Содержание
- 2. ЩО ПОТРІБНО ДЛЯ СТВОРЕННЯ ? БУДЬ-ЯКИЙ ТЕКСТОВИЙ РЕДАКТОР ....І ЗВИЧАЙНО....ВАШЕ БАЖАННЯ
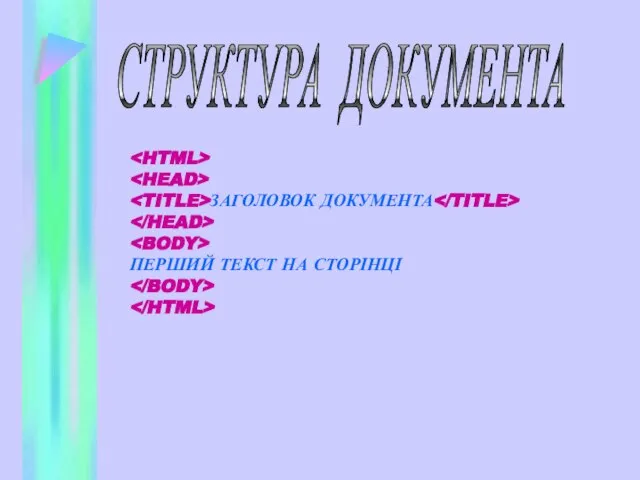
- 3. СТРУКТУРА ДОКУМЕНТА ЗАГОЛОВОК ДОКУМЕНТА ПЕРШИЙ ТЕКСТ НА СТОРІНЦІ
- 4. . - ПОЧАТОК ТА КІНЕЦЬ ДОКУМЕНТА , - МІСТИТЬСЯ СЛУЖБОВА ІНФОРМАЦІЯ , - НАЗВА СТОРІНКИ ,
- 5. - КОЛІР ФОНУ leftmargin – ВІДСТУП ЗЛІВА rightmargin – ВІДСТУП СПРАВА topmargin – ВІДСТУП ЗВЕРХУ bottommargin
- 6. - КАРТИНКА В ЯКОСТІ ФОНУ - КОЛІР ФОНУ В ТАБЛИЦІ - СТВОРЕННЯ ТАБЛИЦІ, N – ШИРИНА
- 7. ЯКІР - СТВОРЕННЯ ГІПЕРПОСИЛАНЬ ЗАГОЛОВКИ ТЕГ H1 Заголовок n - число від 1 до 6. Заголовки
- 8. НАКРЕСЛЕННЯ ТЕКСТУ Жирный текст Курсив Підкреслений Перекреслений Верхній індекс Нижній індекс
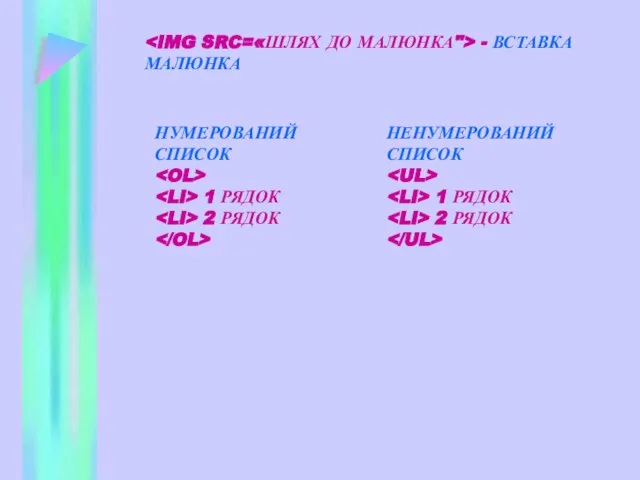
- 9. - ВСТАВКА МАЛЮНКА НУМЕРОВАНИЙ СПИСОК 1 РЯДОК 2 РЯДОК НЕНУМЕРОВАНИЙ СПИСОК 1 РЯДОК 2 РЯДОК
- 11. Скачать презентацию







 Милосердие и сострадание
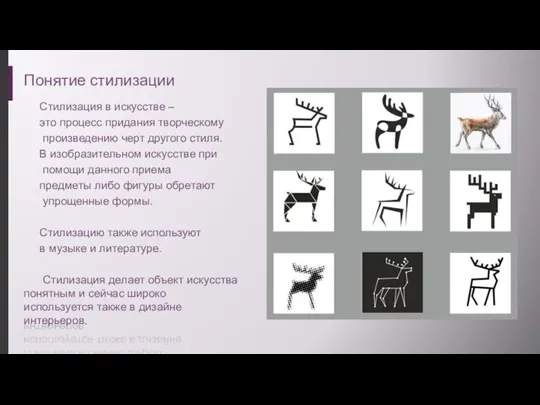
Милосердие и сострадание Стилизация в искусстве, музыке и литературе
Стилизация в искусстве, музыке и литературе Планы клуба на ближайшее будущее
Планы клуба на ближайшее будущее п.Калтай возле г.Томска. Загородная база футбольного клуба «Томь». Перед началом Российско-Германского саммита ТПУ-TUM 22.05.2008
п.Калтай возле г.Томска. Загородная база футбольного клуба «Томь». Перед началом Российско-Германского саммита ТПУ-TUM 22.05.2008 Изображения даваемые линзой (8 класс)
Изображения даваемые линзой (8 класс) Медицинский регион Гессен
Медицинский регион Гессен Я гражданин, а это значит... Викторина
Я гражданин, а это значит... Викторина Рационализм в архитектуре Западной Европы второй половины XIX века
Рационализм в архитектуре Западной Европы второй половины XIX века Дискотека. Рисование человека в движении
Дискотека. Рисование человека в движении Полярный – город с уникальной историей, город воинской славы, город-легенда.
Полярный – город с уникальной историей, город воинской славы, город-легенда. Филологический факультет для абитуриентов
Филологический факультет для абитуриентов Быт и обычаи. Жилище крестьян
Быт и обычаи. Жилище крестьян История профессии повара.
История профессии повара. Герои Фонвизина
Герои Фонвизина Рождение новой европейской науки
Рождение новой европейской науки Презентation
Презентation Основы логистики и управление цепями поставок
Основы логистики и управление цепями поставок  Временное жилище летом
Временное жилище летом Презентация на тему Типы плодов
Презентация на тему Типы плодов Знай, выбор сделать в жизни Придет и твой черед…
Знай, выбор сделать в жизни Придет и твой черед… Что значит любовь ?
Что значит любовь ? Учебный проект для учащихся 11 классаХИМИЯ В ПОВСЕДНЕВНОЙ ЖИЗНИ
Учебный проект для учащихся 11 классаХИМИЯ В ПОВСЕДНЕВНОЙ ЖИЗНИ Вы любите футбол? Тогда этот тест для вас
Вы любите футбол? Тогда этот тест для вас Декоративные цветы
Декоративные цветы Юридические лица
Юридические лица Уравнение sin x = a
Уравнение sin x = a «Если бы природа могла чувствовать благодарность к человеку за то, что он проник в ее тайную жизнь и воспел ее красоту, то, прежде вс
«Если бы природа могла чувствовать благодарность к человеку за то, что он проник в ее тайную жизнь и воспел ее красоту, то, прежде вс Презентация на тему Рисуем зимний пейзаж
Презентация на тему Рисуем зимний пейзаж