Содержание
- 2. Создание проекта. 1
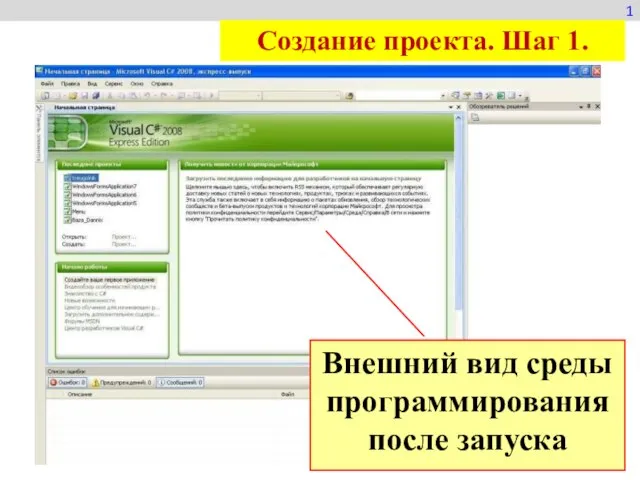
- 3. 1 Создание проекта. Шаг 1. Внешний вид среды программирования после запуска
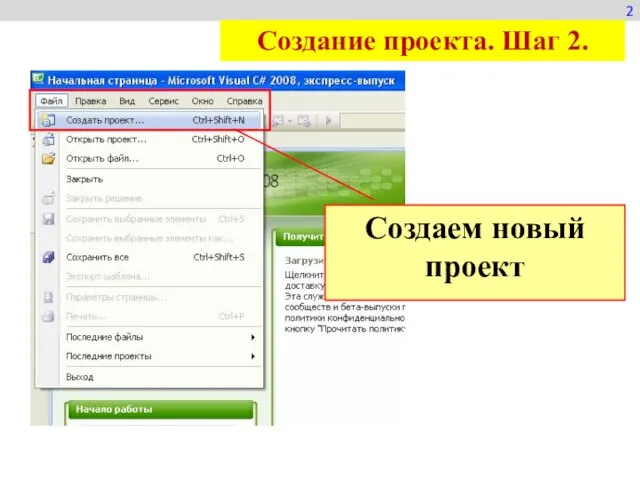
- 4. 2 Создание проекта. Шаг 2. Создаем новый проект
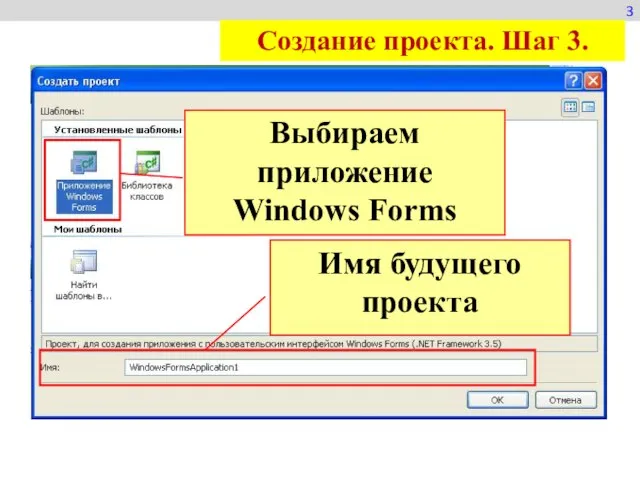
- 5. 3 Создание проекта. Шаг 3. Выбираем приложение Windows Forms Имя будущего проекта
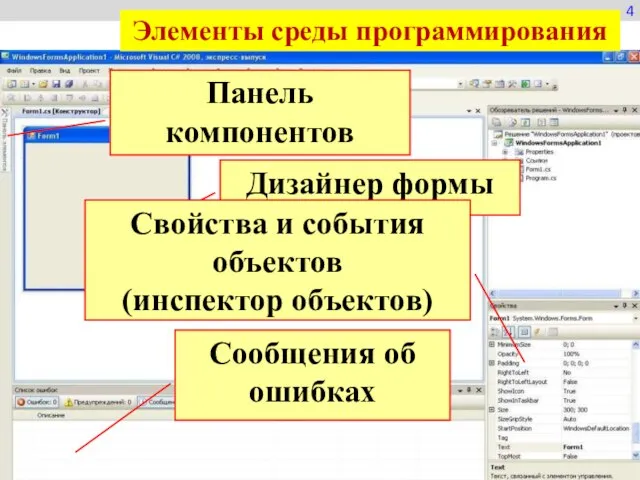
- 6. 4 Элементы среды программирования Дизайнер формы Панель компонентов Свойства и события объектов (инспектор объектов) Сообщения об
