- Главная
- Информатика
- 218668

Содержание
- 2. План Титульный лист Коротко о компьютерной графике Виды графики Виды графики (продолжение) Области применения компьютерной графики
- 3. Коротко о компьютерной графике. Почти с момента создания ЭВМ появилась и компьютерная графика, которая сейчас считается
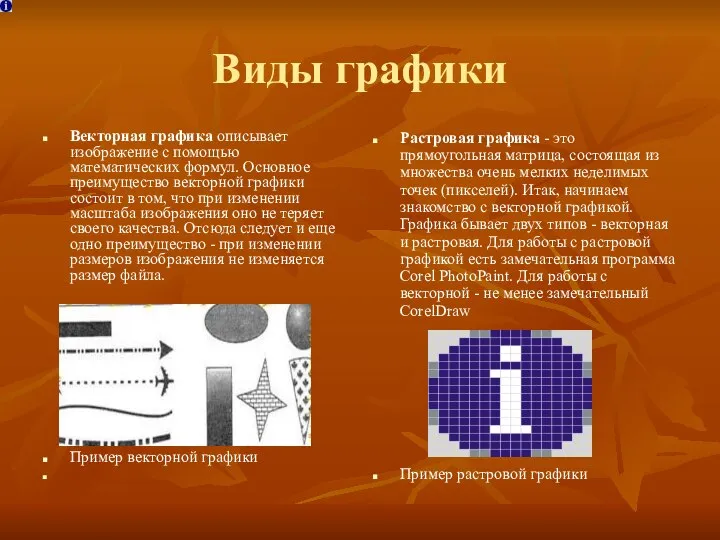
- 4. Виды графики Векторная графика описывает изображение с помощью математических формул. Основное преимущество векторной графики состоит в
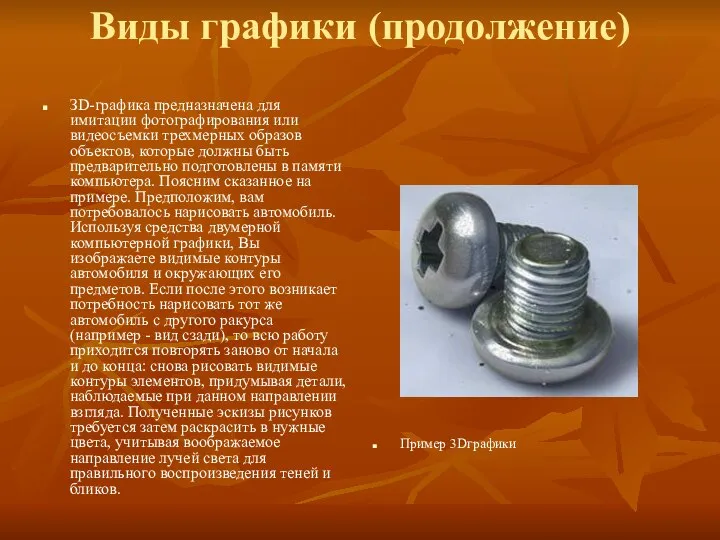
- 5. Виды графики (продолжение) ЗD-графика предназначена для имитации фотографирования или видеосъемки трехмерных образов объектов, которые должны быть
- 6. Области применения компьютерной графики Научная графика Первые компьютеры использовались лишь для решения научных и производственных задач.
- 7. Цветовые палитры Электронная цветовая палитра подобна палитре художника за исключением того, что вмещает гораздо больше готовых
- 8. Цветовые модели Разностные модели В разностных цветовых моделях для создания различных оттенков цвета используются чернила. Чем
- 9. Цвет Цвет - чрезвычайно сложная проблема как для физики, так и для физиологии, т.к. он имеет
- 10. Цвет (продолжение) Обычно встречаются не чистые монохроматические цвета, а их смеси. В основе трехкомпонентной теории света
- 11. Компьютерная анимация Компьютерная анимация - это получение движущихся изображений на экране дисплее. Художник создает на экране
- 13. Скачать презентацию
Слайд 2План
Титульный лист
Коротко о компьютерной графике
Виды графики
Виды графики (продолжение)
Области применения компьютерной графики
Цветовые
План
Титульный лист
Коротко о компьютерной графике
Виды графики
Виды графики (продолжение)
Области применения компьютерной графики
Цветовые

Цветовые модели
Цвет
Цвет (продолжение)
Компьютерная анимация
Слайд 3Коротко о компьютерной графике.
Почти с момента создания ЭВМ появилась и компьютерная графика,
Коротко о компьютерной графике.
Почти с момента создания ЭВМ появилась и компьютерная графика,

