Содержание
- 2. Текстовый редактор или IDE ? Sublime Text Atom WebStorm Brackets Visual Studio Code
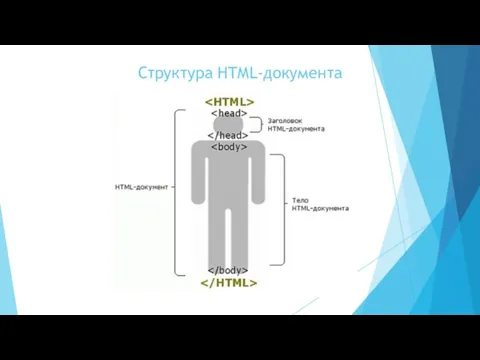
- 3. Структура HTML-документа
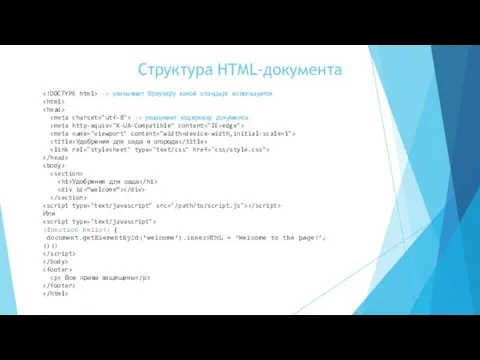
- 4. Структура HTML-документа -> указывает браузеру какой стандарт используется -> указывает кодировку документа Удобрения для сада и
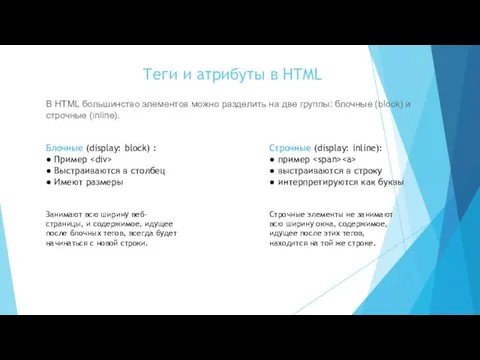
- 5. Теги и атрибуты в HTML Блочные (display: block) : ● Пример ● Выстраиваются в столбец ●
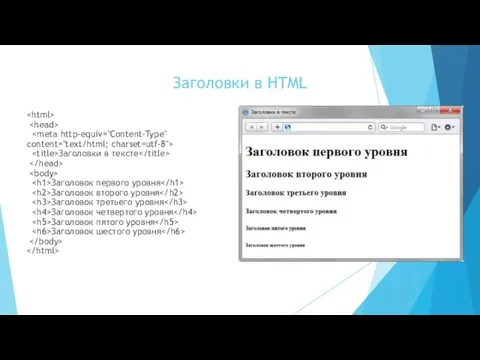
- 6. Заголовки в HTML Заголовки в тексте Заголовок первого уровня Заголовок второго уровня Заголовок третьего уровня Заголовок
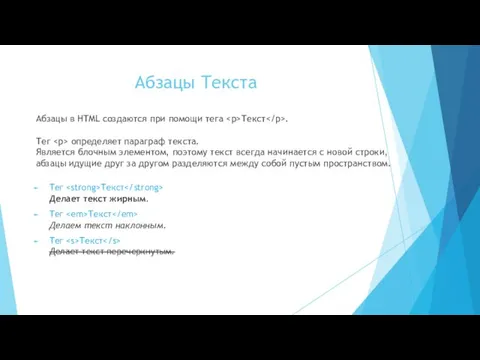
- 7. Абзацы Текста Абзацы в HTML создаются при помощи тега Текст . Тег определяет параграф текста. Является
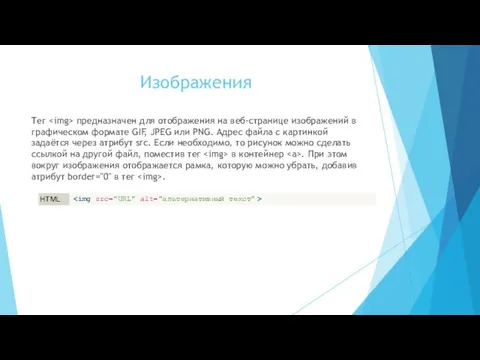
- 8. Изображения Тег предназначен для отображения на веб-странице изображений в графическом формате GIF, JPEG или PNG. Адрес
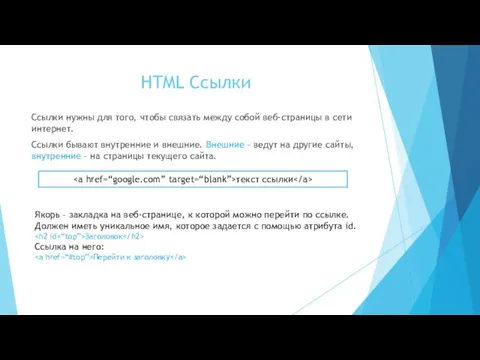
- 9. HTML Ссылки Ссылки нужны для того, чтобы связать между собой веб-страницы в сети интернет. Ссылки бывают
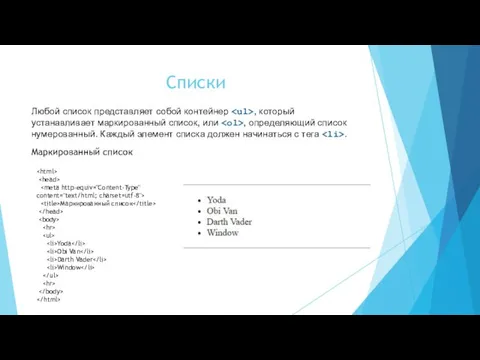
- 10. Списки Любой список представляет собой контейнер , который устанавливает маркированный список, или , определяющий список нумерованный.
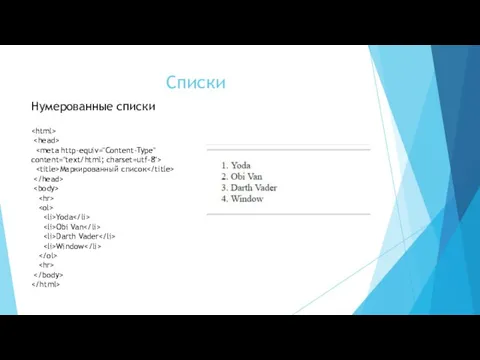
- 11. Списки Нумерованные списки Маркированный список Yoda Obi Van Darth Vader Window
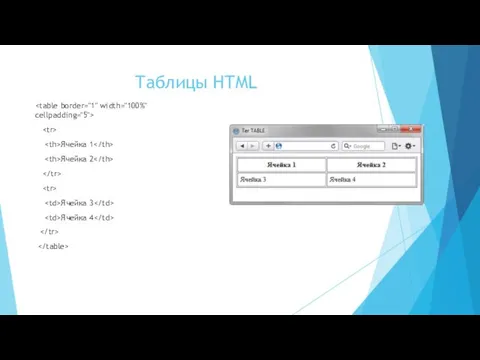
