Содержание
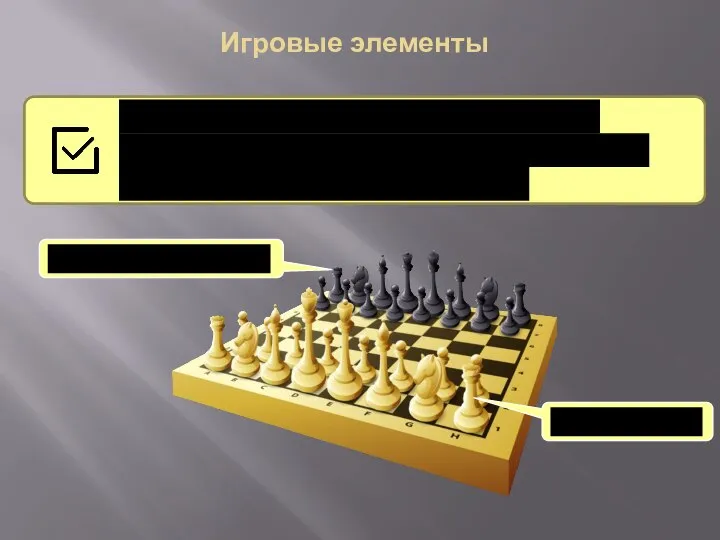
- 2. Игровые элементы В большинстве игр, игрок имеет возможность управлять одним или несколькими игровыми элементами Рассмотрим еще
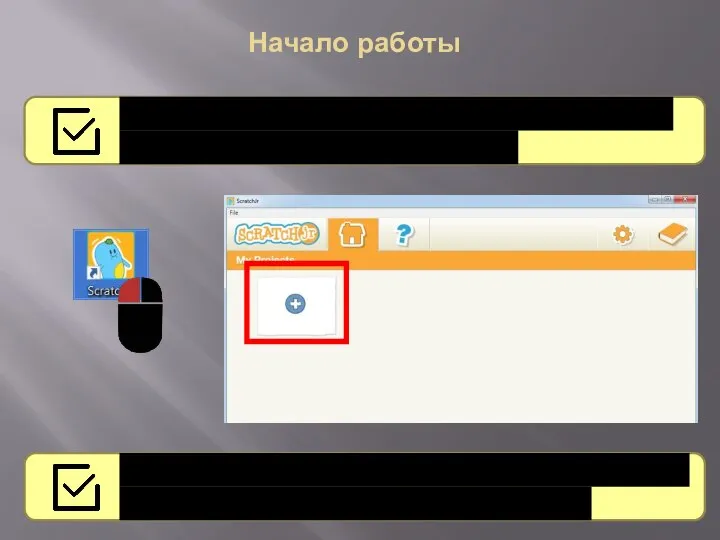
- 3. Начало работы Запустите на экране значок Scratch Junior, создадим с вами простую игру Правила игры будут
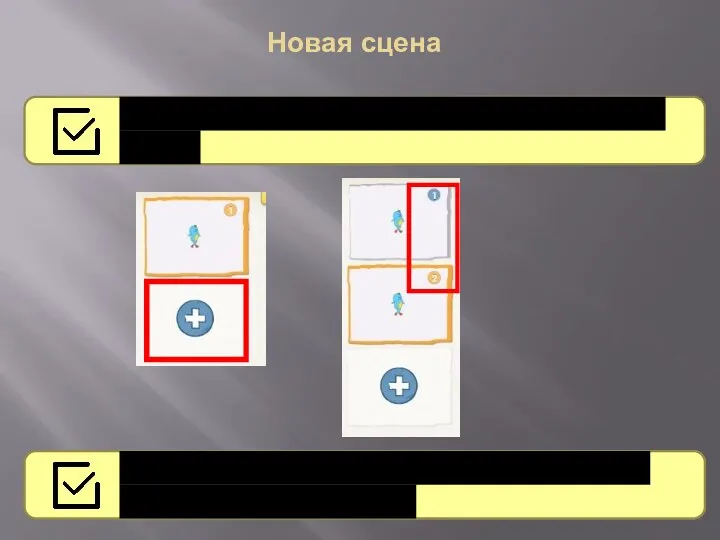
- 4. Новая сцена Важной частью ваших проектов являются сцены Создайте вторую сцену в игре, нажав на кнопку
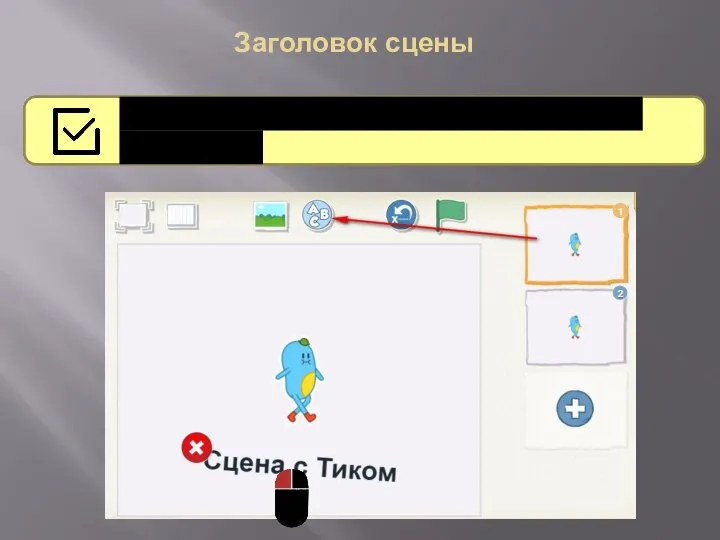
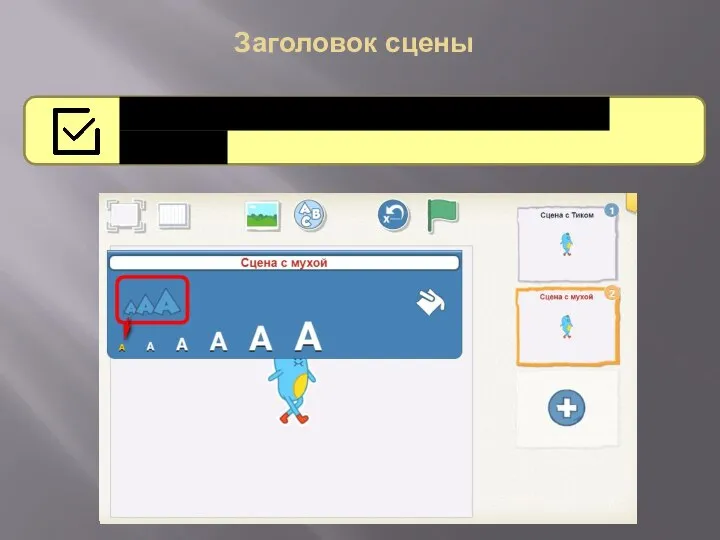
- 5. Заголовок сцены Перейдите на первую сцену Давайте подпишем наши сцены, чтобы не путать их Надписью можно
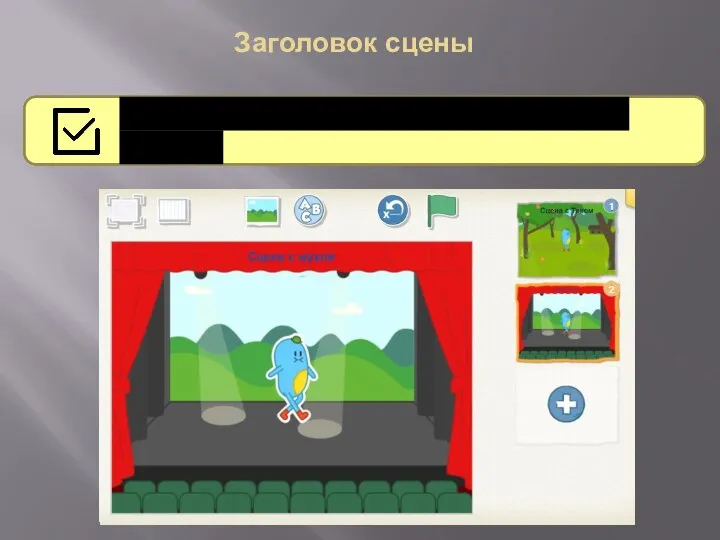
- 6. Заголовок сцены Перейдите на вторую сцену и подпишите ее (Сцена с Мухой) Теперь нажмите на баночку
