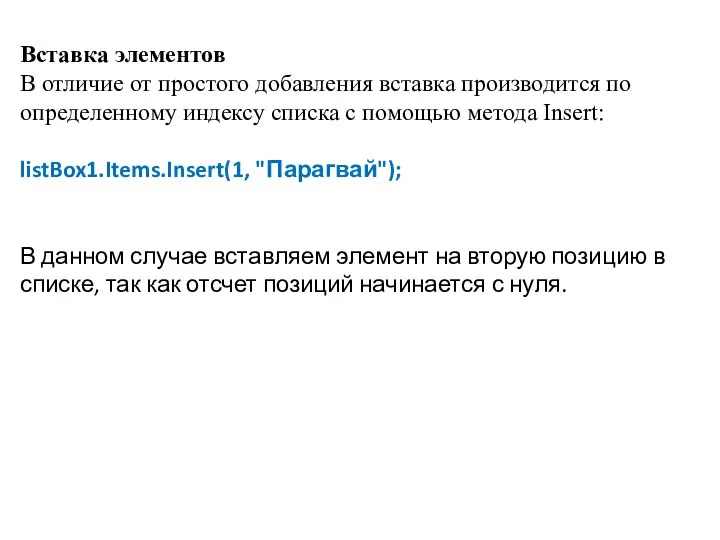
Слайд 2Вставка элементов
В отличие от простого добавления вставка производится по определенному индексу списка

с помощью метода Insert:
listBox1.Items.Insert(1, "Парагвай");
В данном случае вставляем элемент на вторую позицию в списке, так как отсчет позиций начинается с нуля.
Слайд 3Удаление элементов
Для удаления элемента по его тексту используется метод Remove:
listBox1.Items.Remove("Чили");
Чтобы удалить

элемент по его индексу в списке, используется метод RemoveAt:
listBox1.Items.RemoveAt(1);
Кроме того, можно очистить сразу весь список, применив метод Clear:
listBox1.Items.Clear();
Слайд 4Доступ к элементам списка
Используя индекс элемента, можно присвоить элемент в списке переменной.

Например, получим первый элемент списка:
string firstElement = listBox1.Items[0];
Свойство Count возвращает количество элементов в списке:
int number = listBox1.Items.Count;
Слайд 5Тема 2.3.
Кнопки выбора RadioButton.
Вопросы:
Элемент RadioButton.
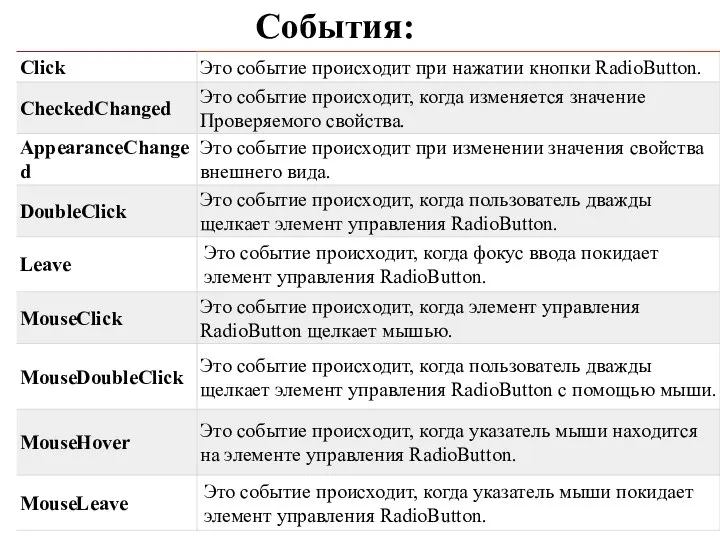
Свойства, методы и события
Решение задач

