Слайд 2Задача
Сверстать главную страну макета, разработанную в процессе работы над контрольной работой.

Слайд 4Параметры разрабатываемого сайта
Фиксированный ширина страницы – 1024
Блочная структура сайта;
Общий цвет текст –

черный;
Используемые шрифты – Tahoma, Arial;
Заголовки подстроены под текста.
Слайд 5Подготовка к верстке
Для повышения скорости загрузки страницы и прозрачности я использовал формат

PNG в следующих:
В областях баннеров, изображений мы использовали для повышения скорости загрузки картинки формата JPG
Слайд 8Адаптивность
В рамках поекта надо было реализовать адаптивность.
Адаптивность реализована под любые размеры экрана

при помощи фреймворка bootstrap
Слайд 9Адаптивность
Адаптивный вариант отличается от полноценного сайта, изменения произошли следующие:
Скрытие баннера при маленьких

экранах;
Информация, ранее размещенная в 4 позиции в ряд теперь будет идти друг под другом на маленьких экранах.
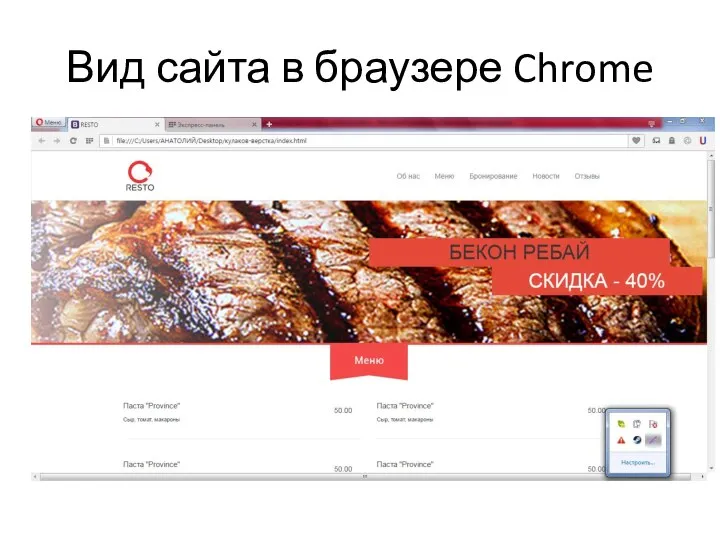
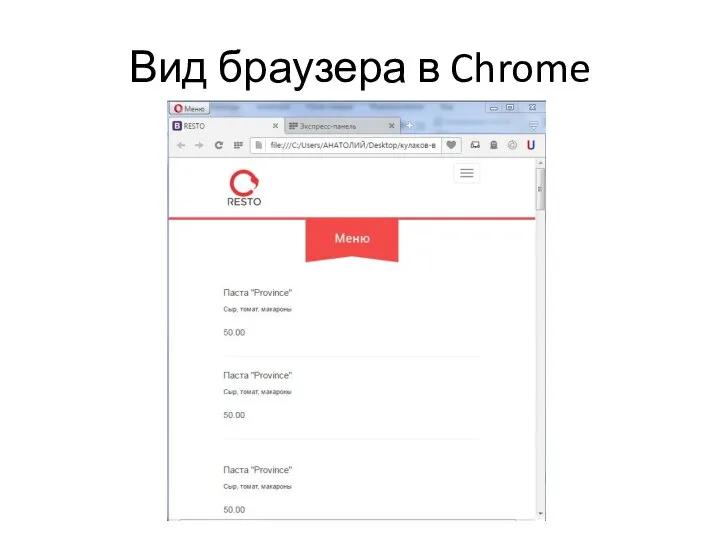
Слайд 11Кроссбраузерность
Сайт грамотно отображается в следующих браузерах: opera, chrome mozila firefox и др.














