Содержание
- 2. Примеры реализации интерактивных средств в INTERNET http://xcrypt.iu4.bmstu.ru http://cdl.iu4.bmstu.ru/CISC/
- 3. Для чего нужна программа Flash? Видеоролики Презентации Графические объекты Создание интерактивности в Internet
- 4. Что можно и что нельзя делать Динамические текстовые поля Анимация , морфинг, движение объектов по различным
- 5. Краткая история и ресурсы Internet Программа Flash впервые появилась в 1996 году. Популярность пришла с выходом
- 6. Виды изображений Растровое – каждой точке изображения указан ее цвет Векторное – информация о том, какие
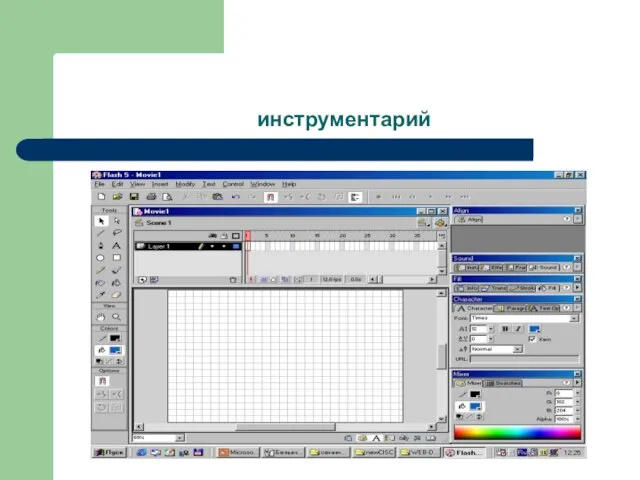
- 7. инструментарий
- 8. Виды анимации во Flash Покадровая – кадры следуют один за другим Промежуточные анимации – первый и
