем Блокнот (notepad) и скопируем туда следующий текст: Мой первый
- 4. Шаг 2 Окрасим слова Добро Пожаловать в красный цвет. Цвет можно прописать по-английски или задать в
- 5. Шаг 3 Изменим цвет фона документа. Для этого используем параметр bgcolor . Цвет фона устанавливается в
- 6. Шаг 4 Поговорим о тексте. Абзац текста вводится тэгом: Мы можем: центрировать текст: текст выровнять текст
- 7. Шаг 5 Используем атрибут текст Мой первый шаг Здравствуйте, это моя первая страница. Добро пожаловать! :)
- 8. Шаг 6 Выделим фразу "Здравствуйте, это моя первая страница», для этого можно использовать заголовки. Заголовок выделяется
- 9. Шаг 7 Для выделения большого фрагмента текста, или только одного слова можно использовать атрибуты тэга :
- 10. Шаг 8 Используем курсив, подчеркнутый текст, полужирный текст и фиксированный текст: Полужирный текст Наклонный текст (курсив)
- 11. Шаг 9 Вставляем картинки в документ: Вместо my.jpg мы можем подставить имя любой картинки с расширением
- 12. Шаг 10 Для расположения картинок относительно текста используем параметр align : Это означает, что картинка будет
- 13. (3) - параметр alt - краткое описание картинки. Если навести курсором мыши на рисунок, и так
- 14. Шаг 11 Ссылкой на другие документы может быть текст (фраза, слово), а может быть и картинка.
- 15. Шаг 12 Ссылкой может быть картинка. Принцип ссылки тот же, что и в случае с текстом,
- 16. Шаг 13 Если вы уже достаточно попутешествовали по интернету, то вы должны были заметить, что ссылка
- 17. Шаг 14
- 18. Шаг 15 Линия задается тэгом и не требует закрывающего тэга: У линии есть много разных параметров:
- 19. Самостоятельная работа: Темы: «Красивейшие мосты мира», «Личности эпохи», «Необычные музеи», «Музыкальные театры», «Пригороды Санкт-Петербурга», «Музеи Санкт-Петербурга».
- 21. Скачать презентацию
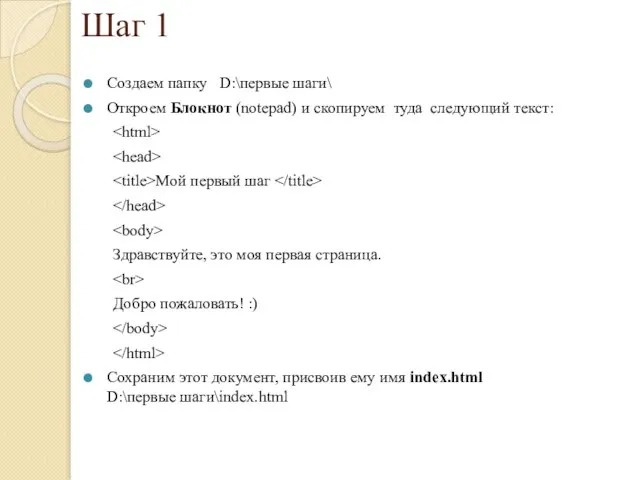
Слайд 3Шаг 1
Создаем папку D:\первые шаги\
Откроем Блокнот (notepad) и скопируем туда следующий
Шаг 1
Создаем папку D:\первые шаги\
Откроем Блокнот (notepad) и скопируем туда следующий

Здравствуйте, это моя первая страница.
Добро пожаловать! :)
Сохраним этот документ, присвоив ему имя index.html D:\первые шаги\index.html
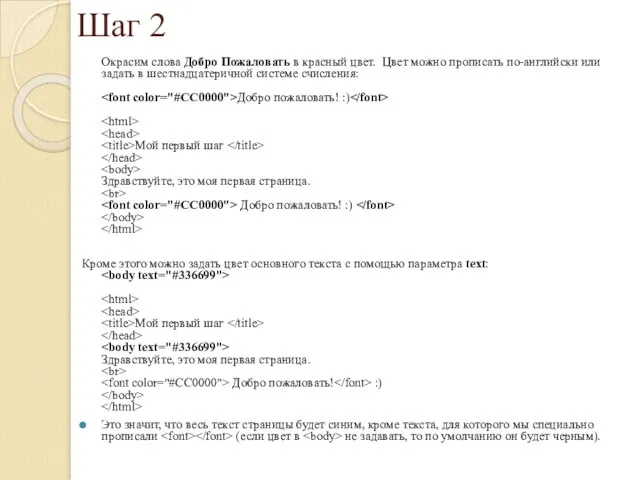
Слайд 4Шаг 2
Окрасим слова Добро Пожаловать в красный цвет. Цвет можно прописать по-английски
Шаг 2
Окрасим слова Добро Пожаловать в красный цвет. Цвет можно прописать по-английски

