Содержание
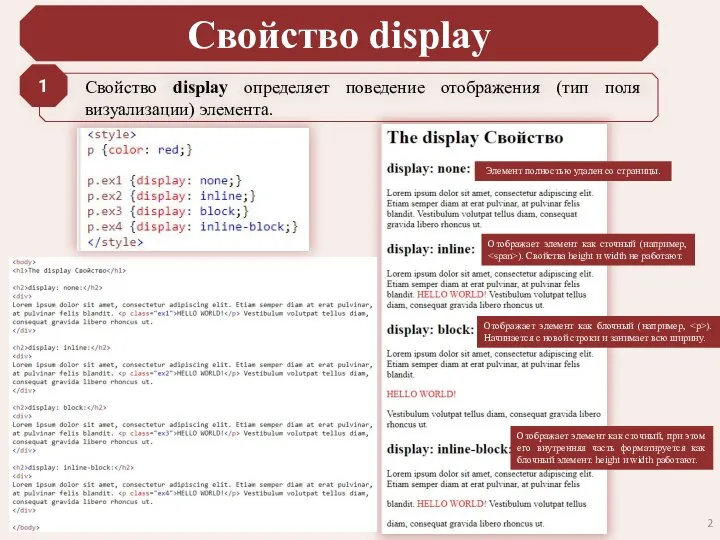
- 2. Свойство display Свойство display определяет поведение отображения (тип поля визуализации) элемента. 1 Отображает элемент как сточный
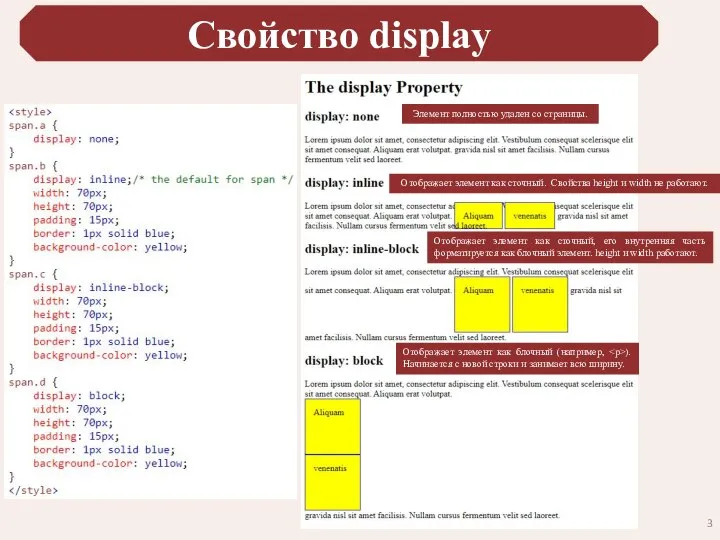
- 3. Свойство display Отображает элемент как сточный. Свойства height и width не работают. Отображает элемент как блочный
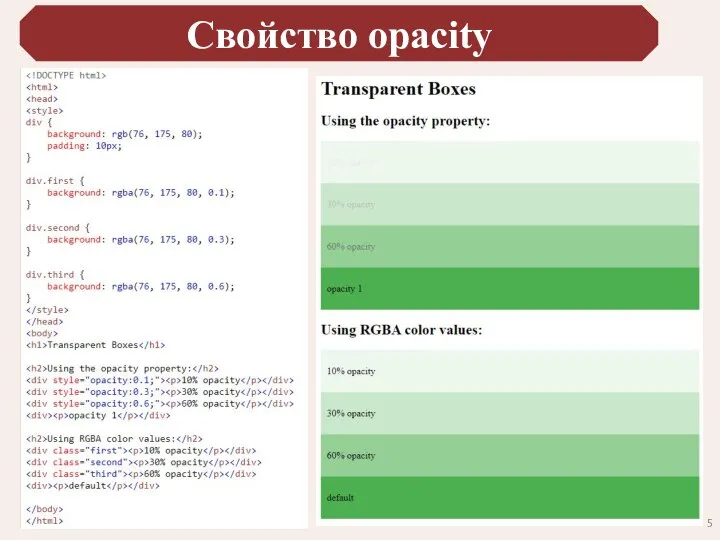
- 4. Свойство opacity Свойство opacity задает уровень непрозрачности для элемента. Уровень прозрачности описывает уровень прозрачности, где 1
- 5. Свойство opacity
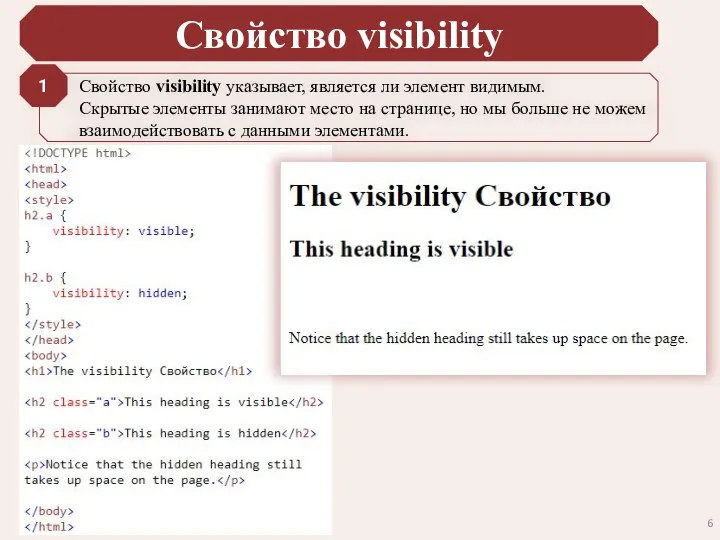
- 6. Свойство visibility Свойство visibility указывает, является ли элемент видимым. Скрытые элементы занимают место на странице, но
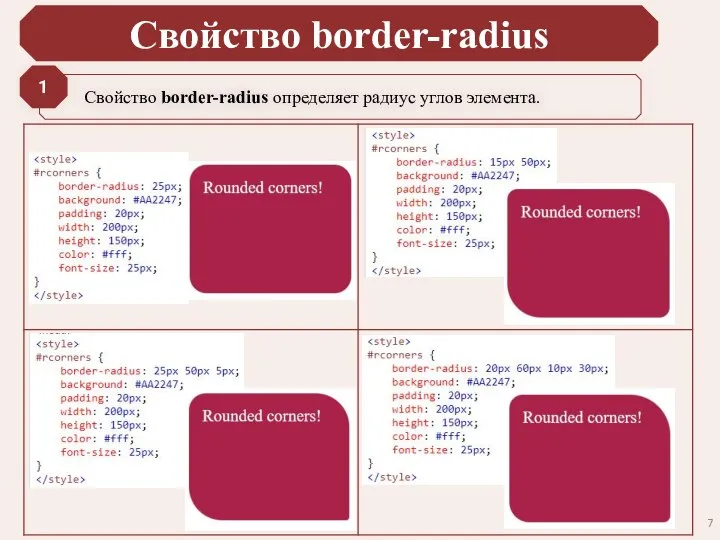
- 7. Свойство border-radius Свойство border-radius определяет радиус углов элемента. 1
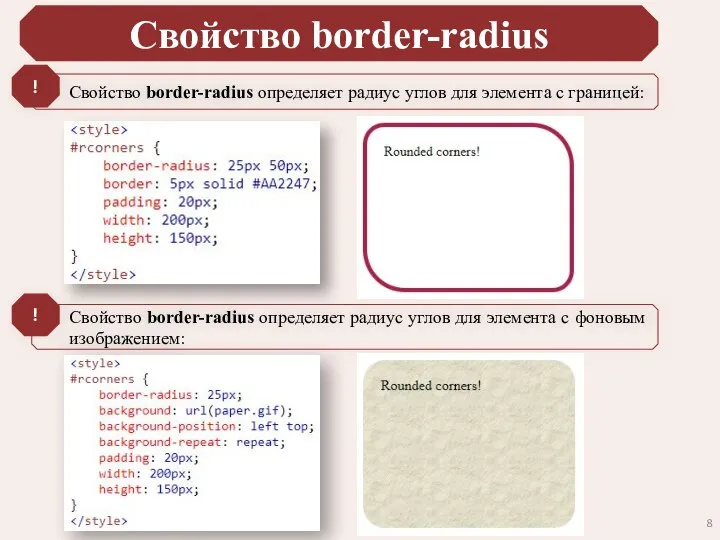
