Содержание
- 2. Содержание: Регистрация в Регистрация в Ucoz Шаг 1: Выбор доменного имени будущего сайта. Шаг 2: Подготовка
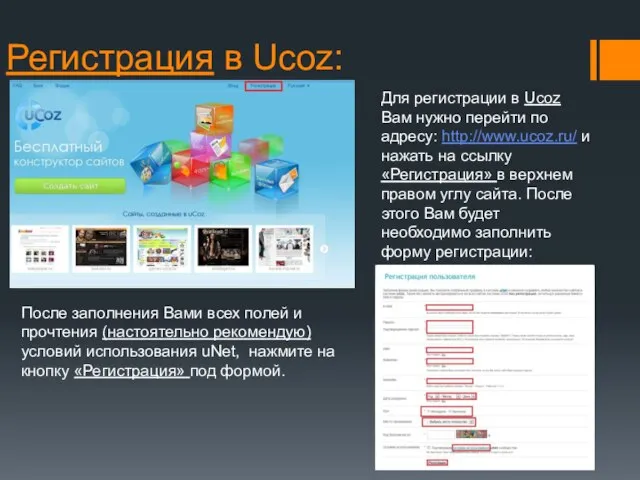
- 3. Регистрация в Ucoz: Для регистрации в Ucoz Вам нужно перейти по адресу: http://www.ucoz.ru/ и нажать на
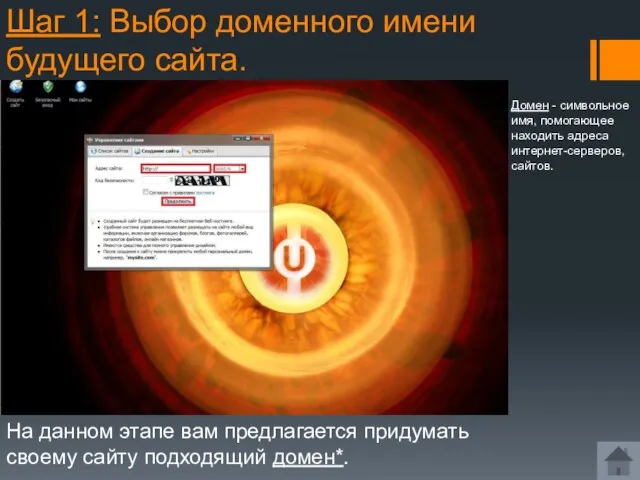
- 4. Шаг 1: Выбор доменного имени будущего сайта. На данном этапе вам предлагается придумать своему сайту подходящий
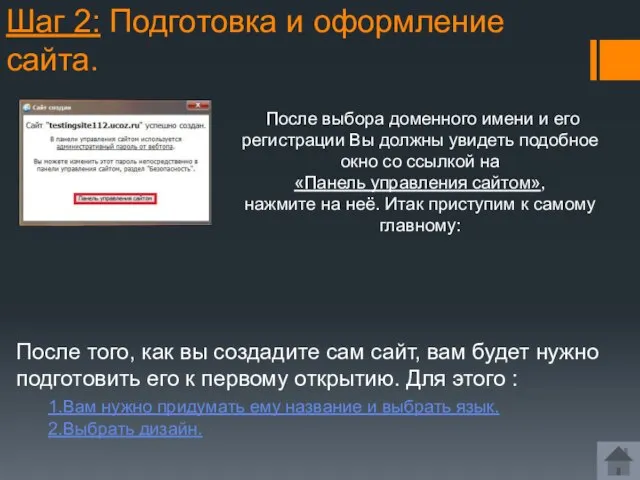
- 5. Шаг 2: Подготовка и оформление сайта. После того, как вы создадите сам сайт, вам будет нужно
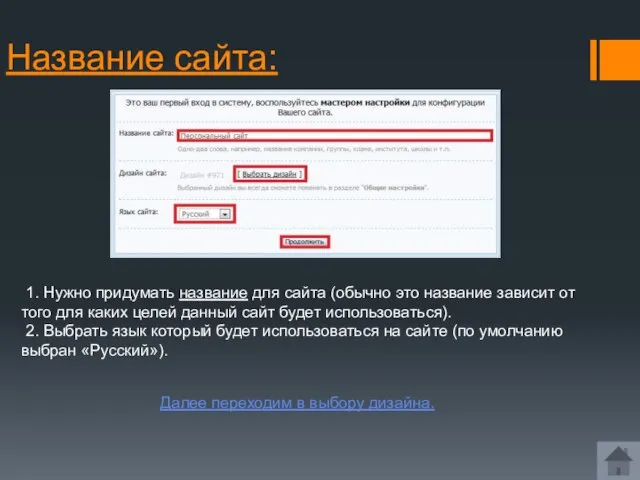
