Содержание
- 2. Что такое CSS и зачем он нужен?
- 3. Что такое Селектор? Атрибут?
- 4. Позиционирование
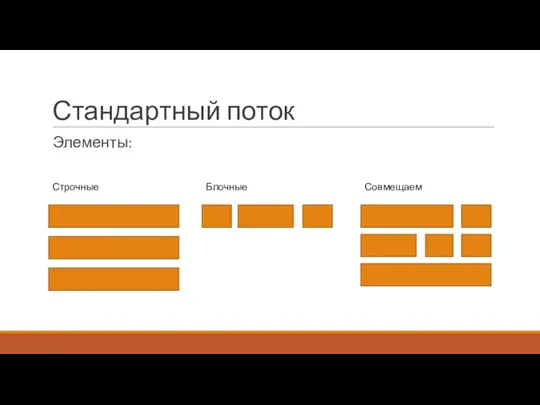
- 5. Стандартный поток Элементы: Строчные Блочные Совмещаем
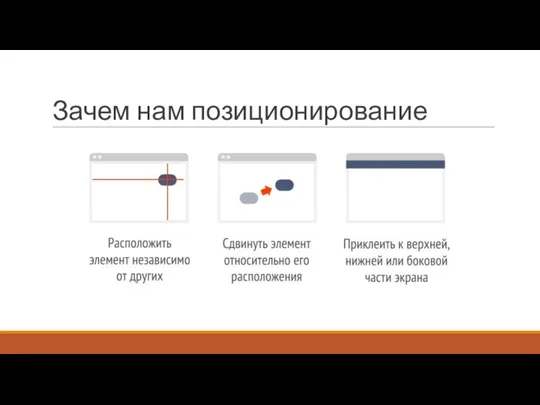
- 6. Зачем нам позиционирование
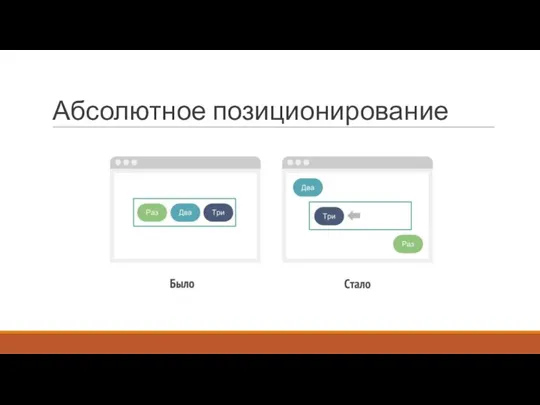
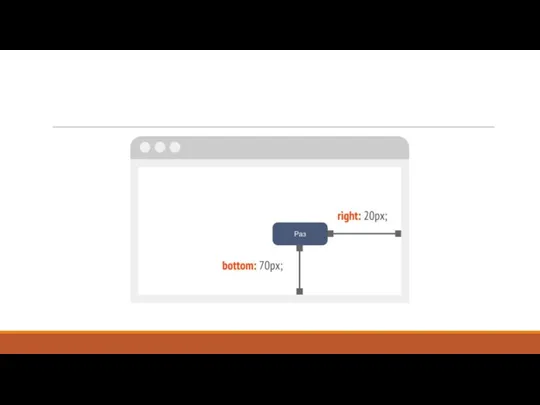
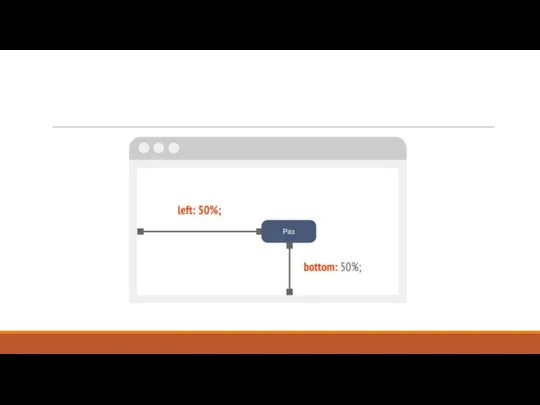
- 7. Абсолютное позиционирование
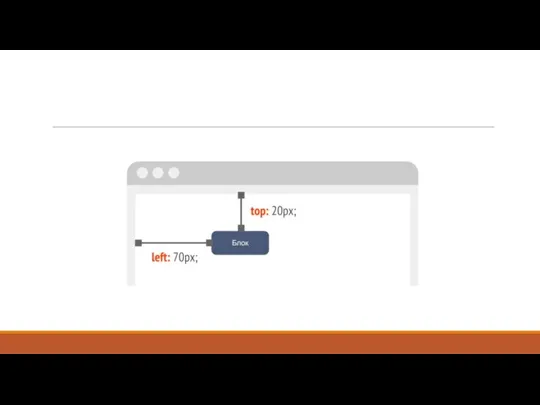
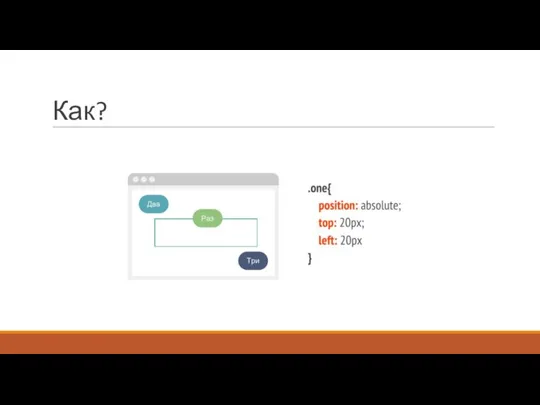
- 12. Как?
