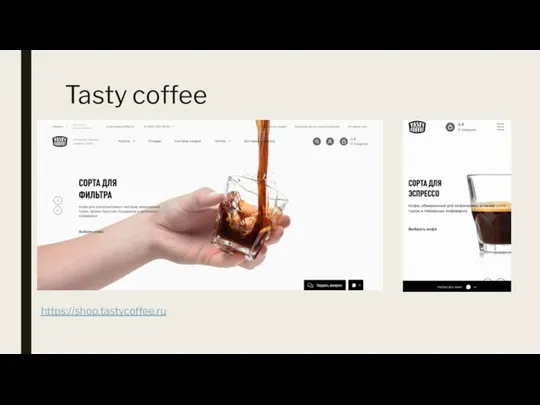
Слайд 2Tasty coffee
https://shop.tastycoffee.ru

Слайд 3UX/UI
+ Наличие контактной информации
+ Структурированная шапка сайта
+ Наличие адаптивной версии

сайта
+ Простая навигация
+ Структурированный подвал сайта
+ Сайт довольно удобен и не имеет особых сложностей в этапах покупки продукта, то есть с каждым шагом к покупке, на данном сайте будет отсеиваться меньше людей.
+ Простой и удобный интерфейс
+ Минималистический дизайн, соответствующий нынешним трендам
+ Правильно подобранный группа шрифтов, толщина шрифта, цветовая гамма
+ Картинки подобранные с элементами наливания чего-то, имеют прозрачную структуру для сочетания с белым фоном.
+ Хорошо подобранные иконки
В некоторых категориях плохо читаемый тонкий полупрозрачный шрифт на белом фоне.
Слайд 5UI/UX
+ Наличие контактной информации
+ Структурированная шапка сайта
+ Наличие адаптивной версии

сайта
+ Простая навигация
+ Структурированный подвал сайта
+ Сайт соответствует своей тематике и аудитории (райдеры)
+ Детальное описание товара, которое прекрасно подходит для выбора соответствующей экипировки
+ Кнопки призывающие к действию
+ Простой и удобный интерфейс
+ Изображения (горы, горнолыжные курорты и т.д.) соответствуют тематике сайта
+ Кнопки призывающие к действию
+ Минималистический дизайн, соответствующий нынешним трендам
+ Правильно подобранный группа шрифтов, толщина шрифта, цветовая гамма
+ Хорошо подобранные иконки
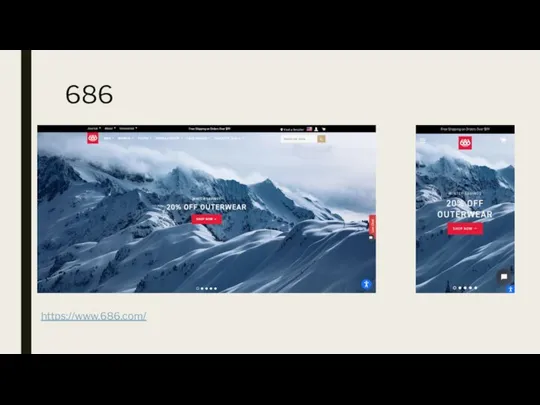
- Белый шрифт на фоне белых гор, не очень удачное решение. Тем более где сказано о скидках.
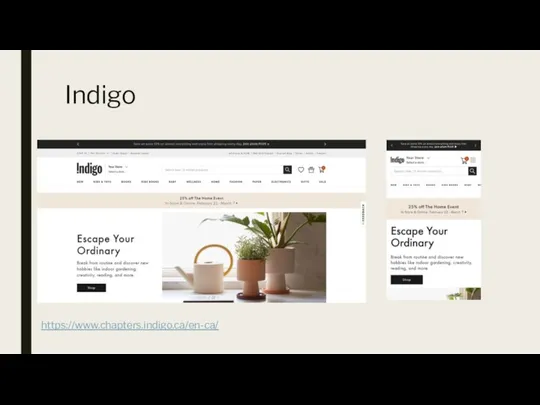
Слайд 6Indigo
https://www.chapters.indigo.ca/en-ca/