- 6. Название сайта: 1. Нужно придумать название для сайта (обычно это название зависит от того для каких
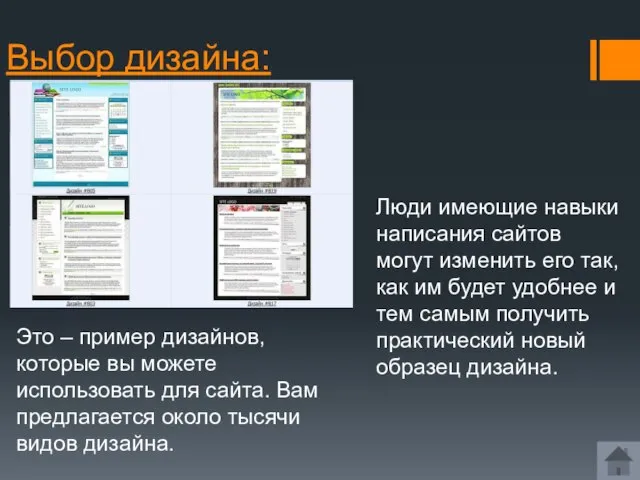
- 7. Выбор дизайна: Это – пример дизайнов, которые вы можете использовать для сайта. Вам предлагается около тысячи
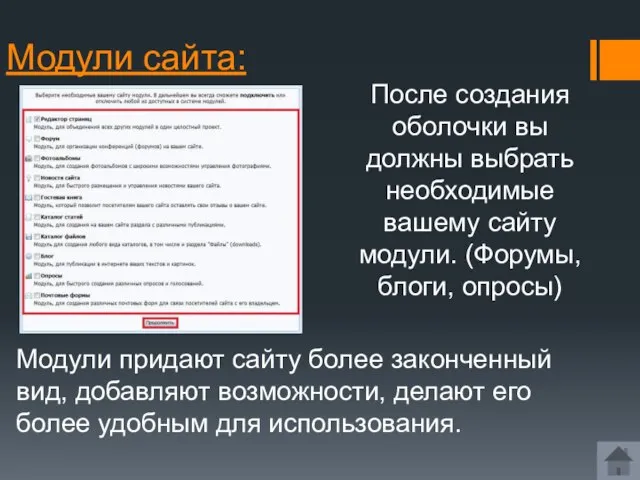
- 8. Модули сайта: Модули придают сайту более законченный вид, добавляют возможности, делают его более удобным для использования.
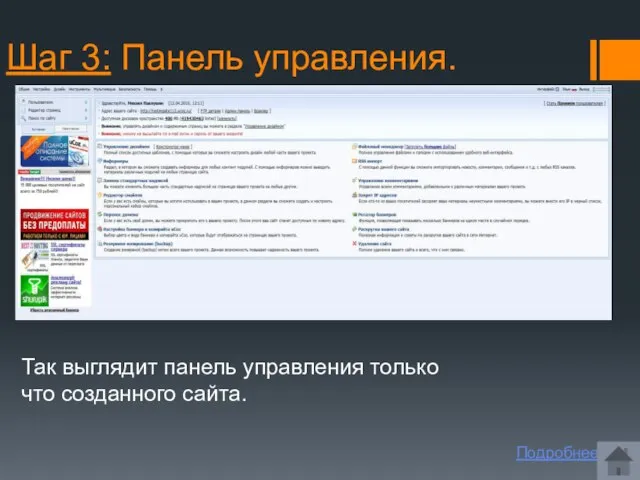
- 9. Шаг 3: Панель управления. Так выглядит панель управления только что созданного сайта. Подробнее
