Содержание
- 2. Пригадаймо Що таке вебсторінка? Що таке вебсайт? Які об'єкти можуть бути розміщені на вебсторінках? Що таке
- 3. Сьогодні на уроці Який сайт вважається ергономічним? Які складові можна виділити на вебсторінці? Що таке HTML-код
- 4. Елементи структури вебсторінок Контент - змістове наповнення вебсторінки (текст, зображення, відео та ін.); Навігація - засоби
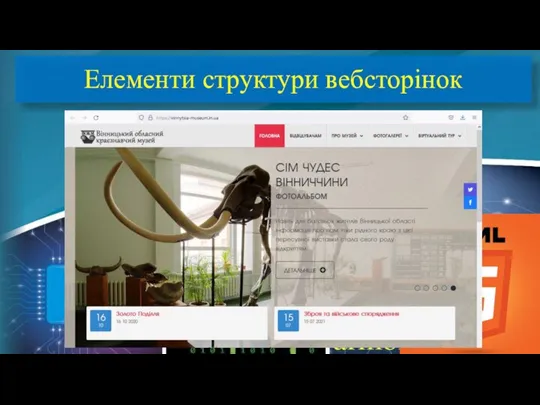
- 5. Елементи структури вебсторінок
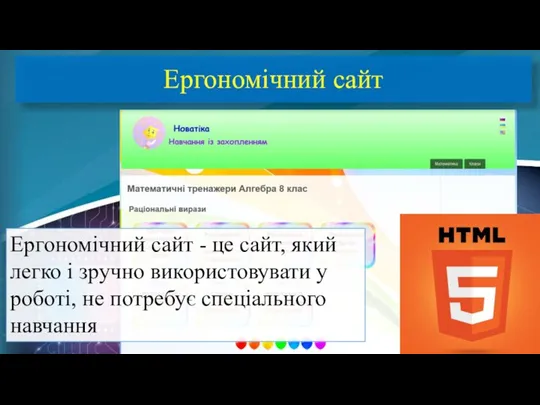
- 6. Ергономічний сайт Ергономічний сайт - це сайт, який легко і зручно використовувати у роботі, не потребує
- 7. Поняття про мову HTML Для розробки вебсторінок використовують мову розмітки гіпертексту HTML. Вебсторінки створюють як текстові
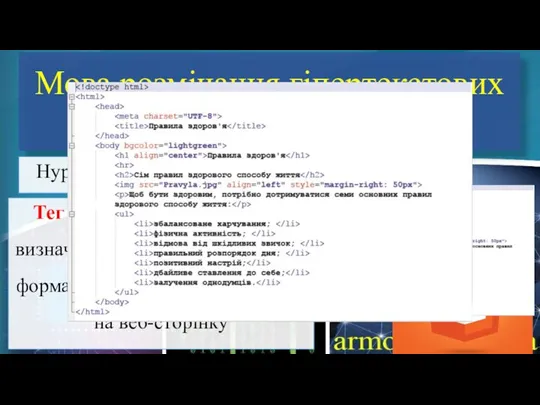
- 8. Мова розмічання гіпертекстових документів HTML Тег - tag - службові слова, що визначають структуру документа, формат
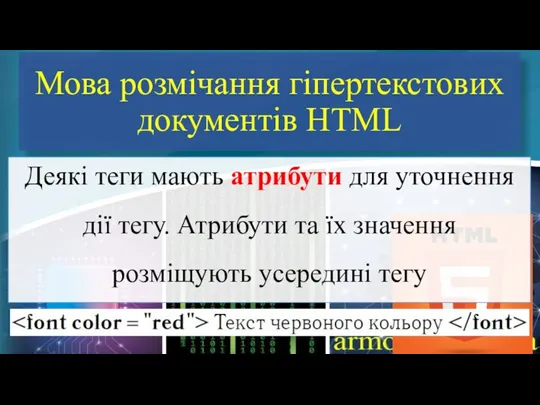
- 9. Мова розмічання гіпертекстових документів HTML Деякі теги мають атрибути для уточнення дії тегу. Атрибути та їх
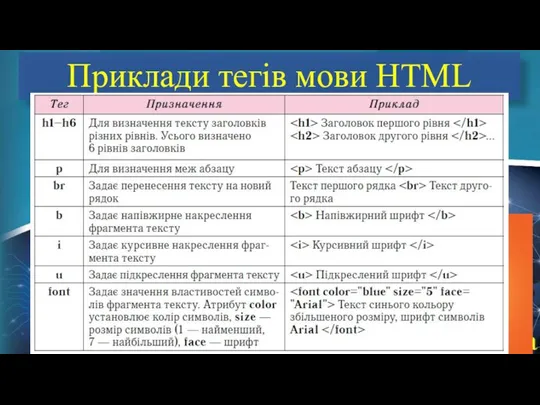
- 10. Приклади тегів мови HTML
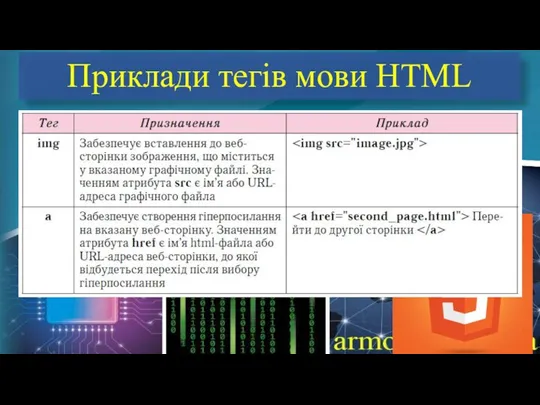
- 11. Приклади тегів мови HTML
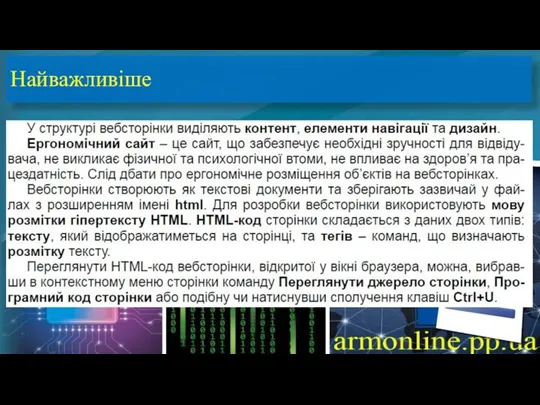
- 12. Найважливіше
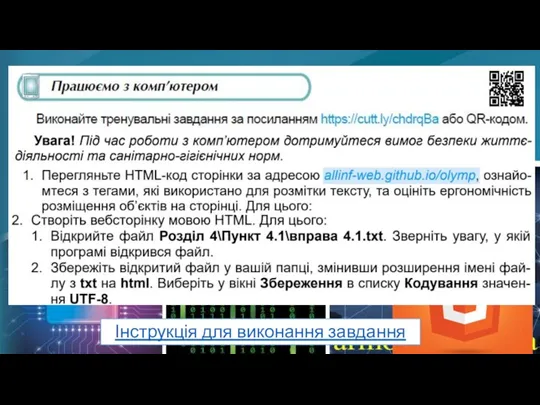
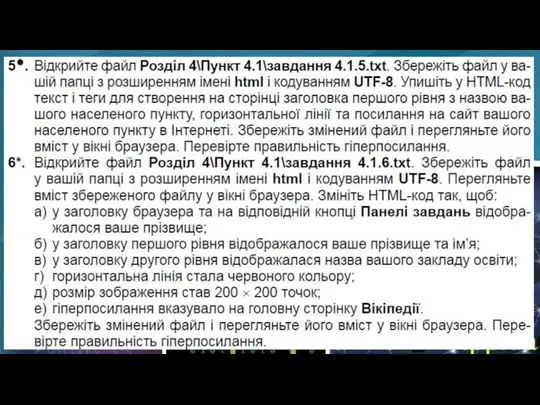
- 13. Практичне завдання Інструкція для виконання завдання
- 14. Практичне завдання
- 15. Підсумок Який сайт вважається ергономічним? Які складові можна виділити на вебсторінці? Що таке HTML-код сторінки? Як
- 17. Скачать презентацию














 Оформление проектной документации
Оформление проектной документации Что такое алгоритм
Что такое алгоритм Проект по информатике: Какую опасность несут за собой компьютерные вирусы
Проект по информатике: Какую опасность несут за собой компьютерные вирусы Самая популярная газета в Сан-Фиерро
