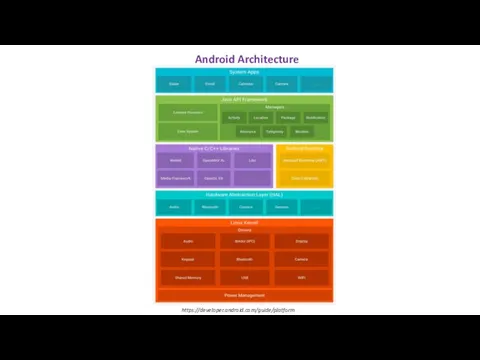
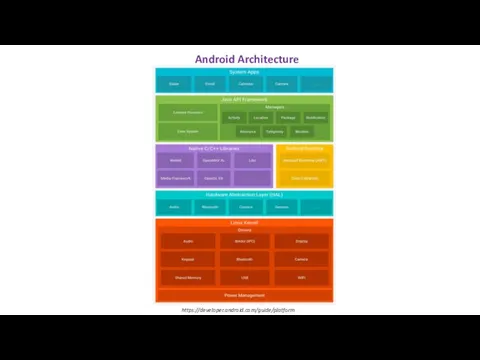
Слайд 2Android Architecture
https://developer.android.com/guide/platform

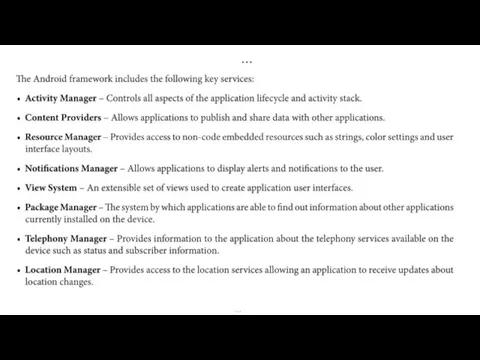
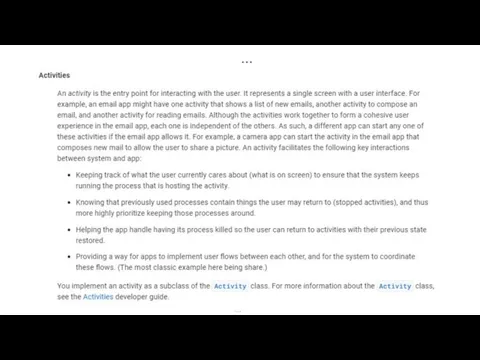
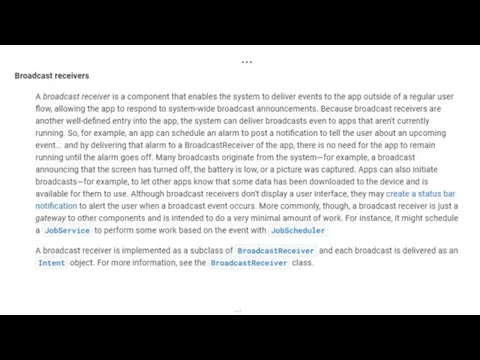
Слайд 4…
https://developer.android.com/guide/components/fundamentals

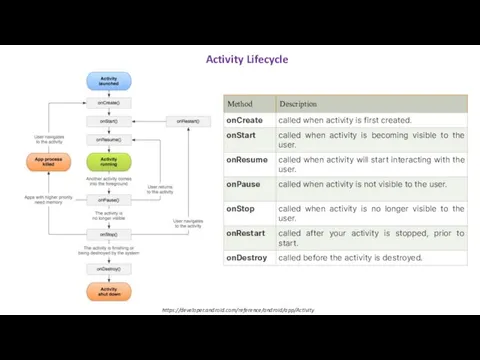
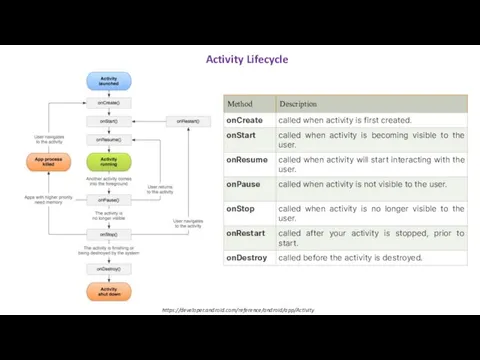
Слайд 9Activity Lifecycle
https://developer.android.com/reference/android/app/Activity