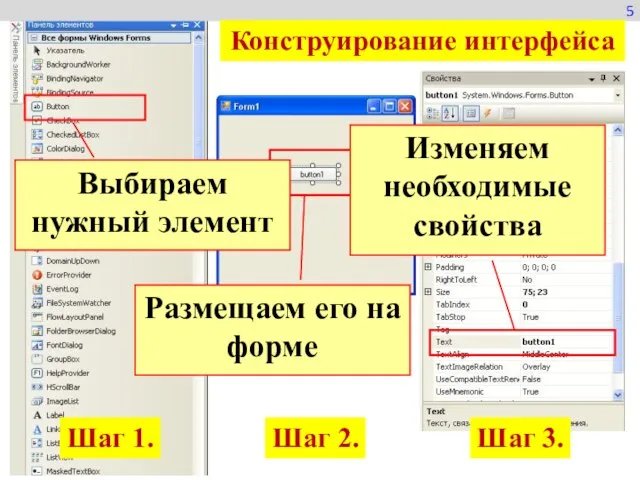
- 7. 5 Конструирование интерфейса Выбираем нужный элемент Размещаем его на форме Изменяем необходимые свойства Шаг 1. Шаг
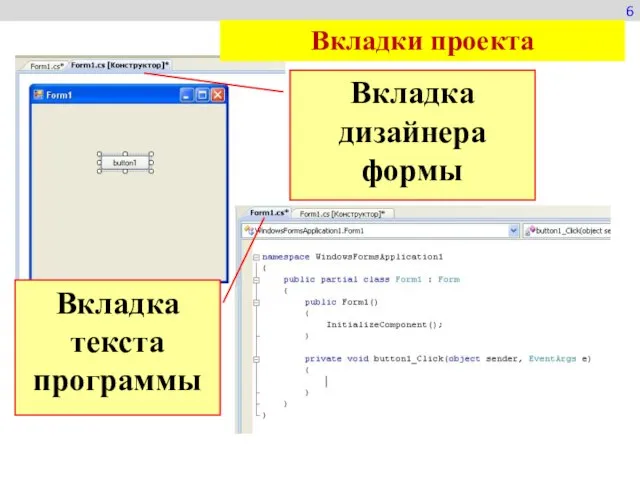
- 8. 6 Вкладки проекта Вкладка дизайнера формы Вкладка текста программы
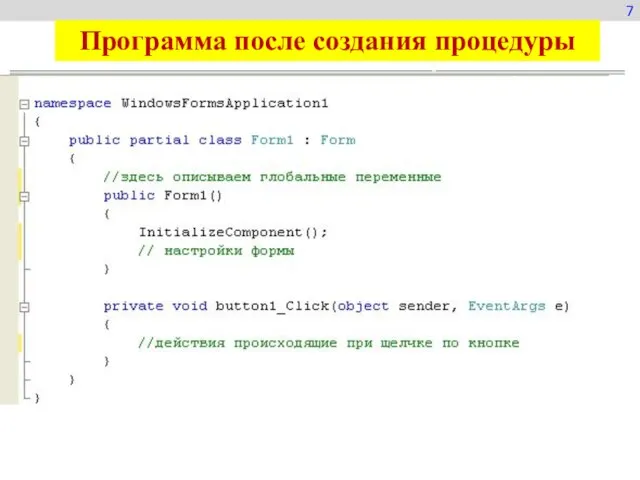
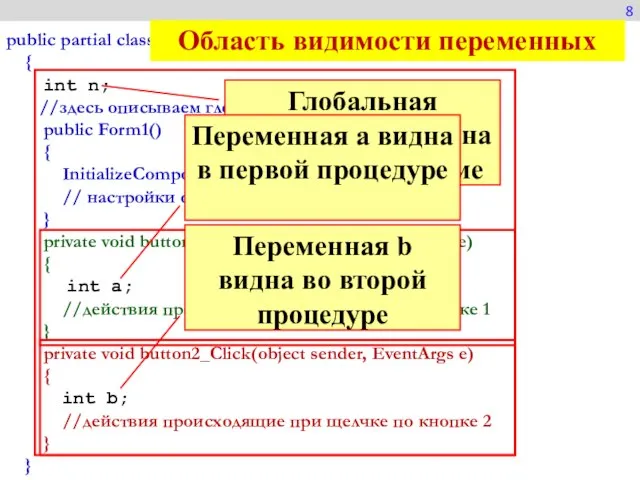
- 9. 7 Программа после создания процедуры
- 10. public partial class Form1 : Form { int n; //здесь описываем глобальные переменные public Form1() {
