Содержание
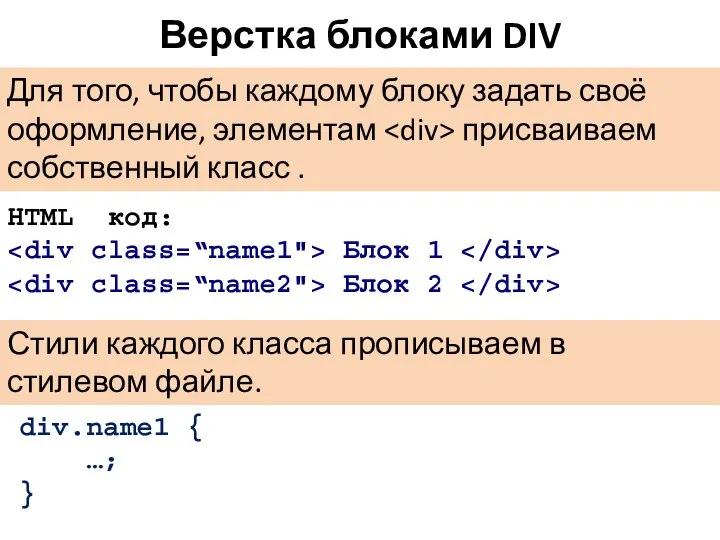
- 2. Верстка блоками DIV НTML код: Блок 1 Блок 2 Для того, чтобы каждому блоку задать своё
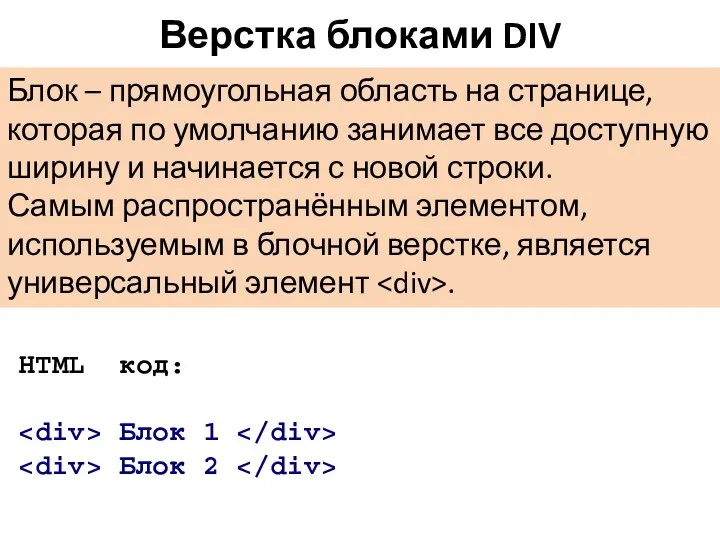
- 3. Верстка блоками DIV НTML код: Блок 1 Блок 2 Блок – прямоугольная область на странице, которая
- 4. Практическая работа Урок 15
- 5. Практическая работа Дополняем наш стилевой файл! Открываем файл с помощью SublimeText
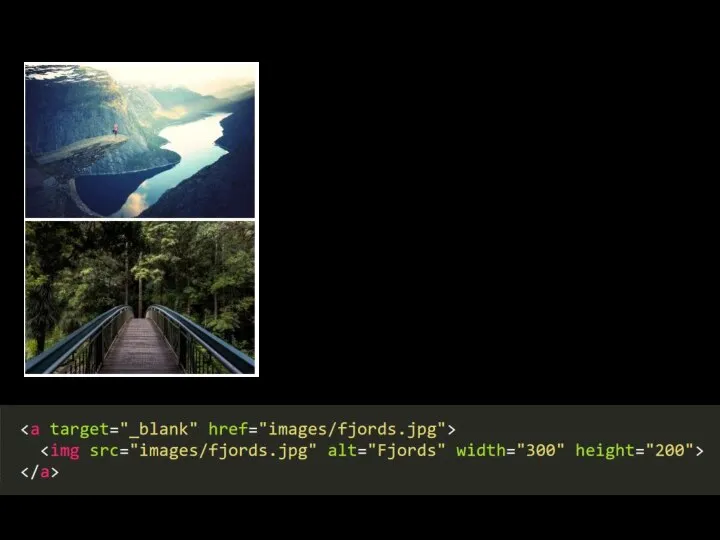
- 6. Практическая работа Записать в файл index.html код, добавляющий на страницу 4 изображения, открывающиеся по ссылке в
