Содержание
- 2. Впервые представление данных в графическом виде было реализовано в середине 50-х годов ХХ века для больших
- 3. В настоящее время графический интерфейс пользователя стал стандартом для программного обеспечения персональных компьютеров Вероятно, это связано
- 4. Широкое применение получила специальная область информатики - компьютерная графика Компьютерная графика используется почти во всех научных
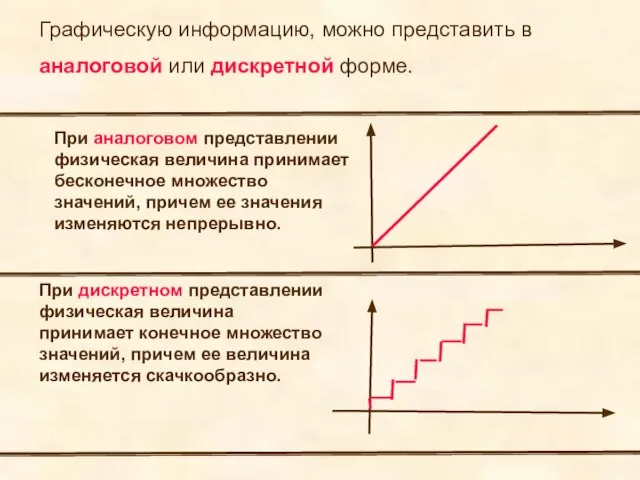
- 5. Графическую информацию, можно представить в аналоговой или дискретной форме. При дискретном представлении физическая величина принимает конечное
- 6. Примером аналогового представления графической информации может служить живописное полотно, цвет которого изменяется непрерывно, дискретного представления, изображение,
- 7. Графические изображения, хранящиеся в аналоговой (непрерывной) форме на бумаге, фото-и кинопленке, могут быть преобразованы в цифровой
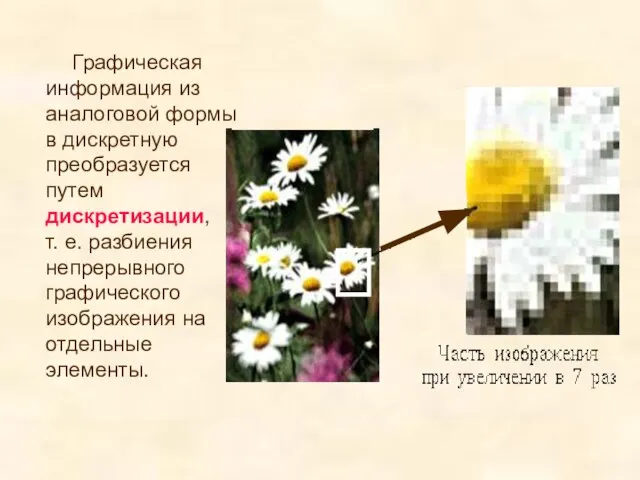
- 8. Графическая информация из аналоговой формы в дискретную преобразуется путем дискретизации, т. е. разбиения непрерывного графического изображения
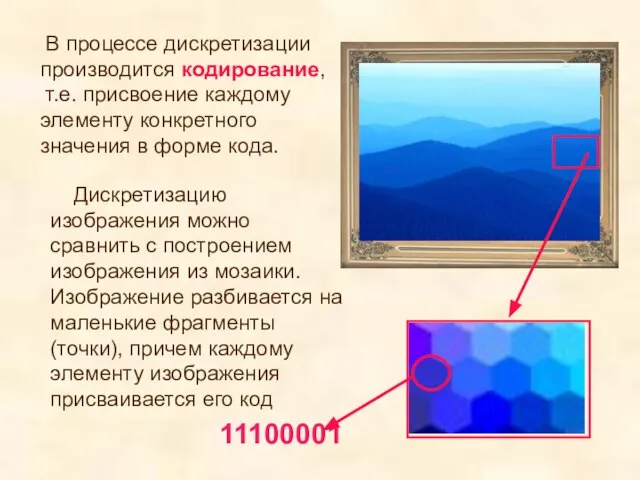
- 9. Дискретизацию изображения можно сравнить с построением изображения из мозаики. Изображение разбивается на маленькие фрагменты (точки), причем
