Содержание
- 2. Разработка игр в HTML5. Опыт портирования Doodle God. Николай Котляров, JoyBits Ltd.
- 3. О чем поговорим сегодня: Выбор правильного проекта Краткий обзор игры Doodle God Основные сложности портирования Чистый
- 4. Выбор правильного проекта Срок в 2 недели Готовый арт 1 веб-программист на реализацию Технически простой проект
- 5. Зачем портировать? HTML5-версия — промо для генерации трафика. HTML5 в перспективе будет на всех игровых платформах.
- 6. Краткий обзор Doodle God Изначально игра для DOS, The Alchemy, релиз в 1998 Май 2010г. —
- 7. Основные сложности портирования Чистый Особенности работы с Использование нестандартных шрифтов Сохранение состояния в LocalStorage Недостаточная стандартизованность,
- 8. Танцы с бубном над Разработка динамических HTML5-игр в настоящий момент – это создание собственного фреймворка Собственный
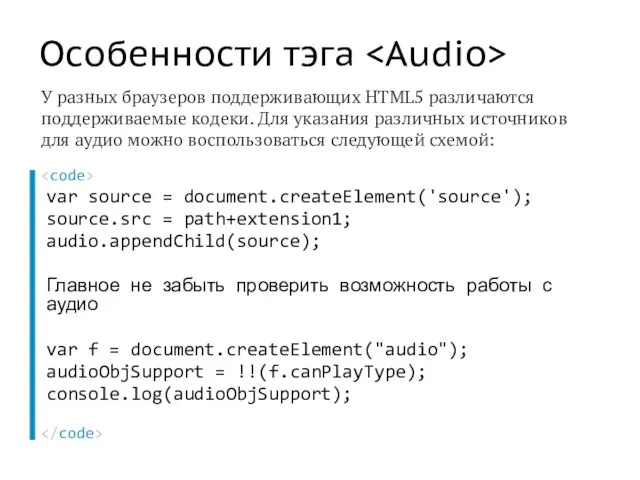
- 9. У разных браузеров поддерживающих HTML5 различаются поддерживаемые кодеки. Для указания различных источников для аудио можно воспользоваться
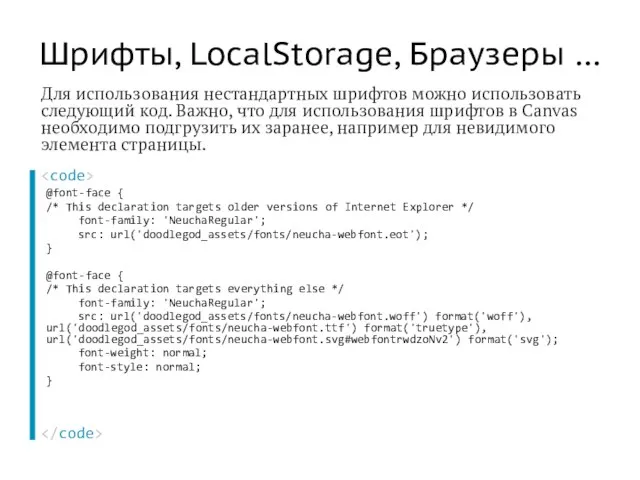
- 10. Для использования нестандартных шрифтов можно использовать следующий код. Важно, что для использования шрифтов в Canvas необходимо
- 11. Мелочи Offline-тестирование Ограничения безопасности: запуск скриптов, работа с LocalStorage В IE9 нужно включать Developer Tools, иначе
- 12. Защита от копирования Фактически распространяем игру в исходниках Обфускация
- 14. Скачать презентацию











 «РЕАЛИЗАЦИЯ ЛИЧНОСТНО-ОРИЕНТИРОВАННОГО ПОДХОДА В ПРАКТИКЕ РАБОТЫ УЧИТЕЛЕЙ » ЗАСЕДАНИЕ РМО УЧИТЕЛЕЙ БИОЛОГИИ ОМУТНИНСКОГО И С
«РЕАЛИЗАЦИЯ ЛИЧНОСТНО-ОРИЕНТИРОВАННОГО ПОДХОДА В ПРАКТИКЕ РАБОТЫ УЧИТЕЛЕЙ » ЗАСЕДАНИЕ РМО УЧИТЕЛЕЙ БИОЛОГИИ ОМУТНИНСКОГО И С О проекте профстажировки
О проекте профстажировки Client ManagementSuite 7.1
