Содержание
- 2. Canvas HTML 5 Canvas предоставляет простой и мощный способ вывода графики и рисования с использованием JavaScript.
- 3. Контексты Большинство современных браузеров предоставляют возможности 2D-контекста (2D Canvas) — Opera, Firefox, Konqueror и Safari. Кроме
- 4. Основы использования Canvas Необходимо добавить идентификатор к элементу canvas, чтобы потом обратиться к нему в JavaScript,
- 5. Рисование внутри элемента canvas Сначала нужно найти созданный тег canvas с помощью функции getElementById, а потом
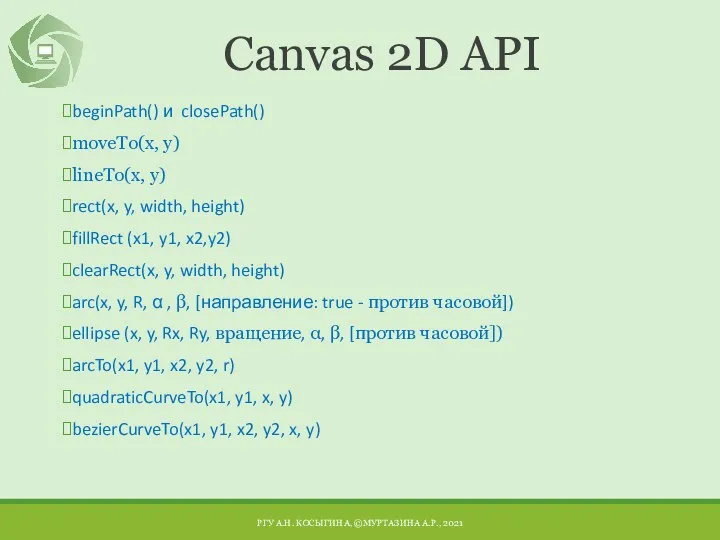
- 6. Canvas 2D API beginPath() и closePath() moveTo(х, у) lineTo(х, у) rect(x, y, width, height) fillRect (x1,
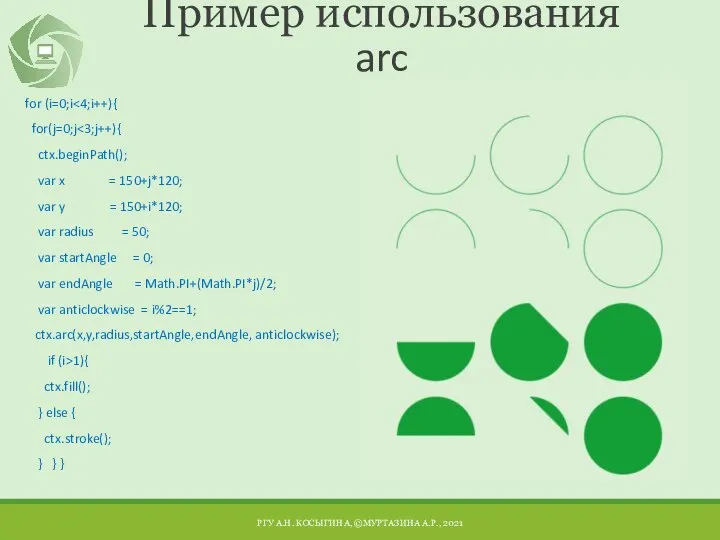
- 7. Пример использования arc for (i=0;i for(j=0;j ctx.beginPath(); var x = 150+j*120; var y = 150+i*120; var
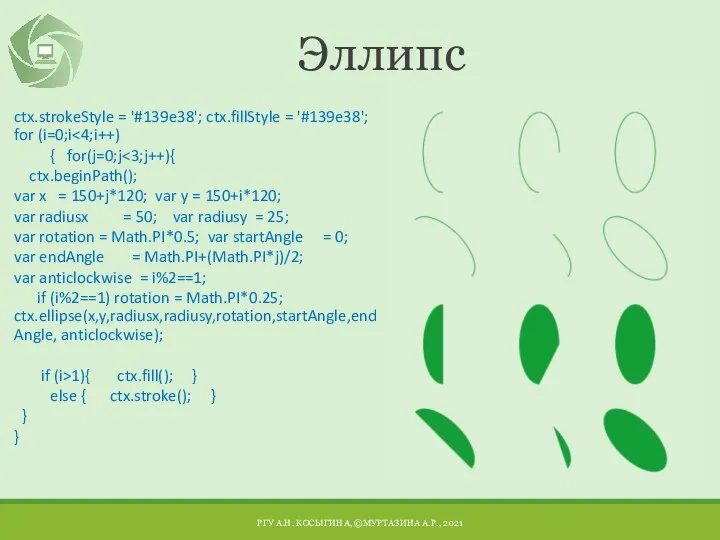
- 8. Эллипс ctx.strokeStyle = '#139e38'; ctx.fillStyle = '#139e38'; for (i=0;i { for(j=0;j ctx.beginPath(); var x = 150+j*120;
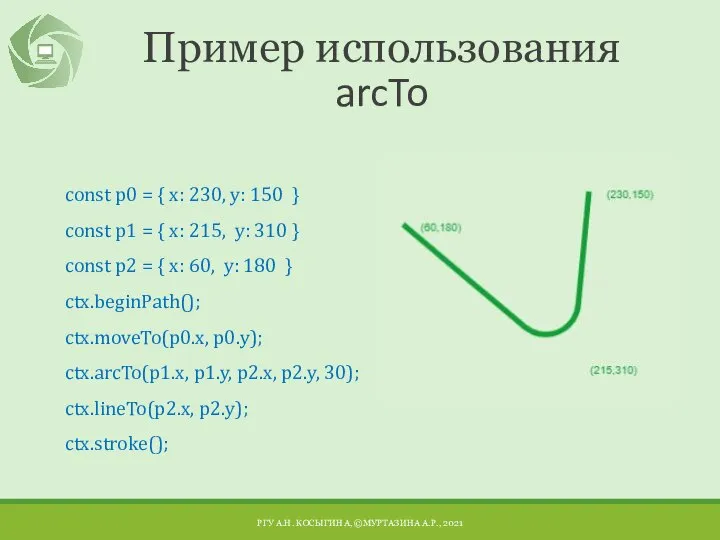
- 9. Пример использования arcTo const p0 = { x: 230, y: 150 } const p1 = {
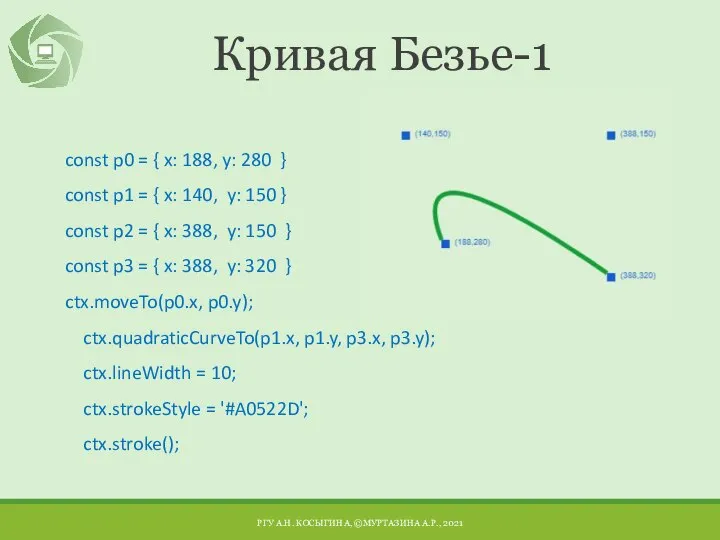
- 10. Кривая Безье-1 const p0 = { x: 188, y: 280 } const p1 = { x:
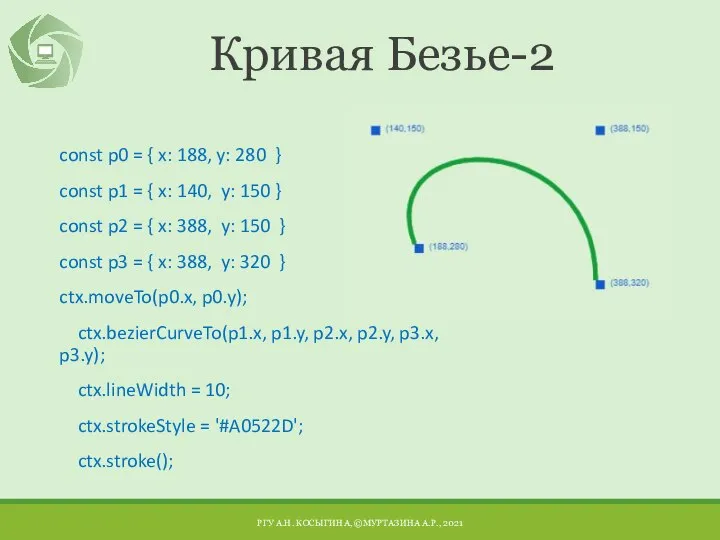
- 11. Кривая Безье-2 const p0 = { x: 188, y: 280 } const p1 = { x:
- 12. Стили линий lineWidth = value Устанавливает ширину линий, рисуемых в будущем. lineCap = type Устанавливает внешний
- 13. Пример использования lineCap var lineCap = ['butt','round','square']; ctx.strokeStyle = 'black'; for (var i=0;i ctx.lineWidth = 15;
- 14. Пример использования lineJoin var lineJoin = ['round','bevel','miter']; ctx.lineWidth = 10; for (var i=0;i ctx.lineJoin = lineJoin[i];
- 15. Пример использования setLineDash(segments) и lineDashOffset = value ctx.lineWidth = 10; ctx.setLineDash([5,10,15,10]); console.log(ctx.getLineDash()); ctx.beginPath(); ctx.moveTo(15, 15); ctx.lineTo(15,
- 16. Заливки и границы фигур fillStyle strokeStyle ctx.fillStyle = "orange"; ctx.fillStyle = "#FFA500"; ctx.fillStyle = "rgb(255,165,0)"; ctx.fillStyle
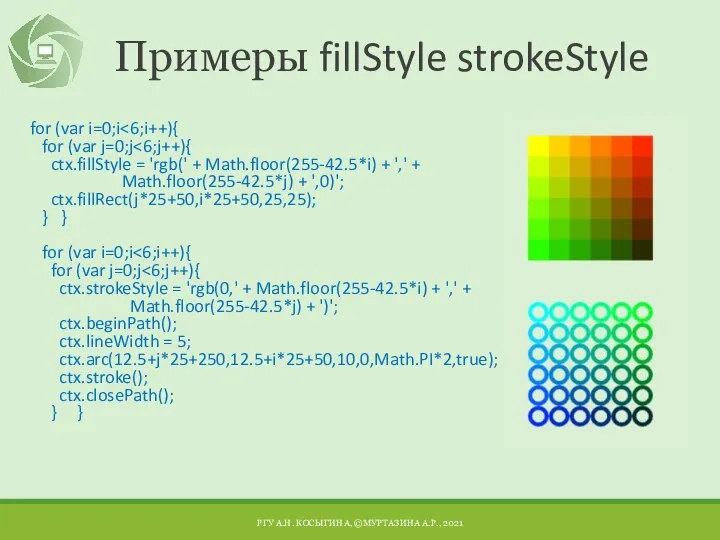
- 17. Примеры fillStyle strokeStyle for (var i=0;i for (var j=0;j ctx.fillStyle = 'rgb(' + Math.floor(255-42.5*i) + ','
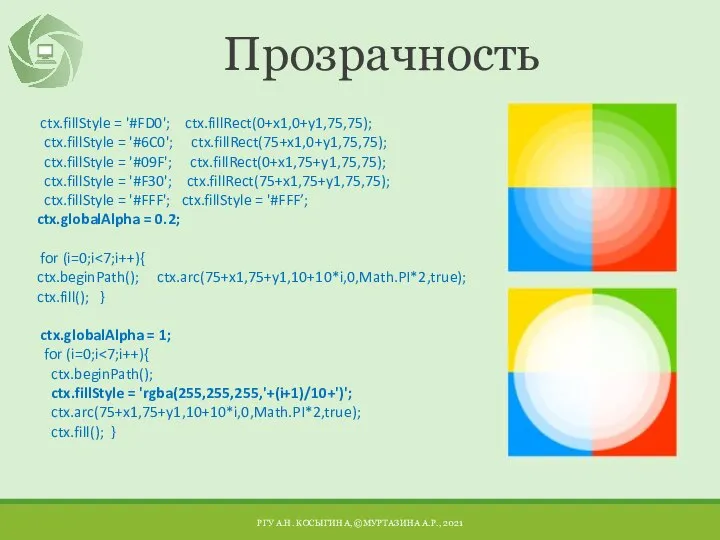
- 18. Прозрачность ctx.fillStyle = '#FD0'; ctx.fillRect(0+x1,0+y1,75,75); ctx.fillStyle = '#6C0'; ctx.fillRect(75+x1,0+y1,75,75); ctx.fillStyle = '#09F'; ctx.fillRect(0+x1,75+y1,75,75); ctx.fillStyle = '#F30';
- 19. Линейный градиент var my_gradient = context.createLinearGradient(0, 0, 300, 0); Поскольку значения у второго и четвертого параметра
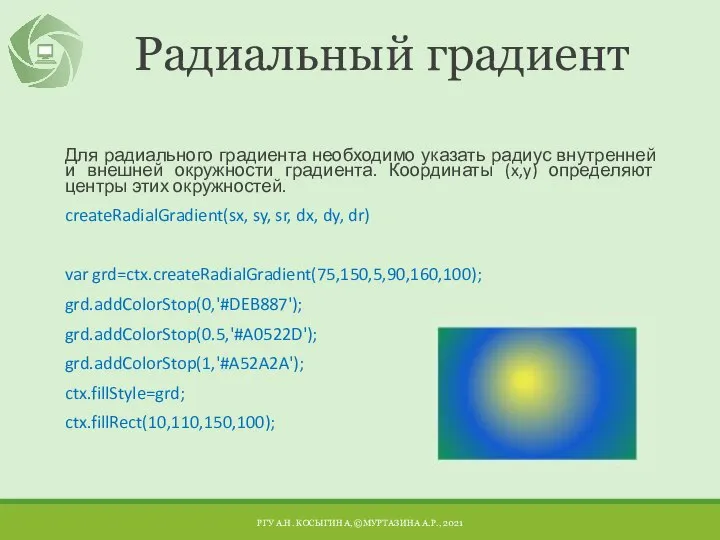