Добро пожаловать! :)
Кроме этого можно задать цвет основного текста с помощью параметра text:
Добро пожаловать! :)
Это значит, что весь текст страницы будет синим, кроме текста, для которого мы специально прописали (если цвет в не задавать, то по умолчанию он будет черным).
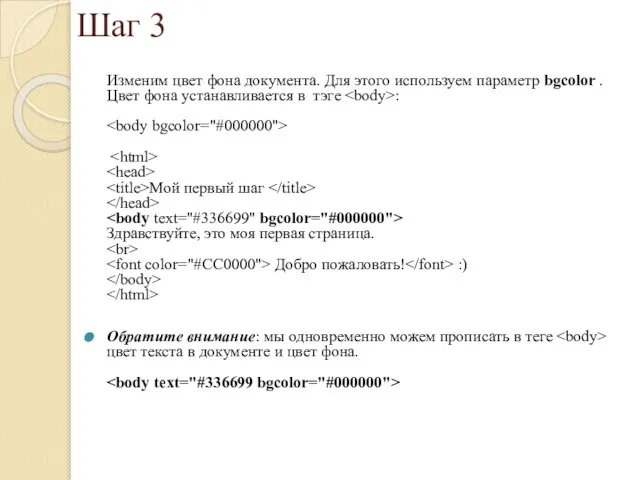
Слайд 5Шаг 3
Изменим цвет фона документа. Для этого используем параметр bgcolor . Цвет
Шаг 3
Изменим цвет фона документа. Для этого используем параметр bgcolor . Цвет

Добро пожаловать! :)
Обратите внимание: мы одновременно можем прописать в теге цвет текста в документе и цвет фона.
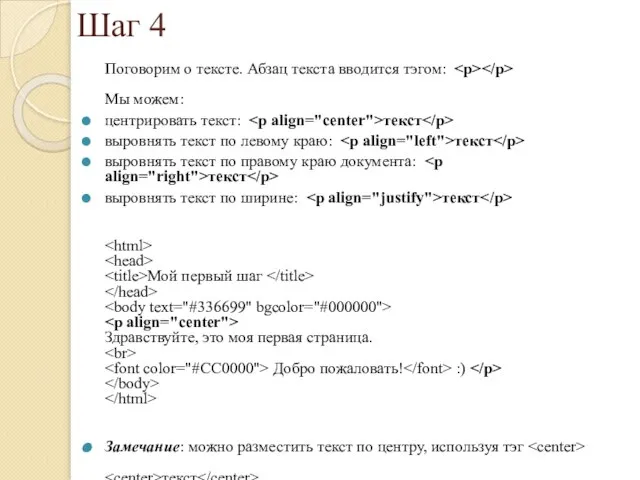
Слайд 6Шаг 4
Поговорим о тексте. Абзац текста вводится тэгом:
Мы можем:
центрировать текст:
Шаг 4
Поговорим о тексте. Абзац текста вводится тэгом:
Мы можем:центрировать текст:

текст
выровнять текст по левому краю:
текст
выровнять текст по правому краю документа:
текст
выровнять текст по ширине:
текст
Здравствуйте, это моя первая страница.
Добро пожаловать! :)
Замечание: можно разместить текст по центру, используя тэг
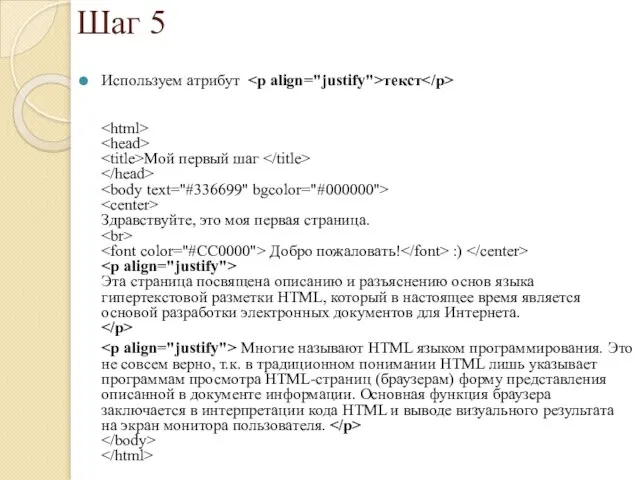
Слайд 7Шаг 5
Используем атрибут
текст
Мой первый шаг
Здравствуйте, это
Шаг 5
Используем атрибут
текст

