Содержание
- 2. Массивы – общие сведения Массив – разновидность объекта, которая предназначена для хранения пронумерованных значений и предлагает
- 3. Особенности массивов в JavaScript 1. Гетерогенные: элементы могут иметь разные типы. 2. Динамические: меняют размер по
- 4. Создание массива Способ 1: литерал массива. var a = []; // пустой массив var b =
- 5. Способ 2: функция Array() (вызывается с new или без): Без аргументов – пустой массив длины 0
- 6. var a = new Array(); // => [] var b = new Array(2); // => [
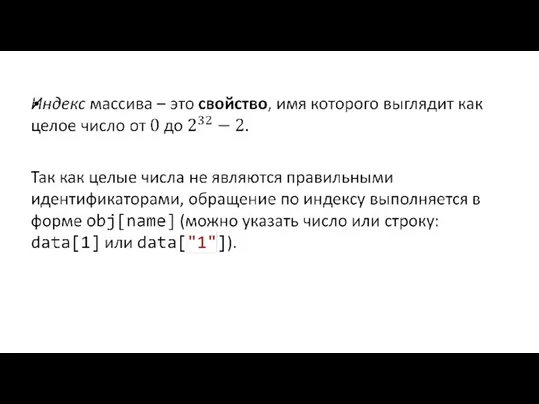
- 7. Доступ к элементам и индексы Любой массив – это объект. Любой объект – это коллекция свойств
- 9. Примеры показывают состав индексов массива: var a = []; // индексов нет a[0] = 10; //
- 10. Многомерные массивы var matrix = [ [1, 2, 3], [4, 5, 6], [7, 8, 9] ];
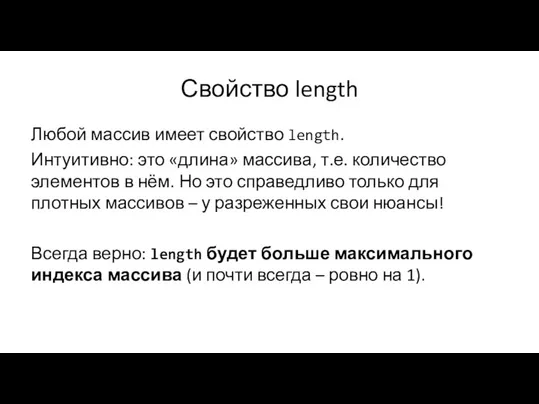
- 11. Свойство length Любой массив имеет свойство length. Интуитивно: это «длина» массива, т.е. количество элементов в нём.
- 12. var a = []; // length = 0 a[0] = 10; // length = 1 a[10]
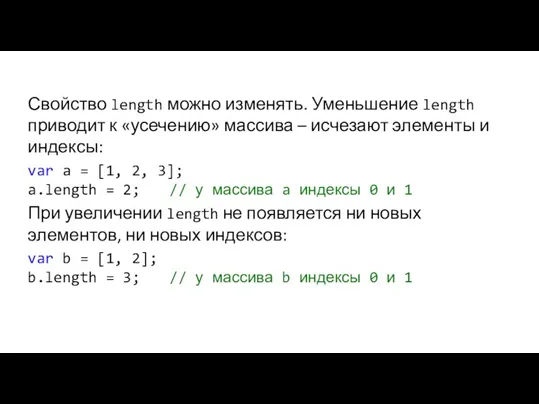
- 13. Свойство length можно изменять. Уменьшение length приводит к «усечению» массива – исчезают элементы и индексы: var
- 14. Обход массива var a = [10, 20, 30]; Обычно обход выполняется при помощи for: for(var i
- 15. Пропускаем несуществующие и undefined-элементы: for(var i = 0; i if (a[i] === undefined) continue; // тело
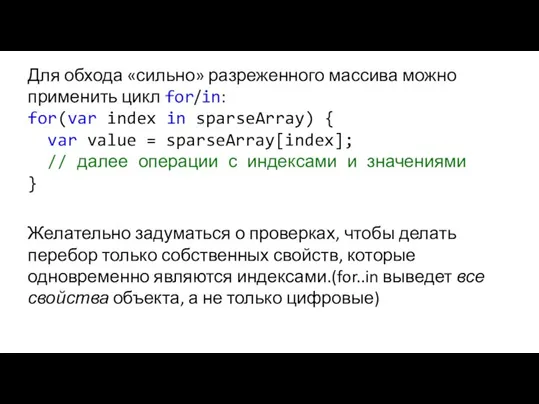
- 16. Для обхода «сильно» разреженного массива можно применить цикл for/in: for(var index in sparseArray) { var value
- 17. Методы массивов Каждый массив обладает набором методов, изначально определённых в объекте Array.prototype. Многие из этих методов
- 18. Преобразование массива в строку join(separator) – вызывает у каждого элемента toString(), получившиеся результаты соединяет, используя указанную