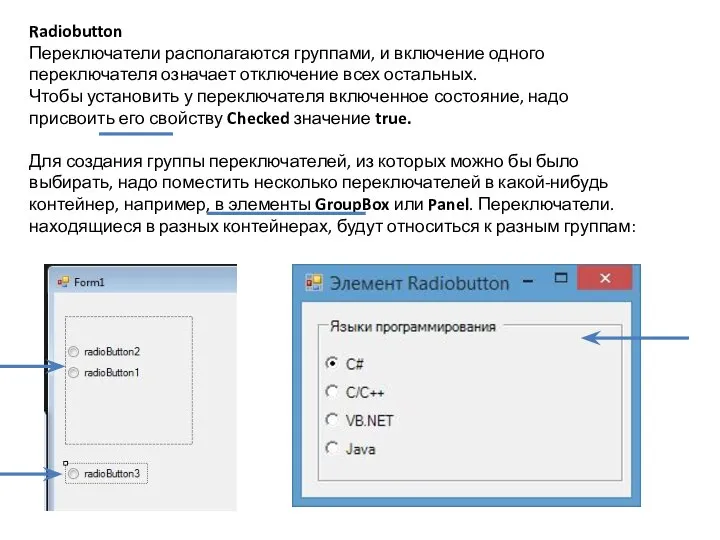
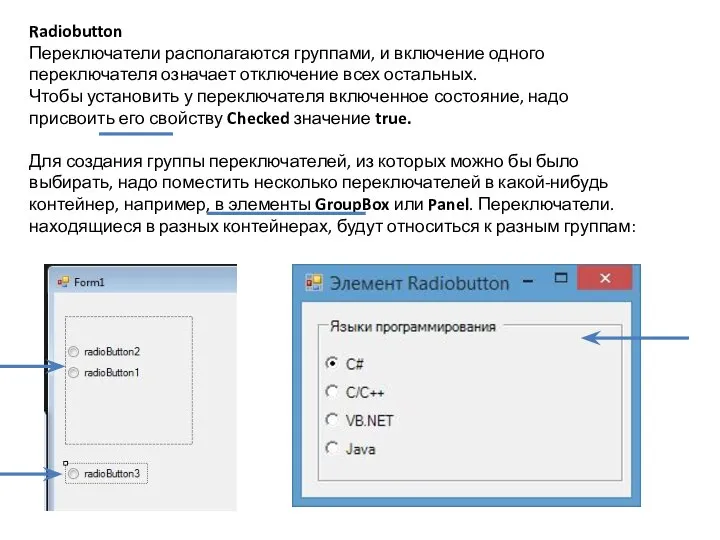
Слайд 6Radiobutton
Переключатели располагаются группами, и включение одного переключателя означает отключение всех остальных.
Чтобы установить

у переключателя включенное состояние, надо присвоить его свойству Checked значение true.
Для создания группы переключателей, из которых можно бы было выбирать, надо поместить несколько переключателей в какой-нибудь контейнер, например, в элементы GroupBox или Panel. Переключатели. находящиеся в разных контейнерах, будут относиться к разным группам:
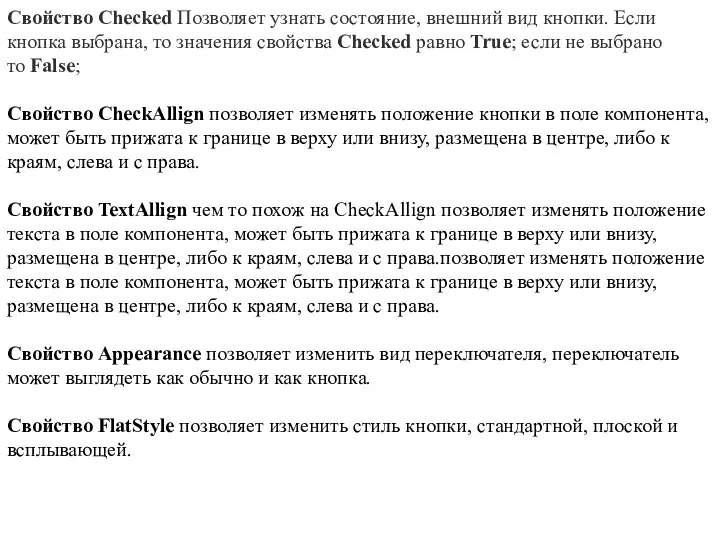
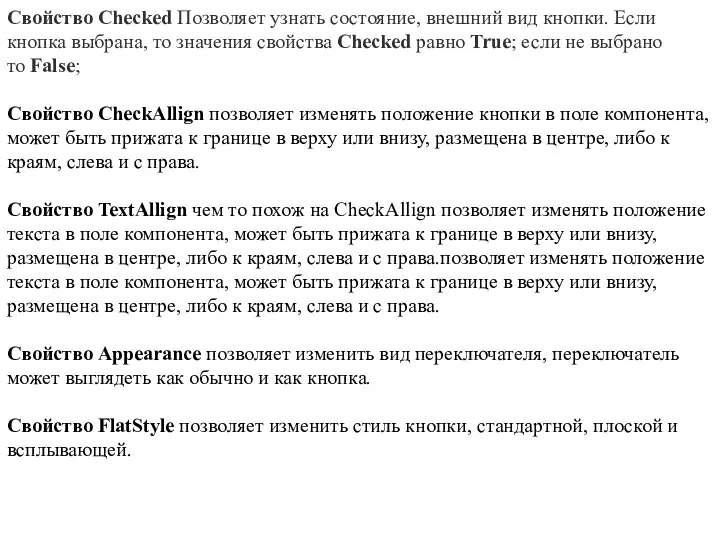
Слайд 7Свойство Checked Позволяет узнать состояние, внешний вид кнопки. Если кнопка выбрана, то значения

