Содержание
- 2. Краткое введение в Javascript Javascript это: Интерпретируемый язык. Его интерпретатор обычно встроен в браузер. Основное назначение
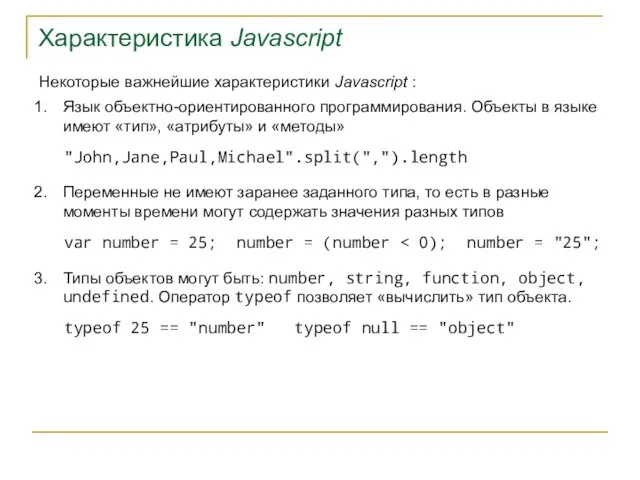
- 3. Характеристика Javascript Некоторые важнейшие характеристики Javascript : Язык объектно-ориентированного программирования. Объекты в языке имеют «тип», «атрибуты»
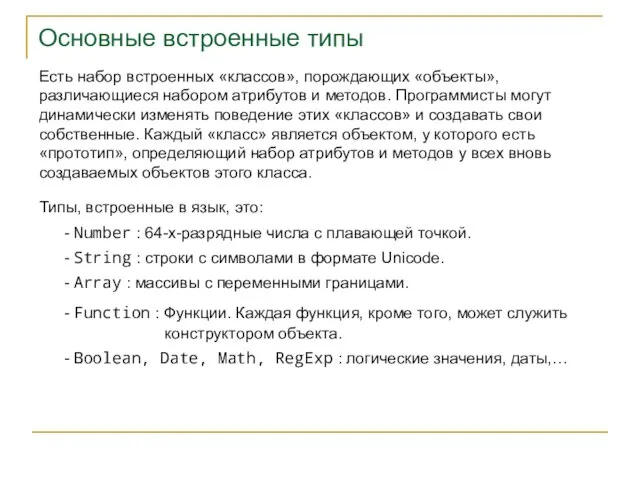
- 4. Основные встроенные типы Типы, встроенные в язык, это: Есть набор встроенных «классов», порождающих «объекты», различающиеся набором
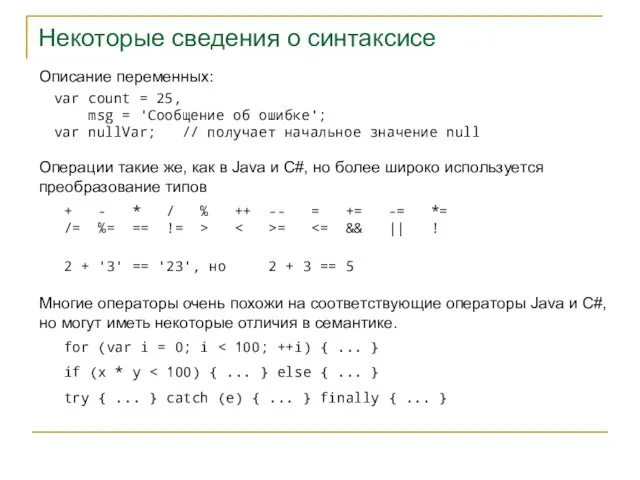
- 5. Некоторые сведения о синтаксисе Операции такие же, как в Java и C#, но более широко используется
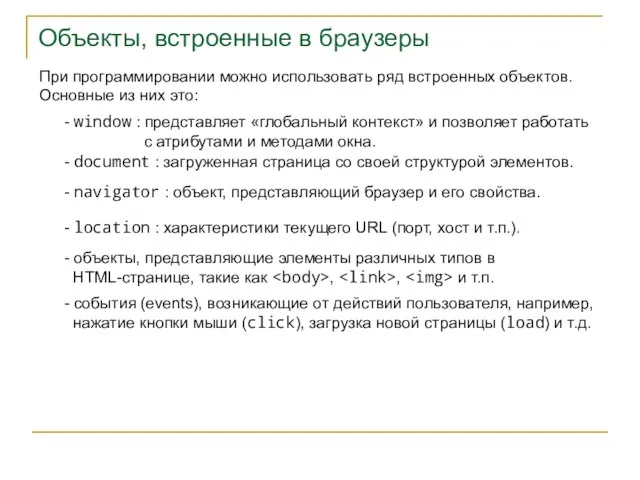