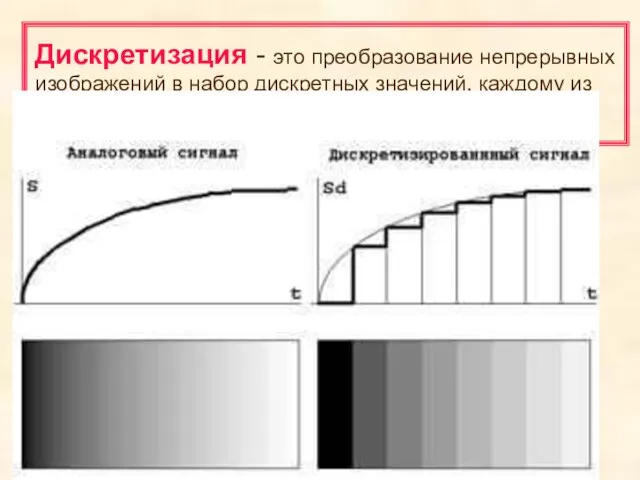
- 10. Дискретизация - это преобразование непрерывных изображений в набор дискретных значений, каждому из которых присваивается определенный код
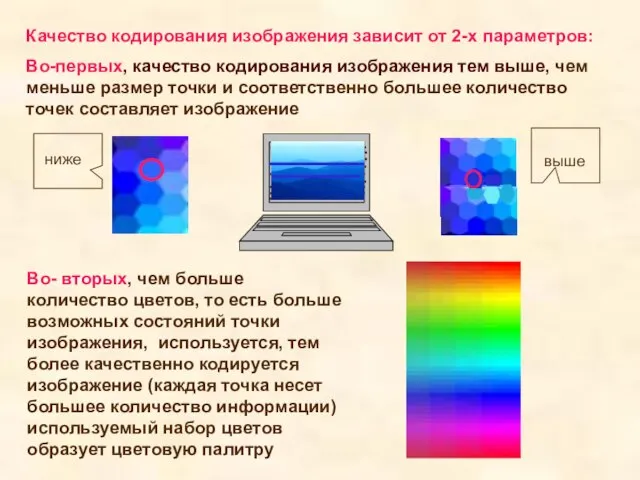
- 11. Качество кодирования изображения зависит от 2-х параметров: Во-первых, качество кодирования изображения тем выше, чем меньше размер
- 12. Создавать и хранить графические объекты в компьютере можно в виде – растрового изображения, векторного изображения. Для
- 13. Растровое изображение
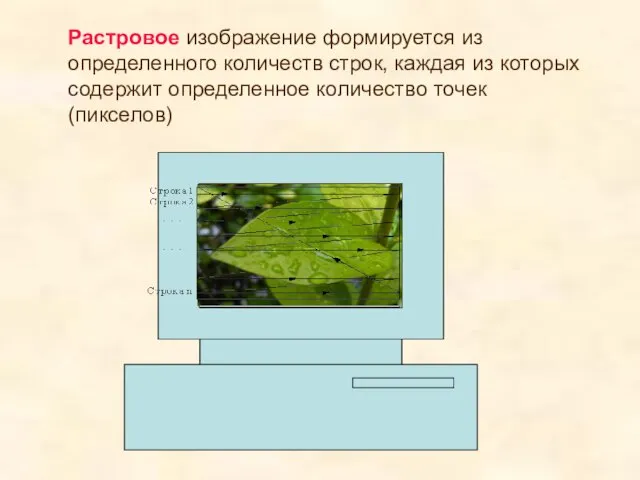
- 14. Растровое изображение формируется из определенного количеств строк, каждая из которых содержит определенное количество точек (пикселов)
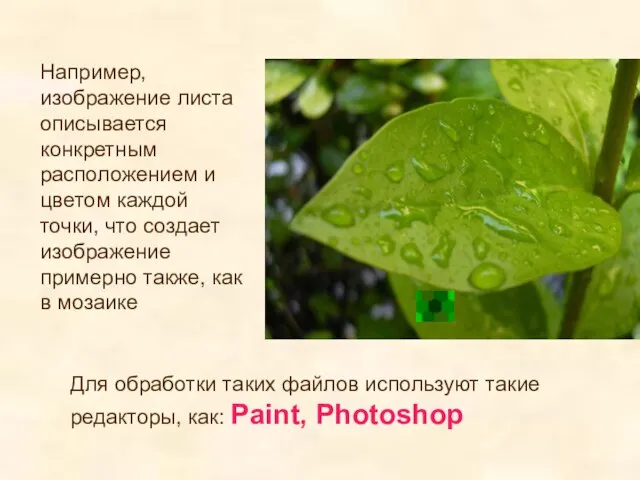
- 15. Например, изображение листа описывается конкретным расположением и цветом каждой точки, что создает изображение примерно также, как
- 16. Растровые изображения очень хорошо передают реальные образы. Они замечательно подходят для фотографий, картин и в других
- 17. Одной из главных проблем растровых файлов является масштабирование: при существенном увеличении изображения появляется зернистость, ступенчатость, картинка
- 18. при большом уменьшении существенно снижается количество точек, поэтому исчезают наиболее мелкие детали, происходит потеря четкости.