- 12. HTML Таблицы Для добавления таблицы на веб-страницу используется тег . Этот элемент служит контейнером для элементов,
- 13. Таблицы HTML Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4
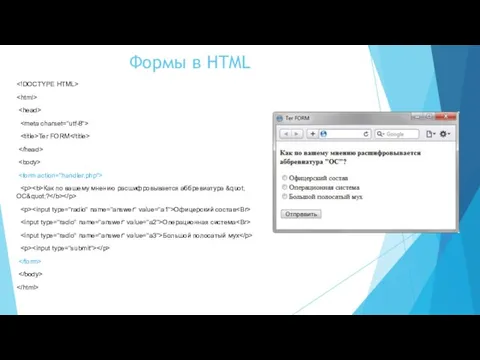
- 14. Формы в HTML Тег FORM Как по вашему мнению расшифровывается аббревиатура "ОС"? Офицерский состав Операционная система
- 15. Вопросы
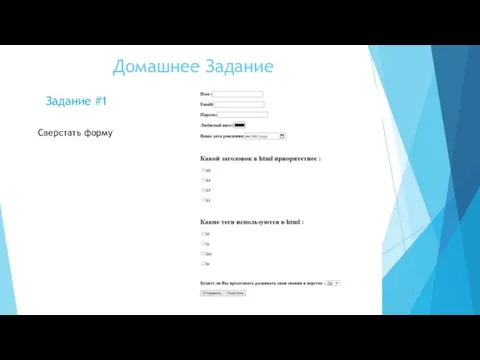
- 16. Домашнее Задание Задание #1 Сверстать форму
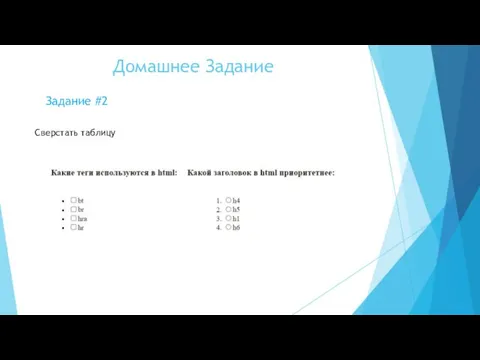
- 17. Домашнее Задание Задание #2 Сверстать таблицу
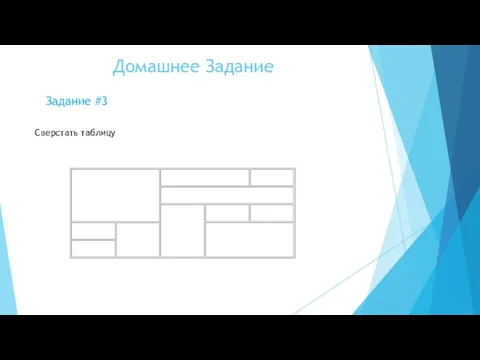
- 18. Домашнее Задание Задание #3 Сверстать таблицу
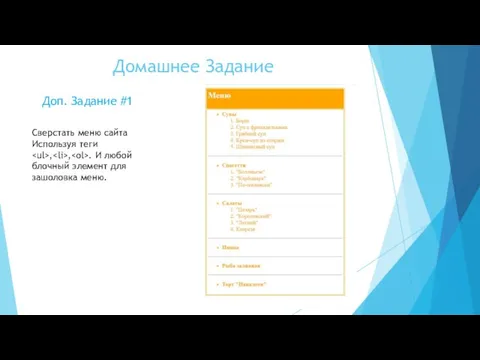
- 19. Домашнее Задание Доп. Задание #1 Сверстать меню сайта Используя теги , , . И любой блочный
- 21. Скачать презентацию


















 Life style аудитории у команды NonStop в социальных сетях
Life style аудитории у команды NonStop в социальных сетях Базовые технологии локальных сетей: Ethernet
Базовые технологии локальных сетей: Ethernet Линейные списки
Линейные списки Одобрение Онлайн по объектам на ДомКлик
Одобрение Онлайн по объектам на ДомКлик Поиск статей в Scopus и WoS
Поиск статей в Scopus и WoS Научно-техническая информация. Что это?
Научно-техническая информация. Что это? Арт-студия. Тест возможности редактора Paint
Арт-студия. Тест возможности редактора Paint Автоматизация учета расчетов с персоналом по оплате труда
