Содержание
- 2. Hyper Text Markup Language – язык гипертекстовой разметки. HTML - специальные инструкции браузеру, с помощью которых
- 3. Гипертекст (hypertext) – текст, содержащий ссылки на другие веб-страницы, серверы или ресурсы с возможностями выполнения переходов.
- 4. Описательный язык разметки HTML имеет свои команды, которые называются тегами. Тег - элемент HTML, представляющий из
- 5. Двойные теги бывают: Пример: …. !Теги не чувствительны к регистру! = открывающиеся закрывающиеся
- 6. Они передают программе просмотра страницы основную информацию для идентификации и организации документа. Три самых важных управляющих
- 7. Эти тэги помещаются соответственно в начале и конце всего документа, чтобы обозначить текст как действительный документ
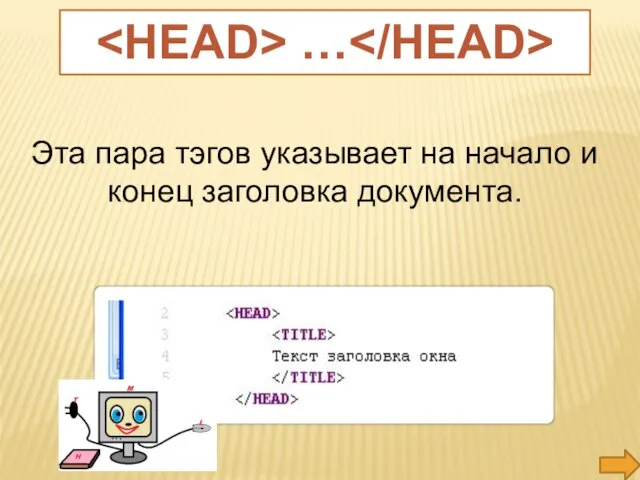
- 8. Эта пара тэгов указывает на начало и конец заголовка документа. …
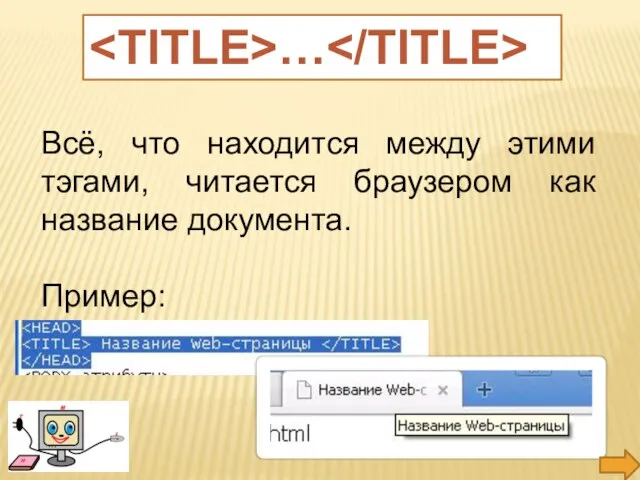
- 9. Всё, что находится между этими тэгами, читается браузером как название документа. Пример: …
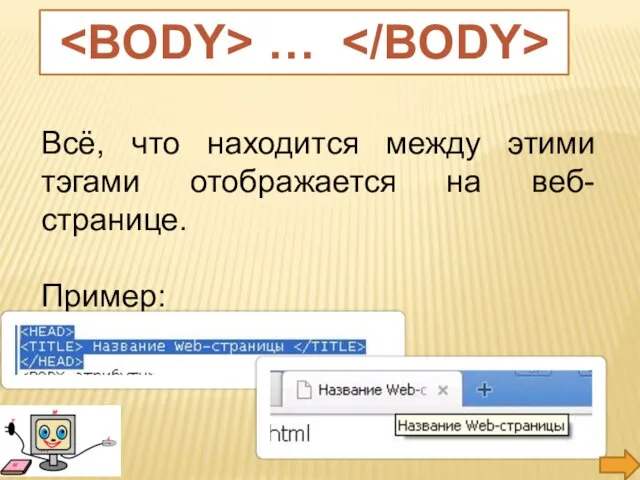
- 10. Всё, что находится между этими тэгами отображается на веб-странице. Пример: …
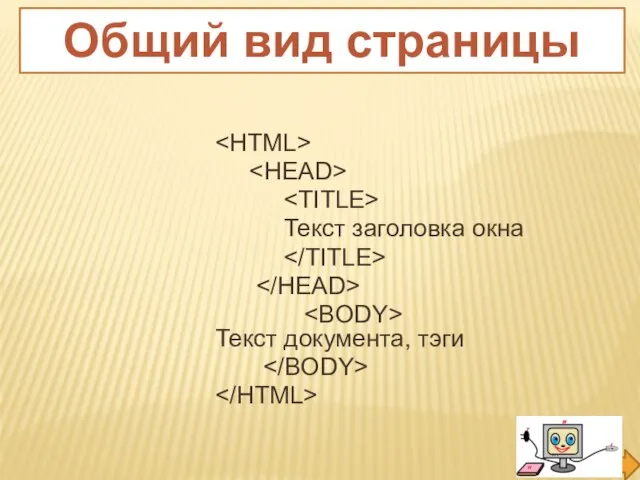
- 11. Текст заголовка окна Текст документа, тэги Общий вид страницы
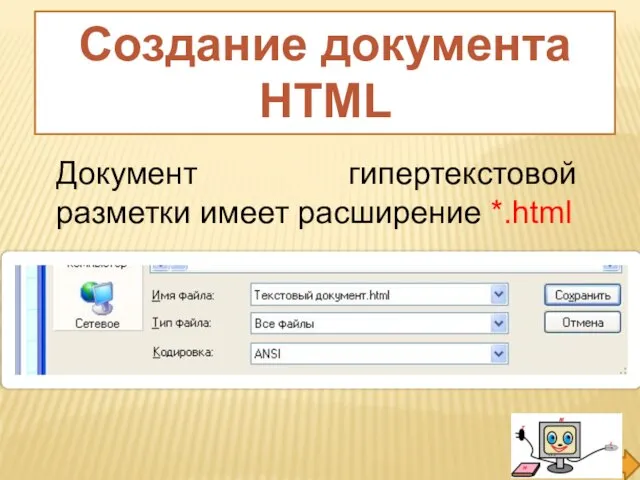
