Содержание
- 2. Модули Модулей много Списки модулей есть, статистики использования — нет Люди, пытающиеся впервые написать что нибудь,
- 3. Компоненты стека Фронтенд Поддержка и мониторинг процессов Управление выполнением (flow control) Фреймворк Шаблонизатор Хранилище данных
- 4. Фронтенд
- 5. Использование фронтендов Nginx — отличный фронтенд Единственный минус — не работает с WebSockets Варианты: HAProxy, фронтенд
- 6. Поддержка и мониторинг
- 7. Чем пользуются nodemon forever (Nodejutsu) haibu node-autorestart runit init Upstart Monit UNIX Node
- 8. Управление выполнением
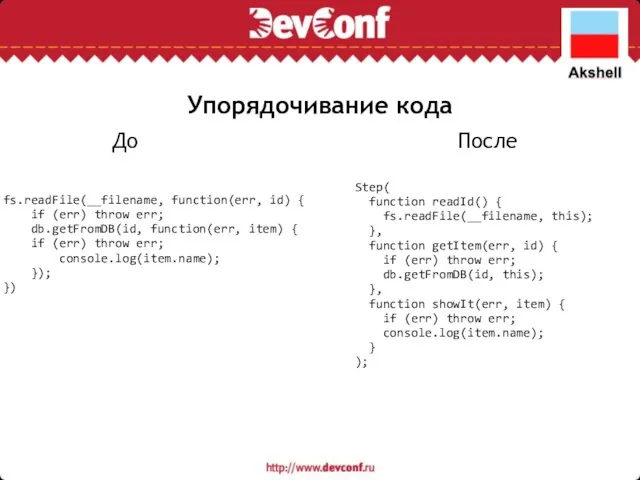
- 9. Упорядочивание кода Step( function readId() { fs.readFile(__filename, this); }, function getItem(err, id) { if (err) throw
- 10. Step и async Step — библиотека от Tim Caswell, в разработке больше года, 316 watchers Async
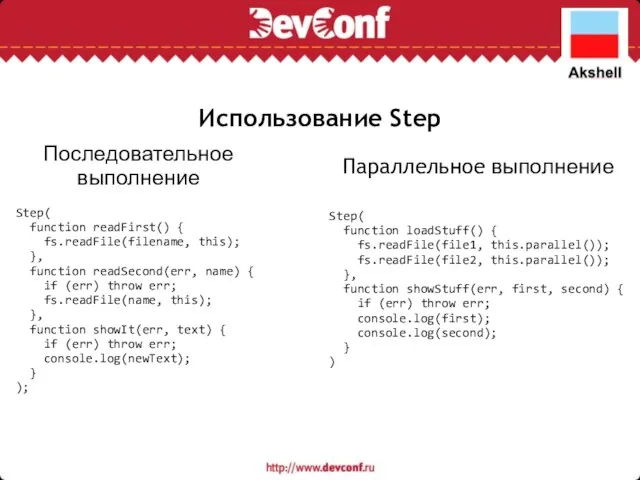
- 11. Использование Step Step( function readFirst() { fs.readFile(filename, this); }, function readSecond(err, name) { if (err) throw
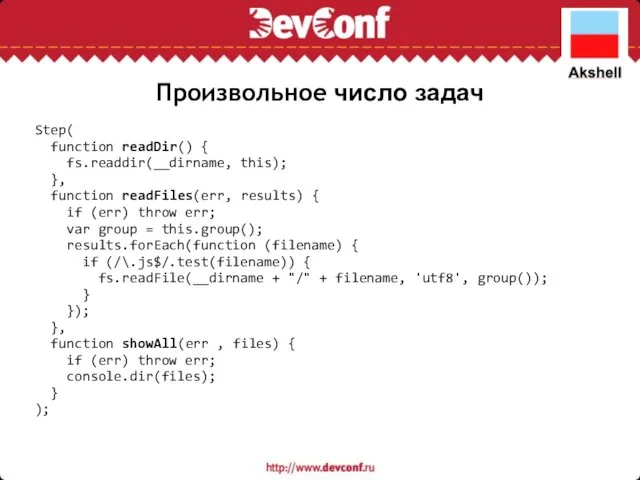
- 12. Произвольное число задач Step( function readDir() { fs.readdir(__dirname, this); }, function readFiles(err, results) { if (err)
- 13. Использование async async.map(['file1','file2','file3'], fs.readFile, function(err, results){ // results is now an array of stats for each
- 14. Другие возможности async Фильтры, reduce Асинхронные циклы (whilst, until) Кеширование результатов асинхронных вызовов (memoize)
- 15. Фреймворк
- 16. Connect — структура Функционал добавляется с помощью middleware Запрос и ответ проходят через все подключенные middleware