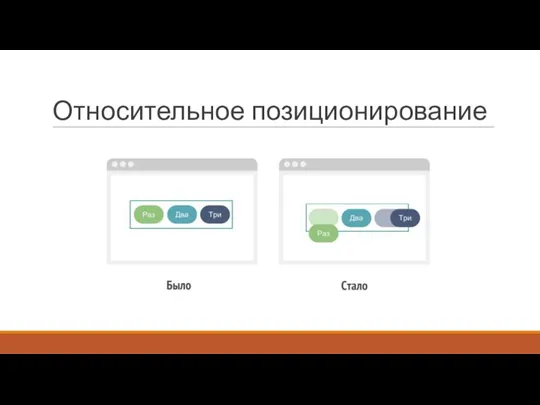
- 13. Относительное позиционирование
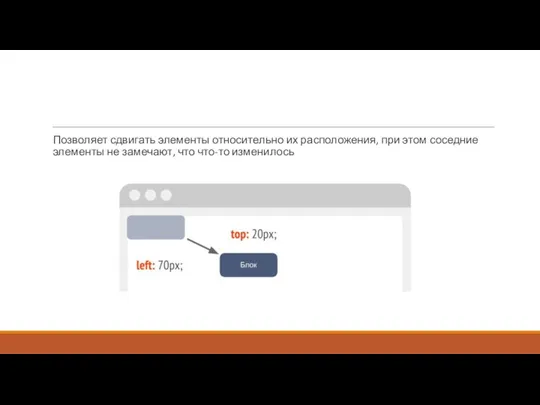
- 14. Позволяет сдвигать элементы относительно их расположения, при этом соседние элементы не замечают, что что-то изменилось
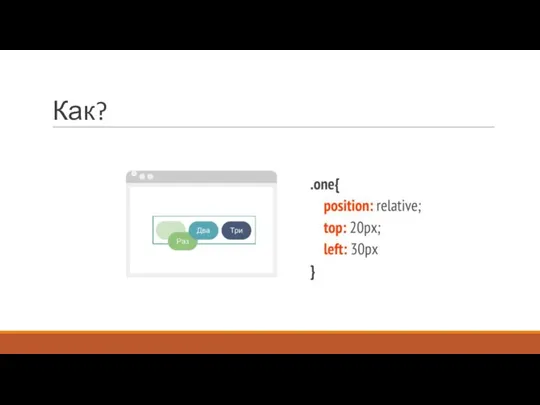
- 15. Как?
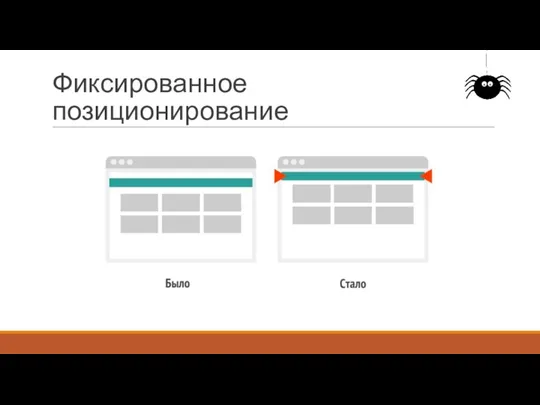
- 16. Фиксированное позиционирование
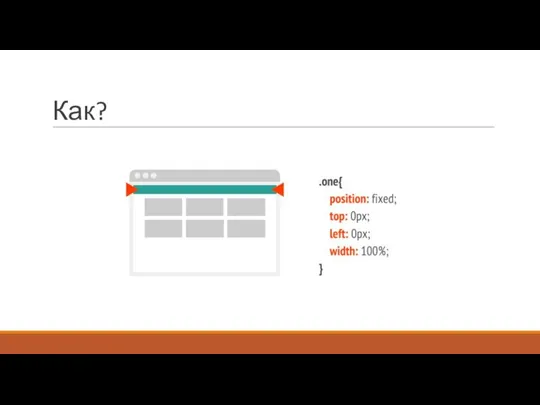
- 17. Как?