- 9. Флэш - символы Мувик (Movie clip) – самостоятельный ролик Кнопка (Button) – специальный объект, ориентированный на
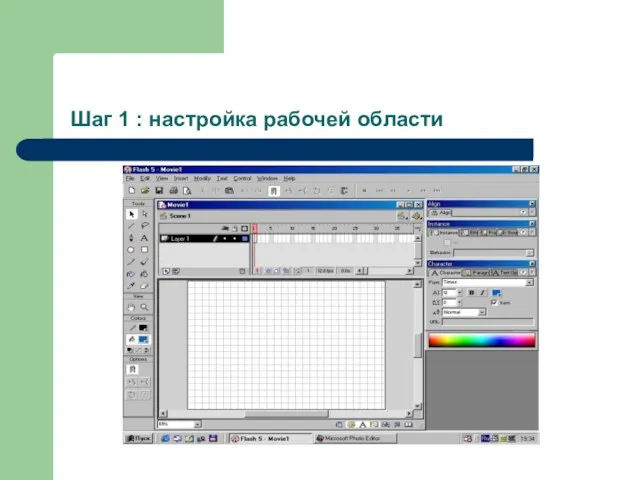
- 10. Шаг 1 : настройка рабочей области
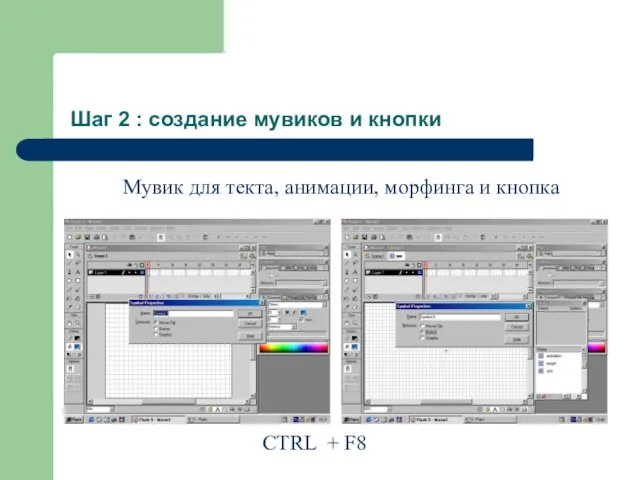
- 11. Шаг 2 : создание мувиков и кнопки Мувик для текта, анимации, морфинга и кнопка CTRL +
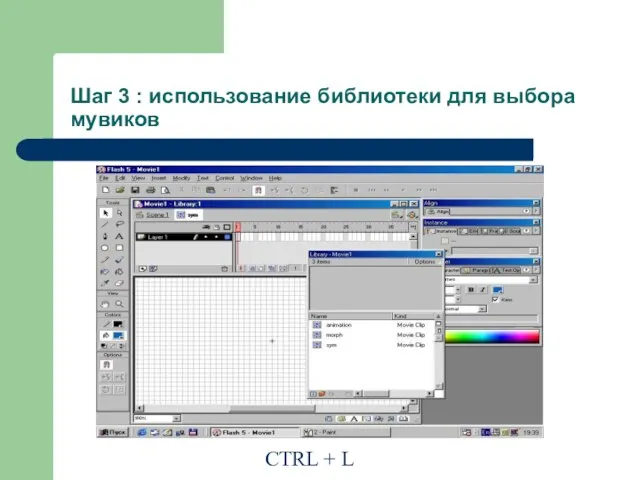
- 12. Шаг 3 : использование библиотеки для выбора мувиков СTRL + L
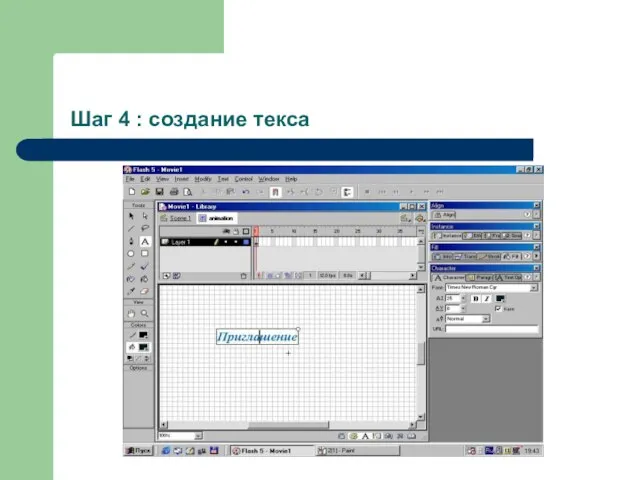
- 13. Шаг 4 : создание текса
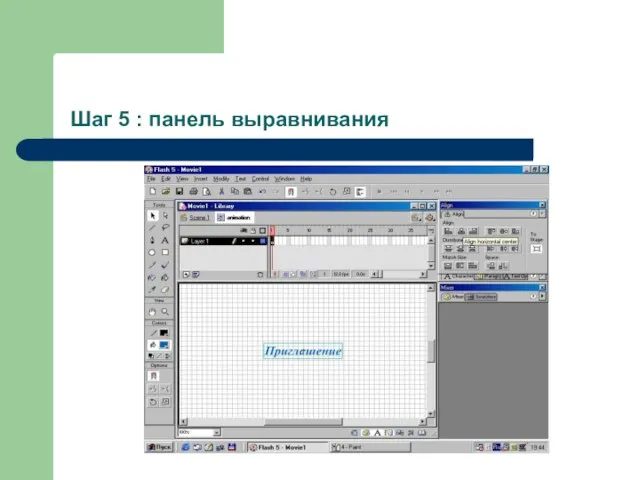
- 14. Шаг 5 : панель выравнивания
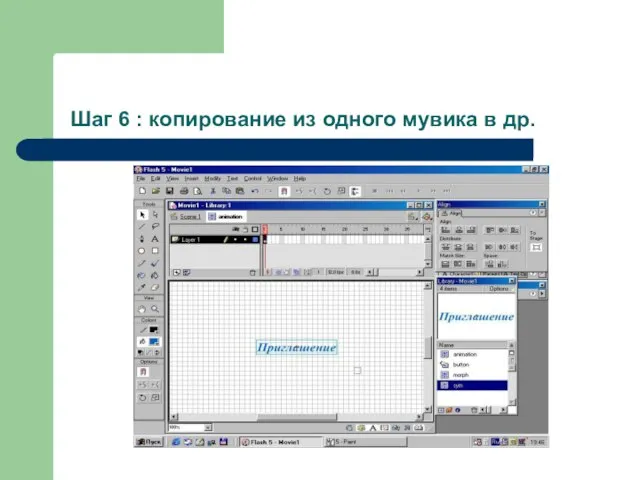
- 15. Шаг 6 : копирование из одного мувика в др.