- 19. Методы преобразования в строку перебирают индексы массива от 0 до length-1. Их не интересует фактическое наличие
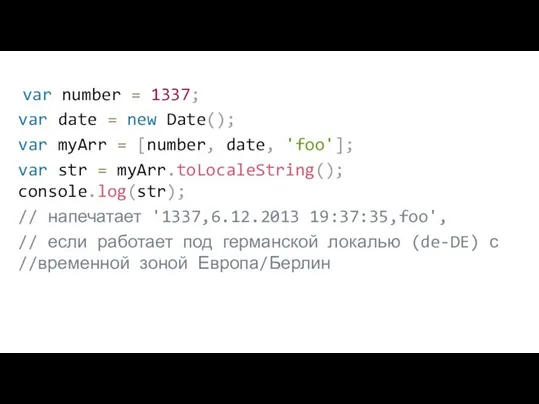
- 20. var number = 1337; var date = new Date(); var myArr = [number, date, 'foo']; var
- 21. Метод split split(s) позволяет превратить строку в массив, разбив ее по разделителю s var names =
- 22. необязательный второй аргумент split – ограничение на количество элементов в массиве. Если их больше, чем указано
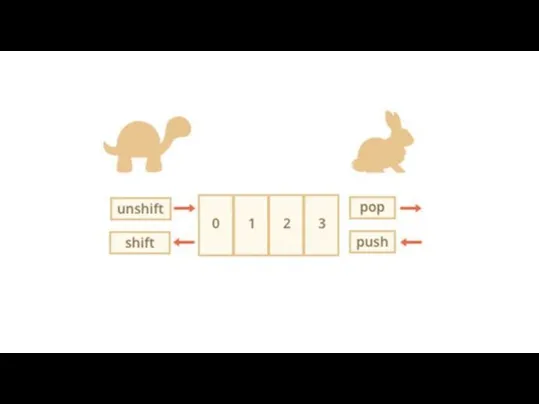
- 23. Массив как стек pop() Удаляет последний элемент из массива и возвращает удалённое значение. push(element1, ..., elementN)
- 24. var stack = [2, 3]; var popped = stack.pop(); // stack = [2], popped = 3
- 25. shift() Удаляет и возвращает первый элемент массива, смещая последующие элементы к началу. unshift(element1,...,elementN) Добавляет элементы в
- 26. var queue = [2, 3]; var first = queue.shift(); // queue = [3], first = 2
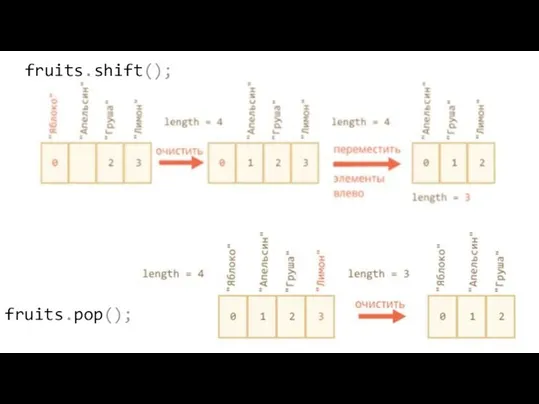
- 28. fruits.shift(); fruits.pop();
- 29. *var styles = ["Джаз", "Блюз"]; styles.push("Рок-н-Ролл"); styles[styles.length - 2] = "Классика"; alert( styles.shift() ); styles.unshift("Рэп", "Регги");
- 30. Изменение порядка элементов reverse() На месте обращает порядок следования элементов массива. sort(compareFunction) На месте сортирует массив
- 31. var a = [1, 11, 2, -3]; a.sort(); // [-3, 1, 11, 2] var arr =
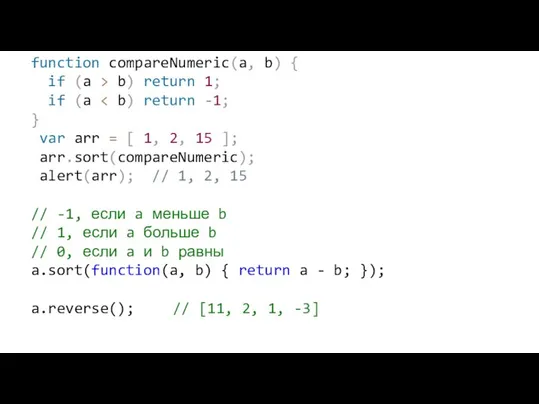
- 32. function compareNumeric(a, b) { if (a > b) return 1; if (a } var arr =
- 33. увидеть значения, с которыми sort вызывает функцию сравнения [1, -2, 15, 2, 0, 8].sort(function(a, b) {
- 34. concat(elementOrArray1,...,elementOrArrayN) Возвращает новый массив, состоящий из массива, на котором он был вызван, соединённого с другими массивами