Слайд 7UI/UX
+ Наличие контактной информации
+ Структурированная шапка сайта
+ Наличие адаптивной версии сайта

+ Простая навигация
+ Структурированный подвал сайта
+ Кнопки призывающие к действию
+ Простой и удобный интерфейс
+ Минималистический дизайн соответствующий нынешним трендам
+ Правильно подобранный группа шрифтов, толщина шрифта, цветовая гамма
+ Хорошо подобранные иконки
- Слишком тонкий шрифт в подвале профиля
Слайд 9UI/UX
+ Структурированная шапка
+ Структурированный подвал сайта
+ Кнопки призывающие к действию
+ Наличие контактной

информации
+ Изображения товаров
- Разные группы шрифтов
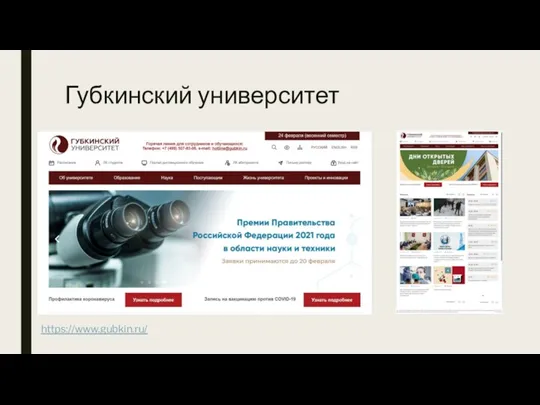
Слайд 11Губкинский университет
https://www.gubkin.ru/

Слайд 12UI/UX
+ Наличие контактной информации
+ Структурированная шапка сайта
+ Структурированный подвал сайта
+

Кнопки призывающие к действию
+ Минималистический дизайн соответствующий нынешним трендам
+ Правильно подобранный группа шрифтов, толщина шрифта, цветовая гамма
+ Хорошо подобранные иконки
- Отсутствие адаптивной версии сайта
- Пользователю нужно слишком много думать, чтобы к примеру найти документы для подачи в университет
Слайд 13Новосибирский государственный университет

Слайд 14UI/UX
+ Наличие контактной информации
+ Структурированная шапка сайта
+ Наличие адаптивной версии сайта

+ Простая навигация
+ Структурированный подвал сайта
+ Кнопки призывающие к действию
+ Простой и удобный интерфейс
+ Минималистический дизайн соответствующий нынешним трендам
+ Правильно подобранный группа шрифтов, толщина шрифта, цветовая гамма
+ Хорошо подобранные иконки
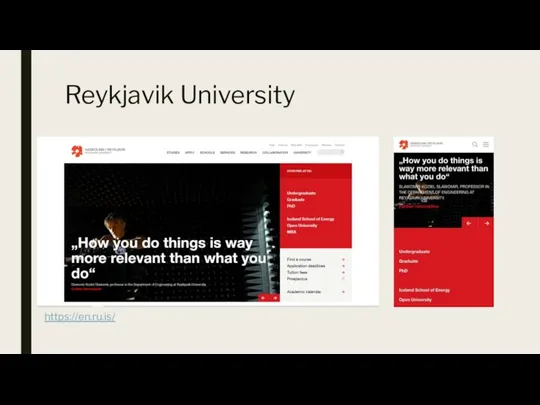
Слайд 15Reykjavik University
https://en.ru.is/

Слайд 16UI/UX
+ Наличие контактной информации
+ Структурированная шапка сайта
+ Наличие адаптивной версии сайта