- 8. Свойство border-radius Свойство border-radius определяет радиус углов для элемента с границей: ! Свойство border-radius определяет радиус
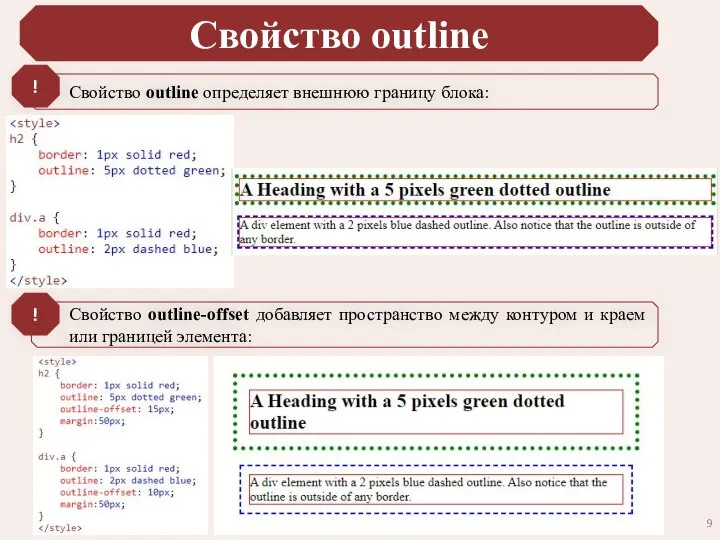
- 9. Свойство outline Свойство outline определяет внешнюю границу блока: ! Свойство outline-offset добавляет пространство между контуром и
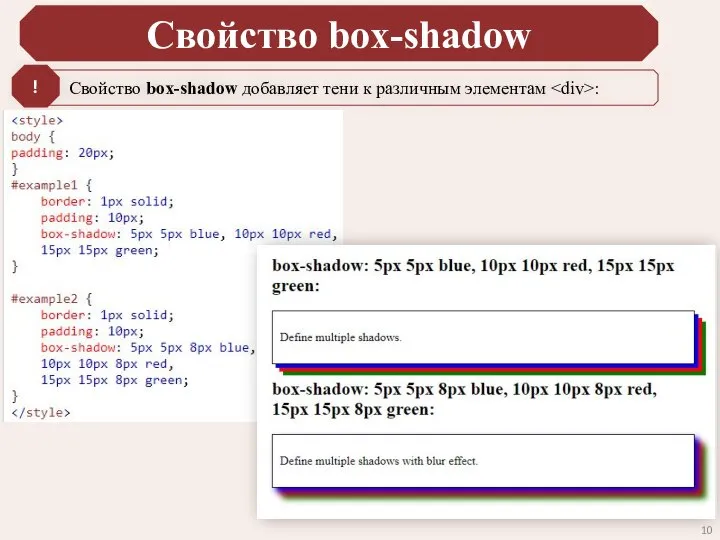
- 10. Свойство box-shadow Свойство box-shadow добавляет тени к различным элементам : !
- 11. Свойство background Свойство background универсальное сокращенное свойство, которое задает все свойства фона в одном объявлении. Свойства,
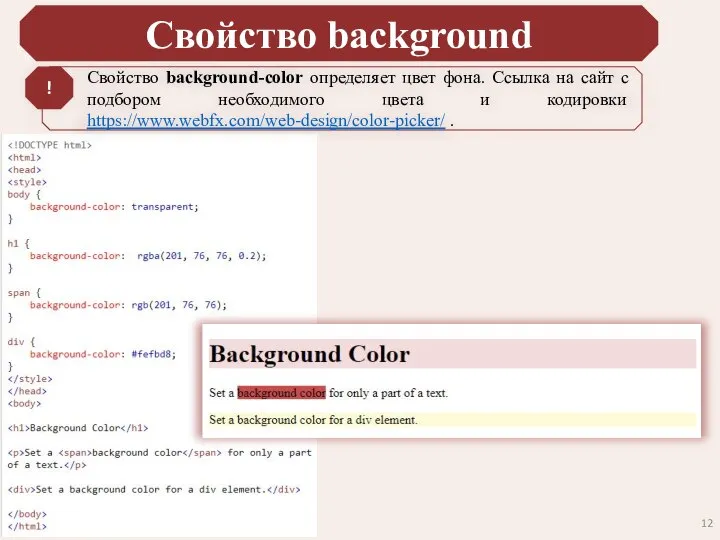
- 12. Свойство background Свойство background-color определяет цвет фона. Ссылка на сайт с подбором необходимого цвета и кодировки
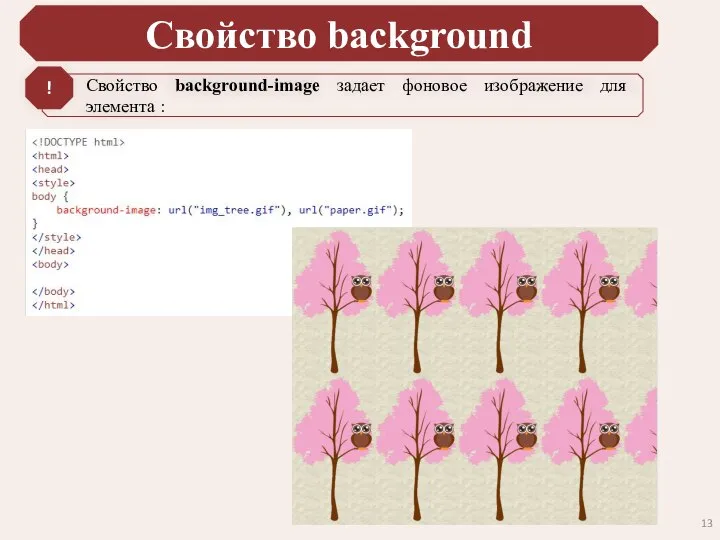
- 13. Свойство background Свойство background-image задает фоновое изображение для элемента : !