Самая популярная газета в Сан-Фиерро Власть и интернет
Власть и интернет Логические операции. Таблица истинности для С++
Логические операции. Таблица истинности для С++ Схема взаимодействия сторон в рамках проекта Партнерский
Схема взаимодействия сторон в рамках проекта Партнерский Синий экран смерти BSoD
Синий экран смерти BSoD BPMN. Язык описания бизнес-процессов
BPMN. Язык описания бизнес-процессов Программирование на языке Си. Введение
Программирование на языке Си. Введение Основные примитивы AutoCad при создании графических объектов
Основные примитивы AutoCad при создании графических объектов Классификация систем памяти. Характеристики памяти
Классификация систем памяти. Характеристики памяти Урок 3. Уникальность. Как отстроиться от конкурентов
Урок 3. Уникальность. Как отстроиться от конкурентов Отчет о практике. Краткое описание предприятия
Отчет о практике. Краткое описание предприятия Адаптация образовательного процесса путём внедрения информационных технологий
Адаптация образовательного процесса путём внедрения информационных технологий Объединение серверов в кластеры
Объединение серверов в кластеры Развитие систем подвижной связи к 5G
Развитие систем подвижной связи к 5G Тест на зрения
Тест на зрения Программное обеспечение компьютера
Программное обеспечение компьютера Python. Функции часть 1 (лекция 8)
Python. Функции часть 1 (лекция 8) Предыстория информатики 9 класс
Предыстория информатики 9 класс Opening the windows just fly! (Открывая окна – летайте!)
Opening the windows just fly! (Открывая окна – летайте!) Автоматизация анализа текстов партий
Автоматизация анализа текстов партий Фиксация оригиналов первичных документов
Фиксация оригиналов первичных документов Компьютерная графика
Компьютерная графика Программное обеспечение компьютера
Программное обеспечение компьютера Обзор систем электронный офис
Обзор систем электронный офис