Слайд 2В JavaScript объект имеет свойства, ассоциированные с ним. Свойство объекта можно понимать

как переменную, закреплённую за объектом. Свойства объекта в сущности являются теми же самыми переменными JavaScript, за тем исключением, что они закреплены за объектом. Свойства объекта определяют его характеристики. Получить доступ к свойству объекта можно с помощью точечной записи:
objectName.propertyName
Слайд 3Как и все переменные JavaScript, имя объекта (которое тоже может быть переменной) и

имя свойства являются чувствительными к регистру. Вы можете определить свойство указав его значение. Например, давайте создадим объект myCar и определим его свойства make, model, и year следующим образом:
var myCar = new Object();
myCar.make = "Ford";
myCar.model = "Mustang";
myCar.year = 1969;
Неопределённые свойства объекта являются undefined (а не null).
myCar.color; // undefined
Слайд 4Свойства объектов JavaScript также могут быть доступны или заданы с использованием скобочной

записи (более подробно см. property accessors). Объекты иногда называются ассоциативными массивами, поскольку каждое свойство связано со строковым значением, которое можно использовать для доступа к нему. Так, например, вы можете получить доступ к свойствам объекта myCar следующим образом:
myCar["make"] = "Ford";
myCar["model"] = "Mustang";
myCar["year"] = 1969;
Слайд 5Имена свойств объекта могут быть строками JavaScript, или тем, что может быть

сконвертировано в строку, включая пустую строку. Как бы то ни было, доступ к любому имени свойства, которое содержит невалидный JavaScript идентификатор (например, имя свойства содержит в себе пробел и тире или начинается с цифры), может быть получен с использованием квадратных скобок. Этот способ записи также полезен, когда имена свойств должны быть динамически определены (когда имя свойства не определено до момента исполнения). Примеры далее:
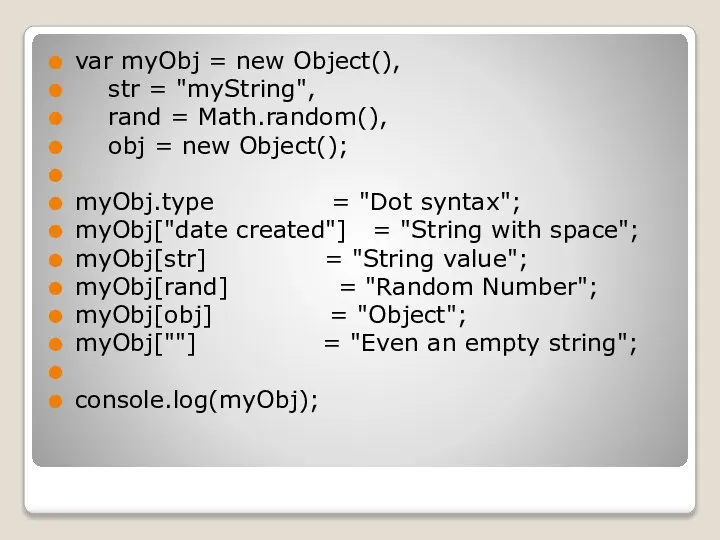
Слайд 6var myObj = new Object(),
str = "myString",
rand = Math.random(),
obj

= new Object();
myObj.type = "Dot syntax";
myObj["date created"] = "String with space";
myObj[str] = "String value";
myObj[rand] = "Random Number";
myObj[obj] = "Object";
myObj[""] = "Even an empty string";
console.log(myObj);
Слайд 7Обратите внимание, что все ключи с квадратными скобками преобразуются в тип String,