- 35. var a = [1]; var b = a.concat(2, 3); // [1, 2, 3] var c =
- 36. var arr = [1, 2]; var newArr = arr.concat(arr,[3, 4], 5); alert( newArr ); // 1,2,1,2,3,4,5
- 37. Если в качестве аргумента передать методу concat() разреженный массив, он будет присоединён со всеми своими «дырами»:
- 38. slice(begin [,end]) Возвращает копию части массива в виде нового массива. Возвращаются элементы с индексами от begin
- 39. var a = [10, 20, 30, 40, 50]; var b = a.slice(1, 3); // [20, 30]
- 40. Метод slice() в разреженном массиве воспринимает последовательность индексов непрерывной: var a = [1, , , ,
- 41. splice(start, deleteCount, [item1],...,[itemN]) Удалить deleteCount элементов, начиная с номера start, а затем вставить item1, ..., itemN
- 42. var a = [10, 20, 30, 40, 50]; var b = a.splice(1, 3); // a=[10, 50],
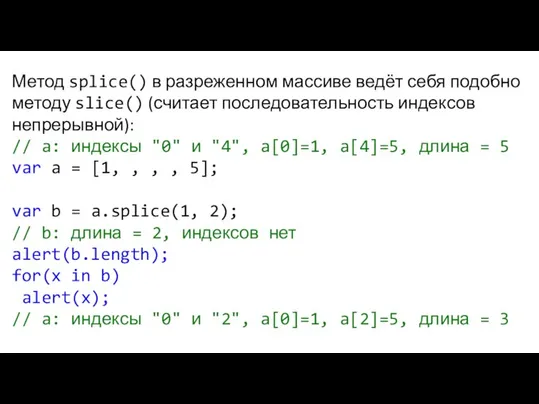
- 43. Метод splice() в разреженном массиве ведёт себя подобно методу slice() (считает последовательность индексов непрерывной): // a:
- 44. var arr = [1, 2, 5] ; // начиная с позиции индексом -1 (перед последним //элементом)
- 45. Поиск элементов indexOf(element [,startIndex]) lastIndexOf(element [,startIndex]) Методы ищут указанный элемент в массиве и возвращают первую позицию
- 46. var arr = [1, 0, false]; alert( arr.indexOf(0) ); // 1 alert( arr.indexOf(false) ); // 2
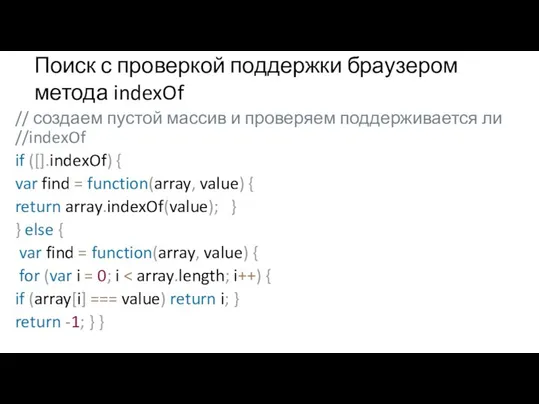
- 47. Поиск с проверкой поддержки браузером метода indexOf // создаем пустой массив и проверяем поддерживается ли //indexOf
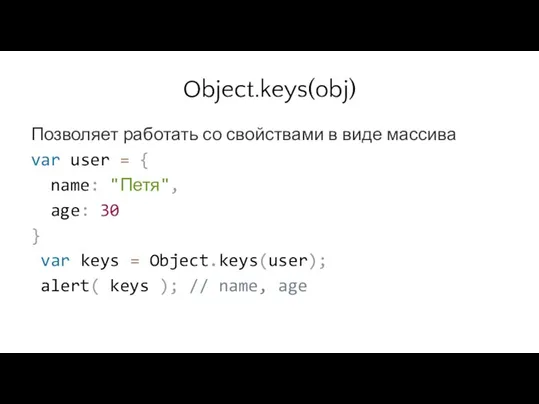
- 48. Object.keys(obj) Позволяет работать со свойствами в виде массива var user = { name: "Петя", age: 30
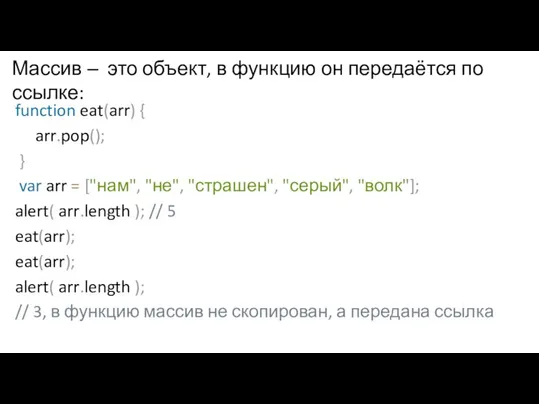
- 49. Массив ‒ это объект, в функцию он передаётся по ссылке: function eat(arr) { arr.pop(); } var