- 6. Объекты, встроенные в браузеры При программировании можно использовать ряд встроенных объектов. Основные из них это: -
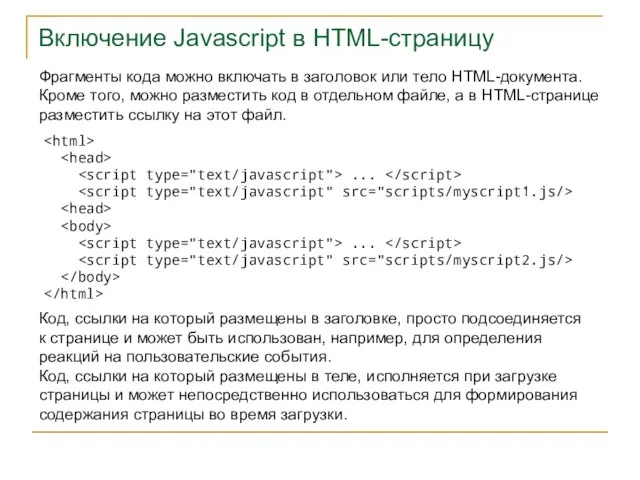
- 7. Включение Javascript в HTML-страницу Фрагменты кода можно включать в заголовок или тело HTML-документа. Кроме того, можно
- 8. Два простых примера Метод document.write используется для непосредственного включения HTML-текста в содержимое страницы, например, можно сгенерировать
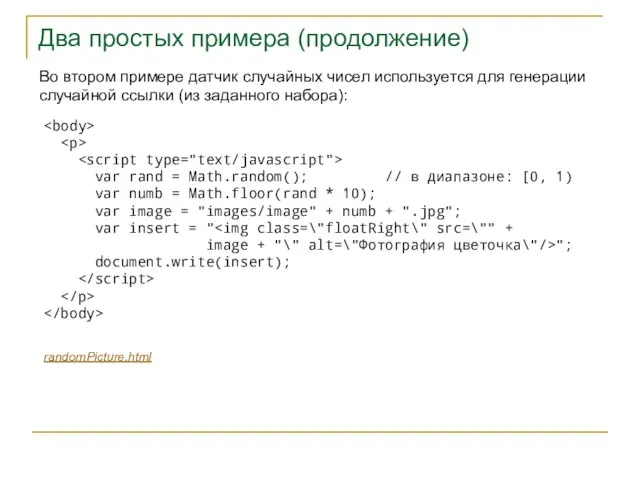
- 9. Два простых примера (продолжение) Во втором примере датчик случайных чисел используется для генерации случайной ссылки (из
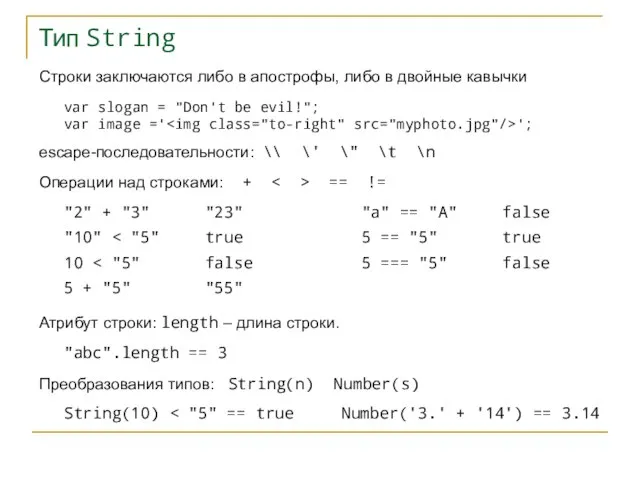
- 10. Тип String Строки заключаются либо в апострофы, либо в двойные кавычки var slogan = "Don't be
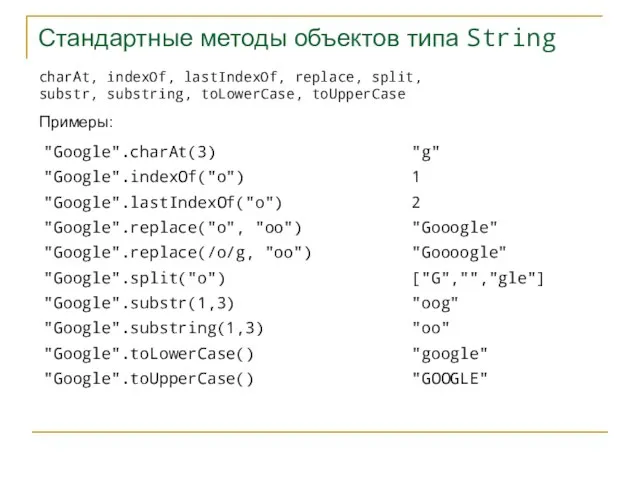
