Содержание
- 2. Тема итоговой аттестационной работы по курсу «Разработчик интернет-сайтов»: Разработка сайта для фитнес-клуба Автор работы: Чиботарь Артём
- 3. Содержание проекта Интернет-сайт был разработан для фитнес-клуба «Body», расположенного в городе Москва. Я провел исследовательские работы,
- 4. Цели проекта Для фитнес-клуба «Body» нужно было разработать сайт, на котором будет размещена информация о клубе,
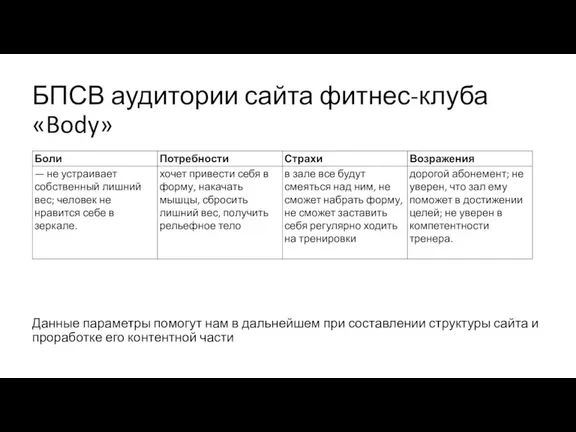
- 5. БПСВ аудитории сайта фитнес-клуба «Body» Данные параметры помогут нам в дальнейшем при составлении структуры сайта и
- 6. Визуальная концепция сайта Для сайта были выбраны следующие параметры: Шрифт: Arial Размер заголовков: 40px Размер описаний:
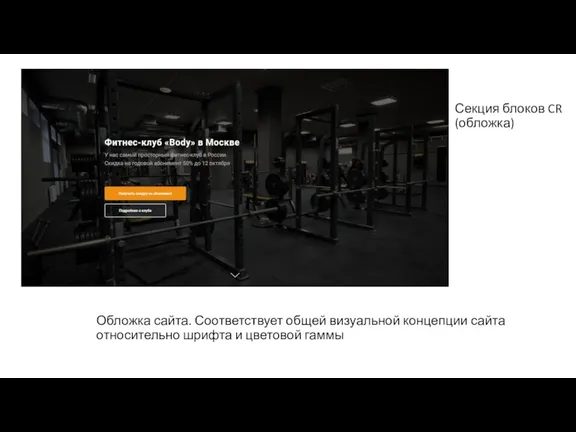
- 7. Обложка сайта. Соответствует общей визуальной концепции сайта относительно шрифта и цветовой гаммы Секция блоков CR (обложка)
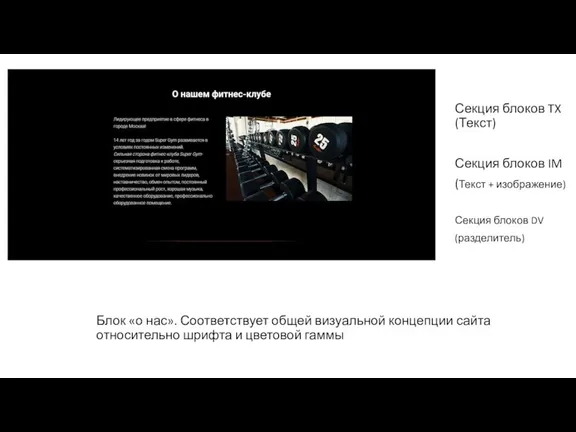
- 8. Блок «о нас». Соответствует общей визуальной концепции сайта относительно шрифта и цветовой гаммы Секция блоков TX
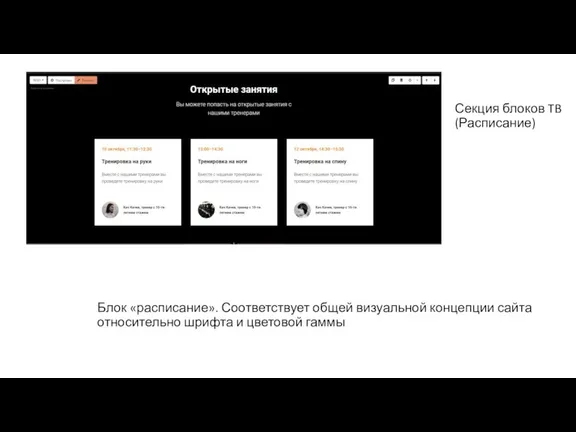
- 9. Блок «расписание». Соответствует общей визуальной концепции сайта относительно шрифта и цветовой гаммы Секция блоков TB (Расписание)