+ Простая навигация
+ Структурированный подвал сайта
+ Кнопки призывающие к действию
+ Простой и удобный интерфейс
+ Минималистический дизайн соответствующий нынешним трендам
+ Правильно подобранный группа шрифтов, толщина шрифта, цветовая гамма
+ Хорошо подобранные иконки
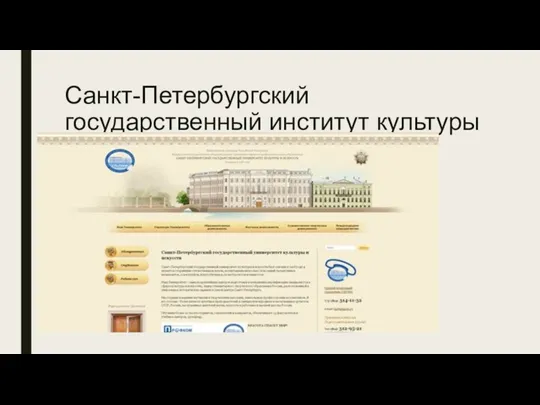
Слайд 17Санкт-Петербургский государственный институт культуры

Слайд 18UI/UX
+ Структурированная шапка
+ Структурированный подвал сайта
+ Наличие контактной информации
+ Гармоничная цветовая гамма
+

Правильно подобранные изображения
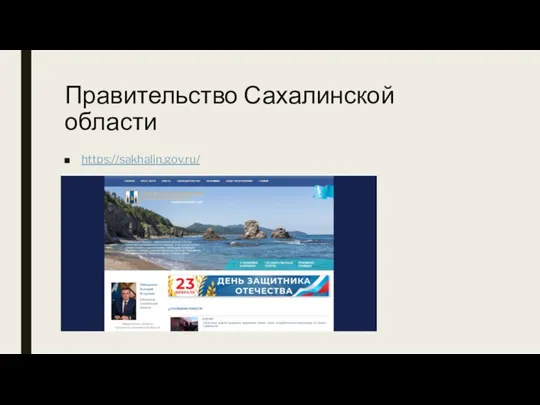
Слайд 20Правительство Сахалинской области
https://sakhalin.gov.ru/

Слайд 21UI/UX
+ Структурированная шапка
+ Структурированный подвал сайта
+ Наличие контактной информации
+ Гармоничная цветовая гамма

соответствующая цветам герба Сахалинской области
+ Правильно подобранные изображения
- Сайт совершенно не предназначен для обычных граждан, он может только больше запутать пользователя огромным количеством шагов к цели
- Отсутствие адаптивной версии
Слайд 22
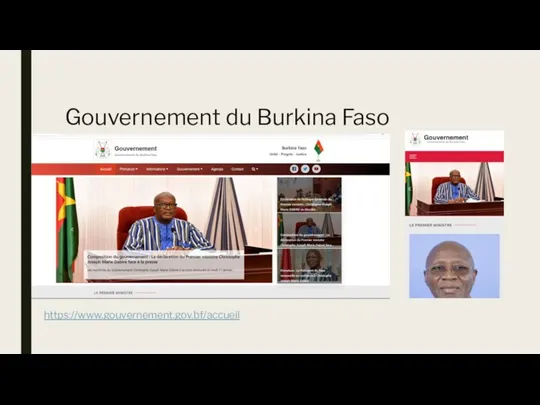
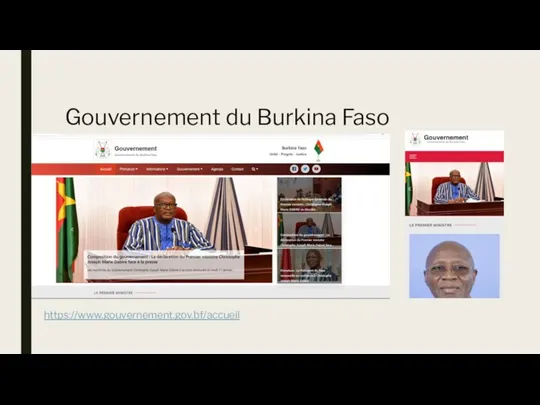
Gouvernement du Burkina Faso
https://www.gouvernement.gov.bf/accueil

