Содержание
- 2. ActionScript - это язык программирования, используемый программой Flash MX. По сравнению с главной временной шкалой, позволяющей
- 3. Сценарии кадра Вы можете помешать сценарии в ключевые кадры главной временной шкалы вашего ролика. Для этого
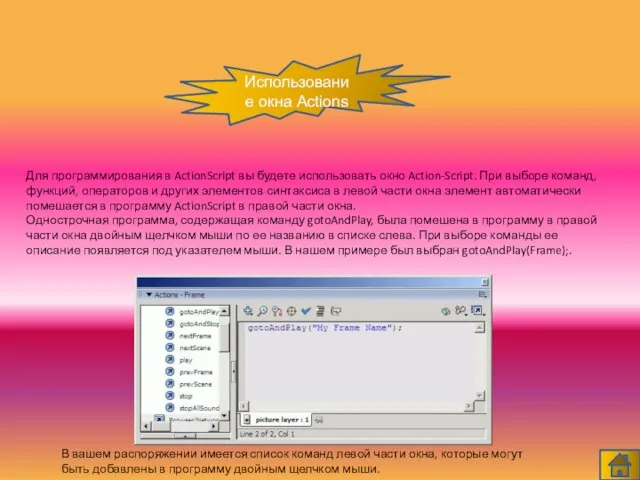
- 4. Использование окна Actions Для программирования в ActionScript вы будете использовать окно Action-Script. При выборе команд, функций,
- 5. Ваша первая программа на ActionScript Первая команда, которую вы изучите, - trace, которая предназначена для передачи
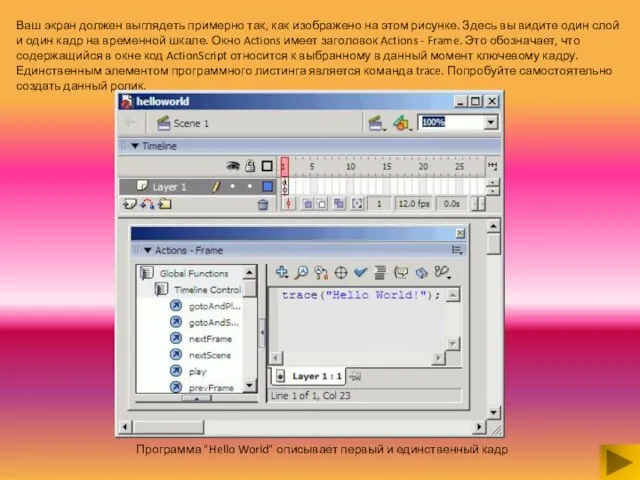
- 6. Ваш экран должен выглядеть примерно так, как изображено на этом рисунке. Здесь вы видите один слой
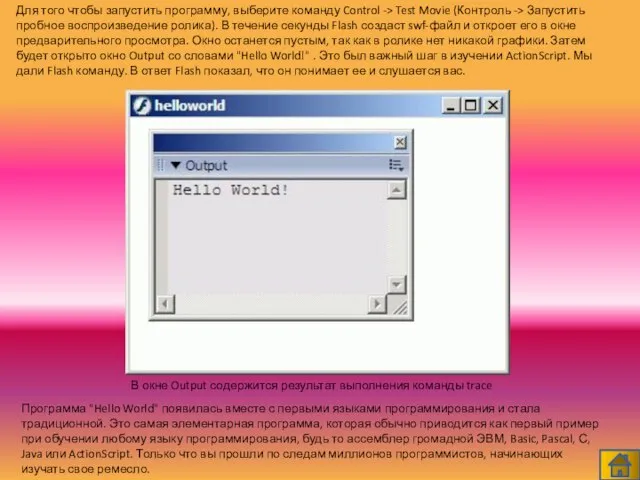
- 7. Для того чтобы запустить программу, выберите команду Control -> Test Movie (Контроль -> Запустить пробное воспроизведение
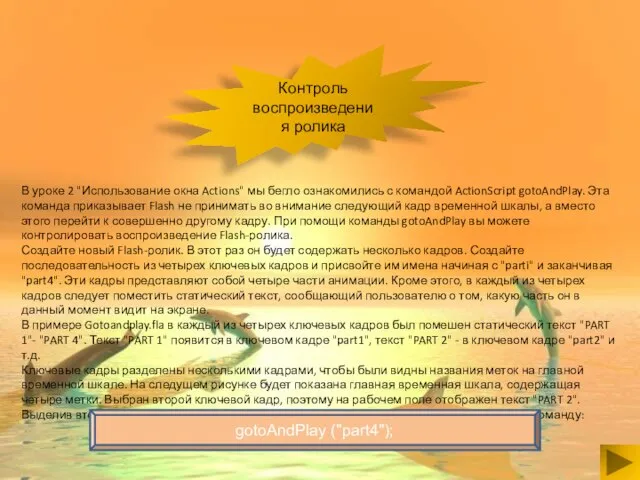
- 8. Контроль воспроизведения ролика В уроке 2 "Использование окна Actions" мы бегло ознакомились с командой ActionScript gotoAndPlay.
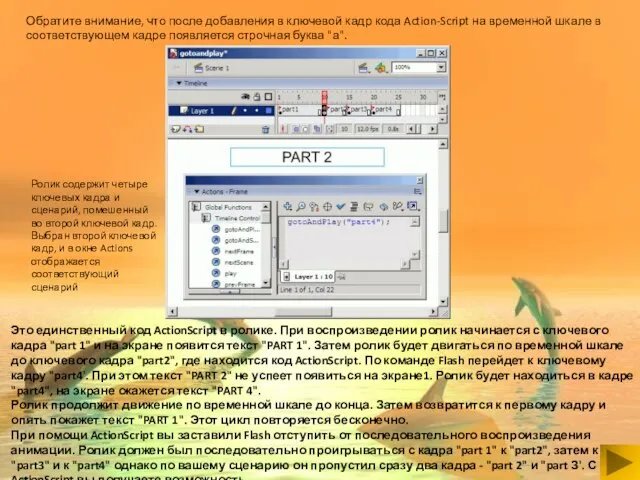
- 9. Обратите внимание, что после добавления в ключевой кадр кода Action-Script на временной шкале в соответствующем кадре
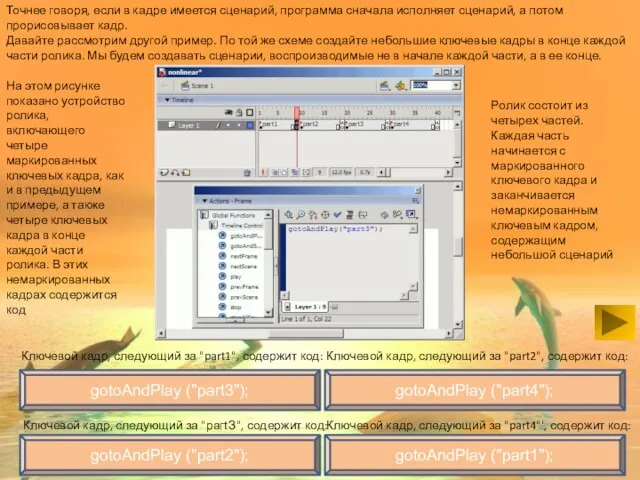
- 10. Точнее говоря, если в кадре имеется сценарий, программа сначала исполняет сценарий, а потом прорисовывает кадр. Давайте
- 11. При запуске ролика из файла Nonlinear.fla на экране появляется надпись "PART 1". Затем ActionScript задает переход
- 12. Создание кнопок для пользователя В предыдущем примере мы рассмотрели возможность управления роликом при помощи ActionScript без
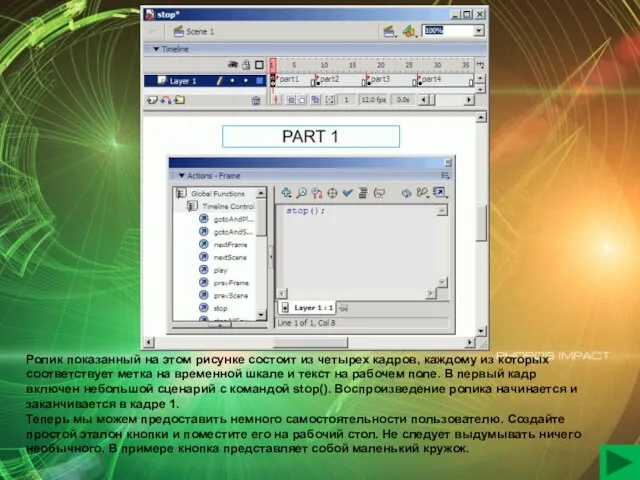
- 13. Ролик показанный на этом рисунке состоит из четырех кадров, каждому из которых соответствует метка на временной
- 14. Следующим вашим шагом будет создание нового слоя с одним кадром. Теперь в ролике будут участвовать одни
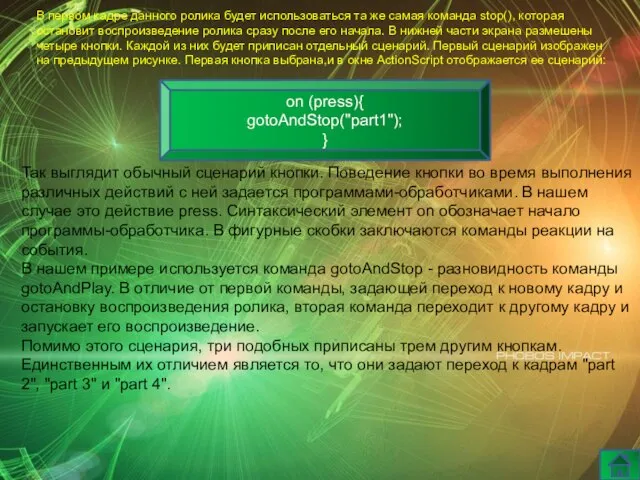
- 15. В первом кадре данного ролика будет использоваться та же самая команда stop(), которая остановит воспроизведение ролика
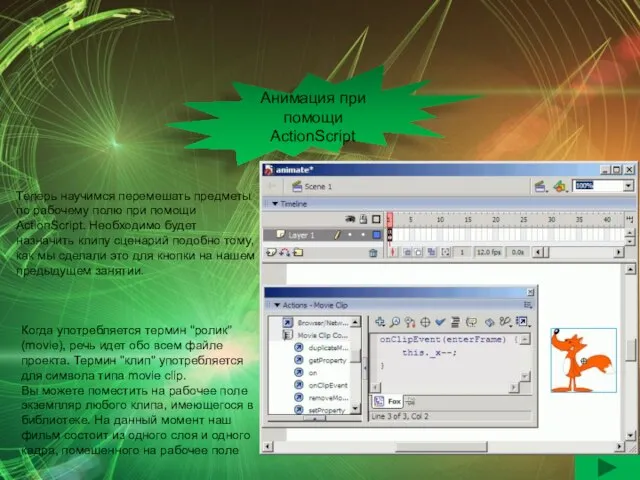
- 16. Анимация при помощи ActionScript Теперь научимся перемешать предметы по рабочему полю при помощи ActionScript. Необходимо будет
- 17. Сценарий, назначенный клипу, использует программу-обработчик подобно сценарию кнопки в предыдущем занятии. Чтобы задать программу обработки, вместо
- 18. Возможность управления клипами пользователем А теперь давайте сделаем так, чтобы клип двигался вслед за курсором. В
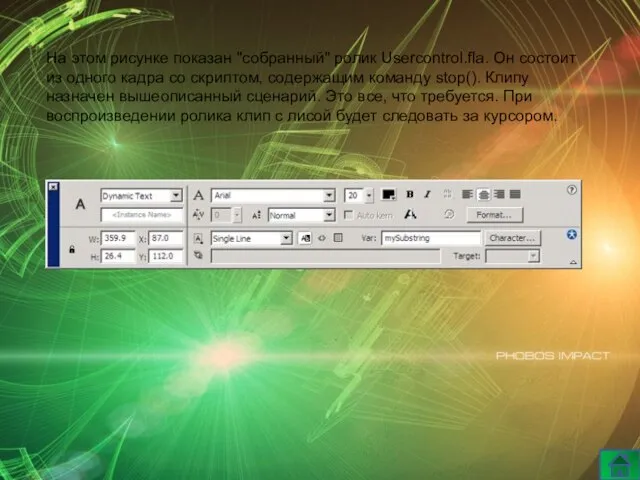
- 19. На этом рисунке показан "собранный" ролик Usercontrol.fla. Он состоит из одного кадра со скриптом, содержащим команду
- 20. Использование переменных Переменные представляют собой поименованные области памяти, содержащие какую-либо информацию, такую как числа или последовательность
- 21. Переменные во Flash не делятся на типы. Классификация переменных -это ограничение типа данных, хранимых в данной
- 22. Выполнение операций Вам наверняка понадобится изменять данные, хранящиеся в переменной. Мы уже рассматривали, как с помощью
- 23. Переменная с получит значение 2 в первой строке, 35 - во второй строке и 1,4 -
- 24. Условные выражения Из урока 5 "Создание кнопок для пользователя" вы узнали, как пользователь может использовать кнопки
- 25. Символ == используется для установления тождественности двух значений. Если значения равны, условие верно. Если нет, условие
- 26. Символ == может также использоваться для сравнения двух строк. Например, для того чтобы определить, содержит ли
- 27. Циклы Условные выражения являются необходимым элементом программирования; не менее важный элемент - циклы. Компьютеры превосходно выполняют
- 28. Циклы for применяются для обработки данных внутри программ, а не для анимации объектов на экране. Пока
- 29. Текст и строки myString = "Hello World."; myPosition - myString.indexOf("World"); Использовать числа в ActionScript несложно. Вы
- 30. При помощи команды length вы можете узнать количество символов в строке: myString = "Hello World."; myPosition
