Содержание
- 2. Функции Функция – блок кода, который определяется один раз и может выполняться (вызываться) многократно. При определении
- 3. Объявление (определение) функции Способы объявить функцию: ‒ в декларативном стиле; ‒ в функциональном стиле; ‒ в
- 4. Ключевое слово function Идентификатор (обязательно) Список имён формальных параметров (и значений по умолчанию) в круглых скобках
- 5. function square(number) { return number * number; } alert(square(5)); function showMessage() { alert( 'Привет всем присутствующим!'
- 6. Функции и области видимости Напоминание: в JavaScript именно функции определяют область видимости. Локальные переменные видны только
- 7. Область видимости переменной Область видимости переменной (scope) – та часть скрипта, для которой эта переменная определена.
- 8. Глобальная область видимости Переменная, объявленная вне функции на уровне всего скрипта, называется глобальной. Она имеет глобальную
- 9. При use strict ‒ ошибка! function showMessage() { message = 'Привет'; // без var! //без use
- 10. Локальная область видимости Переменные, объявленные внутри функции, определены только в её теле. Они называются локальными и
- 11. Локальные переменные function showMessage() { // локальная переменная, объявленные через var // видна только внутри функции
- 12. Блоки if/else, switch, for, while, do..while не влияют на область видимости переменных. При объявлении переменной в
- 13. if (true) { var x = 5; } console.log(x); // 5 ‒ область видимости не блок
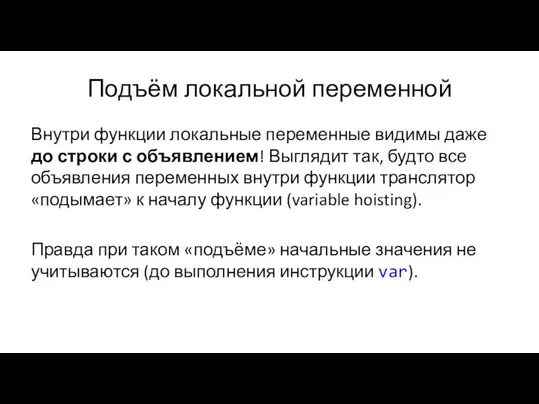
- 14. Подъём локальной переменной Внутри функции локальные переменные видимы даже до строки с объявлением! Выглядит так, будто
- 15. //переменные, которые еще не были инициализированы, возвратят //значение undefined console.log(x === undefined); // true var x
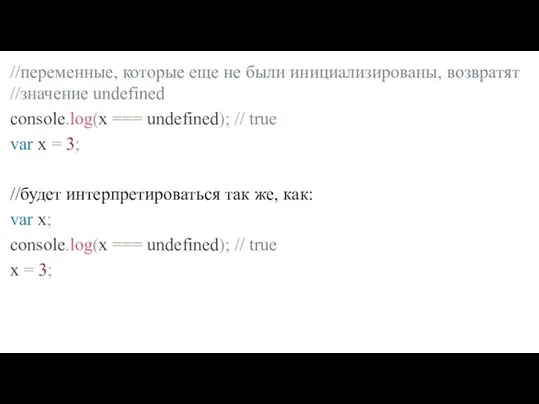
- 16. var myvar = "my value"; (function() {console.log(myvar); // undefined var myvar = "local value"; })(); //будет
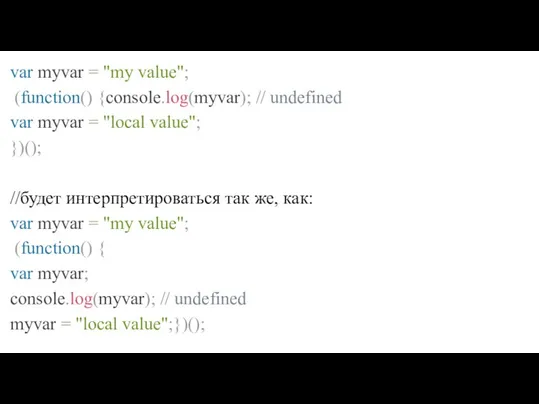
- 17. //let (const) не будет подниматься вверх блока function do_something() { console.log(foo); // ReferenceError let foo =
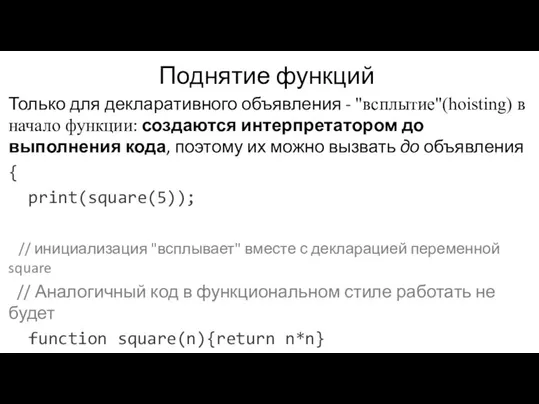
- 18. Поднятие функций Только для декларативного объявления - "всплытие"(hoisting) в начало функции: создаются интерпретатором до выполнения кода,
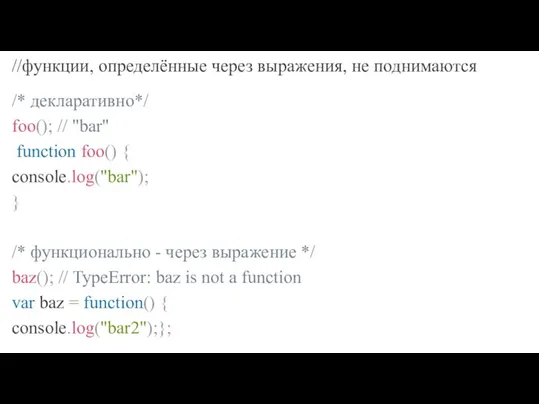
- 19. //функции, определённые через выражения, не поднимаются /* декларативно*/ foo(); // "bar" function foo() { console.log("bar"); }
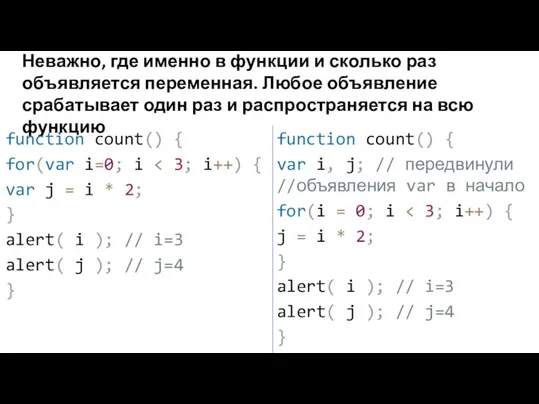
- 20. Неважно, где именно в функции и сколько раз объявляется переменная. Любое объявление срабатывает один раз и
- 21. Следствие variable hoisting При повторном объявлении и без инициализации переменная даже не потеряет своего значения: var
- 22. Внешние переменные var userName = 'Робот'; function showMessage() { //обращение к внешней переменной var message =
- 23. var userName = 'Робот'; function showMessage() { // присвоение во внешнюю переменную userName = 'Петя'; /*если
- 24. Параметры Параметры копируются в локальные переменные функции. function showMessage(from, text) { // параметры from, text from