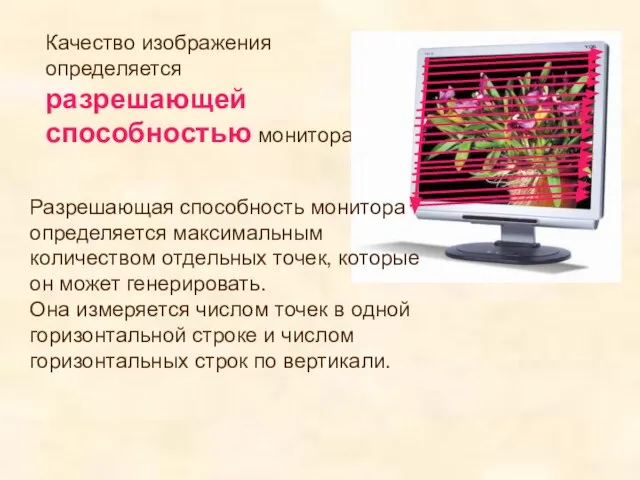
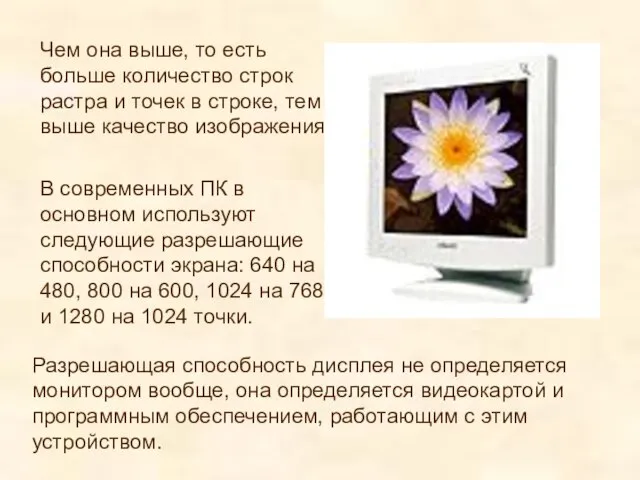
- 19. Качество изображения определяется разрешающей способностью монитора. Разрешающая способность монитора определяется максимальным количеством отдельных точек, которые он
- 20. Чем она выше, то есть больше количество строк растра и точек в строке, тем выше качество
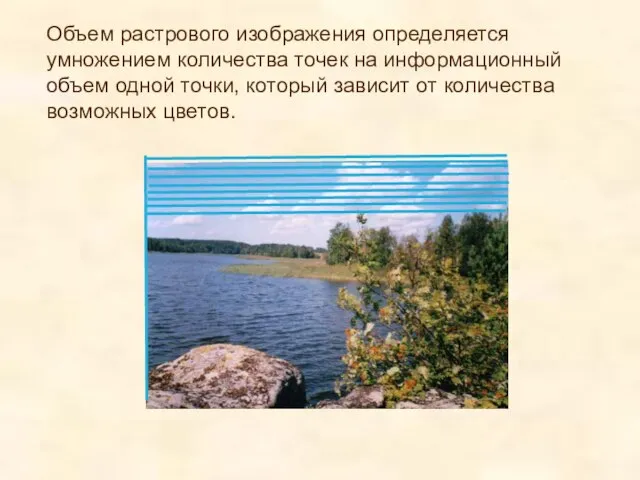
- 21. Объем растрового изображения определяется умножением количества точек на информационный объем одной точки, который зависит от количества
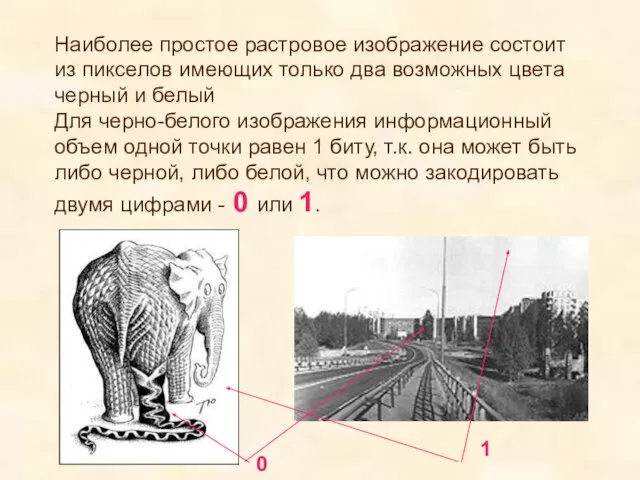
- 22. Наиболее простое растровое изображение состоит из пикселов имеющих только два возможных цвета черный и белый Для
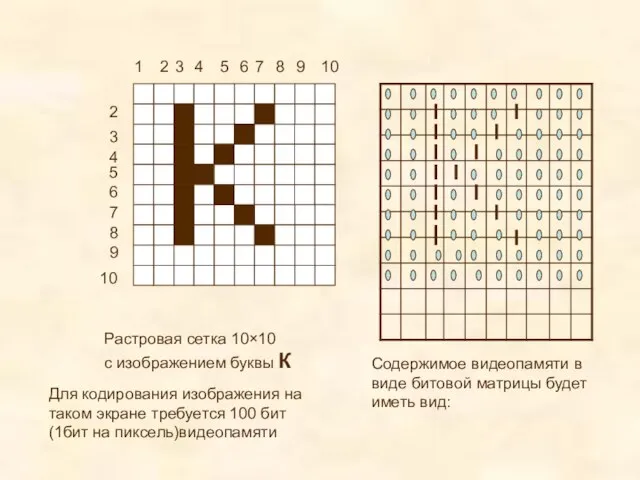