- 31. На этом рисунке изображена панель Properties, в которой динамическому текстовому полю присвоено имя mySubstring. Пока переменная
- 32. Создание функций Функция - это часть кода, которая может быть использована многократно. Вы можете передавать в
- 33. Результатом обращения к функции будет число 19, помещаемое командой trace в окно Output. При обращении к
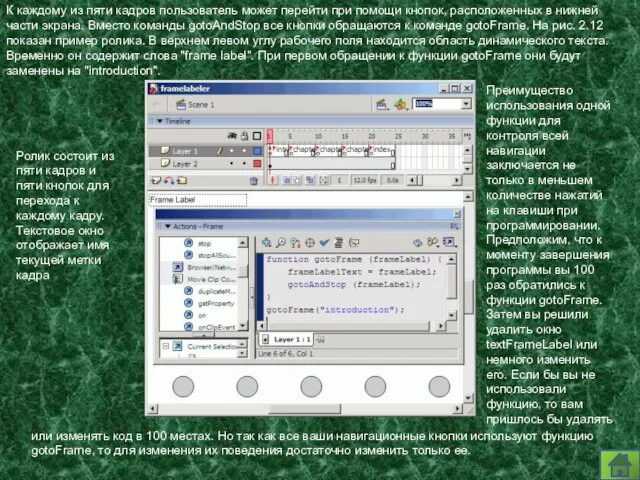
- 34. К каждому из пяти кадров пользователь может перейти при помощи кнопок, расположенных в нижней части экрана.
- 35. Массивы myArray - ["Apple", "Orange", "Peach", "Plum"]; Никакое введение в язык программирования не было бы полным
- 36. Вы также можете создать пустой массив и добавлять в него элементы: myArray = new Array(); myArray.push("Apple");
- 37. Следующий сегмент кода добавляет в массив четыре элемента, а затем, используя цикл while, удаляет конечные элементы
- 38. Обратите внимание на последнюю строку кода, которая содержит функцию tostring для приведения массива к виду, пригодному
- 39. Контроль воспроизведения ролика Клипы представляют собой как бы небольшие ролики внутри основного Flash-ролика. Они включают полноценную
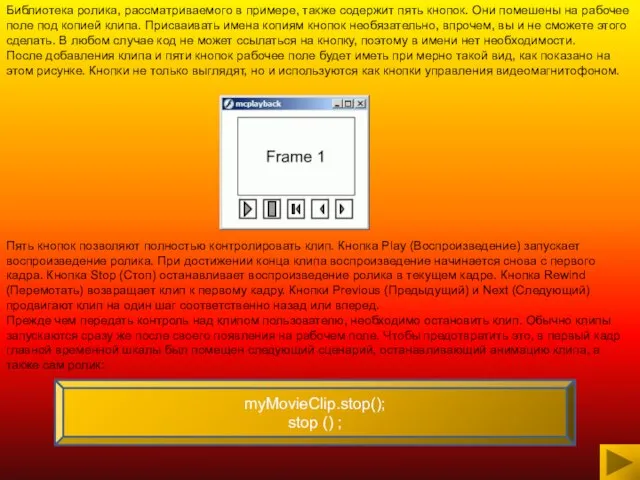
- 40. Библиотека ролика, рассматриваемого в примере, также содержит пять кнопок. Они помешены на рабочее поле под копией
- 41. Точка в первой строке сценария показывает, что функция stop () будет выполнена для копии клипа "myMovieClip".
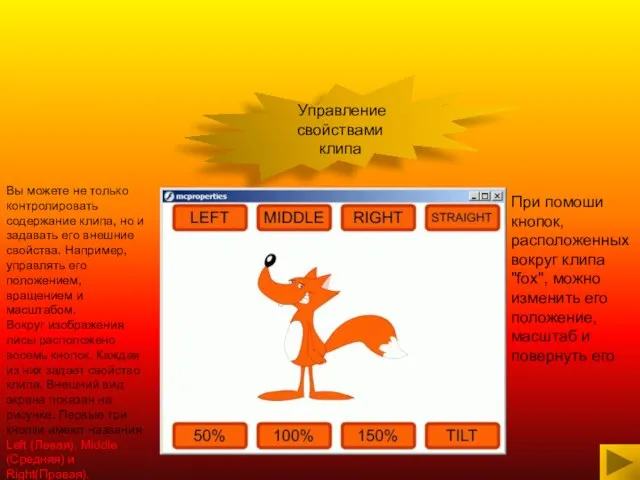
- 42. Управление свойствами клипа Вы можете не только контролировать содержание клипа, но и задавать его внешние свойства.
- 43. В уроке 6 "Анимация при помоши ActionScript" мы узнали, что переменная _х используется для описания горизонтального
- 44. Далее приводится сценарий кнопки Tilt (Наклон). Она поворачивает клип на 30 градусов по часовой стрелке. Кнопка
- 45. Применение метода “Перетащи и положи” к клипам Важным свойством интерфейса, будь то игра или приложение, являете
- 46. В нашем примере клип "circle" следует за курсором. Однако чаше всего применяется другой способ перетаскивания: пользователь
- 47. Согласно данному сценарию, переменная drag получает значение true, когда пользователь нажимает на кнопку, и значение false,
- 48. Клипы и уровни Начинающему программисту на ActionScript будет трудно понять, каким образом устроены клипы и уровни.
- 49. Клип "secondMC" включен в клип "firstMC", находящийся на рабочем поле В каждом из клипов и на
- 50. Вторая кнопка указывает переменную testvariable внутри клипа "firstMC". Код выглядит следующим образом: on (press) { firstMC.testVariable++
- 51. Копирование клипов Важным аспектом создания игры является умение манипулировать клипами. Но сначала нужно научиться создавать клипы.
- 52. on (press) { // Дублируем первый клип. firstclip.duplicateMovieClip("newelip"+level,level); // Помещаем его в случайную позицию. _root["newclip"+level]._x =
- 53. Диалоговое окно Symbol Linkage Properties позволяет включать клип в swf-файл, даже если он не используется на
- 54. При помоши функции RemoveMovieClip вы можете удалять клипы с рабочего поля. Например, следующий код из файла
- 55. Управление несколькими клипами Теперь, когда вы научились создавать клипы при помоши ActionScript, рассмотрим способы управления ими.
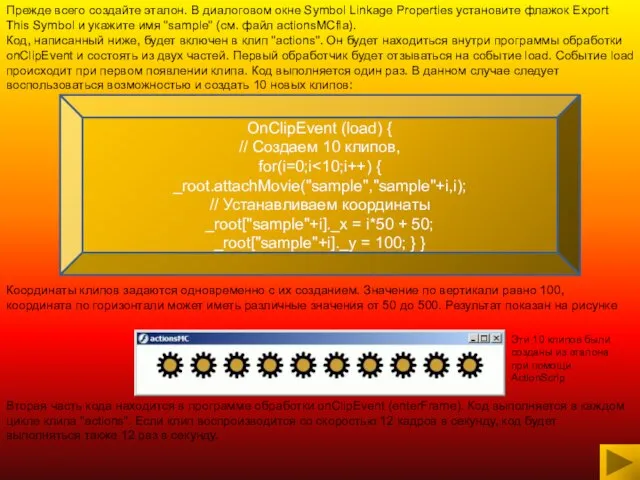
- 56. Прежде всего создайте эталон. В диалоговом окне Symbol Linkage Properties установите флажок Export This Symbol и
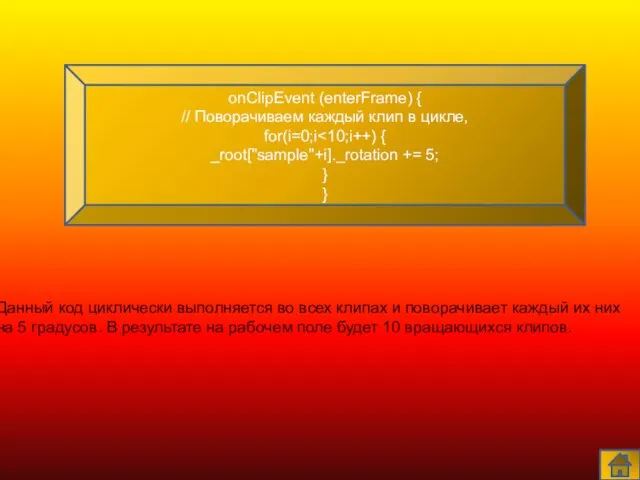
- 57. onClipEvent (enterFrame) { // Поворачиваем каждый клип в цикле, for(i=0;i Данный код циклически выполняется во всех
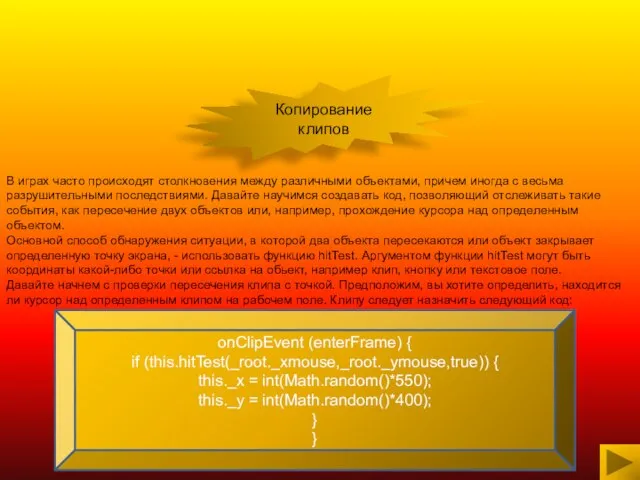
- 58. Копирование клипов В играх часто происходят столкновения между различными объектами, причем иногда с весьма разрушительными последствиями.
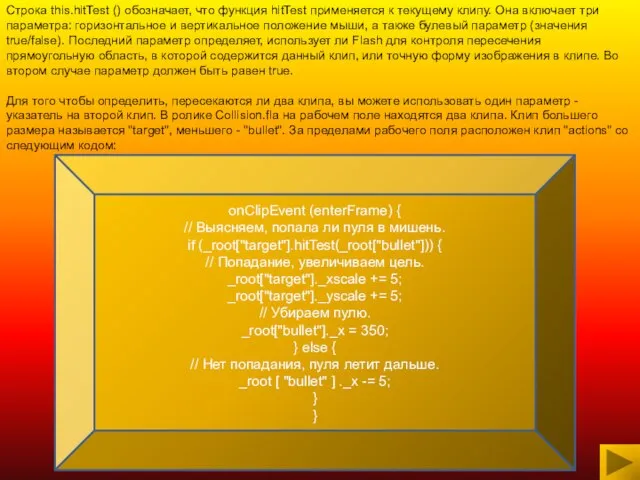
- 59. Строка this.hitTest () обозначает, что функция hitTest применяется к текущему клипу. Она включает три параметра: горизонтальное
- 61. Скачать презентацию
Слайд 2ActionScript - это язык программирования, используемый программой Flash MX. По сравнению с
ActionScript - это язык программирования, используемый программой Flash MX. По сравнению с