- 12. Документ гипертекстовой разметки имеет расширение *.html Создание документа HTML
- 13. Создать текстовый документ (блокнот). 2. Записать в него структуру документа HTML. 3. Записать данные Вашей Web-страницы.
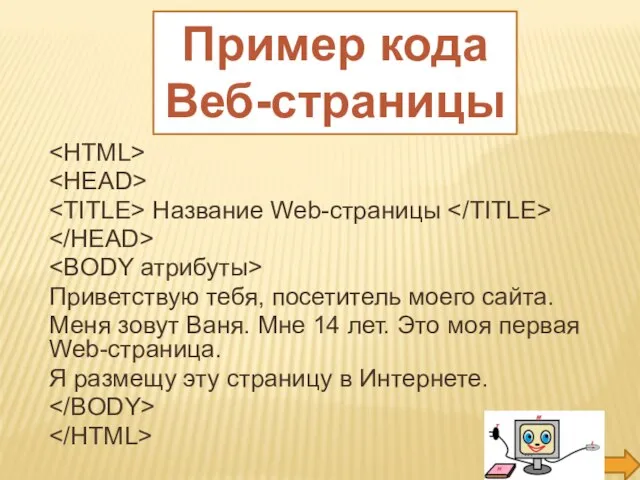
- 14. Название Web-страницы Приветствую тебя, посетитель моего сайта. Меня зовут Ваня. Мне 14 лет. Это моя первая
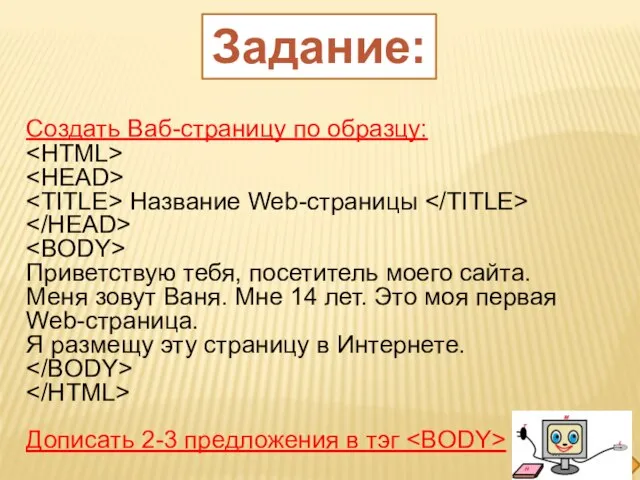
- 15. Задание: Создать Ваб-страницу по образцу: Название Web-страницы Приветствую тебя, посетитель моего сайта. Меня зовут Ваня. Мне
- 16. Изменим цвет фона странички. Для этого в тег добавим атрибут bgcolor: Самостоятельно измените цвет, набирая сочетания
- 17. Выучить конспект; Выбрать тему для своего Ваб-сайта оп информатике, записать структуру в тетрадь; Домашнее задание
- 19. Скачать презентацию
















 Построение плана и разреза горного отвода, расчет годовой мощности и срока службы шахты (уголь)
Построение плана и разреза горного отвода, расчет годовой мощности и срока службы шахты (уголь) Рубенс Питер Пауль (1577-1640)
Рубенс Питер Пауль (1577-1640) Основы проектной деятельности
Основы проектной деятельности Субъекты Российской Федерации
Субъекты Российской Федерации Родительское собрание
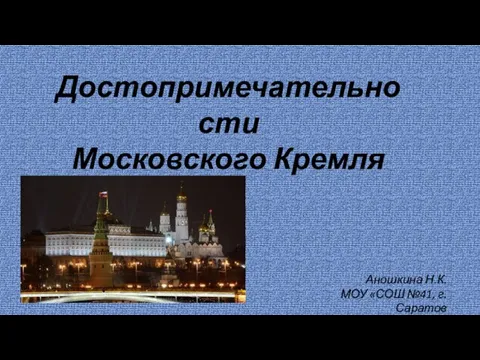