- 25. function showMessage(from, text) { // меняем локальную переменную from from = '**' + from + '**';
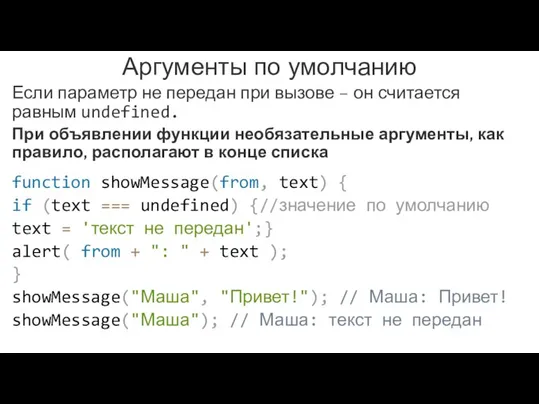
- 26. Аргументы по умолчанию Если параметр не передан при вызове – он считается равным undefined. При объявлении
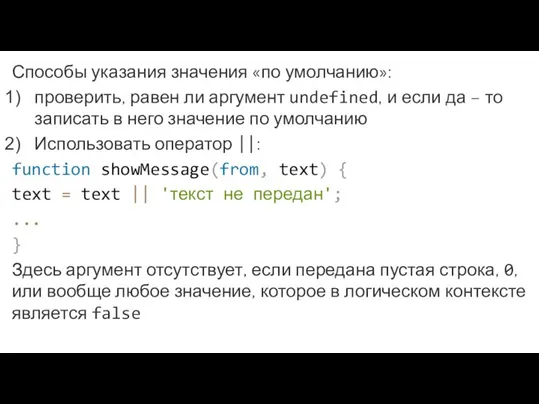
- 27. Способы указания значения «по умолчанию»: проверить, равен ли аргумент undefined, и если да – то записать
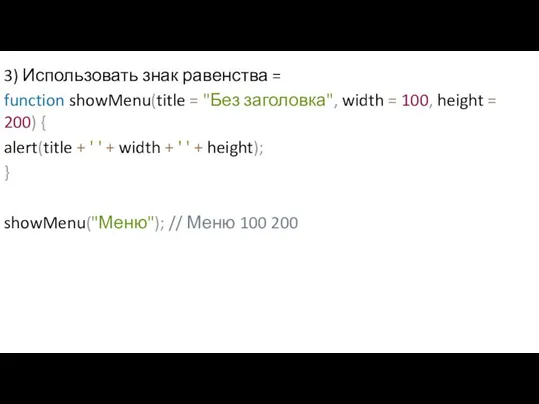
- 28. 3) Использовать знак равенства = function showMenu(title = "Без заголовка", width = 100, height = 200)
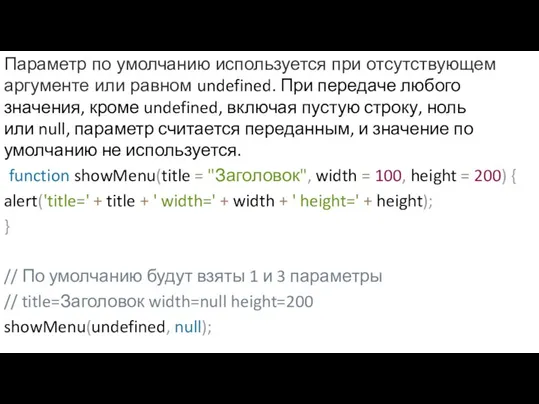
- 29. Параметр по умолчанию используется при отсутствующем аргументе или равном undefined. При передаче любого значения, кроме undefined,
- 30. Параметры по умолчанию могут быть не только значениями, но и выражениями. function sayHi(who = getCurrentUser().toUpperCase()) {
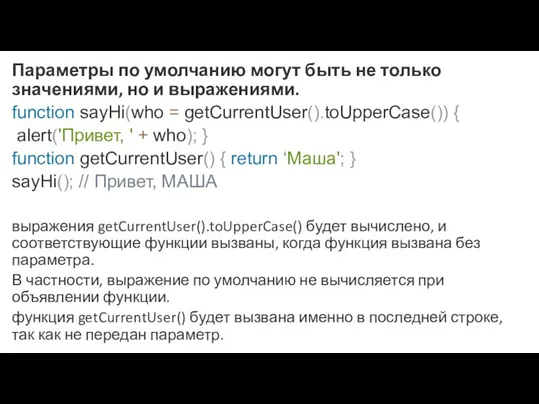
- 31. вычисление значения по умолчанию будет происходить В МОМЕНТ ВЫЗОВА функции такие выражения могут адресоваться к предыдущим
- 32. Возврат значения function calcD(a, b, c) { return b*b - 4*a*c; } var test = calcD(-4,
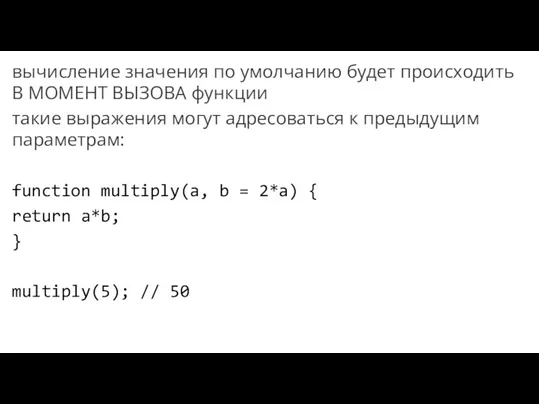
- 33. function checkAge(age) { if (age > 18) { return true; } else { return confirm('Родители разрешили?');
- 34. return может также использоваться без значения, чтобы прекратить выполнение и выйти из функции function showMovie(age) {
- 35. когда функция не вернула значение или return был без аргументов, считается что она вернула undefined function
- 36. Анонимные функции Функциональное выражение, которое не записывается в переменную, называют анонимной функцией. //выводит вопрос на подтверждение
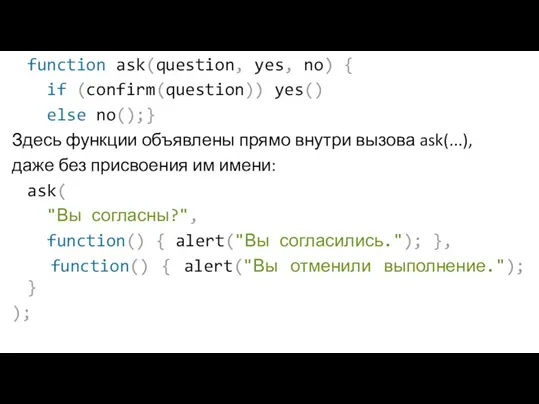
- 37. function ask(question, yes, no) { if (confirm(question)) yes() else no(); } function showOk() { alert( "Вы
- 38. function ask(question, yes, no) { if (confirm(question)) yes() else no();} Здесь функции объявлены прямо внутри вызова
- 39. Выбор имени функции Функции, которые начинаются с "show" – что-то показывают: showMessage(..) // префикс show, "показать"
- 40. lowerCamelCase Имя функции должно понятно и чётко отражать, что она делает. для имён функций, как правило,
- 41. отличие в поведении? function checkAge(age) { if (age > 18) { return true; } else {
- 42. отличие в поведении? function checkAge(age) { return (age > 18) ? true : confirm('Родители разрешили?'); }
- 43. function pow(x, n) { var result = x; for (var i = 1; i result *=
- 44. Выполняется внутри выражения. var f = function(параметры) { // тело функции }; Такие функции, как правило,
- 45. Но могут иметь определённое имя. (это имя удобно использовать для рекурсии, или в отладчике (debugger)): var
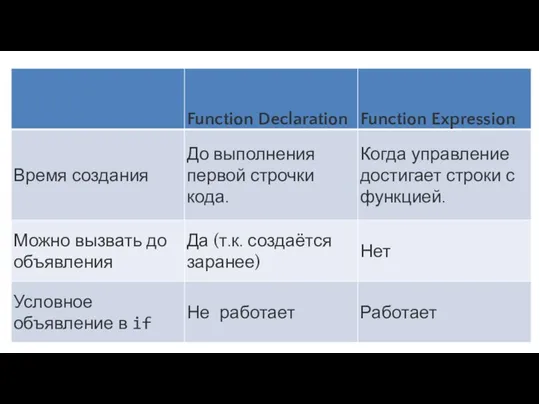
- 46. Function Declaration (инструкция) – функция, объявленная в основном потоке кода. Function Expression (выражение) – объявление функции
- 47. Нельзя вызвать до объявления sayHi("Вася"); // ошибка! var sayHi = function(name) { alert( "Привет, " +
- 48. function test() { foo(); // TypeError "foo is not a function" bar(); // "this will run!"
