Содержание
- 2. Термин гипертекст был введен Тедом Нельсоном в 1965 г. для описания документов, которые выражают нелинейную структуру
- 3. Гипертекстовая система - это Электронный справочник, в котором хорошо реализована система навигации и поиска. Электронный учебник,
- 4. Основа гипертекстовой системы гипертекстовый язык HTML( Hyper Text Markup Language). Web страница представляет собой текстовый файл
- 5. Web-страница Кроме текста может содержать гипертекстовые ссылки, при помощи которых можно переходить к другим Web-страницам и
- 6. Язык HTML позволяет: Создавать и редактировать Web-страницы; Редактировать документы HTML, полученные из Интернета, так чтобы функционировали
- 7. Три основных способа создания Web-страниц: 1) Использование текстового редактора Блокнот. 2) Использование специальных редакторов документов HTML,
- 8. Структура Web-страницы HTML-тэги – управляющие символы, которые определяют вид Web-страницы при просмотре в браузере . Парные
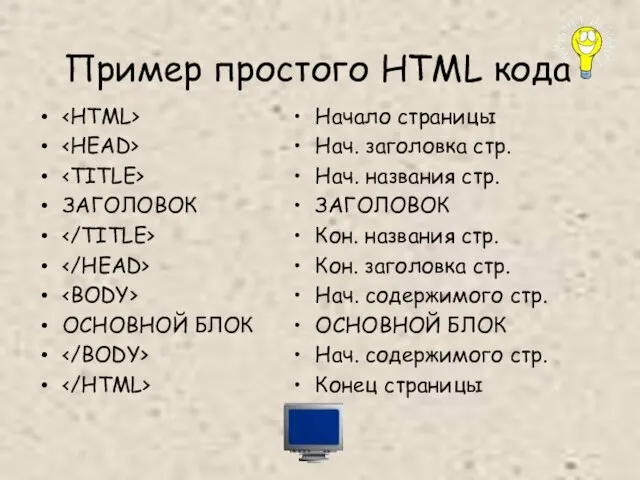
- 9. Пример простого HTML кода ЗАГОЛОВОК ОСНОВНОЙ БЛОК Начало страницы Нач. заголовка стр. Нач. названия стр. ЗАГОЛОВОК
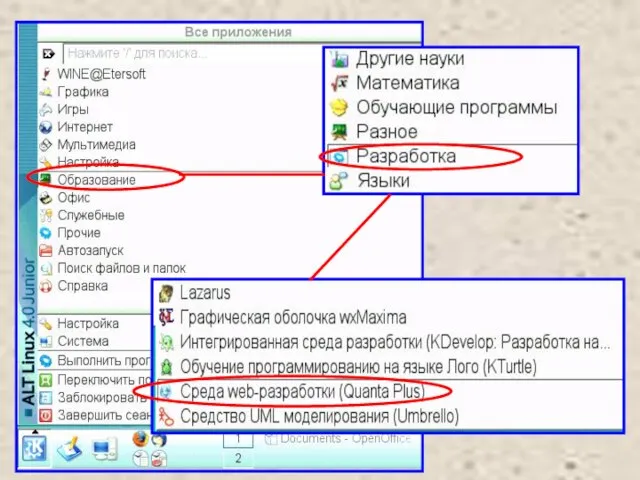
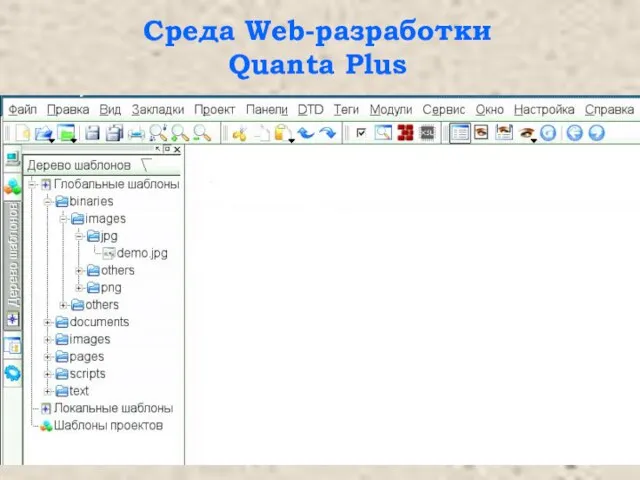
- 11. Среда Web-разработки Quanta Plus
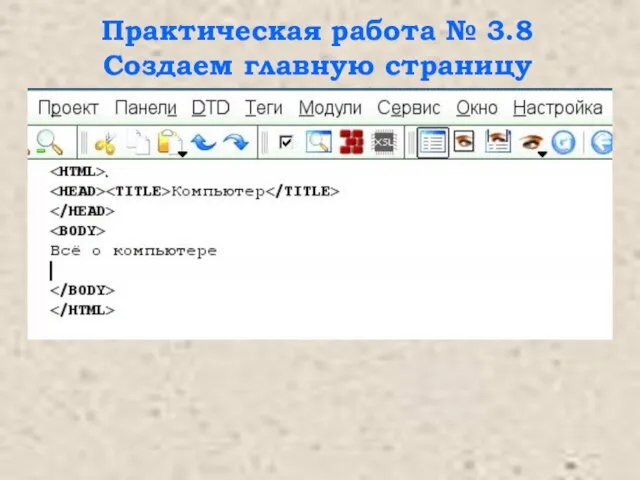
- 12. Практическая работа № 3.8 Создаем главную страницу Quanta Plus
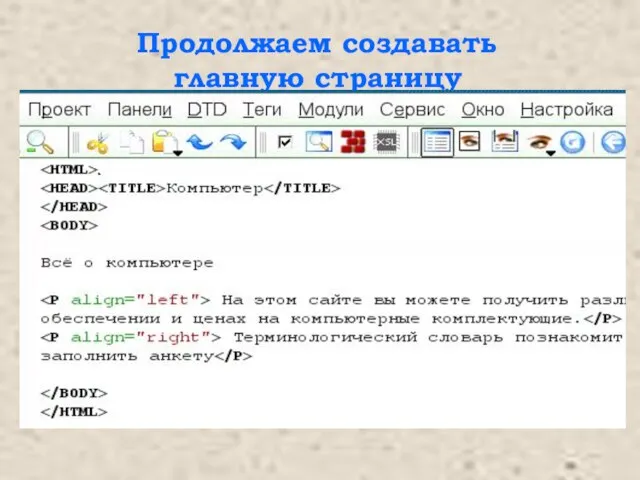
- 13. Продолжаем создавать главную страницу
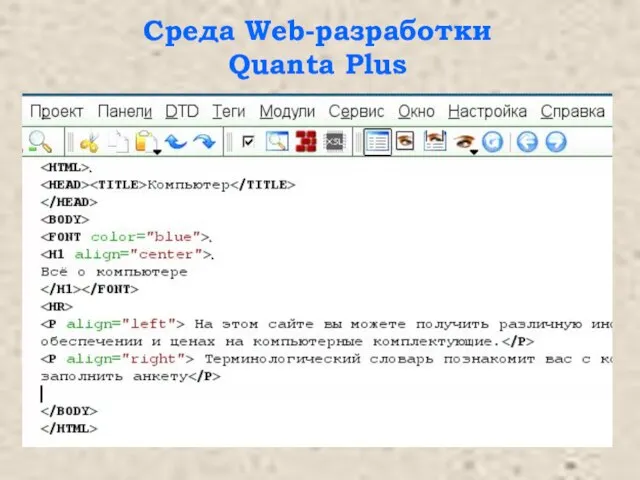
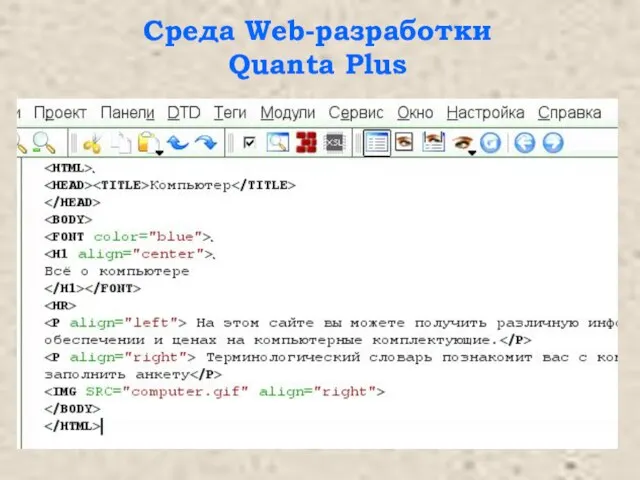
- 14. Среда Web-разработки Quanta Plus
- 15. Среда Web-разработки Quanta Plus
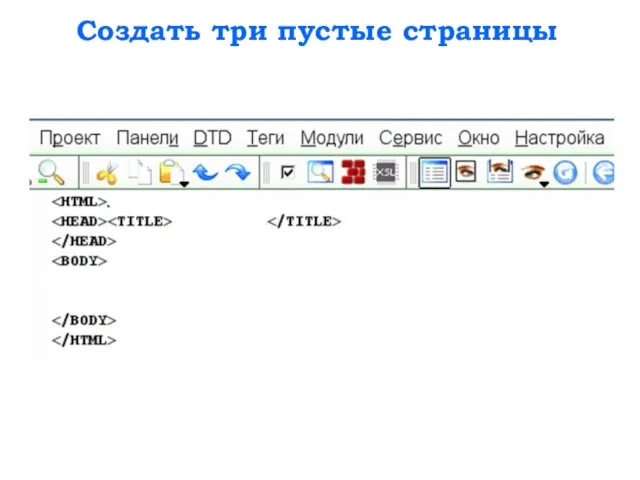
