Содержание
- 2. Модуль Graph3D – обзор 3D-программирование – важнейшая сфера разработки программного обеспечения. Graph3D – простой в освоении
- 3. Презентация «PascalABC.NET. 3D-графика. Модуль Graph3D» Слайд 3D-примитивы и их конструирующие функции Sphere(x, y, z, Radius, Color)
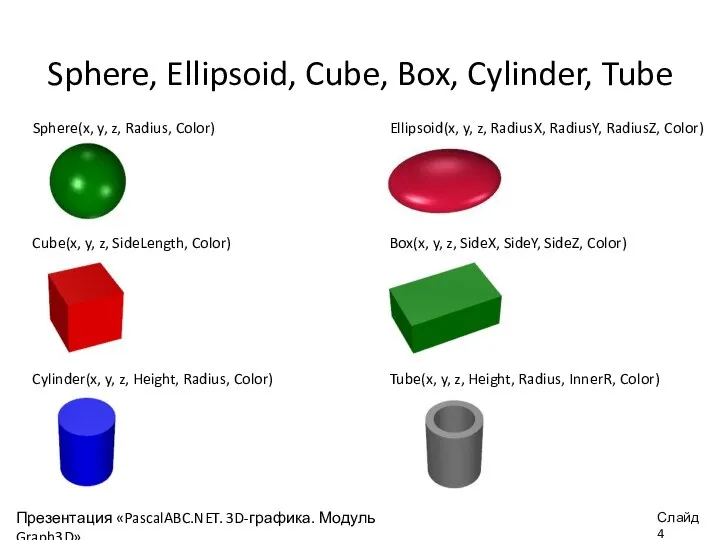
- 4. Sphere, Ellipsoid, Cube, Box, Cylinder, Tube Sphere(x, y, z, Radius, Color) Ellipsoid(x, y, z, RadiusX, RadiusY,
- 5. Cone, Torus, Pyramid, Prism, Teapot, Arrow Cone(x, y, z, Height, Radius, Color) Torus(x, y, z, Diameter,
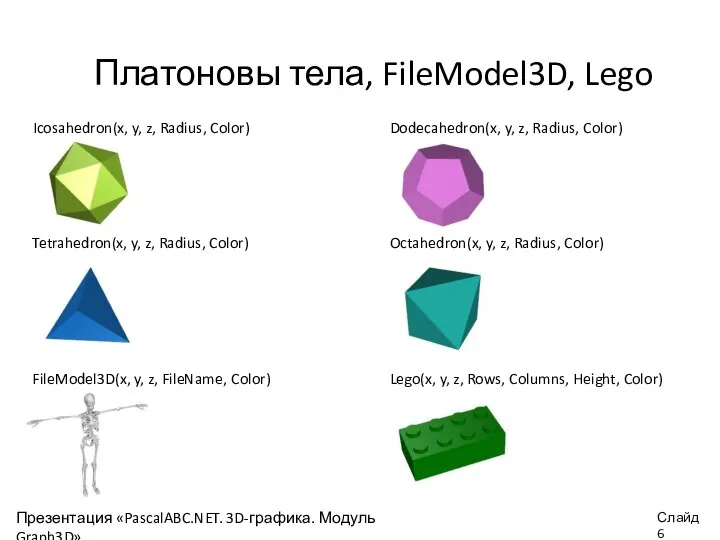
- 6. Платоновы тела, FileModel3D, Lego Icosahedron(x, y, z, Radius, Color) Dodecahedron(x, y, z, Radius, Color) Tetrahedron(x, y,
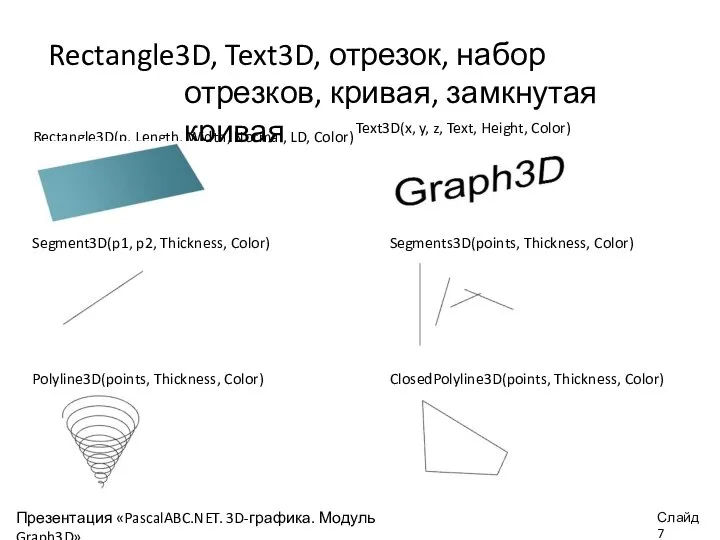