- 7. Заголовок сцены Установим фоны для наших сцен. Выберите для первой сцены фон Summer (Лето) Для второй
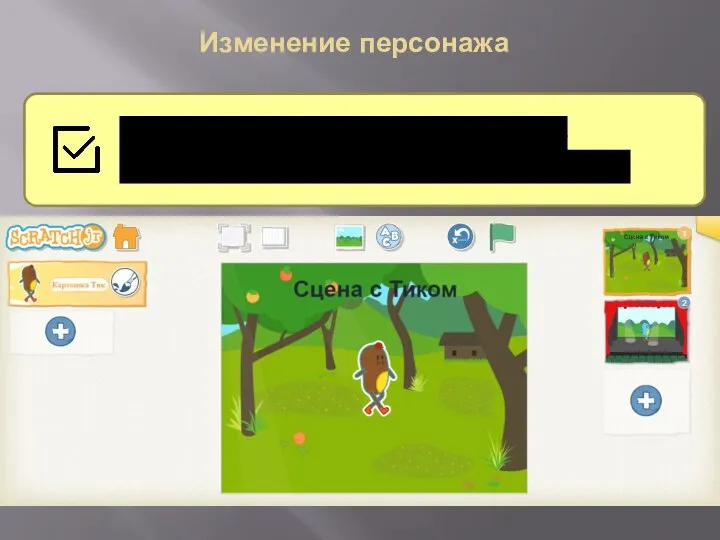
- 8. Изменение персонажа Перейдите на первую сцену, поменяем цвет Тика с помощью редактора персонажей Превратим Тика в
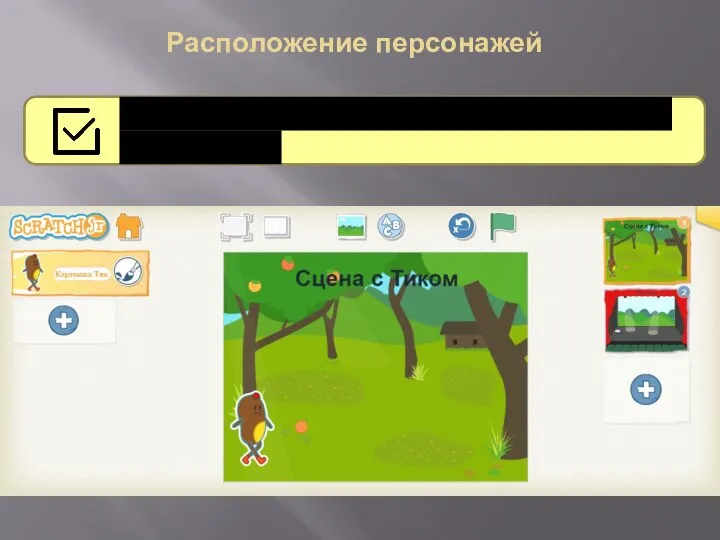
- 9. Расположение персонажей Перейдем на вторую сцену, удалим Тика и добавим муху Установите муху (перетащите ее) в
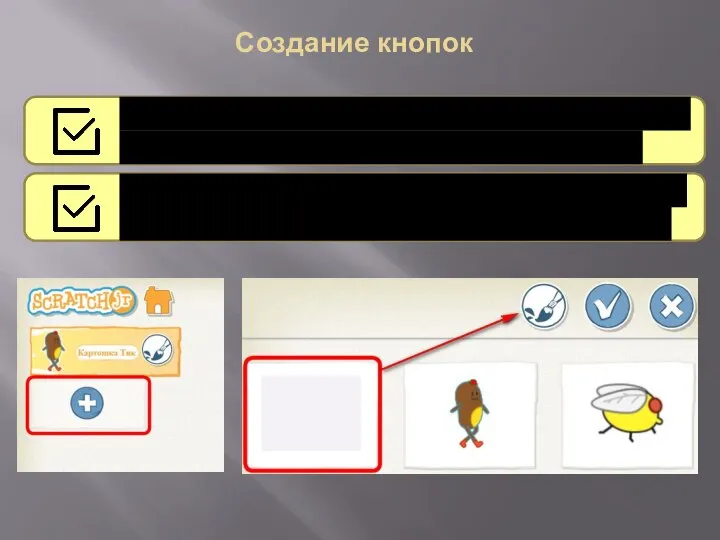
- 10. Создание кнопок Теперь нам потребуются кнопки управления персонажами. Таких кнопок в Scratch нет. Но мы всегда
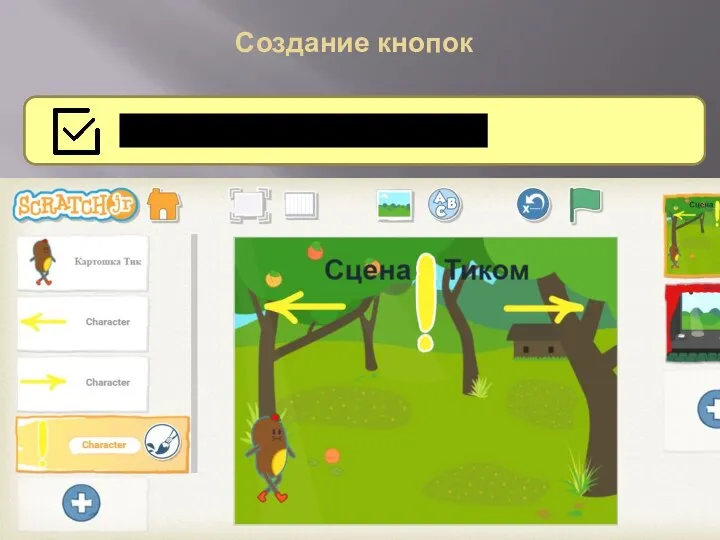
- 11. Создание кнопок Выберите инструмент Линия, установите наибольшую толщину и нарисуйте стрелку Примените изменения. Вы увидите вашу
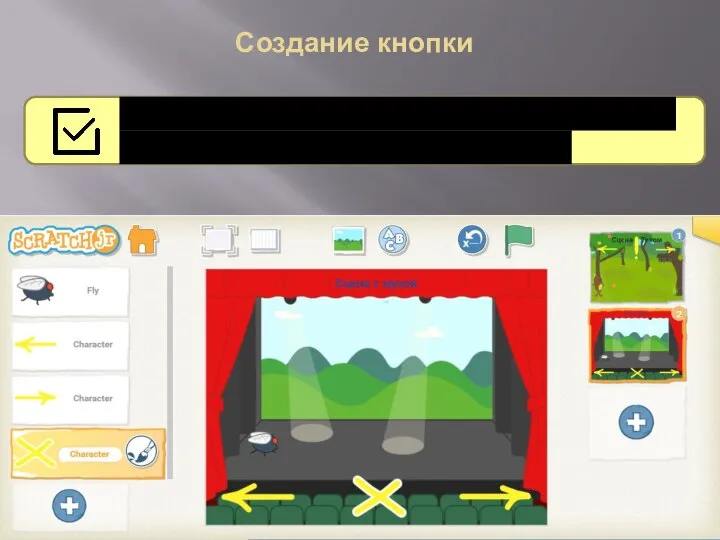
- 12. Создание кнопки Добавьте кнопки для второй сцены, можно использовать уже готовые стрелки