- 49. Function Declaration vs. Function Expression Declaration объявляет переменную с именем функции и присваивает ей объект функции
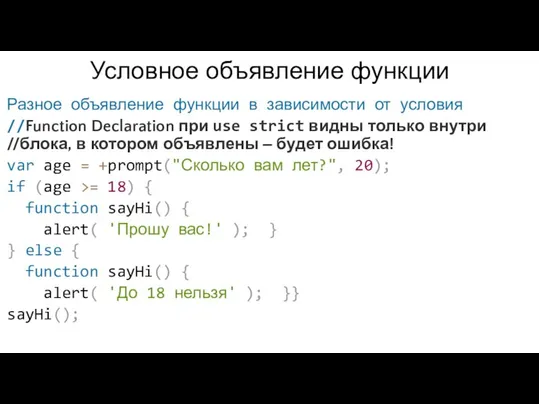
- 51. Условное объявление функции Разное объявление функции в зависимости от условия //Function Declaration при use strict видны
- 52. Разное объявление функции в зависимости от условия //в зависимости от условия, создаётся именно та функция, //которая
- 53. //в зависимости от условия, создаётся именно та функция, //которая нужна ‒ ошибки нет! var age =
- 54. Функциональные выражения В JavaScript функция является значением, таким же как строка или число. Как и любое
- 55. Функцию можно скопировать в другую переменную: function sayHi() { //создается функция и помещается в переменную sayHi
- 56. Свойство «name» 'use strict'; // Function Declaration function f() {} // f.name == "f" //Named Function
- 57. при создании анонимной функции с одновременной записью в переменную или свойство – её имя равно названию
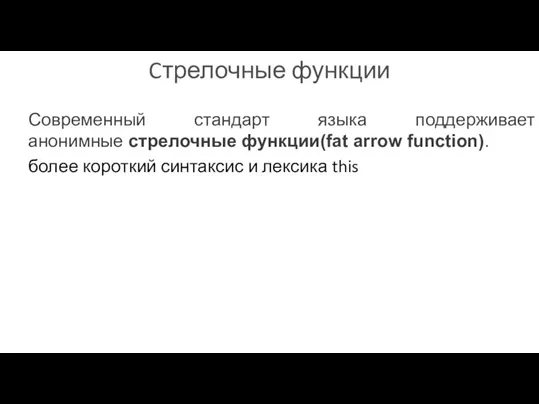
- 58. Cтрелочные функции Современный стандарт языка поддерживает анонимные стрелочные функции(fat arrow function). более короткий синтаксис и лексика
- 59. Тело стрелочной функции может иметь краткую или блочную форму Слева от => находится аргумент, а справа
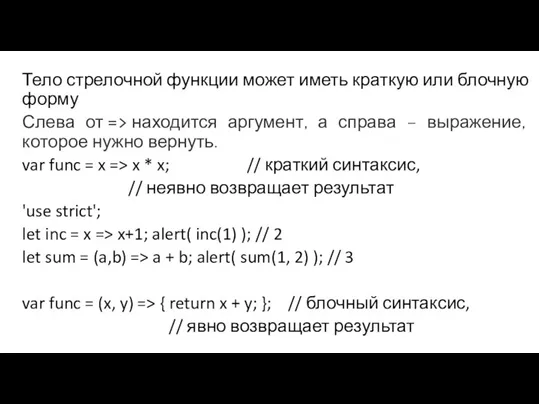
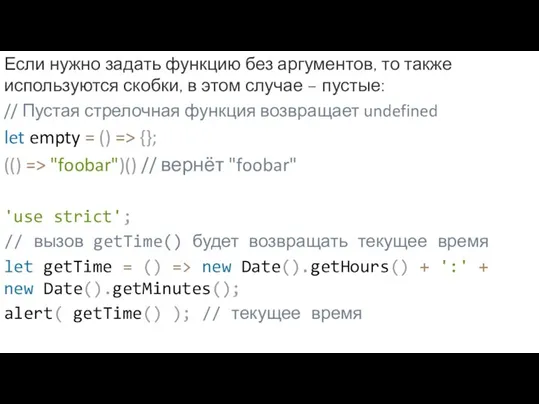
- 60. Если нужно задать функцию без аргументов, то также используются скобки, в этом случае – пустые: //
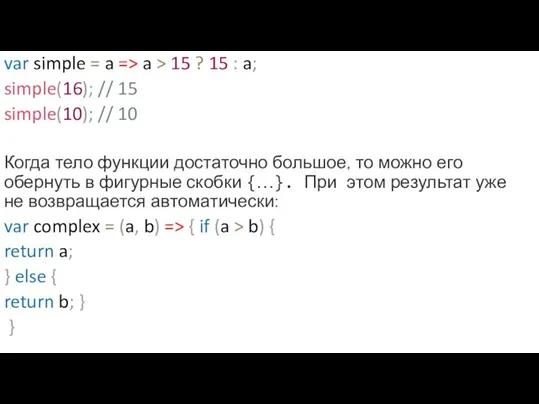
- 61. var simple = a => a > 15 ? 15 : a; simple(16); // 15 simple(10);
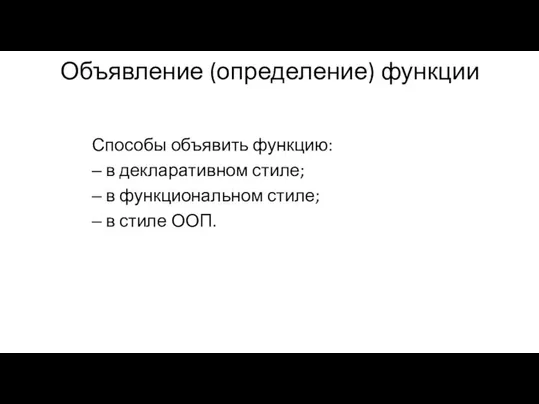
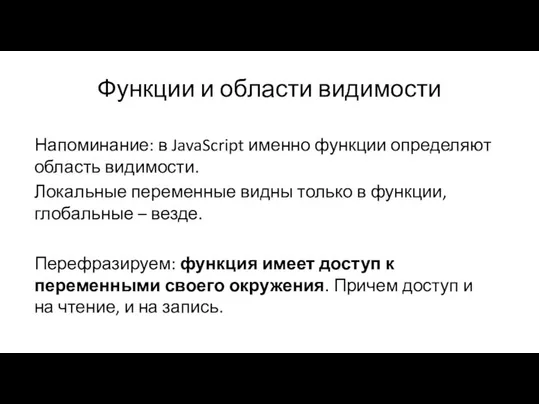
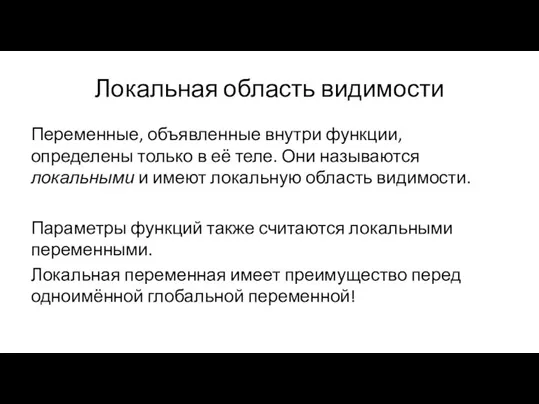
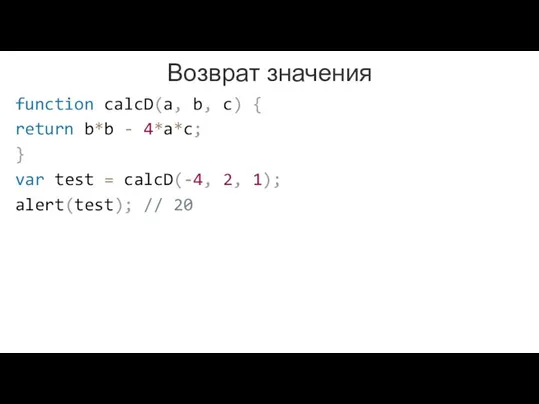
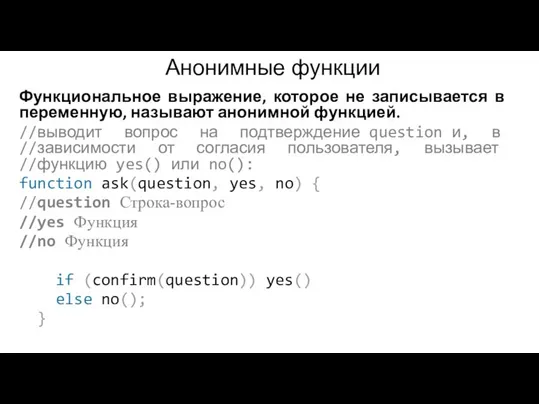
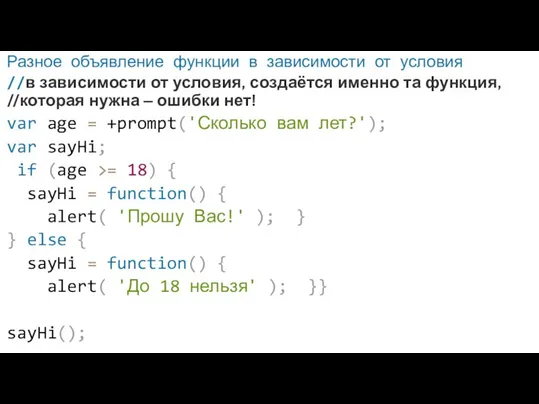
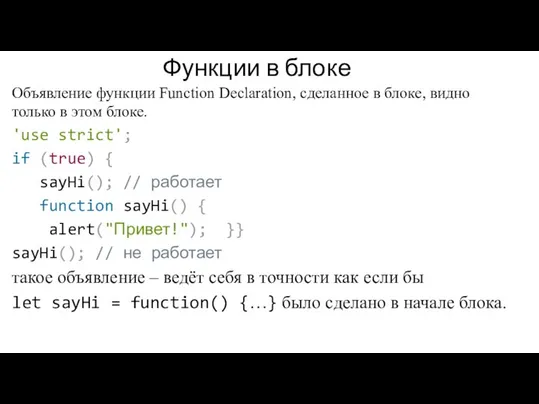
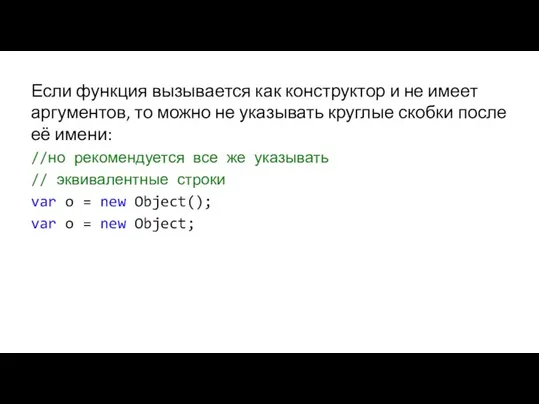
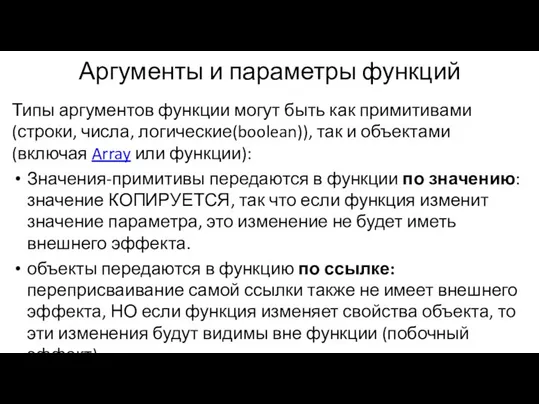
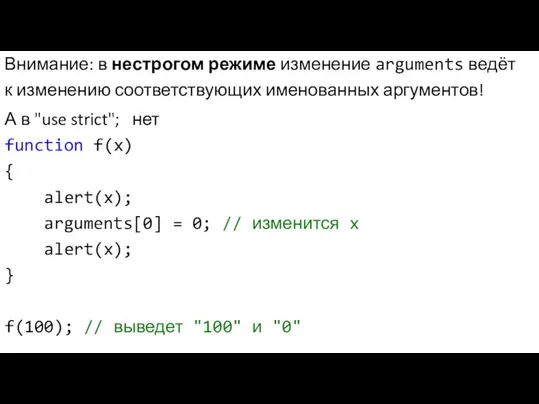