- 23. 1 2 2 3 3 4 4 5 5 6 6 7 7 8 8 9
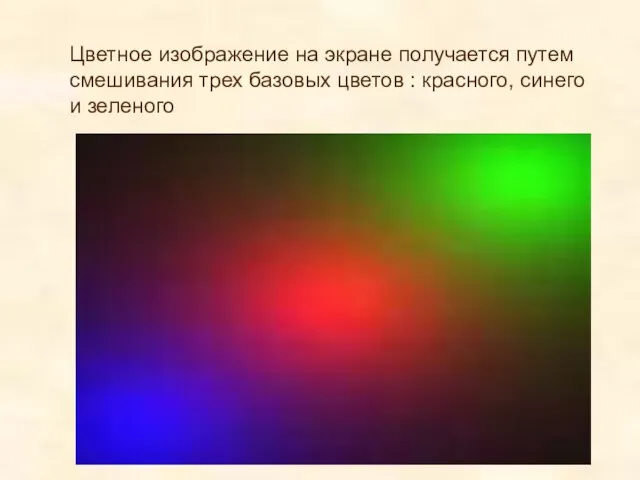
- 24. Цветное изображение на экране получается путем смешивания трех базовых цветов : красного, синего и зеленого
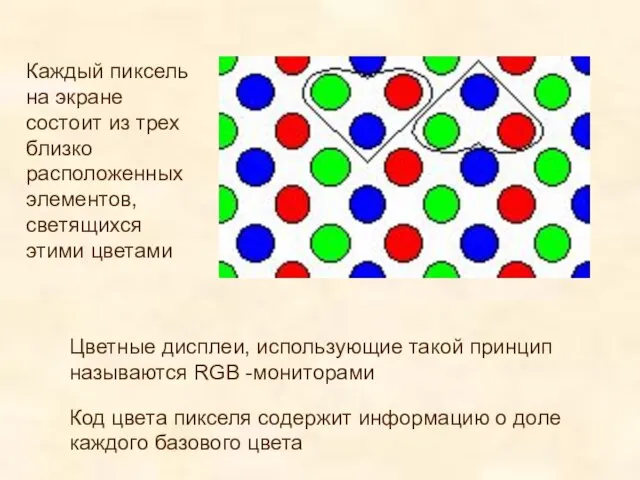
- 25. Каждый пиксель на экране состоит из трех близко расположенных элементов, светящихся этими цветами Цветные дисплеи, использующие
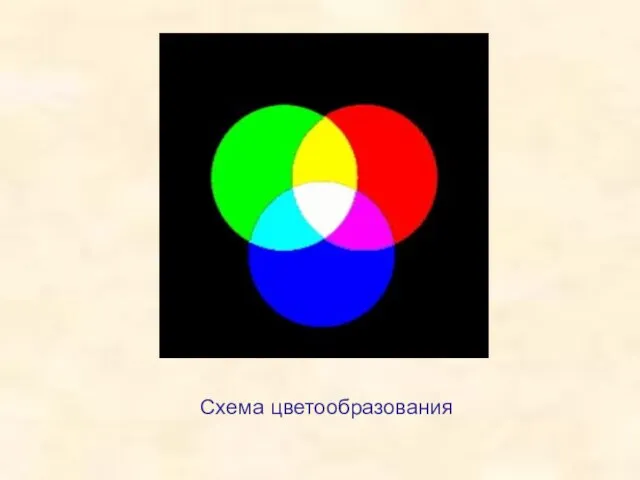
- 26. Схема цветообразования
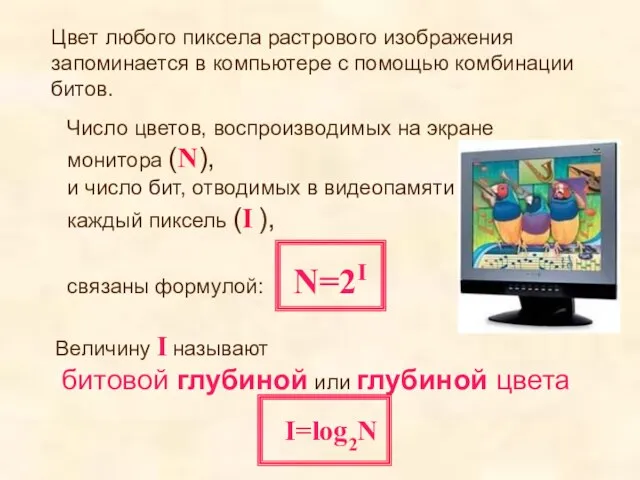
- 27. Число цветов, воспроизводимых на экране монитора (N), и число бит, отводимых в видеопамяти на каждый пиксель
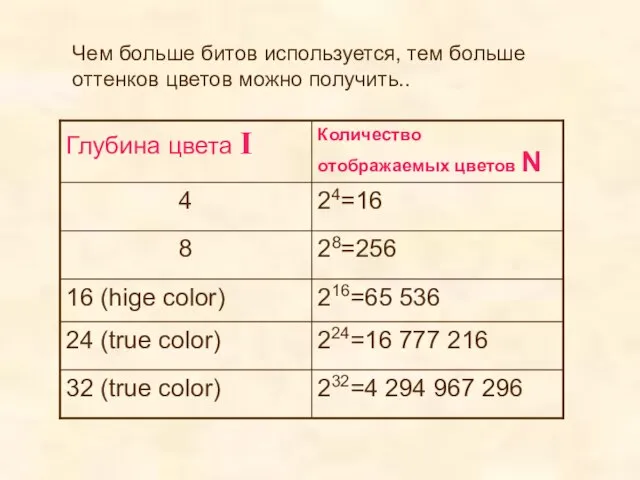
- 28. Чем больше битов используется, тем больше оттенков цветов можно получить..