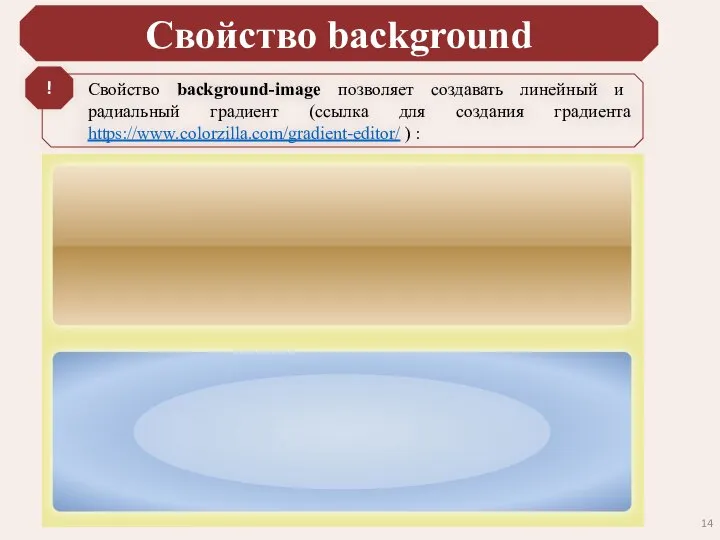
- 14. Свойство background Свойство background-image позволяет создавать линейный и радиальный градиент (ссылка для создания градиента https://www.colorzilla.com/gradient-editor/ )
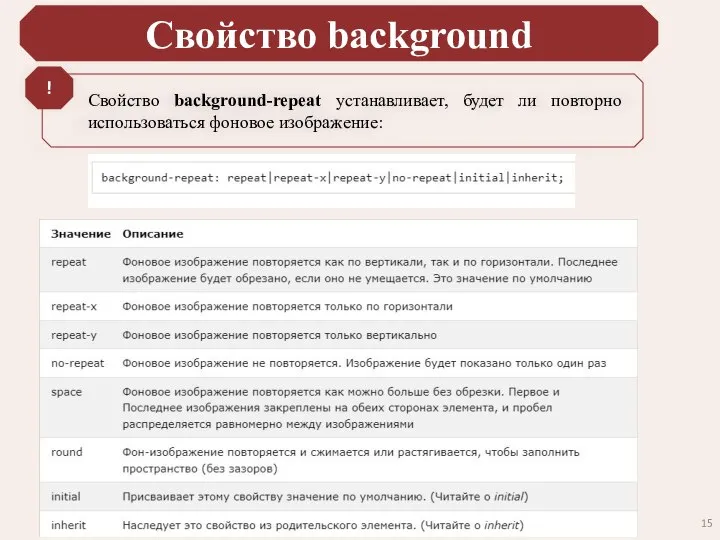
- 15. Свойство background Свойство background-repeat устанавливает, будет ли повторно использоваться фоновое изображение: !
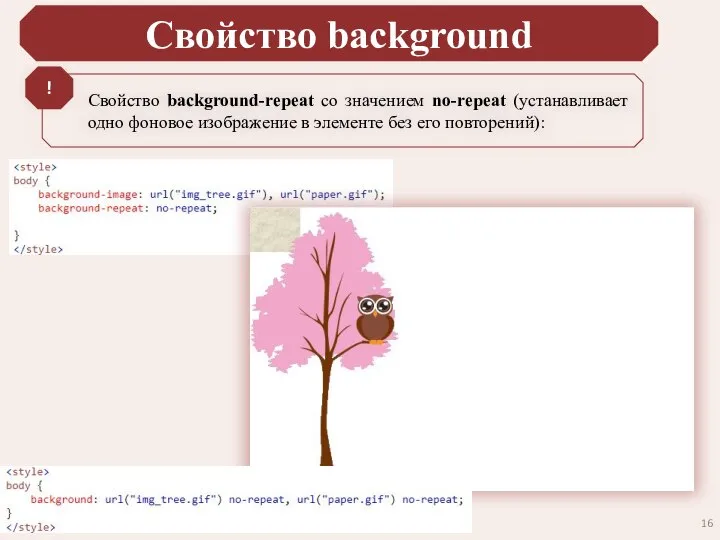
- 16. Свойство background Свойство background-repeat со значением no-repeat (устанавливает одно фоновое изображение в элементе без его повторений):
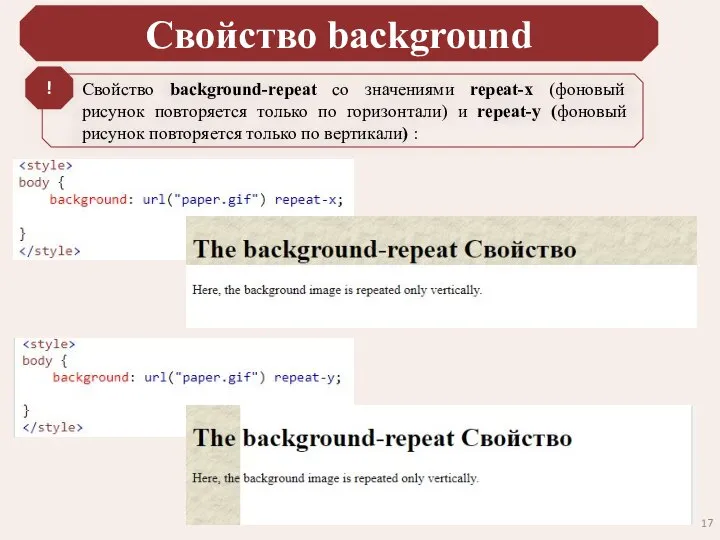
- 17. Свойство background Свойство background-repeat со значениями repeat-x (фоновый рисунок повторяется только по горизонтали) и repeat-y (фоновый
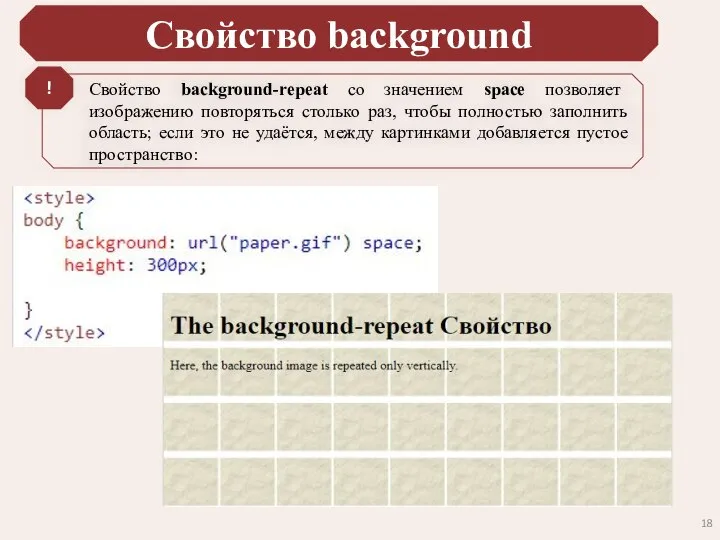