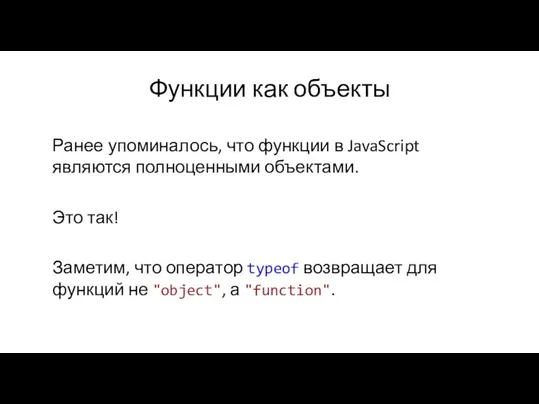
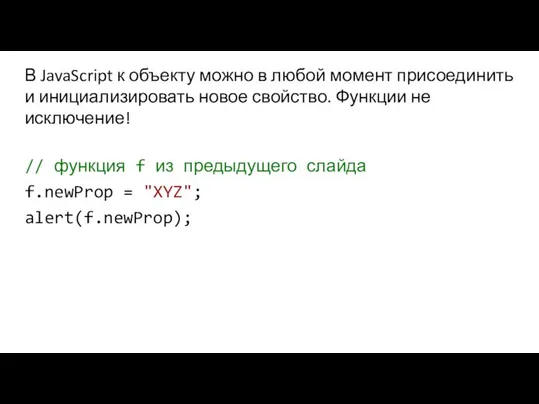
- 62. var elements = [ "Hydrogen", "Helium", "Lithium", "Beryllium” ]; //сравните var elements2 = elements.map(function(s){ return s.length
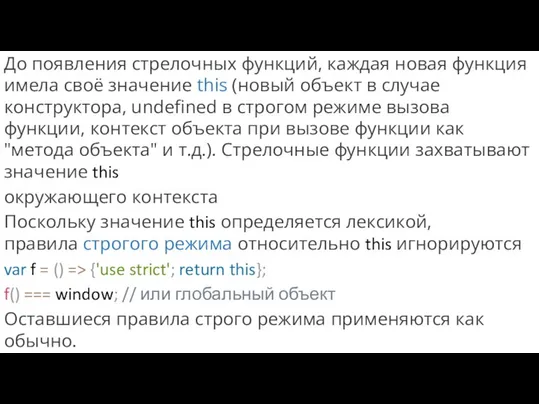
- 63. До появления стрелочных функций, каждая новая функция имела своё значение this (новый объект в случае конструктора,
- 64. Помимо упрощённого синтаксиса, такие функции всегда неявно привязываются в МОМЕНТ ОБЪЯВЛЕНИЯ к текущему лексическому контексту выполнения:
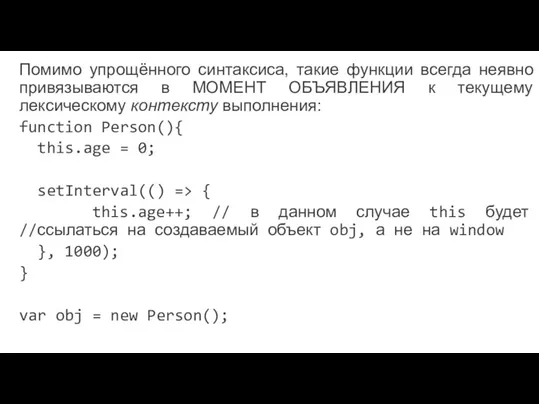
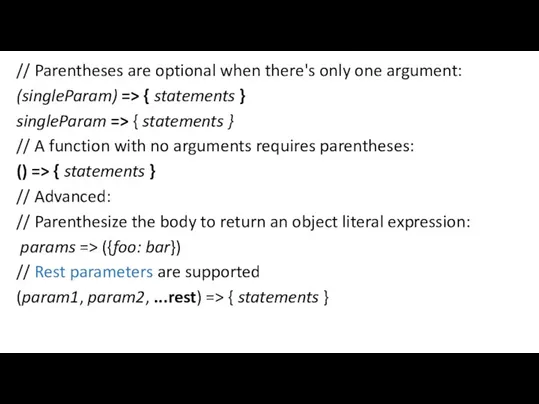
- 65. // Parentheses are optional when there's only one argument: (singleParam) => { statements } singleParam =>
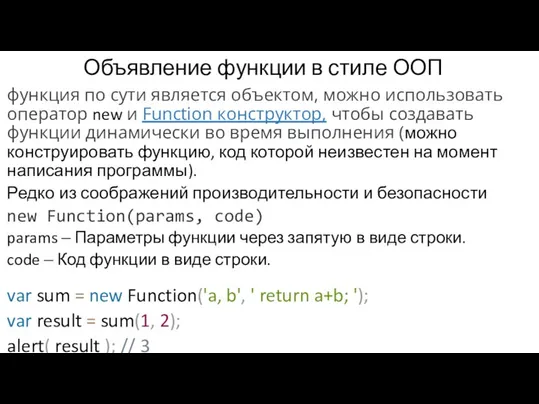
- 66. Объявление функции в стиле ООП функция по сути является объектом, можно использовать оператор new и Function
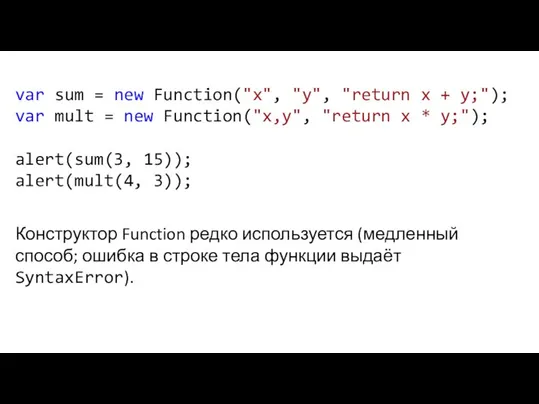
- 67. var sum = new Function("x", "y", "return x + y;"); var mult = new Function("x,y", "return
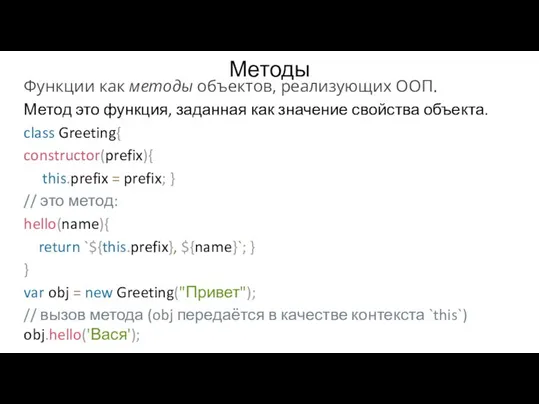
- 68. Методы Функции как методы объектов, реализующих ООП. Метод это функция, заданная как значение свойства объекта. class
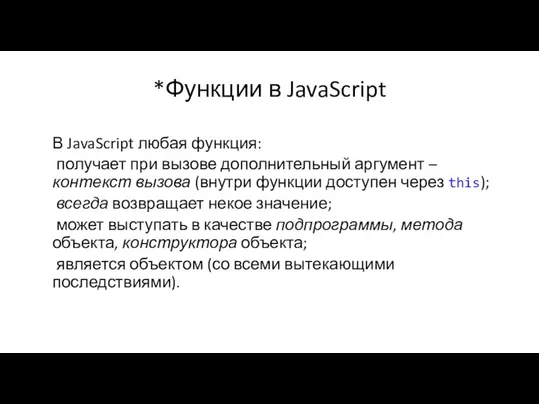
- 69. *Функции в JavaScript В JavaScript любая функция: получает при вызове дополнительный аргумент – контекст вызова (внутри
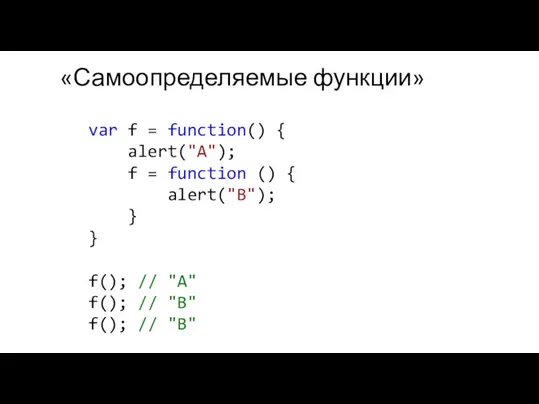
- 70. «Самоопределяемые функции» var f = function() { alert("A"); f = function () { alert("B"); } }
- 71. Вложенные функции Допускается вложение определений одних функций в другие функции: function hypotenuse(a, b) { function square(x)
- 72. function sayHiBye(firstName, lastName) { alert( "Привет, " + getFullName() ); alert( "Пока, " + getFullName() );
- 73. если переменная не найдена во внешнем объекте переменных, то она ищется в ещё более внешнем -
- 74. Вложенная функция имеет доступ к локальным переменным обрамляющей функции (уже говорили об этом): var scope =
