Содержание
- 2. Дизайн Графический Программируемый
- 3. Графический дизайн Приемущества Недостатки Полная свобода дизайнера Можно внедрять всякие «завитушки» Старая школа Для создания адаптивного
- 4. Программируемый дизайн Приемущества Недостатки Легко переносится в CSS свойства Можно импортировать как SVG Удобно создавать адаптивные
- 5. Технологии Старая школа Макет в .PSD Язык разметки текста HTML5 Таблицы стилей CSS3 JQuery Новая школа,
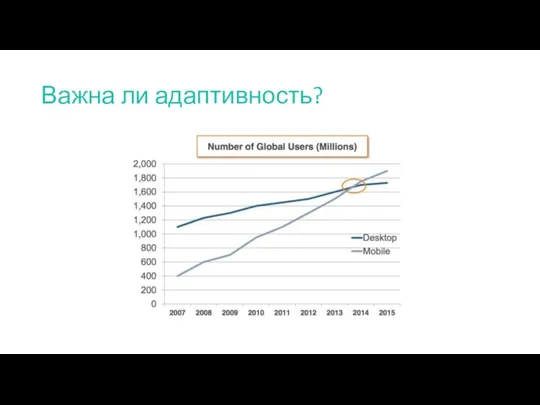
- 6. Важна ли адаптивность?
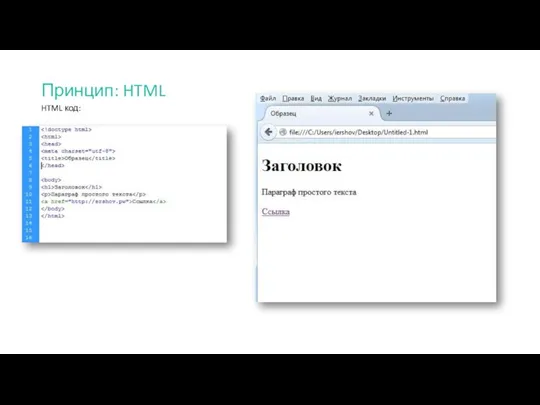
- 7. Принцип: HTML HTML код:
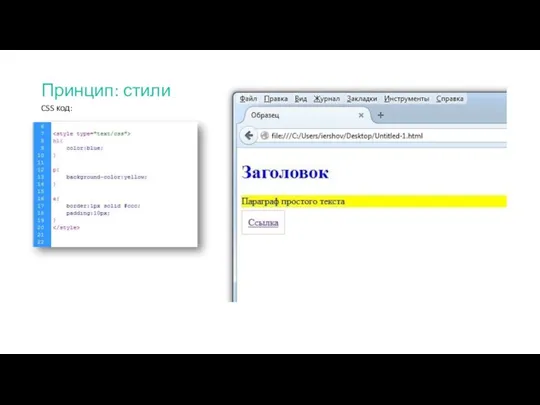
- 8. Принцип: стили CSS код:
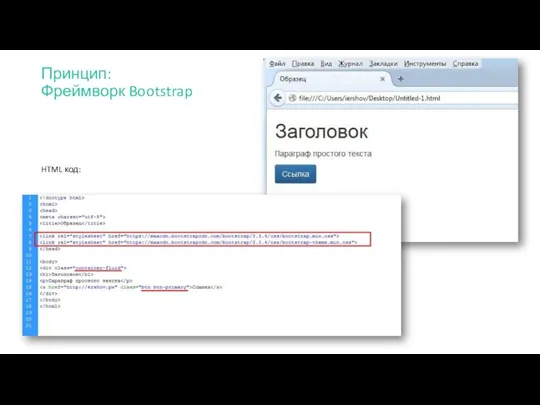
- 9. Принцип: Фреймворк Bootstrap HTML код:
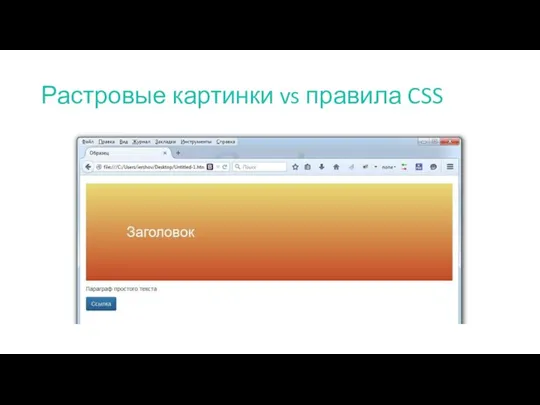
- 10. Растровые картинки vs правила CSS
- 11. Растровые картинки vs правила CSS
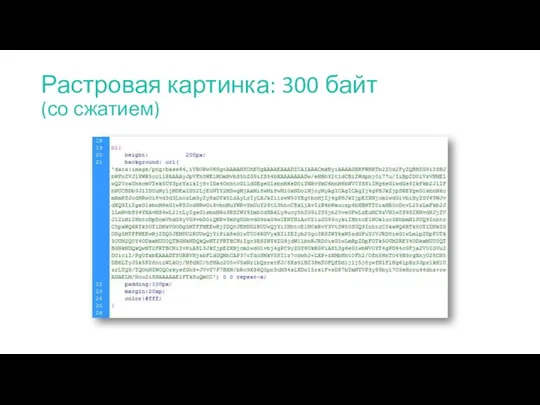
- 12. Растровые картинки vs правила CSS
- 13. Растровые картинки vs правила CSS
- 14. Растровая картинка: 300 байт (со сжатием)
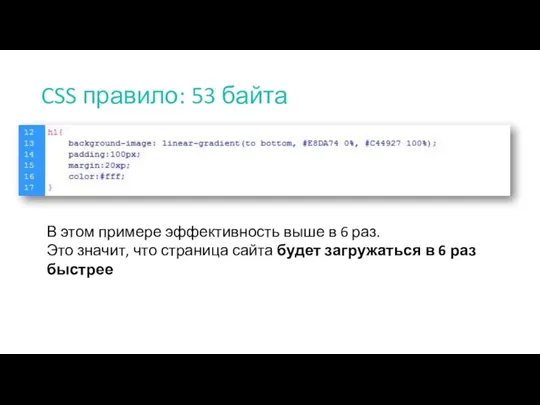
- 15. CSS правило: 53 байта В этом примере эффективность выше в 6 раз. Это значит, что страница
- 16. Дизайн-макет
- 17. Дизайн-макет
- 18. Дизайн-макет
- 19. Вёрстка
- 20. Результат вёрстки Набор файлов: HTML, CSS, JS
- 21. Результат вёрстки
- 22. Илья Ершов Веб-разработчик, руководитель интернет-проектов [email protected] Skype: ershov.ilya www.ershov.pw Ссылки и дополнительные материалы на странице: www.j.mp/mfpa-links
- 24. Скачать презентацию





















 Презентация "Основатели знаменитых портал Интернет" - скачать презентации по Информатике
Презентация "Основатели знаменитых портал Интернет" - скачать презентации по Информатике Проблемы и перспективы развития цифровизации страхового рынка в РФ
Проблемы и перспективы развития цифровизации страхового рынка в РФ Расшифровка сообщений об ошибках AMIBIOS и AwardBIOS
Расшифровка сообщений об ошибках AMIBIOS и AwardBIOS Программирование на PHP
Программирование на PHP Понятие бит
Понятие бит Стандартные программы windows
Стандартные программы windows Алгоритмическая конструкция следование. Основные алгоритмические конструкции