- 18. Свойство background Свойство background-repeat со значением space позволяет изображению повторяться столько раз, чтобы полностью заполнить область;
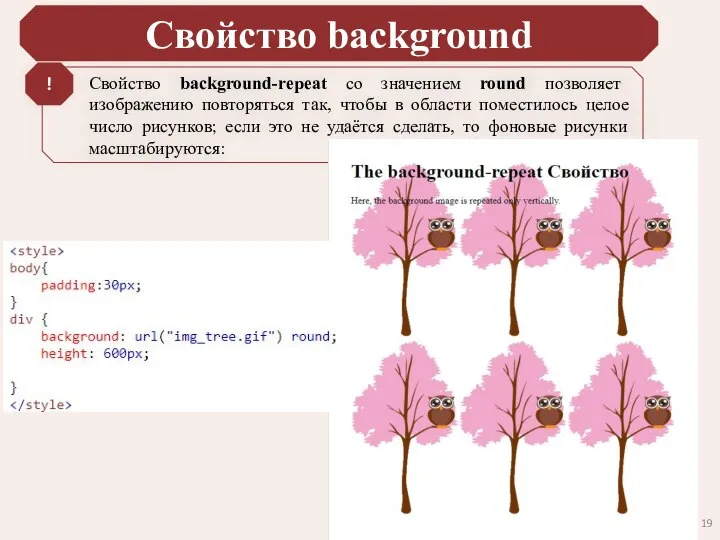
- 19. Свойство background Свойство background-repeat со значением round позволяет изображению повторяться так, чтобы в области поместилось целое
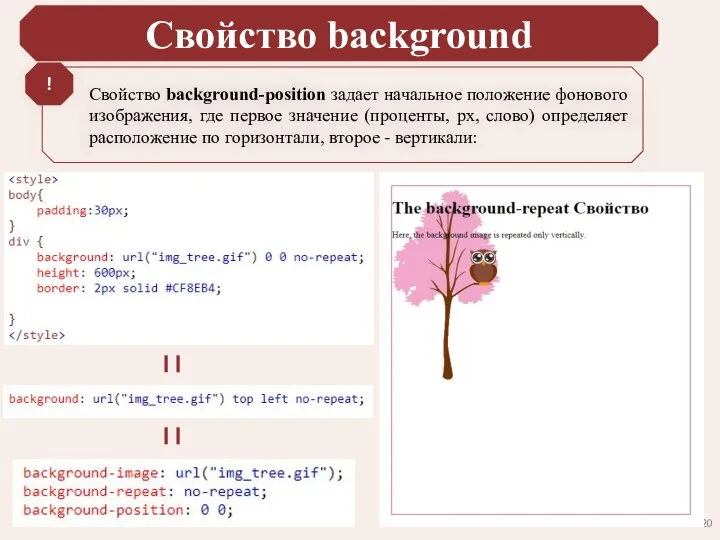
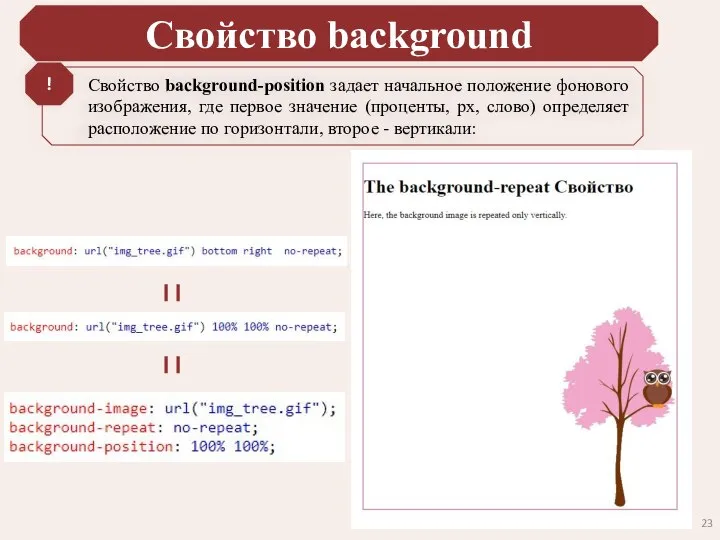
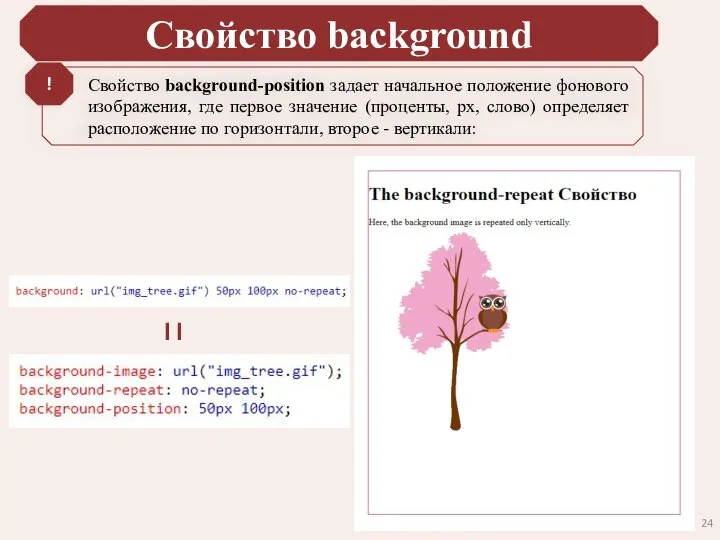
- 20. Свойство background Свойство background-position задает начальное положение фонового изображения, где первое значение (проценты, px, слово) определяет
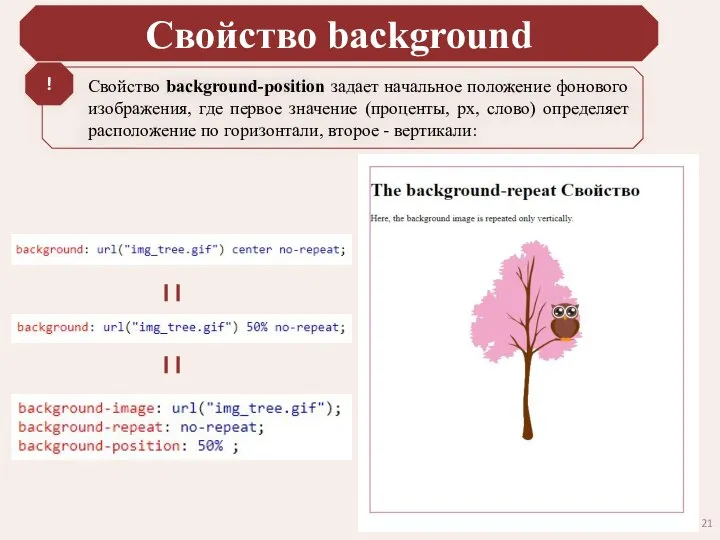
- 21. Свойство background Свойство background-position задает начальное положение фонового изображения, где первое значение (проценты, px, слово) определяет