- 75. Объявление функции Function Declaration, сделанное в блоке, видно только в этом блоке. 'use strict'; if (true)
- 76. Перегрузки функций в JavaScript нет! Если в JavaScript объявлять функции с одним именем, последнее объявление перекрывает
- 77. Вызов функции В JavaScript функции могут вызываться четырьмя способами: • как функции • как методы •
- 78. Вызов функции как функции Выполняется в виде выражения вызова. var h = hypotenuse(3, 4); Контекст вызова
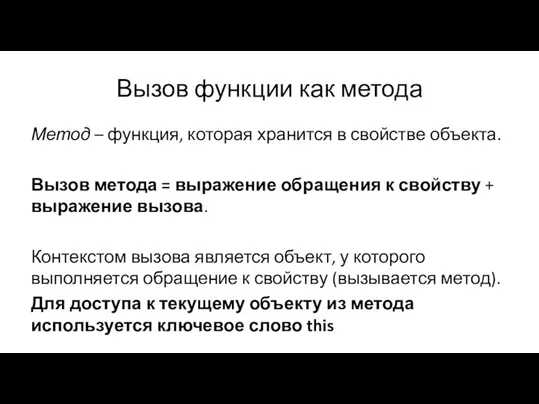
- 79. Вызов функции как метода Метод – функция, которая хранится в свойстве объекта. Вызов метода = выражение
- 80. var matrix = { size: 0, setSize: function(s) { this.size = s; }, printSize: function ()
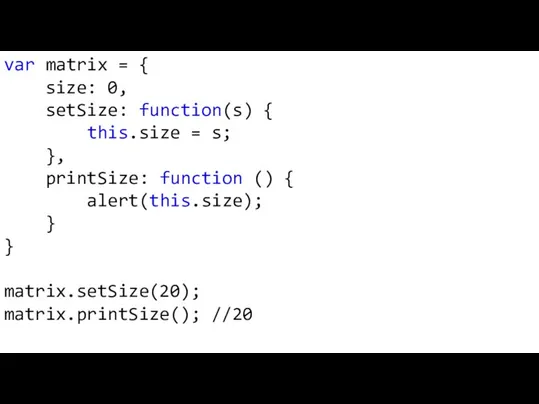
- 81. Нюанс контекста вызова (this) Контекст вызова определяется именно способом вызова функции (а не местом вызова, как
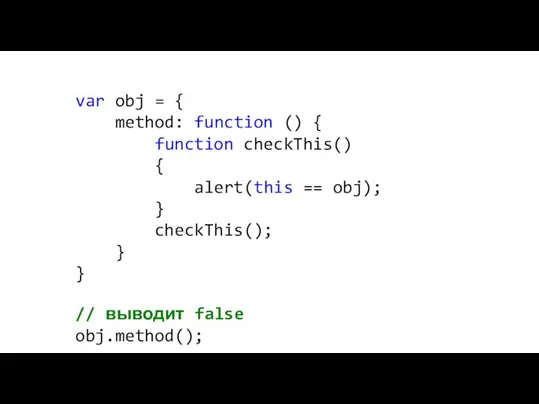
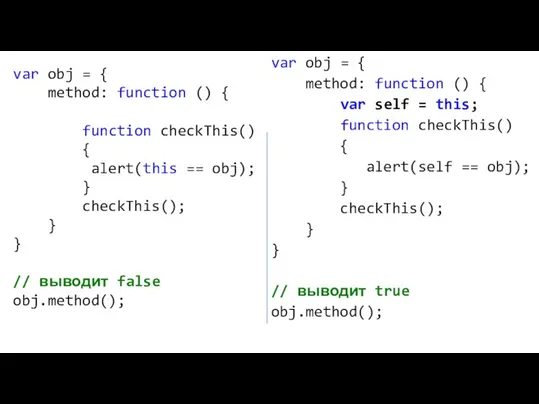
- 82. var obj = { method: function () { function checkThis() { alert(this == obj); } checkThis();
- 83. var obj = { method: function () { function checkThis() { alert(this == obj); } checkThis();
- 84. Вызов функции как конструктора Это вызов функции (как функции или как метода), который предварён ключевым словом
- 85. Если функция вызывается как конструктор и не имеет аргументов, то можно не указывать круглые скобки после
- 86. function Animal(name) { this.name = name; this.canWalk = true; } var animal = new Animal("ёжик"); //интерпретатор
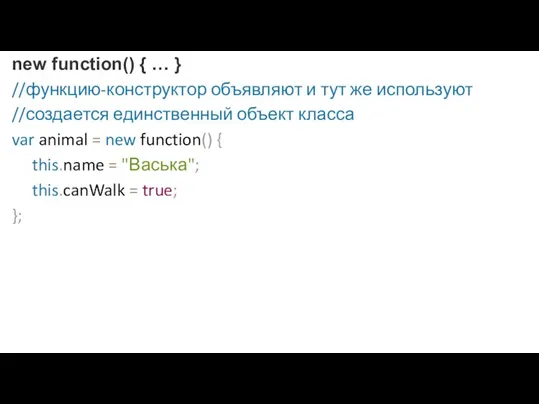
- 87. new function() { … } //функцию-конструктор объявляют и тут же используют //создается единственный объект класса var
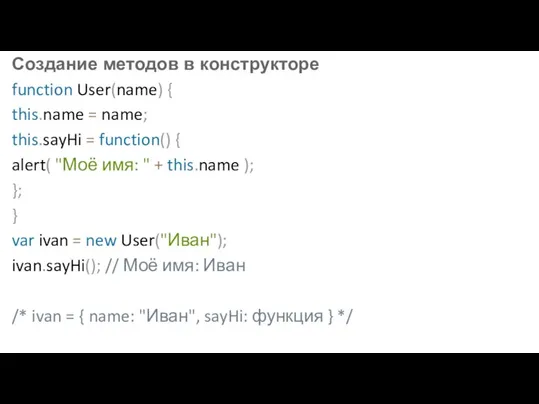
- 88. Создание методов в конструкторе function User(name) { this.name = name; this.sayHi = function() { alert( "Моё
- 89. Косвенный вызов Любая функция – это особый объект. У этого объекта есть методы call() и apply().
- 90. func.call(context, arg1, arg2, ...) //первый аргумент call становится this функции func //остальные передаются «как есть».
