Содержание
- 2. Основные понятия HTML расшифровывается HyperText Markup Language (в переводе означает Язык Разметки ГиперТекста). HTML предназначен для
- 3. Основные понятия Тэги - это метки, которые используются для указания браузеру, как он должен показывать web-сайт.
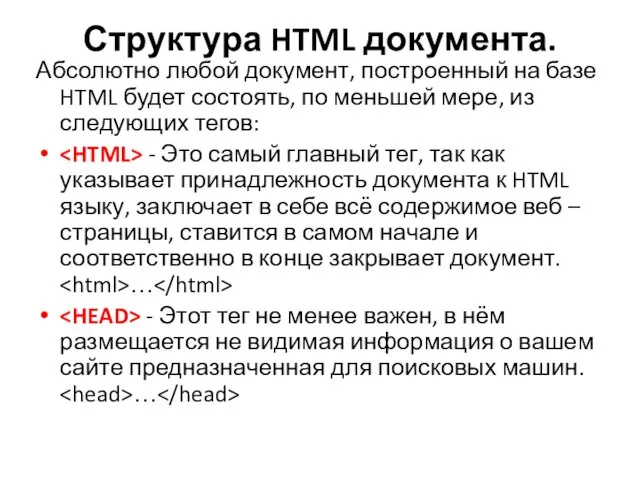
- 4. Структура HTML документа. Абсолютно любой документ, построенный на базе HTML будет состоять, по меньшей мере, из
- 5. - Название, оглавление страницы, предназначен для поисковых машин, этот тег всегда помещается внутри - … -
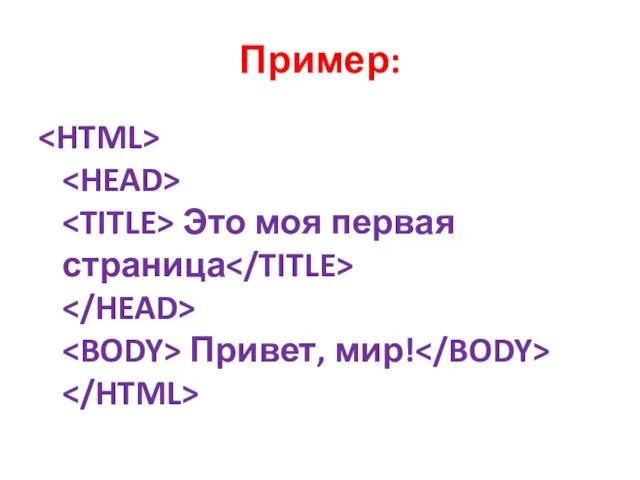
- 6. Пример: Это моя первая страница Привет, мир!
- 7. Чтобы расширить возможности отдельных тегов и более гибко управлять их содержимым применяются атрибуты тегов. Атрибуты тега
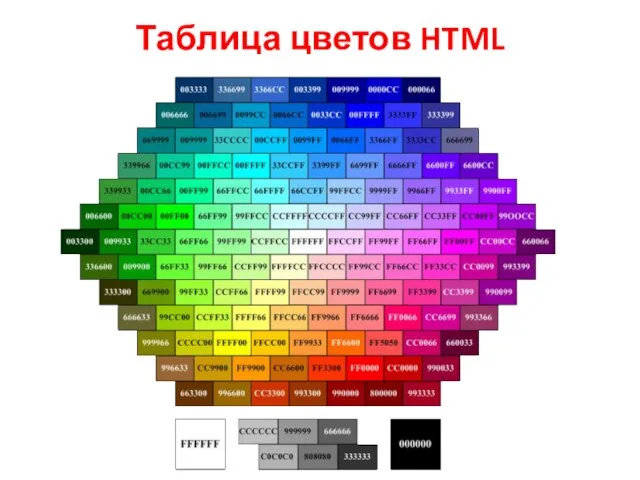
- 8. Таблица цветов HTML
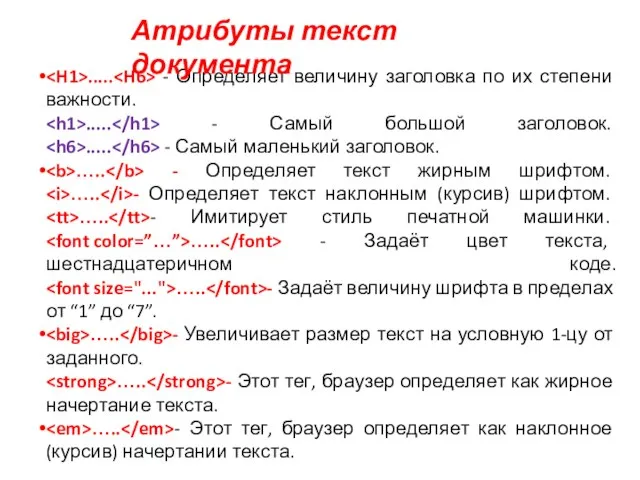
- 9. ..... - Определяет величину заголовка по их степени важности. ..... - Самый большой заголовок. ..... -
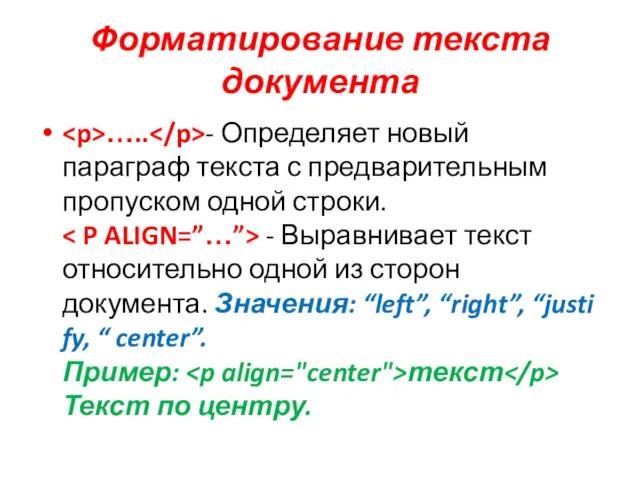
- 10. Форматирование текста документа ….. - Определяет новый параграф текста с предварительным пропуском одной строки. - Выравнивает
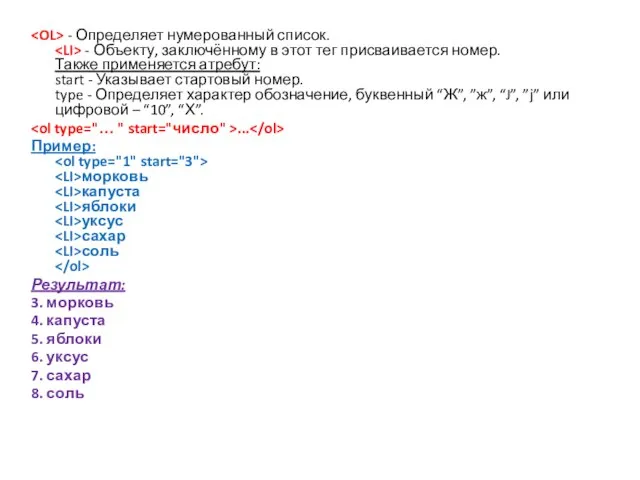