поскольку объекты в JavaScript могут иметь в качестве ключа только тип String. Например, в приведённом выше коде, когда ключ obj добавляется в myObj, JavaScript вызывает метод obj.toString () и использует эту результирующую строку в качестве нового ключа.
Вы также можете получить доступ к свойствам, используя значение строки, которое хранится в переменной:
Слайд 8var propertyName = "make";
myCar[propertyName] = "Ford";
propertyName = "model";
myCar[propertyName] = "Mustang";
![var propertyName = "make"; myCar[propertyName] = "Ford"; propertyName = "model"; myCar[propertyName] = "Mustang";](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1025929/slide-7.jpg)
Слайд 9Вы можете пользоваться квадратными скобками в конструкции for...in чтобы выполнить итерацию всех свойств объекта,

для которых она разрешена. Чтобы показать как это работает, следующая функция показывает все свойства объекта, когда вы передаёте в неё сам объект и его имя как аргументы функции:
Слайд 10function showProps(obj, objName) {
var result = "";
for (var i in

obj) {
if (obj.hasOwnProperty(i)) {
result += objName + "." + i + " = " + obj[i] + "\n";
}
}
return result;
}
Так что если вызвать эту функцию вот так showProps(myCar, "myCar"), то получим результат:
myCar.make = Ford
myCar.model = Mustang
myCar.year = 1969
Слайд 11Определение свойств для типа объекта
Вы можете добавить свойство к ранее определённому типу

объекта воспользовавшись специальным свойством prototype. Через prototype создаётся свойство, единое для всех объектов данного типа, а не одного экземпляра этого типа объекта. Следующий код демонстрирует это, добавляя свойство color ко всем объектам типа car, а затем присваивая значение свойству color объекта car1.
Car.prototype.color = null;
car1.color = "black";
Смотрите свойство prototype (en-US) объекта Function в Справочнике JavaScript для получения деталей.






![var propertyName = "make"; myCar[propertyName] = "Ford"; propertyName = "model"; myCar[propertyName] = "Mustang";](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1025929/slide-7.jpg)



 Действия в различных СС
Действия в различных СС Unity (cross-platform game engine)
Unity (cross-platform game engine) Технические средства телекоммуникаций
Технические средства телекоммуникаций SD-Wan — высокопроизводительный и надежный доступ филиалов к облачным услугам
SD-Wan — высокопроизводительный и надежный доступ филиалов к облачным услугам Шаблон для составления скрипта
Шаблон для составления скрипта Пример админ панели
Пример админ панели Социальные сети как способ коммуникации между участниками образовательного процесса
Социальные сети как способ коммуникации между участниками образовательного процесса Основы построения моделирующего алгоритма в среде GPSS World
Основы построения моделирующего алгоритма в среде GPSS World ЕГЭ-2022. Задачи № 4. Коды и кодирование
ЕГЭ-2022. Задачи № 4. Коды и кодирование Web CRM. Обработка тикетов от партнёров
Web CRM. Обработка тикетов от партнёров Советы как защитить свой аккаунт в социальных сетях
Советы как защитить свой аккаунт в социальных сетях Методы создания и сопровождения сайта
Методы создания и сопровождения сайта Блогер и интервьюер
Блогер и интервьюер Интернет-магазин
Интернет-магазин Форматирование графических изображений в Microsoft Office
Форматирование графических изображений в Microsoft Office IRO
IRO ОN-LINE Services в профессиональной деятельности. Антиплагиат
ОN-LINE Services в профессиональной деятельности. Антиплагиат Сети. Устройство
Сети. Устройство Вложенные циклы
Вложенные циклы Алгоритм
Алгоритм Использование интернет-коммуникаций для разработки и реализации творческих идей педагогов
Использование интернет-коммуникаций для разработки и реализации творческих идей педагогов Выделение объектов
Выделение объектов Разработка образовательного интернетпортала и создание мультимедийных учебных курсов для ИП Мирошниченко
Разработка образовательного интернетпортала и создание мультимедийных учебных курсов для ИП Мирошниченко Лекция 4
Лекция 4 Роль визуальных социальных сетей в формировании политического имиджа
Роль визуальных социальных сетей в формировании политического имиджа Мультимедийная журналистика
Мультимедийная журналистика One Drive
One Drive Вредоносное ПО и средства защиты
Вредоносное ПО и средства защиты