Слайд 23UI/UX
+ Структурированная шапка
+ Структурированный подвал сайта
+ Наличие контактной информации
+ Гармоничная цветовая гамма

соответствующая цветам флага Буркина-Фасо
+ Правильно подобранные изображения
+ Наличие адаптивной версии
- Ненужная анимация, только тормозящая действия на сайте
- Половина сайта на французском, половина на английском
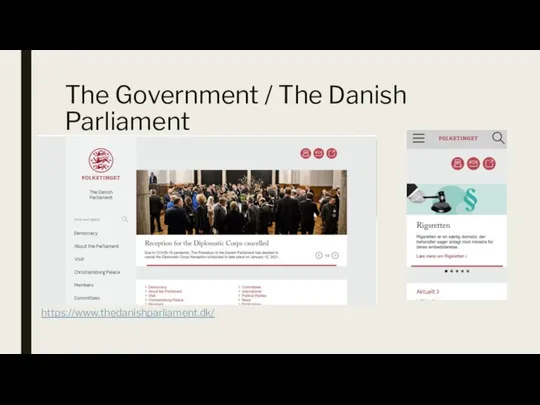
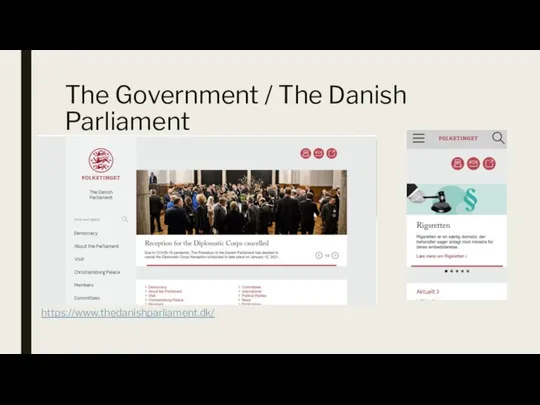
Слайд 24The Government / The Danish Parliament
https://www.thedanishparliament.dk/

Слайд 25UI/UX
+ Структурированная шапка
+ Структурированный подвал сайта
+ Наличие контактной информации
+ Гармоничная цветовая гамма

соответствующая цветам флага Дании
+ Правильно подобранные изображения
+ Наличие адаптивной версии
+ Смена языка
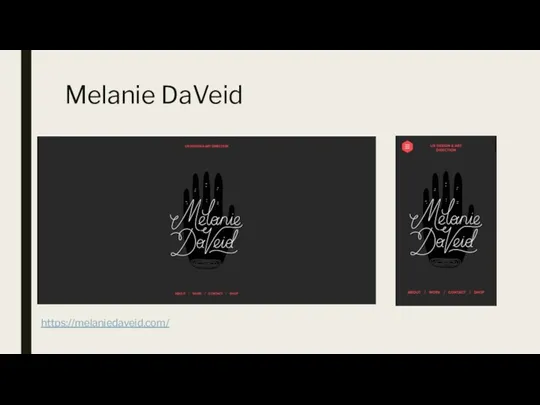
Слайд 27Melanie DaVeid
https://melaniedaveid.com/

Слайд 28UI/UX
+ Дизайн и анимация, как передача, что пользователь находится на сайте дизайнера
+

Гармоничная цветовая гамма
+ Анимация показывающая портфолио
+ Наличие контактной информации
+ Правильно подобранный шрифт
+ Наличие адаптивной версии
+ Структурированная шапка профиля
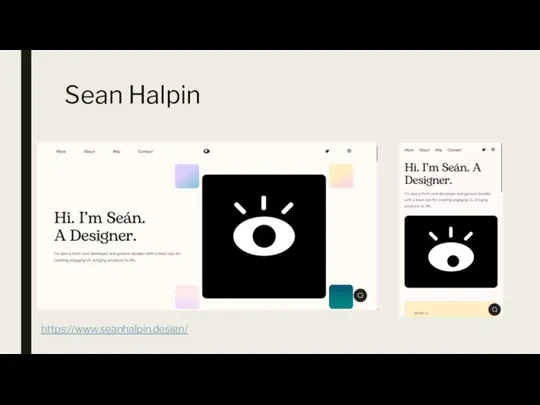
Слайд 29Sean Halpin
https://www.seanhalpin.design/

