Содержание
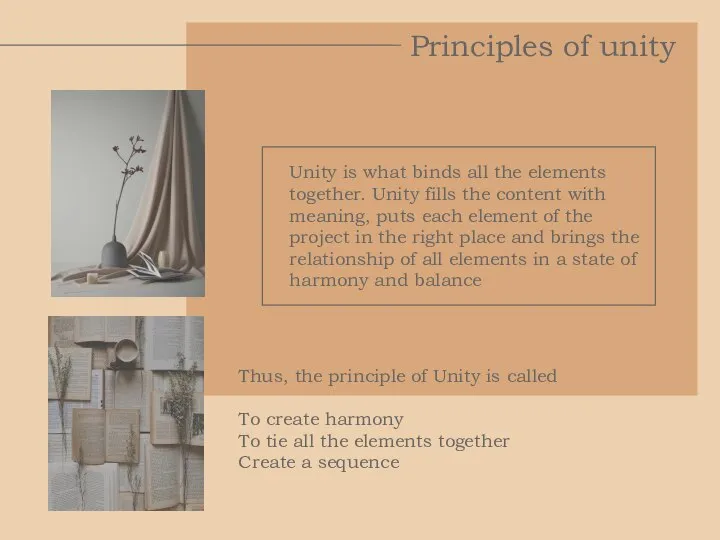
- 2. Unity is what binds all the elements together. Unity fills the content with meaning, puts each
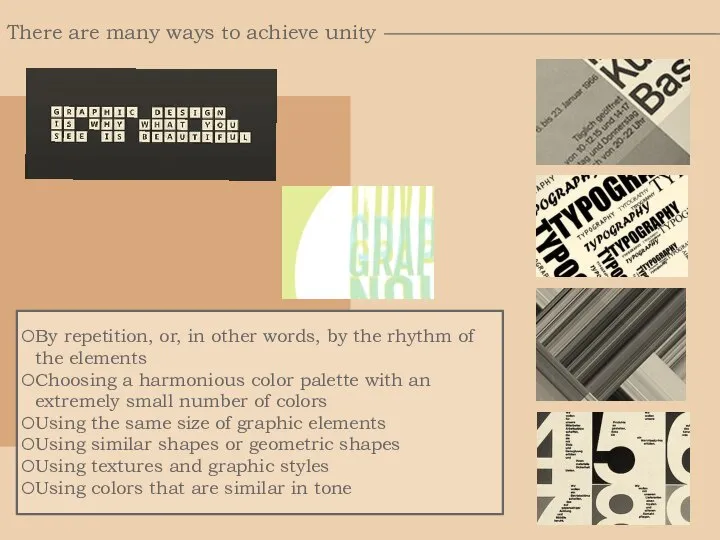
- 3. There are many ways to achieve unity By repetition, or, in other words, by the rhythm
- 4. Баланс в дизайне: Что это такое и зачем он нуже Симметричный баланс Это, наверное, самый распространенный
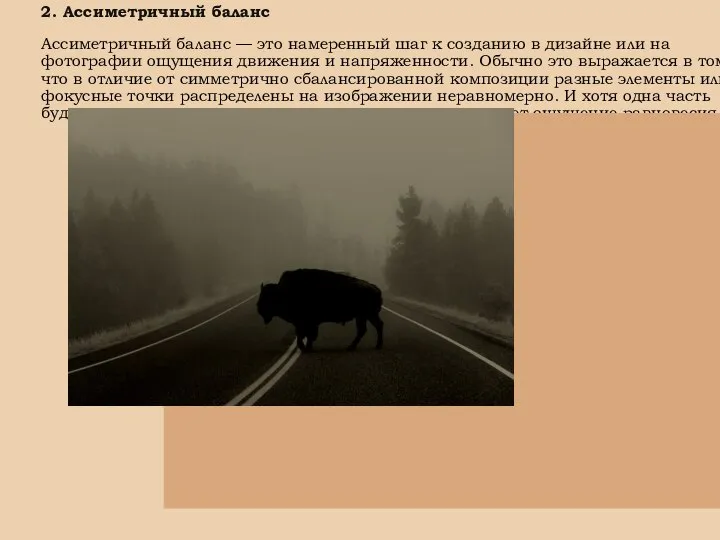
- 5. 2. Ассиметричный баланс Ассиметричный баланс — это намеренный шаг к созданию в дизайне или на фотографии
- 6. 3. Разбаланс Такой тип баланса в дизайне и фотографии призван по-настоящему пошатнуть традиционные устои и правила.