- 11. Открытие проекта. 9
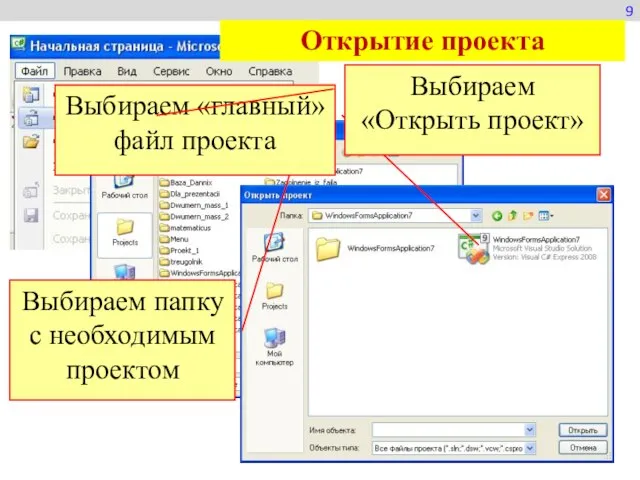
- 12. Выбираем папку с необходимым проектом Выбираем «главный» файл проекта 9 Открытие проекта Выбираем «Открыть проект»
- 13. Основные компоненты. 10
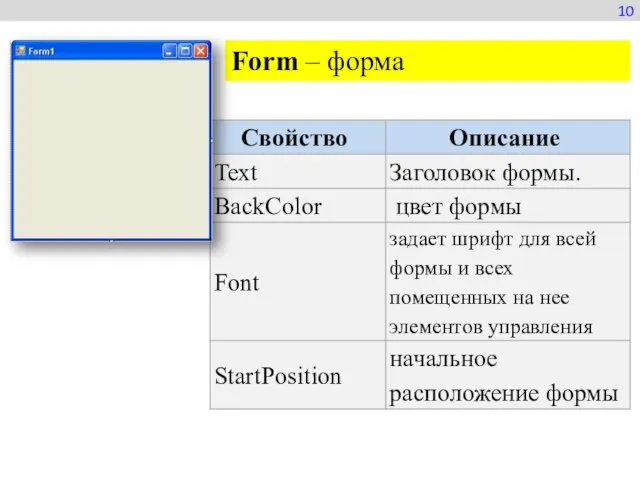
- 14. Form – форма 10
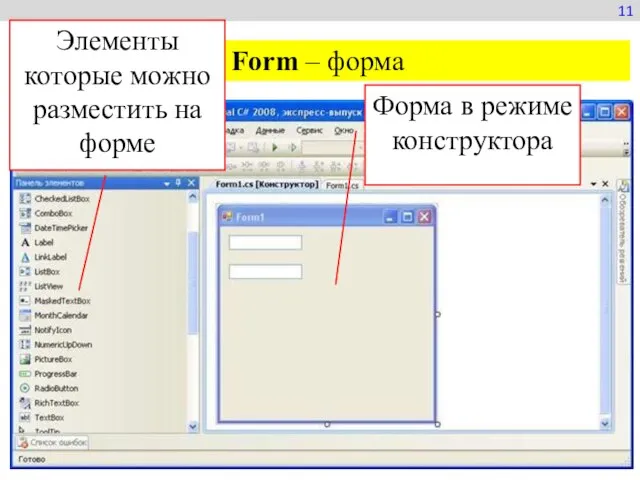
- 15. 11 Form – форма Форма в режиме конструктора Элементы которые можно разместить на форме
- 16. Label – надпись 12
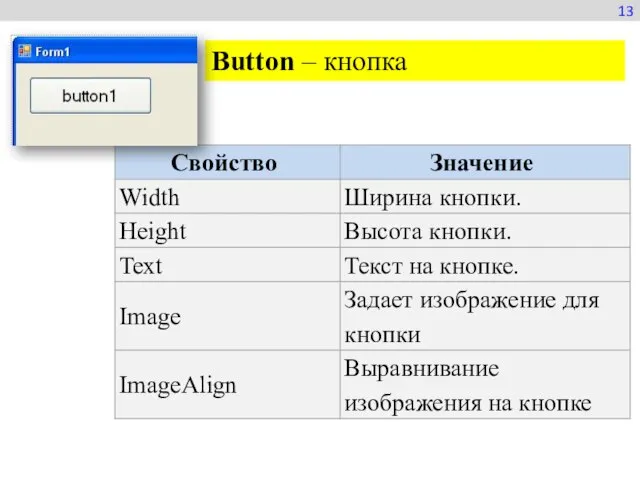