 Триггеры в презентации. Применение
Триггеры в презентации. Применение Презентация на тему Архиватор
Презентация на тему Архиватор  Школа::Кода Основы программирования на языке Python. 5 занятие
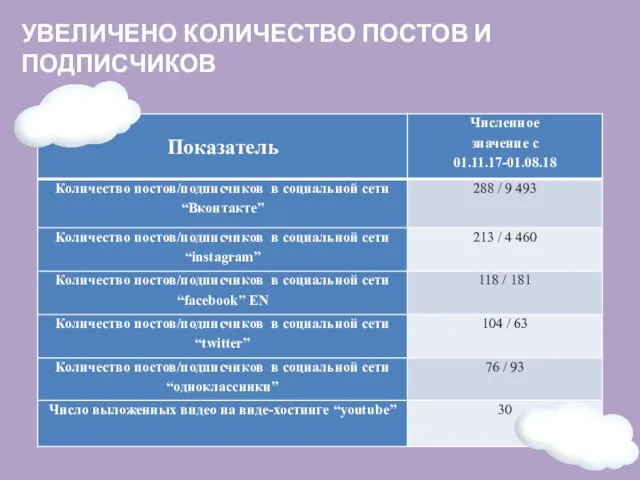
Школа::Кода Основы программирования на языке Python. 5 занятие Социальные сети на 01.08.18
Социальные сети на 01.08.18 Ивент по Batman: miniature game
Ивент по Batman: miniature game Интернет. Электронная почта
Интернет. Электронная почта Онлайн-школа IT Кулебяка. Проект
Онлайн-школа IT Кулебяка. Проект Всемирная паутина
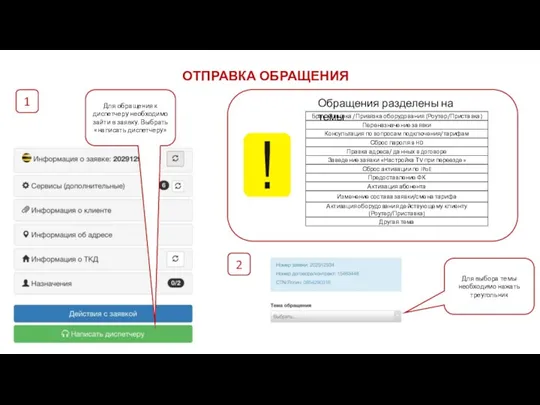
Всемирная паутина Отправка обращения
Отправка обращения Цвет
Цвет Угорзы Интернета
Угорзы Интернета Основные свойства JavaScript. Лабораторная работа №16
Основные свойства JavaScript. Лабораторная работа №16 The nature of the mass media and media literacy
The nature of the mass media and media literacy Кодирование информации в компьютере
Кодирование информации в компьютере Онлайн магазин Avon
Онлайн магазин Avon Osnovnye_ponyatia_i_klassifikatsia_BD
Osnovnye_ponyatia_i_klassifikatsia_BD Сайты помощники в изучении английского языка
Сайты помощники в изучении английского языка Коммуникация. Принципы связи
Коммуникация. Принципы связи Patents Power. Конкурс на лучшие биотехнологические стартапы
Patents Power. Конкурс на лучшие биотехнологические стартапы 10u-2b_СистемыСчисления
10u-2b_СистемыСчисления How it+ differs from ++i
How it+ differs from ++i Условный оператор в языке C#
Условный оператор в языке C# Bondder Landing page-Scroll down script
Bondder Landing page-Scroll down script Марафон “5 дней - 5 навыков”. Востребованные навыки в удаленной профессии
Марафон “5 дней - 5 навыков”. Востребованные навыки в удаленной профессии ЦМТ схемы
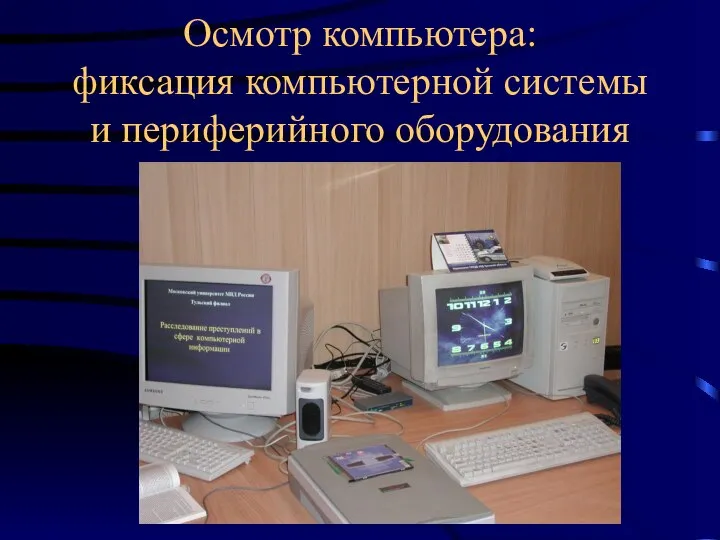
ЦМТ схемы Осмотр компьютера
Осмотр компьютера Тестовая программа по информатике
Тестовая программа по информатике Навигация. Иерахическая навигация. Xamarin Forms
Навигация. Иерахическая навигация. Xamarin Forms