Что такое код ActionScript
Слайд 3
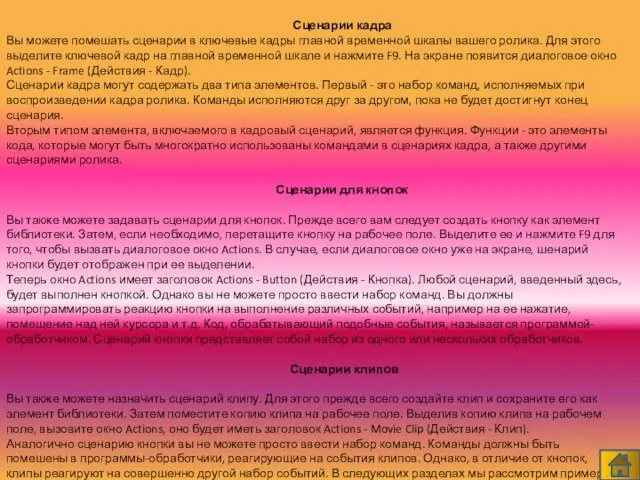
Сценарии кадра
Вы можете помешать сценарии в ключевые кадры главной
Сценарии кадра
Вы можете помешать сценарии в ключевые кадры главной

Сценарии для кнопок
Вы также можете задавать сценарии для кнопок. Прежде всего вам следует создать кнопку как элемент библиотеки. Затем, если необходимо, перетащите кнопку на рабочее поле. Выделите ее и нажмите F9 для того, чтобы вызвать диалоговое окно Actions. В случае, если диалоговое окно уже на экране, шенарий кнопки будет отображен при ее выделении. Теперь окно Actions имеет заголовок Actions - Button (Действия - Кнопка). Любой сценарий, введенный здесь, будет выполнен кнопкой. Однако вы не можете просто ввести набор команд. Вы должны запрограммировать реакцию кнопки на выполнение различных событий, например на ее нажатие, помещение над ней курсора и т.д. Код, обрабатывающий подобные события, называется программой-обработчиком. Сценарий кнопки представляет собой набор из одного или нескольких обработчиков. Сценарии клипов
Вы также можете назначить сценарий клипу. Для этого прежде всего создайте клип и сохраните его как элемент библиотеки. Затем поместите копию клипа на рабочее поле. Выделив копию клипа на рабочем поле, вызовите окно Actions, оно будет иметь заголовок Actions - Movie Clip (Действия - Клип). Аналогично сценарию кнопки вы не можете просто ввести набор команд. Команды должны быть помешены в программы-обработчики, реагирующие на события клипов. Однако, в отличие от кнопок, клипы реагируют на совершенно другой набор событий. В следующих разделах мы рассмотрим примеры сценариев кадра,
сценариев для кнопок, а также сценариев клипов.
Слайд 4Использование окна Actions
Для программирования в ActionScript вы будете использовать окно Action-Script. При
Использование окна Actions
Для программирования в ActionScript вы будете использовать окно Action-Script. При

Слайд 5Ваша первая программа на ActionScript
Первая команда, которую вы изучите, - trace, которая
Ваша первая программа на ActionScript
Первая команда, которую вы изучите, - trace, которая

trace ("Hello World!");
Точка с запятой ставится в конце каждой команды, как в примере с trace.
Команда trace - это встроенная функция Flash. В круглых скобках указываются параметры функции. Параметры - это входные данные, необходимые функциям для выполнения их задачи. Команда trace использует один параметр: строку, которая помешается в окно Output. Некоторые функции содержат
один параметр и более, в то время как другие - ни одного.
Слайд 6Ваш экран должен выглядеть примерно так, как изображено на этом рисунке. Здесь
Ваш экран должен выглядеть примерно так, как изображено на этом рисунке. Здесь

Программа "Hello World" описывает первый и единственный кадр
Слайд 7Для того чтобы запустить программу, выберите команду Control -> Test Movie (Контроль
Для того чтобы запустить программу, выберите команду Control -> Test Movie (Контроль