- 17. Доступные middleware router — позволяет назначать функции определенным URL vhost — виртуальные хосты и поддомены static
- 18. Express Надстройка над Connect View и redirection helpers Возможность подключать шаблонизатор прямо к фреймворку Генерация заготовки
- 19. Шаблонизатор
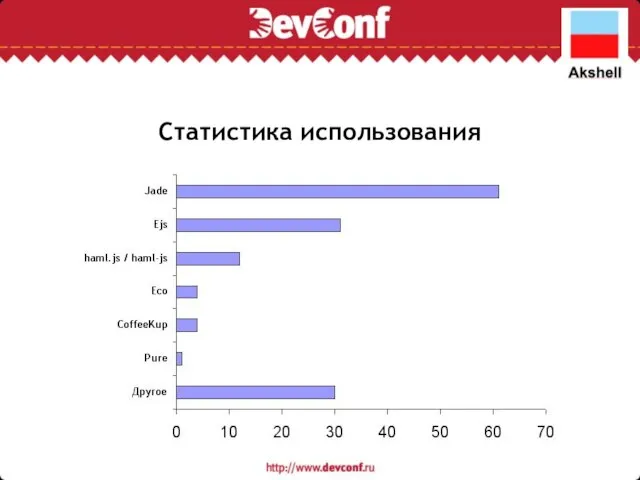
- 20. Статистика использования
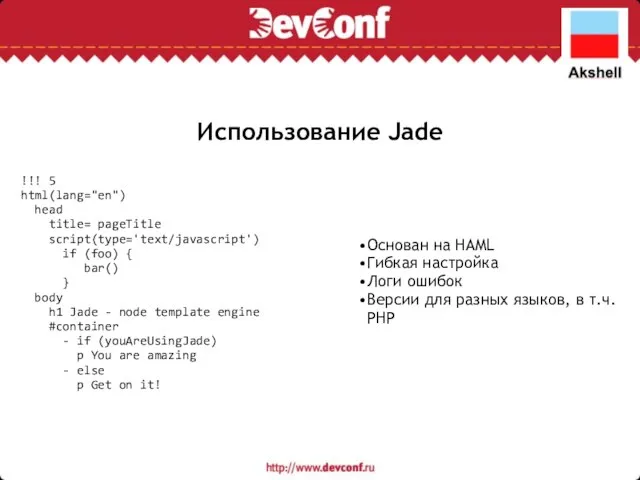
- 21. Использование Jade Основан на HAML Гибкая настройка Логи ошибок Версии для разных языков, в т.ч. PHP
- 22. Использование EJS Embedded JavaScript Шаблонизация в стиле PHP Логи ошибок Фильтры
- 23. Хранилище данных
- 24. Хранилища выбираются под задачу
- 25. Что предлагают хостинги Nodester: облачный CouchDB (Iris Couch) Duostack: MySQL, MongoDB Joyent: MySQL, Redis, CouchDB, MongoDB
- 26. Другая статистика
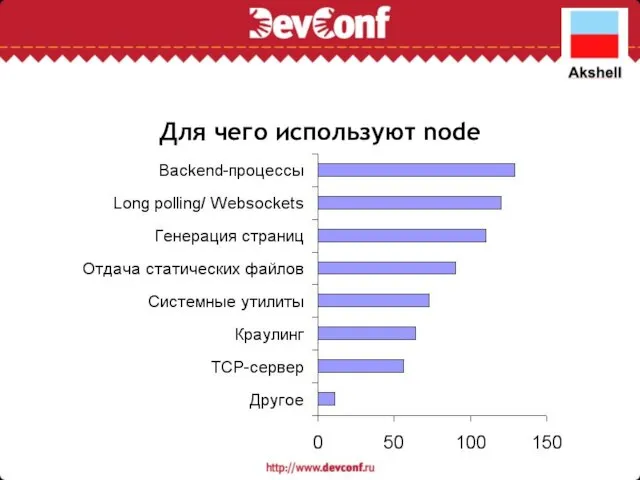
- 27. Для чего используют node
- 28. NPM, CoffeeScript, Fibers NPM используют 95% разработчиков — это фактически стандарт CoffeeScript используют более 30% Fibers
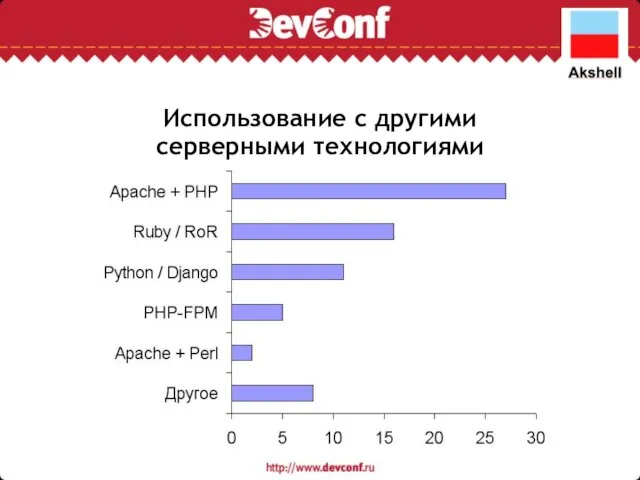
- 29. Использование с другими серверными технологиями
- 30. Мой стек Фронтенд: Nginx (если не работаю с Websockets) Фреймворк: Express Шаблонизатор: Mu Поддержка: Runit +
- 32. Скачать презентацию











![Использование async async.map(['file1','file2','file3'], fs.readFile, function(err, results){ // results is now an array](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/445523/slide-12.jpg)

















 Русская литература 19 века в контексте мировой культуры
Русская литература 19 века в контексте мировой культуры YUFKIN FILMS Представляют Дерьмо,дерьмо, дерьмо Плачу 50 долларов.