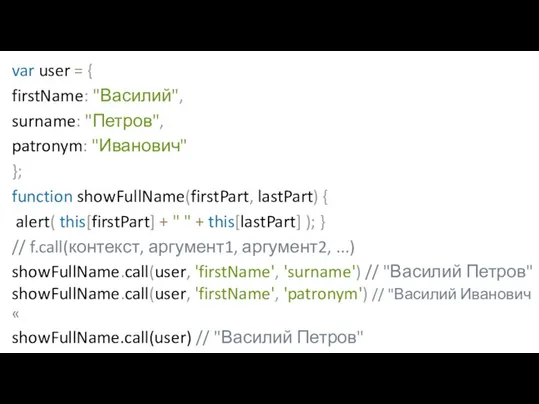
- 91. var user = { firstName: "Василий", surname: "Петров", patronym: "Иванович" }; function showFullName(firstPart, lastPart) { alert(
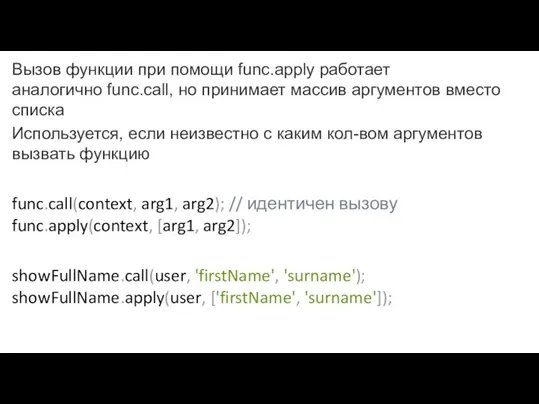
- 92. Вызов функции при помощи func.apply работает аналогично func.call, но принимает массив аргументов вместо списка Используется, если
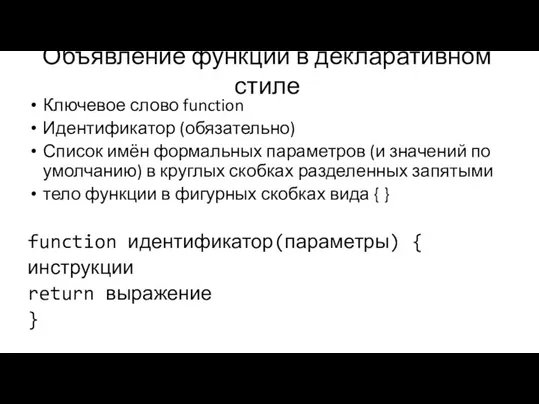
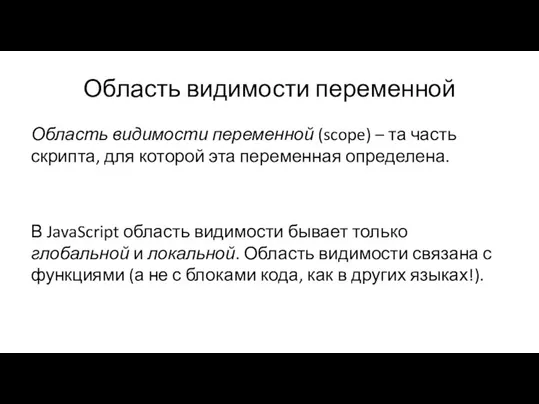
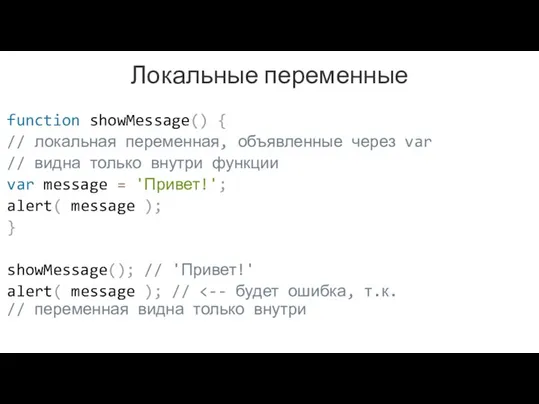
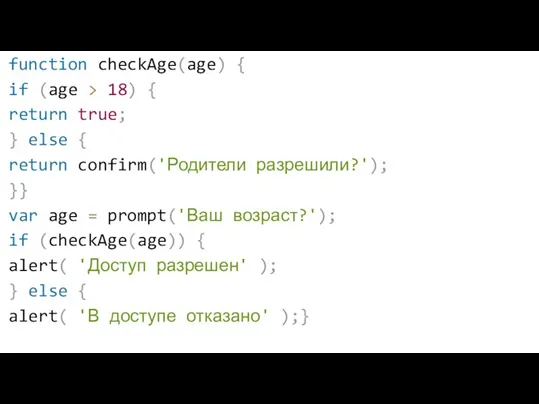
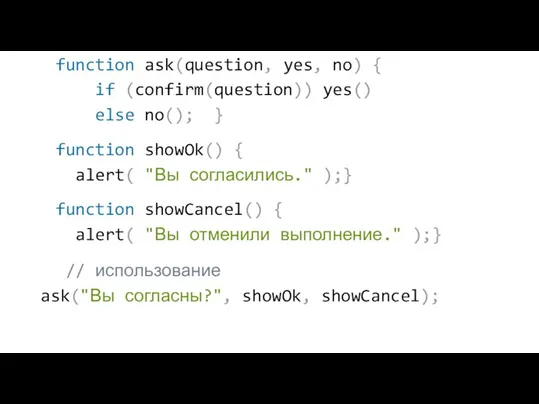
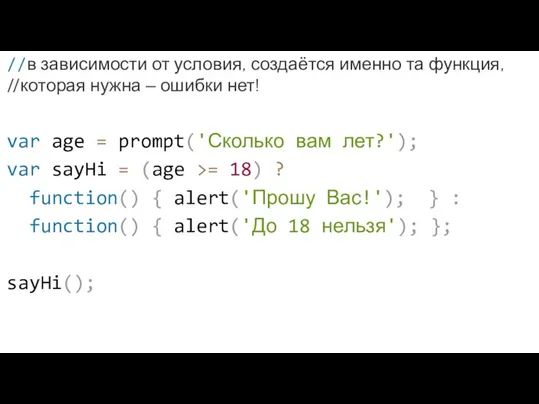
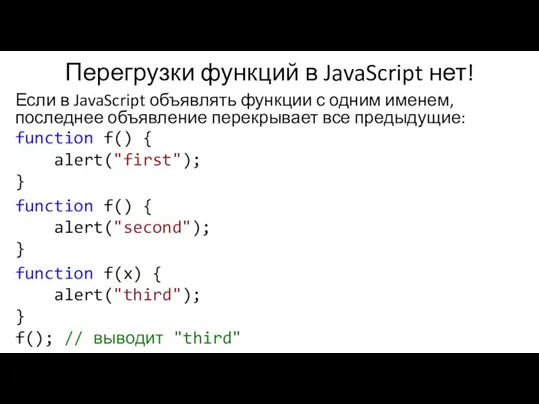
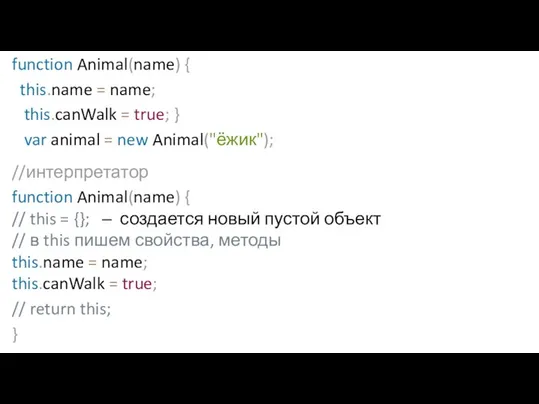
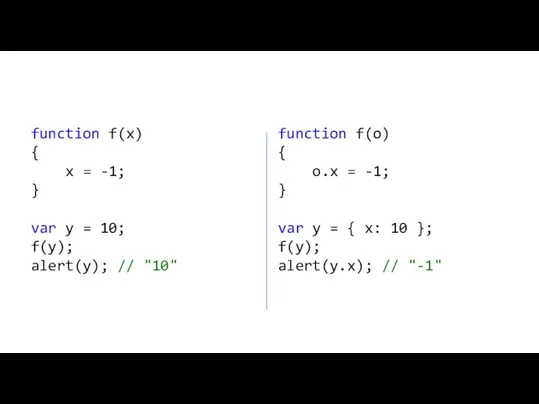
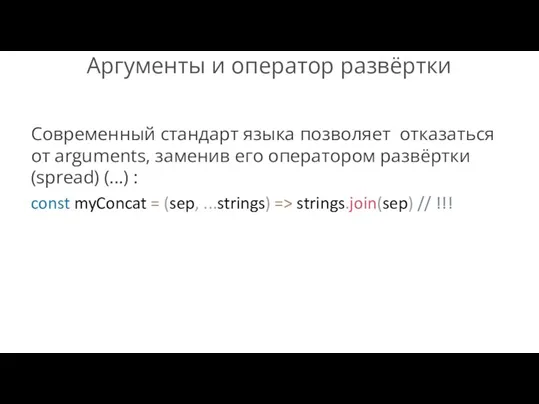
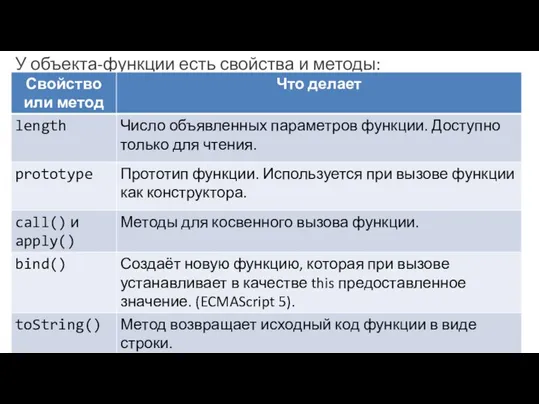
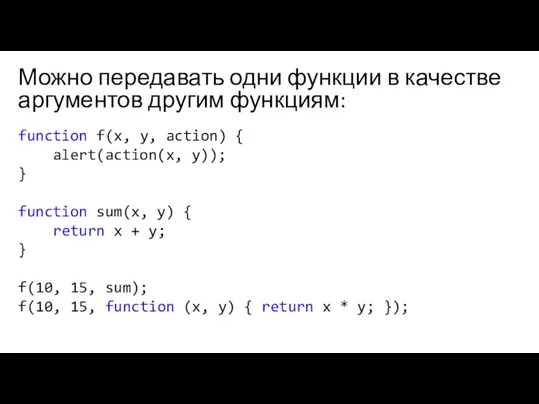
- 93. var arr = []; arr.push(1); arr.push(5); arr.push(2); // получить максимум из элементов arr alert( Math.max.apply(null, arr)
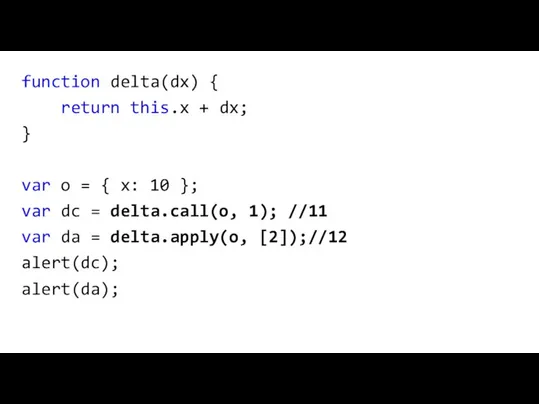
- 94. function delta(dx) { return this.x + dx; } var o = { x: 10 }; var
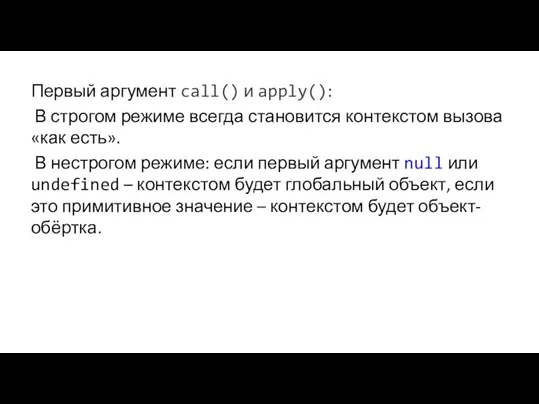
- 95. Первый аргумент call() и apply(): В строгом режиме всегда становится контекстом вызова «как есть». В нестрогом
- 96. Аргументы и параметры функций Типы аргументов функции могут быть как примитивами (строки, числа, логические(boolean)), так и
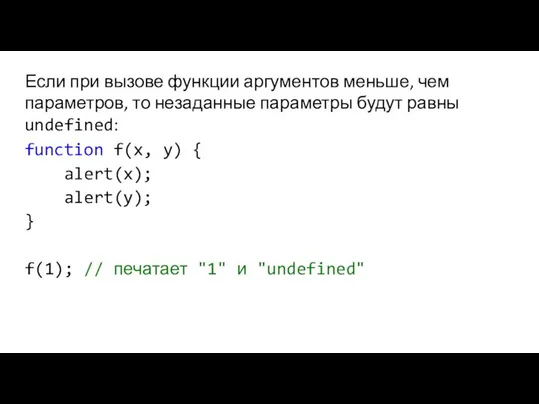
- 97. function f(x) { x = -1; } var y = 10; f(y); alert(y); // "10" function
- 98. Следствие слабой типизации: часто необходим ручной контроль и (или) приведение типов аргументов. function foo(str) { if
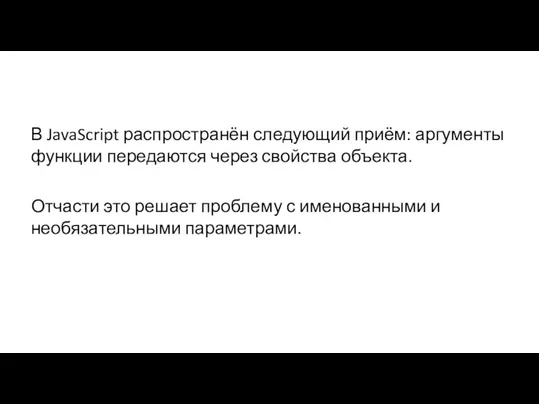
- 99. Если при вызове функции аргументов меньше, чем параметров, то незаданные параметры будут равны undefined: function f(x,