Родительское собрание Достопримечательности Московского Кремля
Достопримечательности Московского Кремля Формы организации познавательной деятельности учащихся
Формы организации познавательной деятельности учащихся Системы развития подростков: сервисы, курсы, консалтинг, сообщества
Системы развития подростков: сервисы, курсы, консалтинг, сообщества Статистический метод определения авторства художественного текста
Статистический метод определения авторства художественного текста ЦЕНТР мониторинга морских биоинвазий и балластных вод при Институте биологии моря им. А.В. Жирмунского
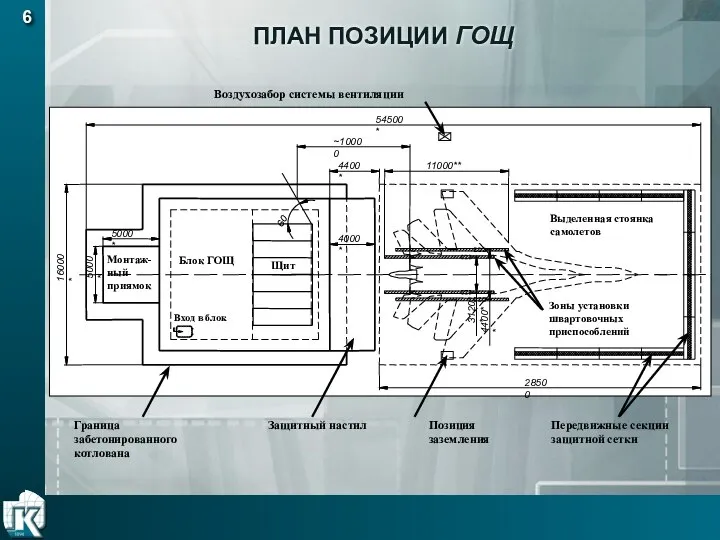
ЦЕНТР мониторинга морских биоинвазий и балластных вод при Институте биологии моря им. А.В. Жирмунского План позиции гощ
План позиции гощ Комплексный подход к автоматизации учета энергоресурсов
Комплексный подход к автоматизации учета энергоресурсов Презентация на тему Мультимедиа технологии
Презентация на тему Мультимедиа технологии  Лекція 1_2021
Лекція 1_2021 Алгебра.8класс.Квадратные уравнения.Определение квадратного уравнения.Неполные квадратные уравнения
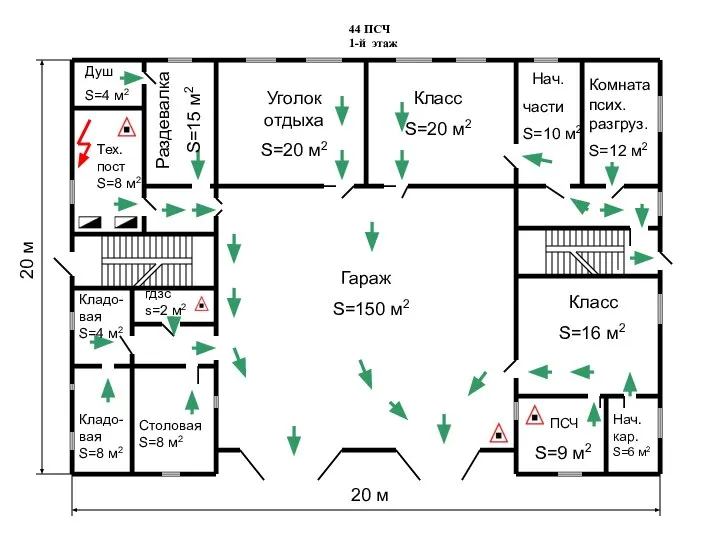
Алгебра.8класс.Квадратные уравнения.Определение квадратного уравнения.Неполные квадратные уравнения 44 ППЧ
44 ППЧ Краснодарский чай
