Содержание
- 2. Термины Компьютерная графика - раздел информатики, предметом которого является работа на компьютере с графическими изображениями (рисунками,
- 3. Термины Графический редактор - прикладная программа, предназначенная для создания, редактирования и просмотра графических изображений на компьютере.
- 4. Виды компьютерной графики: Растровая Векторная Фрактальная Они отличаются принципами формирования изображения при отображении на экране монитора
- 5. Растровая графика Применяется при разработке электронных (мультимедийных) и полиграфических изданий. Для этого сканируют иллюстрации, фотографии, вводятся
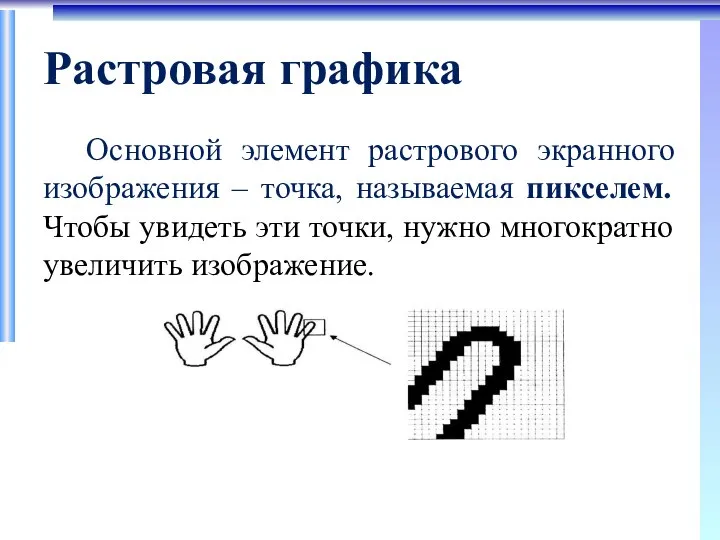
- 6. Растровая графика Основной элемент растрового экранного изображения – точка, называемая пикселем. Чтобы увидеть эти точки, нужно
- 7. Растровая графика Растр (от англ. raster) – представление изображения в виде двумерного массива точек (пикселов), упорядоченных
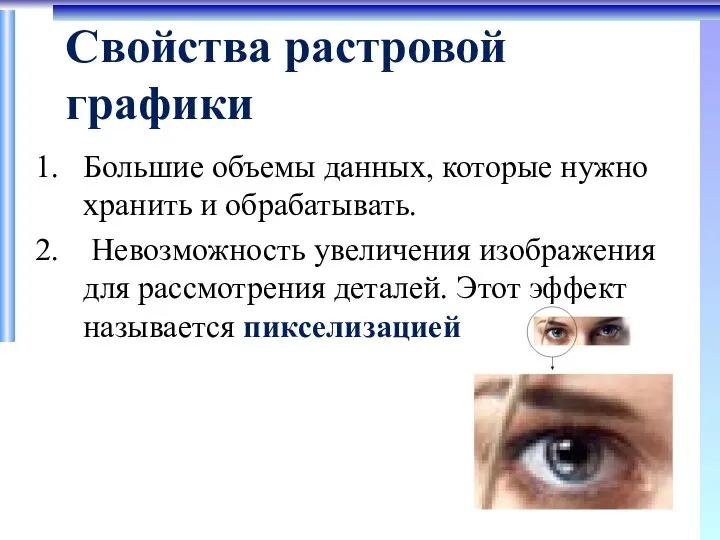
- 8. Свойства растровой графики Большие объемы данных, которые нужно хранить и обрабатывать. Невозможность увеличения изображения для рассмотрения
- 9. Растровая графика Важная характеристика экранного изображения – разрешение (resolution). Разрешение – это количество пикселей, приходящихся на