- 17. Button – кнопка 13
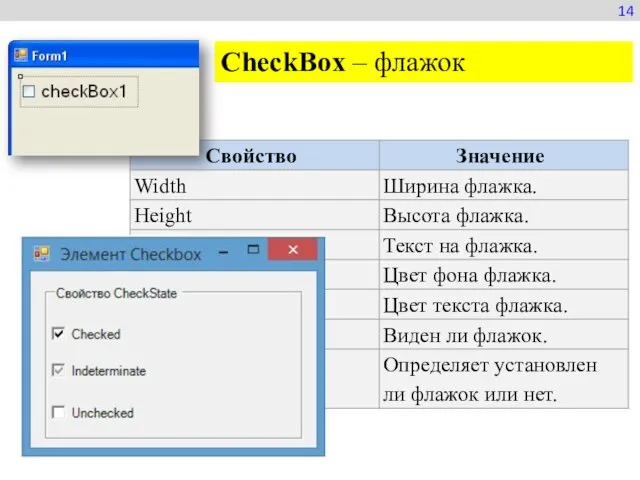
- 18. CheckBox – флажок 14
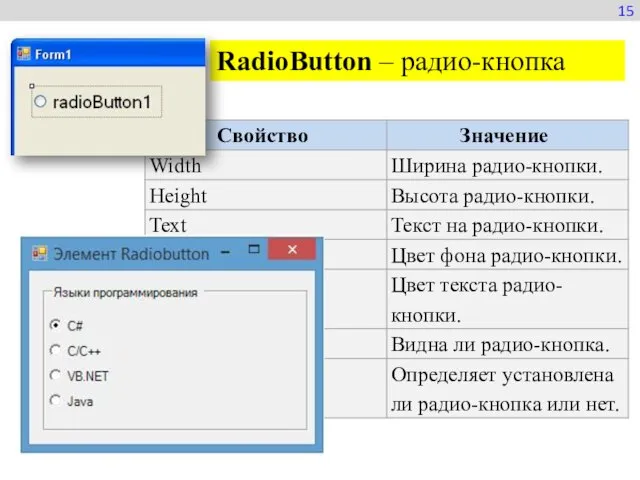
- 19. RadioButton – радио-кнопка 15
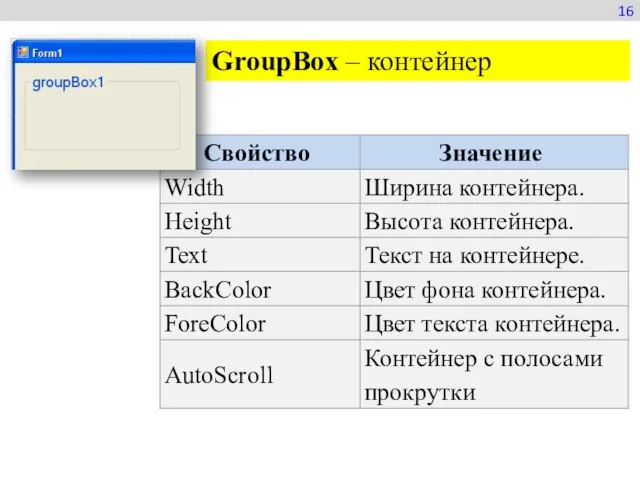
- 20. GroupBox – контейнер 16
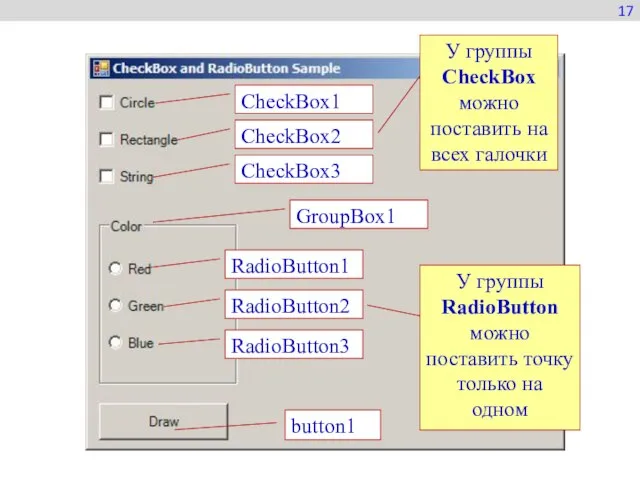
- 21. button1 RadioButton1 RadioButton2 RadioButton3 GroupBox1 CheckBox1 CheckBox2 CheckBox3 17 У группы CheckBox можно поставить на всех
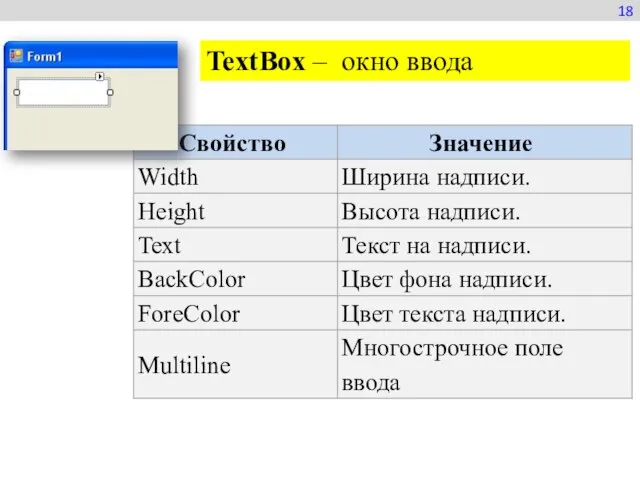
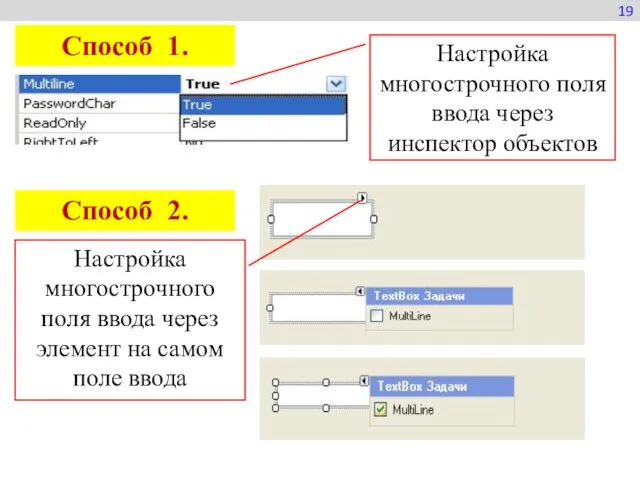