В окне Output содержится результат выполнения команды trace
Программа "Hello World" появилась вместе с первыми языками программирования и стала традиционной. Это самая элементарная программа, которая обычно приводится как первый пример при обучении любому языку программирования, будь то ассемблер громадной ЭВМ, Basic, Pascal, С, Java или ActionScript. Только что вы прошли по следам миллионов программистов, начинающих изучать свое ремесло.
Слайд 8Контроль воспроизведения ролика
В уроке 2 "Использование окна Actions" мы бегло ознакомились с
Контроль воспроизведения ролика
В уроке 2 "Использование окна Actions" мы бегло ознакомились с

gotoAndPlay ("part4");
Слайд 9Обратите внимание, что после добавления в ключевой кадр кода Action-Script на временной
Обратите внимание, что после добавления в ключевой кадр кода Action-Script на временной

Ролик содержит четыре ключевых кадра и сценарий, помешенный во второй ключевой кадр. Выбран второй ключевой кадр, и в окне Actions отображается соответствующий сценарий
Это единственный код ActionScript в ролике. При воспроизведении ролик начинается с ключевого кадра "part 1" и на экране появится текст "PART 1". Затем ролик будет двигаться по временной шкале до ключевого кадра "part2", где находится код ActionScript. По команде Flash перейдет к ключевому кадру "part4'. При этом текст "PART 2" не успеет появиться на экране1. Ролик будет находиться в кадре "part4", на экране окажется текст "PART 4".
Ролик продолжит движение по временной шкале до конца. Затем возвратится к первому кадру и опять покажет текст "PART 1". Этот цикл повторяется бесконечно.
При помощи ActionScript вы заставили Flash отступить от последовательного воспроизведения анимации. Ролик должен был последовательно проигрываться с кадра "part 1" к "part2", затем к "part3" и к "part4" однако по вашему сценарию он пропустил сразу два кадра - "part 2" и "part З'. С ActionScript вы получаете возможность
контролировать порядок воспроизведения кадров Flash-ролика.
Слайд 10Точнее говоря, если в кадре имеется сценарий, программа сначала исполняет сценарий, а
Точнее говоря, если в кадре имеется сценарий, программа сначала исполняет сценарий, а

На этом рисунке показано устройство ролика, включающего четыре маркированных ключевых кадра, как и в предыдущем примере, а также четыре ключевых кадра в конце каждой части ролика. В этих немаркированных кадрах содержится код
Ролик состоит из четырех частей. Каждая часть начинается с маркированного ключевого кадра и заканчивается немаркированным ключевым кадром, содержащим небольшой сценарий
Ключевой кадр, следующий за "part1", содержит код:
Ключевой кадр, следующий за "part2", содержит код:
Ключевой кадр, следующий за "рагtЗ", содержит код:
Ключевой кадр, следующий за "part4"', содержит код:
gotoAndPlay ("part3");
gotoAndPlay ("part4");
gotoAndPlay ("part2");
gotoAndPlay ("part1");
Слайд 11При запуске ролика из файла Nonlinear.fla на экране появляется надпись "PART 1".
При запуске ролика из файла Nonlinear.fla на экране появляется надпись "PART 1".

Слайд 12Создание кнопок для пользователя
В предыдущем примере мы рассмотрели возможность управления роликом при
Создание кнопок для пользователя
В предыдущем примере мы рассмотрели возможность управления роликом при

Слайд 13Ролик показанный на этом рисунке состоит из четырех кадров, каждому из которых
Ролик показанный на этом рисунке состоит из четырех кадров, каждому из которых

Слайд 14Следующим вашим шагом будет создание нового слоя с одним кадром. Теперь в
Следующим вашим шагом будет создание нового слоя с одним кадром. Теперь в

Данный ролик состоит из двух слоев. Первый слой разделен на четыре части, которые содержатся в четырех кадрах, второй включает один ключевой кадр.
Слайд 15В первом кадре данного ролика будет использоваться та же самая команда stop(),
В первом кадре данного ролика будет использоваться та же самая команда stop(),

on (press){
gotoAndStop("part1");
}
Так выглядит обычный сценарий кнопки. Поведение кнопки во время выполнения различных действий с ней задается программами-обработчиками. В нашем случае это действие press. Синтаксический элемент on обозначает начало программы-обработчика. В фигурные скобки заключаются команды реакции на события.
В нашем примере используется команда gotoAndStop - разновидность команды gotoAndPlay. В отличие от первой команды, задающей переход к новому кадру и остановку воспроизведения ролика, вторая команда переходит к другому кадру и запускает его воспроизведение.
Помимо этого сценария, три подобных приписаны трем другим кнопкам. Единственным их отличием является то, что они задают переход к кадрам "part 2", "part 3" и "part 4".
Слайд 16Анимация при помощи ActionScript
Теперь научимся перемешать предметы по рабочему полю при помощи
Анимация при помощи ActionScript
Теперь научимся перемешать предметы по рабочему полю при помощи

Когда употребляется термин "ролик" (movie), речь идет обо всем файле проекта. Термин "клип" употребляется для символа типа movie clip.
Вы можете поместить на рабочее поле экземпляр любого клипа, имеющегося в библиотеке. На данный момент наш фильм состоит из одного слоя и одного кадра, помешенного на рабочее поле
Слайд 17Сценарий, назначенный клипу, использует программу-обработчик подобно сценарию кнопки в предыдущем занятии. Чтобы
Сценарий, назначенный клипу, использует программу-обработчик подобно сценарию кнопки в предыдущем занятии. Чтобы

OnClipEvent(enterFrame) {
this._ x -- ;
}
Команда this._х --, вероятно, будет совершенно непонятной для людей, не знакомых с языками программирования, поэтому разберем ее по частям.
Команда this обозначает обращение команды к объекту, который ее содержит. В данном случае this используется для обращения к клипу, которому назначен этот сценарий.
За командой this следует точка, обозначающая обращение к свойству объекта. В нашем примере _х относится к горизонтальному положению клипа.Итак, this._x определяет горизонтальное положение клипа. Символ -- является декрементом (командой уменьшения значения). Он уменьшает значение стоящей перед ней величины на 1 (пункт). Таким образом, команда this._x -- берет значение горизонтального положение клипа и вычитает 1, благодаря чему клип перемещается влево.
Если клип необходимо переместить вправо, используется команда ++, которая называется инкрементом (это команда увеличения значения). Если вы хотите переместить клип вправо или влево сразу на несколько пикселов, используйте соответственно += или -=:
Слайд 18Возможность управления клипами пользователем
А теперь давайте сделаем так, чтобы клип двигался вслед
Возможность управления клипами пользователем
А теперь давайте сделаем так, чтобы клип двигался вслед

On.ClipEvent (enterFrame) {
this._x = _root._xmouse; this._y = _root._ymouse;
}
Слайд 19На этом рисунке показан "собранный" ролик Usercontrol.fla. Он состоит из одного кадра
На этом рисунке показан "собранный" ролик Usercontrol.fla. Он состоит из одного кадра

Слайд 20Использование переменных
Переменные представляют собой поименованные области памяти, содержащие какую-либо информацию, такую как
Использование переменных
Переменные представляют собой поименованные области памяти, содержащие какую-либо информацию, такую как

символа =. myVariable = "Hello World";
Слайд 21
Переменные во Flash не делятся на типы. Классификация переменных -это ограничение типа
Переменные во Flash не делятся на типы. Классификация переменных -это ограничение типа

Слайд 22Выполнение операций
Вам наверняка понадобится изменять данные, хранящиеся в переменной. Мы уже рассматривали,
Выполнение операций
Вам наверняка понадобится изменять данные, хранящиеся в переменной. Мы уже рассматривали,

a = 7;
b = 5;
c = a + b;
В предыдущем примере с будет в результате содержать число 12. Вот еще один подобный пример
c = a - b;
c = a * b;
c = a / b;
Слайд 23Переменная с получит значение 2 в первой строке, 35 - во второй
Переменная с получит значение 2 в первой строке, 35 - во второй

a = 9;
b = Math.sqrt(a);
Значением b является 3 - квадратный корень из 9.
Один из важнейших элементов компьютерного языка, позволяющий программистам создавать игры, - генератор случайных чисел. Без случайных чисел игры были бы полностью предсказуемыми и скучными.
Flash генерирует случайные числа при помощи функции Math. random (). При этом генерируются случайные десятичные значения между 0.0 и 1.0. Нужные числа получают, умножая данные значения на целое число, а затем переводя их в целое число при помощи функции int. Например, следующая строка служит для генерации случайного числа от 0 до 9:
myRandomNumber = int(Math.random()*10) ;
Другие математические функции будут рассмотрены по мере их появления в примерах.
Функции могут применяться и к строкам. Например, для объединения двух строк может использоваться символ +:
а = "Hello";
Ь = "World";
с = а + b;
В итоге переменная с превратится в строку "HelloWorld".
Слайд 24 Условные выражения
Из урока 5 "Создание кнопок для пользователя" вы узнали, как
Условные выражения
Из урока 5 "Создание кнопок для пользователя" вы узнали, как

if (a == 7) {
GotoAndPlay("special frame");
}
Слайд 25Символ == используется для установления тождественности двух значений. Если значения равны, условие
Символ == используется для установления тождественности двух значений. Если значения равны, условие

if (a =- 7) {
gocoAndPlay("special frame");
} else {
gotoAndPlay("another frame");
}
Выражение if может быть длинным и включать несколько проверок условий. Выполняется код, следующий за первым верным условием. Если ни одно условие не является верным, выполняется код, следующий за оператором else.
if (a == 7) {
gotoAndPlay ("special frame");
} else if (a == 12) {
gotoAndPlay("very special frame");
} else if (a == 15) {
gotoAndPlay(" extremely special frame");
} else {
gotoAndPlay("a not so special frame");
}
Слайд 26Символ == может также использоваться для сравнения двух строк. Например, для того
Символ == может также использоваться для сравнения двух строк. Например, для того

if (username == “Dima") {
Кроме символа ==, определить, будет ли одно число соответственно меньше или больше другого, помогут символы < и >, а символы <= и >= указывают, будет ли число меньше или равно или больше или равно другому числу. Данные символы могут использоваться и при сравнении строк, в этом случае они производят сравнение исходя из алфавитного порядка.
У вас есть возможность одновременно выполнять несколько сравнений. Например, вы можете проверить, равно ли значение а определенному числу, a username определенной строке:
if ((а == 7) and (username == “Dima")) {
Предыдущая строка верна только при выполнении обоих условий. Выполнение одного из условий можно проверить при помощи оператора or:
if ((a == 7) or (username == “Dima")) {
Выражения if являются основными элементами всех программ. Они могут использоваться для изменения переменных, перехода к другим кадрам, а также для того, чтобы определить выигрыш или проигрыш игрока. Другим важным элементом программы являются Циклы, которые рассматриваются в следующем разделе.
Слайд 27Циклы
Условные выражения являются необходимым элементом программирования; не менее важный элемент - циклы.
Циклы
Условные выражения являются необходимым элементом программирования; не менее важный элемент - циклы.