- 11. Стандартные методы объектов типа String charAt, indexOf, lastIndexOf, replace, split, substr, substring, toLowerCase, toUpperCase Примеры: "Google".charAt(3)
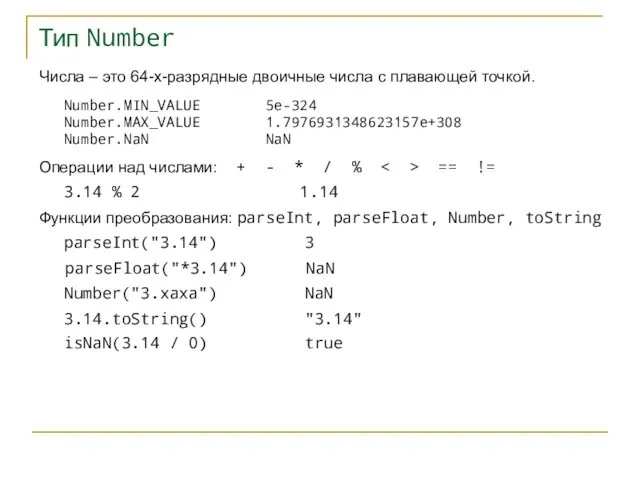
- 12. Тип Number Числа – это 64-х-разрядные двоичные числа с плавающей точкой. Number.MIN_VALUE Number.MAX_VALUE Number.NaN Операции над
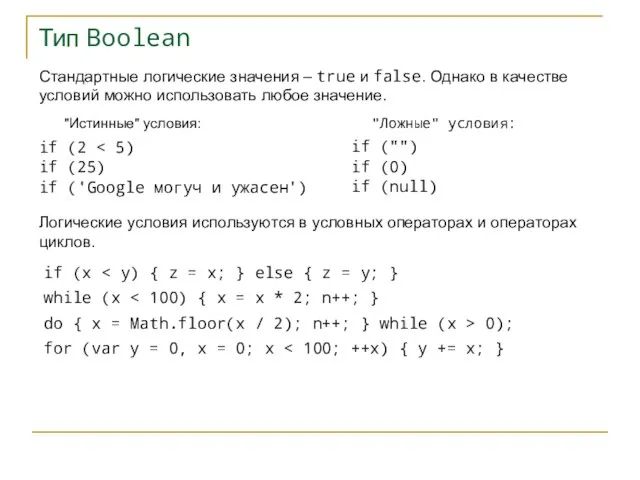
- 13. Тип Boolean Стандартные логические значения – true и false. Однако в качестве условий можно использовать любое
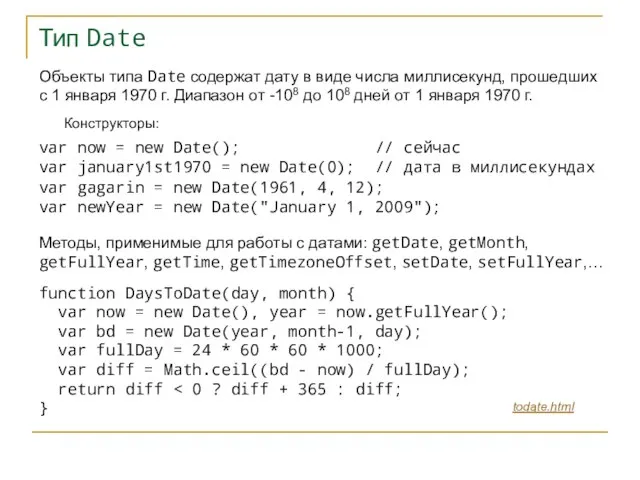
- 14. Тип Date Объекты типа Date содержат дату в виде числа миллисекунд, прошедших с 1 января 1970
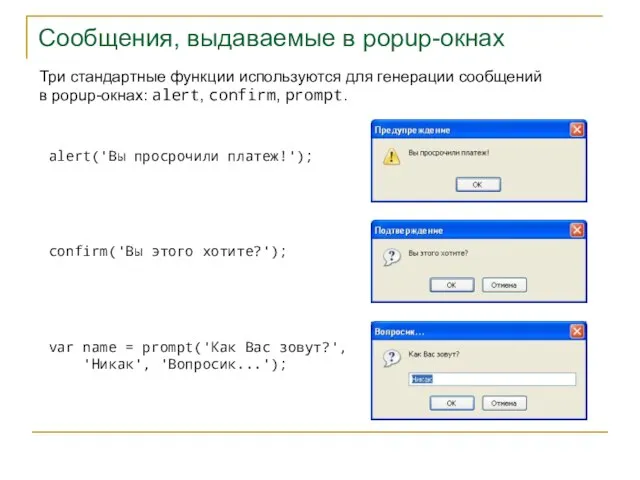
- 15. Сообщения, выдаваемые в popup-окнах Три стандартные функции используются для генерации сообщений в popup-окнах: alert, confirm, prompt.