- 22. TextBox – окно ввода 18
- 23. 19 Настройка многострочного поля ввода через инспектор объектов Настройка многострочного поля ввода через элемент на самом
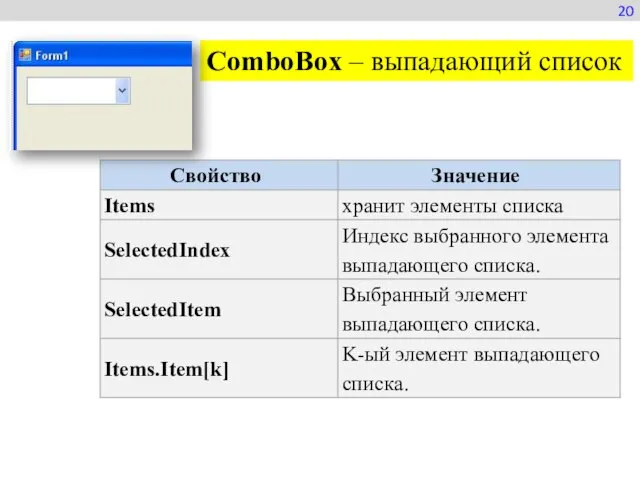
- 24. ComboBox – выпадающий список 20
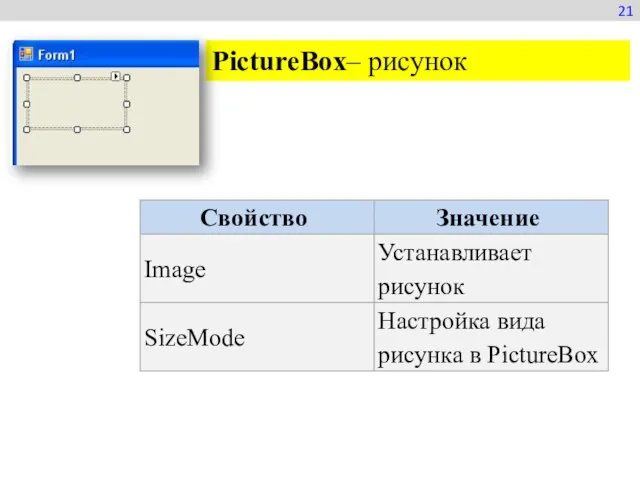
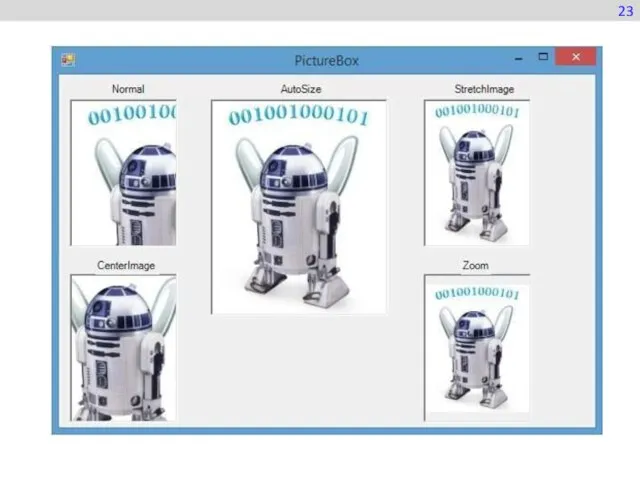
- 25. PictureBox– рисунок 21
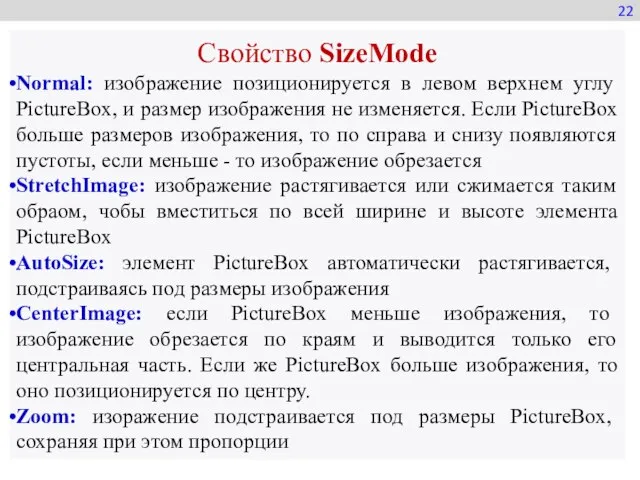
- 26. 22 Свойство SizeMode Normal: изображение позиционируется в левом верхнем углу PictureBox, и размер изображения не изменяется.