for(i=0;i<10;i++) trace(i);
Традиционным для программирования является использование переменной i в качестве счетчика циклов программы. В данном случае i обозначает increment (приращение). Это неплохая идея - всегда давать переменной имя, обозначающее выполняемую ей функцию. В циклах for, как правило, используется именно переменная i.
На первый взгляд цикл for кажется довольно сложным. Он состоит из трех частей, разделенных точкой с запятой. Первая часть позволяет задавать определенное значение переменной. В данном случае переменной i присвоено значение 0.
Вторая часть синтаксической структуры for проверяет выполнение условия, аналогично тому, как это делалось в конструкции if. В нашем случае условие ложно, если i меньше 10.
Третья часть синтаксиса for показывает, как должна изменяться переменная в каждом новом цикле. В данном случае i каждый раз увеличивается на 1. Результатом является следующий цикл: в начале переменная i имеет значение 0, в каждом цикле это значение увеличивается на 1, цикл заканчивается, когда переменная достигает значения 10. Таким образом, значение переменной i изменяется с 0 до 9 за 10 шагов. Если запустить вышеописанный код, вы увидите в окне
Output цифры от 0 до 9.
Слайд 28Циклы for применяются для обработки данных внутри программ, а не для анимации
Циклы for применяются для обработки данных внутри программ, а не для анимации

for(i=0;i<10;i++)
_root["fox"+i]._x++;
}
Цикл меняет значение переменной i от 1 до 10. В нем применяется объект _root, с которым вы познакомились в уроке 7 "Возможность контроля клипов пользователем". Вы можете обратиться к любому клипу главной временной шкалы при помощи объекта _root [ ] с именем клипа внутри скобок. В данном случае код представляет собой строку, состоящую из слова "fox" и числа i.
Есть еще два способа создания циклов в ActionScript. Первый - это цикл while. В отличие от счетчика приращения (например, i), цикл while продолжает выполняться до тех пор, пока условие в начале выражения while верно. В цикле do, наоборот, условие находится в конце цикла. Разница в том, что если применяется вариант while, цикл может ни разу не выполниться, а в случае do он всегда выполняется один раз. Начинающие программисты на ActionScript нечасто используют подобные циклы, однако их необходимо знать.
Слайд 29 Текст и строки
myString = "Hello World.";
myPosition - myString.indexOf("World");
Использовать числа в ActionScript
Текст и строки
myString = "Hello World.";
myPosition - myString.indexOf("World");
Использовать числа в ActionScript

При ссылке на положение символа ActionScript начинает отсчет с 0. Строка "Hello" будет находиться в положении 0 строки "Hello World".
Слайд 30При помощи команды length вы можете узнать количество символов в строке:
myString
При помощи команды length вы можете узнать количество символов в строке:
myString

myString = "Hello World,";
mySubstring = myString.substring(3,8);
myString - "Hello World.";
myStringLength = myString.length;
Иногда необходимо получить определенную часть строки. Для этого существуют две команды. Команда substring задает часть строки от одного положения символа до другого. В данном примере результатом выполнения команды является текст "lo Wo":
Эту же задачу выполняет функция substr. В отличие от предыдущей команды она задает начальную позицию отрезка и количество содержащихся в нем символов. Следующий код задает строку, которая начинается с третьего символа и состоит из пяти символов:
У нас есть уже две функции, выполняющие практически одну и ту же задачу. Почему бы не ввести и третью? Функция slice полностью аналогична substring.
Созданный текст вам нужно будет показать пользователю. Это очень легко. В главе 1 "Элементы Flash для создания игр" вы познакомились с динамическим текстовым полем. Когда вы преобразуете текст в динамический в панели Properties, вы можете в поле Var присвоить ему имя.
Слайд 31На этом рисунке изображена панель Properties, в которой динамическому текстовому полю присвоено
На этом рисунке изображена панель Properties, в которой динамическому текстовому полю присвоено

Панель Properties может использоваться для связи текстового окна с переменной ActionScript
Переменная может также быть связана с редактируемым текстом. В данном случае при изменении переменной соответственно изменяется содержимое текстового окна и наоборот.
В следующем уроке мы рассмотрим функции, а также пример динамического текстового окна.
Слайд 32Создание функций
Функция - это часть кода, которая может быть использована многократно. Вы
Создание функций
Функция - это часть кода, которая может быть использована многократно. Вы

function sum(a, b) {
с = a + b;
return c;
}
Обычно функции помешаются в сценарии кадра главной временной шкалы. Функция задается при помощи ключевого (зарезервированного) слова function. Затем указывается имя функции, за которым следуют круглые скобки и открытая фигурная скобка {. Круглые скобки могут быть пустыми или содержать список переменных, задаваемых при вызове функции. Эти переменные называются параметрами функции (или аргументами). Например, предыдущая функция может быть вызвана следующим образом:
trace (sum (7, 12));
Слайд 33Результатом обращения к функции будет число 19, помещаемое командой trace в окно
Результатом обращения к функции будет число 19, помещаемое командой trace в окно

Приведем пример функции, использующей в качестве входного параметра имя метки кадра. Она выполняет две задачи. Во-первых, помещает имя в текстовую переменную textFrameLabel. Это текстовое окно видно пользователю при воспроизведении ролика, оно информирует пользователя о том, в каком кадре он находится в данный момент. Второй задачей функции является выполнение команды gotoAndstop - переход к определенному кадру и остановка воспроизведения.
function gotoFrame(frameLabel) {
franeLabelText - frameLabel;
gotoAndStop (frameLabel) ;
}
Функция помешается в первый кадр главной временной шкалы вместе с командой, задающей переход ролика к начальному кадру. Так как ролик уже находится в первом кадре, команда gotoAndstop просто останавливает ролик.
Слайд 34К каждому из пяти кадров пользователь может перейти при помощи кнопок, расположенных
К каждому из пяти кадров пользователь может перейти при помощи кнопок, расположенных

Ролик состоит из пяти кадров и пяти кнопок для перехода к каждому кадру. Текстовое окно отображает имя текущей метки кадра
Преимущество использования одной функции для контроля всей навигации заключается не только в меньшем количестве нажатий на клавиши при программировании. Предположим, что к моменту завершения программы вы 100 раз обратились к функции gotoFrame. Затем вы решили удалить окно textFrameLabel или немного изменить его. Если бы вы не использовали функцию, то вам пришлось бы удалять
или изменять код в 100 местах. Но так как все ваши навигационные кнопки используют функцию gotoFrame, то для изменения их поведения достаточно изменить только ее.
Слайд 35Массивы
myArray - ["Apple", "Orange", "Peach", "Plum"];
Никакое введение в язык программирования не было
Массивы
myArray - ["Apple", "Orange", "Peach", "Plum"];
Никакое введение в язык программирования не было
![Массивы myArray - ["Apple", "Orange", "Peach", "Plum"]; Никакое введение в язык программирования](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/396892/slide-34.jpg)
Для обращения к элементу массива используется специальный синтаксис:
myItem. = myArray [1];
Переменная myItem будет иметь значение "Orange", так как отсчет положений в массивах, так же как и в строках, начинается с 0.
Несложно догадаться, что массивы применяются для хранения множества однотипных данных. Для выполнения операций над массивами предназначено несколько функций. Прежде всего, давайте рассмотрим, как создаются массивы. Это можно сделать несколькими способами. До сих пор мы рассматривали только способ, при котором все элементы массива задаются сразу.
Слайд 36Вы также можете создать пустой массив и добавлять в него элементы:
myArray
Вы также можете создать пустой массив и добавлять в него элементы:
myArray