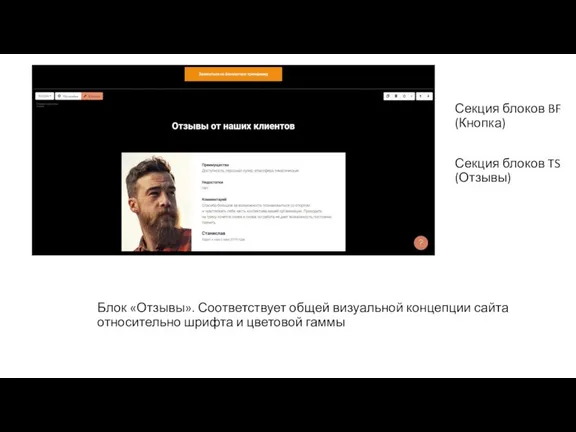
- 10. Блок «Отзывы». Соответствует общей визуальной концепции сайта относительно шрифта и цветовой гаммы Секция блоков BF (Кнопка)
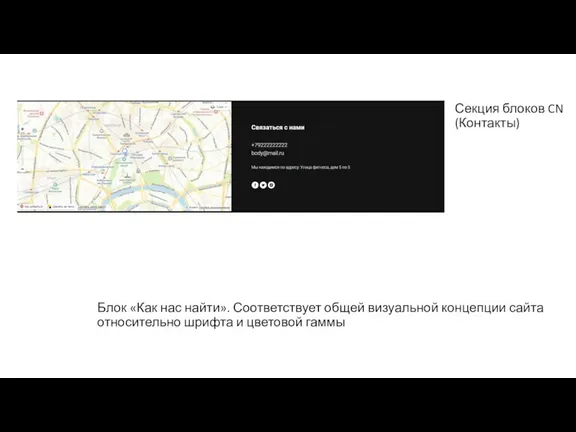
- 11. Блок «Как нас найти». Соответствует общей визуальной концепции сайта относительно шрифта и цветовой гаммы Секция блоков
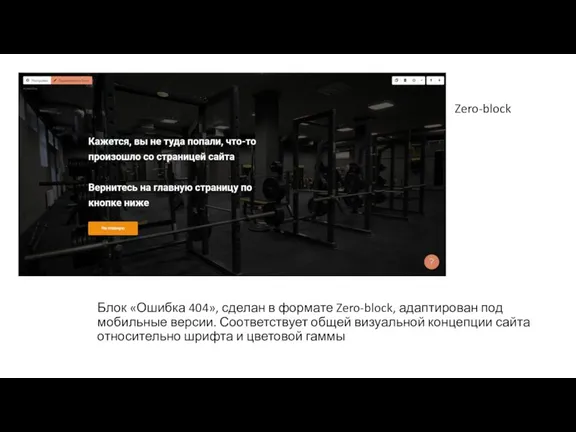
- 12. Блок «Ошибка 404», сделан в формате Zero-block, адаптирован под мобильные версии. Соответствует общей визуальной концепции сайта
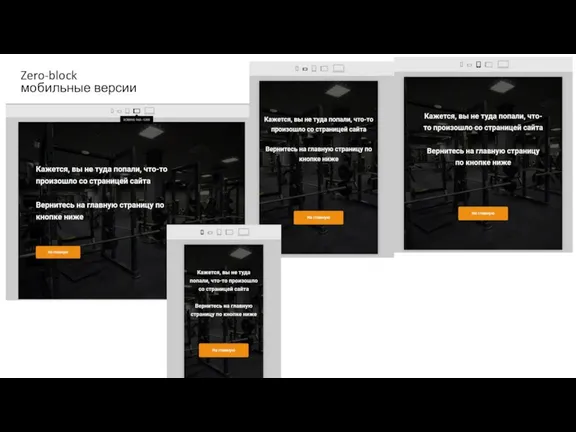
- 13. Zero-block мобильные версии
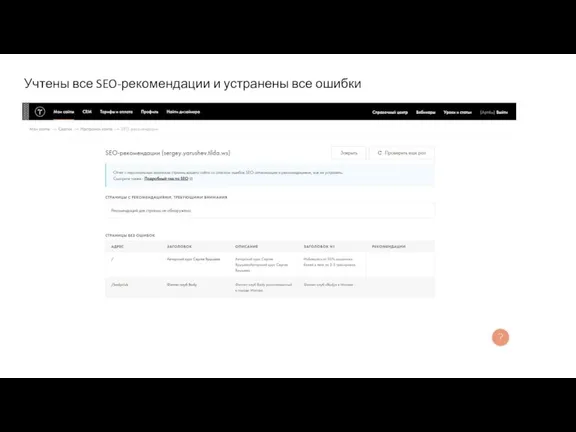
- 14. Учтены все SEO-рекомендации и устранены все ошибки
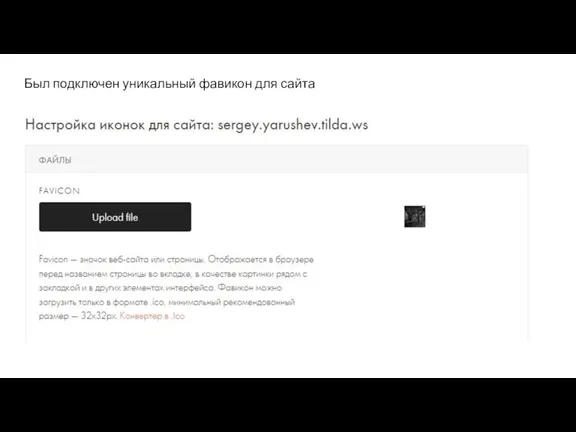
- 15. Был подключен уникальный фавикон для сайта
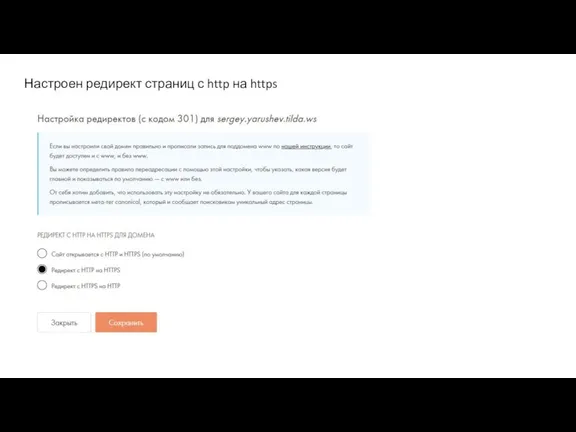
- 16. Настроен редирект страниц с http на https
- 18. Скачать презентацию















 Системы лояльности: современные тенденции развития
Системы лояльности: современные тенденции развития Теорема Виета доказательство
Теорема Виета доказательство Словообразовательные гнёзда полисемантичных имён существительных в русском и белорусском языках