- 20. Радиальный градиент Для радиального градиента необходимо указать радиус внутренней и внешней окружности градиента. Координаты (x,y) определяют
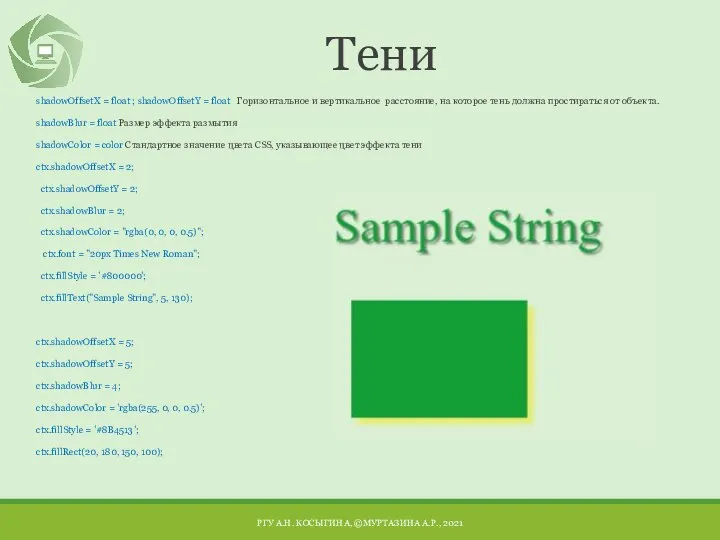
- 21. Тени shadowOffsetX = float ; shadowOffsetY = float Горизонтальное и вертикальное расстояние, на которое тень должна
- 22. Изображение drawImage(image, dx, dy) drawImage(image, dx, dy, dWidth, dHeight) drawImage(image, sx, sy, sWidth, sHeight, dx, dy,
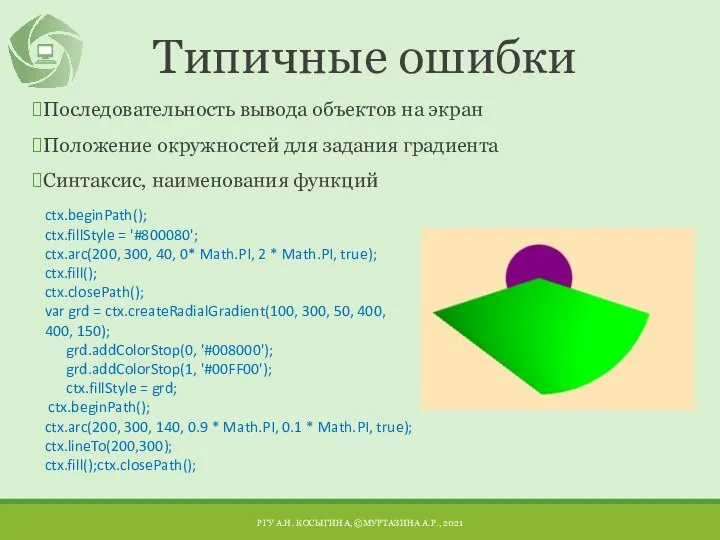
- 23. Типичные ошибки Последовательность вывода объектов на экран Положение окружностей для задания градиента Синтаксис, наименования функций РГУ
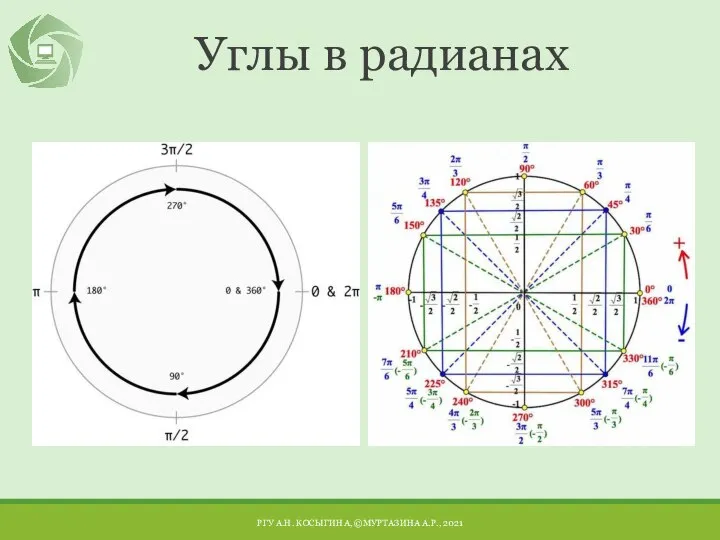
- 24. Углы в радианах РГУ А.Н. КОСЫГИНА, ©МУРТАЗИНА А.Р., 2021
- 25. Ресурсы Таблица цветов https://colorscheme.ru/html-colors.html Канва on-line https://www.w3schools.com/graphics/tryit.asp?filename=trycanvas_filltext https://jsfiddle.net/jdias/ztpBF/ РГУ А.Н. КОСЫГИНА, ©МУРТАЗИНА А.Р., 2021
- 27. Скачать презентацию











![Пример использования lineCap var lineCap = ['butt','round','square']; ctx.strokeStyle = 'black'; for (var](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/950452/slide-12.jpg)
![Пример использования lineJoin var lineJoin = ['round','bevel','miter']; ctx.lineWidth = 10; for (var](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/950452/slide-13.jpg)