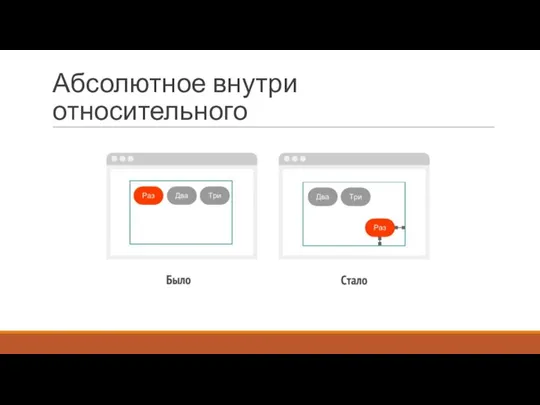
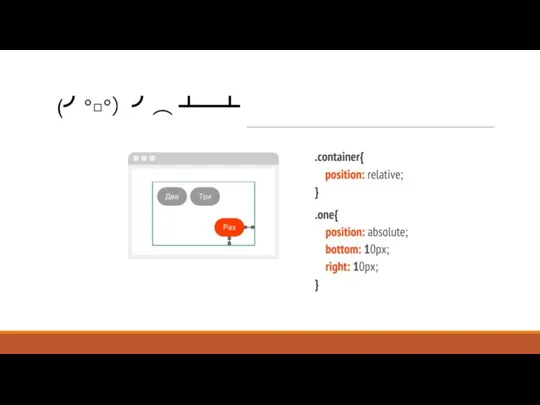
- 18. Абсолютное внутри относительного
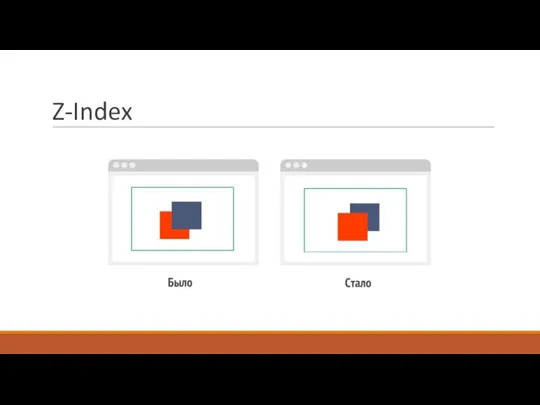
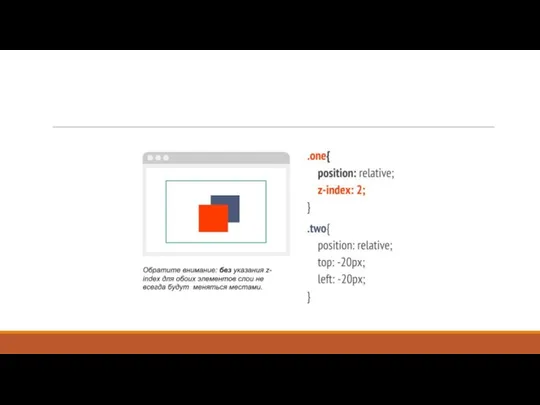
- 20. Z-Index
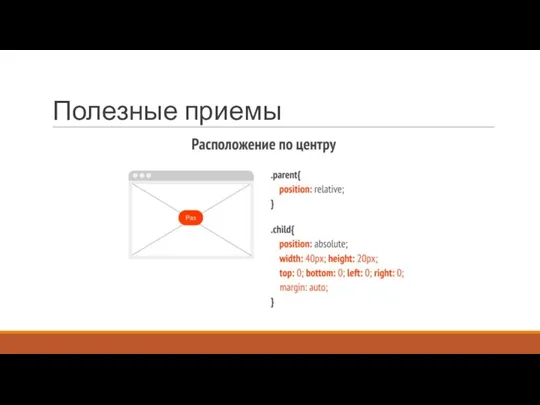
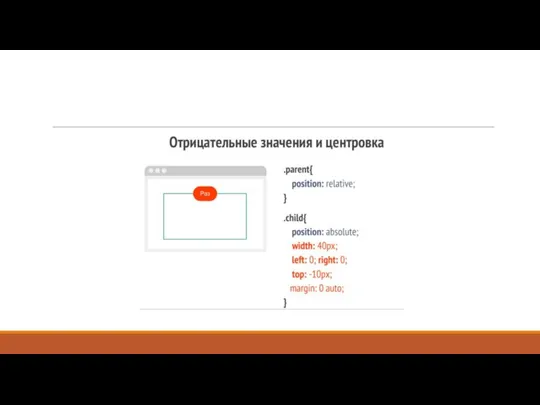
- 22. Полезные приемы
- 25. Турнир! Общее соревнование всех учеников Юниум вашего курса. Сегодня: Подготовительный этап. Еще 5 этапов: индивидуальная работа,
- 26. 20 минут Удачи!