Слайд 13Layouts
…
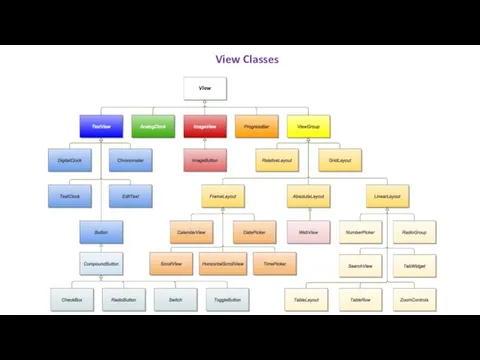
An Android layout is a class that handles arranging the way its

children appear on the screen. Anything that is a View (or inherits from View) can be a child of a layout. All of the layouts inherit from ViewGroup (which inherits from View) so you can nest layouts. You could also create your own custom layout by making a class that inherits from ViewGroup.
Слайд 19RelativeLayout
…
RelativeLayout is a view group that displays child views in relative positions. The

position of each view can be specified as relative to sibling elements (such as to the left-of or below another view) or in positions relative to the parent RelativeLayout area (such as aligned to the bottom, left or center).
Слайд 20RelativeLayout Properties
…
android:layout_above
android:layout_below
android:layout_toLeftOf
android:layout_toRightOf
android:layout_toStartOf
android:layout_toEndOf
android:layout_alignBottom
android:layout_alignLeft
android:layout_alignRight
android:layout_alignStart
android:layout_alignEnd
android:layout_alignTop
android:layout_alignBaseline
android:layout_alignParentBottom
android:layout_alignParentRight
android:layout_alignParentLeft
android:layout_alignParentStart
android:layout_alignParentEnd
android:layout_alignParentTop
android:layout_centerInParent
android:layout_centerHorizontal
android:layout_centerVertical

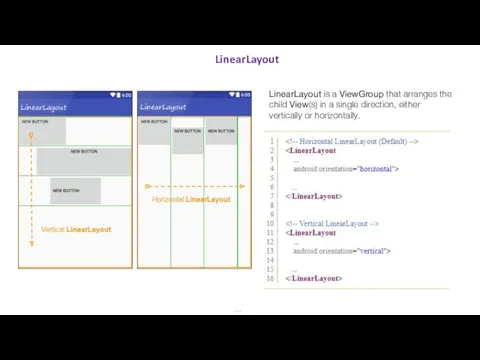
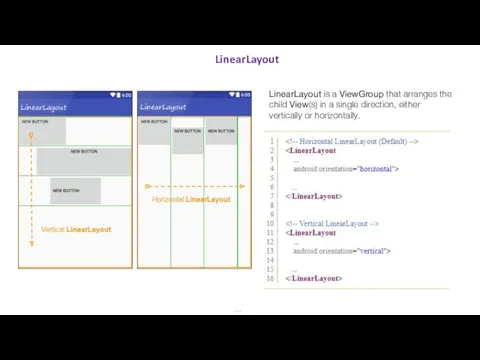
Слайд 21LinearLayout
…
LinearLayout is a ViewGroup that arranges the child View(s) in a single direction, either vertically or horizontally.