- 11. - Определяет нумерованный список. - Объекту, заключённому в этот тег присваивается номер. Также применяется атребут: start
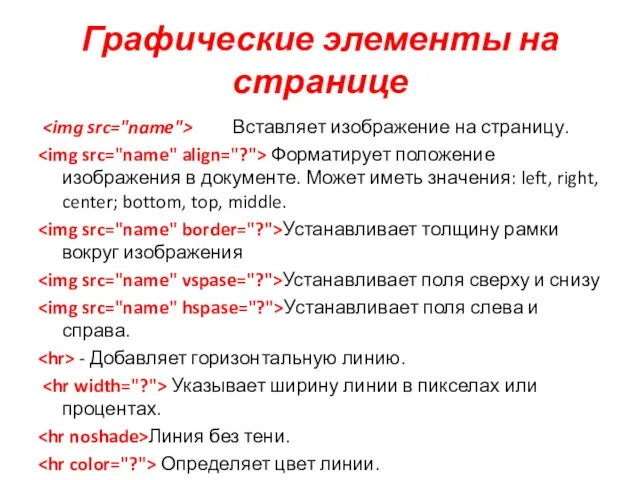
- 12. Графические элементы на странице Вставляет изображение на страницу. Форматирует положение изображения в документе. Может иметь значения:
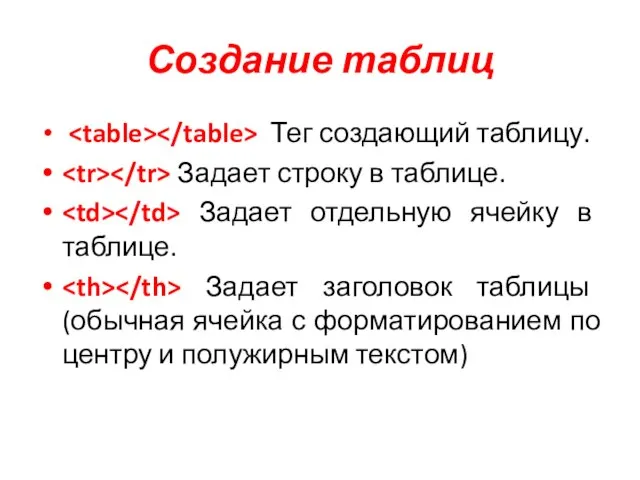
- 13. Создание таблиц Тег создающий таблицу. Задает строку в таблице. Задает отдельную ячейку в таблице. Задает заголовок
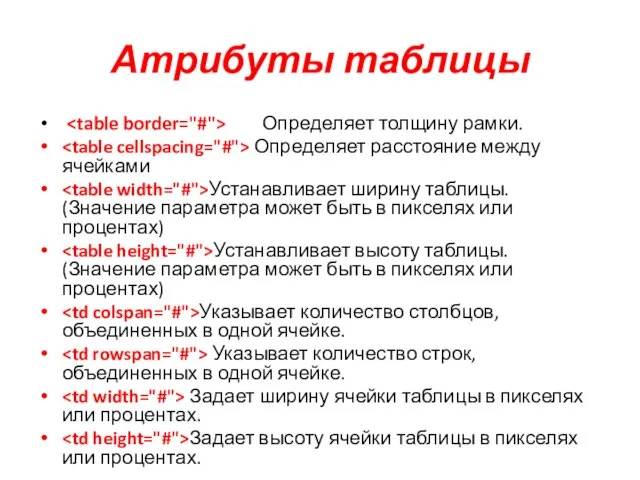
- 14. Атрибуты таблицы Определяет толщину рамки. Определяет расстояние между ячейками Устанавливает ширину таблицы. (Значение параметра может быть
- 15. Оформление гиперссылок - Задаёт переход на другие ресурсы. - Название страницы - Задаёт переход на другие
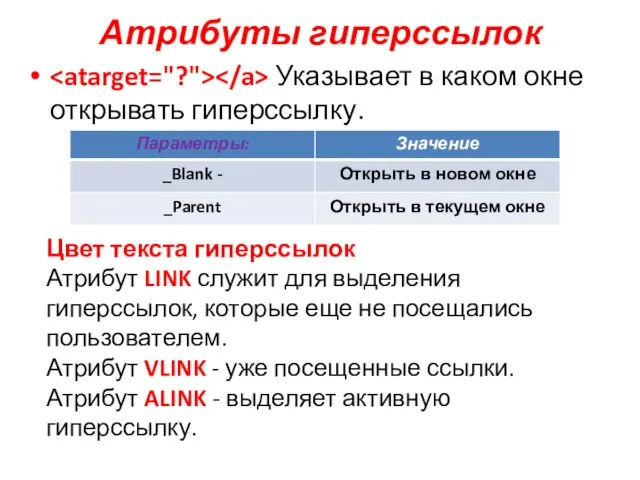
- 16. Атрибуты гиперссылок Указывает в каком окне открывать гиперссылку. Цвет текста гиперссылок Атрибут LINK служит для выделения
- 17. Пример: Гиперссылка может связывать страницы как в пределах одного сайта, так и указывать на любую страницу
- 18. HTML-код: Ссылка на главную страницу сайта Отображение в браузере: Ссылка на главную страницу сайта HTML-код: Ссылка
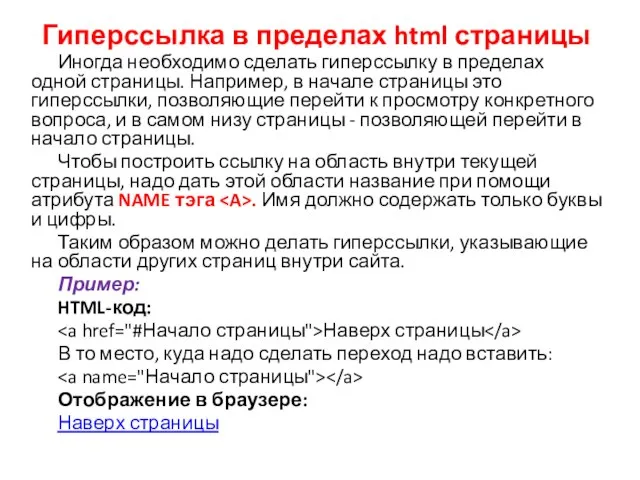