- 50. можно присваивать в массив любые свойства: var fruits = []; // создать массив fruits[99999] = 5;
- 51. var arr = [1, 2, 3]; var arr2 = arr; arr2[0] = 5; //результат? alert( arr[0]
- 52. arr2 == arr true var arr2 = []; for (var i = 0; i arr2[i] =
- 53. alert( new Array(4).join("ля") ); ляляля
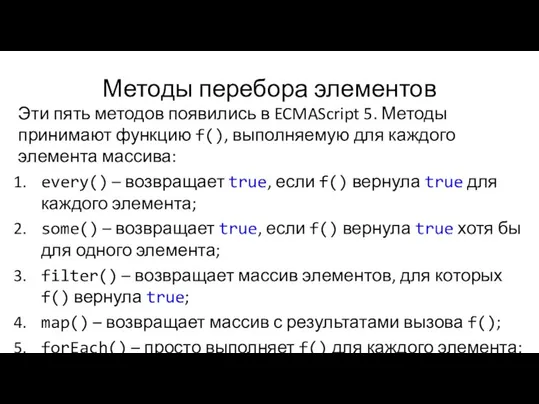
- 54. Методы перебора элементов Эти пять методов появились в ECMAScript 5. Методы принимают функцию f(), выполняемую для
- 55. var arr = [1, -1, 2, -2, 3]; function isPositive(number) { return number > 0; }
- 56. var arr = ["Яблоко", "Апельсин", "Груша"]; arr.forEach(function(item, i, arr) { alert( i + ": " +
- 57. var names = ['HTML', 'CSS', 'JavaScript']; var nameLengths = names.map(function(name) { return name.length; }); // получили
- 58. var a = [1, 2, -3, 4, 5]; var all = a.every(function(x){ return x > 0;});//false
- 59. Редукция элементов reduce(callback [,initialValue]) reduceRight(callback [,initialValue]) Методы (ECMAScript 5) формируют из массива скалярное значение при помощи
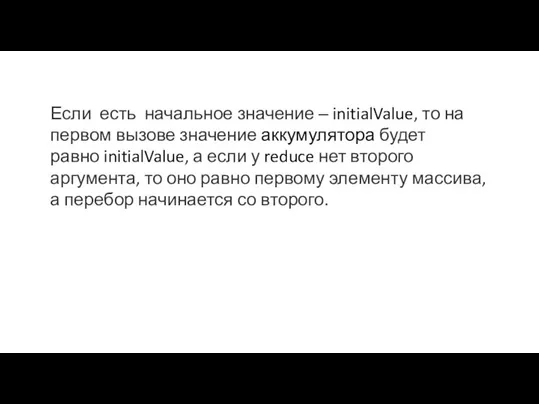
- 60. Если есть начальное значение ‒ initialValue, то на первом вызове значение аккумулятора будет равно initialValue, а
- 61. var arr = [1, 2, 3, 4, 5] // для каждого элемента массива запустить функцию, //
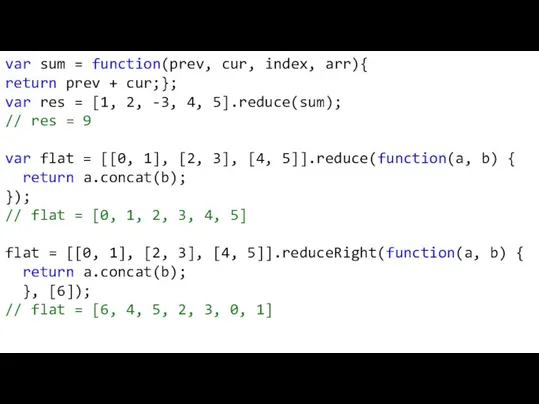
- 62. var sum = function(prev, cur, index, arr){ return prev + cur;}; var res = [1, 2,
- 63. Проверка на массив Array.isArray(obj) Этот статический метод поверяет, является ли obj массивом, и возвращает true или
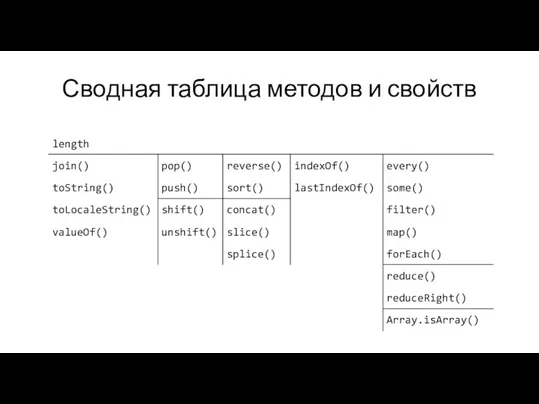
- 64. Сводная таблица методов и свойств
- 65. Объекты, подобные массивам Это объекты, обладающие индексами и свойством length. «Похожесть» на массивы позволяет применять к
- 67. Скачать презентацию