Слайд 30UI/UX
+ Дизайн и анимация, как передача, что пользователь находится на сайте дизайнера
+

Гармоничная цветовая гамма
+ Анимация показывающая портфолио
+ Наличие контактной информации
+ Правильно подобранный шрифт
+ Наличие адаптивной версии
+ Структурированная шапка профиля
- Слишком большие изображения-ссылки
Слайд 31Ed Sheeran
https://www.edsheeran.com/?frontpage=true

Слайд 32UI/UX
+ Структурированная шапка профиля
+ Гармоничное сочетание цветом (отсутствие как таковой палитры)
+ Шрифт

соответствует стилю тематики сайта(то есть исполнителя)
+ Наличие адаптивной версии
+ Структурированная шапка профиля
+ Тематические изображения
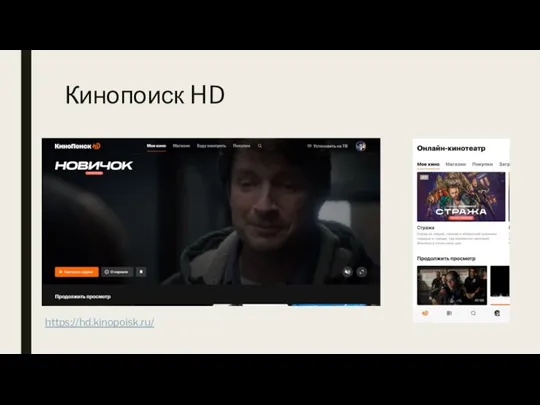
Слайд 34Кинопоиск HD
https://hd.kinopoisk.ru/

Слайд 35UI/UX
+ Оранжевый и белый, в соответствие с логотипом, остаются стандартным цветом сервиса
+

Простой интерфейс
+ Наличие адаптивных версий для телевизора и мобильных приложений
+ Гармоничный шрифт
- Плохая подборка кино на основе просмотренных фильмов
Слайд 37UI/UX
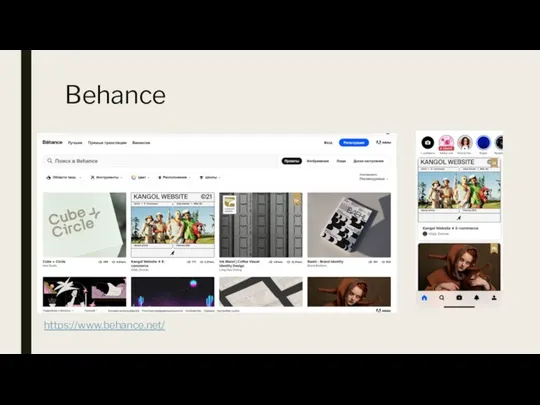
Сайт поиска идей или просмотра портфолио у дизайнеров
+ Минималистический цветовой подход белое/черное

+ Простой интерфейс
+ Структурированная шапка профиля
+ Наличие адаптивной версии и мобильного приложения
+ Многофункциональный поиск
- Медленные сервера
Слайд 38Shutterstock
https://www.shutterstock.com/ru/

Слайд 39UI/UX
Сайт для покупки изображений с целью использования в дизайне
+ Трех цветная

палитра коралловый/черный/белый
+ Простой интерфейс
+ Структурированная шапка профиля
+ Наличие адаптивной версии и мобильного приложения
+ Многофункциональный поиск
+ Структурированный подвал профиля
- Сложная система оформления подписки
Слайд 41UI/UX
+ Обозначение даты и времени
+ Структурированная шапка профиля
+ Шрифт соответствует тематике

