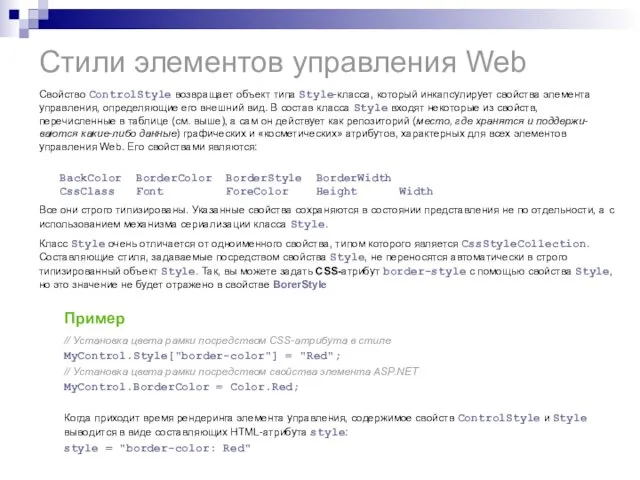
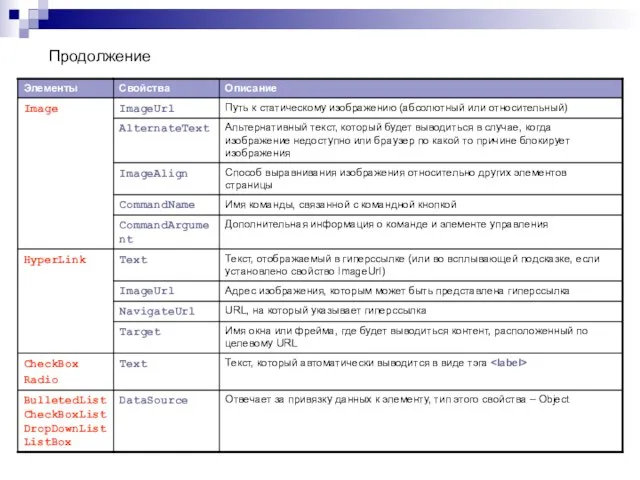
элемента управления, определяющие его внешний вид. В состав класса Style входят некоторые из свойств, перечисленные в таблице (см. выше), а сам он действует как репозиторий (место, где хранятся и поддержи-ваются какие-либо данные) графических и «косметических» атрибутов, характерных для всех элементов управления Web. Его свойствами являются:
BackColor BorderColor BorderStyle BorderWidth CssClass Font ForeColor Height Width
Все они строго типизированы. Указанные свойства сохраняются в состоянии представления не по отдельности, а с использованием механизма сериализации класса Style.
Класс Style очень отличается от одноименного свойства, типом которого является CssStyleCollection. Составляющие стиля, задаваемые посредством свойства Style, не переносятся автоматически в строго типизированный объект Style. Так, вы можете задать CSS-атрибут border-style с помощью свойства Style, но это значение не будет отражено в свойстве BorerStyle
// Установка цвета рамки посредством CSS-атрибута в стиле
MyControl.Style["border-color"] = "Red";
// Установка цвета рамки посредством свойства элемента ASP.NET
MyControl.BorderColor = Color.Red;
Когда приходит время рендеринга элемента управления, содержимое свойств ControlStyle и Style выводится в виде составляющих HTML-атрибута style:
style = "border-color: Red"
Пример









 Разработка методики пространственно-временных измерений плазменно-волновых параметров в ионосфере с использованием инфраструк
Разработка методики пространственно-временных измерений плазменно-волновых параметров в ионосфере с использованием инфраструк warm_up
warm_up Летние тренды - аксессуары
Летние тренды - аксессуары Понятие сентиментализм
Понятие сентиментализм Комбинаторные алгоритмы
Комбинаторные алгоритмы Спорт в нашей жизни
Спорт в нашей жизни Себестоимость и цена товара
Себестоимость и цена товара Пасхальные традиции русского народа
Пасхальные традиции русского народа Microsoft EXCEL Додаток
Microsoft EXCEL Додаток  Презентация на тему Республика Азербайджан
Презентация на тему Республика Азербайджан  БАХАУЛЛА
БАХАУЛЛА Гендерный подход к воспитанию дошкольников
Гендерный подход к воспитанию дошкольников Разработка открытых конкурсов для программы развития региональной инновационной системы на базе судостроительного кластера Арх
Разработка открытых конкурсов для программы развития региональной инновационной системы на базе судостроительного кластера Арх А.С.Пушкин
А.С.Пушкин Глиняный Лес - природное чудо в Южном Китае
Глиняный Лес - природное чудо в Южном Китае HRM Human Resources Management
HRM Human Resources Management Направления развития производства
Направления развития производства Увеличение продаж и прибыли компании за счет использования инструментов интернет-маркетинга
Увеличение продаж и прибыли компании за счет использования инструментов интернет-маркетинга Вентиляционная труба DN300
Вентиляционная труба DN300 Петербургская Мануфактура
Петербургская Мануфактура Компания PROCIENTEX LTD
Компания PROCIENTEX LTD Возгорание в ЛПЦ-1 26.02.2021г
Возгорание в ЛПЦ-1 26.02.2021г Презентация на тему Последствия парникового эффекта для Земли
Презентация на тему Последствия парникового эффекта для Земли  Коммерциализация образования
Коммерциализация образования Влияние алкоголя на развитие организма человека
Влияние алкоголя на развитие организма человека Праздник «День Матери»
Праздник «День Матери» Военно-экономическая безопасность государства
Военно-экономическая безопасность государства Презентация на тему Доли и дроби. 5 класс
Презентация на тему Доли и дроби. 5 класс