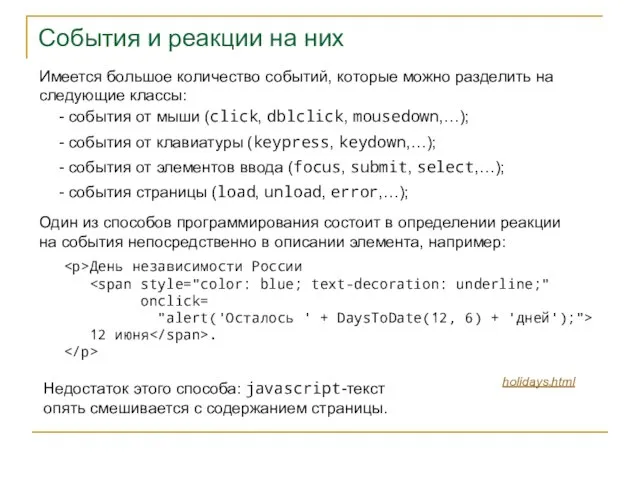
- 16. События и реакции на них Имеется большое количество событий, которые можно разделить на следующие классы: День
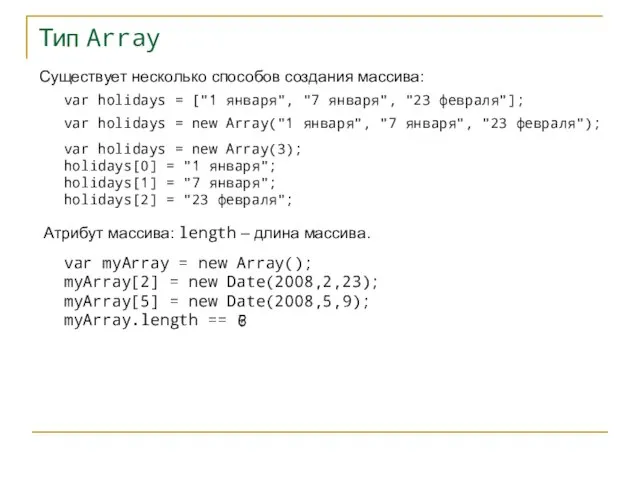
- 17. Тип Array Существует несколько способов создания массива: var holidays = ["1 января", "7 января", "23 февраля"];
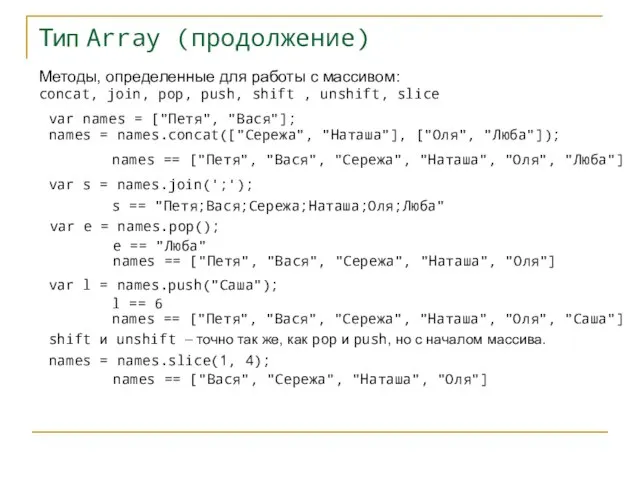
- 18. Тип Array (продолжение) Методы, определенные для работы с массивом: concat, join, pop, push, shift , unshift,
- 19. Тип Array (продолжение) var names = ["Вася", "Сережа", "Наташа", "Оля"]; names.reverse(); names == ["Оля", "Наташа", "Сережа",
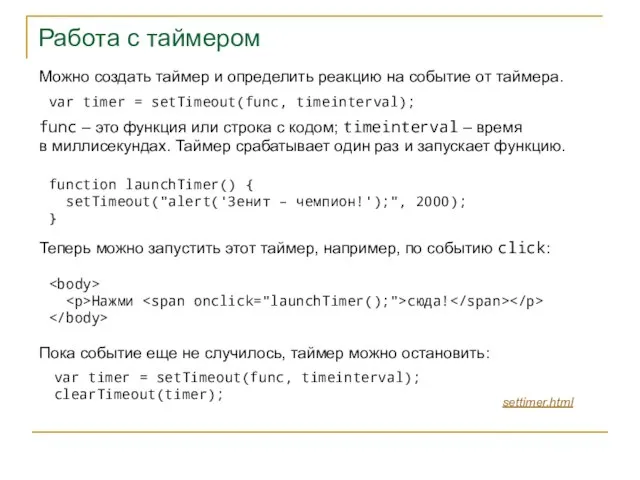
- 20. Работа с таймером var timer = setTimeout(func, timeinterval); function launchTimer() { setTimeout("alert('Зенит – чемпион!');", 2000); }
- 22. Скачать презентацию








 ';
';







![Тип Array (продолжение) var names = ["Вася", "Сережа", "Наташа", "Оля"]; names.reverse(); names](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/442075/slide-18.jpg)

 Двигатель внутреннего сгорания
Двигатель внутреннего сгорания Химическая промышленность
Химическая промышленность Использование компьютерных технологий в начальной школе
Использование компьютерных технологий в начальной школе Производство корундовой броне-керамики в АО УАПО
Производство корундовой броне-керамики в АО УАПО Маршрут помощи детям с ограниченными возможностями
Маршрут помощи детям с ограниченными возможностями Бидермейер, бидермайер (нем. Biedermeier), стилевое направление в немецком и австрийском искусстве 1810–1840-х гг. Название получило позже,
Бидермейер, бидермайер (нем. Biedermeier), стилевое направление в немецком и австрийском искусстве 1810–1840-х гг. Название получило позже,  Презентация на тему Электрические явления
Презентация на тему Электрические явления  Александр Николаевич Островский. Колумб Замоскворечья