- 10. Растровая графика Файлы с форматами растрового типа имеют расширения: *.bmp *.img *.gif *.pcx *.msp
- 11. Графический редактор Paint Главные функции редактора: создание графических изображений их редактирование Под редактированием понимают ввод изменений,
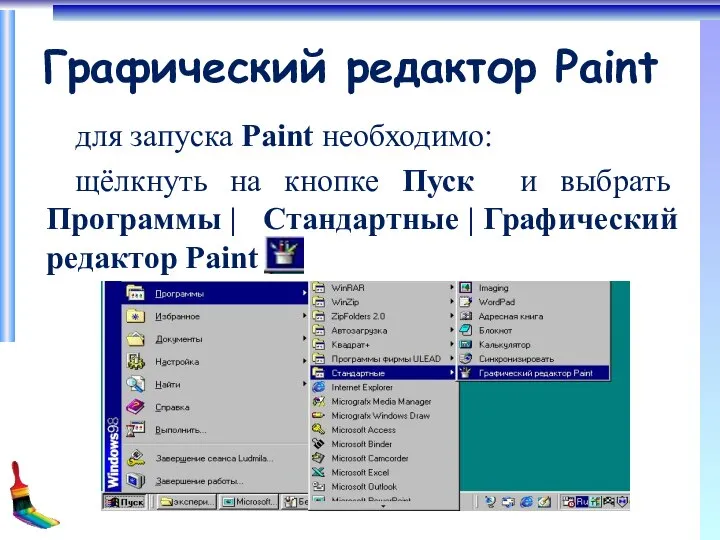
- 12. Графический редактор Paint для запуска Paint необходимо: щёлкнуть на кнопке Пуск и выбрать Программы | Стандартные
- 13. Графический редактор Paint
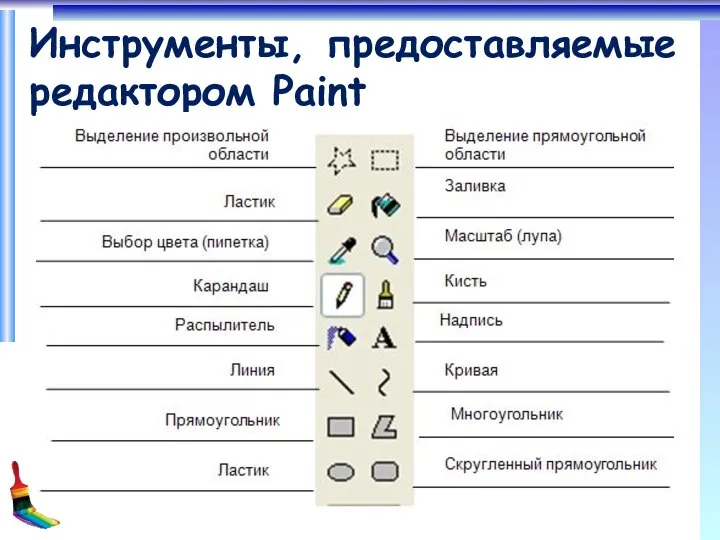
- 14. Инструменты, предоставляемые редактором Paint
- 15. Графический редактор Paint Выделение и Выделение произвольной области – выделяют весь рисунок или его фрагмент для
- 16. Графический редактор Paint Выбор цветов – позволяет уточнить тот или иной цвет в рисунке. Масштаб –
- 17. Графический редактор Paint Надпись – позволяет вводить текст, который затем становится рисунком. Линия, Кривая линия –
- 18. Графический редактор Paint Чтобы воспользоваться инструментом, необходимо щелкнуть мышкой по значку с инструментом, затем перевести курсор
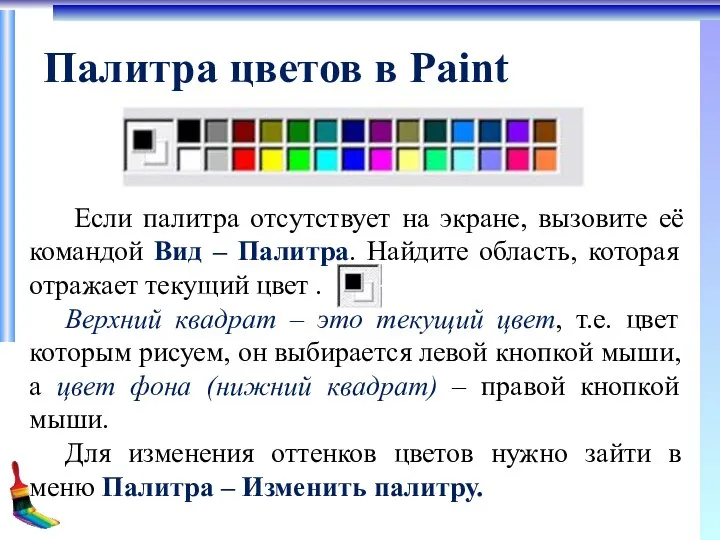
- 19. Палитра цветов в Paint Если палитра отсутствует на экране, вызовите её командой Вид – Палитра. Найдите
- 20. Векторная графика Векторная графика используется для создания иллюстраций. Используется в рекламе, дизайнерских бюро, редакциях, конструкторских бюро.