- 19. Гиперссылка в пределах html страницы Иногда необходимо сделать гиперссылку в пределах одной страницы. Например, в начале
- 21. Скачать презентацию

















 Разработка информационной системы “Авиаучасток” для службы обеспечения авиаперевозок ОАО “Томскнефть” ВНК
Разработка информационной системы “Авиаучасток” для службы обеспечения авиаперевозок ОАО “Томскнефть” ВНК Анализ заявок и программ развития школ
Анализ заявок и программ развития школ Разработка способа и устройства для испепеления неугодных в крупных масштабах
Разработка способа и устройства для испепеления неугодных в крупных масштабах открытый урок 15 ноября
открытый урок 15 ноября Религиозные верования и традиции древних египтян
Религиозные верования и традиции древних египтян Датчики
Датчики Стратегия дистрибуции компании Rolsen: управляемость, стабильность, эффективность.
Стратегия дистрибуции компании Rolsen: управляемость, стабильность, эффективность. ЦЕНТР ОБРАЗОВАНИЯ №2045
ЦЕНТР ОБРАЗОВАНИЯ №2045 Искусство Фландрии
Искусство Фландрии Семья и школа как партнеры
Семья и школа как партнеры ВНИМАНИЕ !!!!
ВНИМАНИЕ !!!! История создания ИНКОТЕРМС и применение ИНКОТЕРМС в контракте купли-продажи Сударкина Анастасия, ДС.01