- 27. 23
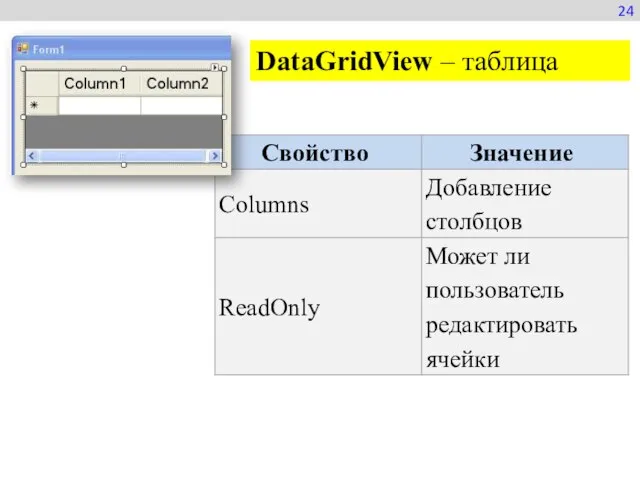
- 28. DataGridView – таблица 24
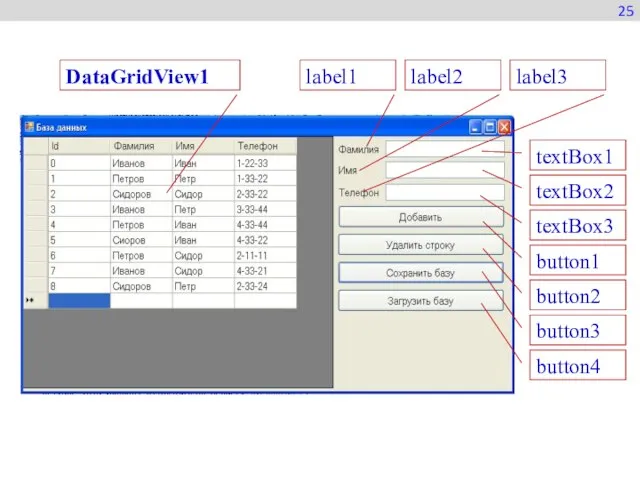
- 29. 25 label1 label2 label3 DataGridView1 textBox1 textBox2 textBox3 button1 button2 button3 button4
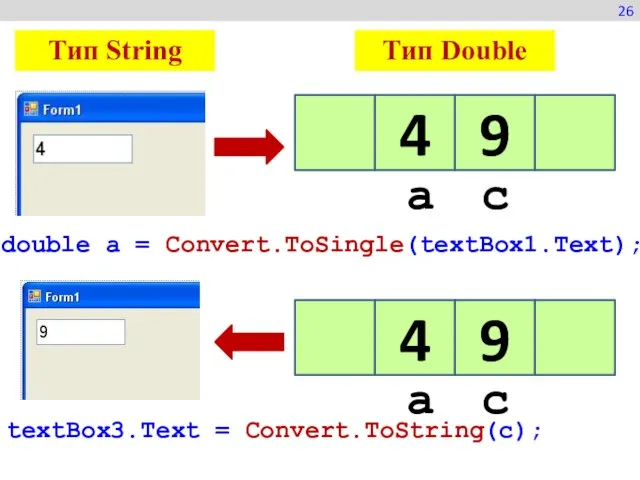
- 30. Преобразование типов. 26
- 31. double a = Convert.ToSingle(textBox1.Text); textBox3.Text = Convert.ToString(c); 4 9 a c 4 9 a c 26
- 32. Простые проекты. 27
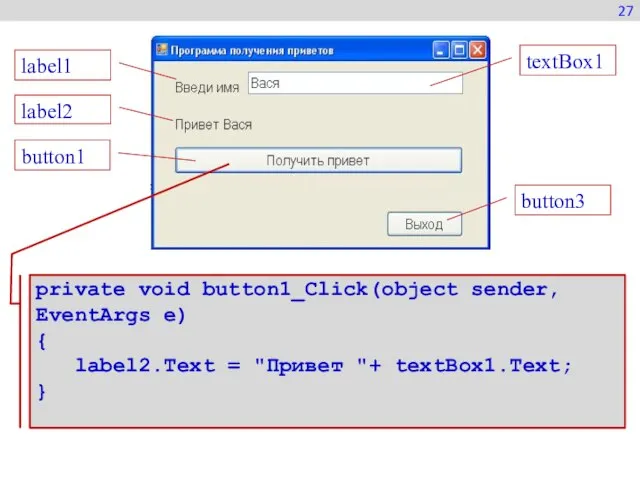
- 33. private void button1_Click(object sender, EventArgs e) { label2.Text = "Привет "+ textBox1.Text; } 27 label1 textBox1
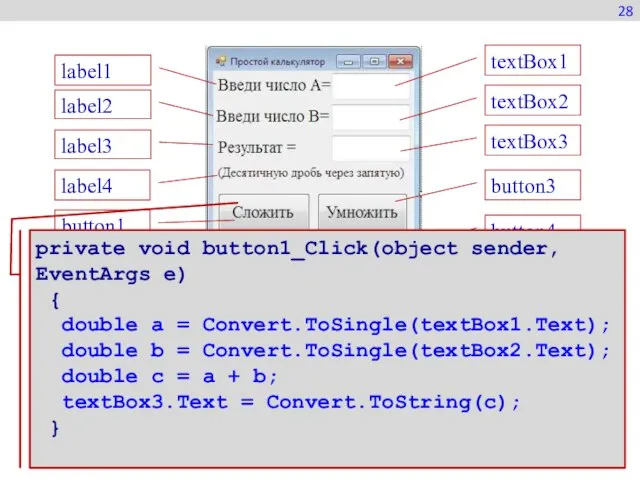
- 34. textBox2 textBox1 textBox3 button4 button5 button3 button2 button1 label1 label2 label3 label4 28 private void button1_Click(object
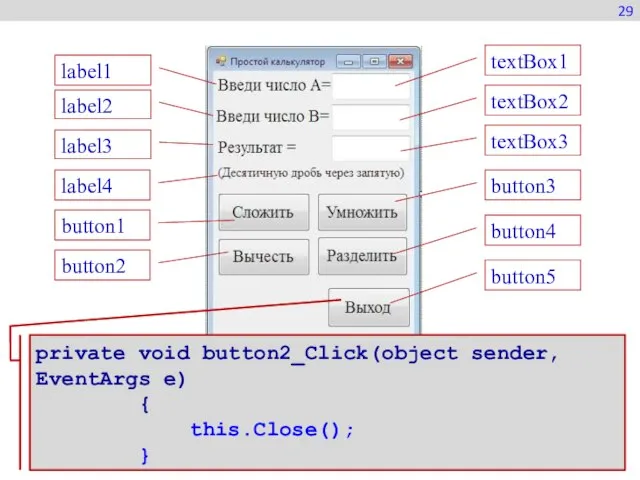
- 35. textBox2 textBox1 textBox3 button4 button5 button3 button2 button1 label1 label2 label3 label4 29 private void button2_Click(object
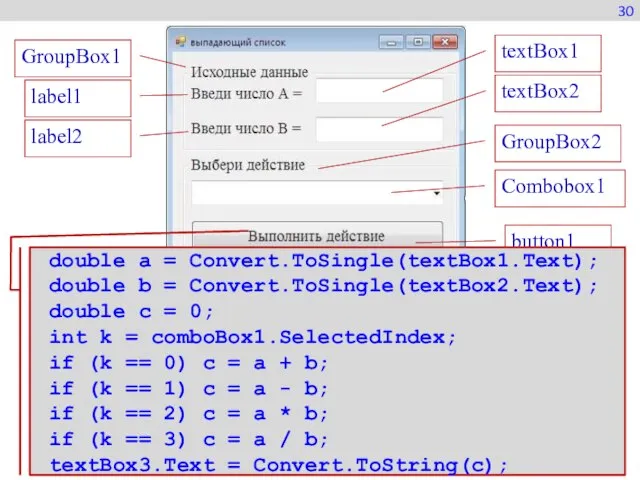
- 36. Сombobox1 textBox2 textBox1 GroupBox2 button2 textBox3 label1 label2 label3 button1 GroupBox1 30 double a = Convert.ToSingle(textBox1.Text);
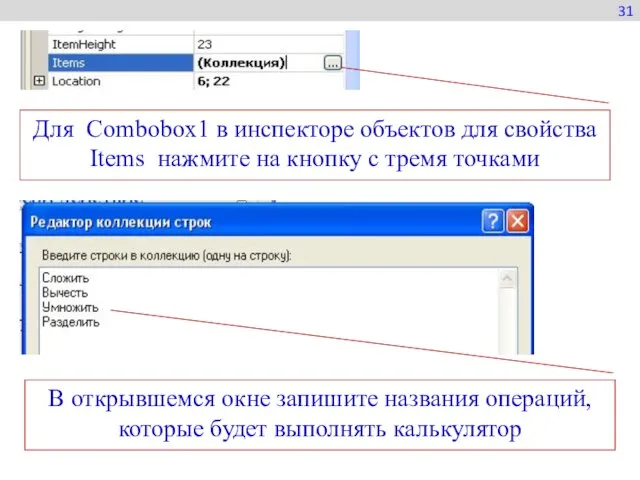
- 37. 31 Для Сombobox1 в инспекторе объектов для свойства Items нажмите на кнопку с тремя точками В