- 100. В JavaScript распространён следующий приём: аргументы функции передаются через свойства объекта. Отчасти это решает проблему с
- 101. function printRange(p) { p = p || {}; var lo = p.lo || 1; var hi
- 102. Объект Arguments Объект, созданный конструктором Arguments, используется для хранения всех аргументов, переданных функции в порядке передачи
- 103. function max() { var m = Number.NEGATIVE_INFINITY; for(var i = 0; i if (arguments[i] > m)
- 104. function myConcat(separator) { var result = ""; // initialize list // iterate through arguments for (var
- 105. Внимание: в нестрогом режиме изменение arguments ведёт к изменению соответствующих именованных аргументов! А в "use strict";
- 106. Аргументы и оператор развёртки Современный стандарт языка позволяет отказаться от arguments, заменив его оператором развёртки(spread) (...)
- 107. Объект Arguments: callee и caller В учебниках и в коде иногда можно встретить упоминание двух свойств
- 108. Работа с этими свойствами не приветствуется! 1. callee не работает в строгом режиме. Вместо него можно
- 109. Функции как объекты Ранее упоминалось, что функции в JavaScript являются полноценными объектами. Это так! Заметим, что
- 110. У объекта-функции есть свойства и методы:
- 111. bind() – закрепление контекста вызова Вызов bind() возвращает новую «привязанную функцию», у которой контекст вызова this
- 112. bind() – закрепление аргументов При вызове bind() можно закрепить не только this, но и значения некоторых
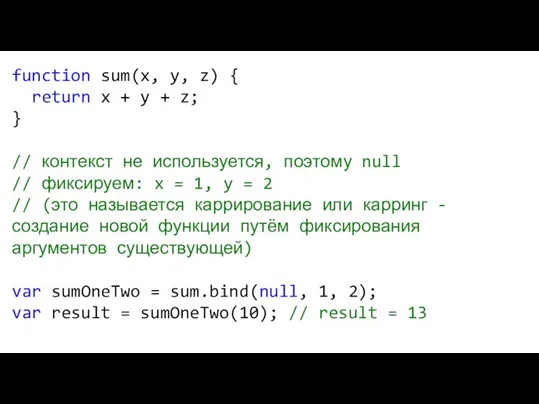
- 113. function sum(x, y, z) { return x + y + z; } // контекст не используется,
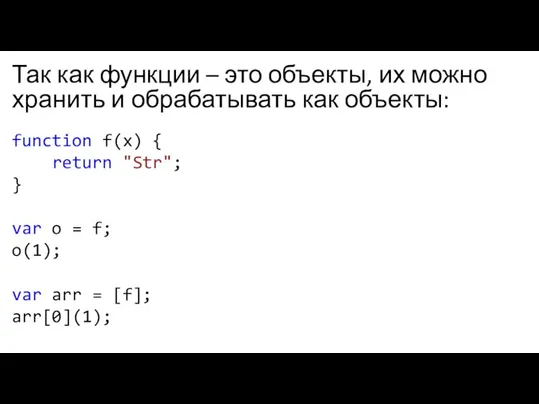
- 114. Так как функции – это объекты, их можно хранить и обрабатывать как объекты: function f(x) {
- 115. В JavaScript к объекту можно в любой момент присоединить и инициализировать новое свойство. Функции не исключение!