Client ManagementSuite 7.1 Что такое хвоинки
Что такое хвоинки Презентация на тему Конспект занятия в страшей группе. "Масленица"
Презентация на тему Конспект занятия в страшей группе. "Масленица" Презентация на тему The Present Simple Tense (Настоящее простое время)
Презентация на тему The Present Simple Tense (Настоящее простое время) Күн райы болжамы
Күн райы болжамы Тренажер
Тренажер Грабеж. Задания для выполнения
Грабеж. Задания для выполнения Вступ до віковои психологіи
Вступ до віковои психологіи  Виды воды
Виды воды Презентация на тему Северная Европа
Презентация на тему Северная Европа  Проектные идеи (PIN) по проектам совместного осуществления в Беларуси, разработанные в рамках проекта TACIS
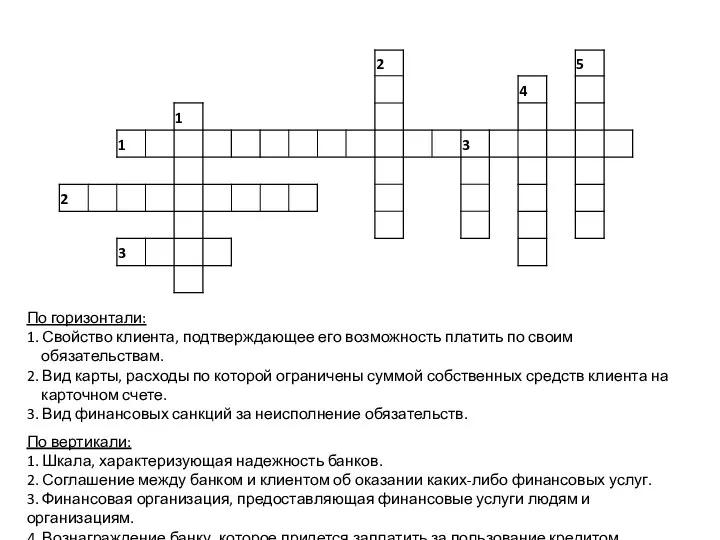
Проектные идеи (PIN) по проектам совместного осуществления в Беларуси, разработанные в рамках проекта TACIS Банки. Кроссворд
Банки. Кроссворд ВИЧ. СПИД.
ВИЧ. СПИД. 1664472877325__ivhdl (1)
1664472877325__ivhdl (1) NAS Parallel benchmark
NAS Parallel benchmark Русские народные промыслы
Русские народные промыслы Ресторанная культура Пскова:
Ресторанная культура Пскова: «Стратегия развития Сетевого ресурсного центра КПТК на 2011-2013 гг.» www.rc.kptc.org
«Стратегия развития Сетевого ресурсного центра КПТК на 2011-2013 гг.» www.rc.kptc.org Иран – Афганистан - Пакистан
Иран – Афганистан - Пакистан Конкурс красоты Царица России 2018
Конкурс красоты Царица России 2018 Это - Mathanalyz
Это - Mathanalyz Animals that you can see in the zoo
Animals that you can see in the zoo Мы знаем алфавит
Мы знаем алфавит  Группа «Зарница»
Группа «Зарница» Презентация на тему Гражданин должен знать свою Родину
Презентация на тему Гражданин должен знать свою Родину Презентация на тему ХУДОЖНИКИ 18 ВЕКА
Презентация на тему ХУДОЖНИКИ 18 ВЕКА