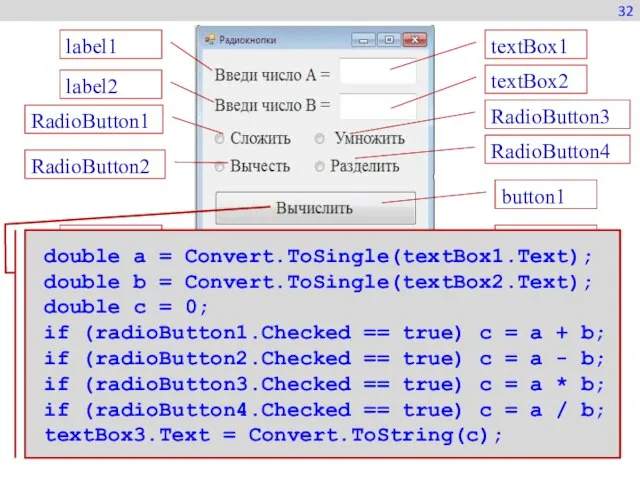
- 38. 32 textBox2 textBox1 textBox3 button2 button1 label1 label2 RadioButton1 RadioButton2 RadioButton3 RadioButton4 label3 double a =
- 40. Скачать презентацию





































 Тревожные дети
Тревожные дети Специальные захваты грузоподъёмных машин
Специальные захваты грузоподъёмных машин ООО Название компании. Шаблон презентации
ООО Название компании. Шаблон презентации Окружность, круг
Окружность, круг Влияние каллиграфии на мозговую активность. 3 часть
Влияние каллиграфии на мозговую активность. 3 часть Законодательствов области обращенияс опасными отходами
Законодательствов области обращенияс опасными отходами Mon métier
Mon métier КУЛЬТУРА ЗАПАДНОЕВРОПЕЙСКОГОСРЕДНЕВЕКОВЬЯ
КУЛЬТУРА ЗАПАДНОЕВРОПЕЙСКОГОСРЕДНЕВЕКОВЬЯ Спортивный коллектив
Спортивный коллектив Приемы сжатия текста
Приемы сжатия текста презент орелй
презент орелй Організація дистанційного навчання, за допомогою платформи MOODLE
Організація дистанційного навчання, за допомогою платформи MOODLE Метод полуреакций или электронно-ионного баланса
Метод полуреакций или электронно-ионного баланса Дистанционное обучение
Дистанционное обучение Перспективы развития платежной системы Банка России в свете Федерального закона «О национальной платежной системе»