Алгоритмическая конструкция следование. Основные алгоритмические конструкции Разработка информационной базы системы управления деканатов института УиКБ
Разработка информационной базы системы управления деканатов института УиКБ Колобок. Рисунки
Колобок. Рисунки Алгоритмизация и программирование. Перегрузка методов
Алгоритмизация и программирование. Перегрузка методов Понятие и классификация ЗУ
Понятие и классификация ЗУ Конкурс программистов
Конкурс программистов File Workflow (Approval functionality)
File Workflow (Approval functionality) Алгоритм. Лекция 6. Часть 1
Алгоритм. Лекция 6. Часть 1 Компьютерные сети как средства массовой коммуникации
Компьютерные сети как средства массовой коммуникации WhatsApp ist ein beliebtes
WhatsApp ist ein beliebtes Базовое наполнение помещения
Базовое наполнение помещения Камелот: знамёна и знамения
Камелот: знамёна и знамения Решение задач на языке программирования (Подготовка к ОГЭ)
Решение задач на языке программирования (Подготовка к ОГЭ) Организация конкурсного движения в социальных сетях как форма цифрового взаимодействия с семьями воспитанников ДОУ
Организация конкурсного движения в социальных сетях как форма цифрового взаимодействия с семьями воспитанников ДОУ Ядро ОС Linux. Модульная структура ядра, компиляция, сборка ядра
Ядро ОС Linux. Модульная структура ядра, компиляция, сборка ядра Использование алгоритма ветвления при решении физико-математических задач на Паскале
Использование алгоритма ветвления при решении физико-математических задач на Паскале Представление о программных средах компьютерной графики, мультимедийных средах
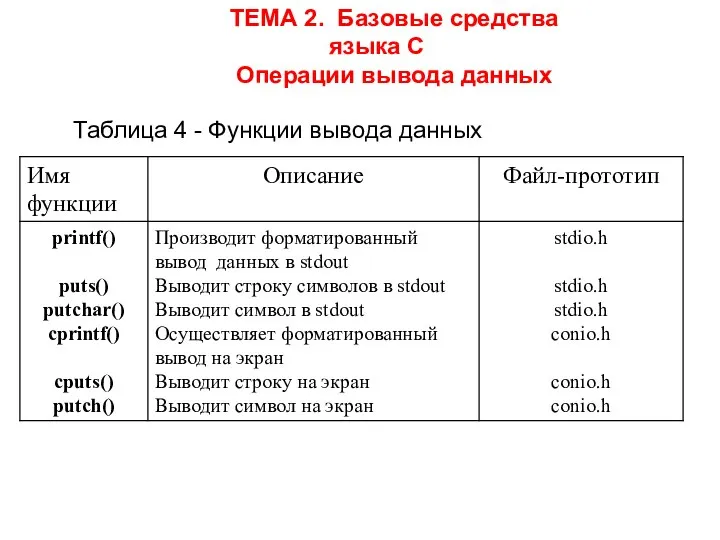
Представление о программных средах компьютерной графики, мультимедийных средах Тема_2. базовые средства
Тема_2. базовые средства Что умеет компьютер. О профессиях
Что умеет компьютер. О профессиях Продуктовая матрица. Занятие №8 Основатель
Продуктовая матрица. Занятие №8 Основатель Программное обеспечение персонального компьютера. Операционная система
Программное обеспечение персонального компьютера. Операционная система تو پروژه بزرگ ترین وب سایت پروژه و پایان نامه
تو پروژه بزرگ ترین وب سایت پروژه و پایان نامه