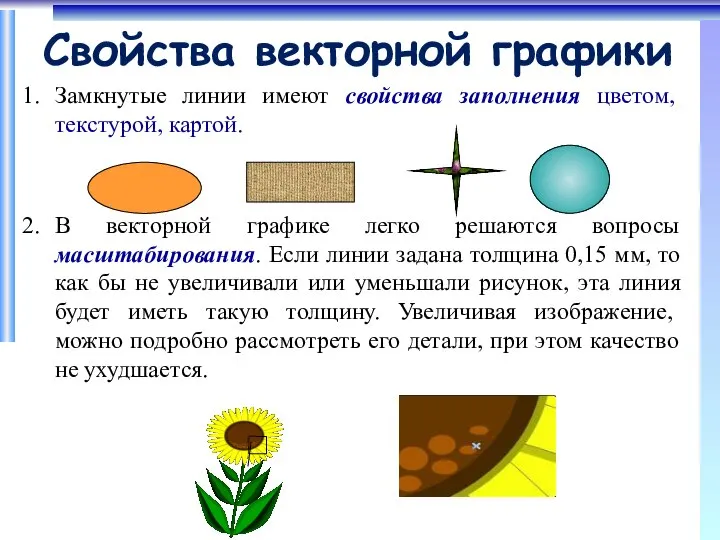
- 21. Свойства векторной графики Замкнутые линии имеют свойства заполнения цветом, текстурой, картой. В векторной графике легко решаются
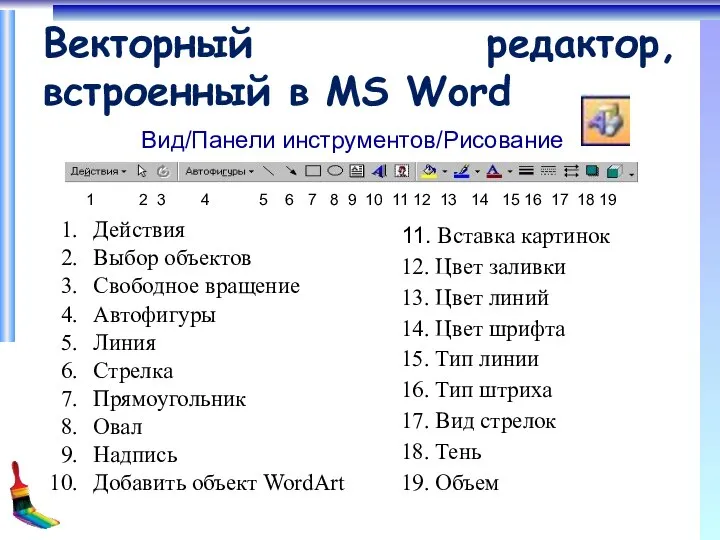
- 22. Векторный редактор, встроенный в MS Word Вид/Панели инструментов/Рисование Действия Выбор объектов Свободное вращение Автофигуры Линия Стрелка
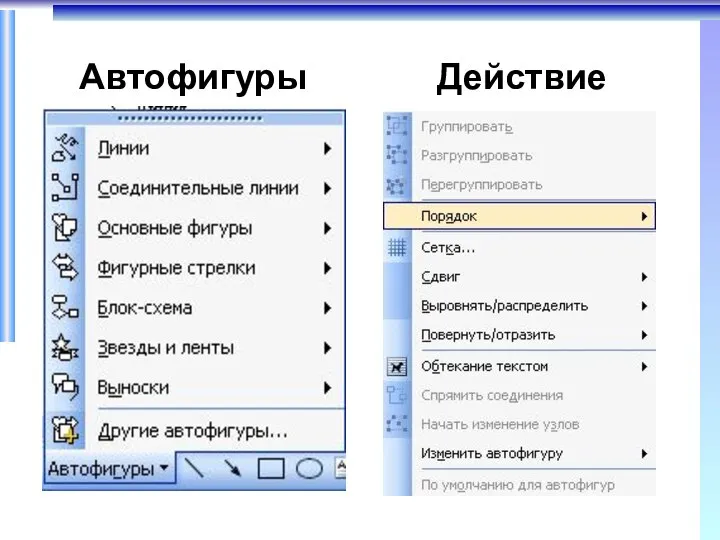
- 23. Действие Автофигуры
- 24. Основные операции Основные операции над векторными изображениями – копирование, вырезка, вставка, удаление и перемещение – выполняются
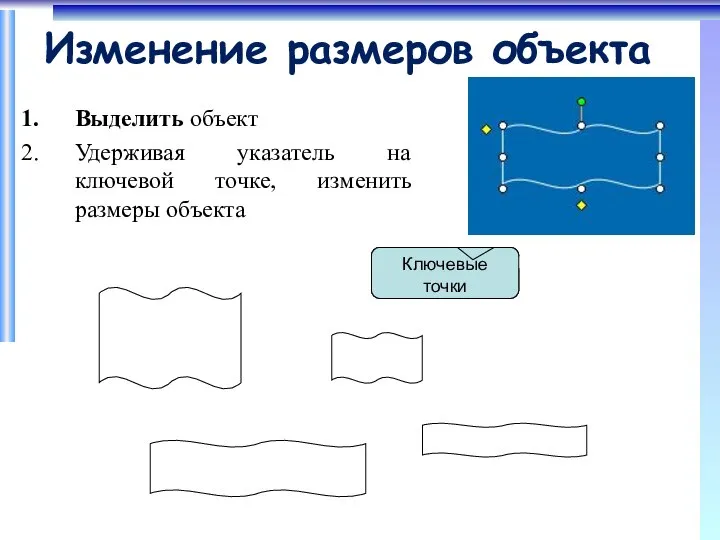
- 25. Изменение размеров объекта Выделить объект Удерживая указатель на ключевой точке, изменить размеры объекта Ключевые точки
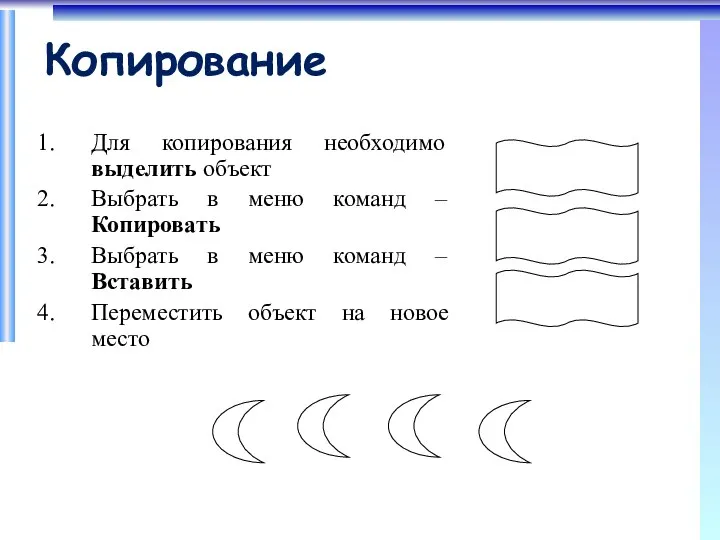
- 26. Копирование Для копирования необходимо выделить объект Выбрать в меню команд – Копировать Выбрать в меню команд
- 27. Вращение и наклон Выделить объект Удерживая указатель Вращения повернуть объект Удерживая точки Наклона, изменить положение объекта
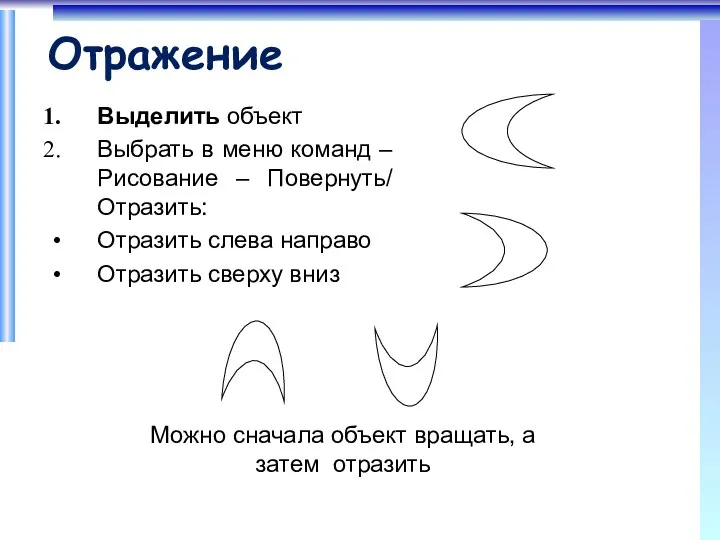