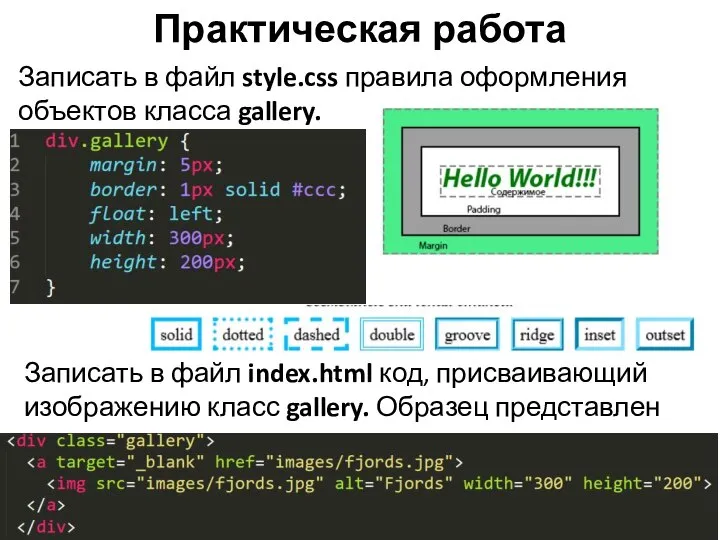
- 7. Практическая работа Записать в файл index.html код, присваивающий изображению класс gallery. Образец представлен ниже. Записать в
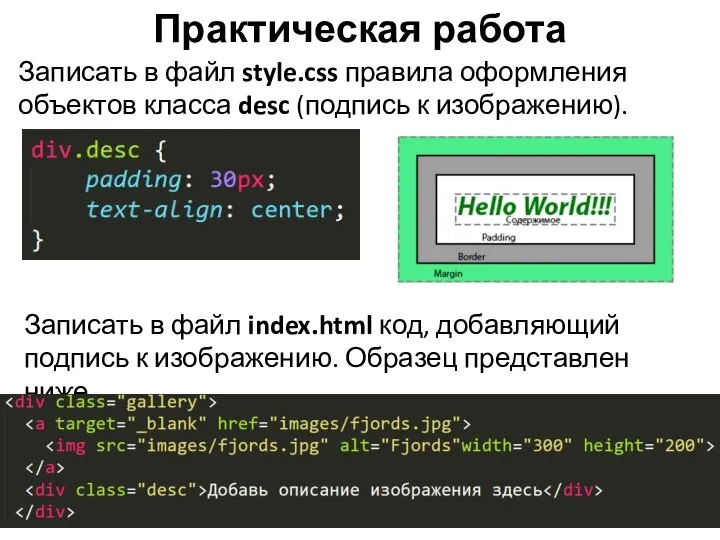
- 8. Практическая работа Записать в файл index.html код, добавляющий подпись к изображению. Образец представлен ниже. Записать в
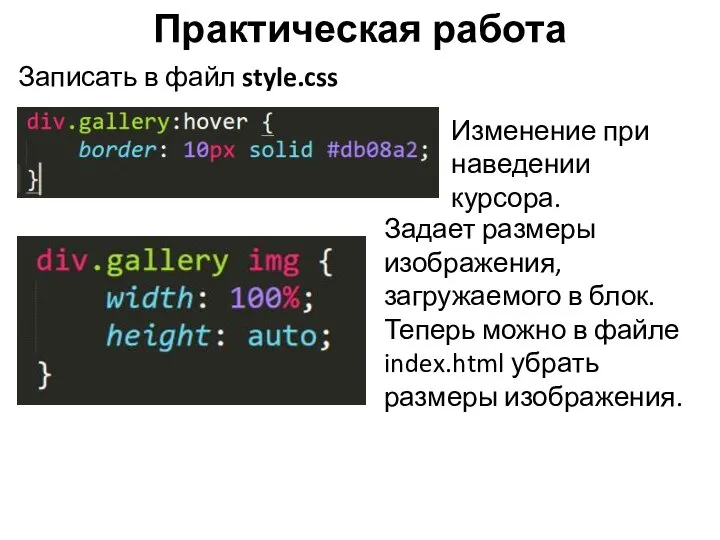
- 9. Практическая работа Записать в файл style.css Изменение при наведении курсора. Задает размеры изображения, загружаемого в блок.