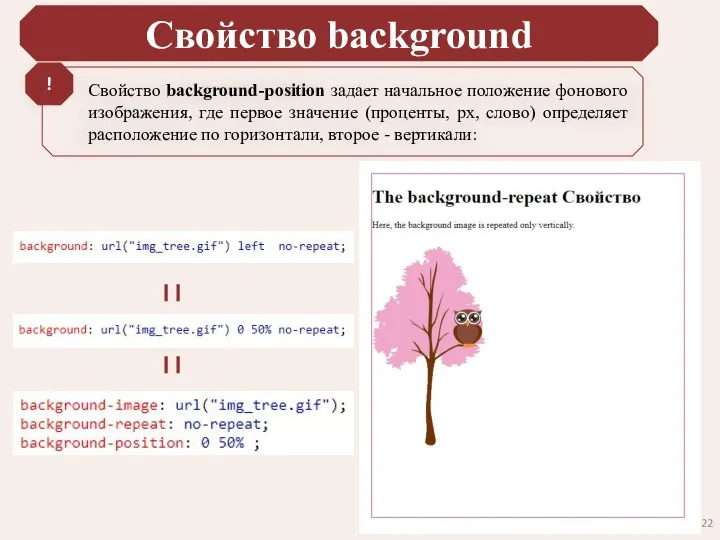
- 22. Свойство background Свойство background-position задает начальное положение фонового изображения, где первое значение (проценты, px, слово) определяет
- 23. Свойство background Свойство background-position задает начальное положение фонового изображения, где первое значение (проценты, px, слово) определяет
- 24. Свойство background Свойство background-position задает начальное положение фонового изображения, где первое значение (проценты, px, слово) определяет
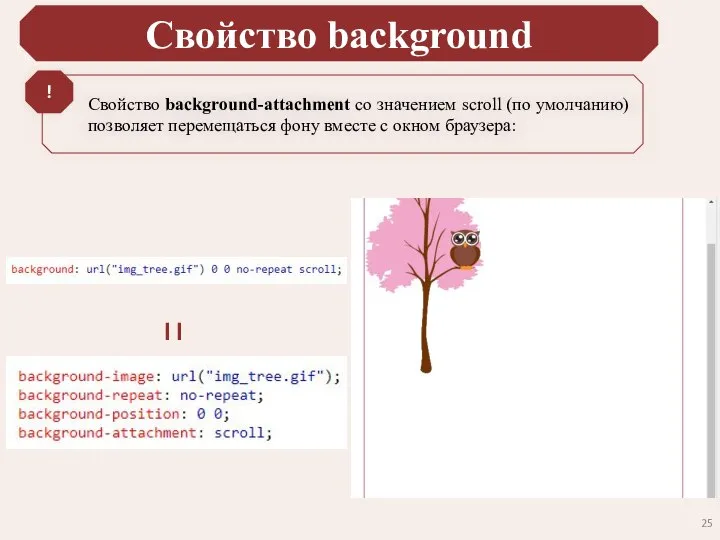
- 25. Свойство background Свойство background-attachment со значением scroll (по умолчанию) позволяет перемещаться фону вместе с окном браузера:
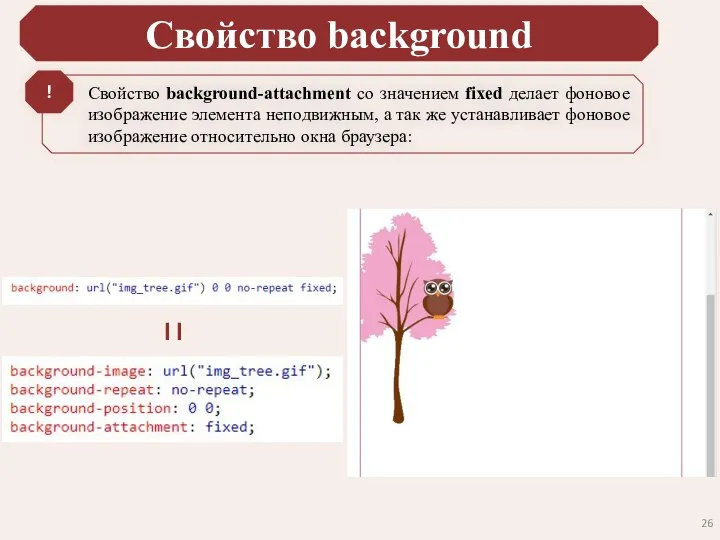
- 26. Свойство background Свойство background-attachment со значением fixed делает фоновое изображение элемента неподвижным, а так же устанавливает