- 28. Скачать презентацию

























 Работа в системе OSYM
Работа в системе OSYM Основы логики и логические основы компьютера
Основы логики и логические основы компьютера Презентация на тему Классификация компьютерных сетей
Презентация на тему Классификация компьютерных сетей  Power SCADA Operation
Power SCADA Operation Pensil code
Pensil code Администрирование средств защиты информации в КГБУЗ Назаровская районная больница
Администрирование средств защиты информации в КГБУЗ Назаровская районная больница Пожарная машина
Пожарная машина Литературный обзор. Научная электронная библиотека elibreri.ru
Литературный обзор. Научная электронная библиотека elibreri.ru Мини-хакатон ИИТТ
Мини-хакатон ИИТТ Пеликан: Сконструируй
Пеликан: Сконструируй Тармаклануны Паскаль телендә программалау
Тармаклануны Паскаль телендә программалау Untitled presentation (2)
Untitled presentation (2) Портал для информирования жителей Свердловской области об общественно значимых мероприятиях
Портал для информирования жителей Свердловской области об общественно значимых мероприятиях Функции активации
Функции активации Обработка фотографий в программе Lightroom
Обработка фотографий в программе Lightroom Файлы и файловые системы
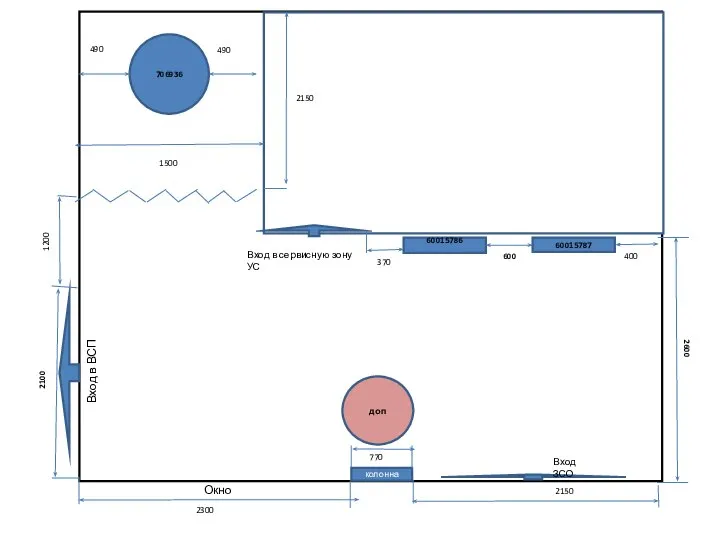
Файлы и файловые системы План зсо
План зсо Как настроить Zoom и войти в конференцию
Как настроить Zoom и войти в конференцию Использование дополненной реальности
Использование дополненной реальности Как работает жесткий диск
Как работает жесткий диск Глобальные сети, Интернет (1)
Глобальные сети, Интернет (1) Развитие систем подвижной связи к 5G
Развитие систем подвижной связи к 5G Определение машины Тьюринга
Определение машины Тьюринга Презентация на тему Текст и текстовый редактор
Презентация на тему Текст и текстовый редактор  Алгоритмическая конструкция ветвление. Основные алгоритмические конструкции
Алгоритмическая конструкция ветвление. Основные алгоритмические конструкции NearMe. Приложение для знакомств
NearMe. Приложение для знакомств Карты Яндекс. Полезный инструмент менеджера
Карты Яндекс. Полезный инструмент менеджера Почему интернет-реклама не работает
Почему интернет-реклама не работает