- 16. Создать три пустые страницы
- 18. Скачать презентацию















 Дидактическое электронное пособие Получи цветочек от Зайца Цель: обучающиеся должны знать названия и обозначения действий сло
Дидактическое электронное пособие Получи цветочек от Зайца Цель: обучающиеся должны знать названия и обозначения действий сло Права нужны, а обязанности важны
Права нужны, а обязанности важны Подготовила учитель начальных классов МОУ СОШ № 9 Романова Ирина Анатольевна
Подготовила учитель начальных классов МОУ СОШ № 9 Романова Ирина Анатольевна Город сегодня и завтра. Тенденции и перспективы развития современной архитектуры
Город сегодня и завтра. Тенденции и перспективы развития современной архитектуры Телескопы
Телескопы Etude pratique et surprenante de l'Institut Pasteur
Etude pratique et surprenante de l'Institut Pasteur Контроль за продольным перемещением плетей. Особенности содержания бесстыкового железнодорожного пути
Контроль за продольным перемещением плетей. Особенности содержания бесстыкового железнодорожного пути Правовое обеспечение контроля и надзора за деятельностью ОВД. Тема 2
Правовое обеспечение контроля и надзора за деятельностью ОВД. Тема 2 Нарушение международного гуманитарного права во время Первой мировой войны
Нарушение международного гуманитарного права во время Первой мировой войны Психика человека: сущность, структура, функции в жизнедеятельности человека
Психика человека: сущность, структура, функции в жизнедеятельности человека Healthy paradise - Здоровый рай
Healthy paradise - Здоровый рай Административное правотношение, 9 класс
Административное правотношение, 9 класс Основы инженерной графики