С развитием компьютерной техники и технологий появилось множество способов постройки графических объектов. Но для начала, определимся с термином "графический объект". Графический объект - это либо само графическое изображение или его часть. В зависимости от видов компьютерной графики под этим термином понимаются, как и пиксели или спрайты (в растровой графике), так и векторные объекты, такие как круг, квадрат, линия, кривая и т.д. (в векторной графике).
Существует специальная область информатики, изучающая методы и средства создания и обработки изображений с помощью программно-аппаратных вычислительных комплексов, - компьютерная графика. Она охватывает все виды и формы представления изображений, доступных для восприятия человеком либо на экране монитора, либо в виде копии на внешнем носителе (бумага, кинопленка, ткань и прочее). Без компьютерной графики невозможно представить себе не только компьютерный, но и обычный, вполне материальный мир. Визуализация данных находит применение в самых разных сферах человеческой деятельности. Для примера назовем медицину (компьютерная томография), научные исследования (визуализация строения вещества, векторных полей и других данных), моделирование тканей и одежды, опытно-конструкторские разработки. В зависимости от способа формирования изображений компьютерную графику принято подразделять на растровую и векторную.
Слайд 4Виды графики
Векторная графика описывает изображение с помощью математических формул. Основное преимущество векторной
Виды графики
Векторная графика описывает изображение с помощью математических формул. Основное преимущество векторной

Пример векторной графики
Растровая графика - это прямоугольная матрица, состоящая из множества очень мелких неделимых точек (пикселей). Итак, начинаем знакомство с векторной графикой. Графика бывает двух типов - векторная и растровая. Для работы с растровой графикой есть замечательная программа Corel PhotoPaint. Для работы с векторной - не менее замечательный CorelDraw
Пример растровой графики
Слайд 5Виды графики (продолжение)
ЗD-графика предназначена для имитации фотографирования или видеосъемки трехмерных образов объектов,
Виды графики (продолжение)
ЗD-графика предназначена для имитации фотографирования или видеосъемки трехмерных образов объектов,

Пример 3Dграфики
Слайд 6Области применения компьютерной графики
Научная графика
Первые компьютеры использовались лишь для решения научных и
Области применения компьютерной графики
Научная графика Первые компьютеры использовались лишь для решения научных и

Конструкторская графика
Конструкторская графика используется в работе инженеров-конструкторов, архитекторов, изобретателей новой техники. Этот вид компьютерной графики является обязательным элементом САПР (систем автоматизации проектирования). Средствами конструкторской графики можно получать как плоские изображения (проекции, сечения), так и пространственные трехмерные изображения.
Иллюстративная графика
Иллюстративная графика - это произвольное рисование и черчение на экране компьютера. Пакеты иллюстративной графики относятся к прикладному программному обеспечению общего назначения. Простейшие программные средства иллюстративной графики называются графическими редакторами.
Слайд 7Цветовые палитры
Электронная цветовая палитра подобна палитре художника за исключением того, что вмещает
Цветовые палитры
Электронная цветовая палитра подобна палитре художника за исключением того, что вмещает

Стандартная палитра
Стандартная палитра цветов по умолчанию размещается у правого края экрана и содержит 89 оттенков цвета модели CMYK, 10 оттенков серого цвета и белый цвет - всего 100 цветовых образцов. Цвета принятой по умолчанию палитры основываются на модели CMYK, так как в большинстве случаев печать результатов работы производится именно на базе такой модели. Однако важно понимать, что при выполнении многослойной печати рисунка совершенно не обязательно ограничиваться цветами этой палитры. Можно применять любую из доступных моделей воспроизведения цвета и цветовых палитр, а затем все так же распечатать результат с применением CMYK-цветов.
Слайд 8Цветовые модели
Разностные модели
В разностных цветовых моделях для создания различных оттенков цвета
Цветовые модели
Разностные модели
В разностных цветовых моделях для создания различных оттенков цвета

Разностные модели воспроизведения цвета применяются при многослойной печати с использованием прозрачных чернил голубого (Cyan), пурпурного (Magenta), желтого (Yellow) и черного (Black) цветов (CMYK модель). Нанесение таких чернил в несколько слоев позволяет получать миллионы различных оттенков.
Аддитивные модели
К аддитивным цветовым моделям относятся модели RGB, HSB, HLS, Lab, YIQ.
В аддитивных моделях, основанных на сложении цветов, для воспроизведения оттенков используются цветные световые лучи. Все оттенки цвета получаются за счет сложения в разных пропорциях трех основных цветов: красного, зеленого и синего(Red, Green, Blue - RGB). Монитор компьютера воспроизводит все цвета спектра именно на основе сложения трех перечисленных цветов. Чем выше интенсивность цвета, тем он ближе к чистому тону, а чем меньше, тем ближе он к черному цвету. Если сложить все три основных цвета с максимальной интенсивностью, равной 255, получится чисто белый цвет. И наоборот, если просуммировать три цвета нулевой интенсивности, получится чисто черный цвет.
Слайд 9Цвет
Цвет - чрезвычайно сложная проблема как для физики, так и для физиологии,
Цвет
Цвет - чрезвычайно сложная проблема как для физики, так и для физиологии,