История создания ИНКОТЕРМС и применение ИНКОТЕРМС в контракте купли-продажи Сударкина Анастасия, ДС.01 Назначение ПТЭ. Общие обязанности работников железнодорожного транспорта
Назначение ПТЭ. Общие обязанности работников железнодорожного транспорта 14 Марта день рек
14 Марта день рек Storony_v_grazhdanskom_protsesse
Storony_v_grazhdanskom_protsesse 28 января – Международный день защиты персональных данных
28 января – Международный день защиты персональных данных Система диспетчеризации Plant Visor
Система диспетчеризации Plant Visor Insurance of International Trade Risks
Insurance of International Trade Risks  Открытая лига мини-футбола г. Вологды
Открытая лига мини-футбола г. Вологды История создания фартука
История создания фартука Антигитлеровская коалиция и итоги Второй мировой войны
Антигитлеровская коалиция и итоги Второй мировой войны "Учиться надо весело, чтоб хорошо учиться…"
"Учиться надо весело, чтоб хорошо учиться…" Кодекс ГТС. Принципи взаємодії з прямим споживачем
Кодекс ГТС. Принципи взаємодії з прямим споживачем С юбилеем! 55 лет
С юбилеем! 55 лет Saint Valentine’s day
Saint Valentine’s day Невидимый мир. Тема 3
Невидимый мир. Тема 3 Аварийные конструкции зданий
Аварийные конструкции зданий Имя существительное: кто? что?
Имя существительное: кто? что?