свойства Checked равно True; если не выбрано то False;
Свойство CheckAllign позволяет изменять положение кнопки в поле компонента, может быть прижата к границе в верху или внизу, размещена в центре, либо к краям, слева и с права.
Свойство TextAllign чем то похож на CheckAllign позволяет изменять положение текста в поле компонента, может быть прижата к границе в верху или внизу, размещена в центре, либо к краям, слева и с права.позволяет изменять положение текста в поле компонента, может быть прижата к границе в верху или внизу, размещена в центре, либо к краям, слева и с права.
Свойство Appearance позволяет изменить вид переключателя, переключатель может выглядеть как обычно и как кнопка.
Свойство FlatStyle позволяет изменить стиль кнопки, стандартной, плоской и всплывающей.
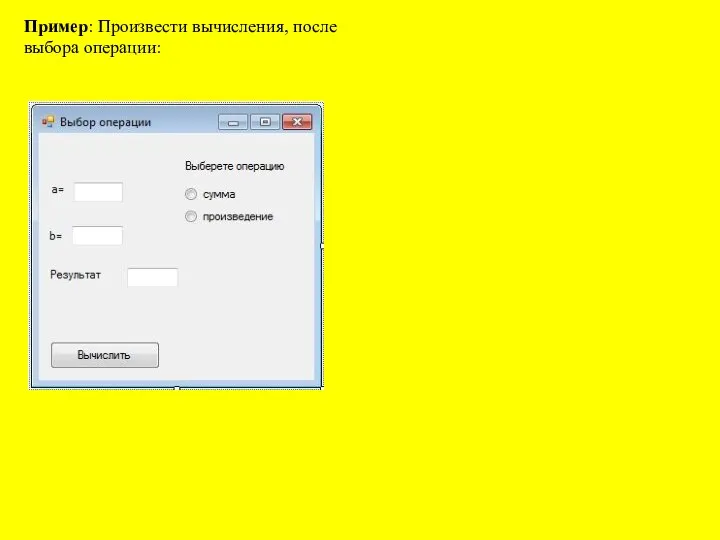
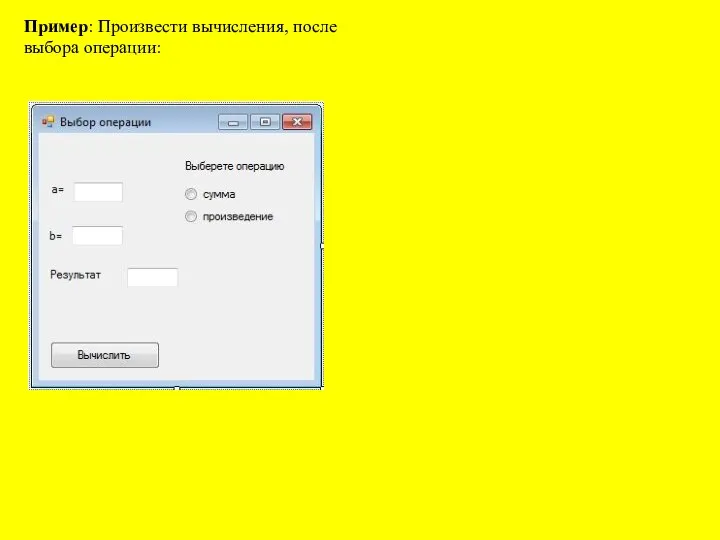
Слайд 10Пример: Произвести вычисления, после выбора операции:










 Персональные данные
Персональные данные Миграции и инсталляции
Миграции и инсталляции Программный модуль для регулирования Пуассоновских потоков в информационных системах
Программный модуль для регулирования Пуассоновских потоков в информационных системах Носители информации
Носители информации Оценка качества автоматизации
Оценка качества автоматизации Конфигурирование операционной системы
Конфигурирование операционной системы Презентация на тему Нахождение минимального и максимального элемента массива
Презентация на тему Нахождение минимального и максимального элемента массива  Организация компьютерной безопасности и защита информации автор: Чекашова Ирина 10А учитель: Антонова Е.П.
Организация компьютерной безопасности и защита информации автор: Чекашова Ирина 10А учитель: Антонова Е.П. Разновидности меню
Разновидности меню Теория игр. Поиск выигрышной стратегии
Теория игр. Поиск выигрышной стратегии Знакомство с нейросетями и немного магии на JavaScript
Знакомство с нейросетями и немного магии на JavaScript Понятие информации в теории Шеннона
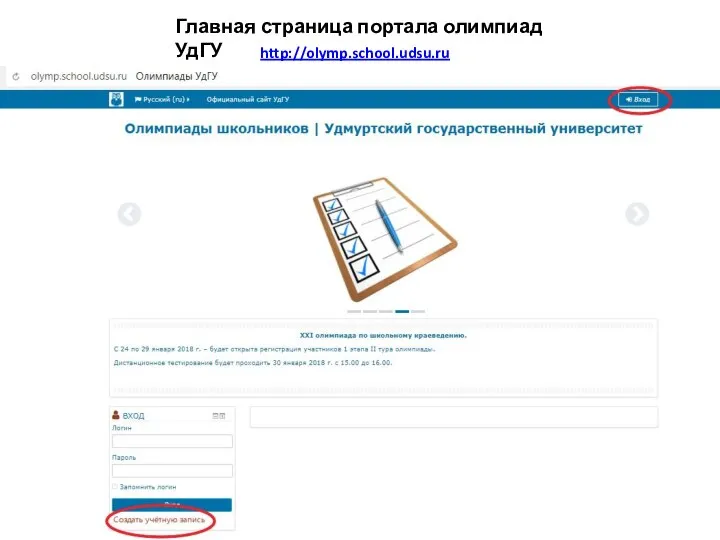
Понятие информации в теории Шеннона Регистрация на сайте УдГУ
Регистрация на сайте УдГУ ВК – В Контакте
ВК – В Контакте Таблицы и блоки
Таблицы и блоки Clover Platform. Назначение и основные функции платформы
Clover Platform. Назначение и основные функции платформы Типы данных
Типы данных Документ, как информационный объект (3 класс)
Документ, как информационный объект (3 класс) Предмет и основные понятия современных информационных технологий. Тема 1
Предмет и основные понятия современных информационных технологий. Тема 1 АО Концерн Калашниов. 1С:Производственная безопасность. Комплексная
АО Концерн Калашниов. 1С:Производственная безопасность. Комплексная Клуба журналистики ПМК Альфа
Клуба журналистики ПМК Альфа Форматирование текста (шрифт 2). Web-проектирование
Форматирование текста (шрифт 2). Web-проектирование Измерение информации. Формула вычисления количества информации
Измерение информации. Формула вычисления количества информации Выход. Хромосомы
Выход. Хромосомы Сортировки. Внутренние сортировки (1)
Сортировки. Внутренние сортировки (1) Windows-8
Windows-8 Исполнитель Робот
Исполнитель Робот Защита ребенка в виртуальном мире
Защита ребенка в виртуальном мире