- 116. Можно передавать одни функции в качестве аргументов другим функциям: function f(x, y, action) { alert(action(x, y));
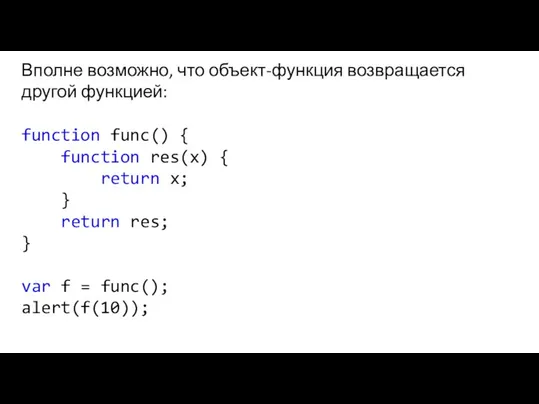
- 117. Вполне возможно, что объект-функция возвращается другой функцией: function func() { function res(x) { return x; }
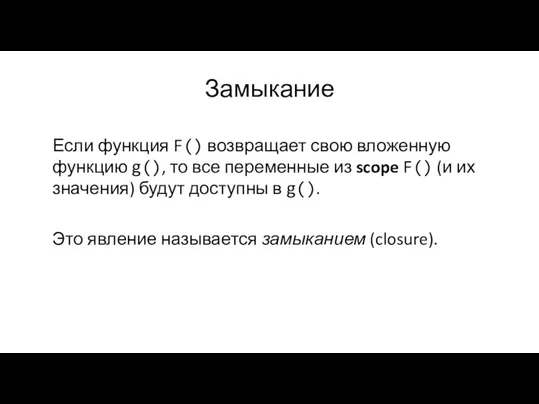
- 118. Замыкание Если функция F() возвращает свою вложенную функцию g(), то все переменные из scope F() (и
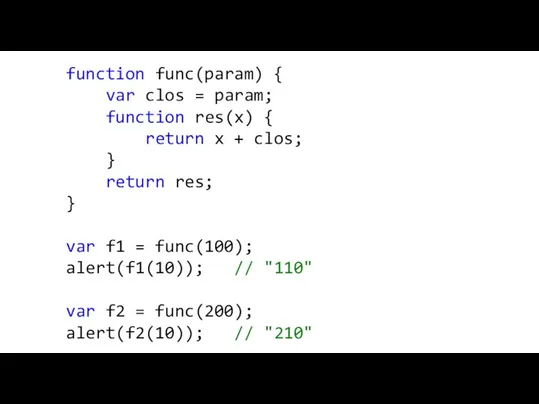
- 119. function func(param) { var clos = param; function res(x) { return x + clos; } return
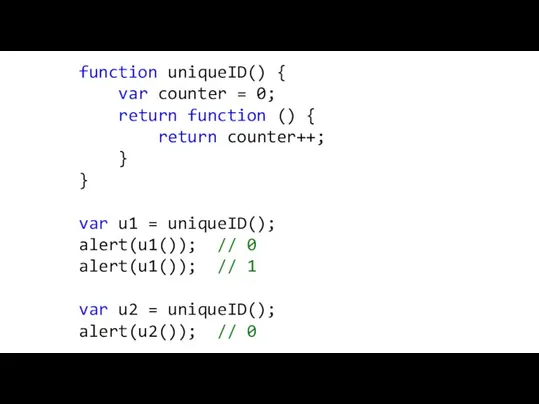
- 120. function uniqueID() { var counter = 0; return function () { return counter++; } } var
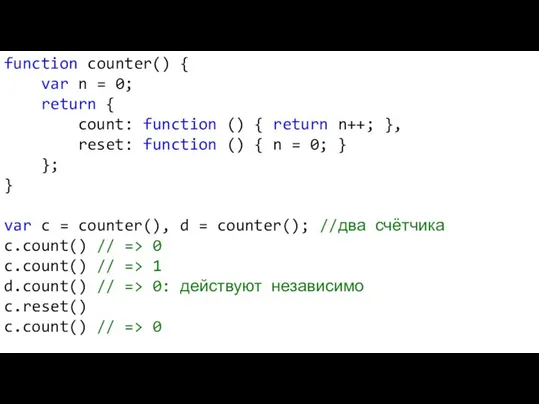
- 121. function counter() { var n = 0; return { count: function () { return n++; },
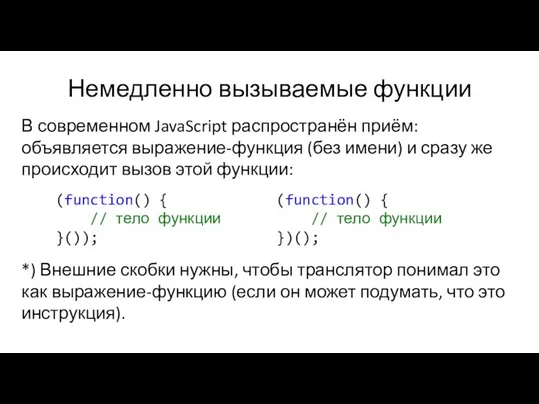
- 122. Немедленно вызываемые функции В современном JavaScript распространён приём: объявляется выражение-функция (без имени) и сразу же происходит
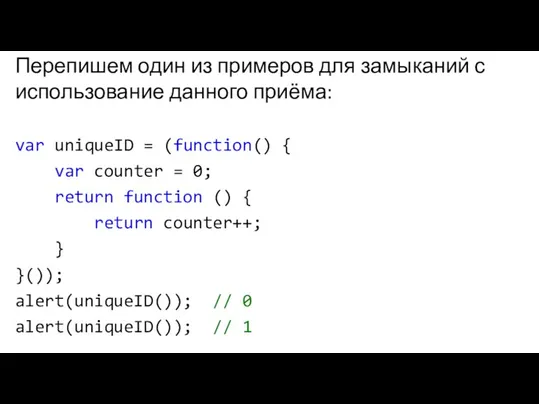
- 123. Перепишем один из примеров для замыканий с использование данного приёма: var uniqueID = (function() { var
- 125. Скачать презентацию




























































![var elements = [ "Hydrogen", "Helium", "Lithium", "Beryllium” ]; //сравните var elements2](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/997658/slide-61.jpg)






























![var arr = []; arr.push(1); arr.push(5); arr.push(2); // получить максимум из элементов](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/997658/slide-92.jpg)






























 Кодирование графической информации
Кодирование графической информации 1С: Управление холдингом
1С: Управление холдингом Общение в Интернете
Общение в Интернете Примеры комплектации компьютерного обеспечения внешними устройствами и специализированным_Перелёт_Карибжанова
Примеры комплектации компьютерного обеспечения внешними устройствами и специализированным_Перелёт_Карибжанова Алгоритмический язык КуМир
Алгоритмический язык КуМир Измерение информации. Содержательный подход
Измерение информации. Содержательный подход Основные направления мобильного приложения
Основные направления мобильного приложения История ЭВМ
История ЭВМ Аппаратное обеспечение компьютера
Аппаратное обеспечение компьютера Текстовый редактор MS Word: создание и редактирование формул. 8 класс
Текстовый редактор MS Word: создание и редактирование формул. 8 класс Презентация на тему Вся правда о компьютерных играх
Презентация на тему Вся правда о компьютерных играх  База данных Access
База данных Access Презентация на тему Файлы и папки (6 класс)
Презентация на тему Файлы и папки (6 класс)  Операционная система. Классификация операционных систем
Операционная система. Классификация операционных систем Логическое проектирование БД
Логическое проектирование БД Каскадные таблицы стилей CSS
Каскадные таблицы стилей CSS Модель аппаратного обеспечения современных ПЭВМ с точки зрения ОС. Лекция 12
Модель аппаратного обеспечения современных ПЭВМ с точки зрения ОС. Лекция 12 Генератор случайных чисел, константы, работа со строками
Генератор случайных чисел, константы, работа со строками Форматирование текста (шрифт 2). Web-проектирование
Форматирование текста (шрифт 2). Web-проектирование Язык программирования Pascal Повторение А. Жидков
Язык программирования Pascal Повторение А. Жидков Разработка глобальных сетей международного уровня и их взаимодействие на межсетевом уровне
Разработка глобальных сетей международного уровня и их взаимодействие на межсетевом уровне Кто мы, зачем, куда мы идем
Кто мы, зачем, куда мы идем Файлы и папки
Файлы и папки Вычисление рекуррентных выражений (Задние 16)
Вычисление рекуррентных выражений (Задние 16) Листовка по оплате задолженности СбербанкОнлайн
Листовка по оплате задолженности СбербанкОнлайн Файловая система
Файловая система Сортировка и поиск данных. Обработка числовой информации в электронных таблицах
Сортировка и поиск данных. Обработка числовой информации в электронных таблицах Презентация работы в Олимп ОКС
Презентация работы в Олимп ОКС