- 7. Rectangle3D, Text3D, отрезок, набор отрезков, кривая, замкнутая кривая Rectangle3D(p, Length, Width, Normal, LD, Color) Text3D(x, y,
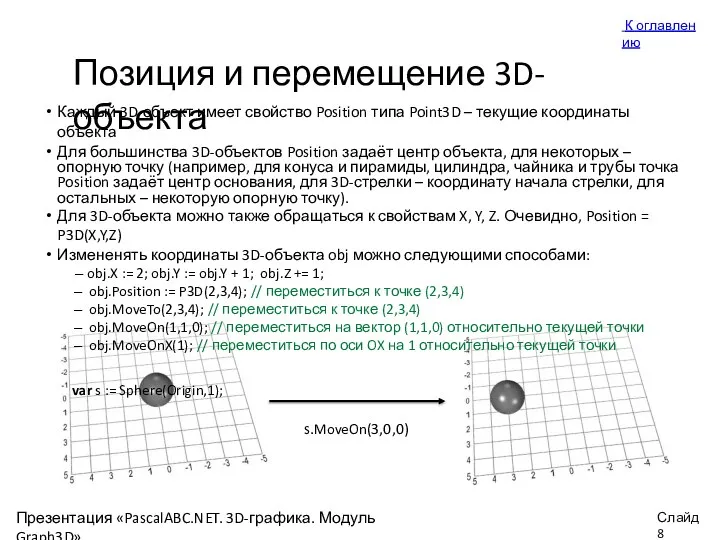
- 8. Позиция и перемещение 3D-объекта Каждый 3D-объект имеет свойство Position типа Point3D – текущие координаты объекта Для
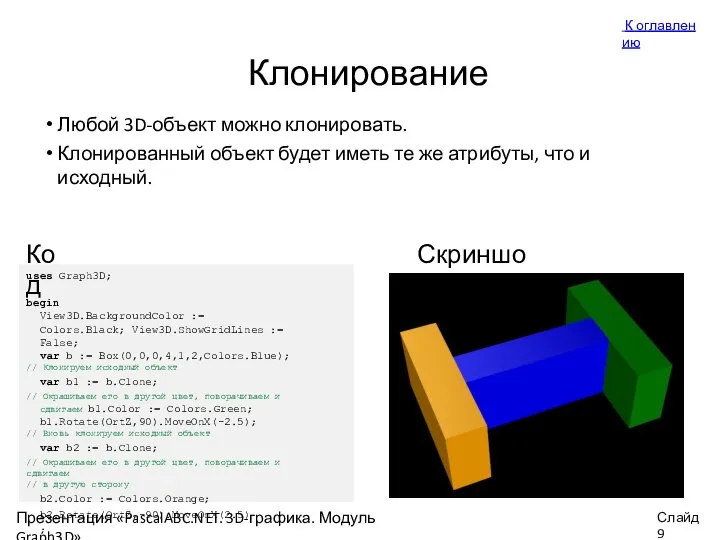
- 9. Клонирование Любой 3D-объект можно клонировать. Клонированный объект будет иметь те же атрибуты, что и исходный. К
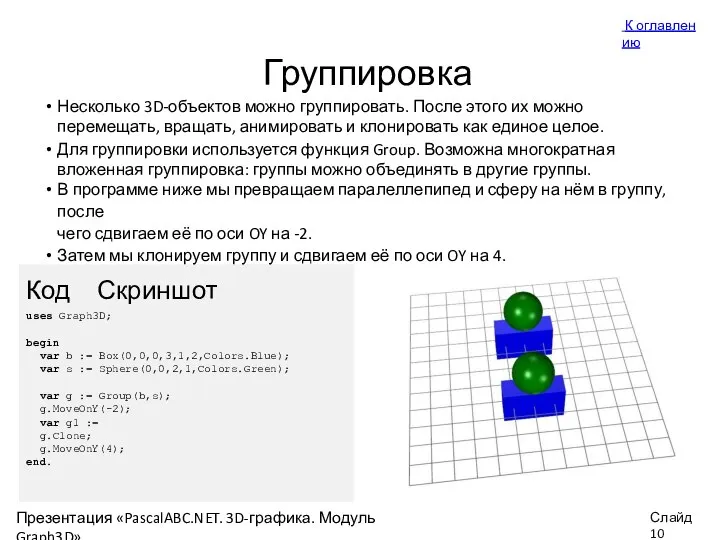
- 10. Группировка Несколько 3D-объектов можно группировать. После этого их можно перемещать, вращать, анимировать и клонировать как единое
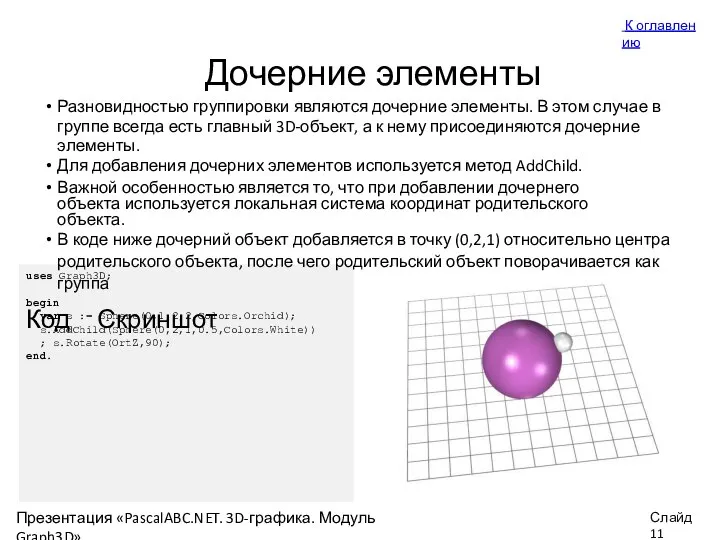
- 11. Дочерние элементы Разновидностью группировки являются дочерние элементы. В этом случае в группе всегда есть главный 3D-объект,
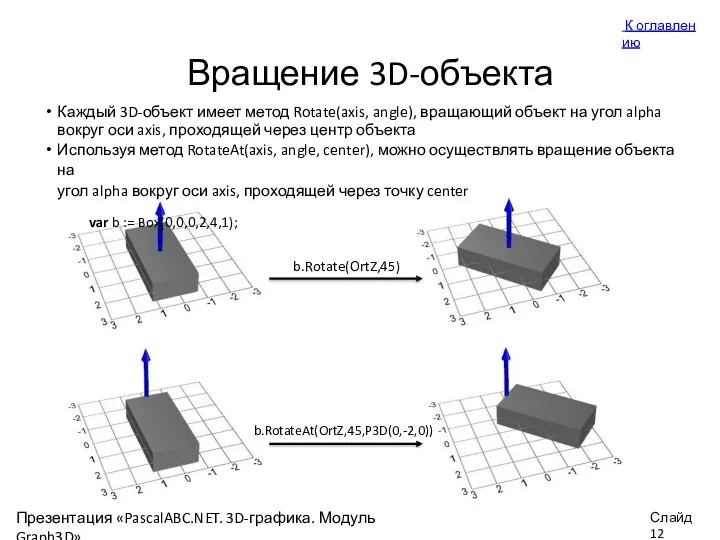
