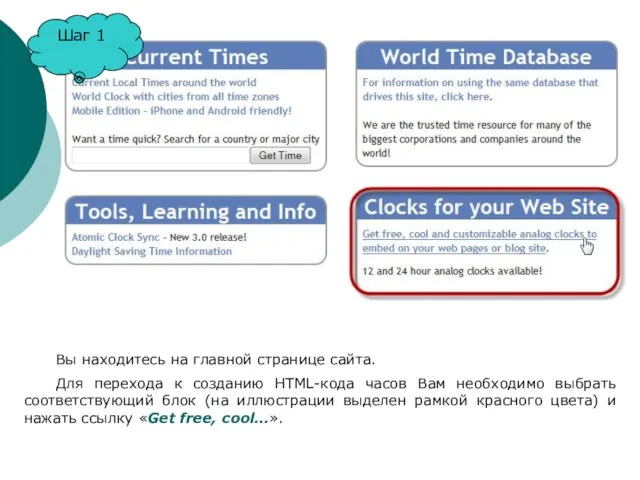
платформ и еще большее количество браузеров для этих платформ и все они воспринимают цвета по-разному. Для того, чтобы передать пользователям правильный цвет была составленная таблица цветов, которые ввиду особенности их цветового кода отображаются одинаково правильно на всех платформах и во всех браузерах.
Цвет для браузера, равно как и для компьютера это код, так же как и все остальные данные. Существует две наиболее популярные кодировки записи цвета – HEX-код цвета и RGD кодировка. HEX-код – это представление цвета в виде шестизначного шифра записываемого с помощью шестнадцатеричной кодировки. RGB – RedGreenBlue, то есть представление цвета соотношением содержащихся в нем трех основных цветов, записывается каждый цвет кодом цифровым кодом от 0 до 255, цвета разделяются между собой точкой. Например: абсолютно красный цвет, а значит, в нем нет примесей ни зеленого, ни синего цветов, коды будут выглядеть следующим образом: HEX-код #FF0000, RGB код 255.000.000. А коды абсолютно черного и абсолютно белого будут выглядеть следующим образом HEX #000000 RGB 000.000.000 и HEX #FFFFFF RGB 255.255.255 соответственно.
Всего таких цветов 216. Конечно это немного для web-дизайнера, но единого стандарта всей цветовой палитры так и не создано.
Собственный цвет









 Гражданское общество
Гражданское общество Фон. Свет. Украшение кадра
Фон. Свет. Украшение кадра ГОУ Центр образования №1685
ГОУ Центр образования №1685 Альфред Бернхард Нобель
Альфред Бернхард Нобель Презентация на тему ,, ТЕРРОРЕСТИЧЕСКИЙ АКТ В Беслане,,. Подготовила ученица 4а класса Логинова Валерия.
Презентация на тему ,, ТЕРРОРЕСТИЧЕСКИЙ АКТ В Беслане,,. Подготовила ученица 4а класса Логинова Валерия. Презентация на тему Минералы
Презентация на тему Минералы Киборги Платонов 6С (1)
Киборги Платонов 6С (1) Церкви Ленинграда в годы Советской власти
Церкви Ленинграда в годы Советской власти Презентация на тему Крещенские святки
Презентация на тему Крещенские святки  Подвиг Героя ВОВ Шевелева Антона Антоновича
Подвиг Героя ВОВ Шевелева Антона Антоновича Презентация на тему Комплемент
Презентация на тему Комплемент  Направления развития живописи ХХ века. Кубизм
Направления развития живописи ХХ века. Кубизм Специализированные депозитарии в страховании
Специализированные депозитарии в страховании Игра КВМ
Игра КВМ НА АВЛЕНИЕ Так PRавильно!. 2 О нас Компания « НаPRавление » основана в 2006 году как PR-агентство в составе группы компаний MOST Marketing. Сотру
НА АВЛЕНИЕ Так PRавильно!. 2 О нас Компания « НаPRавление » основана в 2006 году как PR-агентство в составе группы компаний MOST Marketing. Сотру Мероприятие по информатике
Мероприятие по информатике Учись с нами –
Учись с нами – Кислоты
Кислоты и дети
и дети Признание на рынке и история успеха труб из ПЭ100
Признание на рынке и история успеха труб из ПЭ100 Карма. Гьяна. Бхакти
Карма. Гьяна. Бхакти Презентация на тему о вреде энергетических напитков
Презентация на тему о вреде энергетических напитков Искусство натюрморта
Искусство натюрморта Рисунок куба. Наглядное пособие
Рисунок куба. Наглядное пособие Инженерные Услуги и Консультации для Полупроводниковой Индустрии
Инженерные Услуги и Консультации для Полупроводниковой Индустрии Обзор международных инициатив в области устойчивого развития
Обзор международных инициатив в области устойчивого развития Личность. Темперамент
Личность. Темперамент Внедрение системы веб-аналитики в информационный сайт
Внедрение системы веб-аналитики в информационный сайт