- 28. Отражение Выделить объект Выбрать в меню команд – Рисование – Повернуть/ Отразить: Отразить слева направо Отразить
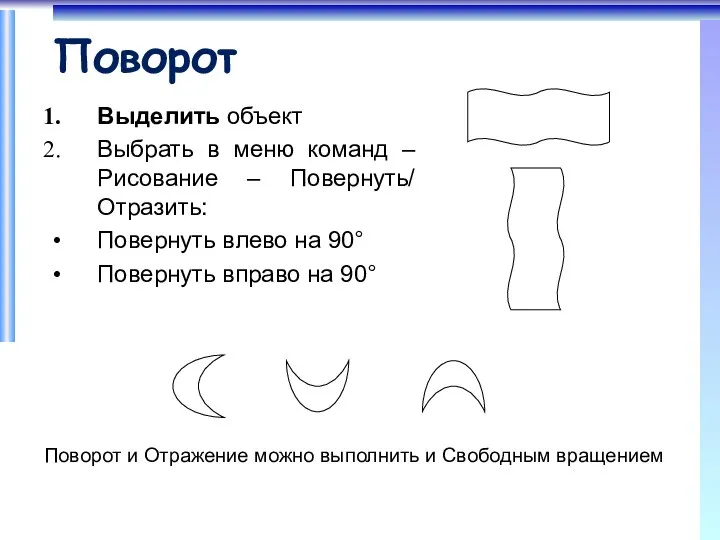
- 29. Поворот Выделить объект Выбрать в меню команд – Рисование – Повернуть/ Отразить: Повернуть влево на 90°
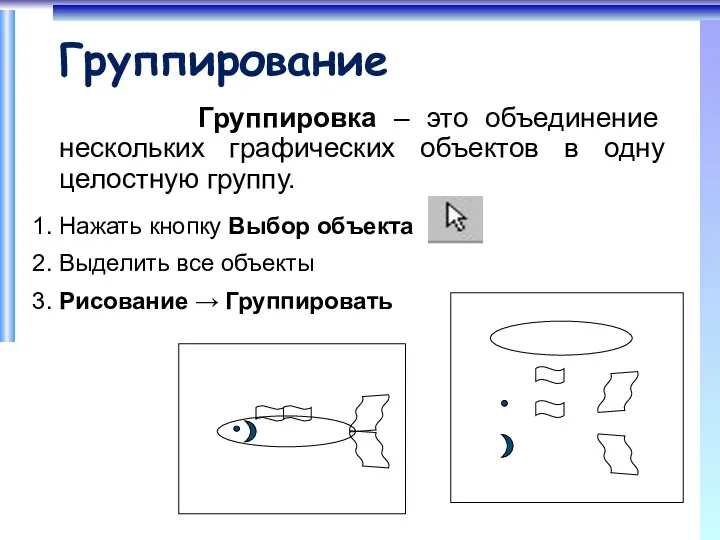
- 30. Группирование Группировка – это объединение нескольких графических объектов в одну целостную группу. 1. Нажать кнопку Выбор
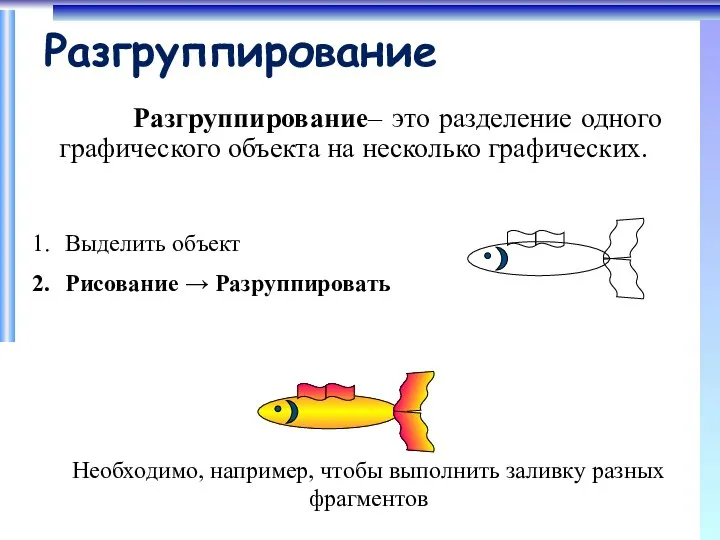
- 31. Разгруппирование Разгруппирование– это разделение одного графического объекта на несколько графических. Выделить объект Рисование → Разруппировать Необходимо,
- 32. Порядок расположения объектов Для создания различного расположения объектов используется команда Рисование - Порядок (или щелчком правой
- 33. Порядок расположения объектов и текста Для создания различного расположения объектов и текста используется команда Рисование -
- 34. Фрактальная графика Фрактальная графика основана на автоматической генерации изображений путем математических расчетов. Создание фрактальных изображений основано