- 29. Если все три составляющих имеют одинаковую интенсивность (яркость), то из их сочетаний можно получить 8 различных
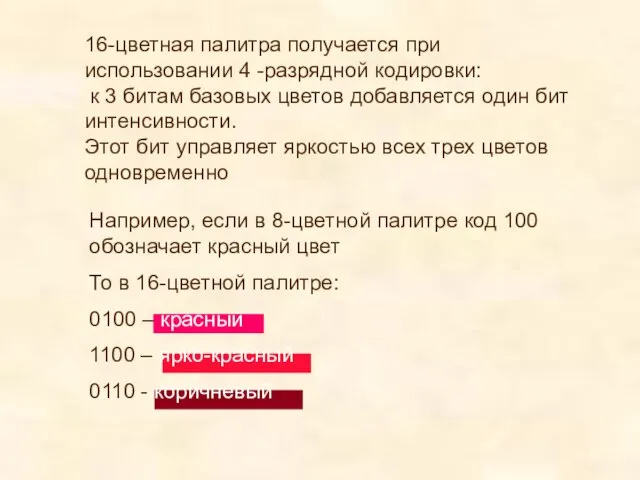
- 30. 16-цветная палитра получается при использовании 4 -разрядной кодировки: к 3 битам базовых цветов добавляется один бит
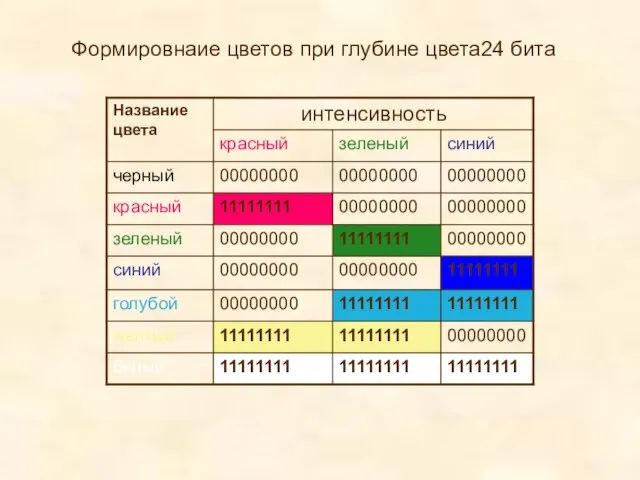
- 31. Формировнаие цветов при глубине цвета24 бита
- 32. Чем больше глубина цвета, тем шире диапазон доступных цветов и тем точнее их представление в оцифрованном
- 33. Объем файла, содержащего изображение, зависит не только от его размеров, но также и от глубины цвета.
- 34. Объем файла точечной графики - это произведение ширины и высоты изображения в пикселах на глубину цвета.
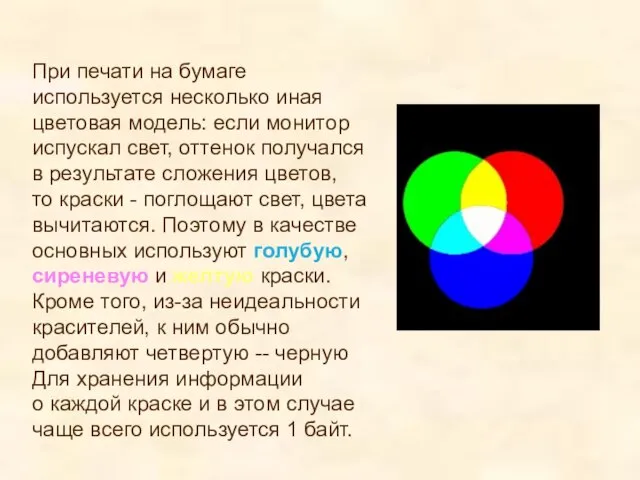
- 35. При печати на бумаге используется несколько иная цветовая модель: если монитор испускал свет, оттенок получался в
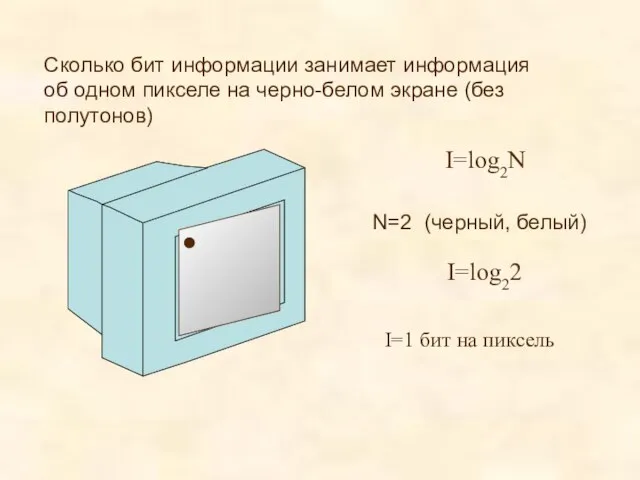
- 36. Сколько бит информации занимает информация об одном пикселе на черно-белом экране (без полутонов) I=log2N I=log22 N=2
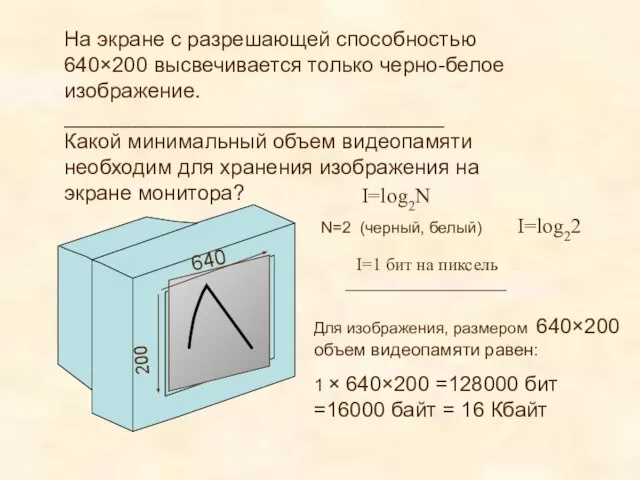
- 37. На экране с разрешающей способностью 640×200 высвечивается только черно-белое изображение. ________________________________ Какой минимальный объем видеопамяти необходим
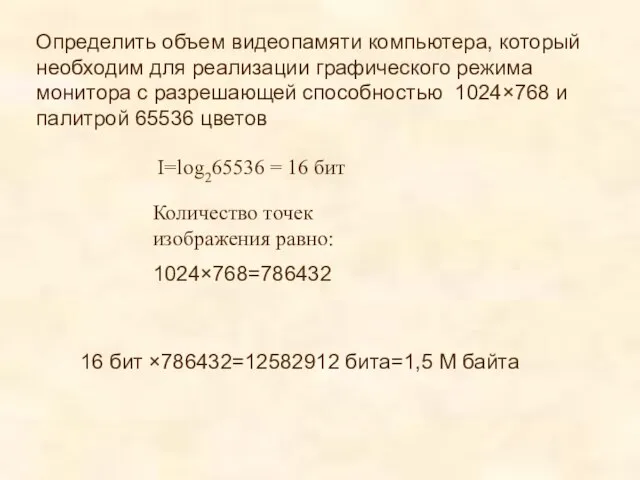
- 38. Определить объем видеопамяти компьютера, который необходим для реализации графического режима монитора с разрешающей способностью 1024×768 и