Словообразовательные гнёзда полисемантичных имён существительных в русском и белорусском языках СМАЗКИ КАНАТНЫЕ
СМАЗКИ КАНАТНЫЕ Приемы рисования геометрических фигур
Приемы рисования геометрических фигур Metal-Insulator-Semiconductor and Metal-Insulator-Metal Structures
Metal-Insulator-Semiconductor and Metal-Insulator-Metal Structures "Я ЛЮБЛЮ ТЕБЯ,РОССИЯ!" Игра "Звездный час" (для учащихся 3-4классов)
"Я ЛЮБЛЮ ТЕБЯ,РОССИЯ!" Игра "Звездный час" (для учащихся 3-4классов) Три кита в музыке
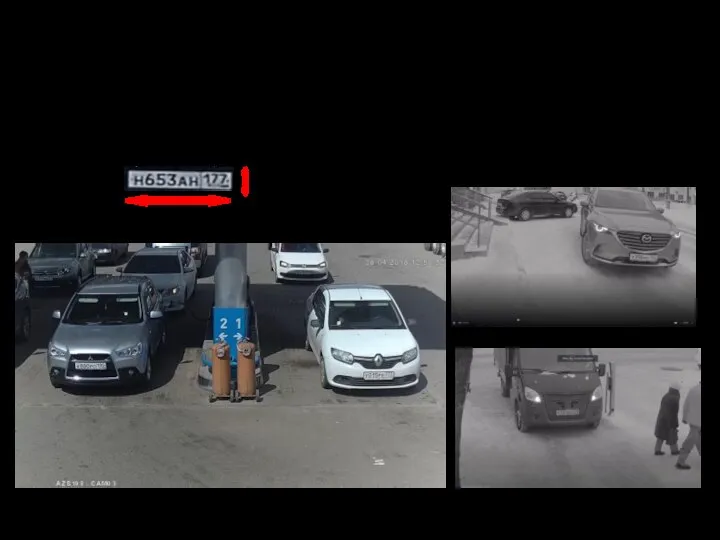
Три кита в музыке Сбор изображений для тренировки системы распознавания номеров машин
Сбор изображений для тренировки системы распознавания номеров машин Презентация на тему Состав ядра. Ядерные силы (11 класс)
Презентация на тему Состав ядра. Ядерные силы (11 класс) Понятие мотивации. Мотивация по Риссу. Нейрологические уровни Дилтса. Модель ценностей Грейвза
Понятие мотивации. Мотивация по Риссу. Нейрологические уровни Дилтса. Модель ценностей Грейвза Финансовая политика РФ
Финансовая политика РФ Дециметр
Дециметр Материки и океаны
Материки и океаны Конституционное право - ведущая отрасль в правовой системе Российской Федерации. Лекция 1
