Слайд 2Начало
Для того, чтобы научиться делать Хром по домашнему удобным и уютным –

нам надо сделать один шаг… Обновить Хром до 4 версии (dev канал) ибо только там, на данный момент, реализованы расширения
Можно этим всем не заниматься и просто подождать 3-6 месяцев, пока расширения не появятся в, так называемой, «стабильной версии»
Если что-то непонятно – просто листайте, я постарался термины объяснить по ходу урока…
Если всё равно непонятно – пишите ☺ Обсудим.
Слайд 3Обновление до dev версии
В Google Chrome есть три канала (варианта) Хрома –

стабильный, бета и версия от разработчиков (dev).
Стабильный – обкатанный, самый надёжный, но самый старый ибо пока все обновления оттестируются и дойдут до него - проходит примерно 3 месяца… Это канал, который обновляется только если проверен на всех … Подходит для работы.
Бета – посерединке. Т.е. новости появляются, но после серьезной обкатки… Обновляется ежемесячно. Подходит для работы.
Dev (developers) – это канал, который собственно разрабатывается. В нём есть все самые новые возможности, фишки которые в стабильной версии появятся только через квартал, но, естественно менее надёжный. Т.е. если ваша работа зависит от бровзера – ставить его не стоит. По крайней мере как основной бровзер. Обновляется раз в неделю (Если замечена критичная ошибка – то в течение дня-двух). Подходит для дома, удовольствия, блоггинга, … Или как дополнительная на работе.
Но Dev канал очень много даёт уже сегодня… Какие мысли возникают?
Слайд 4Dev канал. Размышления…
Даже dev канал у Google надежнее самых последних версии программ

от самых разных компаний…
В нём уже реализованы расширения (extensions) – самая долгожданная способность хрома к увеличению его способностей
Я с самого начала на dev версии и:
Еще не потерял ни байта информации
Очень доволен скоростью и стабильностью
Пара раз была проблема, которая решалась за 2-3 дня
Слайд 5Какие были проблемы?
В одной из версий по нажатию правого или левого Ctrl+Shift

весь текст в полях ввода центрировался вправо или влево
Необычное поведение комбо-боксов
Т.е. он не закрывался при потере фокуса
Надо было щелкать вне окна
В одной из версий хром рушился если была включена стандартная синхронизация bookmarks, починили за 1 день
Слайд 6Новичёк справится если что?
Конечно да… Если что – разрешаю спрашивать.
Как вы видите

проблемы некритичные. Т.е. если проблема возникает - неудобно, но работать можно. В конце концов можно оставить себе второй бровзер на всякий случай (FireFox, конечно) Просто я обязан предупредить, что теоретически небольшие проблемы всё-таки могут быть…
Зато dev версия даёт нам РАСШИРЕНИЯ
Слайд 7Что такое расширения?
Это маленькие программки (типа plug-ins), которые добавляют в хром то,

чего вам не хватает. Причем чего именно вам не хватает вы выбираете сами…
Мы установим два. Синхронизацию bookmarks и менеджер паролей… Остальное как бы от лукавого ☺ Хотя если будут вопросы – обсудим.
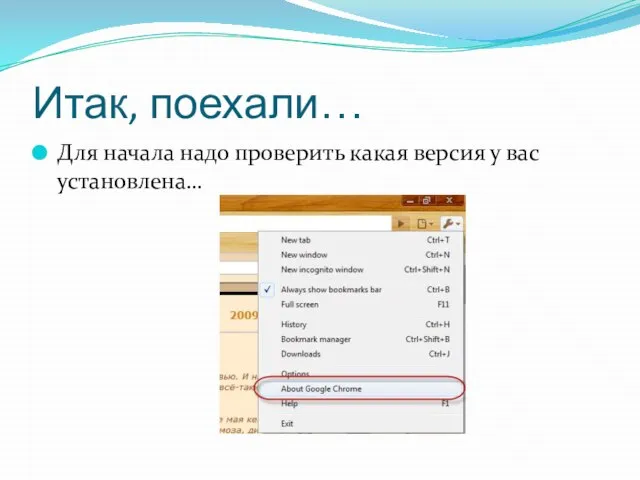
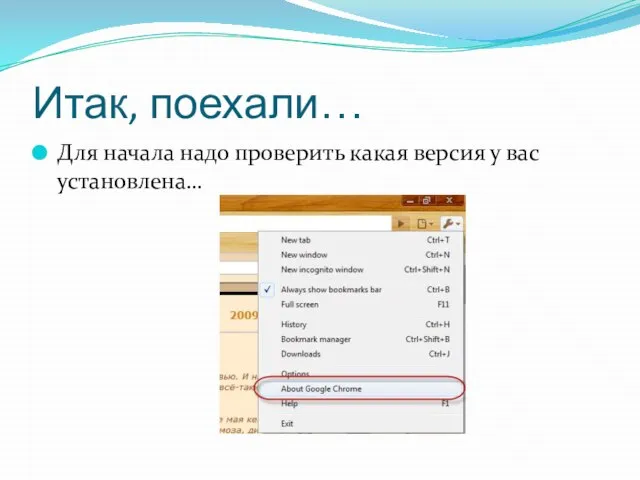
Слайд 8Итак, поехали…
Для начала надо проверить какая версия у вас установлена…