Краснодарский чай Модель фирмы на конкурентных рынках
Модель фирмы на конкурентных рынках Таможенные пошлины. Тема 1.4
Таможенные пошлины. Тема 1.4 Климат моей квартиры
Климат моей квартиры Великие географические открытия 7 класс
Великие географические открытия 7 класс мир худ.кул.просвещения (3)
мир худ.кул.просвещения (3) ПРИМЕРЫ ОРГАНИЗАЦИИ РЕАГИРОВАНИЯ ЭКСТРЕННЫХ ОПЕРАТИВНЫХ СЛУЖБ ПРИ ВЫЗОВАХ ОТ НАСЕЛЕНИЯ ПО ЕДИНОМУ НОМЕРУ «112»
ПРИМЕРЫ ОРГАНИЗАЦИИ РЕАГИРОВАНИЯ ЭКСТРЕННЫХ ОПЕРАТИВНЫХ СЛУЖБ ПРИ ВЫЗОВАХ ОТ НАСЕЛЕНИЯ ПО ЕДИНОМУ НОМЕРУ «112» Первичная и вторичная профилактика инсульта с позиций доказательной медицины
Первичная и вторичная профилактика инсульта с позиций доказательной медицины Принципы применения права Европейского Союза
Принципы применения права Европейского Союза Выполнила : Выполнила : ученица 9«б»класса МАОУ СОШ№ 15 г. Челябинска Назарова Елена . Руководитель: Левина Светлана Владимиров
Выполнила : Выполнила : ученица 9«б»класса МАОУ СОШ№ 15 г. Челябинска Назарова Елена . Руководитель: Левина Светлана Владимиров Развитие информационной среды образовательного учреждения - необходимое условие реализации ФГОС
Развитие информационной среды образовательного учреждения - необходимое условие реализации ФГОС Мой современник. АНО ДО Параллели
Мой современник. АНО ДО Параллели