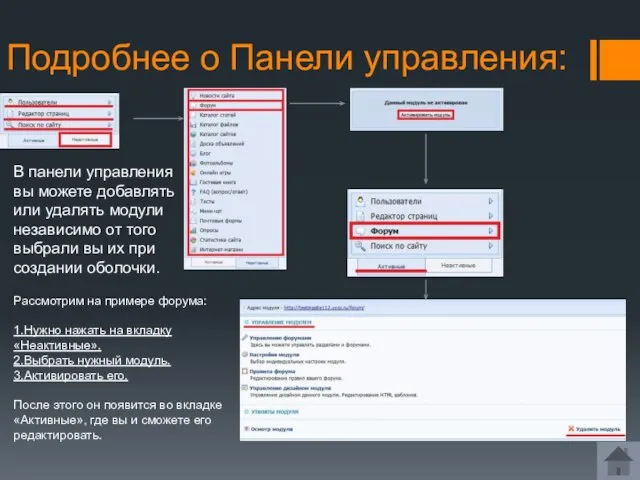
- 10. Подробнее о Панели управления: В панели управления вы можете добавлять или удалять модули независимо от того
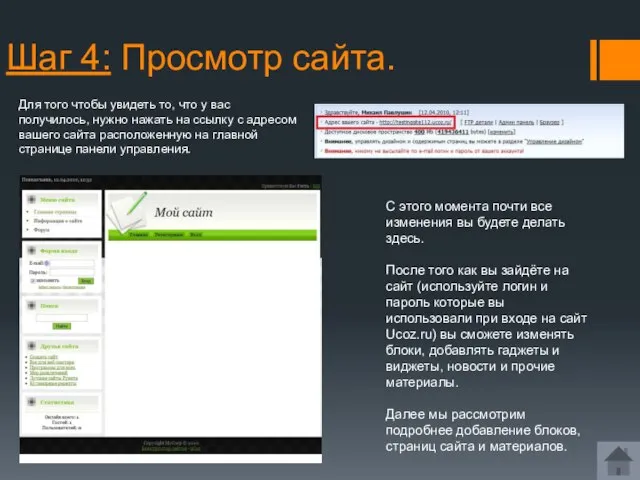
- 11. Шаг 4: Просмотр сайта. Для того чтобы увидеть то, что у вас получилось, нужно нажать на
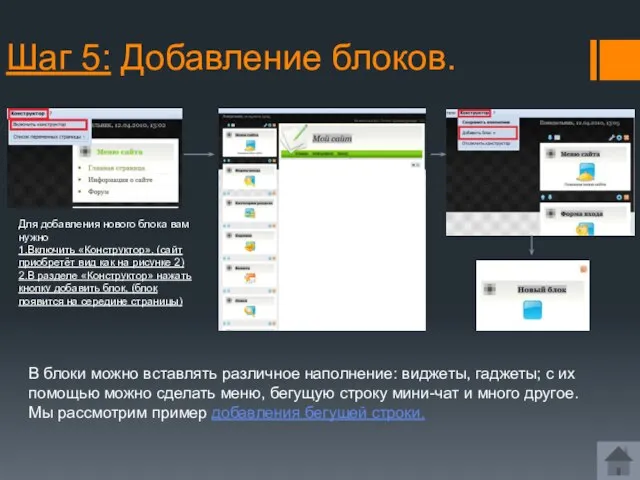
- 12. Шаг 5: Добавление блоков. Для добавления нового блока вам нужно 1.Включить «Конструктор». (сайт приобретёт вид как
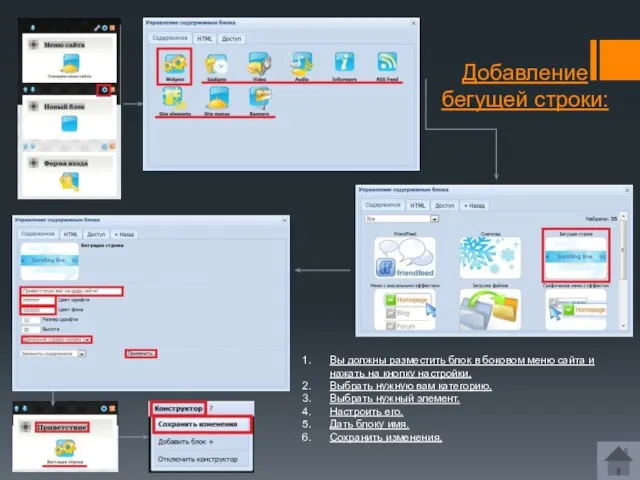
- 13. Добавление бегущей строки: Вы должны разместить блок в боковом меню сайта и нажать на кнопку настройки.