- 12. Вращение 3D-объекта Каждый 3D-объект имеет метод Rotate(axis, angle), вращающий объект на угол alpha вокруг оси axis,
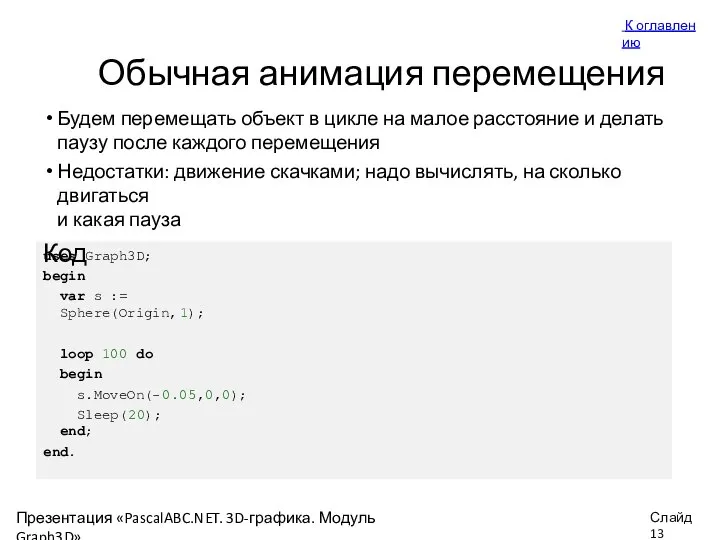
- 13. Обычная анимация перемещения К оглавлен ию Будем перемещать объект в цикле на малое расстояние и делать
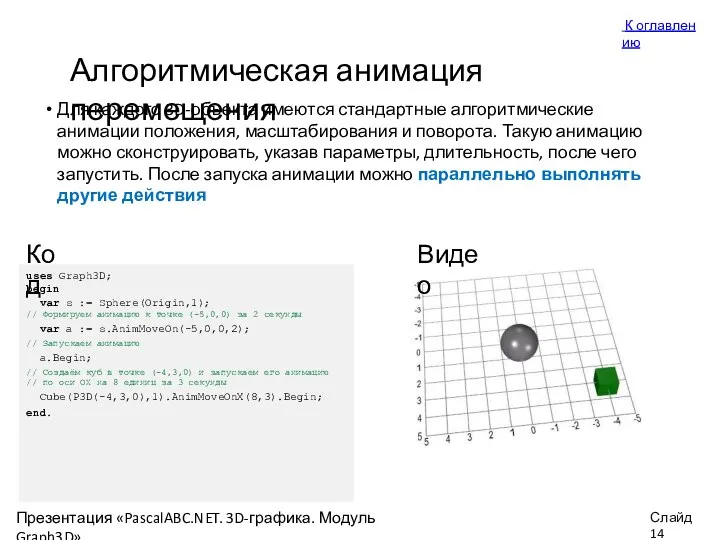
- 14. Алгоритмическая анимация перемещения К оглавлен ию Для каждого 3D-объекта имеются стандартные алгоритмические анимации положения, масштабирования и
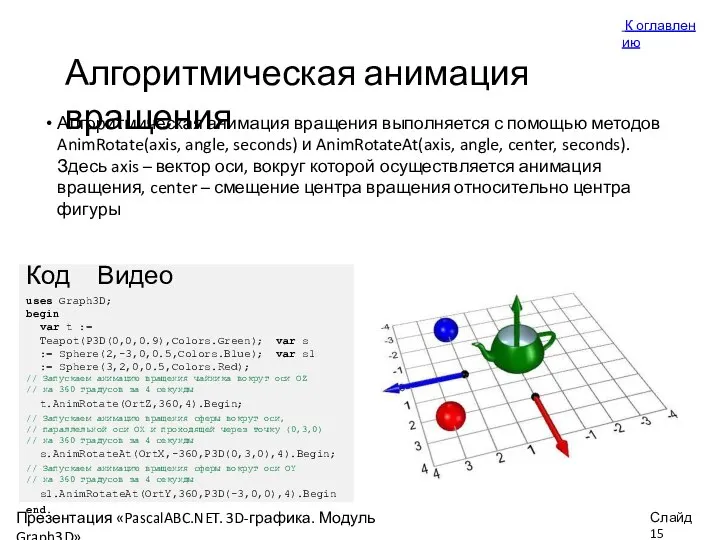
- 15. Алгоритмическая анимация вращения К оглавлен ию Алгоритмическая анимация вращения выполняется с помощью методов AnimRotate(axis, angle, seconds)
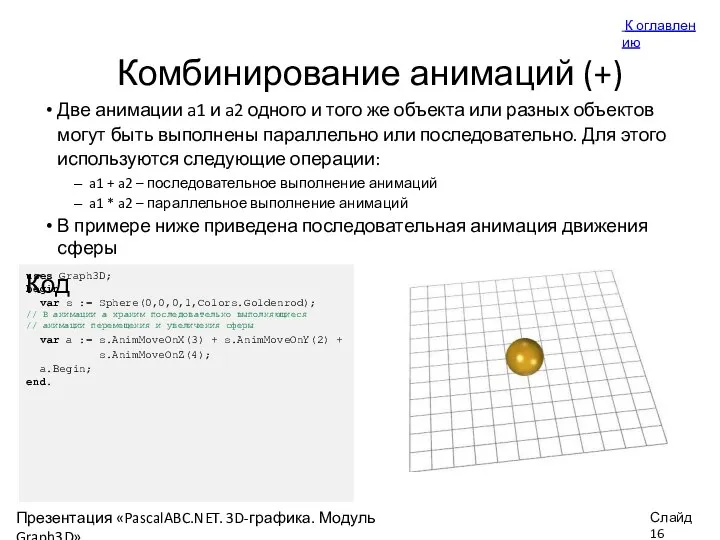
- 16. Комбинирование анимаций (+) Две анимации a1 и a2 одного и того же объекта или разных объектов
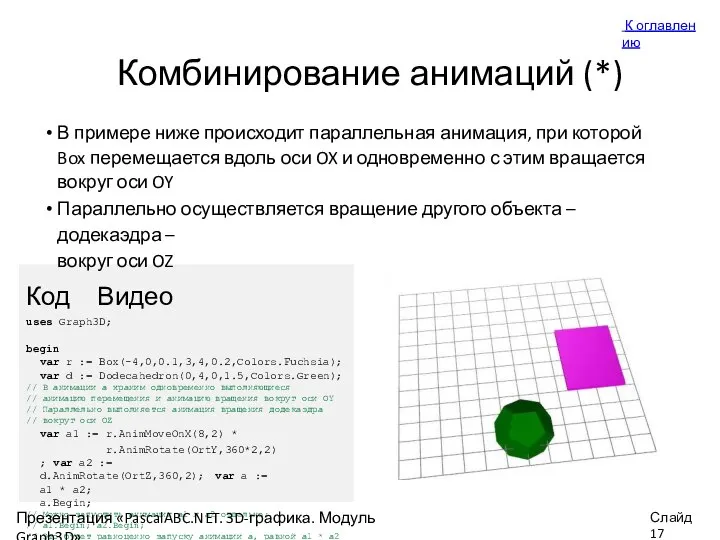