Добро пожаловать! :)
Эта страница посвящена описанию и разъяснению основ языка гипертекстовой разметки HTML, который в настоящее время является основой разработки электронных документов для Интернета.
Многие называют HTML языком программирования. Это не совсем верно, т.к. в традиционном понимании HTML лишь указывает программам просмотра HTML-страниц (браузерам) форму представления описанной в документе информации. Основная функция браузера заключается в интерпретации кода HTML и выводе визуального результата на экран монитора пользователя.
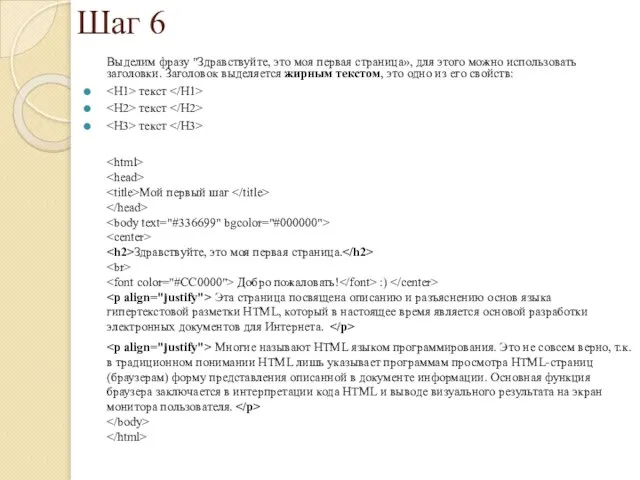
Слайд 8Шаг 6
Выделим фразу "Здравствуйте, это моя первая страница», для этого можно использовать
Шаг 6
Выделим фразу "Здравствуйте, это моя первая страница», для этого можно использовать

текст
текст
текст
Здравствуйте, это моя первая страница.
Добро пожаловать! :)
Эта страница посвящена описанию и разъяснению основ языка гипертекстовой разметки HTML, который в настоящее время является основой разработки электронных документов для Интернета.
Многие называют HTML языком программирования. Это не совсем верно, т.к. в традиционном понимании HTML лишь указывает программам просмотра HTML-страниц (браузерам) форму представления описанной в документе информации. Основная функция браузера заключается в интерпретации кода HTML и выводе визуального результата на экран монитора пользователя.
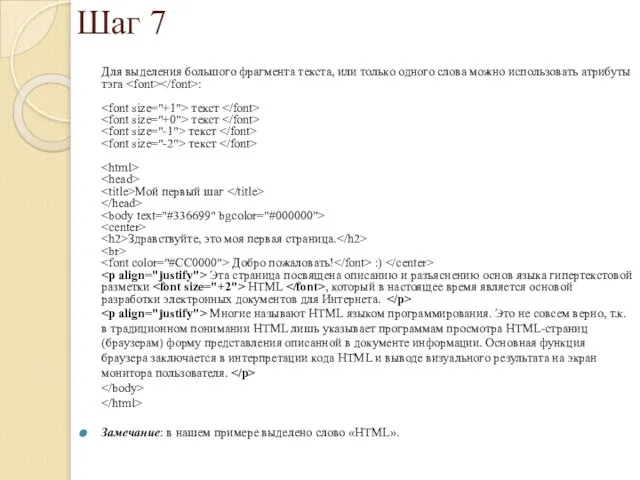
Слайд 9Шаг 7
Для выделения большого фрагмента текста, или только одного слова можно использовать
Шаг 7
Для выделения большого фрагмента текста, или только одного слова можно использовать