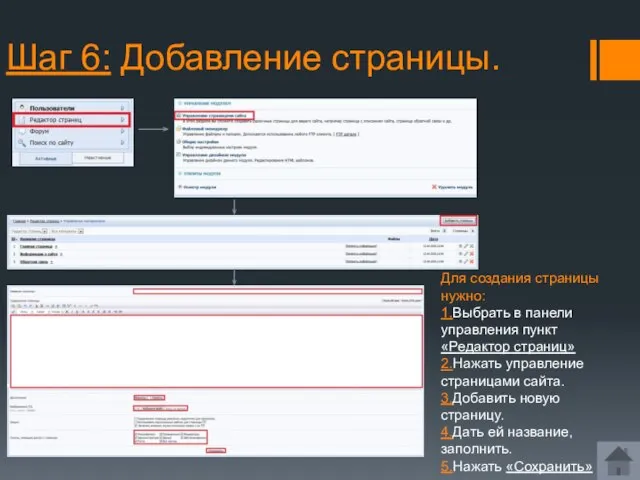
- 14. Шаг 6: Добавление страницы. Для создания страницы нужно: 1.Выбрать в панели управления пункт «Редактор страниц» 2.Нажать
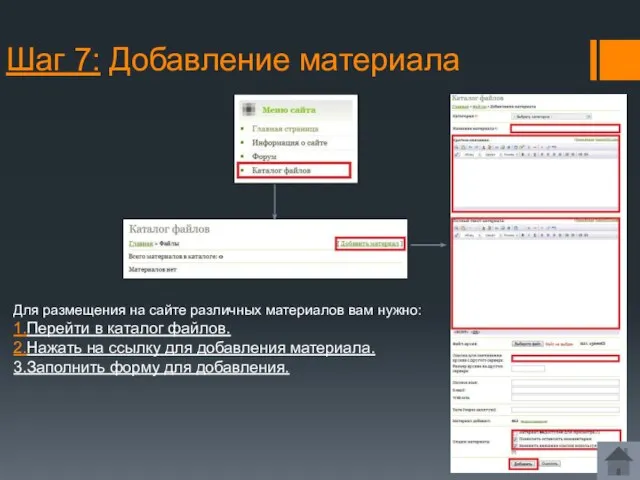
- 15. Шаг 7: Добавление материала Для размещения на сайте различных материалов вам нужно: 1.Перейти в каталог файлов.
- 17. Скачать презентацию














 Презентация по английскому История развития английского языка
Презентация по английскому История развития английского языка Иностранные агенты влияния
Иностранные агенты влияния  Основы языка HTML
Основы языка HTML Центральный банк РФ – главный банк страны. Тема 2
Центральный банк РФ – главный банк страны. Тема 2 Август Фердинанд Мёбиус
Август Фердинанд Мёбиус Travelling
Travelling Презентация на тему Природа человека (10 класс)
Презентация на тему Природа человека (10 класс) Притчи Иисуса Христа
Притчи Иисуса Христа Czech Republic
Czech Republic Первый президент - это опора нашей страны
Первый президент - это опора нашей страны Методика Человек под дождем
Методика Человек под дождем О.Байкал Перспектива для экологического туризма Восточной Сибири
О.Байкал Перспектива для экологического туризма Восточной Сибири Родной обычай старины «Зеленые Святки»
Родной обычай старины «Зеленые Святки» Европейское искусство ХХ века. Модернизм
Европейское искусство ХХ века. Модернизм ООО «Завод радиоаппаратуры»
ООО «Завод радиоаппаратуры» Информационная система «Деканат» как часть комплексной автоматизации учебного процесса ГУ КузГТУ
Информационная система «Деканат» как часть комплексной автоматизации учебного процесса ГУ КузГТУ ставропольская государственная медицинская академия
ставропольская государственная медицинская академия Механизм (аппарат) государства. Тема 4
Механизм (аппарат) государства. Тема 4 ФАЙЛЫ И ПАПКИ
ФАЙЛЫ И ПАПКИ Право в системе социальных норм
Право в системе социальных норм Всё про имена
Всё про имена Времена года. День святого Валентина
Времена года. День святого Валентина Презентация на тему: Отражение военной действительности в художественной литературе и кинематографе
Презентация на тему: Отражение военной действительности в художественной литературе и кинематографе Автомобили штабные пожарные
Автомобили штабные пожарные  2 Будь лучше вместе с лучшими! Новые возможности более высокой дополнительной скидки!
2 Будь лучше вместе с лучшими! Новые возможности более высокой дополнительной скидки! Особенности реализации основных профессиональных образовательных программ
Особенности реализации основных профессиональных образовательных программ ПодготовкаРегионального плана 2010-2012 и ГЦП «Электронная Москва 2011-2013»
ПодготовкаРегионального плана 2010-2012 и ГЦП «Электронная Москва 2011-2013» Иррациональное управление персоналом
Иррациональное управление персоналом