- 17. Комбинирование анимаций (*) В примере ниже происходит параллельная анимация, при которой Box перемещается вдоль оси OX
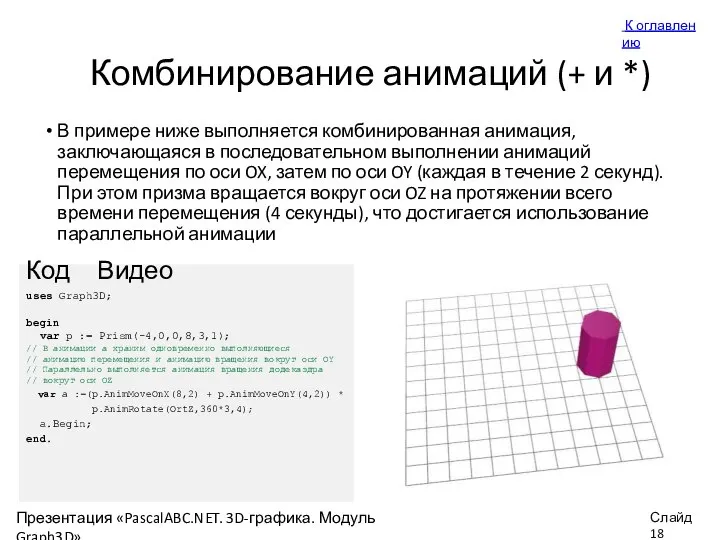
- 18. Комбинирование анимаций (+ и *) В примере ниже выполняется комбинированная анимация, заключающаяся в последовательном выполнении анимаций
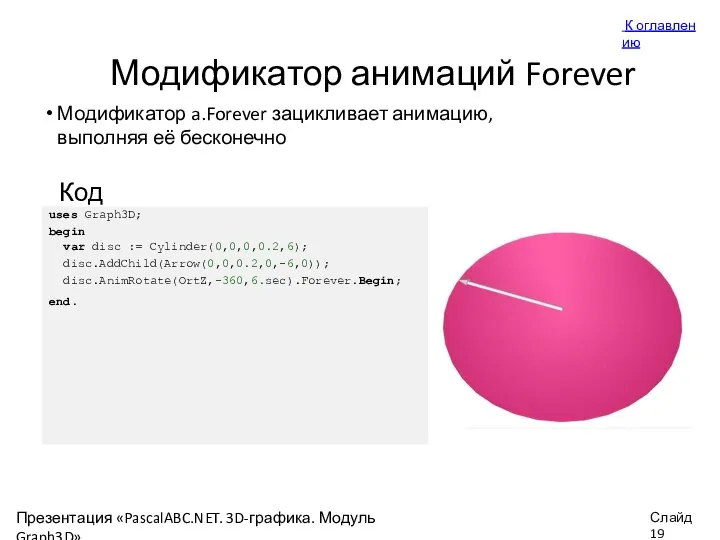
- 19. Модификатор анимаций Forever Модификатор a.Forever зацикливает анимацию, выполняя её бесконечно Код К оглавлен ию uses Graph3D;
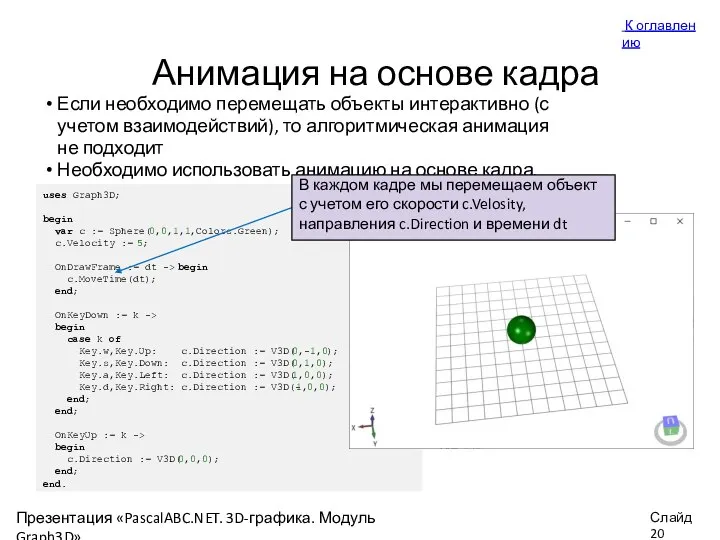
- 20. Анимация на основе кадра Если необходимо перемещать объекты интерактивно (с учетом взаимодействий), то алгоритмическая анимация не
- 22. Скачать презентацию



















 Технология работы с информационными источниками
Технология работы с информационными источниками Организация службы документационного обеспечения управления на примере ООО СОЮЗ