Здравствуйте, это моя первая страница.
Добро пожаловать! :)
Эта страница посвящена описанию и разъяснению основ языка гипертекстовой разметки HTML , который в настоящее время является основой разработки электронных документов для Интернета.
Многие называют HTML языком программирования. Это не совсем верно, т.к. в традиционном понимании HTML лишь указывает программам просмотра HTML-страниц (браузерам) форму представления описанной в документе информации. Основная функция браузера заключается в интерпретации кода HTML и выводе визуального результата на экран монитора пользователя.
Замечание: в нашем примере выделено слово «HTML».
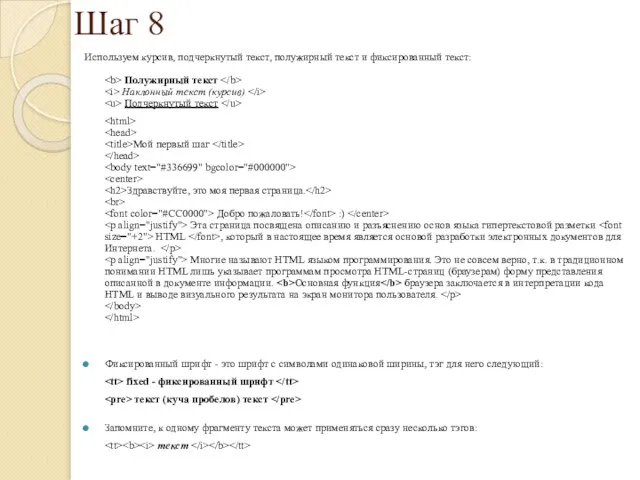
Слайд 10Шаг 8
Используем курсив, подчеркнутый текст, полужирный текст и фиксированный текст:
Шаг 8
Используем курсив, подчеркнутый текст, полужирный текст и фиксированный текст:

Здравствуйте, это моя первая страница.
Добро пожаловать! :)
Эта страница посвящена описанию и разъяснению основ языка гипертекстовой разметки HTML , который в настоящее время является основой разработки электронных документов для Интернета.
Многие называют HTML языком программирования. Это не совсем верно, т.к. в традиционном понимании HTML лишь указывает программам просмотра HTML-страниц (браузерам) форму представления описанной в документе информации. Основная функция браузера заключается в интерпретации кода HTML и выводе визуального результата на экран монитора пользователя.
Фиксированный шрифт - это шрифт с символами одинаковой ширины, тэг для него следующий: fixed - фиксированный шрифт
текст (куча пробелов) текст
Запомните, к одному фрагменту текста может применяться сразу несколько тэгов: текст
Слайд 11Шаг 9
Вставляем картинки в документ:
 Вместо my.jpg мы можем подставить
Вместо my.jpg мы можем подставить
Шаг 9
Вставляем картинки в документ:
 Вместо my.jpg мы можем подставить
Вместо my.jpg мы можем подставить

 картинка лежит в том же каталоге (директории, папке), в которой лежит и наш документ
картинка лежит в том же каталоге (директории, папке), в которой лежит и наш документ
 картинка лежит в поддиректории
картинка лежит в поддиректории
 картинка лежит на другом сайте, путь прописывается полностью
картинка лежит на другом сайте, путь прописывается полностью
Для вашего удобства кладите картинку в ту же директорию, что и документ, тогда путаницы будет меньше:)
Здравствуйте, это моя первая страница.
Добро пожаловать! :)
Эта страница посвящена описанию и разъяснению основ языка гипертекстовой разметки HTML , который в настоящее время является основой разработки электронных документов для Интернета.

Многие называют HTML языком программирования. Это не совсем верно, т.к. в традиционном понимании HTML лишь указывает программам просмотра HTML-страниц (браузерам) форму представления описанной в документе информации. Основная функция браузера заключается в интерпретации кода HTML и выводе визуального результата на экран монитора пользователя.
Слайд 12Шаг 10
Для расположения картинок относительно текста используем параметр align :