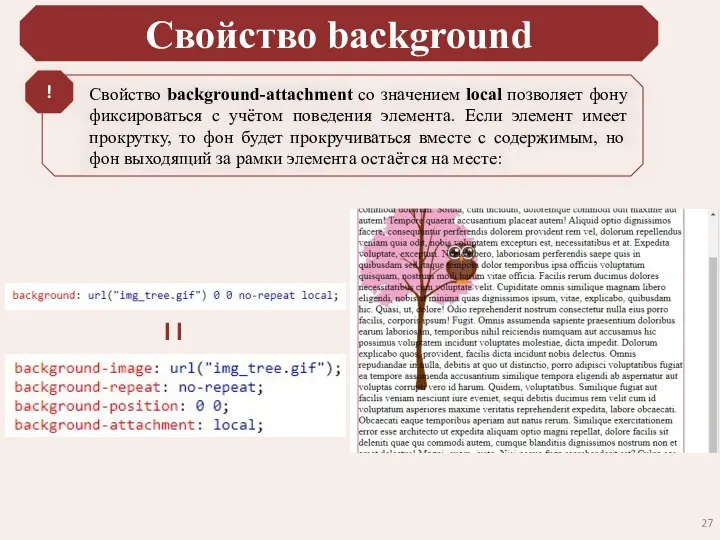
- 27. Свойство background Свойство background-attachment со значением local позволяет фону фиксироваться с учётом поведения элемента. Если элемент
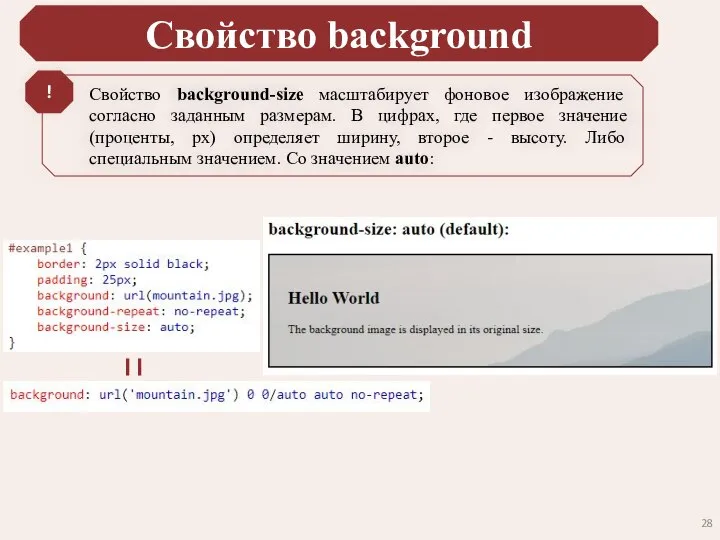
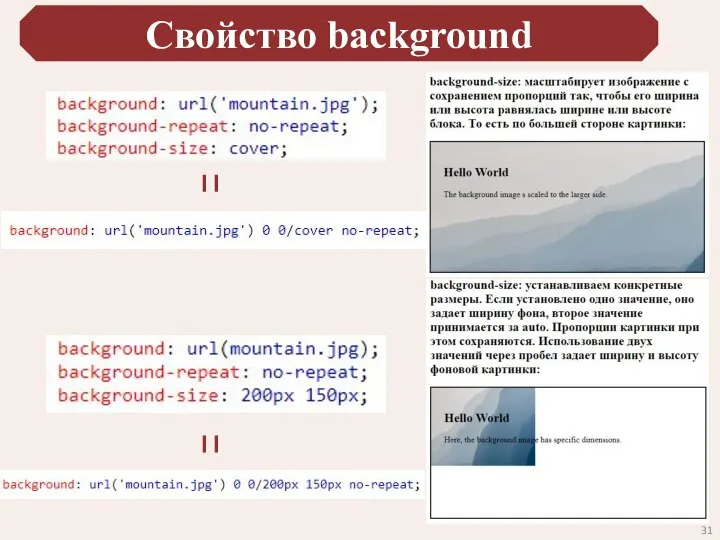
- 28. Свойство background Свойство background-size масштабирует фоновое изображение согласно заданным размерам. В цифрах, где первое значение (проценты,
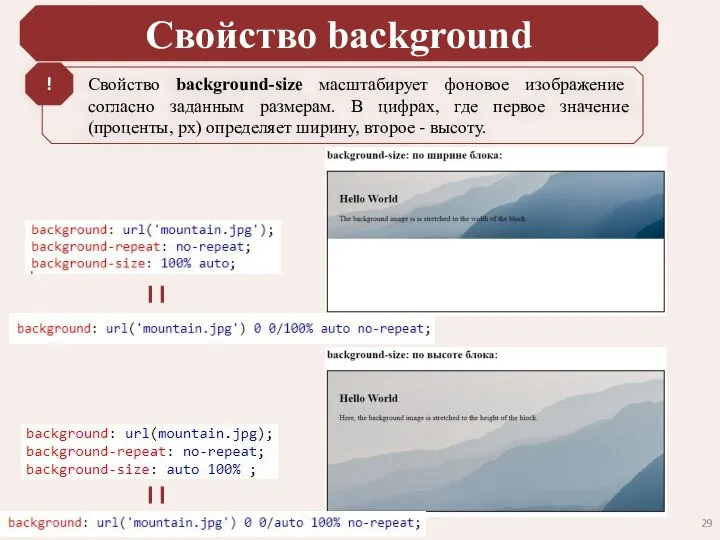
- 29. Свойство background Свойство background-size масштабирует фоновое изображение согласно заданным размерам. В цифрах, где первое значение (проценты,
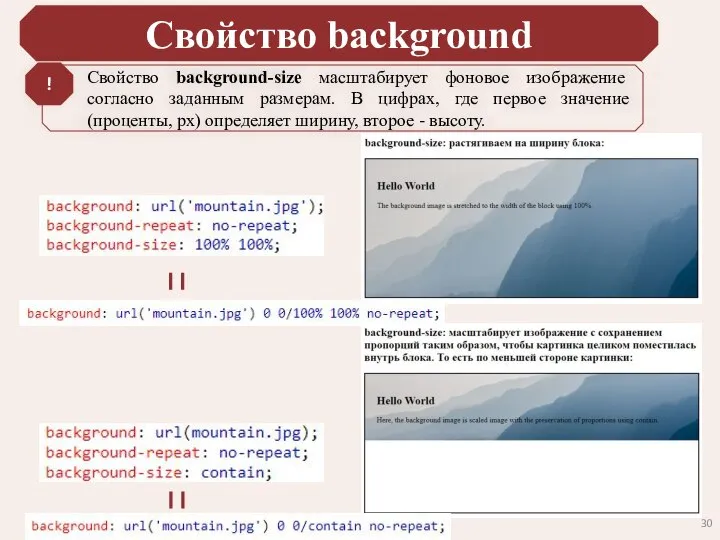
- 30. Свойство background Свойство background-size масштабирует фоновое изображение согласно заданным размерам. В цифрах, где первое значение (проценты,