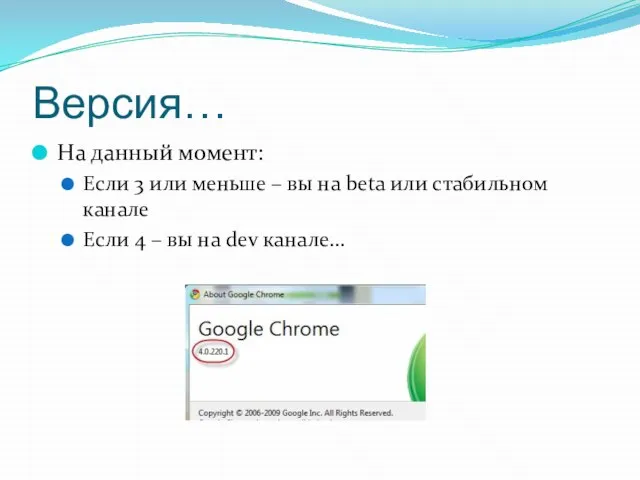
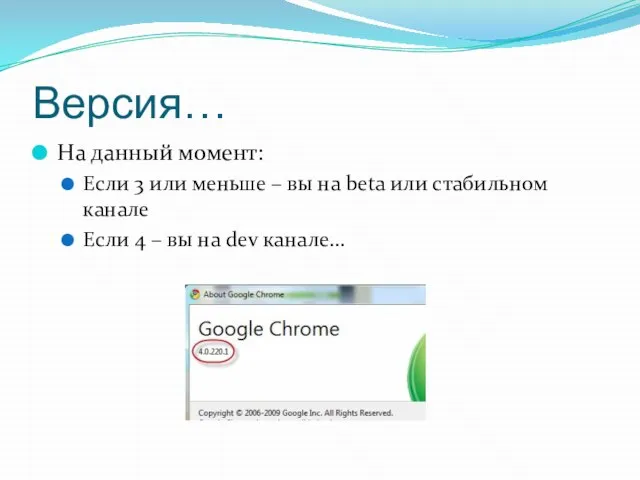
Слайд 9Версия…
На данный момент:
Если 3 или меньше – вы на beta или стабильном

канале
Если 4 – вы на dev канале…
Слайд 10Как переключиться на dev канал?
Надо скачать «переключатель»
Взять его можно тут: http://chromium.googlecode.com/files/chromechannel-2.0.exe –

надо скачать и запустить
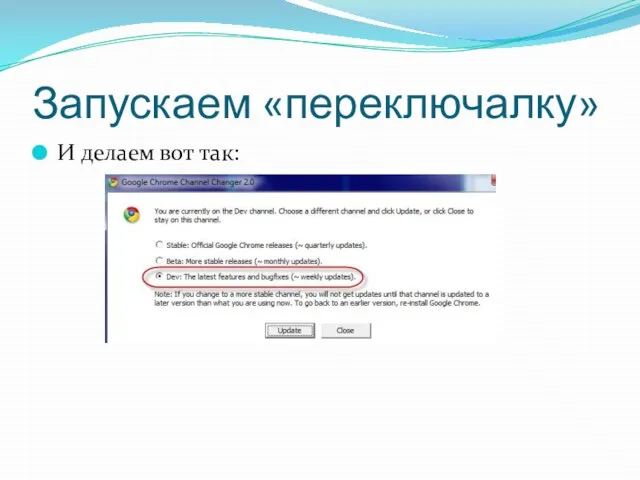
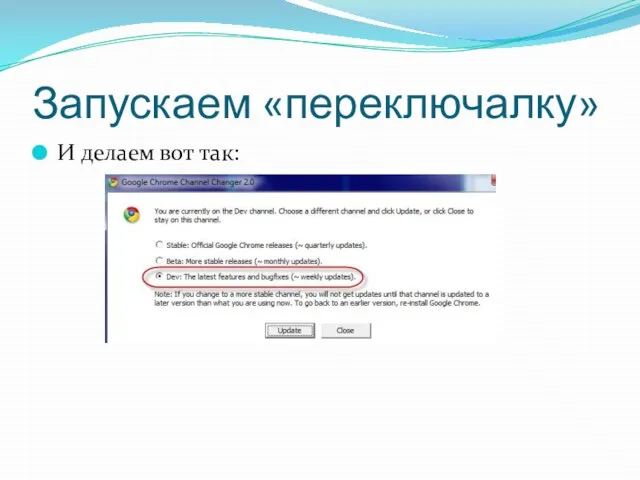
Слайд 11Запускаем «переключалку»
И делаем вот так:

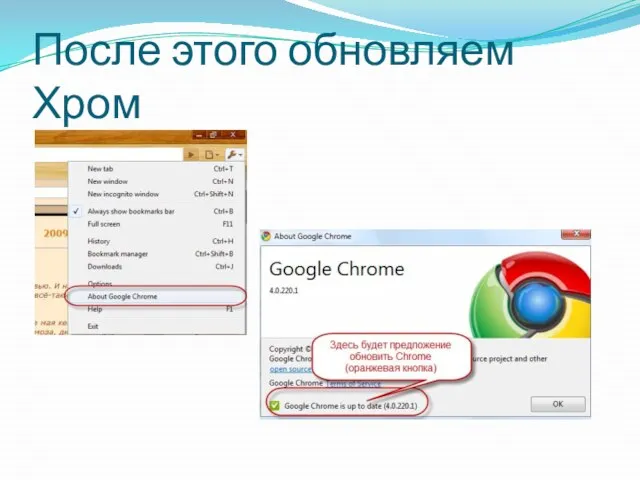
Слайд 13Проверяем всё ли в порядке
Смотрим какая версия хрома у нас после обновления

установлена…
Если версия меньше 4 :
– попробуйте повторить запустить «переключалку», убедиться, что включен действительно dev канал
Перегрузить компьютер и попробовать проверить версию хрома еще раз
Спросить у меня, разберемся












 В. Гинуков. Условный портрет автора Слова
В. Гинуков. Условный портрет автора Слова Кафедра естественных наук
Кафедра естественных наук 249175
249175 Голосовой помощник Маруся
Голосовой помощник Маруся Девять предметов в системе счисления
Девять предметов в системе счисления Саморегулирующиеся организации «СРО Телеком» и СРО Телеком-Про»
Саморегулирующиеся организации «СРО Телеком» и СРО Телеком-Про» «Страницы семейного архива»
«Страницы семейного архива» Статистика терроризма
Статистика терроризма Социальные, этнические, конфессиональные и культурные различия личности
Социальные, этнические, конфессиональные и культурные различия личности Опиливание заготовок из сортового проката.Резание металла слесарной ножовкой.
Опиливание заготовок из сортового проката.Резание металла слесарной ножовкой. Гай Юлий Цезарь
Гай Юлий Цезарь Презентация на тему Новогодние игры со Снегурочкой и Дедом Морозом
Презентация на тему Новогодние игры со Снегурочкой и Дедом Морозом Презентация на тему Ёлочка из перьев
Презентация на тему Ёлочка из перьев Структура спонсорского пакета для чемпионата Санкт-Петербурга по водному поло.u
Структура спонсорского пакета для чемпионата Санкт-Петербурга по водному поло.u Заголовок Название раздела 1 Ленвендо Кто мы www.lenvendo.ru.
Заголовок Название раздела 1 Ленвендо Кто мы www.lenvendo.ru. ПОЛЯРИЗАЦИЯ И ДИФРАКЦИЯ СВЕТА
ПОЛЯРИЗАЦИЯ И ДИФРАКЦИЯ СВЕТА Тема урока: «Тайны поэзии Н.Гумилева»
Тема урока: «Тайны поэзии Н.Гумилева» Презентация на тему Лингвистический проект
Презентация на тему Лингвистический проект Цифровые автоматы, кодирование сигнала
Цифровые автоматы, кодирование сигнала Самодержавие Алексея Михайловича Тишайшего
Самодержавие Алексея Михайловича Тишайшего Презентация на тему Рулевое управление автомобиля
Презентация на тему Рулевое управление автомобиля Евгений Замятин. Роман-антиутопия "Мы“ как предупреждение потомкам
Евгений Замятин. Роман-антиутопия "Мы“ как предупреждение потомкам Модель управления имущественными комплексами вузов и вопросы распоряжения имуществом
Модель управления имущественными комплексами вузов и вопросы распоряжения имуществом Техника построения эллипсов во фронтальной плоскости проекций
Техника построения эллипсов во фронтальной плоскости проекций Нательные кресты XI – конца XIX вв. в экспозиции музея им. 1000-летия Брянска
Нательные кресты XI – конца XIX вв. в экспозиции музея им. 1000-летия Брянска Запатентован первый кассовый аппарат (1879)
Запатентован первый кассовый аппарат (1879) Система права
Система права Тест по рыбе
Тест по рыбе