align="left">
Это означает, что картинка будет прижата к левому краю экрана, а текст будет обтекать ее справа. Чтобы сделать наоборот (картинка справа, текст слева) надо прописать right:
 Но это не все: текст может располагаться внизу картинки (это по умолчанию) - (1), посередине - (2), и вверху - (3):
Но это не все: текст может располагаться внизу картинки (это по умолчанию) - (1), посередине - (2), и вверху - (3):
(1) -  (2) -
(2) -  (3) -
(3) - 
Кроме параметра align существует еще несколько параметров:
(1) -  (2) -
(2) -  (3) -
(3) -  (4) -
(4) -  (5) -
(5) -  (6) -
(6) -  Теперь последуют объяснения по пунктам.
(1) - параметр vspace - задает расстояние между текстом и рисунком (по вертикали). Расстояние задается в пикселях (pixel - минимальная единица изображения, точка. Например разрешение экрана 800х600 - 800 на 600 точек). В нашем примере расстояние равно 10 пикселям.
(2) - параметр hspace - тоже задает расстояние между текстом и рисунком, но по горизонтали. Расстояние задается в пикселях. В нашем примере оно равно 30 пикселям (точкам).
Теперь последуют объяснения по пунктам.
(1) - параметр vspace - задает расстояние между текстом и рисунком (по вертикали). Расстояние задается в пикселях (pixel - минимальная единица изображения, точка. Например разрешение экрана 800х600 - 800 на 600 точек). В нашем примере расстояние равно 10 пикселям.
(2) - параметр hspace - тоже задает расстояние между текстом и рисунком, но по горизонтали. Расстояние задается в пикселях. В нашем примере оно равно 30 пикселям (точкам).
Шаг 10
Для расположения картинок относительно текста используем параметр align :


 Но это не все: текст может располагаться внизу картинки (это по умолчанию) - (1), посередине - (2), и вверху - (3):
Но это не все: текст может располагаться внизу картинки (это по умолчанию) - (1), посередине - (2), и вверху - (3):(1) -
 (2) -
(2) -  (3) -
(3) - 
Кроме параметра align существует еще несколько параметров:
(1) -
 (2) -
(2) -  (3) -
(3) -  (4) -
(4) -  (5) -
(5) -  (6) -
(6) -  Теперь последуют объяснения по пунктам.
(1) - параметр vspace - задает расстояние между текстом и рисунком (по вертикали). Расстояние задается в пикселях (pixel - минимальная единица изображения, точка. Например разрешение экрана 800х600 - 800 на 600 точек). В нашем примере расстояние равно 10 пикселям.
(2) - параметр hspace - тоже задает расстояние между текстом и рисунком, но по горизонтали. Расстояние задается в пикселях. В нашем примере оно равно 30 пикселям (точкам).
Теперь последуют объяснения по пунктам.
(1) - параметр vspace - задает расстояние между текстом и рисунком (по вертикали). Расстояние задается в пикселях (pixel - минимальная единица изображения, точка. Например разрешение экрана 800х600 - 800 на 600 точек). В нашем примере расстояние равно 10 пикселям.
(2) - параметр hspace - тоже задает расстояние между текстом и рисунком, но по горизонтали. Расстояние задается в пикселях. В нашем примере оно равно 30 пикселям (точкам).
Слайд 13
(3) - параметр alt - краткое описание картинки. Если навести курсором мыши
(3) - параметр alt - краткое описание картинки. Если навести курсором мыши

(4) - параметр width - ширина самой картинки (в пикселях). Если ширину не задавать специально, то по умолчанию она будет равна реальной ширине картинки (а так вы можете ее сделать или уже или шире).
(5) - параметр height - высота самой картинки (тоже в пикселях). Так же как в случае с width высоту (height) картинки можно и не задавать.
(6) - параметр border - рамка вокруг самой картинки (в пикселях). Можно не задавать.
Все параметры могут употребляться одновременно друг с другом, чтобы избежать путаницы продемонстрирую наглядно на нашей страничке.
Введем следующие параметры для нашей картинки:

Наша картинка будет прижата к левому краю экрана, текст будет обтекать ее справа, расстояние до текста по горизонтали - 30 пикселей, по вертикали - 5 пикселей (чтобы красиво все смотрелось), ну, и если вы наведете на картинку курсор, то выскочит надпись - "моя фотография".
Картинку можно сделать фоном документа. Это прописывается в открывающем тэге :
Параметры bgcolor и background можно прописать вместе на случай если фоновая картинка не загрузится.
Слайд 14Шаг 11
Ссылкой на другие документы может быть текст (фраза, слово), а может
Шаг 11
Ссылкой на другие документы может быть текст (фраза, слово), а может