Первая строка данного кода создает пустой массив. Каждая из следующих четырех строк добавляет в массив один элемент при помоши команды push. По сравнению со способом "все сразу" данный способ кажется более сложным, однако он незаменим при построении массивов, все элементы которого не известны заранее. Например, вы можете позволить пользователю ввести данные, а затем добавить их в массив.
Длину массива можно узнать так же, как и длину строки:
myLength = myArray.length;
Вы уже знаете, как получить доступ к отдельному элементу массива при помоши квадратных скобок. Используя команду pop, вы сможете взять из массива значение последнего размешенного там элемента. При этом из массива он удаляется. В нашем примере мы передаем его в окно Output
Слайд 37Следующий сегмент кода добавляет в массив четыре элемента, а затем, используя цикл
Следующий сегмент кода добавляет в массив четыре элемента, а затем, используя цикл

myArray = new Array();
myArray.push("Apple");
myArray.push("Orange");
myArray.push("Peach");
myArray.push("Plum"); while (myArray.length>0) ( trace (myArray.pop());
Первой строкой в окне Output является "Plum", последней- "Apple", так как команда pop берет элементы в порядке, обратном помещению элементов массива {стековая схема: "последний вошел, первый вышел" -First In Last Out).
Массивы можно упорядочить. В случае, если элементами массива являются числа, Flash упорядочит их в цифровой последовательности. Если это строки, они будут упорядочены по алфавиту:
myArray = new Array ();
myArray.push("Peach"};
myArray.push("Orange");
myArray.push{"Apple");
myArray.push("Plum"};
myArray.sort{);
trace(myArray.toString());
Слайд 38Обратите внимание на последнюю строку кода, которая содержит функцию tostring для приведения
Обратите внимание на последнюю строку кода, которая содержит функцию tostring для приведения

myArray = [ "Apple", "Orange", "Peach" "Plurr." ] ;
myArray.splice(2,1);
Команда splice может выполнять несколько функций. В данном примере она содержит два параметра. Первый задает позицию, с которой начинается удаление элементов (считая от 0!), второй - количество удаляемых элементов. В нашем случае будет удален элемент "Peach", находящийся в позиции 2. Изменив второй параметр на 2, вы удалите и " Peach" и "Plum". Убрав второй параметр, вы удалите все элементы массива.
Функция splice используется также для добавления элементов. Добавляемый элемент задается третьим параметром:
myArray = [ "Apple", "Orange", "Peach" "Plurr." ] ;
myArray.splice(2,1, "Pear");
В данном примере удаляется элемент м Peach", а его место занимает элемент " Fear". Четвертый и последующие параметры используются для добавления второго и более элементов. В случае, если значение второго параметра окажется равно 0. никакие элементы удалены не будут. Теперь, когда у вас есть представление об основах ActionScript, самое время применить эти знания для создания вполне профессиональных фрагментов Flash-роликов.
Слайд 39Контроль воспроизведения ролика
Клипы представляют собой как бы небольшие ролики внутри основного Flash-ролика.
Контроль воспроизведения ролика
Клипы представляют собой как бы небольшие ролики внутри основного Flash-ролика.

Вы наверняка заметили, что копия клипа имеет такое же имя, как и клип в библиотеке. Обычно это делается при создании одной копии клипа. Имя копии легче запомнить, если оно совпадает с именем объекта библиотеки.
Слайд 40Библиотека ролика, рассматриваемого в примере, также содержит пять кнопок. Они помешены на
Библиотека ролика, рассматриваемого в примере, также содержит пять кнопок. Они помешены на

Пять кнопок позволяют полностью контролировать клип. Кнопка Play (Воспроизведение) запускает воспроизведение ролика. При достижении конца клипа воспроизведение начинается снова с первого кадра. Кнопка Stop (Стоп) останавливает воспроизведение ролика в текущем кадре. Кнопка Rewind (Перемотать) возвращает клип к первому кадру. Кнопки Previous (Предыдущий) и Next (Следующий) продвигают клип на один шаг соответственно назад или вперед.
Прежде чем передать контроль над клипом пользователю, необходимо остановить клип. Обычно клипы запускаются сразу же после своего появления на рабочем поле. Чтобы предотвратить это, в первый кадр главной временной шкалы был помещен следующий сценарий, останавливающий анимацию клипа, а также сам ролик:
myMovieClip.stop();
stop () ;
Слайд 41Точка в первой строке сценария показывает, что функция stop () будет выполнена
Точка в первой строке сценария показывает, что функция stop () будет выполнена

on (press) {
myMovieClip.play() ;}
Кнопка Stop посылает клипу команду stop () :
on (press) {
myMovieClip.stop() ;}
Кнопка Rewind задает переход клипа к первому кадру и его остановку. Это действие выполняет команда gotoAndstop() с параметром 1.
on (press) {
myMovieClip.gotoAndStop(); }
Кнопки Previous и Next перемешают клип на один кадр вперед или назад. Эти действия выполняются при помоши команд prevFrame () И nextFrame():
on (press) {
myMovieClip.prevFrame () ;}
on (press) {myMovieClip.nextFrame ();}
Слайд 42 Управление свойствами клипа
Вы можете не только контролировать содержание клипа, но и
Управление свойствами клипа
Вы можете не только контролировать содержание клипа, но и

При помоши кнопок, расположенных вокруг клипа "fox", можно изменить его положение, масштаб и повернуть его
Слайд 43В уроке 6 "Анимация при помоши ActionScript" мы узнали, что переменная _х
В уроке 6 "Анимация при помоши ActionScript" мы узнали, что переменная _х

on (press) {
fox._x = 200;
} [code]
Для изменения масштаба клипа используются переменные _xscale и _yscale. В случае, если переменные имеют одинаковые значения, масштаб клипа будет изменяться пропорционально. Значение 100 соответствует масштабу 100%.
Значения переменных _хsсаlе и _yscale можно задавать отдельно друг от друга. Они могут быть разными, при этом клип станет более тонким или более плоским.
Ниже приведен сценарий кнопки "50%". Две другие кнопки масштабирования используют аналогичный код, но с другими значениями.
[code]on (press) {
fox.__xscale = 50;
fox._yscale = 50;
}
Для вращения клипа используется переменная _rotation. Значение переменной задается в градусах, при этом 0 равен 360. Вы можете задать значение больше 360 или меньше 0, однако Flash преобразует
их в показания между 0 и 360.
Слайд 44Далее приводится сценарий кнопки Tilt (Наклон). Она поворачивает клип на 30 градусов
Далее приводится сценарий кнопки Tilt (Наклон). Она поворачивает клип на 30 градусов

on (press) {
fox._rotation = 30;
}
Используя эти переменные в более сложных сценариях, рассматриваемых далее, вы сможете перемешать клип по рабочему полю, что необходимо для создания игр различных типов.
Слайд 45Применение метода “Перетащи и положи” к клипам
Важным свойством интерфейса, будь то игра
Применение метода “Перетащи и положи” к клипам
Важным свойством интерфейса, будь то игра

startDrag("circle", true);
stop () ;
В нашем примере команда startDrag использует два параметра. Первый - это имя перетаскиваемого клипа. Второй - ключевое слово true которое в данном случае задает привязку центра объекта к курсору. Ее второй параметр имеет значение false, за основу будет взято расстояние между курсором и центром клипа на момент выполнения командь startDrag. Ключевые слова true и false называются булевыми константами.
Они могут использоваться в случае, если атрибут либо действует, либо нет, а также отображать результат сравнения, например "а = = b.
Слайд 46 В нашем примере клип "circle" следует за курсором. Однако чаше всего
В нашем примере клип "circle" следует за курсором. Однако чаше всего

Подобную манипуляцию можно осуществить с клипом, внутри которого содержится кнопка.
on (press) {
startDrag("",false) ;
on (release) {
stopDrag();
}
Пустые кавычки внутри команды startDrag сообщают Flash, что перетаскиваться будет текущий клип. Кнопка находится внутри клипа "circle", поэтому перемещаться будет именно он. false в качестве второго параметра означает, что клип не будет привязан к центру курсора, а сохранит первоначальное расстояние между курсором и центром клипа. При этом будет создаваться впечатление, что курсор схватил круг в некоторой точке и перетаскивает его за нее.
Команда stopDrag не требует никаких параметров. Одновременно может перетаскиваться только один клип, поэтому команде необходимо лишь остановить текущее действие перемещения, благодаря чему клип вернется в неподвижное состояние.
Одним из недостатков команды startDrag является то, что одновременно может быть перемешен только один клип. Кроме того, клип перемешается автоматически, поэтому за его движением трудно проследить. По этой причине вам не помешает знать еше один способ перетаскивания клипа.
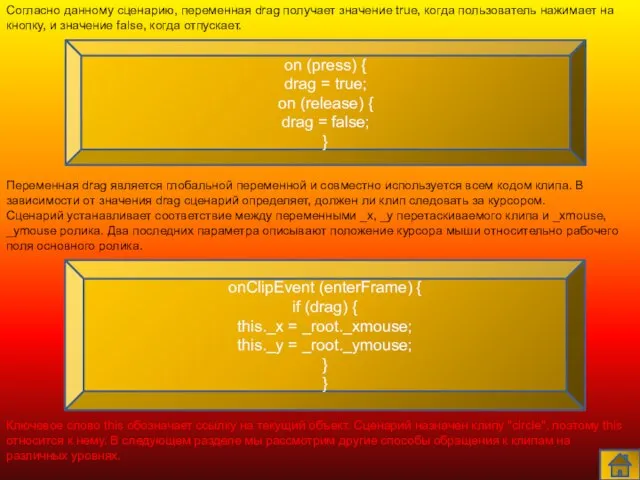
Слайд 47Согласно данному сценарию, переменная drag получает значение true, когда пользователь нажимает на
Согласно данному сценарию, переменная drag получает значение true, когда пользователь нажимает на

on (press) {
drag = true;
on (release) {
drag = false;
}
Переменная drag является глобальной переменной и совместно используется всем кодом клипа. В зависимости от значения drag сценарий определяет, должен ли клип следовать за курсором.
Сценарий устанавливает соответствие между переменными _х, _у перетаскиваемого клипа и _xmouse, _ymouse ролика. Два последних параметра описывают положение курсора мыши относительно рабочего поля основного ролика.
onClipEvent (enterFrame) {
if (drag) {
this._x = _root._xmouse;
this._y = _root._ymouse;
}
}
Ключевое слово this обозначает ссылку на текущий объект. Сценарий назначен клипу "circle", поэтому this относится к нему. В следующем разделе мы рассмотрим другие способы обращения к клипам на различных уровнях.
Слайд 48Клипы и уровни
Начинающему программисту на ActionScript будет трудно понять, каким образом устроены
Клипы и уровни
Начинающему программисту на ActionScript будет трудно понять, каким образом устроены