Самым простым является ахроматический цвет, т.е. такой, какой мы видим на экране черно-белого телевизора. При этом белыми выглядят объекты, ахроматически отражающие более 80% света белого источника, а черными - менее 3%. Промежуточные значения дают различные оттенки серого. Единственным атрибутом такого цвета является интенсивность или количество. С интенсивностью можно сопоставить скалярную величину, определяя черное, как 0, а белое как 1. Тогда среднесерому цвету будет соответствовать значение 0.5. Если воспринимаемый свет содержит длины волн в произвольных неравных количествах, то он называется хроматическим. При субъективном описании такого цвета обычно используют три величины: цветовой тон, насыщенность и светлота. Цветовой тон позволяет различать цвета, такие как красный, зеленый, желтый и т.д. Насыщенность характеризует чистоту, т.е. степень ослабления (разбавления) данного цвета белым светом, и позволяет отличать розовый цвет от красного, изумрудный от ярко-зеленого и т. д. Другими словами, по насыщенности судят о том, насколько мягким или резким кажется цвет. Светлота отражает представление об интенсивности, как о факторе, не зависящем от цветового тона и насыщенности.
Слайд 10Цвет (продолжение)
Обычно встречаются не чистые монохроматические цвета, а их смеси. В основе
Цвет (продолжение)
Обычно встречаются не чистые монохроматические цвета, а их смеси. В основе

цветов Глаз реагирует на три различных стимула, что подтверждает трехмерность природы цвета. В качестве стимулов можно рассматривать, например, доминирующую длину волны (цветовой фон), чистоту (насыщенность) и яркость (светлоту) или красный, зеленый и синий цвета. Четыре цвета всегда линейно зависимы, т. е. сС = rR + gG + bВ, где с, r, g, b не равны 0. Следовательно, для смеси двух цветов имеет место равенство (cC)1 + (сС)2 = (rR)1 + (rR)2 + (gG)1 + (gG)2 + (bB)1 + (ЬВ)2. Если цвет C1 равен цвету С и цвет С2 равен цвету С, то цвет С1 равен цвету С2 не зависимо от структуры спектров энергии с, С1, С2. Если в смеси трех цветов один непрерывно изменяется, а другие остаются постоянными, то цвет смеси будет меняться непрерывно, т. е. трехмерное цветовое пространство непрерывно.
В компьютерной графике применяются две системы смешивания основных цветов: аддитивная - красный, зеленый, синий (RGB) и субтрактивная - голубой, пурпурный, желтый (CMYK). Цвета одной системы являются дополнительными к цветам другой: голубой - к красному, пурпурный - к зеленому, а желтый - к синему. Дополнительный цвет - это разность белого и данного.
Слайд 11Компьютерная анимация
Компьютерная анимация - это получение движущихся изображений на экране дисплее. Художник
Компьютерная анимация
Компьютерная анимация - это получение движущихся изображений на экране дисплее. Художник

