Содержание
- 2. Краткая историческая справка WWW Употребляемые наиболее часто термины Компоненты HTML Технология HTML Основные достоинства HTML-документов Программы,
- 3. В 1961 году Defence Advanced Research Agensy (DARPA) по заданию министерства обороны США приступило к проекту
- 4. В 1983 году вышел первый стандарт для протоколов TCP/IP. Спустя некоторое время TCP/IP был адаптирован в
- 5. С момента разработки первой версии языка (HTML 1.0) прошло уже пять лет. За это время произошло
- 6. Единая схема наименования для поиска ресурсов в Web (например, URI). Протоколы для доступа к именованным ресурсам
- 7. HTML (Hypertext Markup Language) – язык для написания гипертекстовых документов. Основная особенность – наличие гипертекстовых связей
- 8. Web-страница – документ (файл), подготовленный в формате гипертекста и размещенный в WWW. Сайт – набор Web-страниц,
- 9. В HTML реализованы все разметки, связанные с выделением параграфов, шрифтов, стилей и т. п. Важным компонентом
- 10. Технология HTML состоит в том, что в обычный текстовый документ вставляются управляющие символы (тэги) и в
- 11. Малый информационный объем Возможность просмотра на персональных компьютерах, оснащенных различными системами Основные достоинства HTML-документов. Содержание
- 12. Для создания Web-страниц используются простейшие текстовые редакторы, которые не включают в создаваемые документ управляющие символы форматирования
- 13. текст иллюстрации анимацию звуковую информацию видеоинформацию динамические объекты управляющие кнопки Web-страницы могут содержать: Содержание
- 14. Тег HTML состоит из следующих друг за другом в определенном порядке элементов: левой угловой скобки необязательного
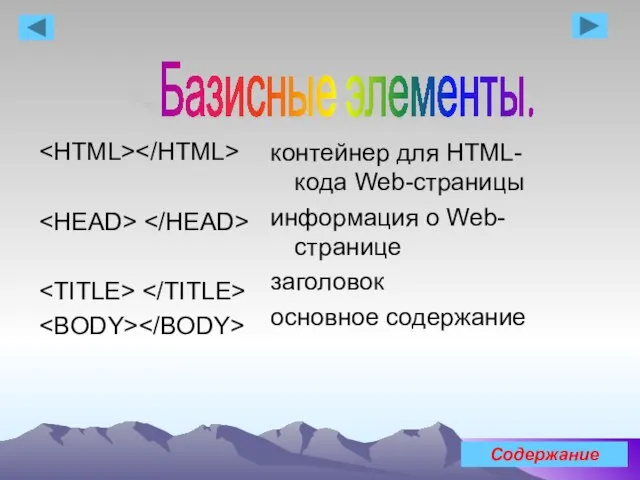
- 15. контейнер для HTML-кода Web-страницы информация о Web-странице заголовок основное содержание Базисные элементы. Содержание
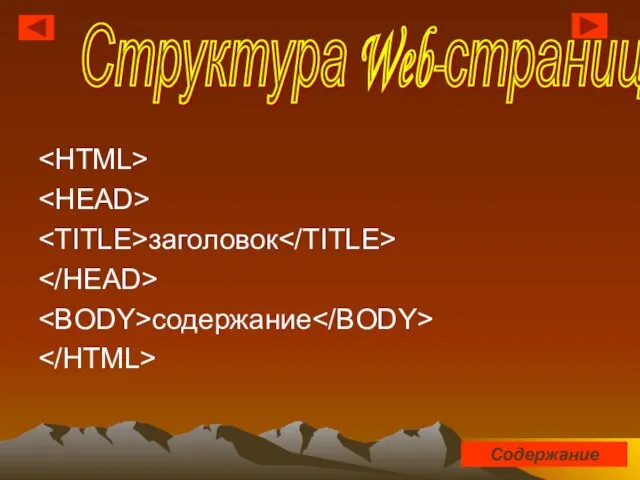
- 16. заголовок содержание Структура Web-страницы Содержание
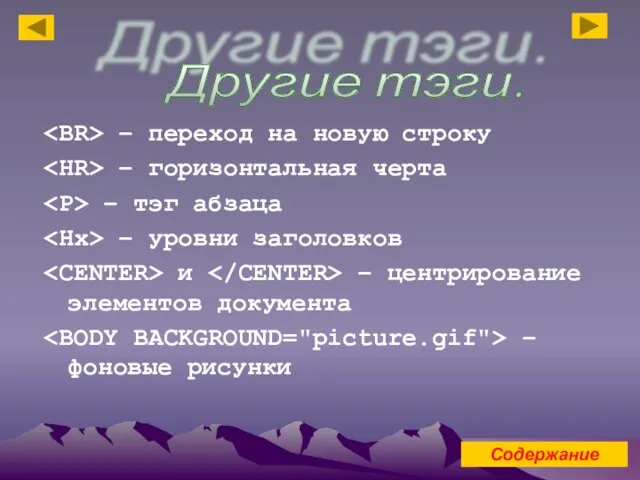
- 17. – переход на новую строку – горизонтальная черта – тэг абзаца – уровни заголовков и –
- 18. Нумерованный список. Начинается тэгом и завершается тэгом . Каждый элемент списка начинается с тэга . Ненумерованный
- 19. Общий вид: текст ссылки Тэг ссылки — . HREF="URL" — адрес объекта, на который указывает ссылка.