YUFKIN FILMS Представляют Дерьмо,дерьмо, дерьмо Плачу 50 долларов. Преобразование двойных радикалов
Преобразование двойных радикалов От Петра І к Екатерине ІІ
От Петра І к Екатерине ІІ Презентация на тему История герба России
Презентация на тему История герба России Виды групповой работы и организация контроля учебной деятельности учащихся на уроке
Виды групповой работы и организация контроля учебной деятельности учащихся на уроке Стокгольмский синдром
Стокгольмский синдром Презентация на тему Островский "Гроза"
Презентация на тему Островский "Гроза" Сибирь
Сибирь Мы против терроризма
Мы против терроризма Пр4_Мод_Сист_Монга
Пр4_Мод_Сист_Монга 1663173619466__7x1efx (2)
1663173619466__7x1efx (2) Древняя и античная химия
Древняя и античная химия Финансовая система страны, ее сферы и звенья
Финансовая система страны, ее сферы и звенья Домашнее задание
Домашнее задание Презентация на тему Чудесные превращения воды в природе
Презентация на тему Чудесные превращения воды в природе  Походный мольберт, палитра, автомат
Походный мольберт, палитра, автомат Презентация Microsoft PowerPoint [Автосохраненный]
Презентация Microsoft PowerPoint [Автосохраненный] СП лекция-04ua
СП лекция-04ua Документальный фильм Аполлон-11
Документальный фильм Аполлон-11 Процессуальное право. Гражданский и арбитражный процесс
Процессуальное право. Гражданский и арбитражный процесс Анализ урока – один из главных инструментов управления качеством преподавания в школе
Анализ урока – один из главных инструментов управления качеством преподавания в школе Профилактика правонарушений. Профилактика вредных привычек
Профилактика правонарушений. Профилактика вредных привычек Презентация на тему Страницы истории Великой Отечественной войны
Презентация на тему Страницы истории Великой Отечественной войны внутриутробное развитие плода
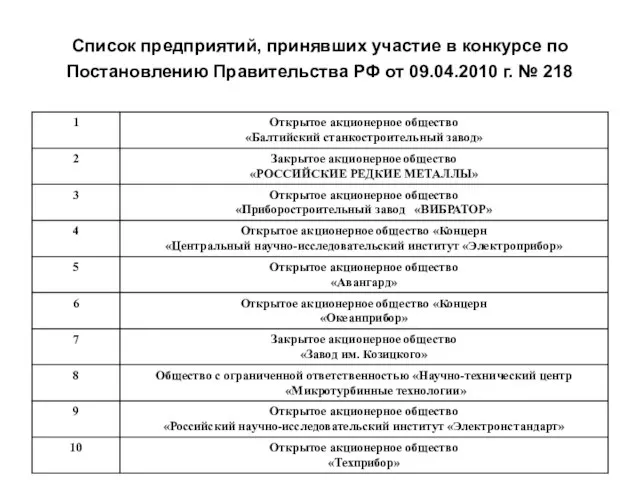
внутриутробное развитие плода Список предприятий, принявших участие в конкурсе по Постановлению Правительства РФ от 09.04.2010 г. № 218
Список предприятий, принявших участие в конкурсе по Постановлению Правительства РФ от 09.04.2010 г. № 218 Авторское и смежное право
Авторское и смежное право Техника выполнения стойки на голове
Техника выполнения стойки на голове