Перспективы развития платежной системы Банка России в свете Федерального закона «О национальной платежной системе» Used Car Market in India – A Quikr Review
Used Car Market in India – A Quikr Review Биография и творчество А. А. Вознесенского
Биография и творчество А. А. Вознесенского ФЕДЕРАЛЬНОЕ АГЕНТСТВО ПО ОБРАЗОВАНИЮ Государственное образовательное учреждение высшего профессионального образования «МОСКОВ
ФЕДЕРАЛЬНОЕ АГЕНТСТВО ПО ОБРАЗОВАНИЮ Государственное образовательное учреждение высшего профессионального образования «МОСКОВ Смерть и оживление
Смерть и оживление Аренда земельных участков
Аренда земельных участков Презентация на тему Таможня в 21-ом веке
Презентация на тему Таможня в 21-ом веке Динамика уровня экономического и социального развития Санкт-Петербурга
Динамика уровня экономического и социального развития Санкт-Петербурга 2
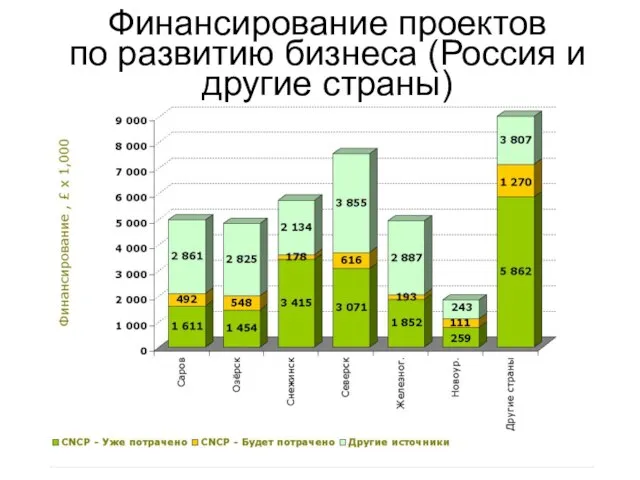
2 Финансирование проектов по развитию бизнеса (Россия и другие страны)
Финансирование проектов по развитию бизнеса (Россия и другие страны) ??????? ????????????????
??????? ???????????????? Рациональные уравнения
Рациональные уравнения Russian Fashion Retail Forum
Russian Fashion Retail Forum Применение жиров
Применение жиров