- 36. Скачать презентацию

































 Основы логики и логические основы компьютера
Основы логики и логические основы компьютера Курс Javascript jQuery и lodash
Курс Javascript jQuery и lodash Послуги наступного покоління NGS
Послуги наступного покоління NGS Основы алгоритмизации и программирования
Основы алгоритмизации и программирования Компьютерная графика и анимация. Часть I
Компьютерная графика и анимация. Часть I Информационная система по учету и контролю технического состояния производственных объектов
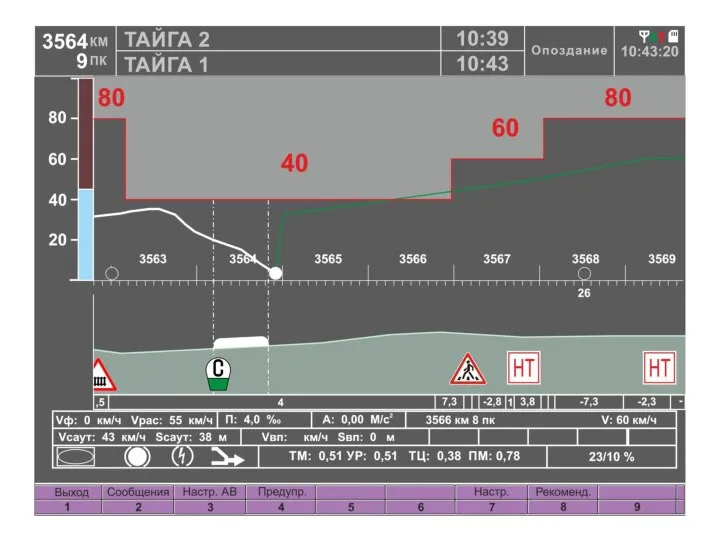
Информационная система по учету и контролю технического состояния производственных объектов Ввод данных в автоведение
Ввод данных в автоведение Процесс исполнения входящего документа ОСЭД
Процесс исполнения входящего документа ОСЭД Презентация. Правила композиции (4 класс)
Презентация. Правила композиции (4 класс) Ручные вилки
Ручные вилки Информационные технологии в деятельности нотариуса
Информационные технологии в деятельности нотариуса Информационно-коммуникативные технологии
Информационно-коммуникативные технологии Проецирование. Бинарный урок
Проецирование. Бинарный урок Понятие модели. Моделирование
Понятие модели. Моделирование Получение базы. Расчетные задачи
Получение базы. Расчетные задачи NET Code hot reload
NET Code hot reload Моделирование. Информационный процесс
Моделирование. Информационный процесс Современные информационные технологии для автоматизации перевода
Современные информационные технологии для автоматизации перевода Котельная Спортлагерь Олимп
Котельная Спортлагерь Олимп Авиабит. Информационные панели
Авиабит. Информационные панели Алгоритмы сортировки и понятие анализа алгоритмов. Лекция 1
Алгоритмы сортировки и понятие анализа алгоритмов. Лекция 1 Платформа планирования и оптимизации Oracle RPAS
Платформа планирования и оптимизации Oracle RPAS Характеристика сетей и качество услуг
Характеристика сетей и качество услуг Делопроизводство. 10 класс
Делопроизводство. 10 класс prezentatsia
prezentatsia Системы счисления, или Как считает компьютер?
Системы счисления, или Как считает компьютер? Если бусина не одна
Если бусина не одна Создание веб-студии
Создание веб-студии