Основы инженерной графики Введение в историю
Введение в историю Законнар кайда туа
Законнар кайда туа Презентация на тему Антигитлеровская коалиция 1942-1945
Презентация на тему Антигитлеровская коалиция 1942-1945 Крестьянские избы Дом Сергина 1884 год деревня Мунозеро.
Крестьянские избы Дом Сергина 1884 год деревня Мунозеро. «Нестандартный маркетинг частной школы»
«Нестандартный маркетинг частной школы» Презентация на тему Беседа об этикете поведения детей и взрослых
Презентация на тему Беседа об этикете поведения детей и взрослых Тест по литературе в 6 классе: Иван Сергеевич Тургенев "Муму"
Тест по литературе в 6 классе: Иван Сергеевич Тургенев "Муму" Заседание межведомственного совета по образованию при главе администрации Лужского муниципального района ПОВЕСТКА ДНЯ1. Отчет
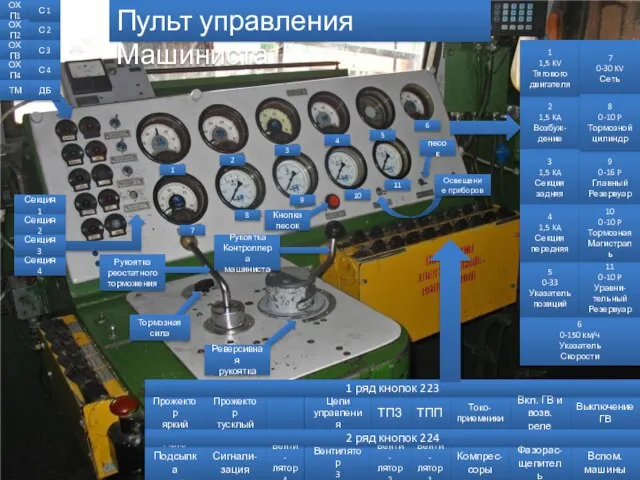
Заседание межведомственного совета по образованию при главе администрации Лужского муниципального района ПОВЕСТКА ДНЯ1. Отчет  Knopki3_okonch (1)
Knopki3_okonch (1) Исследование молодежных конфликтов и пути их разрешения
Исследование молодежных конфликтов и пути их разрешения Презентация на тему Опустынивание
Презентация на тему Опустынивание  Большая стирка
Большая стирка Путешествуем с Азбукой
Путешествуем с Азбукой Интегрированная распределенная система информационного обмена результатами тестирования
Интегрированная распределенная система информационного обмена результатами тестирования ПРЕДОСТАВЛЕНИЕ ГОСУДАРСТВЕННОЙ ПОДДЕРЖКИ В СФЕРЕ НАУЧНОЙ, НАУЧНО-ТЕХНИЧЕСКОЙ И ИННОВАЦИОННОЙ ДЕЯТЕЛЬНОСТИ
ПРЕДОСТАВЛЕНИЕ ГОСУДАРСТВЕННОЙ ПОДДЕРЖКИ В СФЕРЕ НАУЧНОЙ, НАУЧНО-ТЕХНИЧЕСКОЙ И ИННОВАЦИОННОЙ ДЕЯТЕЛЬНОСТИ