Тэг делает ссылкой заключенную в него картинку или фразу (текст).
(1) - мои фотографии (2) - мои фотографии (3) - мои фотографии
В случае (1) документ лежит в той же директории (папке), что и документ, в котором мы ссылаемся на prf.html.
В случае (2) документ лежит в поддиректории /photos.
В случае (3) мы ссылаемся на сайт http://www.homepage.ru, где лежит нужный нам документ. Есть один фактор, который нам нужно учесть: цвет ссылки нужно прописывать в открывающем тэге :
link - цвет ссылки,
alink - цвет активной ссылки (нажатой),
vlink - цвет уже посещенной ссылки.
В нашем примере цвета одинаковые, но они могут быть разными, если цвет ссылки такой же как цвет текста документа (ссылка выделяется чертой).
Слайд 15Шаг 12
Ссылкой может быть картинка. Принцип ссылки тот же, что и в
Шаг 12
Ссылкой может быть картинка. Принцип ссылки тот же, что и в

 Это мы введем в наш пример, сделав ссылкой на документ с фотографиями (prf.html) картинку pr1.png:
Это мы введем в наш пример, сделав ссылкой на документ с фотографиями (prf.html) картинку pr1.png: Здравствуйте, это моя первая страница.
Добро пожаловать! :)
 Я совсем недавно начал(а) знакомиться с виртуальной жизнью, но мне по давней традиции тоже захотелось создать свою домашнюю страничку для моих новых виртуальных друзей и знакомых, чтобы они могли посмотреть мои фотографии, почитать обо мне, черкнуть пару строчек в мою гостевую книгу.
Я совсем недавно начал(а) знакомиться с виртуальной жизнью, но мне по давней традиции тоже захотелось создать свою домашнюю страничку для моих новых виртуальных друзей и знакомых, чтобы они могли посмотреть мои фотографии, почитать обо мне, черкнуть пару строчек в мою гостевую книгу.
А может и просто случайный посетитель вдруг захочет познакомится со мной, и у меня появится еще один виртуальный друг? :)
На фотографии изображен(а) я. Качество картинки не очень хорошее, к сожалению, поэтому она не четкая и разглядеть черты моего лица немного проблематично.
Если ты так тоже думаешь, то давай как-нибудь встретимся, поболтаем, чайку попьем в кафешке?:)
Замечание: вокруг картинки появилась рамочка. Эту рамочку можно оставить, если вам она нравится, а можно убрать, если вы зададите картинке параметр border="0"

Слайд 16Шаг 13
Если вы уже достаточно попутешествовали по интернету, то вы должны были
Шаг 13
Если вы уже достаточно попутешествовали по интернету, то вы должны были

музыкальный сайт То это означает, что в указанном каталоге есть файл index.html, который загрузится по умолчанию. Ссылкой может быть маленькая картинка. Если нажать на неё, то загружается большая в том же или в новом окне.
Выполняем следующее: делаем ссылкой картинку (допустим small.jpg) и ссылаемся на другую картинку (допустим big.jpg):
 В этом случае большая картинка откроется в том же окне. Но как же сделать так, чтобы картинка (или любой другой файл-документ) открылась в новом окне? Дело в том, что у тэга есть параметр target:
В этом случае большая картинка откроется в том же окне. Но как же сделать так, чтобы картинка (или любой другой файл-документ) открылась в новом окне? Дело в том, что у тэга есть параметр target:  Итак, target="_blank" - указывает на то, что документ (картинка в нашем случае), на который ведет ссылка, откроется в новом окне браузера.
Итак, target="_blank" - указывает на то, что документ (картинка в нашем случае), на который ведет ссылка, откроется в новом окне браузера. Слайд 17Шаг 14
Шаг 14

Слайд 18Шаг 15
Линия задается тэгом
и не требует закрывающего тэга:
У линии
Шаг 15
Линия задается тэгом
и не требует закрывающего тэга:
У линии

(1)
(center или left) (2)
(ширина линии в процентах/пикселях) (3)
(толщина линии) (4)
(отмена объемности) (5)
(цвет линии, только в IE)
Эти параметры могут употребляться одновременно.
Слайд 19Самостоятельная работа:
Темы:
«Красивейшие мосты мира»,
«Личности эпохи»,
«Необычные музеи»,
«Музыкальные театры»,
«Пригороды Санкт-Петербурга»,
Самостоятельная работа:
Темы:
«Красивейшие мосты мира»,
«Личности эпохи»,
«Необычные музеи»,
«Музыкальные театры»,
«Пригороды Санкт-Петербурга»,

«Музеи Санкт-Петербурга».
Примечание: Создать 5 и более страниц по выбранной теме с использованием различных элементов и ссылками для перехода с одной страницы на другую.