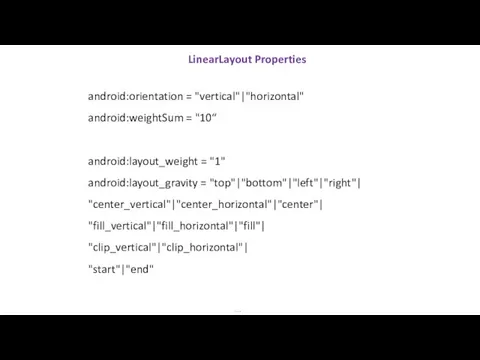
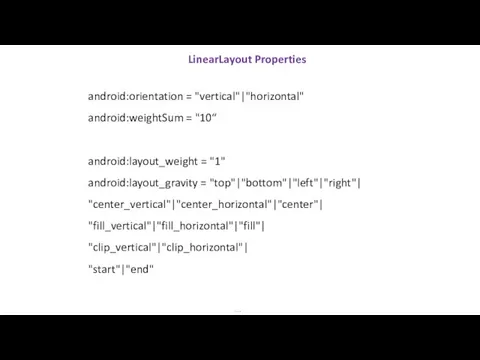
Слайд 22LinearLayout Properties
…
android:orientation = "vertical"|"horizontal"
android:weightSum = "10“
android:layout_weight = "1"
android:layout_gravity = "top"|"bottom"|"left"|"right"|
"center_vertical"|"center_horizontal"|"center"|
"fill_vertical"|"fill_horizontal"|"fill"|
"clip_vertical"|"clip_horizontal"|
"start"|"end"

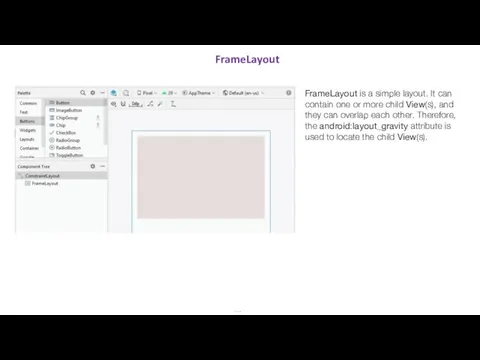
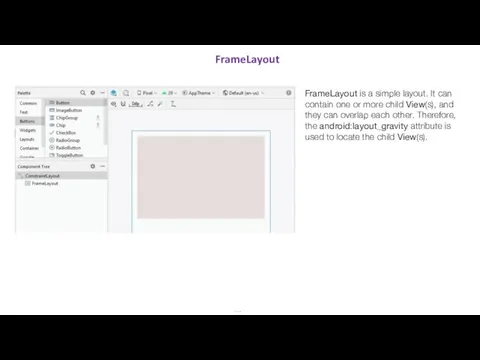
Слайд 23FrameLayout
…
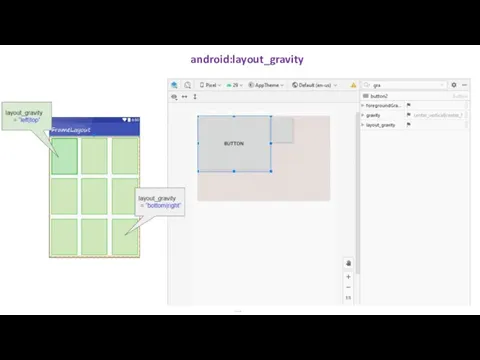
FrameLayout is a simple layout. It can contain one or more child View(s), and

they can overlap each other. Therefore, the android:layout_gravity attribute is used to locate the child View(s).
Слайд 25TableLayout
…
TableLayout arranges the View(s) in table format. Specifically, TableLayout is a ViewGroup containing one or more TableRow(s). Each TableRow is a row in

the table containing cells. Child View(s) can be placed in one cell or in a merged cell from adjacent cells of a row. Unlike tables in HTML, you cannot merge consecutive cells in the one column.
Слайд 26GridLayout
…
GridLayout uses a grid of infinitely-thin lines to separate its drawing area into:

rows, columns, and cells. It supports both row and column spanning, this means it is possible to merge adjacent cells into a large cell (a rectangle) to contain a View.
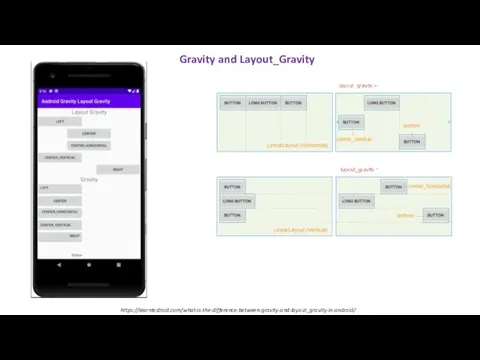
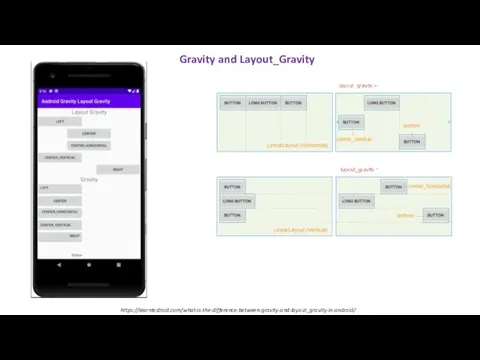
Слайд 27Gravity and Layout_Gravity
https://learntodroid.com/what-is-the-difference-between-gravity-and-layout_gravity-in-android/

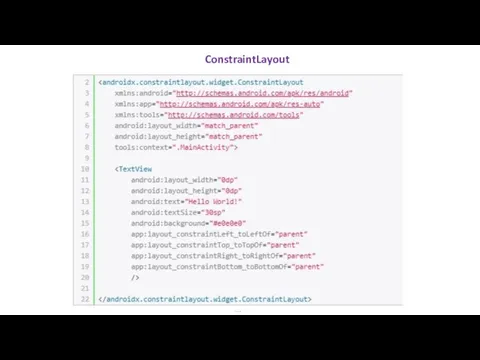
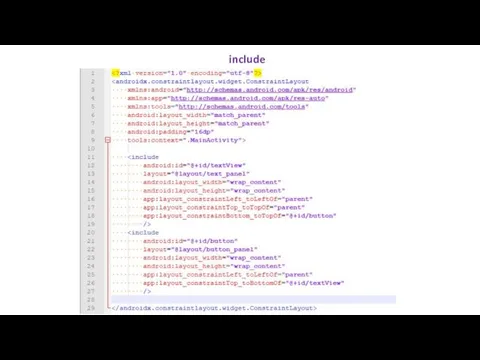
Слайд 31ConstraintLayout
…
ConstraintLayout – Introduced in Android 7, use of this layout manager is

recommended for most layout
requirements. ConstraintLayout allows the positioning and behavior of the views in a layout to be defined
by simple constraint settings assigned to each child view. The flexibility of this layout allows complex layouts
to be quickly and easily created without the necessity to nest other layout types inside each other, resulting
in improved layout performance. ConstraintLayout is also tightly integrated into the Android Studio Layout
Editor tool. Unless otherwise stated, this is the layout of choice for the majority of examples in this book.
Слайд 33ConstraintLayout Properties
…
app:layout_constraintDimensionRatio="1:0.5"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintVertical_bias="0.5"
app:layout_constraintWidth_default="percent"
app:layout_constraintWidth_percent="0.5"
app:layout_constraintHeight_default="percent"
app:layout_constraintHeight_percent="0.5"
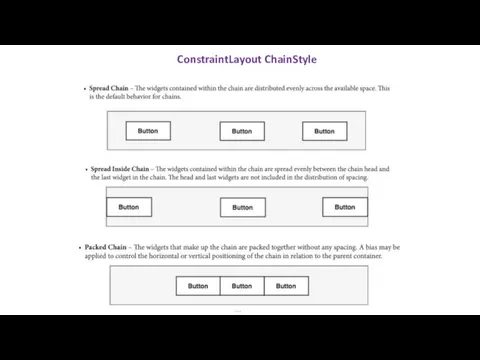
app:layout_constraintHorizontal_chainStyle = "spread"|"spread_inside"|"packed"
app:layout_constraintHorizontal_weight = "1"
app:layout_constraintVertical_chainStyle = "spread"|"spread_inside"|"packed"
app:layout_constraintVertical_weight = "1"

Слайд 34ConstraintLayout Properties2
…
layout_constraintLeft_toLeftOf
layout_constraintLeft_toRightOf
layout_constraintRight_toLeftOf
layout_constraintRight_toRightOf
layout_constraintTop_toTopOf
layout_constraintTop_toBottomOf
layout_constraintBottom_toBottomOf
layout_constraintBottom_toTopOf
layout_constraintBaseline_toBaselineOf
layout_constraintStart_toEndOf
layout_constraintStart_toStartOf
layout_constraintEnd_toStartOf
layout_constraintEnd_toEndOf





