Конституционное право - ведущая отрасль в правовой системе Российской Федерации. Лекция 1 Александр Родченко
Александр Родченко Спектры.Спектральный анализОткрытый урок
Спектры.Спектральный анализОткрытый урок Лепка фигуры человека
Лепка фигуры человека ОПСиП_ Семенова ПО-3
ОПСиП_ Семенова ПО-3 Градусная сеть на глобусе и географической карте
Градусная сеть на глобусе и географической карте Международный Юридический институт приглашает всех желающих на День Открытых дверей!
Международный Юридический институт приглашает всех желающих на День Открытых дверей! Страхование непредвиденных расходов автовладельцев полис «РЕСОавто ПОМОЩЬ»
Страхование непредвиденных расходов автовладельцев полис «РЕСОавто ПОМОЩЬ» Бюджет доходов и расходов БДР/P&L
Бюджет доходов и расходов БДР/P&L Лексика
Лексика אילו המצאות חדשות הומצאו בישראל ובעולם ?במאה ה?21 -במה תרומתם לאנושות
אילו המצאות חדשות הומצאו בישראל ובעולם ?במאה ה?21 -במה תרומתם לאנושות Главные и второстепенные члены предложения
Главные и второстепенные члены предложения Основные причины ухудшения зрения школьника
Основные причины ухудшения зрения школьника Качество и качества Власти: восприятие населения
Качество и качества Власти: восприятие населения