- 20. “URL” – адрес рисунка. Вставка картинки. Содержание
- 21. Все формы начинаются тэгом и завершаются тэгом . используется для того, чтобы позволить пользователю вводить более
- 22. С помощью тэга можно создать раскрывающийся список. Тэг SELECT имеет один или более параметр между стартовым
- 24. Скачать презентацию




















 Презентация на тему Жирафы
Презентация на тему Жирафы АОРТАЛЬНЫЕ ПОРОКИ СЕРДЦА (135. 0) НЕДОСТАТОЧНОСТЬ АОРТАЛЬНЫХ КЛАПАНОВ (НАК – 106.1 ; 135.1)
АОРТАЛЬНЫЕ ПОРОКИ СЕРДЦА (135. 0) НЕДОСТАТОЧНОСТЬ АОРТАЛЬНЫХ КЛАПАНОВ (НАК – 106.1 ; 135.1) История создания произведения «Капитанская дочка»
История создания произведения «Капитанская дочка» Презентация на тему Сталинградская битва (11 класс)
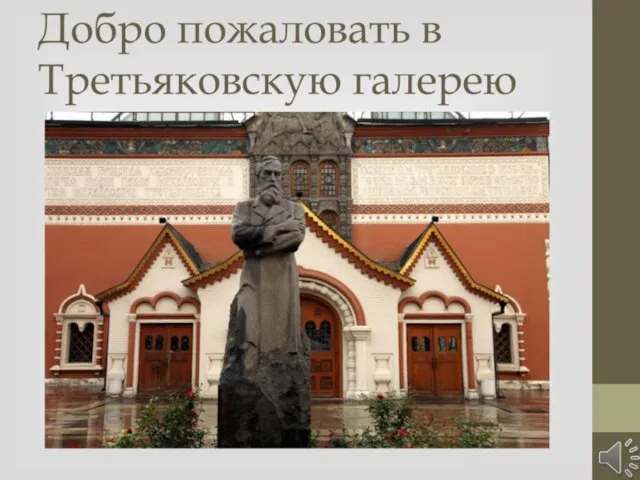
Презентация на тему Сталинградская битва (11 класс)  Добро пожаловать в Третьяковскую галерею
Добро пожаловать в Третьяковскую галерею Созвездия галактики
Созвездия галактики Метаболизм
Метаболизм АККРЕДИТАЦИЯ – ИЮНЬ 2011 ГОДА
АККРЕДИТАЦИЯ – ИЮНЬ 2011 ГОДА Несовершенство уголовного законодательства
Несовершенство уголовного законодательства Презентация на тему Валентина Терешкова
Презентация на тему Валентина Терешкова химия в медицине
химия в медицине Танцы разных народов Белоруссия
Танцы разных народов Белоруссия Клеточный уровень организации живой материи
Клеточный уровень организации живой материи Your Friends in School
Your Friends in School Эмоционально-волевая 4-6 лет
Эмоционально-волевая 4-6 лет Лексика профессиональная и терминологическая
Лексика профессиональная и терминологическая Развитие высшего образования Казахстана в контексте Болонского процесса
Развитие высшего образования Казахстана в контексте Болонского процесса Из истории дробей
Из истории дробей Презентация на тему Основные компоненты компьютера
Презентация на тему Основные компоненты компьютера По выпуску NFT
По выпуску NFT Формирование социального капитала в Центральной Азии
Формирование социального капитала в Центральной Азии Институты социализации
Институты социализации Khudozhestvennye_vozmozhnosti_v_Adobe_Photoshop
Khudozhestvennye_vozmozhnosti_v_Adobe_Photoshop ИНТЕГРАЦИЯ БЕЛОРУССКИХ КРЕДИТНЫХ СОЮЗОВ В МИРОВОЕ ДВИЖЕНИЕ КРЕДИТНОЙ КООПЕРАЦИИ
ИНТЕГРАЦИЯ БЕЛОРУССКИХ КРЕДИТНЫХ СОЮЗОВ В МИРОВОЕ ДВИЖЕНИЕ КРЕДИТНОЙ КООПЕРАЦИИ Умеют ли дружить мои одноклассники
Умеют ли дружить мои одноклассники Презентация на тему Special Questions in Present Simple
Презентация на тему Special Questions in Present Simple Библейские принципы управления финансами
Библейские принципы управления финансами Презентация на тему Формула здоровья
Презентация на тему Формула здоровья