![Создание массива Способ 1: литерал массива. var a = []; // пустой](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1081115/slide-3.jpg)

![var a = new Array(); // => [] var b = new](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1081115/slide-5.jpg)


![Примеры показывают состав индексов массива: var a = []; // индексов нет](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1081115/slide-8.jpg)
![Многомерные массивы var matrix = [ [1, 2, 3], [4, 5, 6],](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1081115/slide-9.jpg)

![var a = []; // length = 0 a[0] = 10; //](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1081115/slide-11.jpg)

![Обход массива var a = [10, 20, 30]; Обычно обход выполняется при](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1081115/slide-13.jpg)
![Пропускаем несуществующие и undefined-элементы: for(var i = 0; i if (a[i] ===](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1081115/slide-14.jpg)








![var stack = [2, 3]; var popped = stack.pop(); // stack =](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1081115/slide-23.jpg)

![var queue = [2, 3]; var first = queue.shift(); // queue =](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1081115/slide-25.jpg)


![*var styles = ["Джаз", "Блюз"]; styles.push("Рок-н-Ролл"); styles[styles.length - 2] = "Классика"; alert(](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1081115/slide-28.jpg)

![var a = [1, 11, 2, -3]; a.sort(); // [-3, 1, 11,](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1081115/slide-30.jpg)



![var a = [1]; var b = a.concat(2, 3); // [1, 2,](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1081115/slide-34.jpg)
![var arr = [1, 2]; var newArr = arr.concat(arr,[3, 4], 5); alert( newArr ); // 1,2,1,2,3,4,5](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1081115/slide-35.jpg)

![slice(begin [,end]) Возвращает копию части массива в виде нового массива. Возвращаются элементы](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1081115/slide-37.jpg)
![var a = [10, 20, 30, 40, 50]; var b = a.slice(1,](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1081115/slide-38.jpg)