![Пример использования setLineDash(segments) и lineDashOffset = value ctx.lineWidth = 10; ctx.setLineDash([5,10,15,10]); console.log(ctx.getLineDash());](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/950452/slide-14.jpg)










 Краудфандинг. Интернет площадка
Краудфандинг. Интернет площадка Производство ДСП
Производство ДСП Основы веб-программирования. Лекция 5. Работа с базами даных
Основы веб-программирования. Лекция 5. Работа с базами даных Ретушь фотографий
Ретушь фотографий 1 семинар. Введение в контроль версий
1 семинар. Введение в контроль версий Планирование и организация проведения эксперимента
Планирование и организация проведения эксперимента Цифровая схемотехника. Синтез произвольных комбинаторных схем
Цифровая схемотехника. Синтез произвольных комбинаторных схем Primenenie_trekhmernoy_grafiki
Primenenie_trekhmernoy_grafiki Файловый Менеджер
Файловый Менеджер Top Ten способов предотвращения веб-уязвимостей по версии OWASP
Top Ten способов предотвращения веб-уязвимостей по версии OWASP Сетевой этикет. Правила написания электронных писем
Сетевой этикет. Правила написания электронных писем Открытый дистанционный медиафорум Школьные СМИ
Открытый дистанционный медиафорум Школьные СМИ Бесплатное обучение торговле на рынке Форекс
Бесплатное обучение торговле на рынке Форекс Введение Основы С++
Введение Основы С++ Программирование (Паскаль)
Программирование (Паскаль) Организация локальной сети в административном здании ООО декатлон г. Екатеринбурга
Организация локальной сети в административном здании ООО декатлон г. Екатеринбурга Формирование фондов муниципальных библиотек
Формирование фондов муниципальных библиотек ВКР: Исследование автоматизированного информационного обеспечения деятельности многофункциональных центров
ВКР: Исследование автоматизированного информационного обеспечения деятельности многофункциональных центров Передвижение 2D в Unity
Передвижение 2D в Unity Геймификация, микрообучение, виртуальная реальность
Геймификация, микрообучение, виртуальная реальность Презентация на тему Хранение информации
Презентация на тему Хранение информации  Построение автоматизированных информационных систем
Построение автоматизированных информационных систем Система документирования радиолокационной информации
Система документирования радиолокационной информации Лекция 11. Статические переменные. Динамическая информация о типах. Семантика перемещения
Лекция 11. Статические переменные. Динамическая информация о типах. Семантика перемещения React_3
React_3 Работа с примитивами
Работа с примитивами Разработка модуля приложения отслеживания ошибок при тестировании программного обеспечения ООО “Платформа качества”
Разработка модуля приложения отслеживания ошибок при тестировании программного обеспечения ООО “Платформа качества” Понятие как форма мышления
Понятие как форма мышления