Организация службы документационного обеспечения управления на примере ООО СОЮЗ Базы данных
Базы данных Передача информации
Передача информации Искусственные нейронные сети для школьников, студентов и родителей
Искусственные нейронные сети для школьников, студентов и родителей Обзор функциональных возможностей и ключевых преимуществ инновационного эффективного ERP-решения фирмы 1С
Обзор функциональных возможностей и ключевых преимуществ инновационного эффективного ERP-решения фирмы 1С Учебный курс. Основы организации локальных сетей. Лекция 7. Сети 10BASE-FL, Fast Ethernet и 100BASE-T4
Учебный курс. Основы организации локальных сетей. Лекция 7. Сети 10BASE-FL, Fast Ethernet и 100BASE-T4 Презентация "ПМК" - скачать презентации по Информатике
Презентация "ПМК" - скачать презентации по Информатике 3
3 Killer in the game
Killer in the game Взаимодействие с Сервисным Центром OCS
Взаимодействие с Сервисным Центром OCS Понятия логики высказываний. Лекция 1
Понятия логики высказываний. Лекция 1 Принципы пакетной передачи данных. Технология передачи информации в модели взаимодействия открытых систем
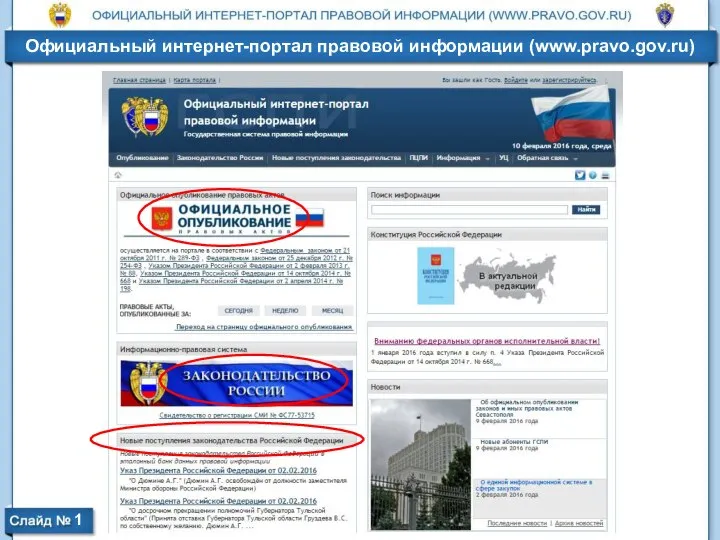
Принципы пакетной передачи данных. Технология передачи информации в модели взаимодействия открытых систем Официальный интернет-портал правовой информации
Официальный интернет-портал правовой информации Циклы. Виды циклов
Циклы. Виды циклов Mobile Primary Navigator
Mobile Primary Navigator Введение в Eclipse
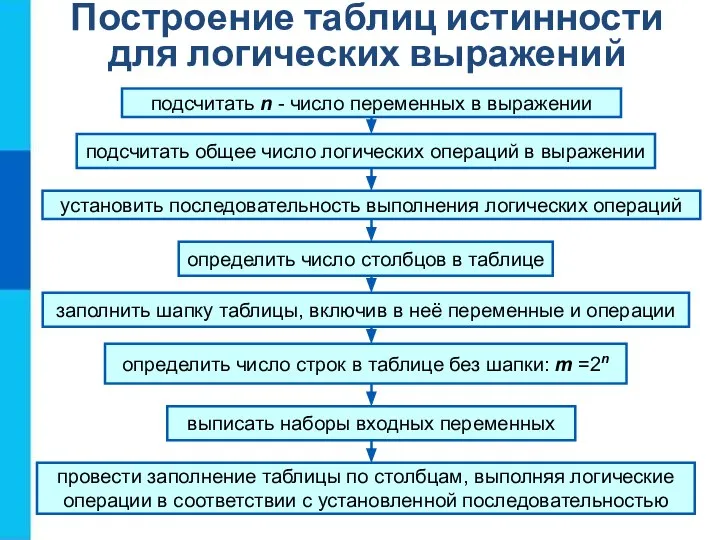
Введение в Eclipse Построение таблиц истинности для логических выражений
Построение таблиц истинности для логических выражений Презентация на тему Примеры моделирования
Презентация на тему Примеры моделирования  Защита персональных данных
Защита персональных данных Экотуризм и современные технологии
Экотуризм и современные технологии Основы современной журналистики. Занятие 4
Основы современной журналистики. Занятие 4 Реклама в современном мире
Реклама в современном мире Регистрация магазина на Etsy
Регистрация магазина на Etsy Как записаться в объединение дополнительного образования?
Как записаться в объединение дополнительного образования? Онлайн-касса РНКБ
Онлайн-касса РНКБ Обеспечение информационной безопасности в системах электронного взаимодействия. (Лекция 11)
Обеспечение информационной безопасности в системах электронного взаимодействия. (Лекция 11) Перевод при помощи NeoDic
Перевод при помощи NeoDic