![splice(start, deleteCount, [item1],...,[itemN]) Удалить deleteCount элементов, начиная с номера start, а затем](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1081115/slide-40.jpg)
![var a = [10, 20, 30, 40, 50]; var b = a.splice(1,](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1081115/slide-41.jpg)

![var arr = [1, 2, 5] ; // начиная с позиции индексом](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1081115/slide-43.jpg)
![Поиск элементов indexOf(element [,startIndex]) lastIndexOf(element [,startIndex]) Методы ищут указанный элемент в массиве](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1081115/slide-44.jpg)
![var arr = [1, 0, false]; alert( arr.indexOf(0) ); // 1 alert(](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1081115/slide-45.jpg)



![можно присваивать в массив любые свойства: var fruits = []; // создать](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1081115/slide-49.jpg)
![var arr = [1, 2, 3]; var arr2 = arr; arr2[0] =](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1081115/slide-50.jpg)
![arr2 == arr true var arr2 = []; for (var i =](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1081115/slide-51.jpg)


![var arr = [1, -1, 2, -2, 3]; function isPositive(number) { return](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1081115/slide-54.jpg)
![var arr = ["Яблоко", "Апельсин", "Груша"]; arr.forEach(function(item, i, arr) { alert( i](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1081115/slide-55.jpg)
![var names = ['HTML', 'CSS', 'JavaScript']; var nameLengths = names.map(function(name) { return](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1081115/slide-56.jpg)
![var a = [1, 2, -3, 4, 5]; var all = a.every(function(x){](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1081115/slide-57.jpg)
![Редукция элементов reduce(callback [,initialValue]) reduceRight(callback [,initialValue]) Методы (ECMAScript 5) формируют из массива](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1081115/slide-58.jpg)

![var arr = [1, 2, 3, 4, 5] // для каждого элемента](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1081115/slide-60.jpg)




 ПО для виртуализации. Виртуальные Машины
ПО для виртуализации. Виртуальные Машины Мобильное приложение РНКБ Банка
Мобильное приложение РНКБ Банка Общая компьютерная память
Общая компьютерная память Программирование на языке Паскаль. Ветвления
Программирование на языке Паскаль. Ветвления Анализ СЭД
Анализ СЭД Всемирная паутина
Всемирная паутина Python старт в IT - будущее. Искусственный интеллект
Python старт в IT - будущее. Искусственный интеллект Разработка информационно-технологического обеспечения самодеятельного туризма
Разработка информационно-технологического обеспечения самодеятельного туризма Новый Mailfilter в Дозоре 6.4
Новый Mailfilter в Дозоре 6.4 Використання програмних засобів у процесі створення лінгводидактичних матеріалів для занять з мови та літератури
Використання програмних засобів у процесі створення лінгводидактичних матеріалів для занять з мови та літератури Исполнитель алгоритмов
Исполнитель алгоритмов Создание компьютера
Создание компьютера Отбор данных
Отбор данных Представление знаний в искусственном интеллекте
Представление знаний в искусственном интеллекте Презентация на тему Отношения между объектами (3 класс)
Презентация на тему Отношения между объектами (3 класс)  Объекты баз данных. (Лекция 5)
Объекты баз данных. (Лекция 5) Социальные сети как канал дистрибуции журналистского контента
Социальные сети как канал дистрибуции журналистского контента Проверка орфографии
Проверка орфографии IPC (inter-process communication), обмен данными между потоками одного или разных процессов
IPC (inter-process communication), обмен данными между потоками одного или разных процессов Дистанционный режим. Работа на сайте Учи.ру
Дистанционный режим. Работа на сайте Учи.ру Управление росреестра по Свердловской области
Управление росреестра по Свердловской области Информатика и её история
Информатика и её история Варианты получения информации
Варианты получения информации Монтаж проекта
Монтаж проекта Презентация для получателей гранта
Презентация для получателей гранта Понятие информационных ресурсов
Понятие информационных ресурсов Основы работы с интеграционными сервисами ФРМО/ФРМР
Основы работы с интеграционными сервисами ФРМО/ФРМР Решение задач на кодирование графической информации. Подготовка к ЕГЭ
Решение задач на кодирование графической информации. Подготовка к ЕГЭ