- 31. Свойство background
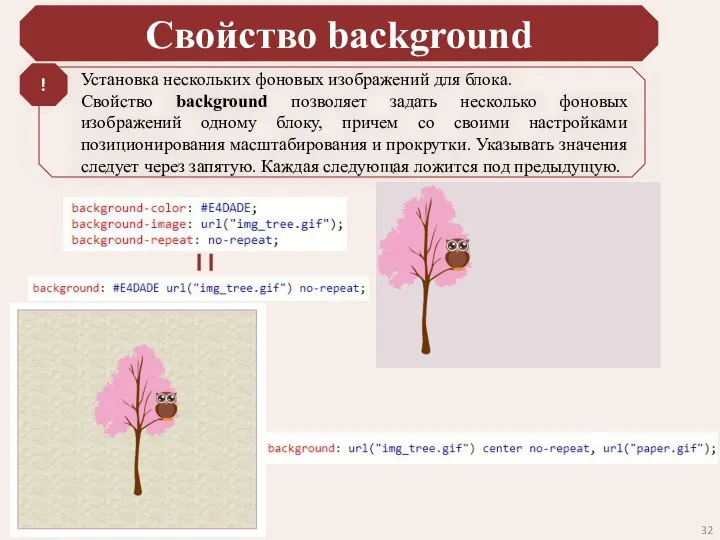
- 32. Свойство background Установка нескольких фоновых изображений для блока. Свойство background позволяет задать несколько фоновых изображений одному
- 33. Подключение шрифтов
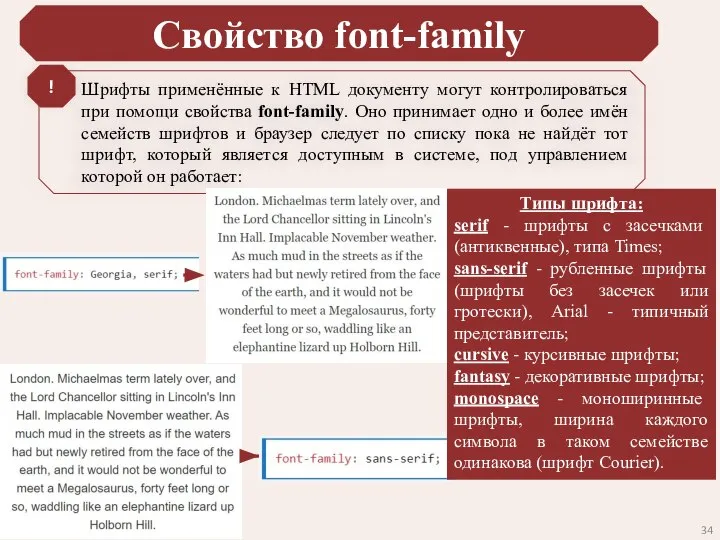
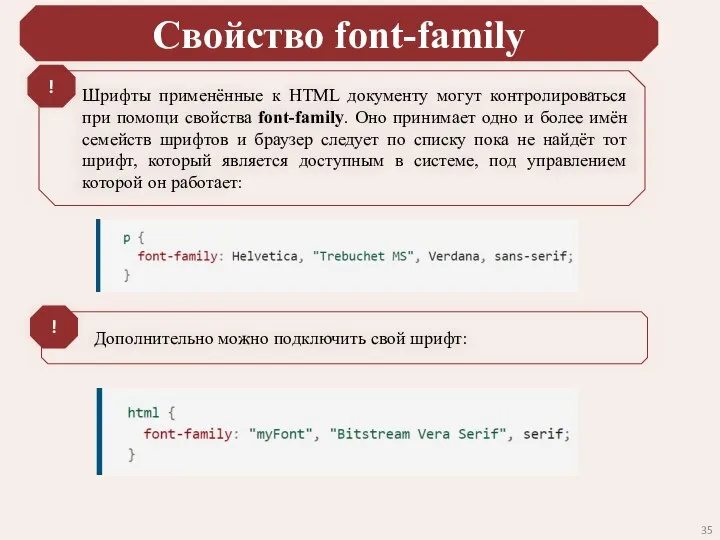
- 34. Свойство font-family Шрифты применённые к HTML документу могут контролироваться при помощи свойства font-family. Оно принимает одно
- 35. Свойство font-family Шрифты применённые к HTML документу могут контролироваться при помощи свойства font-family. Оно принимает одно
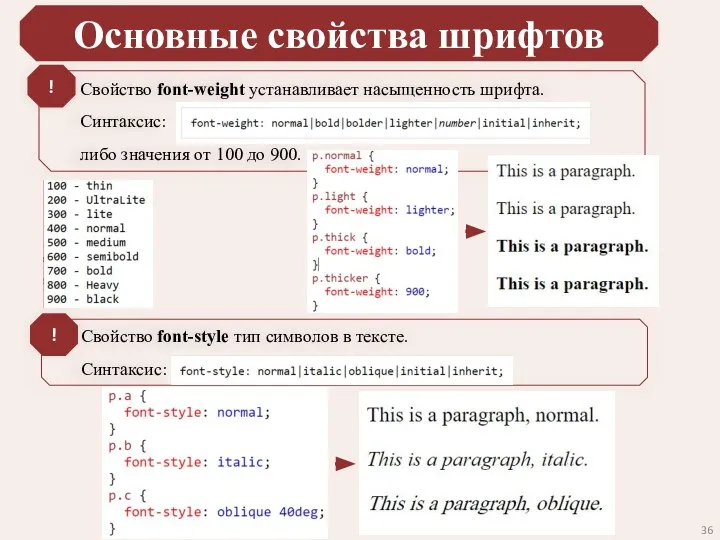
- 36. Основные свойства шрифтов Свойство font-weight устанавливает насыщенность шрифта. Синтаксис: либо значения от 100 до 900. !