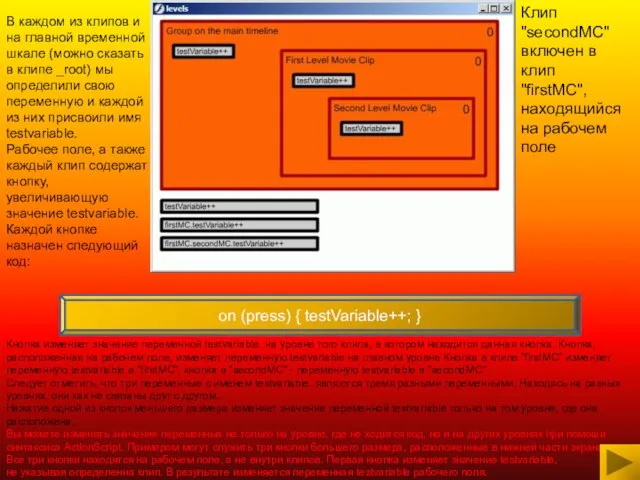
Слайд 49Клип "secondMC" включен в клип "firstMC", находящийся на рабочем поле
В каждом
Клип "secondMC" включен в клип "firstMC", находящийся на рабочем поле
В каждом

on (press) { testVariable++; }
Кнопка изменяет значение переменной testvariable. на уровне того клипа, в котором находится данная кнопка. Кнопка, расположенная на рабочем поле, изменяет переменную testvariable на главном уровне Кнопка в клипе "firstMC" изменяет переменную testvariable в "firstМС", кнопка в "secondMC" - переменную testvariable в "secondMC" .
Следует отметить, что три переменные с именем testvariable. являются тремя разными переменными. Находясь на разных уровнях, они как не связаны друг с другом.
Нажатие одной из кнопок меньшего размера изменяет значение переменной testvariable только на том уровне, где она расположена.
Вы можете изменять значение переменных не только на уровне, где не ходится код, но и на других уровнях при помоши синтаксиса ActionScript. Примером могут служить три кнопки большего размера, расположенные в нижней части экрана.
Все три кнопки находятся на рабочем поле, а не внутри клипов. Первая кнопка изменяет значение testvariable,
не указывая определенна клип. В результате изменяется переменная testvariable рабочего поля.
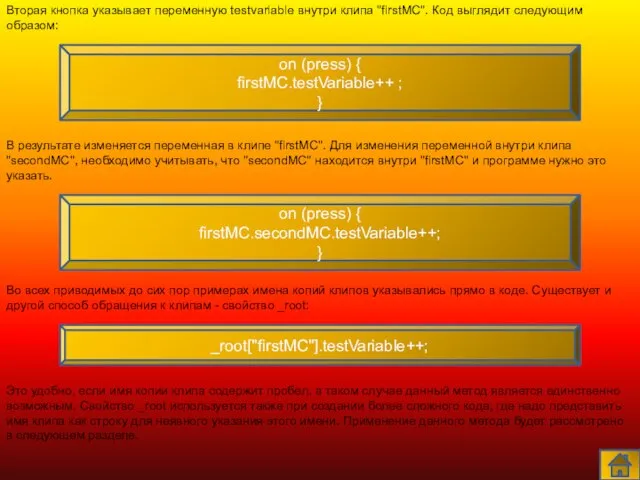
Слайд 50Вторая кнопка указывает переменную testvariable внутри клипа "firstMC". Код выглядит следующим образом:
Вторая кнопка указывает переменную testvariable внутри клипа "firstMC". Код выглядит следующим образом:

on (press) {
firstMC.testVariable++ ;
}
В результате изменяется переменная в клипе "firstMC". Для изменения переменной внутри клипа "secondMC", необходимо учитывать, что "secondMC" находится внутри "firstMC" и программе нужно это указать.
on (press) {
firstMC.secondMC.testVariable++;
}
Во всех приводимых до сих пор примерах имена копий клипов указывались прямо в коде. Существует и другой способ обращения к клипам - свойство _root:
_root["firstMC"].testVariable++;
Это удобно, если имя копии клипа содержит пробел, в таком случае данный метод является единственно возможным. Свойство _root используется также при создании более сложного кода, где надо представить имя клипа как строку для неявного указания этого имени. Применение данного метода будет рассмотрено в следующем разделе.
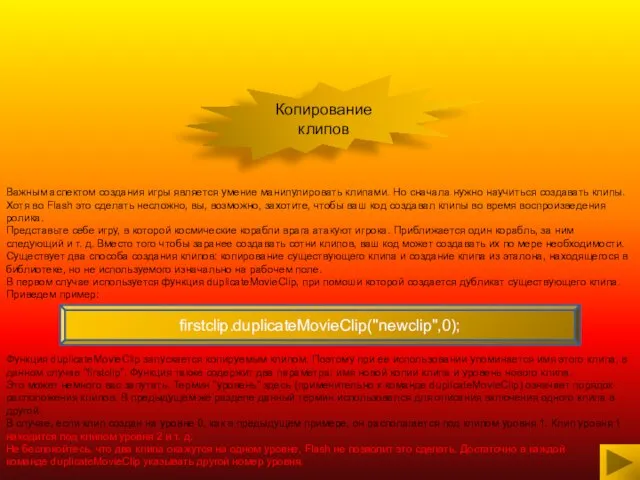
Слайд 51Копирование клипов
Важным аспектом создания игры является умение манипулировать клипами. Но сначала нужно
Копирование клипов
Важным аспектом создания игры является умение манипулировать клипами. Но сначала нужно

firstclip.duplicateMovieClip("newclip",0);
Функция duplicateMovieClip запускается копируемым клипом. Поэтому при ее использовании упоминается имя этого клипа, в данном случае "firstclip". Функция также содержит два параметра: имя новой копии клипа и уровень нового клипа.
Это может немного вас запутать. Термин "уровень" здесь (применительно к команде duplicateMovieClip) означает порядок расположения клипов. В предыдущем же разделе данный термин использовался для описания включения одного клипа в другой.
В случае, если клип создан на уровне 0, как в предыдущем примере, он располагается под клипом уровня 1. Клип уровня 1 находится под клипом уровня 2 и т. д.
Не беспокойтесь, что два клипа окажутся на одном уровне, Flash не позволит это сделать. Достаточно в каждой
команде duplicateMovieClip указывать другой номер уровня.
Слайд 52on (press) {
// Дублируем первый клип.
firstclip.duplicateMovieClip("newelip"+level,level);
// Помещаем его в случайную позицию.
_root["newclip"+level]._x =
on (press) { // Дублируем первый клип. firstclip.duplicateMovieClip("newelip"+level,level); // Помещаем его в случайную позицию. _root["newclip"+level]._x =

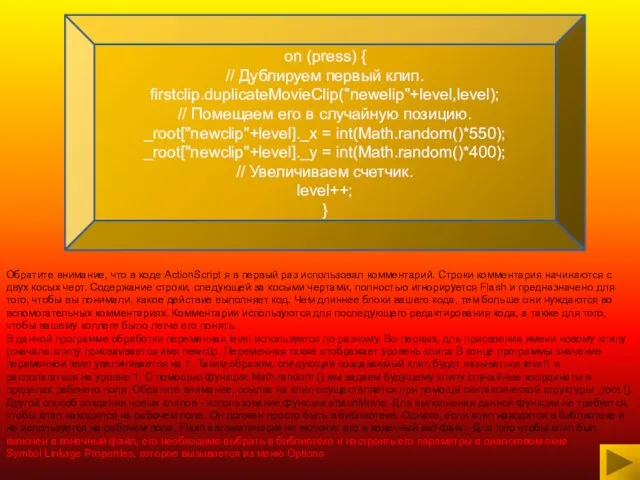
Обратите внимание, что в коде ActionScript я в первый раз использовал комментарий. Строки комментария начинаются с двух косых черт. Содержание строки, следующей за косыми чертами, полностью игнорируется Flash и предназначено для того, чтобы вы понимали, какое действие выполняет код. Чем длиннее блоки вашего кода, тем больше они нуждаются во вспомогательных комментариях. Комментарии используются для последующего редактирования кода, а также для того, чтобы вашему коллеге было легче его понять.
В данной программе обработки переменная level используется по-разному. Во-первых, для присвоения имени новому клипу (сначала клипу присваивается имя newclip. Переменная также отображает уровень клипа В конце программы значение переменной level увеличивается на 1. Таким образом, следующий создаваемый клип будет называться level1 и располагаться на уровне 1. С помощью функции Math.random () мы задаем будущему клипу случайные координаты в пределах рабочего поля. Обратите внимание, ссылка на клип осуществляется при помощи синтаксической структуры _root []. Другой способ создания новых клипов - использование функции attachMovie. Для выполнения данной функции не требуется, чтобы клип находился на рабочем поле. Он должен просто быть в библиотеке. Однако, если клип находится в библиотеке и не используется на рабочем поле, Flash автоматически не включит его в конечный swf-файл. Для того чтобы клип был включен в конечный файл, его необходимо выбрать в библиотеке и настроить его параметры в диалоговом окне
Symbol Linkage Properties, которое вызывается из меню Options
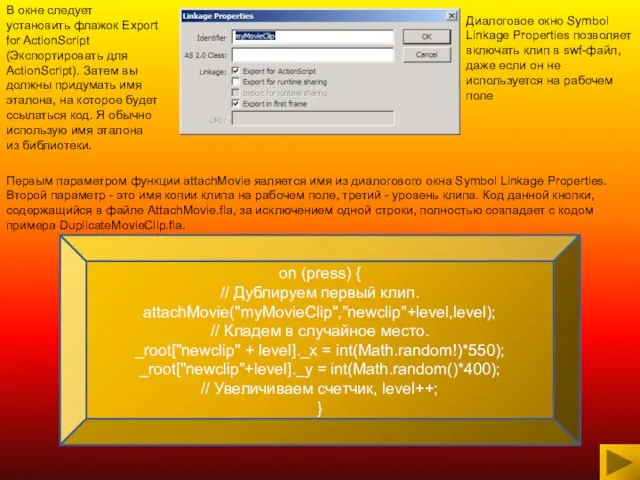
Слайд 53Диалоговое окно Symbol Linkage Properties позволяет включать клип в swf-файл, даже если
Диалоговое окно Symbol Linkage Properties позволяет включать клип в swf-файл, даже если