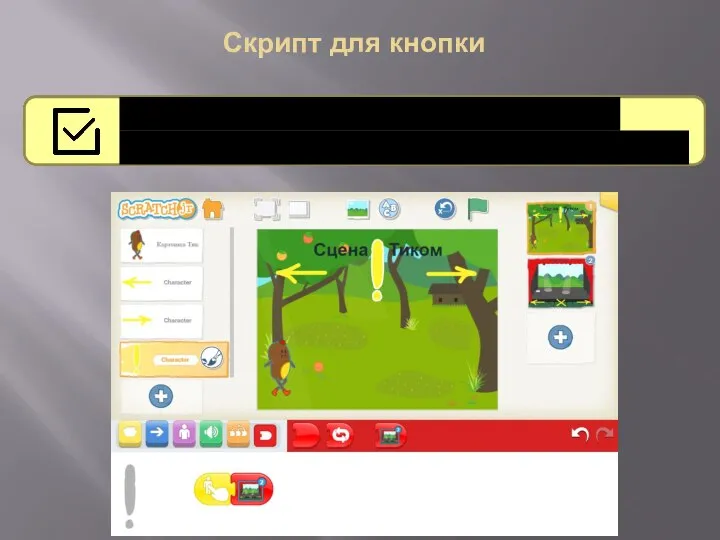
- 13. Скрипт для кнопки Приступим к самому главному – к программированию элементов На первой сцене выберите персонаж
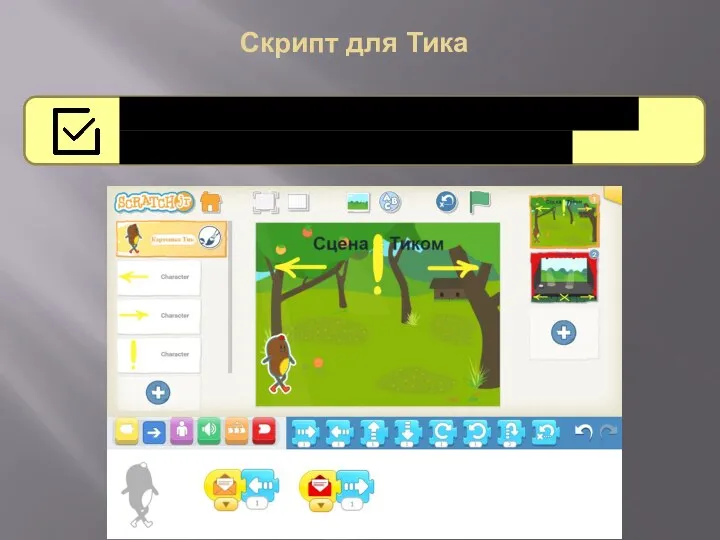
- 14. Скрипт для Тика Выберите персонаж Картошка Тик и добавьте команду с открытым конвертиком Прикрепите к нему
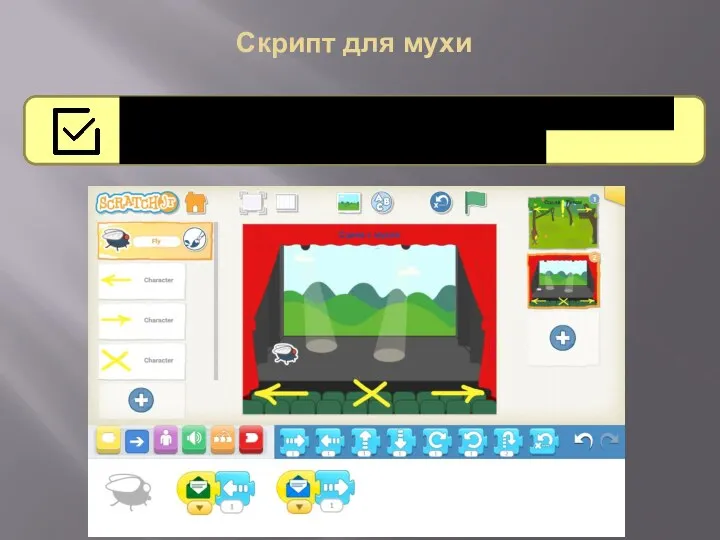
- 15. Скрипт для мухи На второй сцене добавим на кнопки такие же команды (меняйте цвета конвертиков) Команда
- 17. Скачать презентацию














 Симбиотические отношения
Симбиотические отношения Изображение предметного мира- натюрморт
Изображение предметного мира- натюрморт Виды соединений материалов. Резьбовые соединения
Виды соединений материалов. Резьбовые соединения Группа компаний ООО РМ АГРО
Группа компаний ООО РМ АГРО Generation Z
Generation Z Путешествие в страну интерьерия