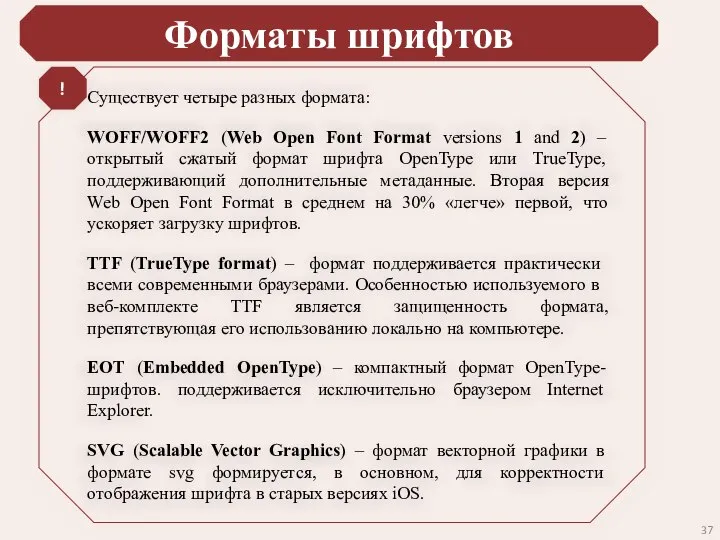
- 37. Форматы шрифтов Существует четыре разных формата: WOFF/WOFF2 (Web Open Font Format versions 1 and 2) –
- 38. Подключение шрифтов Существует несколько способов подключения шрифтов ко проекту сайта: 1 способ: локальное подключение; 2 способ:
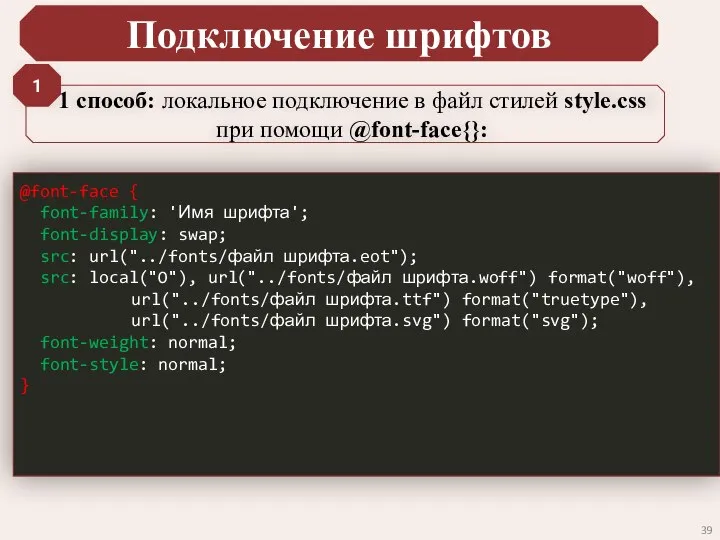
- 39. Подключение шрифтов 1 способ: локальное подключение в файл стилей style.css при помощи @font-face{}: 1 @font-face {
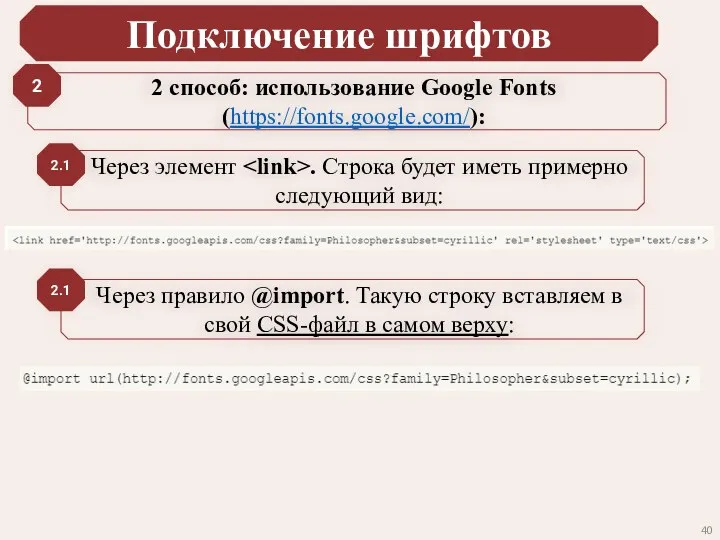
- 40. Подключение шрифтов 2 способ: использование Google Fonts (https://fonts.google.com/): 2 Через элемент . Строка будет иметь примерно
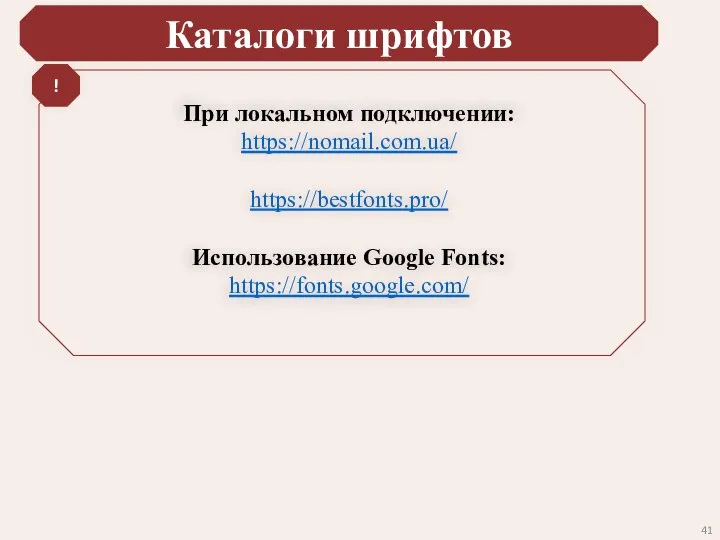
- 41. Каталоги шрифтов При локальном подключении: https://nomail.com.ua/ https://bestfonts.pro/ Использование Google Fonts: https://fonts.google.com/ !
- 43. Скачать презентацию








































 Программа ClickMeeting
Программа ClickMeeting Третье поколение компьютеров
Третье поколение компьютеров Передача показаний счетчиков
Передача показаний счетчиков Двумерные массивы: работа с диагоналями
Двумерные массивы: работа с диагоналями Защита от неадекватов. Настраиваем в группе
Защита от неадекватов. Настраиваем в группе Актуализация проблематики дистанционного образования для студентов России
Актуализация проблематики дистанционного образования для студентов России Электронные таблицы
Электронные таблицы Smart - расчёт. Социальная платформа для экономического образования страны
Smart - расчёт. Социальная платформа для экономического образования страны Операционная система: назначение и состав
Операционная система: назначение и состав Применение технологий Интернета вещей для оценки экологического состояния городских территорий
Применение технологий Интернета вещей для оценки экологического состояния городских территорий Интернет-технологии и распределённая обработка данных. Лекция 14
Интернет-технологии и распределённая обработка данных. Лекция 14 Curtis. Mood board
Curtis. Mood board Организация защиты информационной системы несанкционированного доступа на основе применения СКУД
Организация защиты информационной системы несанкционированного доступа на основе применения СКУД Файлы и папки. Имя слайда
Файлы и папки. Имя слайда CORBA (Common Object Request Broker Architecture) в Java
CORBA (Common Object Request Broker Architecture) в Java Лекция_2 (1)
Лекция_2 (1) Тренируемся в определении перьев птиц с использованием on-line определителя
Тренируемся в определении перьев птиц с использованием on-line определителя Модуль обнаружения вредоносного ПО в сетевом трафике
Модуль обнаружения вредоносного ПО в сетевом трафике Модификаторы деформации
Модификаторы деформации Работа в онлайн-сервисе. LearningApps.org
Работа в онлайн-сервисе. LearningApps.org Программное обеспечение компьютера
Программное обеспечение компьютера Автоматизированные системы управления химико-технологическими процессами
Автоматизированные системы управления химико-технологическими процессами Правила безопасного поведения в Интернете
Правила безопасного поведения в Интернете Функции Excel. ОКРУГЛ
Функции Excel. ОКРУГЛ Инструкция по формированию электронных документов по информационному взаимодействию
Инструкция по формированию электронных документов по информационному взаимодействию Ustroystvo_kompyutera
Ustroystvo_kompyutera Правда в погонах
Правда в погонах Методы и средства сопровождения сайта
Методы и средства сопровождения сайта