 Эрнст Кречмер
Эрнст Кречмер Теория государства
Теория государства Продажи на автопилоте
Продажи на автопилоте «Вода и ее свойства» Выполнила: Погодаева М.В.
«Вода и ее свойства» Выполнила: Погодаева М.В. План урока: Классификации форм правления Виды монархий Виды республик
План урока: Классификации форм правления Виды монархий Виды республик ПРЕЗЕНТАЦИЯ НА ТЕМУ КИСЛОТЫ
ПРЕЗЕНТАЦИЯ НА ТЕМУ КИСЛОТЫ Ballet music Emma Chaplin
Ballet music Emma Chaplin Основы и правила стрельбы
Основы и правила стрельбы Защитники Выборгской земли
Защитники Выборгской земли Закон и правопорядок. Почему важно соблюдать законы
Закон и правопорядок. Почему важно соблюдать законы Современное кино
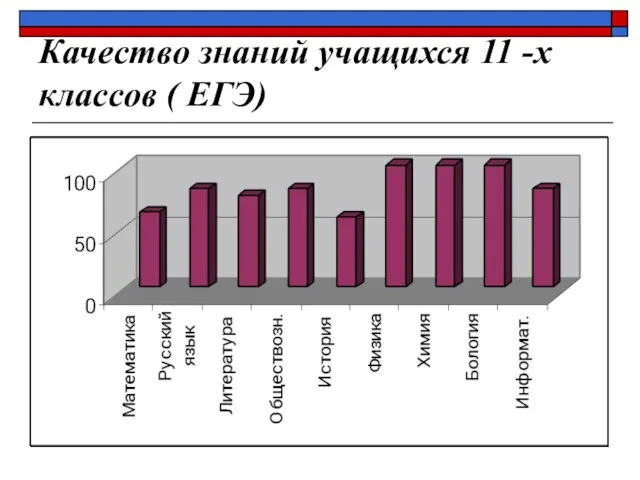
Современное кино Качество знаний учащихся 11 -х классов ( ЕГЭ)
Качество знаний учащихся 11 -х классов ( ЕГЭ) Игра «Пять шансов»
Игра «Пять шансов» Внешняя политика России 1801-1812 гг
Внешняя политика России 1801-1812 гг Курсовая работа. Шаблон
Курсовая работа. Шаблон Знание банковских брендов, пользование и намерение воспользоваться банковскими услугамиОктябрь 2009 г.
Знание банковских брендов, пользование и намерение воспользоваться банковскими услугамиОктябрь 2009 г. Задание по дисциплине Система сбалансированных показателей ООО СИТИЛИНК
Задание по дисциплине Система сбалансированных показателей ООО СИТИЛИНК « Финансовое моделирование с использованием Hyperion Strategic Finance и Crystal Ball »
« Финансовое моделирование с использованием Hyperion Strategic Finance и Crystal Ball » Уважаемые коллеги!Дорогие мои друзья! От всей души хочу поздравить вас с наступающим Новым Годом!
Уважаемые коллеги!Дорогие мои друзья! От всей души хочу поздравить вас с наступающим Новым Годом! .
. Разработка систем помехоустойчивого кодирования для высокоскоростных каналов связи и проектов дистанционного зондировани
Разработка систем помехоустойчивого кодирования для высокоскоростных каналов связи и проектов дистанционного зондировани Психолого-педагогические условия создания ситуации успеха в учебной деятельности младших школьников
Психолого-педагогические условия создания ситуации успеха в учебной деятельности младших школьников Prezentatsia_2_1
Prezentatsia_2_1 2-ая междоусобица на Руси 1015-1019
2-ая междоусобица на Руси 1015-1019 РХБЗ для покза т 8.1 -2019
РХБЗ для покза т 8.1 -2019 Организация и проведение всероссийской космической лабораторной работы в центрах Точка роста
Организация и проведение всероссийской космической лабораторной работы в центрах Точка роста Работа над частью С
Работа над частью С Кто они-Первые русские князья?
Кто они-Первые русские князья?