Полученные рисунки, выводимые последовательно на экран с определенной частотой, создают иллюзию движения. Мультимедиа - это объединение высококачественного изображения на экране компьютера со звуковым сопровождением. Наибольшее распространение системы мультимедиа получили в области обучения, рекламы
 Представление информации. Информация и информационные процессы
Представление информации. Информация и информационные процессы Введение в программирование (часть 2). Переменные и константы
Введение в программирование (часть 2). Переменные и константы Раздел Задачи
Раздел Задачи Оператор выбора Case
Оператор выбора Case Lecture Plan: Diagonal Layout. Left-hand Margin. Which Language Used in Notes. When to Note
Lecture Plan: Diagonal Layout. Left-hand Margin. Which Language Used in Notes. When to Note Презентация на тему Представление графической информации в компьютере
Презентация на тему Представление графической информации в компьютере  Глава 2. Компьютер как универсальное устройство для работы с информацией. Тема 2.1. Основные компоненты компьютера и их функции
Глава 2. Компьютер как универсальное устройство для работы с информацией. Тема 2.1. Основные компоненты компьютера и их функции Компьютерное моделирование. 9 кл
Компьютерное моделирование. 9 кл Сервисы Упрощённый прием РПО и Упрощенное вручение РПО в ЕАС ОПС. Описание обновление функционала и возможностей
Сервисы Упрощённый прием РПО и Упрощенное вручение РПО в ЕАС ОПС. Описание обновление функционала и возможностей Презентация на тему Лицензионные и бесплатные программы
Презентация на тему Лицензионные и бесплатные программы  Памятка прибывающим в город Калининград
Памятка прибывающим в город Калининград Методы разработки эффективных алгоритмов. Метод разделяй и властвуй. Динамическое программирование
Методы разработки эффективных алгоритмов. Метод разделяй и властвуй. Динамическое программирование Типи редагування
Типи редагування Операционные системы семейства Linux
Операционные системы семейства Linux Одномерные массивы
Одномерные массивы Цикл for
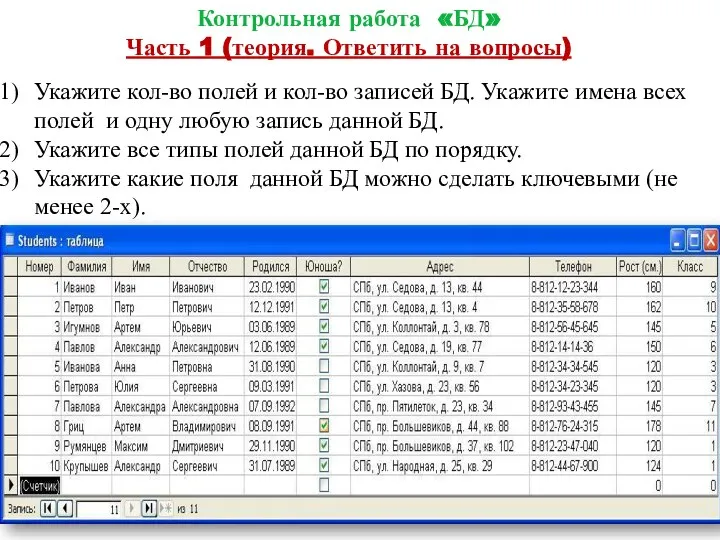
Цикл for 1. Контрольная работа БД. Часть 1 (теория. Ответить на вопросы)
1. Контрольная работа БД. Часть 1 (теория. Ответить на вопросы) Кейс-игра АVЕS. Идентифицирование поставщиков и покупателей
Кейс-игра АVЕS. Идентифицирование поставщиков и покупателей Информация и её свойства. 7 класс
Информация и её свойства. 7 класс Компьютерный вирусы
Компьютерный вирусы Komanda FOR organizācija ciklisko izpildes citas komandas rezultāti, saraksti, un virknes teksta failus
Komanda FOR organizācija ciklisko izpildes citas komandas rezultāti, saraksti, un virknes teksta failus Проект Фабрика согласия (пропаганда и цензура)
Проект Фабрика согласия (пропаганда и цензура) Подбор параметра
Подбор параметра Константы. Присваивание. Арифметические операции
Константы. Присваивание. Арифметические операции Юристы и хай-тек. Кто в Украине первым купит юридический стартап
Юристы и хай-тек. Кто в Украине первым купит юридический стартап Понятие основного цикла. Переменные и типы данных STEP 7
Понятие основного цикла. Переменные и типы данных STEP 7 Элемент canvas для создания растрового изображения при помощи Javascript
Элемент canvas для создания растрового изображения при помощи Javascript Описание и работа автоматизированной системы управления сортировочной станцией. Формы АРМ ДСЦМ
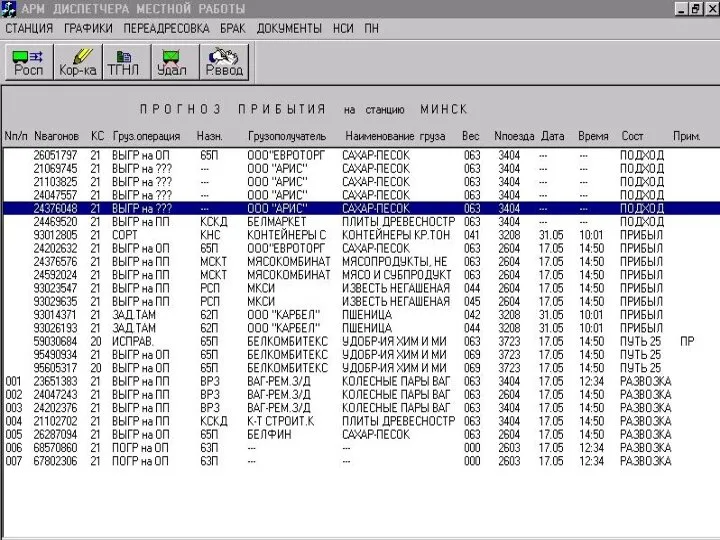
Описание и работа автоматизированной системы управления сортировочной станцией. Формы АРМ ДСЦМ