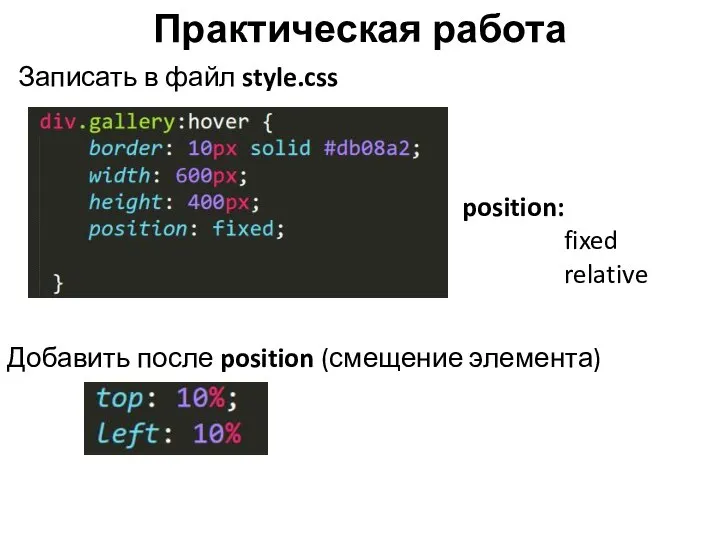
- 10. Практическая работа Записать в файл style.css position: fixed relative Добавить после position (смещение элемента)
- 12. Скачать презентацию









 Презентация на тему Компьютерные очки и страшные сказки про мониторы
Презентация на тему Компьютерные очки и страшные сказки про мониторы  Обои для презентации
Обои для презентации Оформление библиографического описания
Оформление библиографического описания Компьютерная геометрия и графика. Основы работы с цветом
Компьютерная геометрия и графика. Основы работы с цветом Техник по информационным системам. Работа с поисковыми системами
Техник по информационным системам. Работа с поисковыми системами Круговые диаграммы
Круговые диаграммы О программе QIWI Кассир Мобайл
О программе QIWI Кассир Мобайл Списки. Виды списков
Списки. Виды списков Презентация на тему Программное и аппаратное обеспечение компьютера
Презентация на тему Программное и аппаратное обеспечение компьютера  Мобильные вирусы: угроза в сети
Мобильные вирусы: угроза в сети Компьютерные технологии в подготовке спортсменов
Компьютерные технологии в подготовке спортсменов Налог за российских блогеров с доходов от рекламы в блоге
Налог за российских блогеров с доходов от рекламы в блоге Каналы и маски
Каналы и маски Компьютер, его системы и процессы
Компьютер, его системы и процессы Middlewar server Stalker. Прием телеканалов через сеть Интернет
Middlewar server Stalker. Прием телеканалов через сеть Интернет Технология работы с информационными источниками
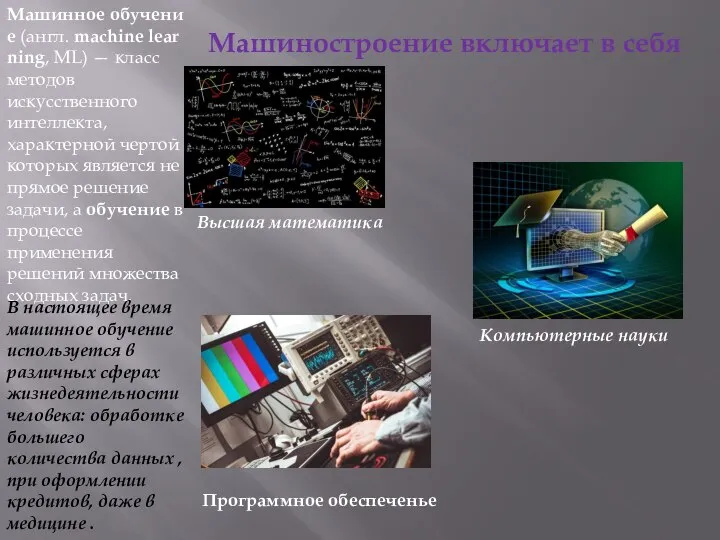
Технология работы с информационными источниками Машинное обучение
Машинное обучение Выставка компьютерного рисунка посвящённого 50-ти летию полёта первого человека в космос
Выставка компьютерного рисунка посвящённого 50-ти летию полёта первого человека в космос Как работает жесткий диск
Как работает жесткий диск Использование IT-технологий в жизни
Использование IT-технологий в жизни Автоматизированные информационные системы
Автоматизированные информационные системы Дизайн пони
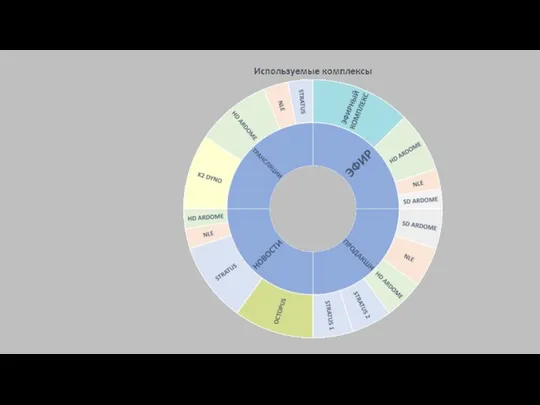
Дизайн пони Програмные комплексы в управлении проектами
Програмные комплексы в управлении проектами WEB-технологии в дизайне. HTML 5 Canvas
WEB-технологии в дизайне. HTML 5 Canvas 218668
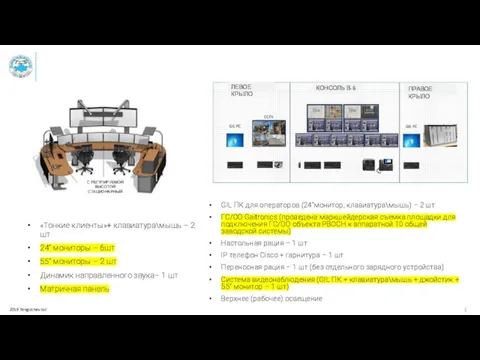
218668 Стационарный GIL ПК для операторов (24’’монитор, клавиатура\мышь)
Стационарный GIL ПК для операторов (24’’монитор, клавиатура\мышь) 1. буква
1. буква Операционные системы их виды и функции
Операционные системы их виды и функции