Путешествие в страну интерьерия Эффективные методы наращивания мускулатуры
Эффективные методы наращивания мускулатуры Великая Отечественная Война
Великая Отечественная Война My favorite group LINKIN PARK
My favorite group LINKIN PARK Иван Андреевич Крылов.
Иван Андреевич Крылов. Односоставные предложения
Односоставные предложения Утримання бджолиних сімей
Утримання бджолиних сімей Стрельцова Жанна Викторовна – педагог-психолог МОУ АР ЦДК «Вита» Год рождения: 1977 Образование: Высшее. Окончила Тульский государс
Стрельцова Жанна Викторовна – педагог-психолог МОУ АР ЦДК «Вита» Год рождения: 1977 Образование: Высшее. Окончила Тульский государс Здоровая семья
Здоровая семья Презентация на тему Преступность в России
Презентация на тему Преступность в России  Введение в психологию
Введение в психологию How do you treat the Earth?
How do you treat the Earth? Time Managment
Time Managment Город оружейников. Заказчик – ООО Инвестфинансстрой
Город оружейников. Заказчик – ООО Инвестфинансстрой Современная роль библиотек образовательных учреждений в контексте введения ФГОС второго поколения
Современная роль библиотек образовательных учреждений в контексте введения ФГОС второго поколения Дипломний проект. Організація сервісного обслуговування пасажирів на вокзалі
Дипломний проект. Організація сервісного обслуговування пасажирів на вокзалі Презентация на тему Виды ветров
Презентация на тему Виды ветров Искусство русского авангарда
Искусство русского авангарда Банк. Банковские кредиты
Банк. Банковские кредиты Презентация на тему Стратегии развития малого предприятия
Презентация на тему Стратегии развития малого предприятия Автопробег АТЭС - 2012
Автопробег АТЭС - 2012 Музыка и время
Музыка и время Употребление наречий
Употребление наречий