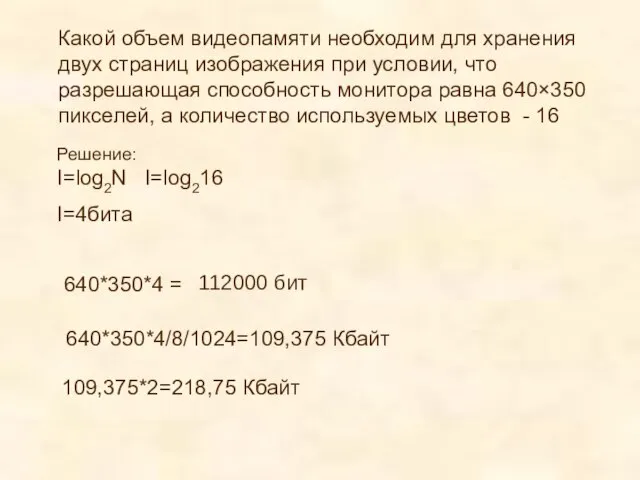
- 39. Какой объем видеопамяти необходим для хранения двух страниц изображения при условии, что разрешающая способность монитора равна
- 40. Векторная графика
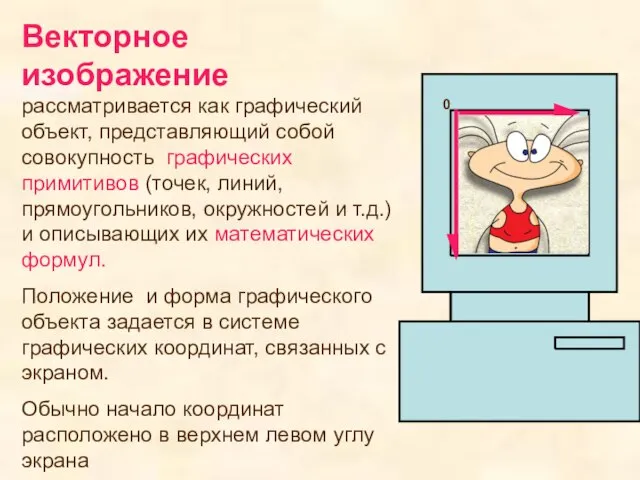
- 41. Векторное изображение рассматривается как графический объект, представляющий собой совокупность графических примитивов (точек, линий, прямоугольников, окружностей и
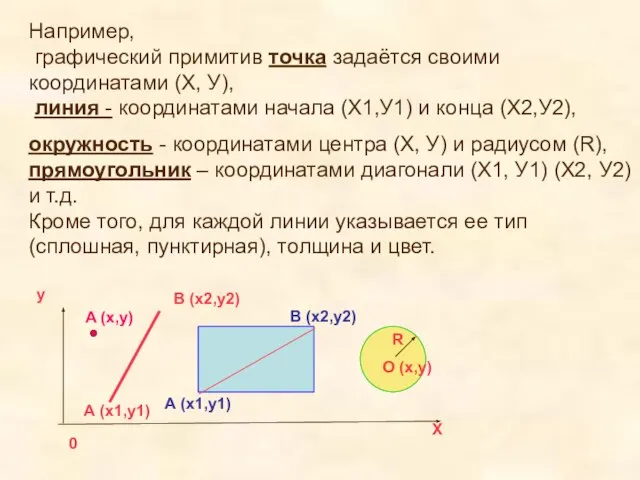
- 42. Например, графический примитив точка задаётся своими координатами (Х, У), линия - координатами начала (Х1,У1) и конца
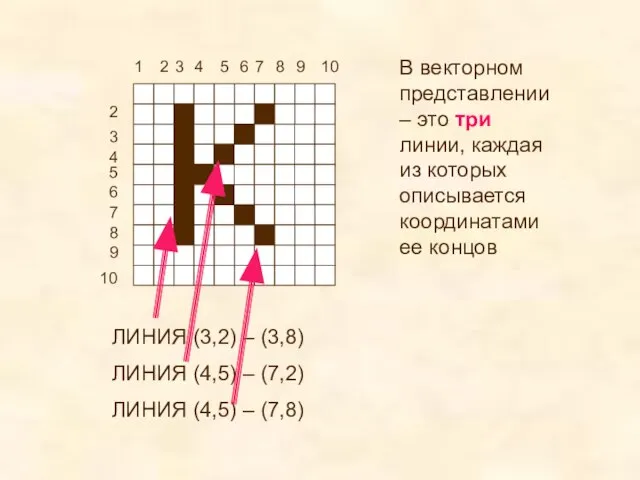
- 43. 1 2 2 3 3 4 4 5 5 6 6 7 7 8 8 9
- 44. Информация о векторном изображении кодируется как обычная буквенно-цифровая и обрабатывается специальными программами. Очень популярны такие программы,
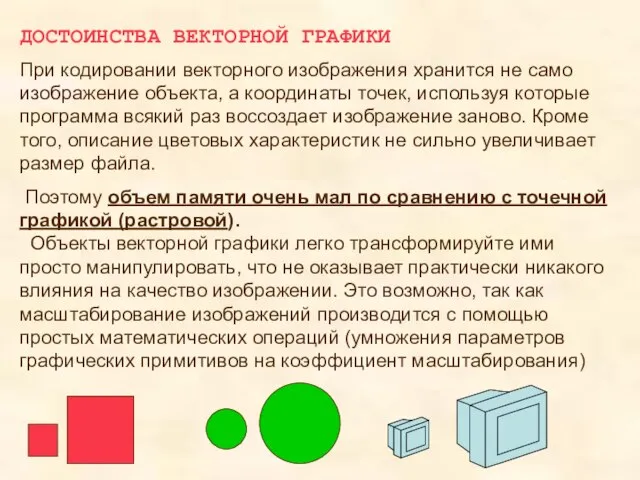
- 45. ДОСТОИНСТВА ВЕКТОРНОЙ ГРАФИКИ При кодировании векторного изображения хранится не само изображение объекта, а координаты точек, используя
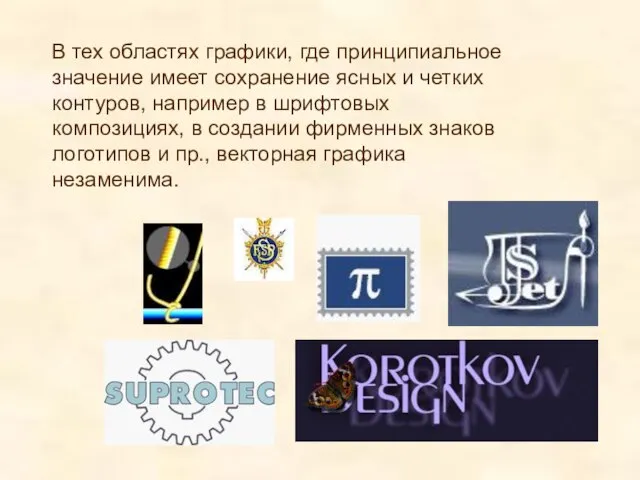
- 46. В тех областях графики, где принципиальное значение имеет сохранение ясных и четких контуров, например в шрифтовых
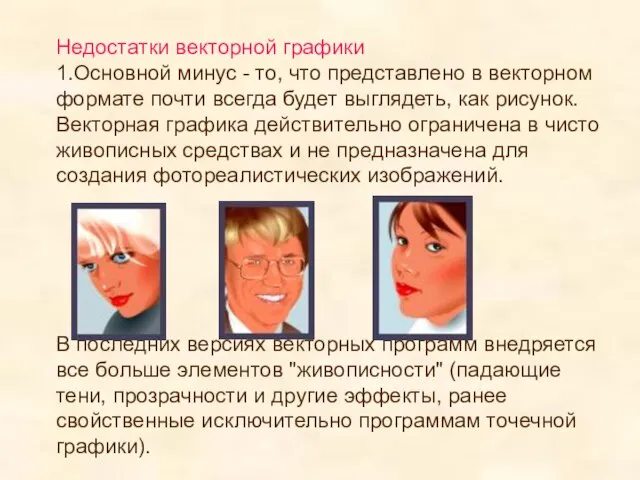
- 47. Недостатки векторной графики 1.Основной минус - то, что представлено в векторном формате почти всегда будет выглядеть,