Автоматизация учета расчетов с персоналом по оплате труда Построение графика функций с помощью Матера диаграмм
Построение графика функций с помощью Матера диаграмм Задачи
Задачи Искусственный интеллект в системе управления электроприводом
Искусственный интеллект в системе управления электроприводом История передачи информации
История передачи информации АСУТП алюминия электролизом ТРОЛЛЬ и СААТ
АСУТП алюминия электролизом ТРОЛЛЬ и СААТ Параллельные сортировки на общей памяти
Параллельные сортировки на общей памяти Трубичинское сельское поселение
Трубичинское сельское поселение Программа Дизайн компьютерных игр
Программа Дизайн компьютерных игр Мониторинг готовности к ЕГЭ
Мониторинг готовности к ЕГЭ 7-1-4
7-1-4 Программное обеспечение (ПО)
Программное обеспечение (ПО) Требования, предъявляемые к современным инфокоммуникационным системам и сетям
Требования, предъявляемые к современным инфокоммуникационным системам и сетям Презентация на тему Действия с информацией
Презентация на тему Действия с информацией  Группа компаний ОАО ММК. Сбор и анализ информации по социальному направлению
Группа компаний ОАО ММК. Сбор и анализ информации по социальному направлению Кто мы? Сайт UrbnPlaces
Кто мы? Сайт UrbnPlaces Материнская плата
Материнская плата Test. Thunkable
Test. Thunkable Программы для обработки звука
Программы для обработки звука Безопасный Интернет
Безопасный Интернет Skype. Позвони писателю
Skype. Позвони писателю