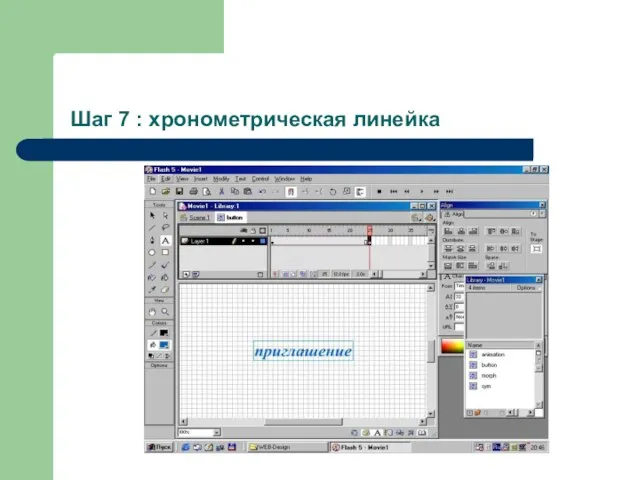
- 16. Шаг 7 : хронометрическая линейка
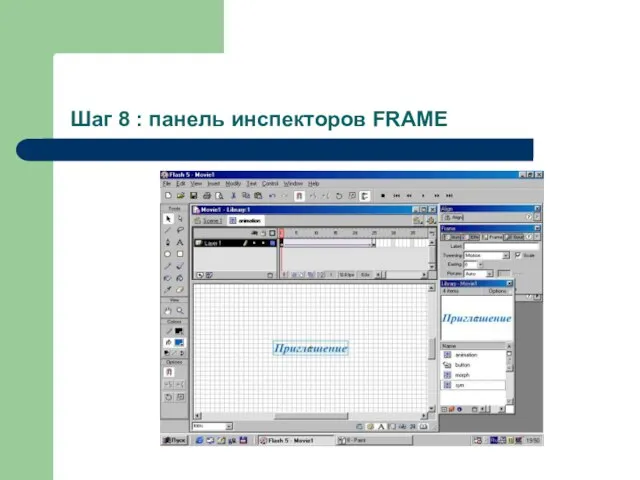
- 17. Шаг 8 : панель инспекторов FRAME
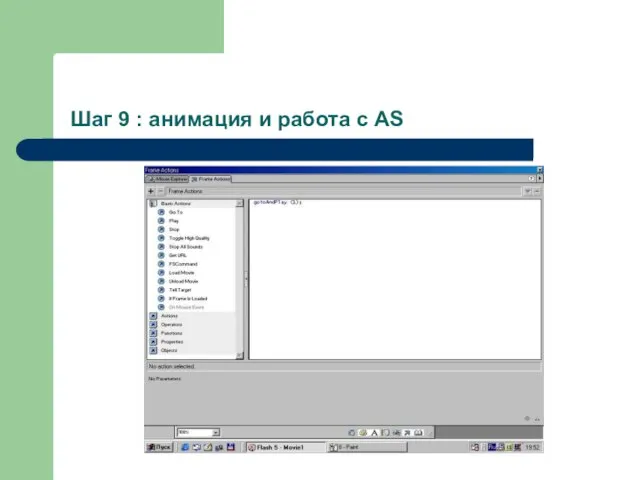
- 18. Шаг 9 : анимация и работа с AS
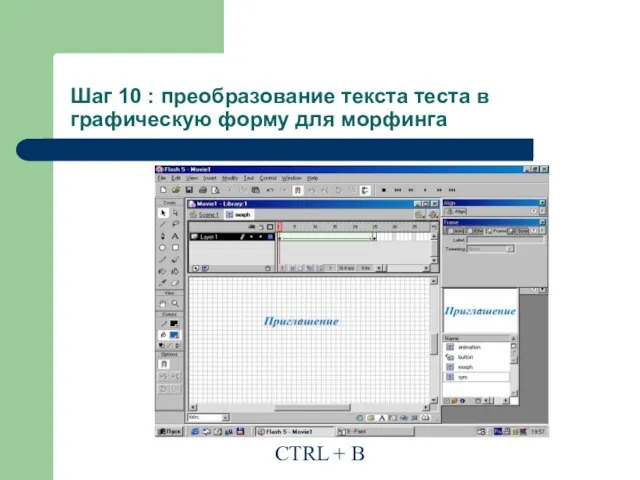
- 19. Шаг 10 : преобразование текста теста в графическую форму для морфинга СTRL + B
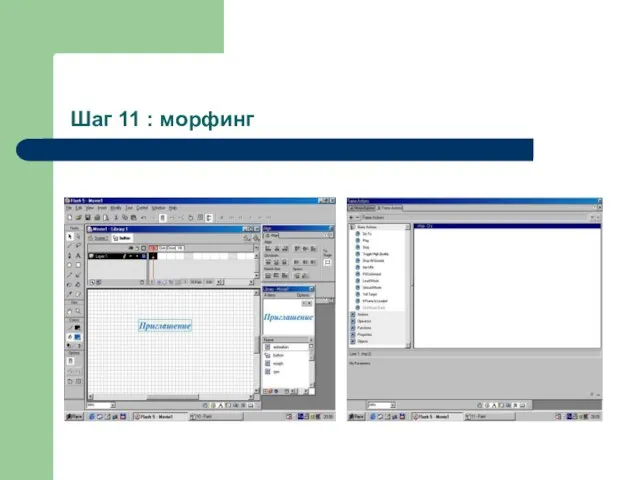
- 20. Шаг 11 : морфинг
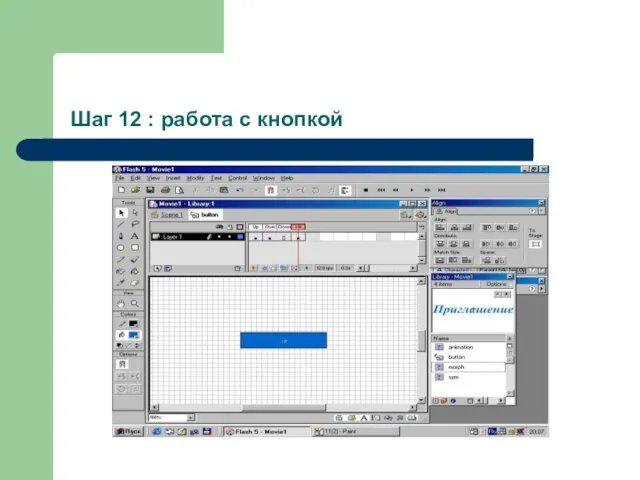
- 21. Шаг 12 : работа с кнопкой
- 23. Скачать презентацию




















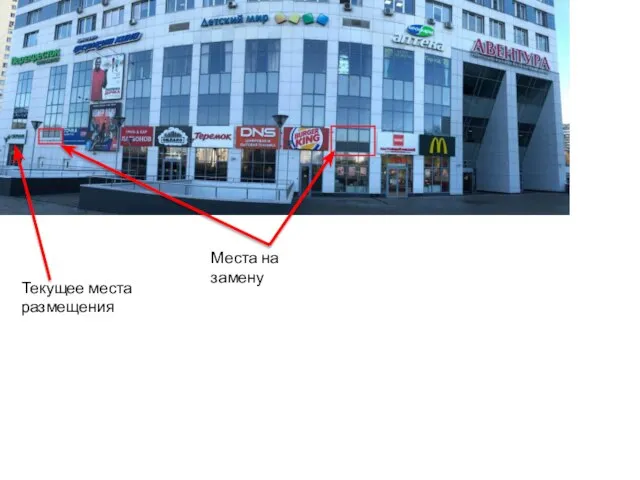
 Места под замену. Текущее места размещения
Места под замену. Текущее места размещения Усиление процесса централизации управления архивами в период НЭПА
Усиление процесса централизации управления архивами в период НЭПА Около 3000 лет назад до н.э. на живописных берегах реки Инду появилась развитая городская культура, названная Цивилизацией Долины Ин
Около 3000 лет назад до н.э. на живописных берегах реки Инду появилась развитая городская культура, названная Цивилизацией Долины Ин Ипотечная программа Квартира по паспорту
Ипотечная программа Квартира по паспорту Основные сословия российского общества
Основные сословия российского общества Научные гипотезы происхождения государства
Научные гипотезы происхождения государства Whats the number
Whats the number Пенсионная система Украины
Пенсионная система Украины Презентация на тему Что значит современность в музыке
Презентация на тему Что значит современность в музыке Стартапы Бизнес-идея
Стартапы Бизнес-идея Стресс и его воздействие на человека
Стресс и его воздействие на человека Промышленный туризм: маркетинговые грани и ограничения. Самара 2018
Промышленный туризм: маркетинговые грани и ограничения. Самара 2018 Модуль «Логистика» Microsoft Business Solutions Navision.