- 49. Скачать презентацию














































 Висит за окошком Кулёк ледяной, Он полон капели И пахнет весной
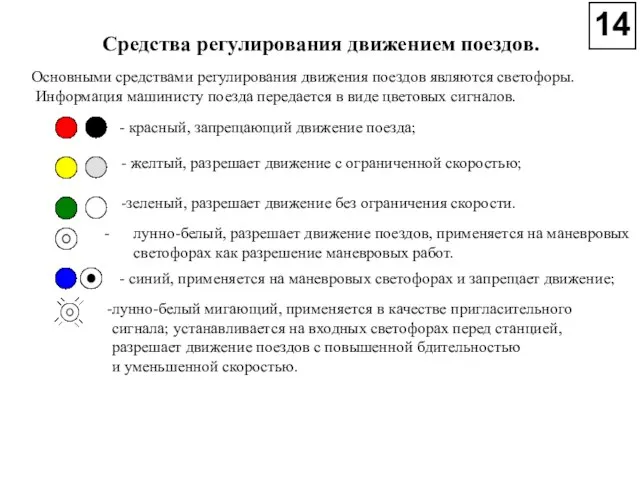
Висит за окошком Кулёк ледяной, Он полон капели И пахнет весной Средства регулирования движением поездов
Средства регулирования движением поездов Афины при Перикле
Афины при Перикле Электронная таблица EXCEL
Электронная таблица EXCEL Архетипы
Архетипы УНИДРУА: международный институт по унификации частного права
УНИДРУА: международный институт по унификации частного права Органы чувств
Органы чувств  «Этимологический анализ прозвищ жителей деревень Завражье, Мешково и поселка Судоверфь Судоверфского сельского поселения»
«Этимологический анализ прозвищ жителей деревень Завражье, Мешково и поселка Судоверфь Судоверфского сельского поселения» Новогодние открытки
Новогодние открытки Робототехника. Проект
Робототехника. Проект Балансирующий рынок
Балансирующий рынок Теорема Пифагора
Теорема Пифагора Культура XX века
Культура XX века Деревня Юрьевец
Деревня Юрьевец Wine. The benefits of wine with moderate consumption
Wine. The benefits of wine with moderate consumption Биопсихосоциодуховный подход к профилактике профессионального выгорания психологов
Биопсихосоциодуховный подход к профилактике профессионального выгорания психологов Воздействие высокоскоростных магистралей на окружающую среду