Александр Николаевич Островский. Колумб Замоскворечья Земля наш дом
Земля наш дом Презентация на тему 8 Марта
Презентация на тему 8 Марта  Маковельская Инна Николаевна
Маковельская Инна Николаевна Проекты ВПН
Проекты ВПН Рабелок Оптимальная Рабелок натрия 20мг форма выпуска Рабелок натрия 10мг
Рабелок Оптимальная Рабелок натрия 20мг форма выпуска Рабелок натрия 10мг Повторение сложения и вычитания в пределах 100 и таблицы умножения
Повторение сложения и вычитания в пределах 100 и таблицы умножения Конференция CyberMarketing 2011
Конференция CyberMarketing 2011 Russia at War 1941 1945
Russia at War 1941 1945 Воспитательная работа с детьми девиантного поведения и проблемными семьями
Воспитательная работа с детьми девиантного поведения и проблемными семьями Псалом 56. Святорусская редакция
Псалом 56. Святорусская редакция Презентацияурока по экономической и социальной географии мира
Презентацияурока по экономической и социальной географии мира СD DVD Blue Ray Flash как носители информации
СD DVD Blue Ray Flash как носители информации  Вязаные игрушки
Вязаные игрушки Государственная Дума РФ
Государственная Дума РФ Налогообложение на доходы иностранных лиц. Антиофшорное регулирование
Налогообложение на доходы иностранных лиц. Антиофшорное регулирование Акварель Составлено доцентом кафедры изобразительного искусства СыктГУ Торлоповой Натальей Геннадьевной 2006
Акварель Составлено доцентом кафедры изобразительного искусства СыктГУ Торлоповой Натальей Геннадьевной 2006 Политика и власть
Политика и власть Права и обязанности граждан
Права и обязанности граждан Сообщение по биологии на тему «Утконос» Ученика 7В класса школы №5 Бережняка Никиты
Сообщение по биологии на тему «Утконос» Ученика 7В класса школы №5 Бережняка Никиты Воспитание культурно-гигиенических навыков у детей средней группы детского сада
Воспитание культурно-гигиенических навыков у детей средней группы детского сада