Модуль «Логистика» Microsoft Business Solutions Navision. Виртуальная выставка
Виртуальная выставка Вариативность современного урока, как средство формирования ценностно-смысловой ориентации
Вариативность современного урока, как средство формирования ценностно-смысловой ориентации Musical instruments and present simple
Musical instruments and present simple  Марганец и его соединения
Марганец и его соединения  С днем пограничника
С днем пограничника Что мне даст работа в ТТК
Что мне даст работа в ТТК Журавлёва Светлана Анатольевна
Журавлёва Светлана Анатольевна Презентация на тему Украденное детство. Великая Отечественная война в воспоминаниях
Презентация на тему Украденное детство. Великая Отечественная война в воспоминаниях История развития металлургии
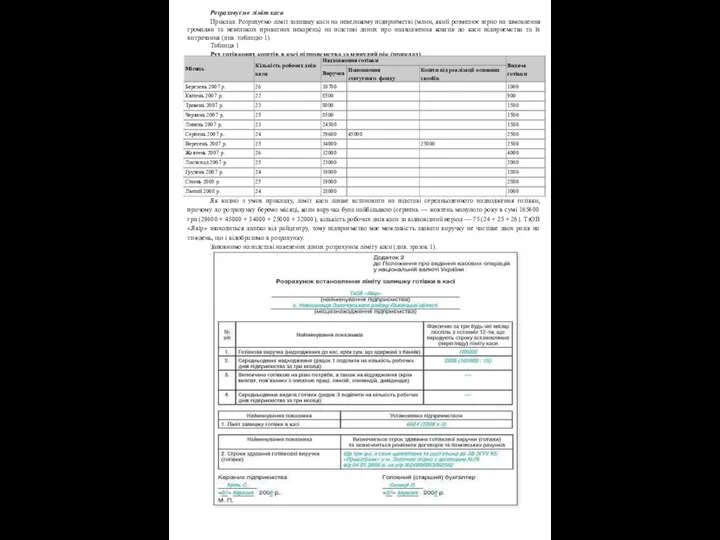
История развития металлургии Зразок розрахунку ліміту каси
Зразок розрахунку ліміту каси Выполнил ученик 7 «Б» класса: Грымзин Алексей
Выполнил ученик 7 «Б» класса: Грымзин Алексей Рябчик русский
Рябчик русский "Верьте в свой успех. Верьте в него твердо, и тогда вы сделаете то, что необходимо для достижения успеха." Дейл Карнеги (1888-1955)
"Верьте в свой успех. Верьте в него твердо, и тогда вы сделаете то, что необходимо для достижения успеха." Дейл Карнеги (1888-1955) Музеи изобразительного искусства
Музеи изобразительного искусства Дистрибьюторская компания ООО Волна. Оптовая продажа слабоалкогольной и водочной продукции
Дистрибьюторская компания ООО Волна. Оптовая продажа слабоалкогольной и водочной продукции