 Направления развития информатики
Направления развития информатики Инжиниринг биотехнологических процессов и систем. Практики, стандарты и терминология. (Лекция 3)
Инжиниринг биотехнологических процессов и систем. Практики, стандарты и терминология. (Лекция 3) 3
3 Всё о реферальной ссылке Как создать и использовать реферальную ссылку на интернет-магазин Oriflame (Модуль 2)
Всё о реферальной ссылке Как создать и использовать реферальную ссылку на интернет-магазин Oriflame (Модуль 2) Понятие системы. ИСУ Раздел 1
Понятие системы. ИСУ Раздел 1 Hadoop. Принципы Hadoop
Hadoop. Принципы Hadoop Аниме. Игра
Аниме. Игра Возможности социальной сети Вконтакте для проведения образовательных программ
Возможности социальной сети Вконтакте для проведения образовательных программ Возможности социальных сетей в популяризации здорового образа жизни и физической культуры
Возможности социальных сетей в популяризации здорового образа жизни и физической культуры Презентация на тему Поколение ЭВМ
Презентация на тему Поколение ЭВМ  Переход к техническому обслуживанию в зависимости от состояния. Автоматизация процесса
Переход к техническому обслуживанию в зависимости от состояния. Автоматизация процесса Хранение информации
Хранение информации Вредоносное программное обеспечение и методы борьбы с ним
Вредоносное программное обеспечение и методы борьбы с ним Daugavpils Būvniecības Tehnikums Vaiber and Whatsapp
Daugavpils Būvniecības Tehnikums Vaiber and Whatsapp Мобильное приложение РНКБ Банка
Мобильное приложение РНКБ Банка 2_Realizatsia_klassov_i_obektov
2_Realizatsia_klassov_i_obektov История развития Windows
История развития Windows Системы счисления
Системы счисления Принципы работы в соцсетях. Проектная деятельность
Принципы работы в соцсетях. Проектная деятельность Наука информатика
Наука информатика Игра на реакцию c использованием акселерометра смартфона
Игра на реакцию c использованием акселерометра смартфона Совместно мастера Мзображения,.Украшения, Постройки создают дома для сказочных героев
Совместно мастера Мзображения,.Украшения, Постройки создают дома для сказочных героев Операционная система MacOS
Операционная система MacOS Каким он должен быть?
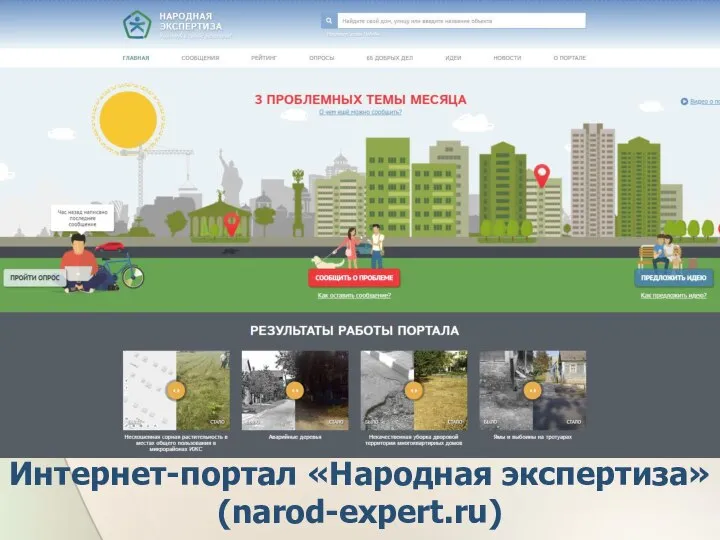
Каким он должен быть? Интернет-портал Народная экспертиза
Интернет-портал Народная экспертиза Проектирование БД. Лекция 2
Проектирование БД. Лекция 2 Локальная компьютерная сеть
Локальная компьютерная сеть algoritm_1
algoritm_1