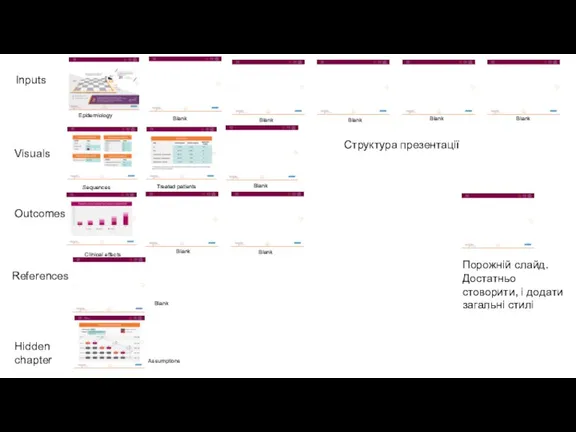
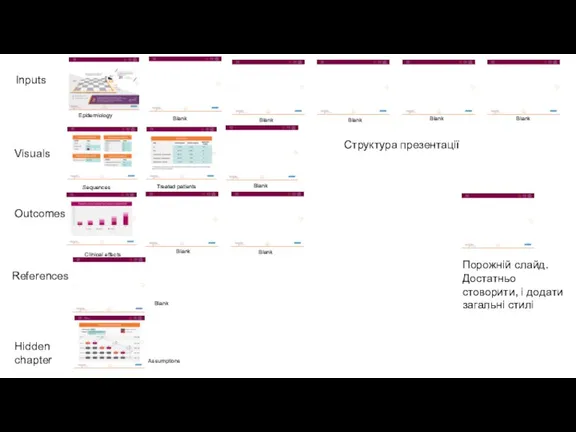
Слайд 2Структура презентації
Порожній слайд.
Достатньо стоворити, і додати загальні стилі
Inputs
Visuals
Outcomes
References
Hidden chapter
Epidemiology
Sequences
Treated patients
Clinical effects
Assumptions
Blank
Blank
Blank
Blank
Blank
Blank
Blank
Blank
Blank

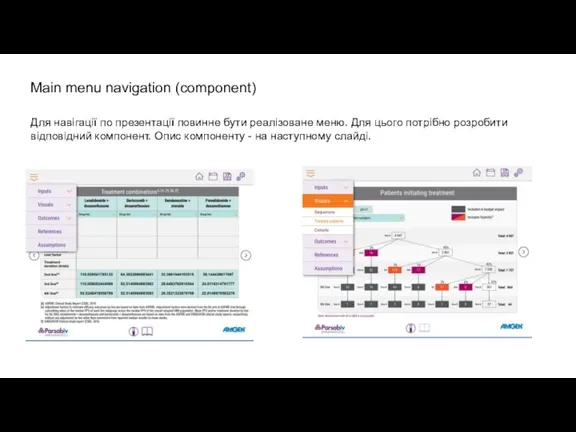
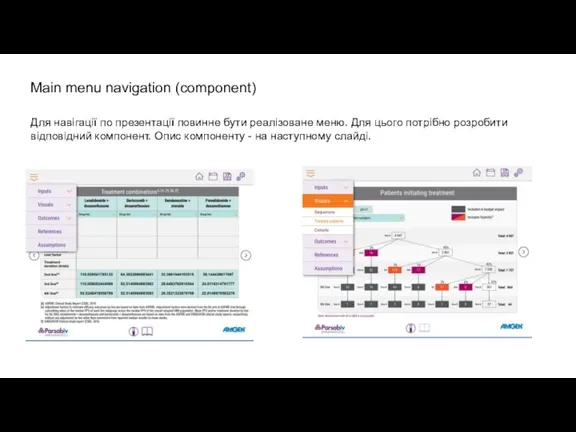
Слайд 3Main menu navigation (component)
Для навігації по презентації повинне бути реалізоване меню. Для

цього потрібно розробити відповідний компонент. Опис компоненту - на наступному слайді.
Слайд 4Main menu navigation (component)
Функціональність компонента меню:
Меню має двохрівневу структуру:
Перший рівень - чаптери
Другий

рівень - слайди
По кліку на пункт першого рівня, він повинен розкритись (з анімацією).
По кліку на пункт другого рівня, повинен відбутись перехід на відповідний слайд.
Якщо в чаптері міститься лише один слайд (“References”, “Assumptions”), то по кліку на пункт першого рівня, повинен відбутись перехід на цей слайд.
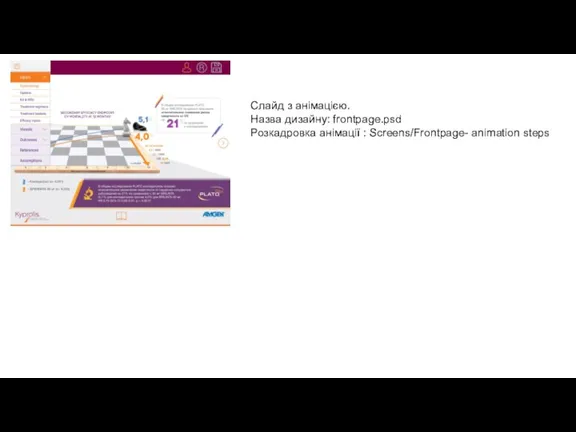
Слайд 5Слайд з анімацією.
Назва дизайну: frontpage.psd
Розкадровка анімації : Screens/Frontpage- animation steps