В окне следует установить флажок Export for ActionScript (Экспортировать для ActionScript). Затем вы должны придумать имя эталона, на которое будет ссылаться код. Я обычно использую имя эталона из библиотеки.
Первым параметром функции attachMovie является имя из диалогового окна Symbol Linkage Properties. Второй параметр - это имя копии клипа на рабочем поле, третий - уровень клипа. Код данной кнопки, содержащийся в файле AttachMovie.fla, за исключением одной строки, полностью совпадает с кодом примера DuplicateMovieClip.fla.
on (press) {
// Дублируем первый клип.
attachMovie("myMovieClip","newclip"+level,level);
// Кладем в случайное место.
_root["newclip" + level]._x = int(Math.random!)*550);
_root["newclip"+level]._y = int(Math.random()*400);
// Увеличиваем счетчик, level++;
}
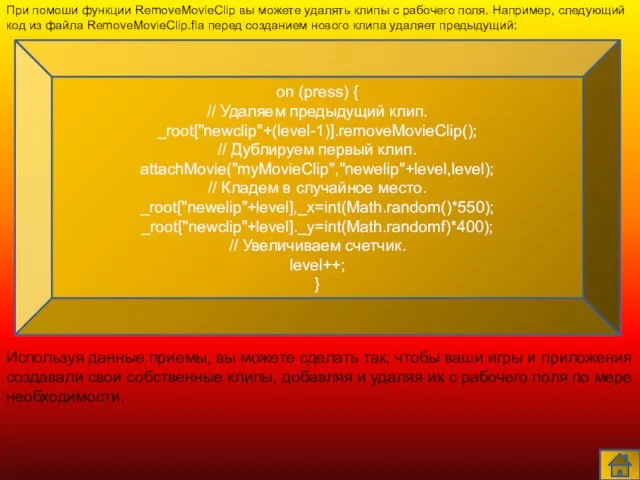
Слайд 54При помоши функции RemoveMovieClip вы можете удалять клипы с рабочего поля. Например,
При помоши функции RemoveMovieClip вы можете удалять клипы с рабочего поля. Например,

on (press) {
// Удаляем предыдущий клип.
_root["newclip"+(level-1)].removeMovieClip();
// Дублируем первый клип.
attachMovie("myMovieClip","newelip"+level,level);
// Кладем в случайное место.
_root["newelip"+level],_x=int(Math.random()*550);
_root["newclip"+level]._y=int(Math.randomf)*400);
// Увеличиваем счетчик.
level++;
}
Используя данные приемы, вы можете сделать так, чтобы ваши игры и приложения создавали свои собственные клипы, добавляя и удаляя их с рабочего поля по мере необходимости.
Слайд 55Управление несколькими клипами
Теперь, когда вы научились создавать клипы при помоши ActionScript, рассмотрим
Управление несколькими клипами
Теперь, когда вы научились создавать клипы при помоши ActionScript, рассмотрим

actions". Данный клип используется для назначения сценария, который будет управлять роликом. Предположим, вам
необходим ролик, создающий 10 копий эталона из библиотеки и немного поворачивающий их с каждым новым циклом.
Слайд 56Прежде всего создайте эталон. В диалоговом окне Symbol Linkage Properties установите флажок
Прежде всего создайте эталон. В диалоговом окне Symbol Linkage Properties установите флажок

OnClipEvent (load) {
// Создаем 10 клипов,
for(i=0;i<10;i++) {
_root.attachMovie("sample","sample"+i,i);
// Устанавливаем координаты
_root["sample"+i]._x = i*50 + 50;
_root["sample"+i]._y = 100; } }
Координаты клипов задаются одновременно с их созданием. Значение по вертикали равно 100, координата по горизонтали может иметь различные значения от 50 до 500. Результат показан на рисунке
Эти 10 клипов были созданы из эталона при помощи ActionScrip
Вторая часть кода находится в программе обработки onClipEvent (enterFrame). Код выполняется в каждом цикле клипа "actions". Если клип воспроизводится со скоростью 12 кадров в секунду, код будет выполняться также 12 раз в секунду.
Слайд 57onClipEvent (enterFrame) {
// Поворачиваем каждый клип в цикле,
for(i=0;i<10;i++) {
_root["sample"+i]._rotation += 5;
}
}
Данный
onClipEvent (enterFrame) {
// Поворачиваем каждый клип в цикле,
for(i=0;i<10;i++) {
_root["sample"+i]._rotation += 5;
}
}
Данный

Слайд 58Копирование клипов
В играх часто происходят столкновения между различными объектами, причем иногда с
Копирование клипов
В играх часто происходят столкновения между различными объектами, причем иногда с

onClipEvent (enterFrame) {
if (this.hitTest(_root._xmouse,_root._ymouse,true)) {
this._x = int(Math.random()*550);
this._y = int(Math.random()*400);
}
}
Слайд 59Строка this.hitTest () обозначает, что функция hitTest применяется к текущему клипу. Она
Строка this.hitTest () обозначает, что функция hitTest применяется к текущему клипу. Она

Для того чтобы определить, пересекаются ли два клипа, вы можете использовать один параметр - указатель на второй клип. В ролике Collision.fla на рабочем поле находятся два клипа. Клип большего размера называется "target", меньшего - "bullet". За пределами рабочего поля расположен клип "actions" со следующим кодом:
onClipEvent (enterFrame) {
// Выясняем, попала ли пуля в мишень.
if (_root["target"].hitTest(_root["bullet"])) {
// Попадание, увеличиваем цель.
_root["target"]._xscale += 5;
_root["target"]._yscale += 5;
// Убираем пулю.
_root["bullet"]._x = 350;
} else {
// Нет попадания, пуля летит дальше.
_root [ "bullet" ] ._х -= 5;
}
}
 ( 1998гг.11лет )
( 1998гг.11лет ) Новый взгляд на трансляции спортивных мероприятий. VR-Sport
Новый взгляд на трансляции спортивных мероприятий. VR-Sport Забруднення Світового океану
Забруднення Світового океану Типовые конструкции изделия и узлы зданий и сооружений. Серия 1.020
Типовые конструкции изделия и узлы зданий и сооружений. Серия 1.020 Сибирская язва
Сибирская язва Тундра
Тундра Предпринимательское право
Предпринимательское право УПРАВЛЕНИЕ ВВЕДЕНИЕМ ФГОСв МОУ «Средняя общеобразовательная школа №3» г.Сорочинска2010-2012 учебные годы
УПРАВЛЕНИЕ ВВЕДЕНИЕМ ФГОСв МОУ «Средняя общеобразовательная школа №3» г.Сорочинска2010-2012 учебные годы Цели и задачи классного часа Цель: Показать учащимся значение сотрудничества стран, входящих в состав Содружества Независимых Гос
Цели и задачи классного часа Цель: Показать учащимся значение сотрудничества стран, входящих в состав Содружества Независимых Гос Презентация на тему Легенды и предания туманного Альбиона о рыцарях Круглого стола короля Артура
Презентация на тему Легенды и предания туманного Альбиона о рыцарях Круглого стола короля Артура  Презентация на тему Занимательное правоведение
Презентация на тему Занимательное правоведение  Прекрасное как основная этическая категория
Прекрасное как основная этическая категория Периодическая система химических элементов в почтовых марках.
Периодическая система химических элементов в почтовых марках. Ковалевская Софья Васильевна (1850–1891)
Ковалевская Софья Васильевна (1850–1891) Видеопрезентация учителя французского языка Тутаевой Елены Николаевны
Видеопрезентация учителя французского языка Тутаевой Елены Николаевны Әлифба
Әлифба Квест. Форма активного взаимодействия
Квест. Форма активного взаимодействия Мотивация клиента и цели менеджеров
Мотивация клиента и цели менеджеров Стратегия продаж в Росатом
Стратегия продаж в Росатом Явления природы
Явления природы Презентация на тему Брак и семья
Презентация на тему Брак и семья СТРУКТУРА КУРСА ФИЗИКИ
СТРУКТУРА КУРСА ФИЗИКИ Причины повреждения технологического оборудования
Причины повреждения технологического оборудования  Наградная система России часть 2 «Ордена СССР»
Наградная система России часть 2 «Ордена СССР» Кейсы - необходимый элемент образования
Кейсы - необходимый элемент образования Рокфеллер-центр в Нью-Йорке
Рокфеллер-центр в Нью-Йорке Система обеспечения эффективности, безопасности и качества фармацевтической
Система обеспечения эффективности, безопасности и качества фармацевтической ПАО Магнитогорский металлургический комбинат
ПАО Магнитогорский металлургический комбинат