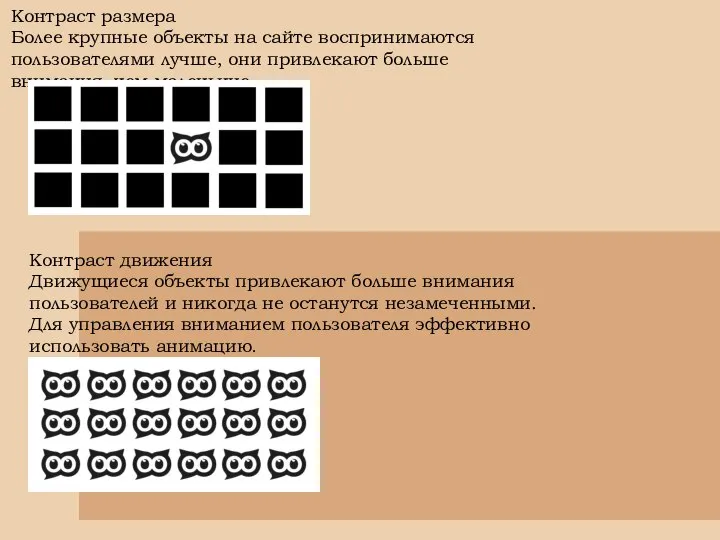
- 7. Контраст размера Более крупные объекты на сайте воспринимаются пользователями лучше, они привлекают больше внимания, чем маленькие.
- 8. Контраст размера Более крупные объекты на сайте воспринимаются пользователями лучше, они привлекают больше внимания, чем маленькие.
- 10. Скачать презентацию







 What do they do
What do they do Present Simple. Present Continuous. Past Simple. Past Continuous
Present Simple. Present Continuous. Past Simple. Past Continuous Онлайн-курс Present Simple и как его применять
Онлайн-курс Present Simple и как его применять Slang
Slang Verb
Verb House Objects by helgabel
House Objects by helgabel Music popury. Hometask checking up
Music popury. Hometask checking up How much water do we really need?
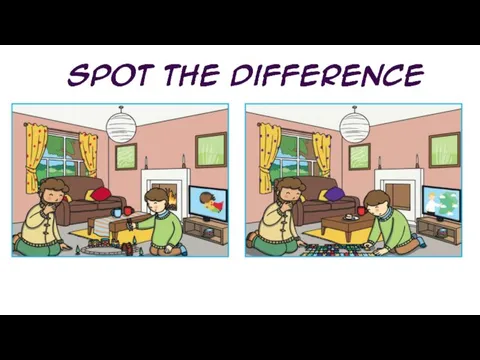
How much water do we really need? Spot the difference
Spot the difference Present simple. Глагол have
Present simple. Глагол have Blending games
Blending games Where do you live
Where do you live Comparatives + preposition than generator
Comparatives + preposition than generator Two capitals: Moscow and London
Two capitals: Moscow and London Past continuous
Past continuous ExPhil Understanding, examining and constructing arguments
ExPhil Understanding, examining and constructing arguments Intellectual game Clever and clever
Intellectual game Clever and clever Furniture audio pictionary
Furniture audio pictionary Bee grammar. Шаблон
Bee grammar. Шаблон Презентация на тему Учись писать эссе
Презентация на тему Учись писать эссе  Wish, как и когда использовать
Wish, как и когда использовать Round the clock (daily routine)
Round the clock (daily routine) Mirrors. Lesson 13. Patterns of Light
Mirrors. Lesson 13. Patterns of Light RP or Standard English pronunciation. Notion. Characteristic features of RP in Modern English
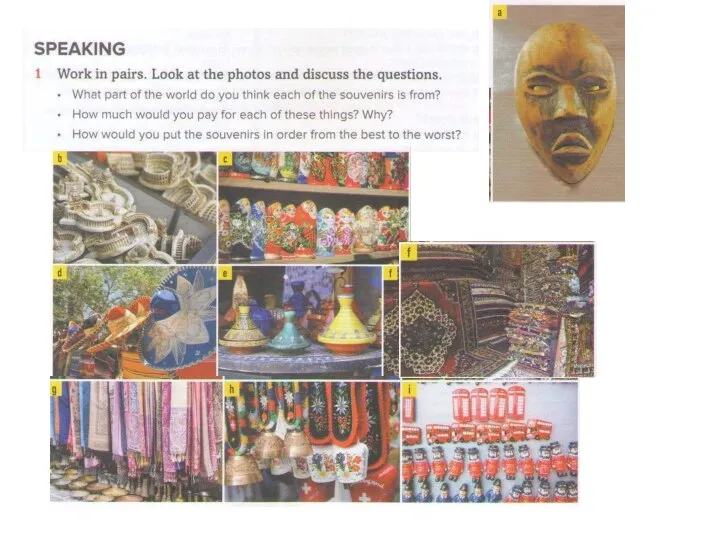
RP or Standard English pronunciation. Notion. Characteristic features of RP in Modern English English Speaking
English Speaking Оформление поздравительных открыток
Оформление поздравительных открыток Презентация на тему Стратегии выполнения раздела "Лексика и грамматика"
Презентация на тему Стратегии выполнения раздела "Лексика и грамматика"  Роль английского языка в формировании сленга Гонконга
Роль английского языка в формировании сленга Гонконга