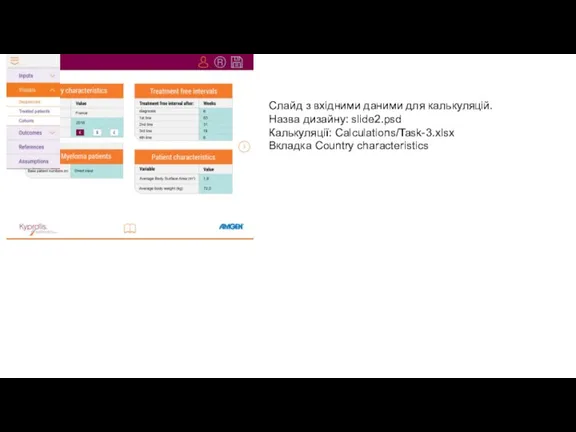
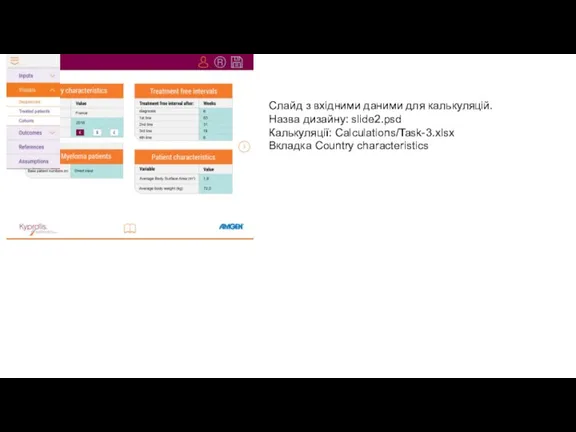
Слайд 6Слайд з вхідними даними для калькуляцій.
Назва дизайну: slide2.psd
Калькуляції: Calculations/Task-3.xlsx
Вкладка Country characteristics

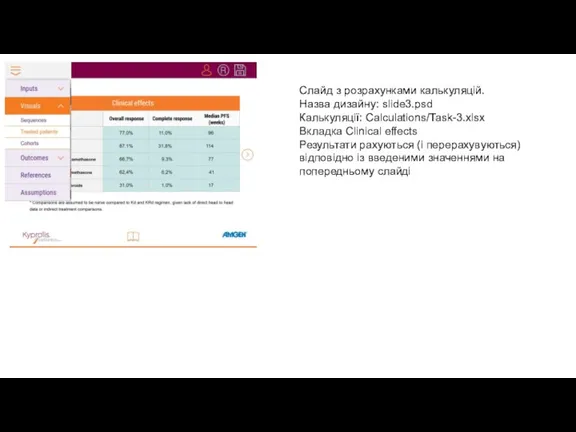
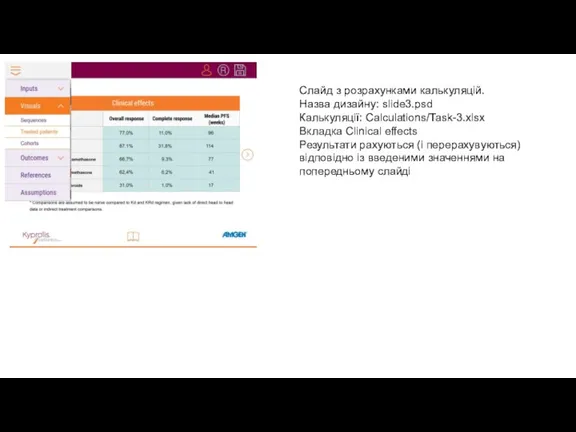
Слайд 7Слайд з розрахунками калькуляцій.
Назва дизайну: slide3.psd
Калькуляції: Calculations/Task-3.xlsx
Вкладка Clinical effects
Результати рахуються