Воздействие высокоскоростных магистралей на окружающую среду Презентация экскурсии в животноводческий комплекс «ИП Каюмов»
Презентация экскурсии в животноводческий комплекс «ИП Каюмов» 07_0___163
07_0___163 каждую неделю около 600 000 слушателей включаются на частоту 100,5 FM каждый день Радио BEST FM слушают около 300 000 человек каждые 15 минут на в
каждую неделю около 600 000 слушателей включаются на частоту 100,5 FM каждый день Радио BEST FM слушают около 300 000 человек каждые 15 минут на в «Белые» в Гражданской войне
«Белые» в Гражданской войне Внедрение здоровьесберегающих технологий
Внедрение здоровьесберегающих технологий Русское искусство 2 пол.19 века
Русское искусство 2 пол.19 века Всегда ли правы мы- родители?
Всегда ли правы мы- родители? Итоги работы отрасли в 2010 году и задачи на 2011 год Глава департамента Елена Борисовна Чеснокова
Итоги работы отрасли в 2010 году и задачи на 2011 год Глава департамента Елена Борисовна Чеснокова Семейные традиции семьи Митрофановых
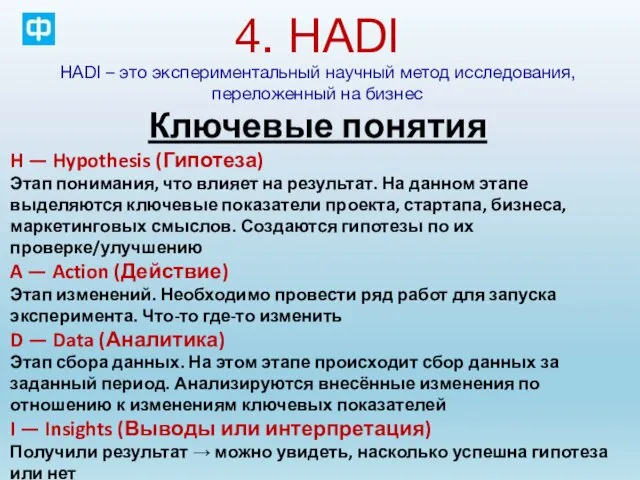
Семейные традиции семьи Митрофановых HADI – это экспериментальный научный метод исследования, переложенный на бизнес
HADI – это экспериментальный научный метод исследования, переложенный на бизнес ПРОЕКТ КНИЖКА-САМОДЕЛКА «Волшебница Зима» 4 класс
ПРОЕКТ КНИЖКА-САМОДЕЛКА «Волшебница Зима» 4 класс