журнала
+ Подборка стиля в соответствие с тем временем
+ Ссылки призывающие к действию








































 T-SQL. Производительность запросов. Вынесение подзапроса в оператор WITH
T-SQL. Производительность запросов. Вынесение подзапроса в оператор WITH Компьютер и его ПО. Глава 2
Компьютер и его ПО. Глава 2 Технологии сегодня. 7 класс
Технологии сегодня. 7 класс Rossia_i_Internet_1
Rossia_i_Internet_1 История развития глобальных компьютерных сетей. Аппаратное обеспечение интернета
История развития глобальных компьютерных сетей. Аппаратное обеспечение интернета Системы обнаружения атак на основе искусственных иммунных систем. Лекция 7
Системы обнаружения атак на основе искусственных иммунных систем. Лекция 7 Комплект UML диаграмм к системе. Работа DHCP сервера
Комплект UML диаграмм к системе. Работа DHCP сервера Правила работы на компьютере (1 класс)
Правила работы на компьютере (1 класс) Правовые аспекты использования компьютерных программ
Правовые аспекты использования компьютерных программ Разработка методов и алгоритмов поисковой системы
Разработка методов и алгоритмов поисковой системы Битрикс CRM
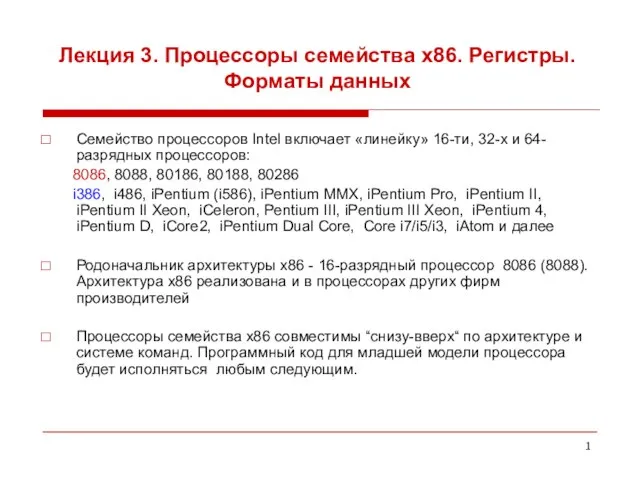
Битрикс CRM Процессоры семейства х86. Регистры. Форматы данных. (Лекция 3)
Процессоры семейства х86. Регистры. Форматы данных. (Лекция 3) Обращение. Урок в 7 классе
Обращение. Урок в 7 классе Элементы цифровой логики. Простейшие логическое схемы
Элементы цифровой логики. Простейшие логическое схемы Множество. Повторение. 3 класс
Множество. Повторение. 3 класс Журнал Путь к здоровью
Журнал Путь к здоровью Информационные технологии в экологии. Часть 2
Информационные технологии в экологии. Часть 2 Variables and Data Types / 1 of 22
Variables and Data Types / 1 of 22 Социальные сети
Социальные сети Участие в разработке информационных систем для Александровской больницы города Астрахани
Участие в разработке информационных систем для Александровской больницы города Астрахани Изобретатель Приложений. Урок 6
Изобретатель Приложений. Урок 6 Программирование на языке Python. Ветвление
Программирование на языке Python. Ветвление Мекеменің табысын талдауға арналған бағдарламалық қамтама құру
Мекеменің табысын талдауға арналған бағдарламалық қамтама құру Физическая культура и спорт. Начать тестирование
Физическая культура и спорт. Начать тестирование Атаки системы снаружи. Антивирусные программы и анти-антивирусные технологии
Атаки системы снаружи. Антивирусные программы и анти-антивирусные технологии Модуль 1. Основы программирования Урок 9. Функции
Модуль 1. Основы программирования Урок 9. Функции Сайт PowerPointBase.com
Сайт PowerPointBase.com Bug report
Bug report