(і перерахувуються) відповідно із введеними значеннями на попередньому слайді
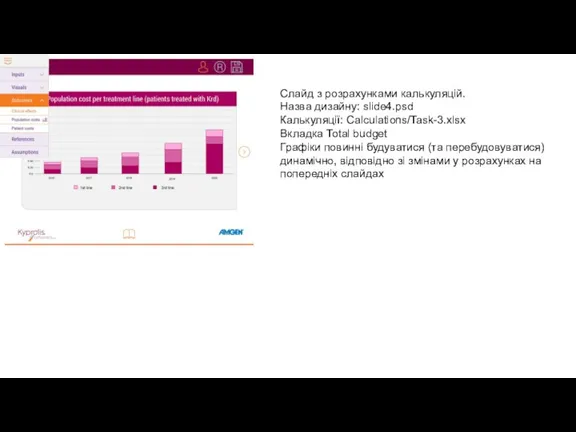
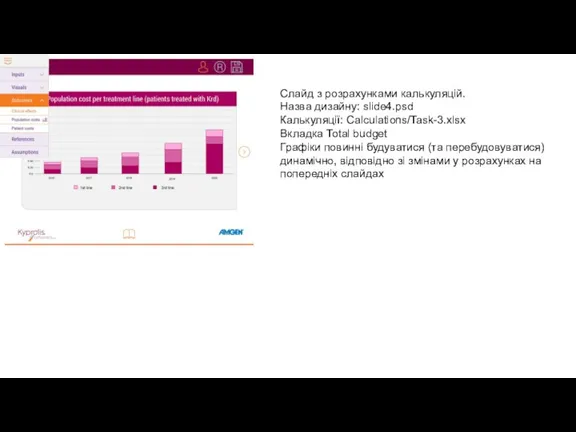
Слайд 8Слайд з розрахунками калькуляцій.
Назва дизайну: slide4.psd
Калькуляції: Calculations/Task-3.xlsx
Вкладка Total budget
Графіки повинні будуватися (та

перебудовуватися) динамічно, відповідно зі змінами у розрахунках на попередніх слайдах







 Создание Web-сайта
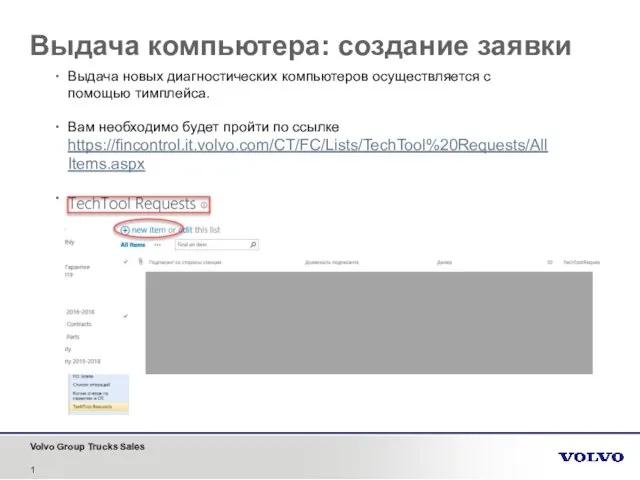
Создание Web-сайта Выдача компьютера: создание заявки
Выдача компьютера: создание заявки Сегодня классный день. Ссылка в Профиле
Сегодня классный день. Ссылка в Профиле Операции над числами в языке Си++
Операции над числами в языке Си++ Создание презентации. Правила и инструменты
Создание презентации. Правила и инструменты Kvalitativní analýza dat
Kvalitativní analýza dat Системы шифрования
Системы шифрования Базовые технологии локальных сетей: Ethernet
Базовые технологии локальных сетей: Ethernet Everything You Wanted to Know but Were Afraid to Ask About QR Codes
Everything You Wanted to Know but Were Afraid to Ask About QR Codes Фрактальное сжатие
Фрактальное сжатие Моделирование этапов шифрования дисков и файлов с помощью средств Winserver 2016
Моделирование этапов шифрования дисков и файлов с помощью средств Winserver 2016 Матрица смежности. Анализ информационных моделей
Матрица смежности. Анализ информационных моделей Создание презентации к урокам
Создание презентации к урокам Сети. Самая простая сеть (network)
Сети. Самая простая сеть (network) Устройства ввода - вывода
Устройства ввода - вывода Задачи и направления развития информационного общества в Удмуртской Республике
Задачи и направления развития информационного общества в Удмуртской Республике Проекты FMCG 2020
Проекты FMCG 2020 Коммерческое предложение для ЗАО ЛугЦентроКуз
Коммерческое предложение для ЗАО ЛугЦентроКуз Зажигаем свечу. Создание анимации в программе Fdobe Photoshop
Зажигаем свечу. Создание анимации в программе Fdobe Photoshop Сайты, на которых размещаются темы итогового сочинения
Сайты, на которых размещаются темы итогового сочинения C гаджетами на ты. Смартфон
C гаджетами на ты. Смартфон Выбор способов построения 3D моделей. (3 занятие)
Выбор способов построения 3D моделей. (3 занятие) Линейный массив
Линейный массив Ступінь окиснення елементів
Ступінь окиснення елементів Проект НПК 2020. Приложение My Yakutsk
Проект НПК 2020. Приложение My Yakutsk Язык программирования C#
Язык программирования C# Информационно-технологическая инфраструктура организации. Программное обеспечение
Информационно-технологическая инфраструктура организации. Программное обеспечение Анализ информационных моделей
Анализ информационных моделей